UI/UXデザインツール『Figma』入門

5-2. Figma Mirrorを使って実機確認する
- UIデザイン
- UXデザイン
- プロトタイピング
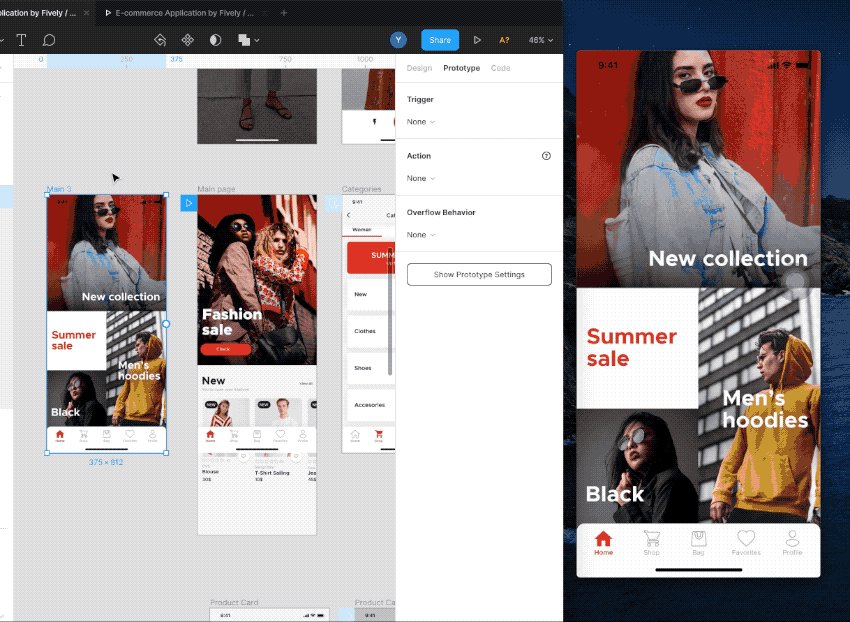
6-1で作成したプロトタイプを実機(スマホ)で確認する方法を解説していきます。Figma Mirrorを使用すると、Wi-Fi経由で制作したUIのプロトタイプをプレビューすることが出来ます。
公開日:2019/09/15最終更新日:2021/09/27
1.Figma Mirrorをダウンロードする

Figmaでプレビューを行う方法は以下の2つがあります。用途に応じて使い分けましょう。
- アプリからの確認
- モバイルブラウザからの確認
iOSおよびAndroid用のFigma Mirrorアプリは、App StoreまたはGoogle Play Storeからダウンロードすることができます。
2.スマホで確認する
ダウンロードを終えたら、iOSデバイスまたはAndoroidデバイスででFigma Mirrorを起動します。
※iOS版で解説します

Wi-Fi経由で接続する
Wi-Fi経由で接続を行う場合、同じFigmaアカウントにログインしていれば、同じネットワークに接続を行わなくても接続をすることができます。
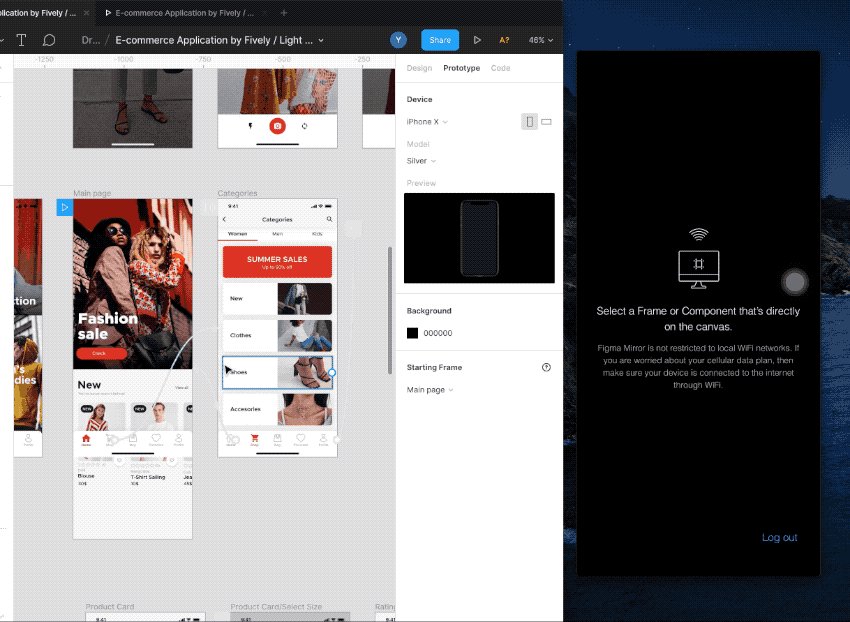
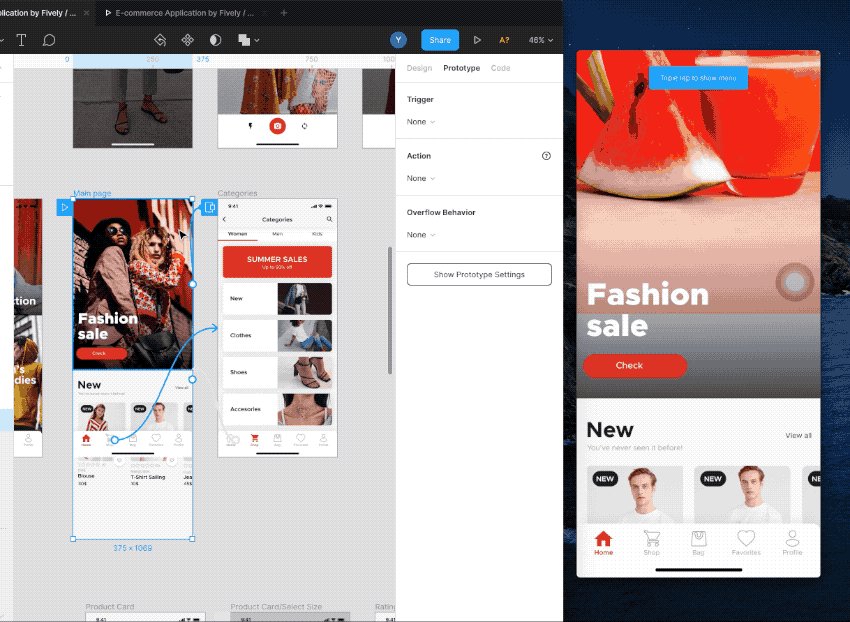
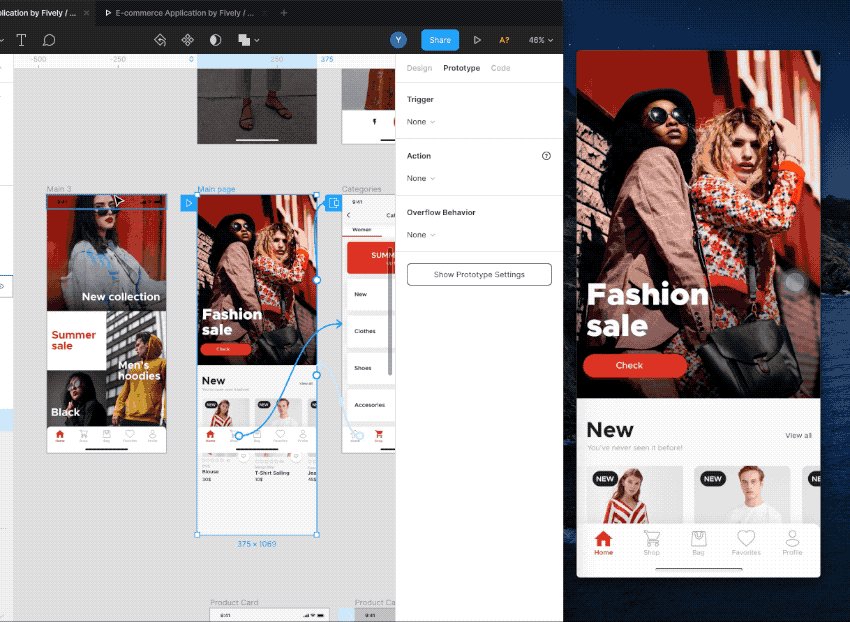
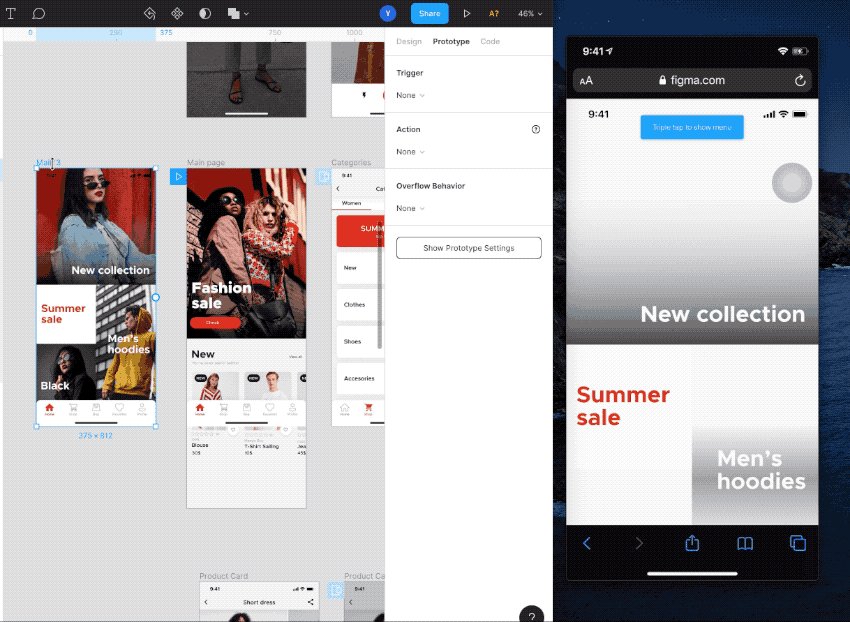
接続を行ったら、表示したいフレームを図3のように選択することで、Figma Mirrorで表示させることが可能です。またFigma Mirrorアプリはプレビューしているデバイスの幅に合わせてコンテンツをスケーリングします。

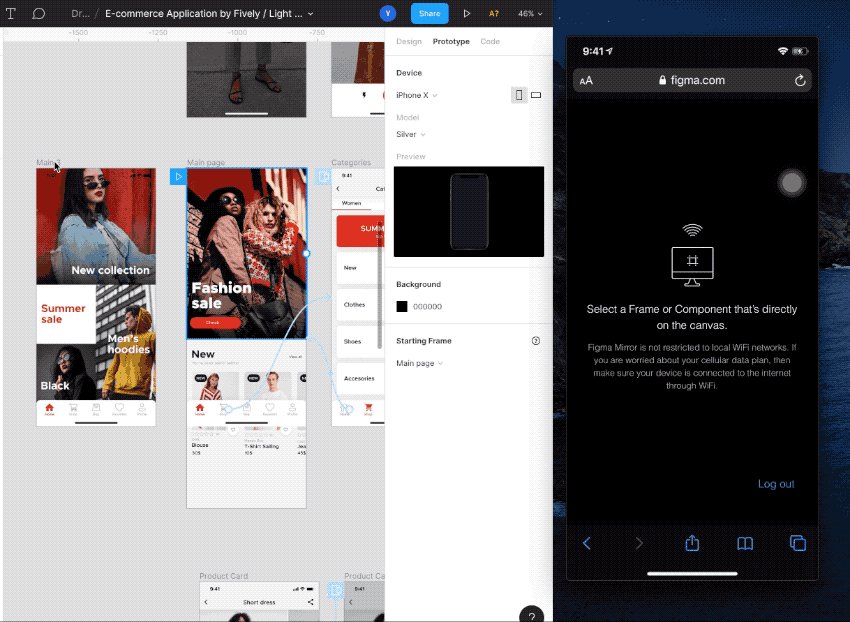
3.ブラウザで確認する
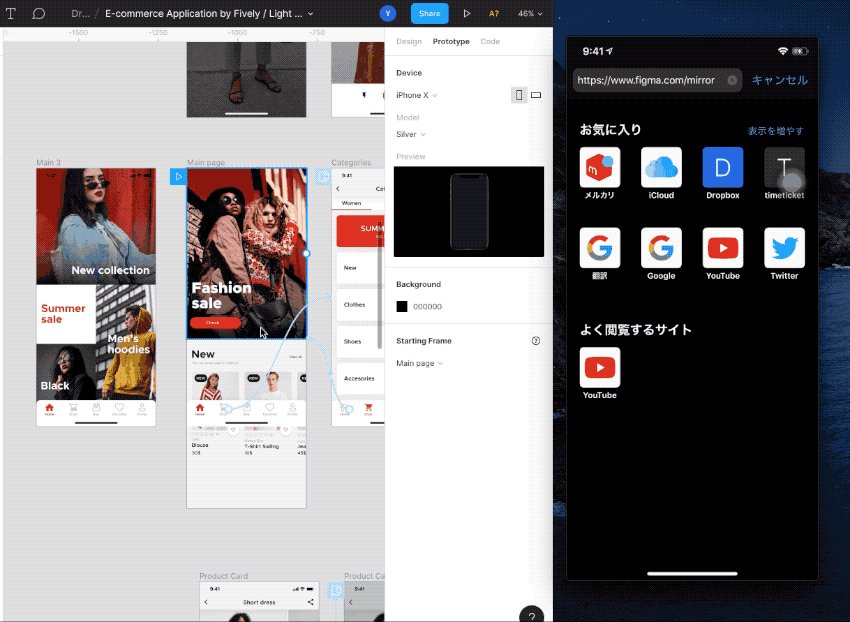
ブラウザで確認を行うには、まずお手持ちのデバイスでhttps://www.figma.com/mirrorにアクセスします。
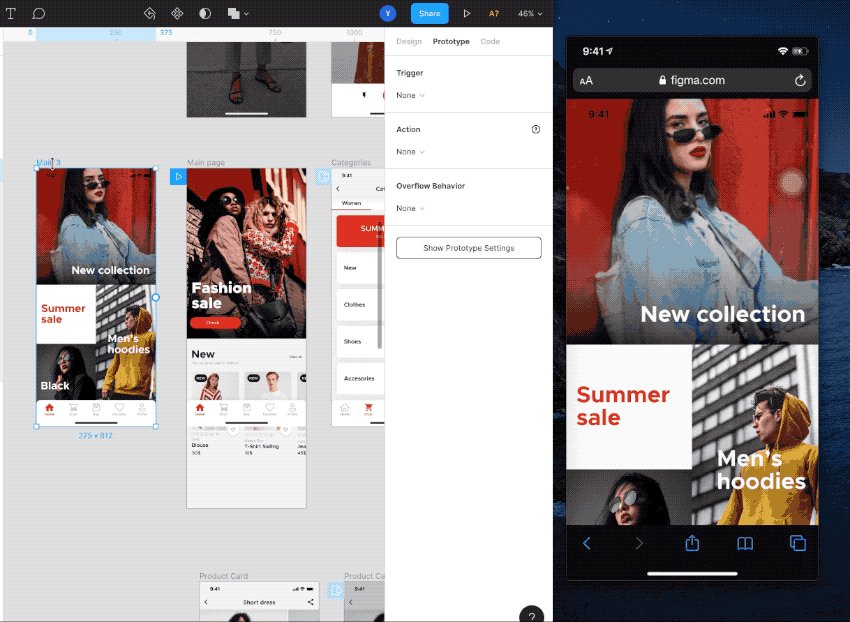
アプリと同じように同じFigmaアカウントでログインすることで図4のようにブラウザからプレビューを行うことが可能となっています。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方
5. プロトタイピング
5-1. プロトタイプを作成する
5-2. Figma Mirrorを使って実機確認する


