1.ツールバーの基本操作
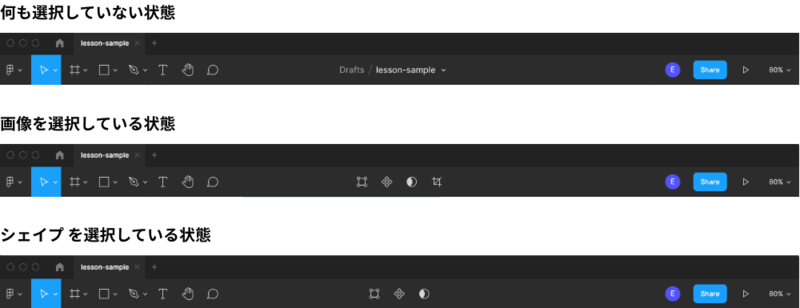
ツールバーはレイヤーリストやプロパティパネルとは違い、数値や文字を入力することは、ほぼありません。Figmaのツールバーは、図1のように、選択しているレイヤーにより変化します。

ツールバーの表示・非表示を切り替える
ショートカットキー:Command + . (ピリオド)を使うと、ツールバー・プロパティパネル・レイヤーリストの表示・非表示を切り替えることができます。(Command+\(バックスラッシュ)でも可能です)
2.ツールバーの機能
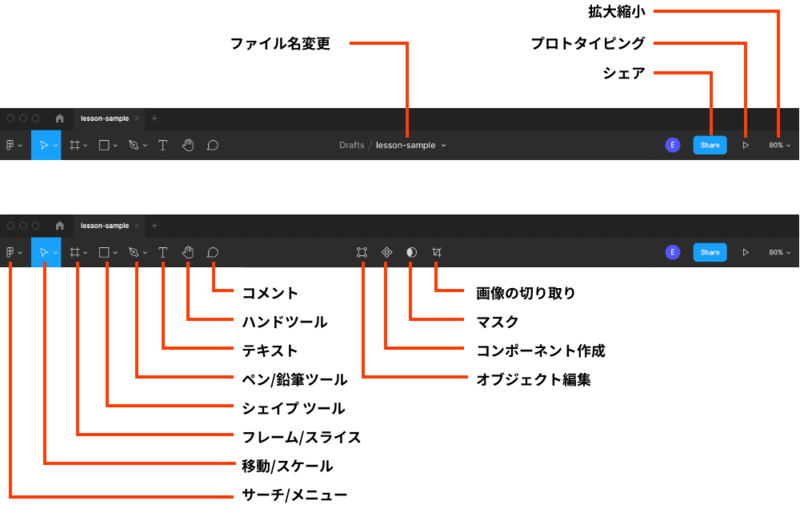
各ツールバーのツールの名称は図2のようになっています。1つ1つのツールの詳細な使い方については、この後のレッスンにて説明します。

メニュー
Figma上で行える様々なコマンドが階層式のメニューとして表示されます。検索窓にキーワードを入力することでコマンドをすぐに呼び出すことも出来ます。
フレーム/スライス
フレームの作成もしくはスライスの作成を行います。
シェイプツール
図形を描画することができます。
ペン/鉛筆ツール
線を描いたり、線をつないで自由な形の図形を描画することができます。
テキスト
テキストを入力することができます。
コメント
他のチームメンバーとコミュニケーションを取ることができます。
オブジェクト編集
オブジェクトをベクター編集することができます。
コンポーネント作成
再利用可能なコンポーネントを作成することができます。
マスク
特定の部分のマスキングすることができます。
画像の切り取り
画像を切り取りするこができます。
ファイル名変更
プロジェクトのファイル名を変更することができます。
シェア
ファイルを外部にシェアすることができます。
プロトタイピング
作成したプロトタイピングの再生を行うことができます。
拡大・縮小
キャンバスを拡大縮小して表示します。
3.メニューの使い方
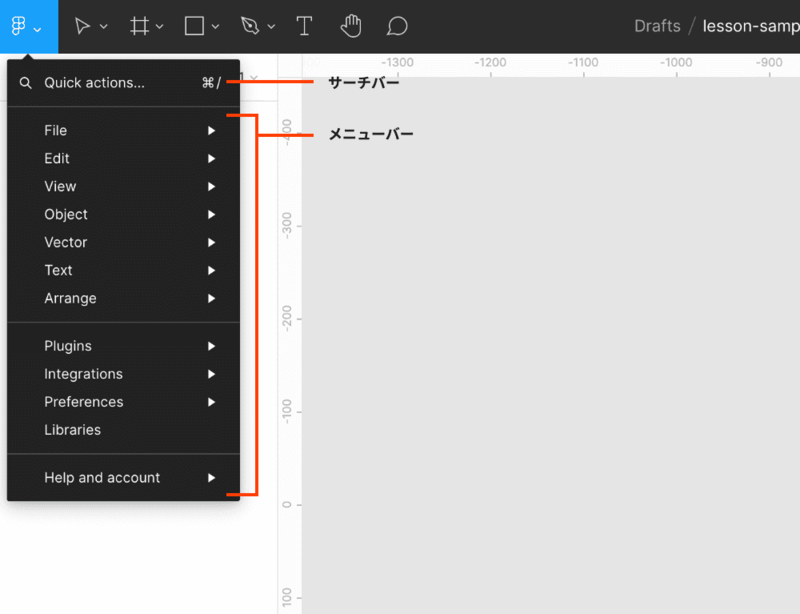
まずはじめに、図3の左上にあるメニューボタンをクリックしましょう。

クリックすると、メニューの選択項目と検索窓が出てきます。
メニューを選択する
メニューはいくつかに分類されていて、階層式になっています。行いたい作業を探して選択しましょう。
検索窓
メニューの項目名を覚えている場合は検索窓に実行したい項目を入力すると、すぐに探して実行することができます。
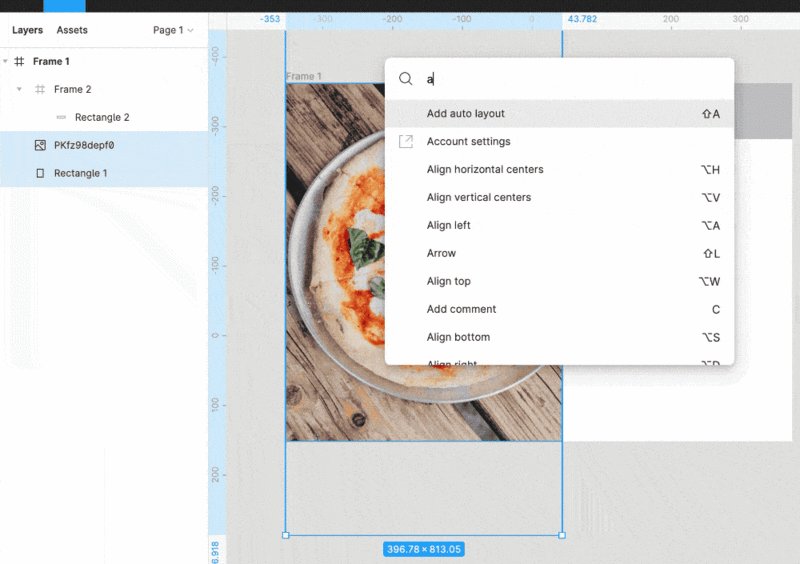
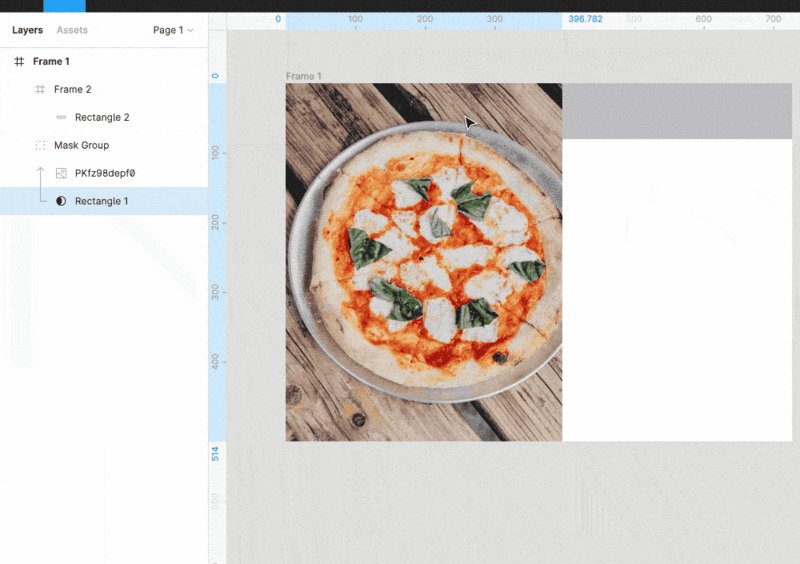
図4のように「Maskをしたいけど、どこにあるかな?」というときは、図形を選択し、メニュー→検索窓にMaskと検索→Use as Maskと表示されるので、クリックするとその図形にMaskを適応させることも出来ます。
ぜひ検索機能を活用して作業効率を上げていきましょう。