UI/UXデザインツール『Figma』入門

6-2. バージョン管理の使い方
- UIデザイン
- UXデザイン
- プロトタイピング
バージョン管理とは、制作時に保存したバージョンを履歴として残しておくことです。履歴を残しておくことで、前に作ったバージョンのデザインを振り返ったり、前のバージョンの内容に戻すことができます。このレッスンではFigmaのバージョン管理機能について解説していきます。
公開日:2019/11/28最終更新日:2021/10/04
1.Figmaバージョン管理機能について
バージョン管理を使用すると、ファイルの以前のバージョンを表示し、任意のバージョンを復元または複製できます。
Figmaでは30分間ファイルに変更がなかった場合、バージョンは自動的に保存されます。
※操作したあと30分間操作しない場合は、なにもしなかったバージョンが記録されます。また、複数人で行う場合は有料となります。
バージョンの表示
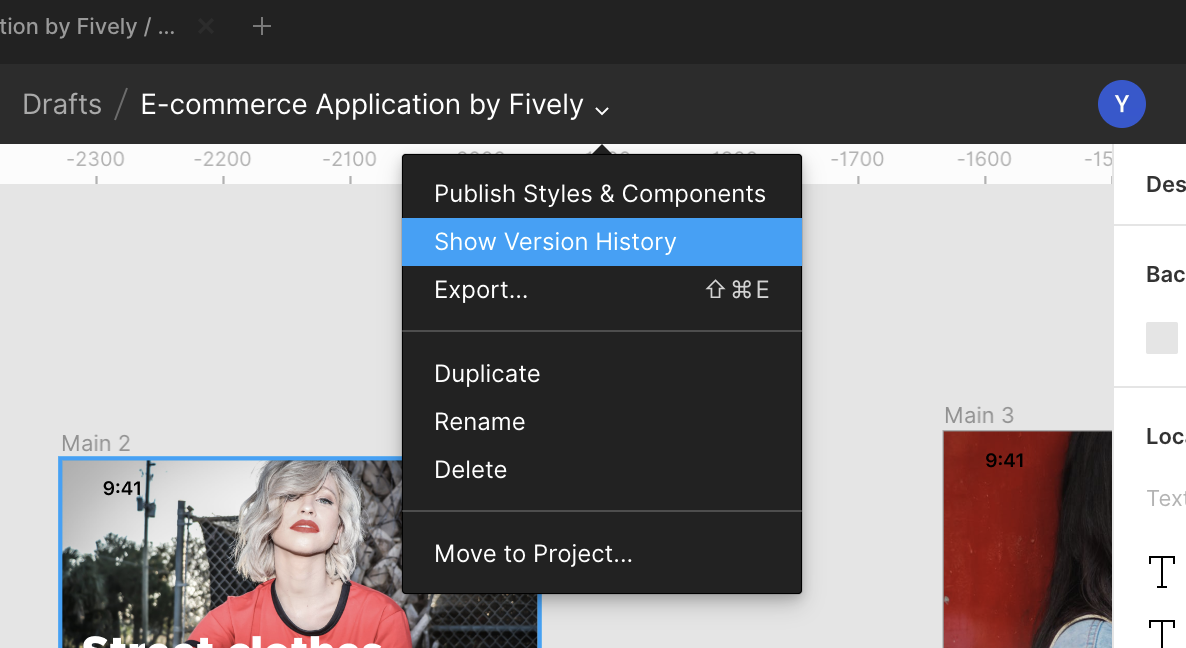
ファイルのバージョン管理を表示するにはFigma上部に位置するファイル名右にあるプルダウンメニューから「Show Version History」を選択します。

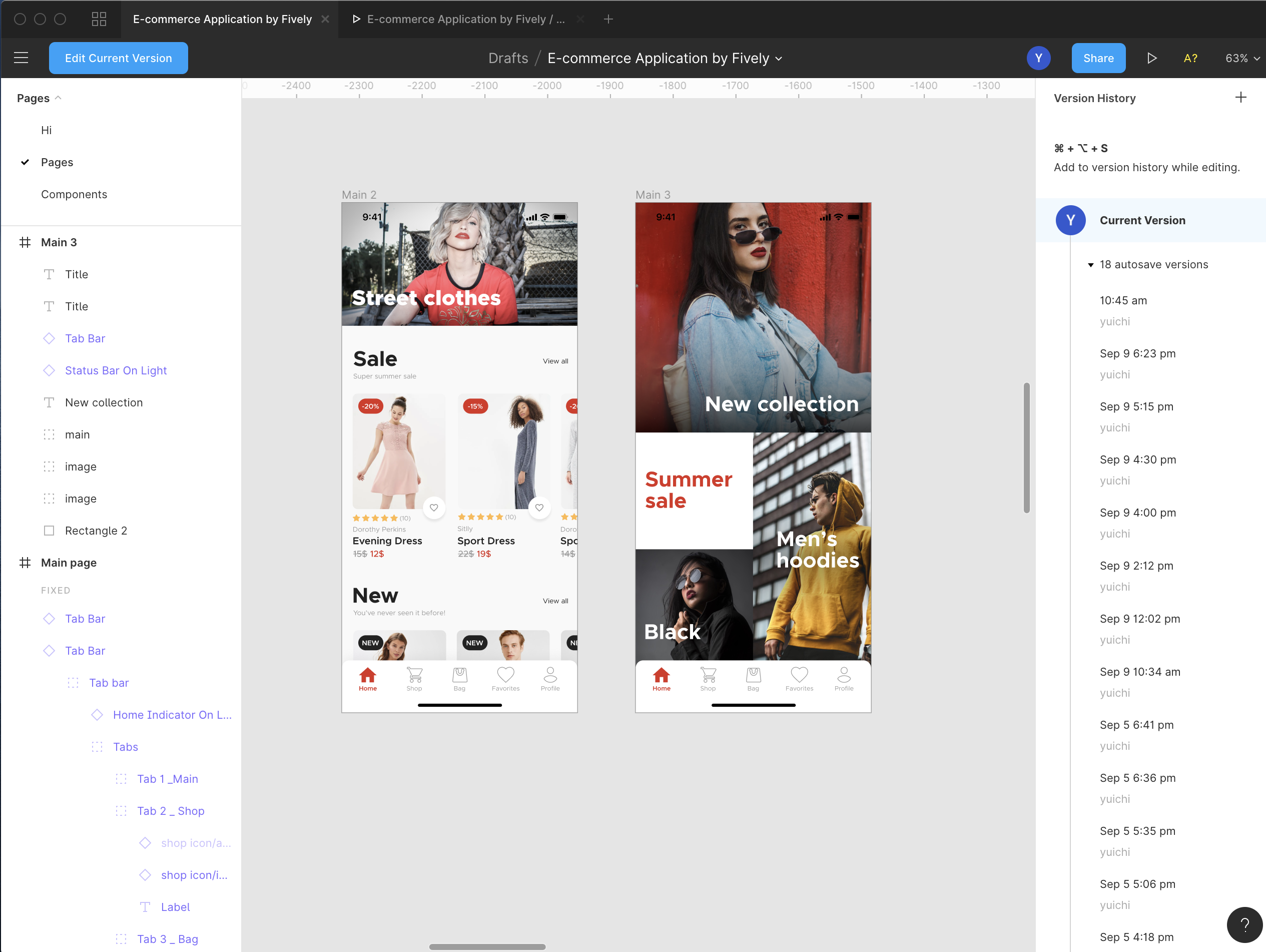
バージョンの履歴は、図2キャンバスの右側にあるプロパティパネルに表示されます 。ファイルがいつ編集されたか、誰が作成したかを確認できます(共同編集時)。
図2ツールバーの左上隅にある青い「Edit Current Version」ボタンを押すと、バージョン管理ビューを閉じてプロパティパネルに戻ることができます 。
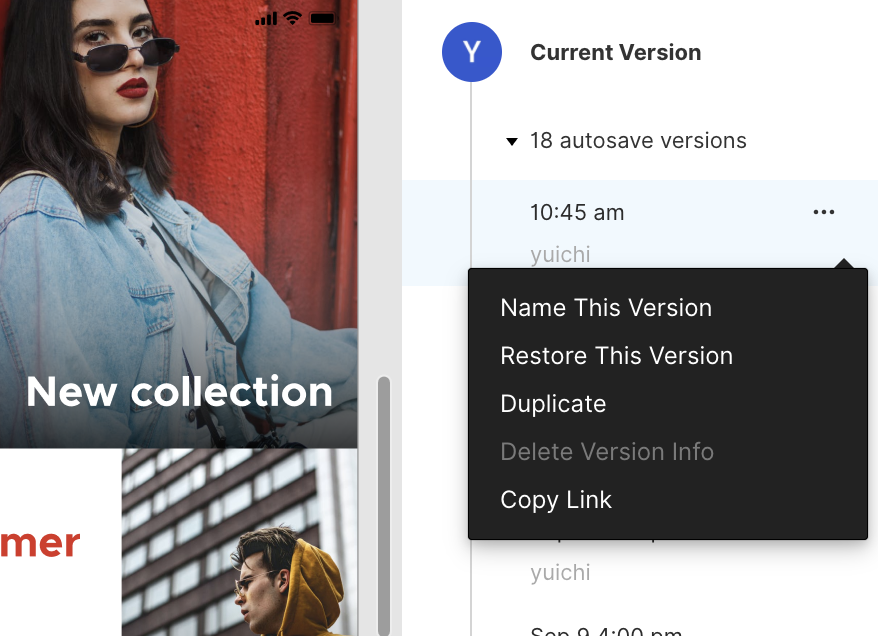
特定のバージョンを選択すると、そのデザインが表示され、誰が編集を行ったかを確認することができ、図3のように、メニューボタンをクリックして、バージョンの名前、復元、複製を行うこともできます。


2.バージョンを任意で追加する
ショートカットキー:(Command+Option+S)
バージョン管理には、任意でバージョンを保存する方法があります。
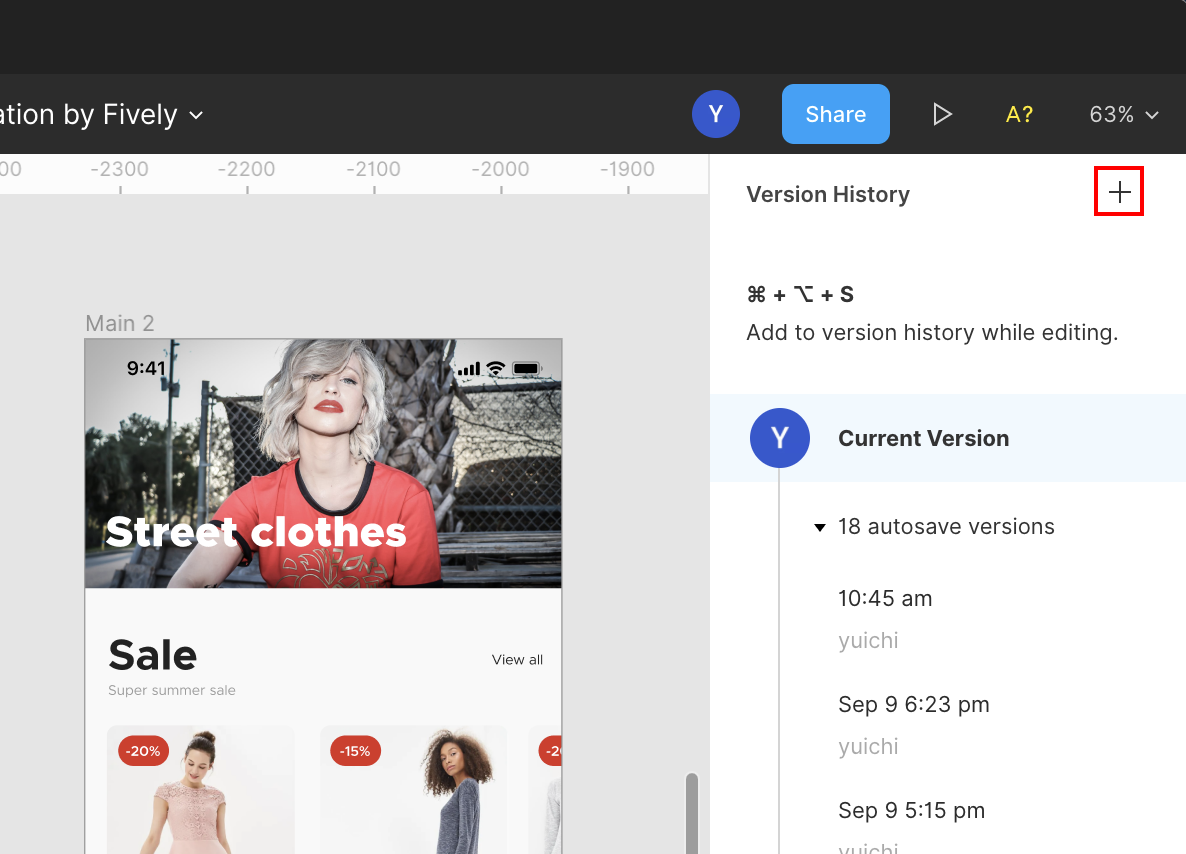
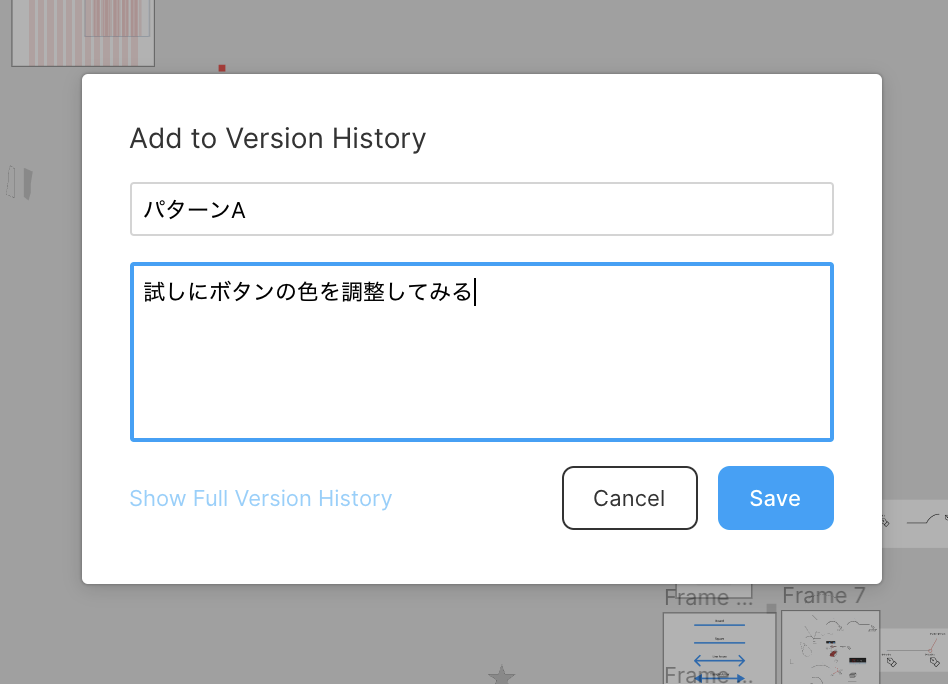
保存するには、上記ショートカットキーを使うか、図4赤枠のプラスマークから追加することができます。

プラスマークを押すと、履歴を追加できるウィンドウが出てきますので、バージョンのタイトルと説明を加えて保存することが可能です。

3.無償版のバージョン管理は30日まで
無料プランでFigmaを利用している場合、バージョン管理は過去30日までしか表示されません。
それ以上の履歴を確認したい場合は有料プランに入りましょう。
バージョン管理からも「Upgrade now」のボタンが表示されます。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方
5. プロトタイピング
6. 共有とバージョン管理
6-1. ファイルの共有とCodeモード
6-2. バージョン管理の使い方


