1.アカウントを作る
Figmaを利用するにはアカウント登録が必要です。有料版もありますが、ほとんどの機能は無料でも利用できます。
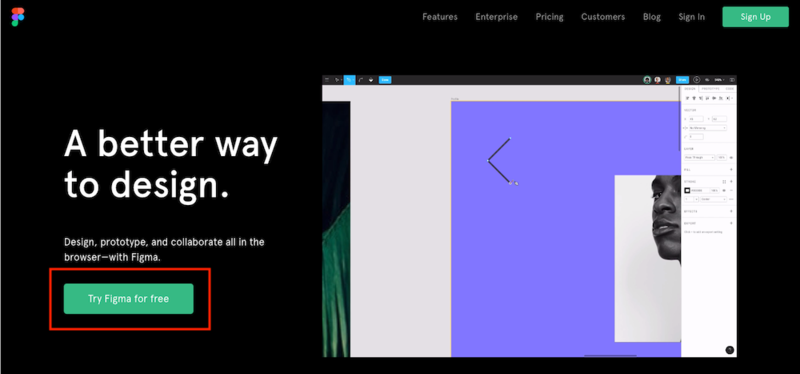
オフィシャルサイト(https://www.figma.com/)にアクセスし、「Try Figma for free」からアカウント登録します。

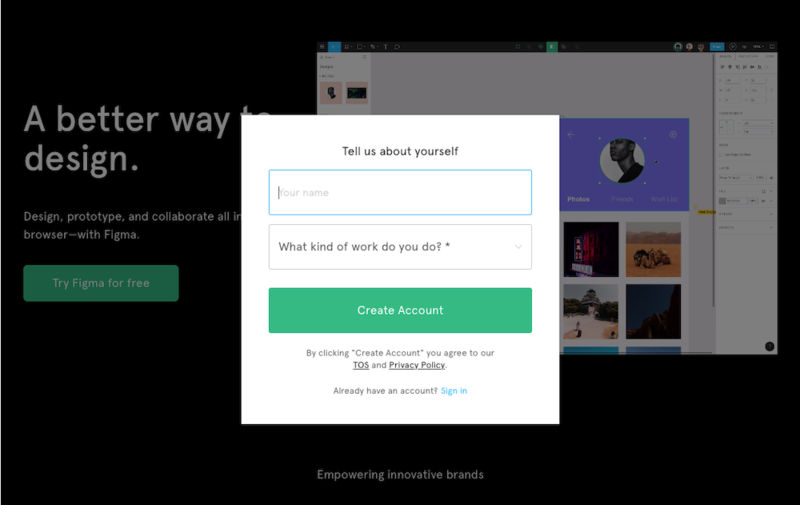
メールアドレスとパスワードを入力するとアンケートが表示されるので、名前と役職を回答しましょう。これらの情報は後から変更もできます。

「Create Account」をクリックして、アカウントの作成は完了です。編集画面が表示され、チュートリアルが始まるので「Next」をクリックします。2枚目でチームを作成するよう推奨されますが、個人利用の場合は必要ありませんので、左上の「Cancel」ボタンで離脱しましょう。
2.日本語の有効化
残念ながらFigmaはまだまだ日本ユーザーが少なく、デフォルトではGoogle Fontsが読み込まれるようになっています。それ以外を利用するには、ご使用のPCのフォントフォルダを読み込む必要があります。
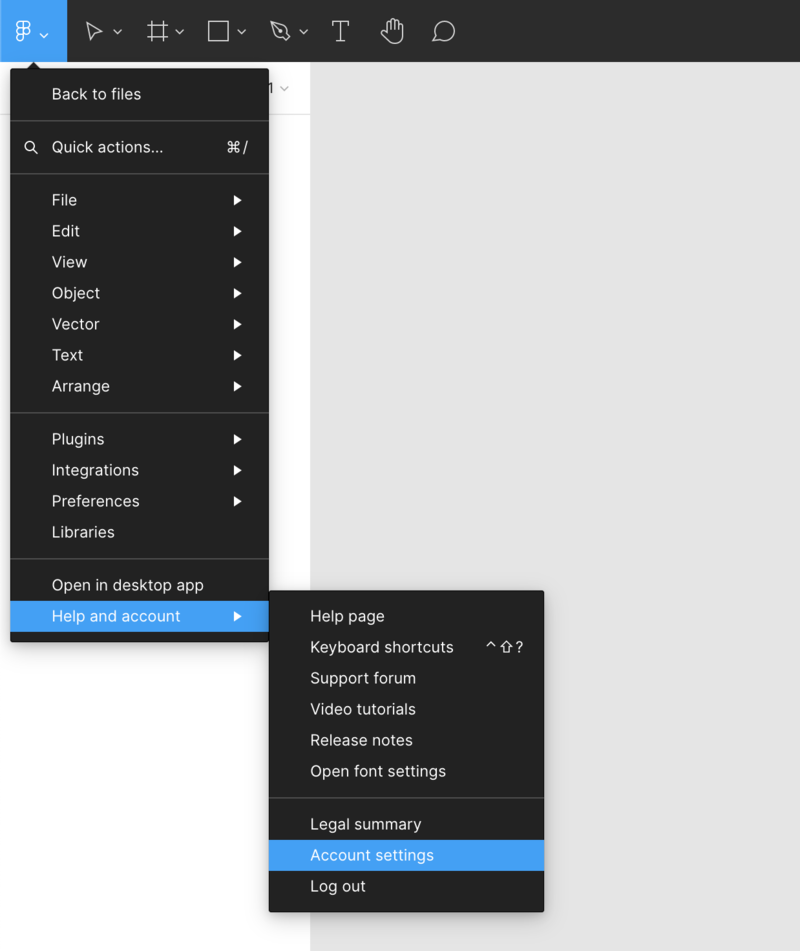
とても簡単なのではじめに設定しておきましょう。まず左上、Figmaのロゴが表示されている箇所をクリックし、「Account Setting」を開きます。

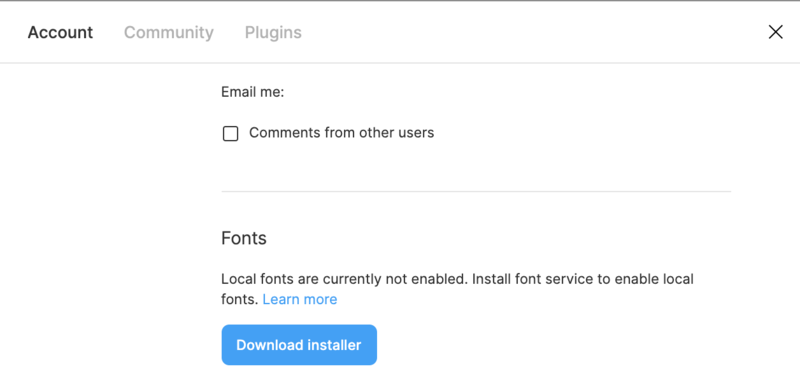
すると登録したFigmaアカウントの設定画面が開きます。ページ下部「Fonts」セクションに「Download installer」(インストーラをダウンロードする)というボタンがあるのでクリックしましょう。

「FigmaInstaller.pkj」がPCにダウンロードされます。パッケージをダブルクリックで開くと、インストーラが起動するので指示にしたがってインストールを完了してください。

「インストールが完了しました」画面が出れば成功です。これでFigmaでも日本語が利用できるようになりました。
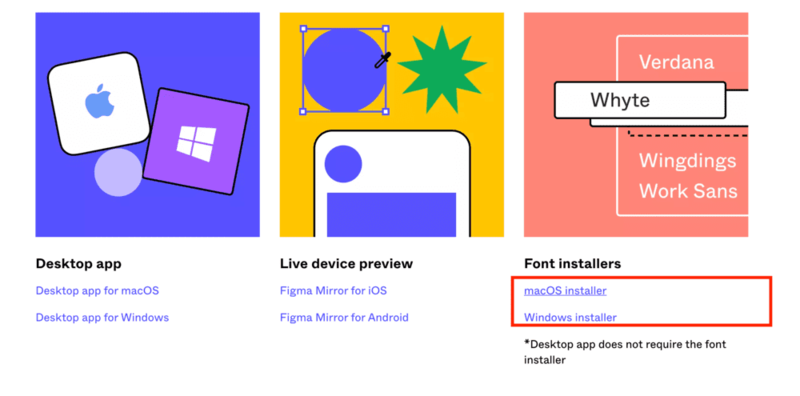
インストーラのダウンロードボタンが表示されない場合は、https://www.figma.com/downloads/ から「Font installers」にインストーラのファイルがダウンロードできるリンクがありますので、そちらから自分の使用しているOSにあったインストーラをダウンロードしてください。

3.デスクトップアプリのダウンロード
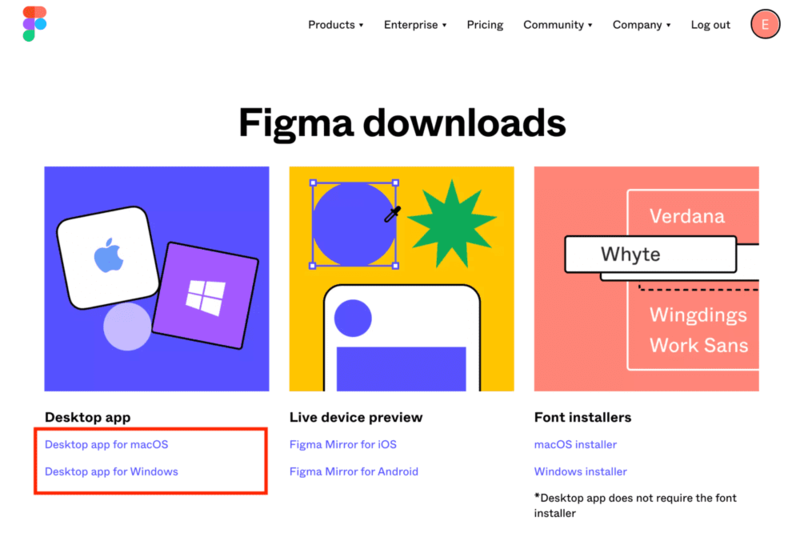
Figmaはブラウザ上でも作業可能ですが、機能に制限があります。デスクトップアプリの方が操作もスムーズなので、ぜひ使ってみましょう。 下記URLからアプリをダウンロードできます。
https://www.figma.com/downloads/
「Desktop App」から、お使いのOSのアプリケーションを選択してください。

ダウンロード完了後、アプリを開くとログイン画面が表示されますので、先ほど作成したアカウントでログインしましょう。
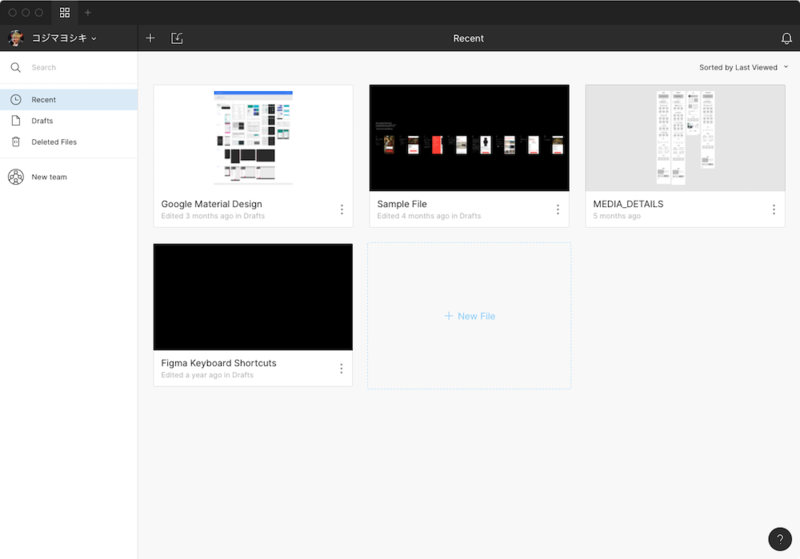
こちらが初期画面のファイルブラウザになります。

上部にはツールバーが表示されており、右サイドバーではプロジェクトやファイルを管理します。 初期状態ではマテリアルデザインのUIキットとFigmaのサンプルファイル、カラースタイルが設定されている「Personal Color」のファイルが用意されています。
次回から実際にファイルを使用し、Figmaの使い方を説明していきます。



