UI/UXデザインツール『Figma』入門

2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
- UIデザイン
- UXデザイン
- プロトタイピング
- Webデザイン
2-2でフレームとオブジェクトの作成方法を説明しましたが、これらを入れ子状のグループにする「フレームセレクション」と「グループセレクション」という機能について解説します。
公開日:2019/08/05最終更新日:2021/07/21
1.フレームのグループ化をする「フレームセレクション」
フレームセレクションとは?
Figmaにはフレームを入れ子状のグループにする「フレームセレクション」という機能があります。
例えば画面全体は固定させたまま、一部分だけスクロールする(固定スクロールや横スクロール)のような画面をつくるときは、このフレームのグループ化を活用します。

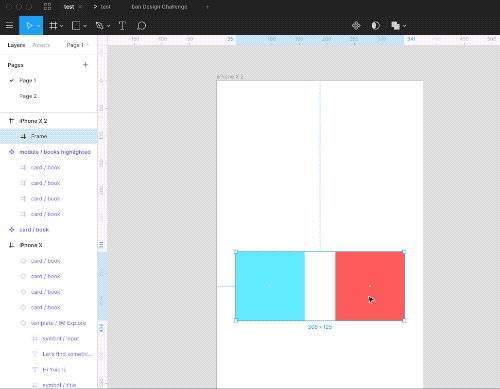
フレームをグループ化する
まずはグループ化したいフレームを選択します。次にショートカットキーCommand + Option + Gもしくは右クリックから「Frame selection」を選択しましょう。

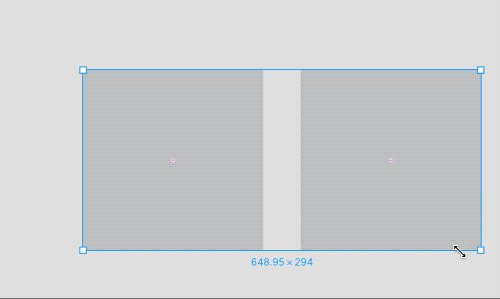
フレームのグループのサイズを変更する
フレームのグループの場合、親フレームのサイズを変更すると、子フレームは右パネルのConstraintsの設定内容にあわせて変化します。Constraintsを細かく設定するとレスポンシブデザインのような伸び縮みするデザインを再現することができます。
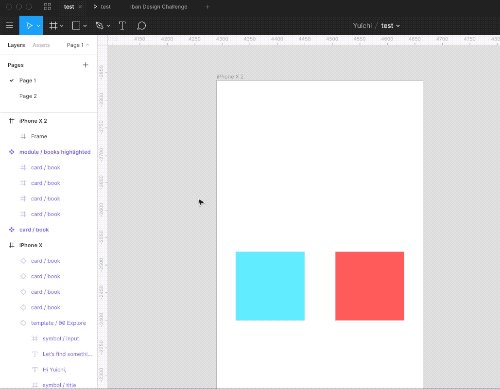
フレームのグループ化を解除する
フレームのグループ化を解除するには、親フレームを選択してショートカットキーCommand + Shift + Gか、右クリックでメニューを開きUngroupを選択します。
フレームセレクションに関するショートカットキーのまとめ
- フレームをグループ化する:Command + Option + G
- フレームのグループ化を解除する:Command + Shift + G
2.オブジェクトをグループ化する「グループセレクション」
グループセレクションとは?
図形やテキストなどのオブジェクトを1つの「グループ」にまとめることができるのが「グループセレクション」という機能です。グループにすると複数のオブジェクトを一つのレイヤーとして扱うことが出来ます。
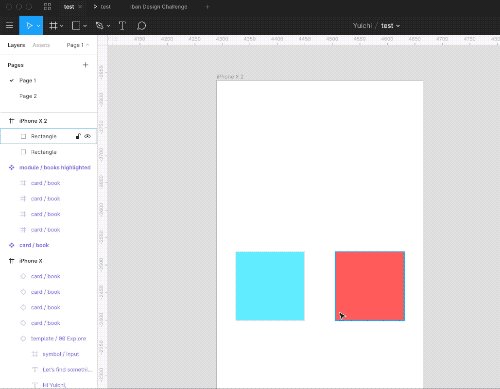
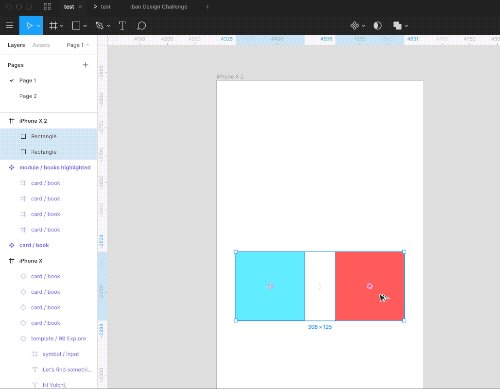
オブジェクトをグループ化する
オブジェクトのグループ化を行うには、グループにまとめたいオブジェクトを複数選択して、ショートカットキーCommand+G、もしくは右クリックから「Group selection」を選択しましょう。
オブジェクトのグループのサイズを変更する
グループ化するとまとまったオブジェクトは単一レイヤーとして扱われ、大きさを変えればグループ化された複数のオブジェクトは大きさを変更することが出来ます。子オブジェクトの変化の仕方は右パネルのConstrainsで調整することができます。

オブジェクトのグループ化を解除する
グループ化を解除するには、ショートカットキーCommand+Shift+G、もしくは右クリックから「UnGroup」を選択しましょう。
グループセレクションに関するショートカットキーのまとめ
- オブジェクトをグループ化する:(Command + G)
- オブジェクトのグループ化を解除する:(Command + Shift + G)
3.オブジェクトのグループをフレームのグループへ変更する
「フレームセレクション」と「グループセレクション」という2つのグループ化について説明しましたが、この種類を切り替える方法があるので解説します。
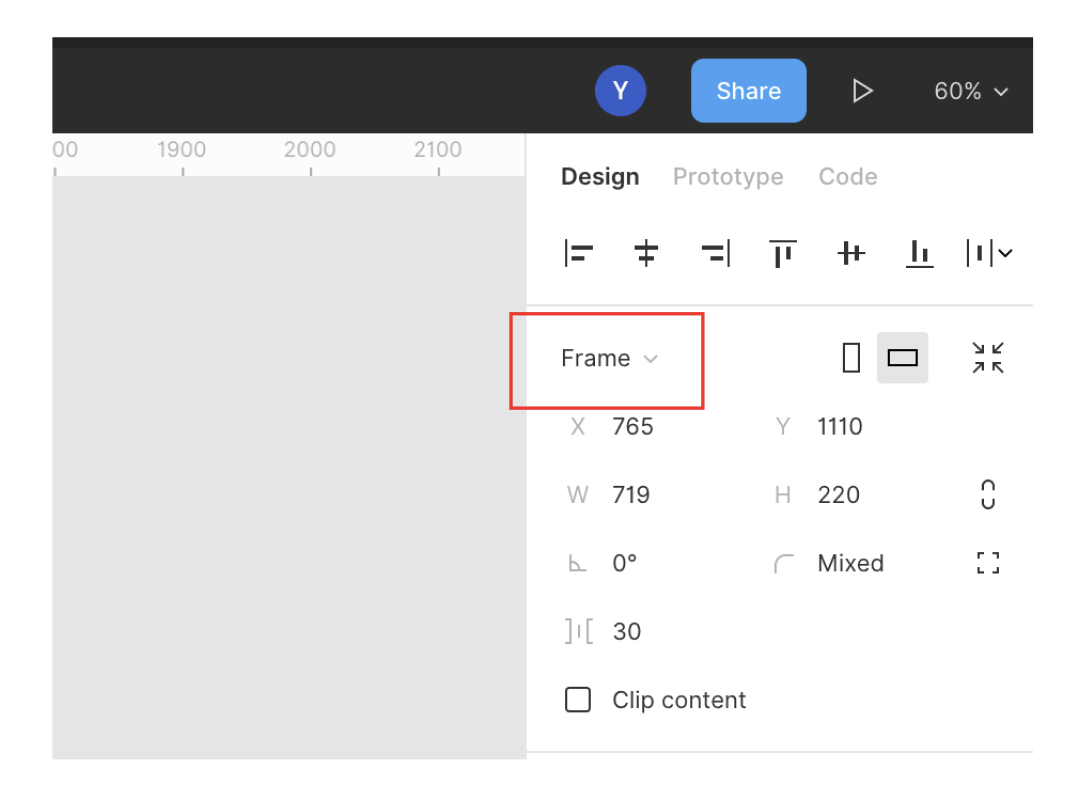
種類を変えたいグループを選択し、右インスペクタの上部に位置する赤枠の「Frame」もしくは「Group」(図ではFrameからGroup)を押すとプルダウンメニューが表示され「Frame」もしくは「Group」を選択すると、切り替えることができます。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


