1.詳細画面を作成準備

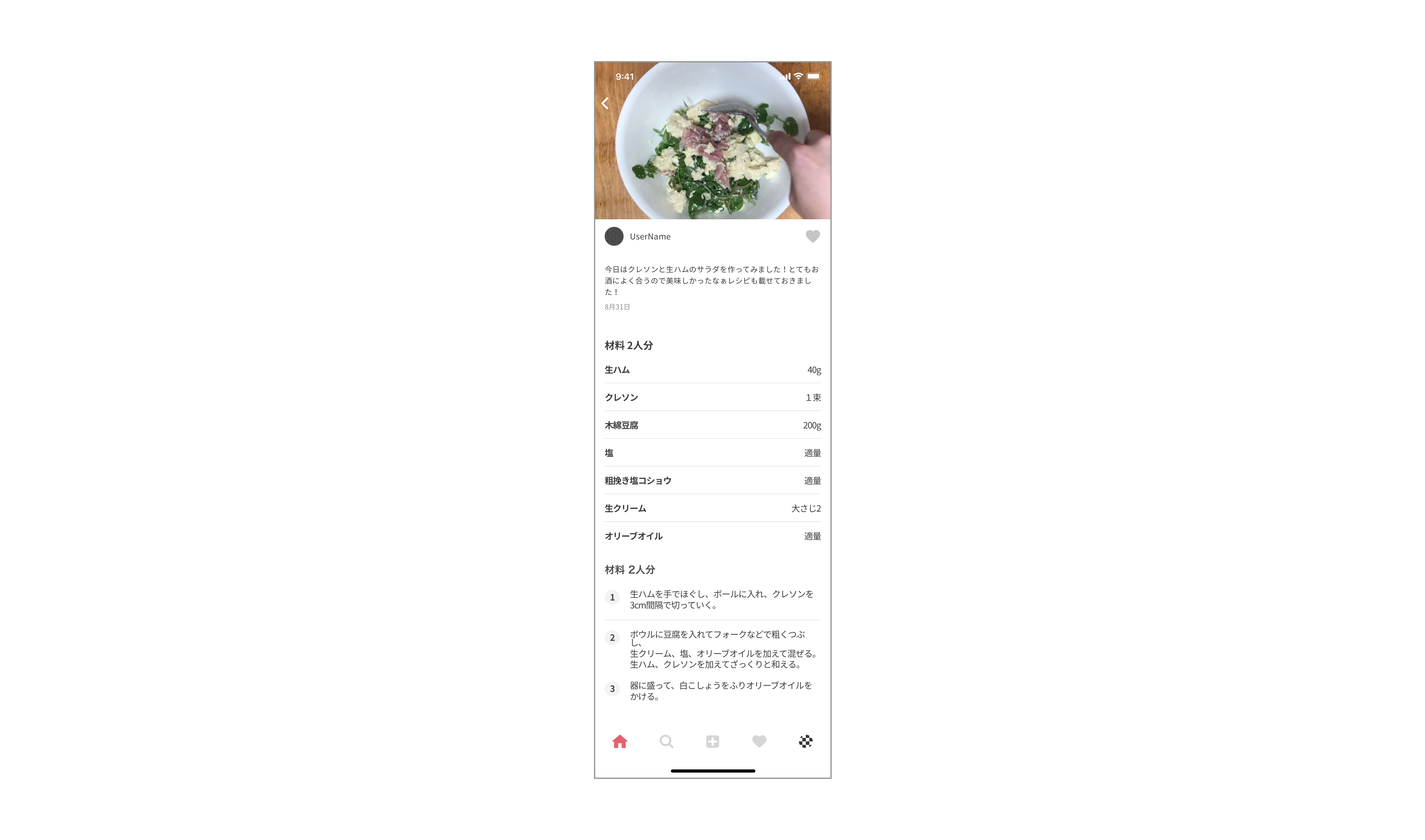
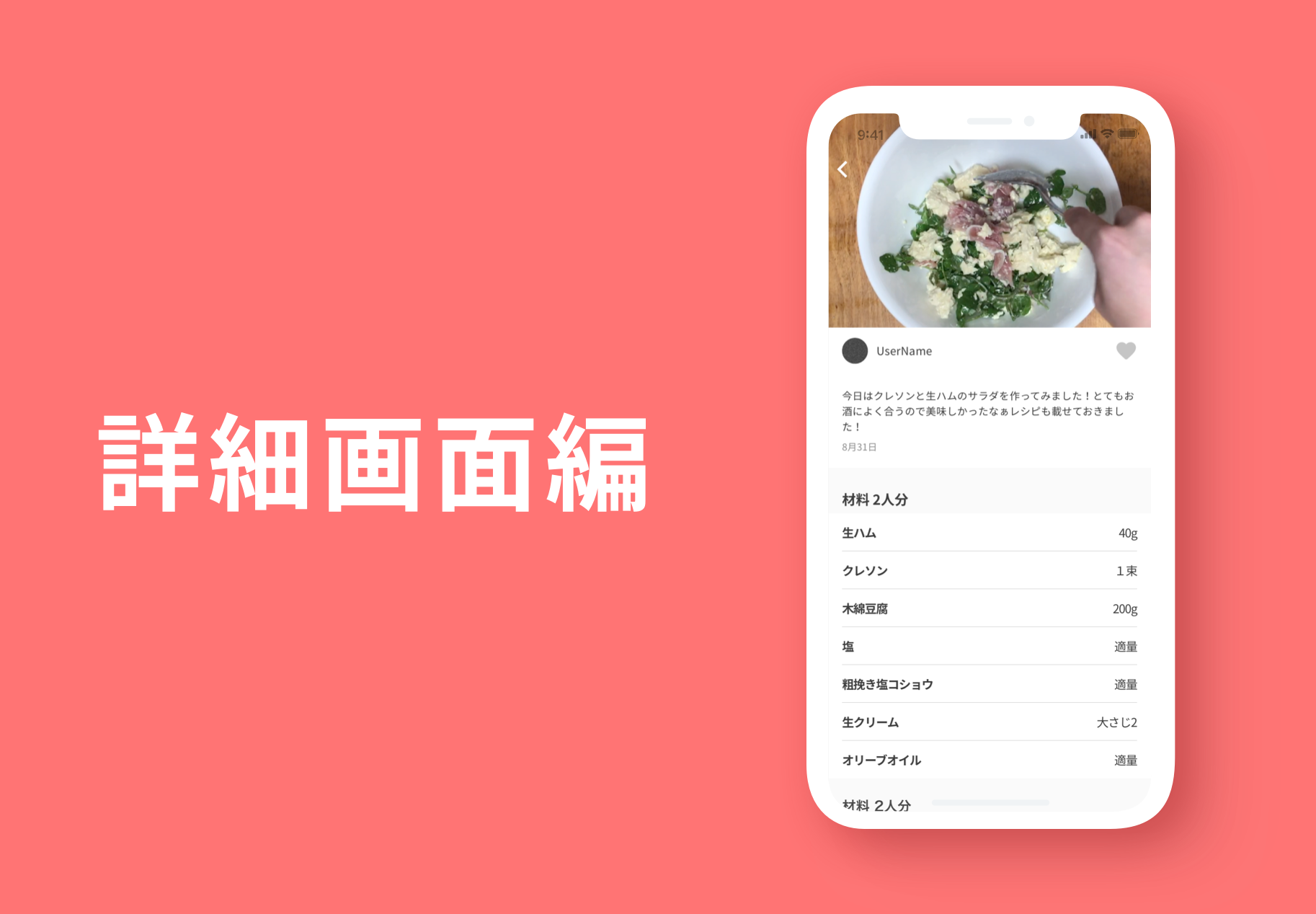
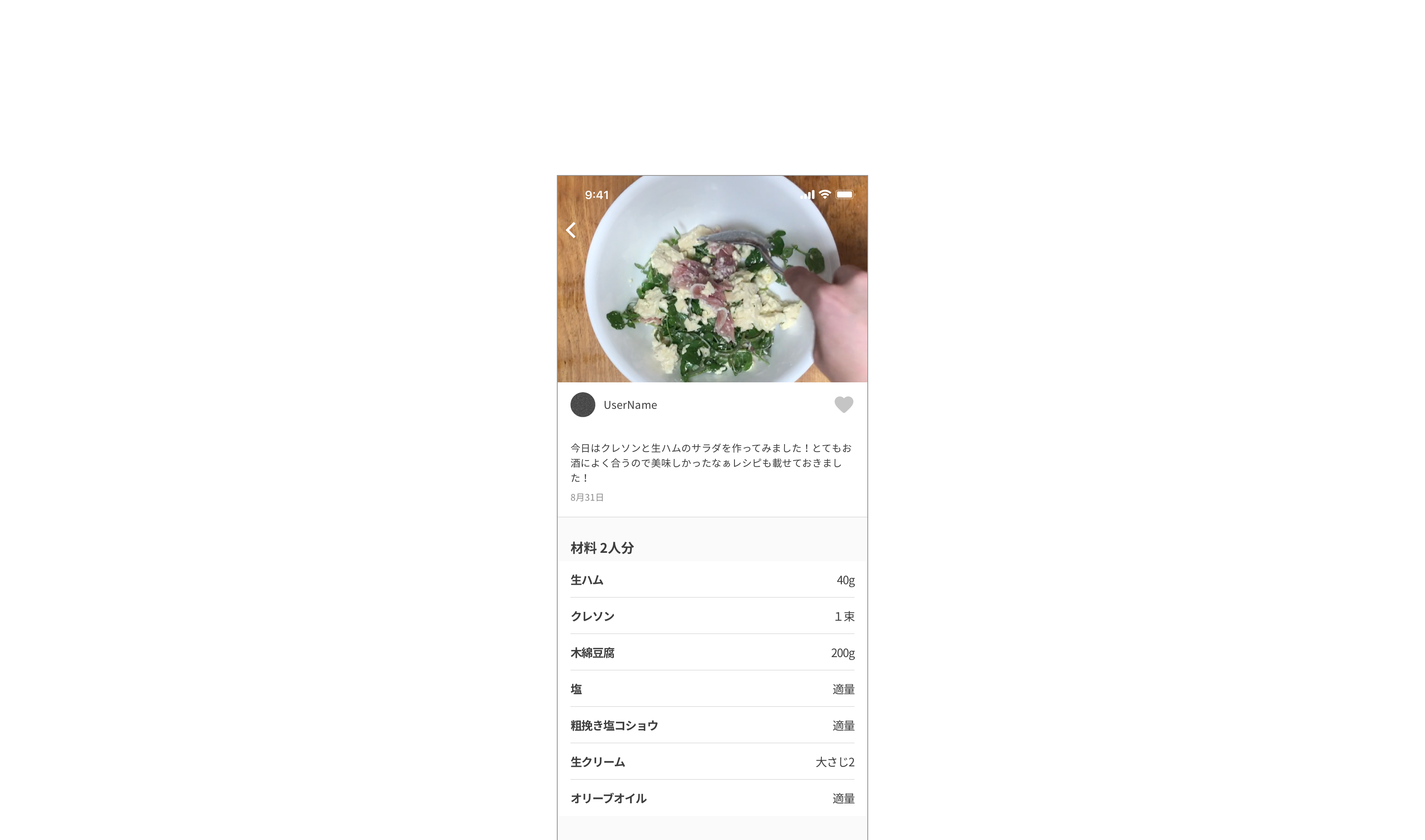
このレッスンでは、上記図1の検索画面を作っていきます。
iPhoneXSのフレームを作成し、高さを1137pxに変更し、フレーム名を「Detail」に変更します。(図2)

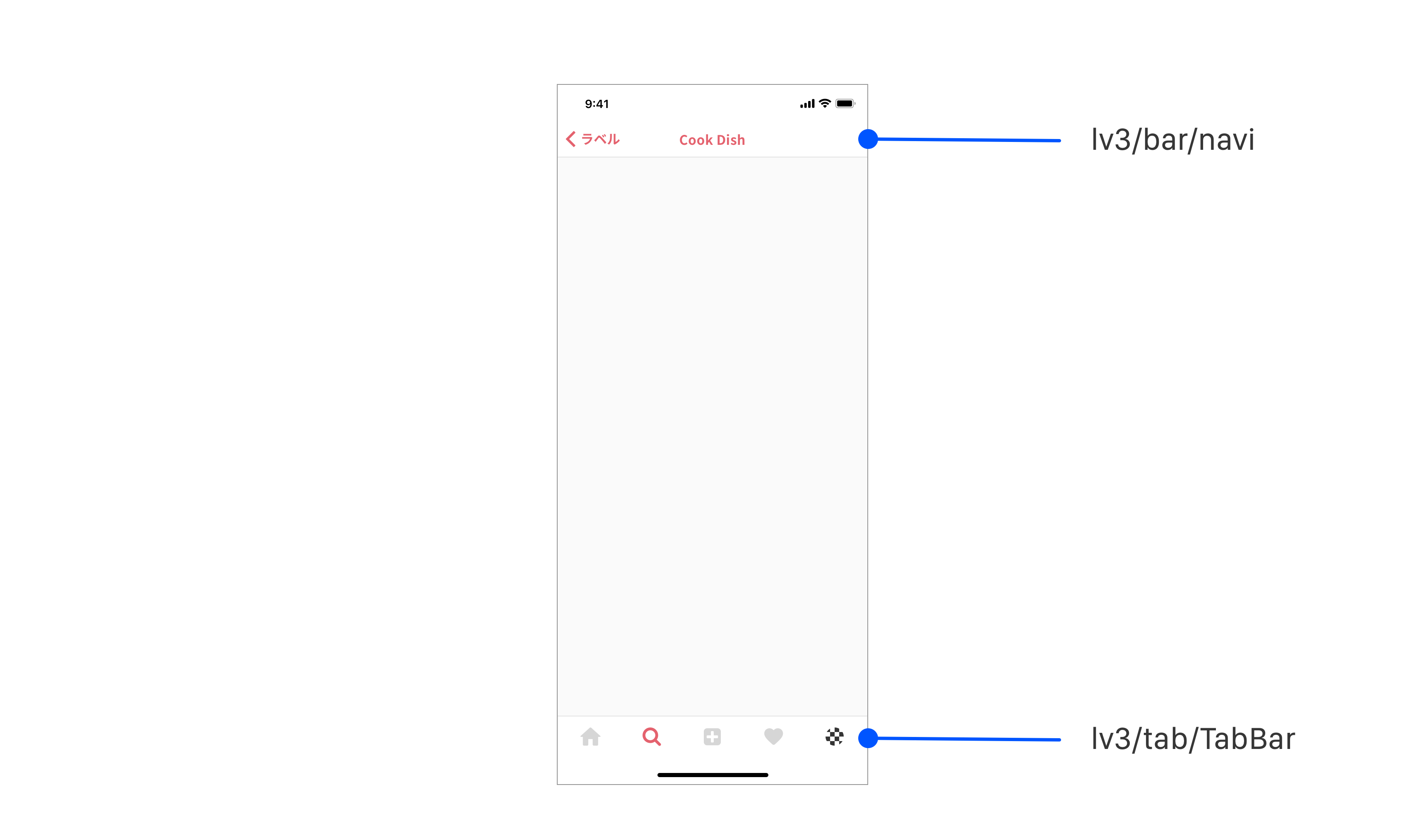
次に前回レッスンで作成した「lv3/bar/navi」、「lv3/bar/TabBar」をAssetsから図3のように配置します。(図3)

2.ナビゲーションバーを変更する。
ナビゲーションバーのコンポーネントを以下のように変更します。(図4)
- レイヤーリストからHide
「lv1/txt/backtxt」、「lv1/txt/title」、「Rectangle 」、「lv1/line/border」 - ステータスバーをinstanceから変更
「• iPhone X / Bars / Status / Default」から「• iPhone X / Bars / Status / Default • White」に変更 - 色の変更
「icon/backButton」を「FFFFFF」に変更

3.サムネイルの配置
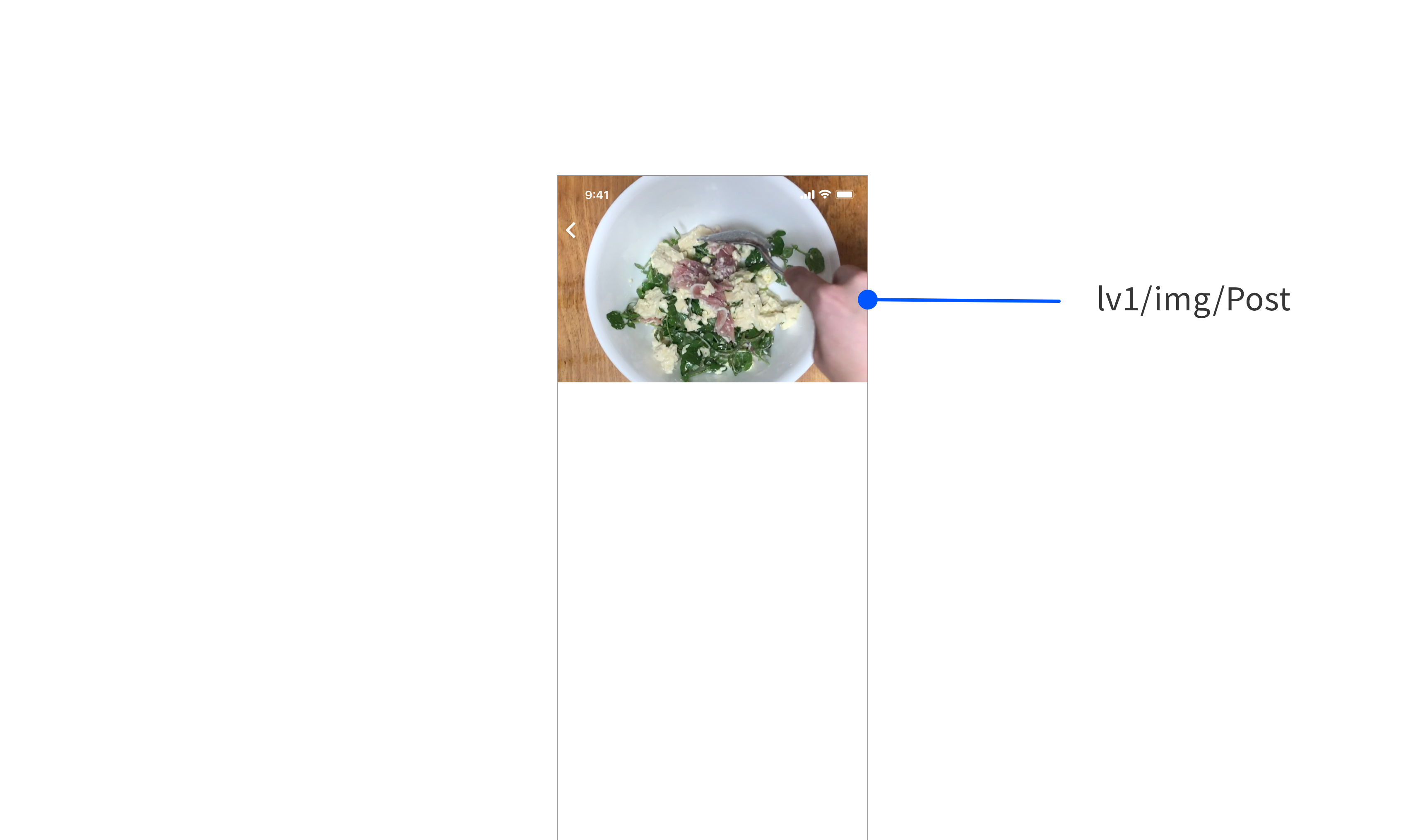
Assetsから「lv1/img/Post」を配置します。(図5)

4.投稿内容のコンポーネントを作成する
投稿内容のコンポーネントを作成していきます。
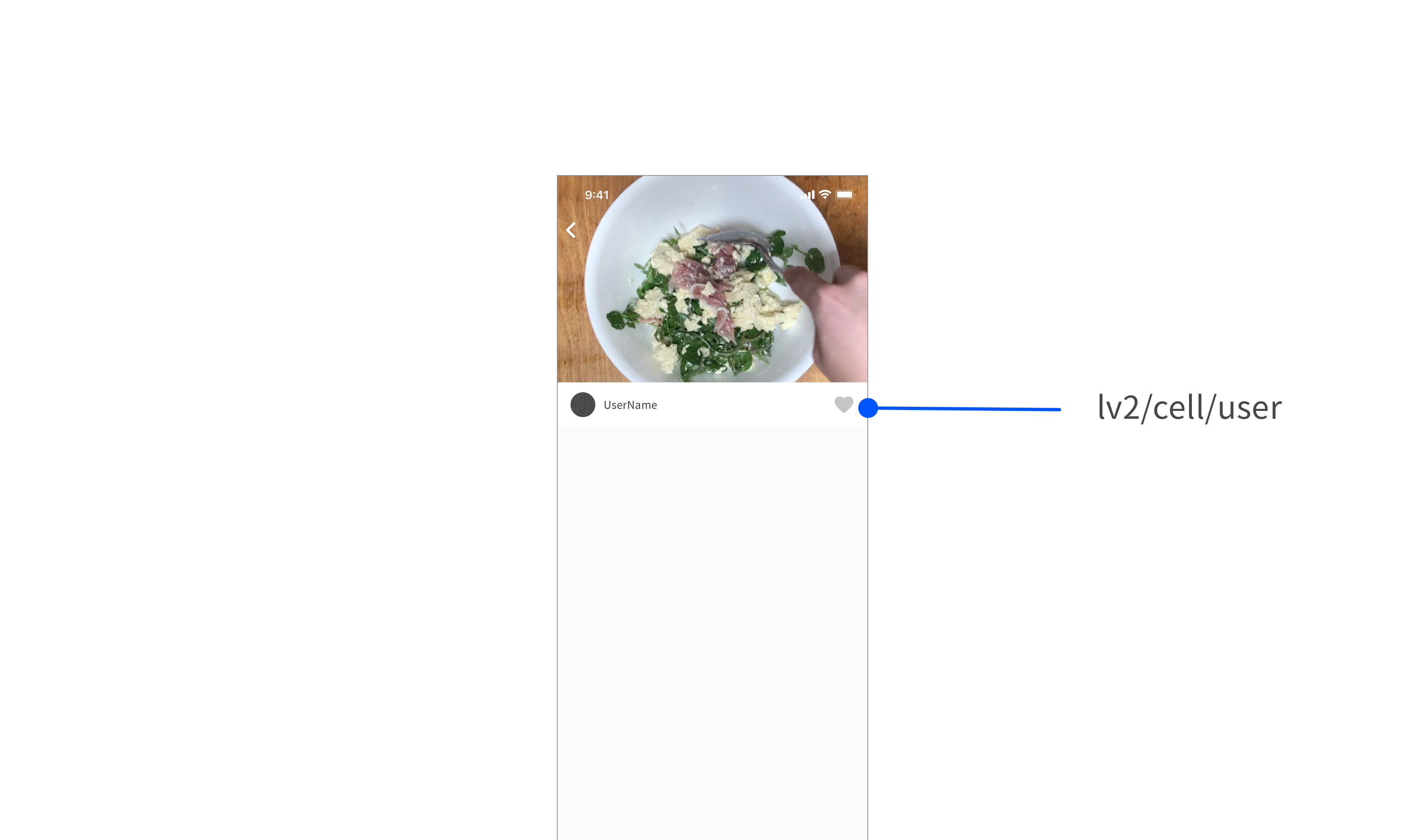
Assetsから「lv1/cell/user」をサムネイル下に配置し、instanceから「lv1/icon/option」を「lv1/icon/tab_heart」に変更します(図6)

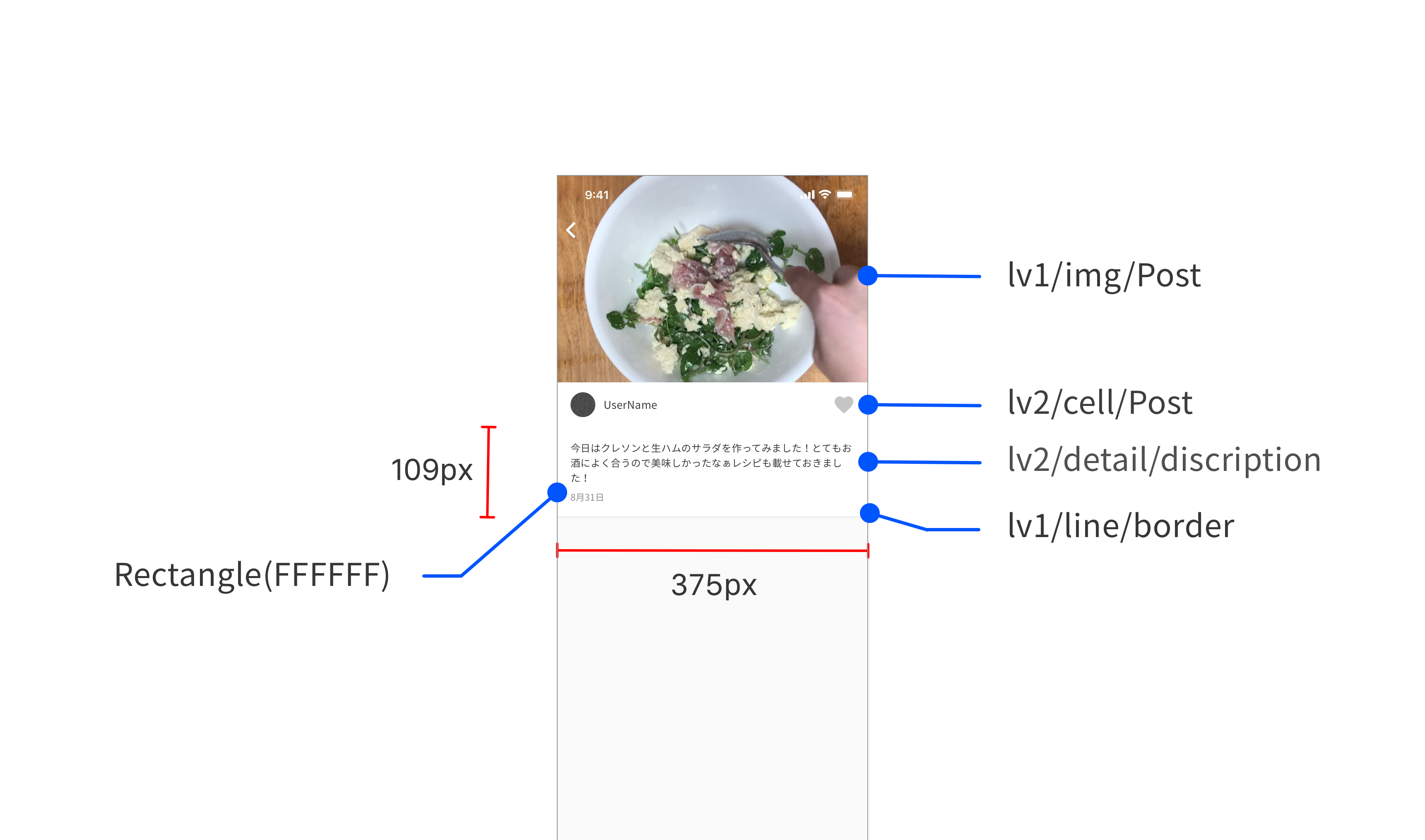
Rectangle を375px × 109pxで作成し、カラースタイルを「FFFFFF」に設定し、「lv2/cell/user」から16px下に「lv2/detail/discription」を配置します。
次に、「lv2/detail/discription」の下に、「lv1/line/border」の配置を行い、配置した4つのコンポーネントとオブジェクトを全て選択し、「lv3/detail/Post」にコンポーネント化を行います。(図7)

5.材料のコンポーネントを作成する
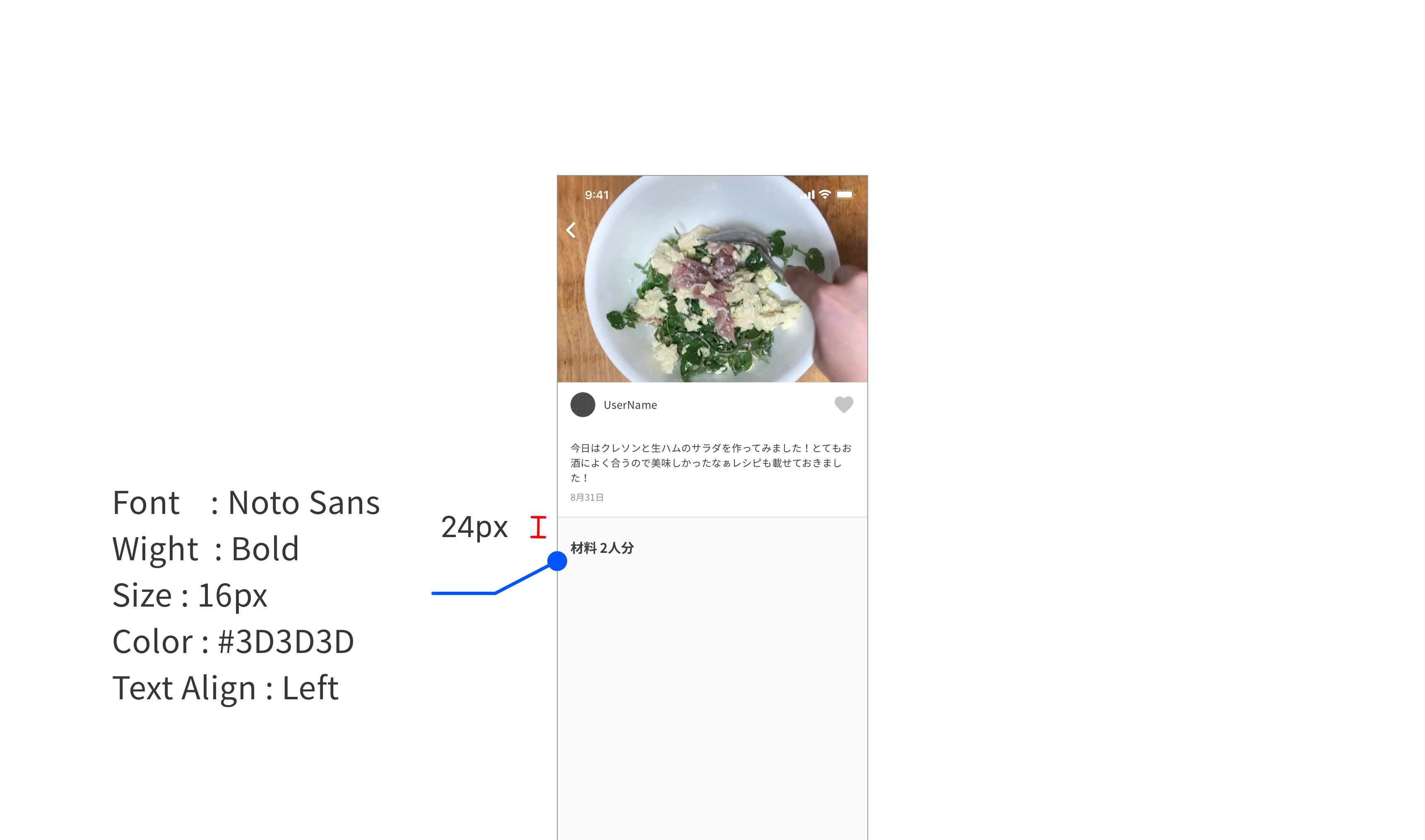
「lv2/detail/discription」から24px下に図8のプロパティーのテキストラベルを作成します。(図8)

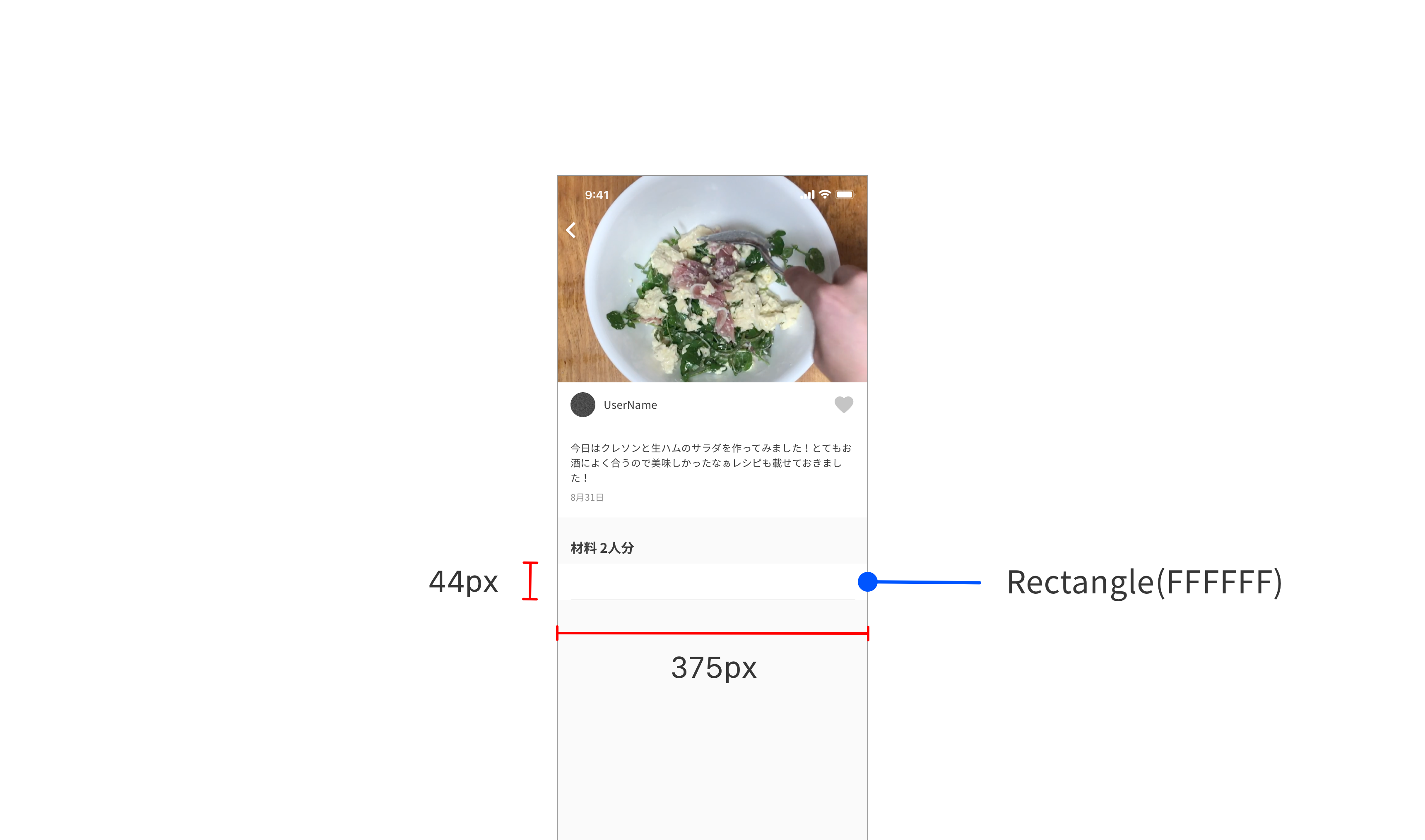
図8で作成したテキストから8px下にRectangle を375px × 44pxで作成し、カラースタイルを「FFFFFF」に設定し、配置します。(図9)

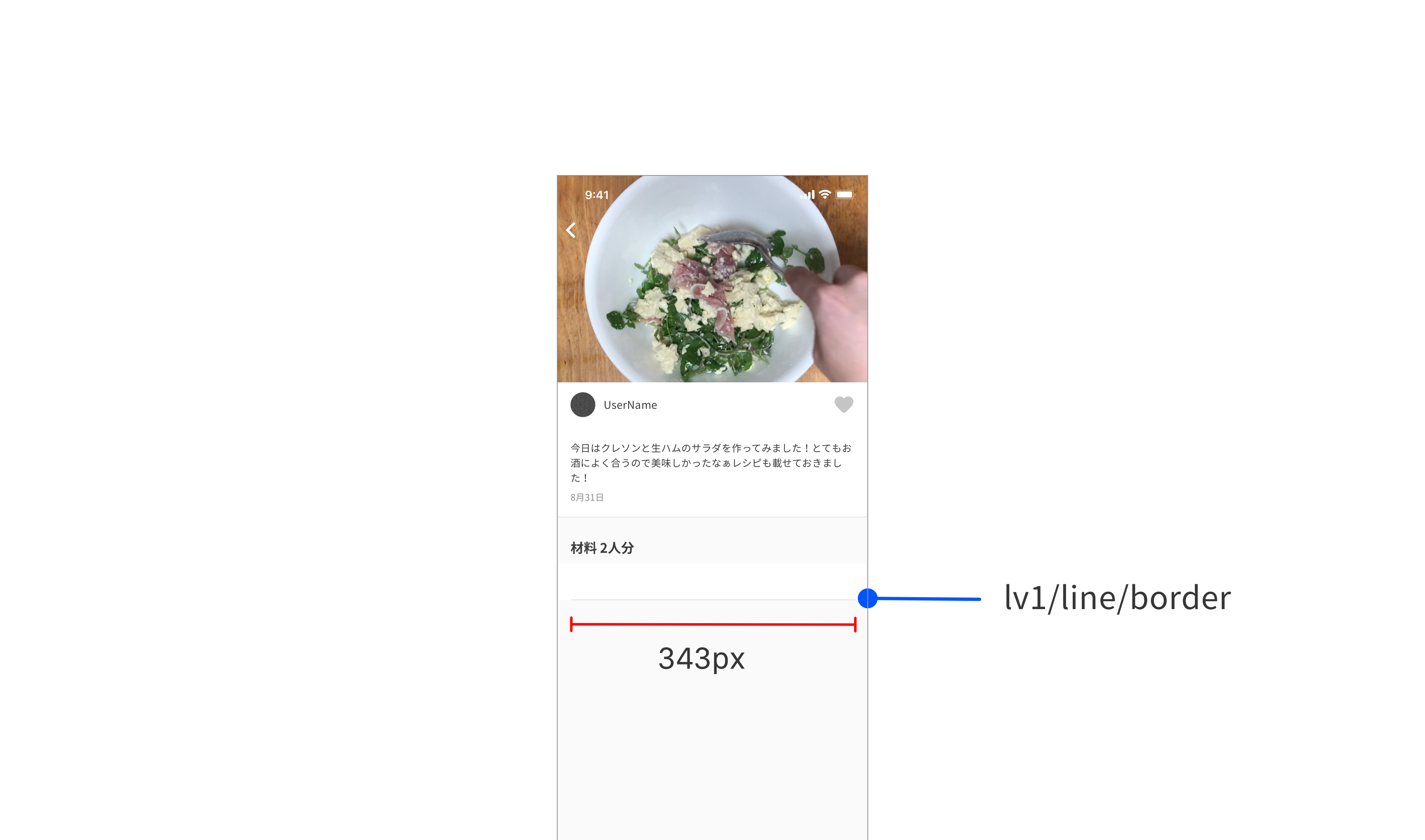
「lv1/line/border」を「Rectangle」の上に配置を行い、343pxにリサイズします。(図10)

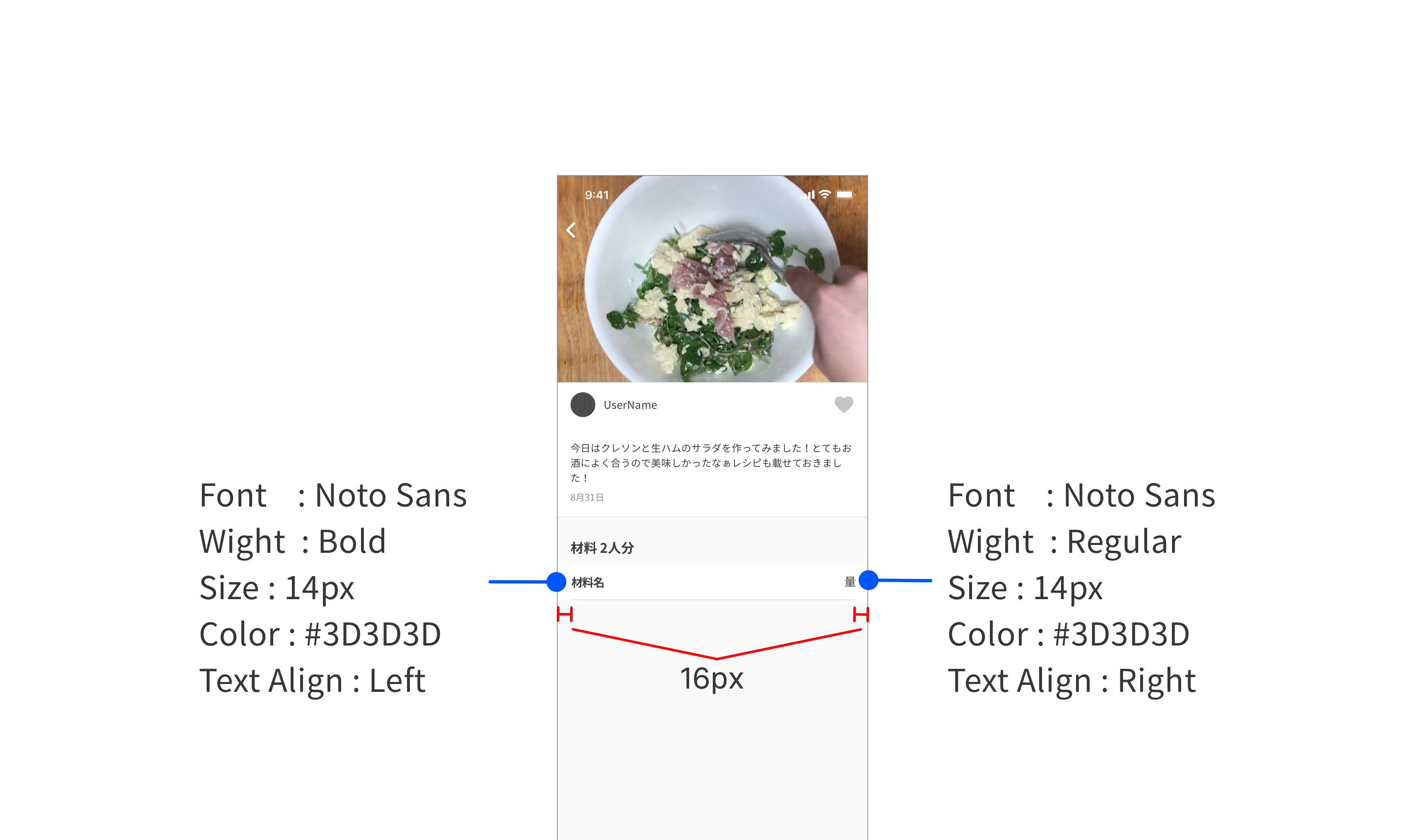
図11のプロパティーのテキストラベルを垂直中心揃えで配置します。(図11)

上記で作成した、「Rectangle」「lv1/line/border」「テキストラベル×2」を全て選択し、「lv2/list/material_cell」にコンポーネント化を行います。
図12のように複製し、テキストラベルを個々に変更し材料コンポーネントの完成です。

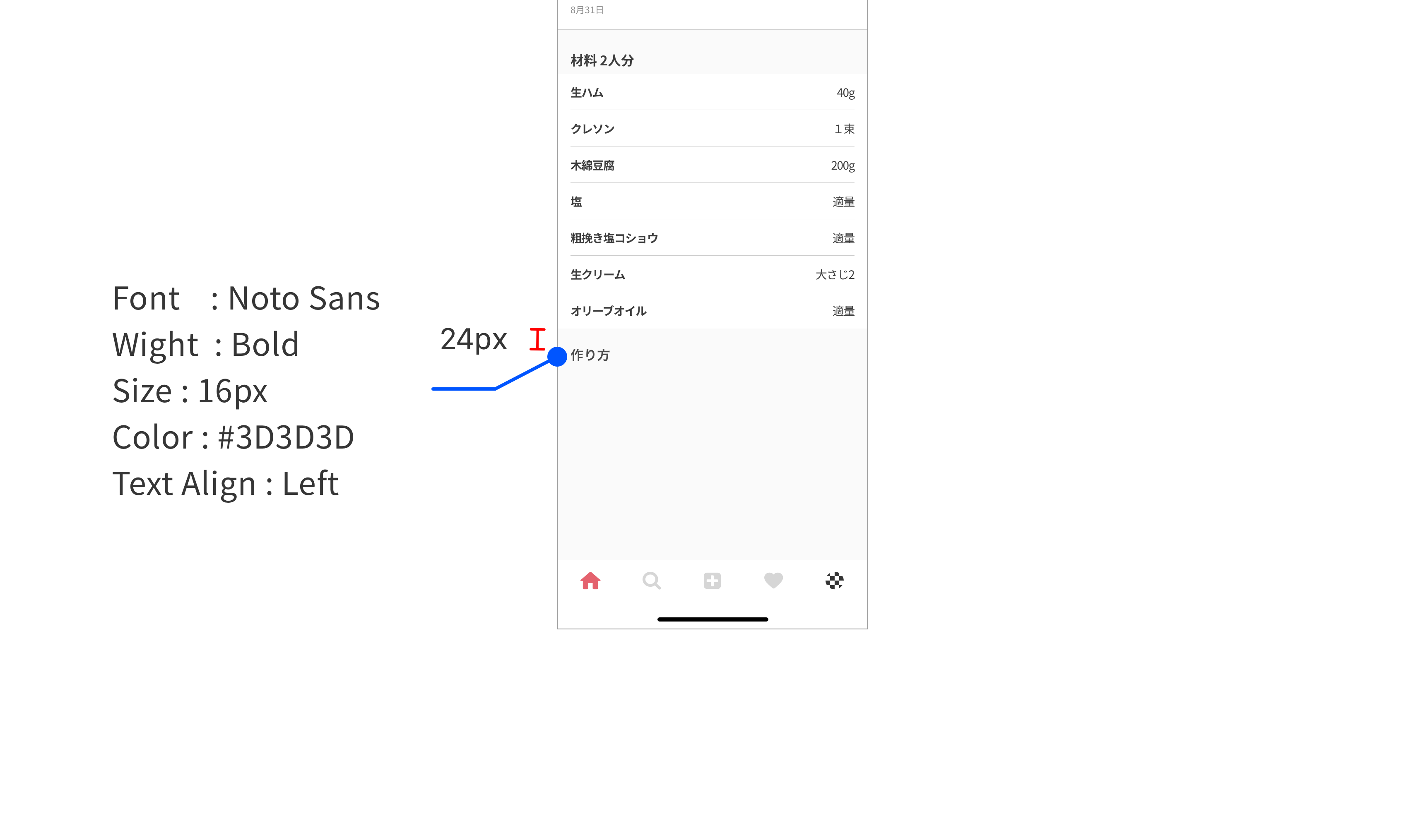
6.作り方のコンポーネントを作成する
「lv2/list/material」から24px下に図8のプロパティーのテキストラベルを作成します。(図13)

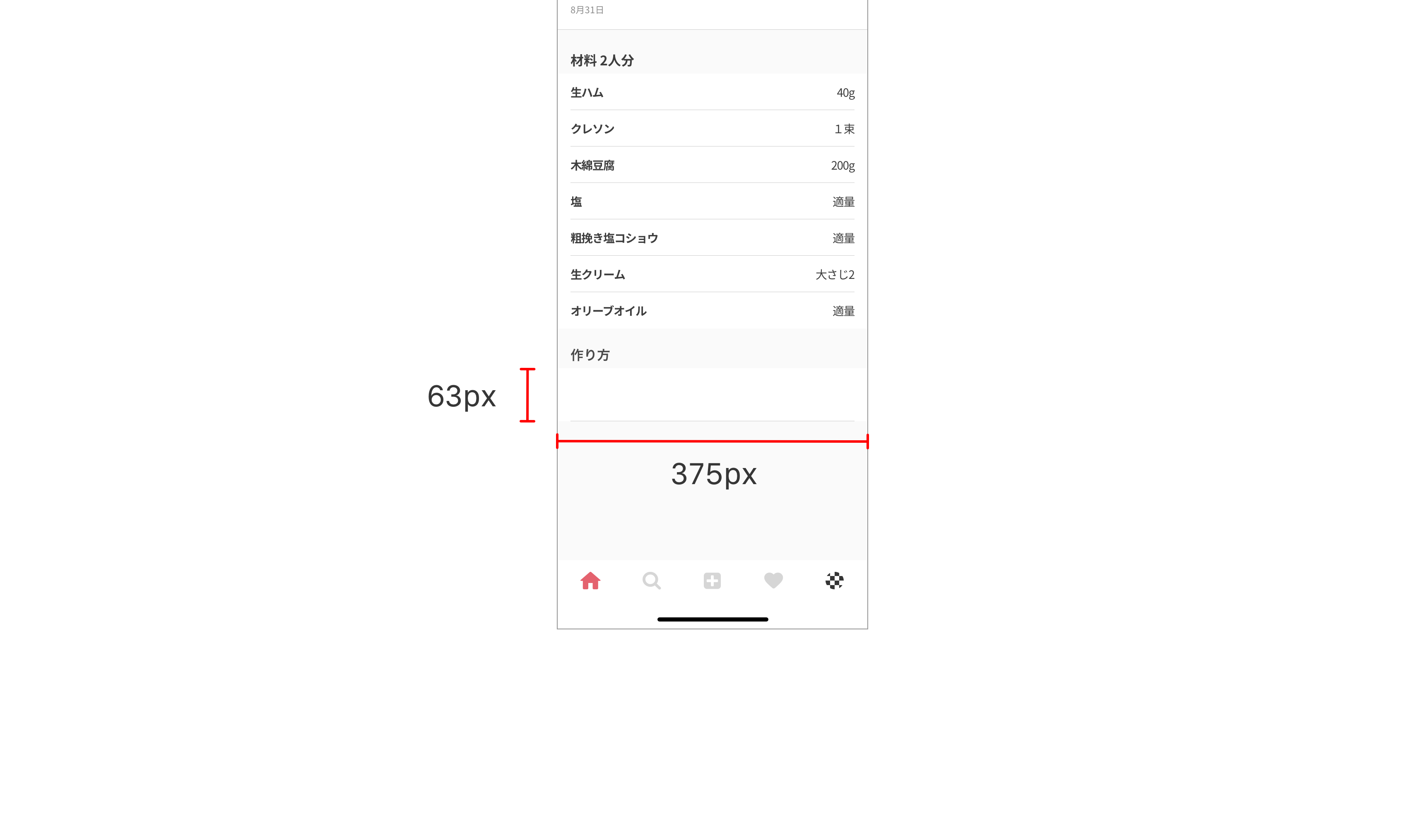
図13で作成したテキストから8px下にRectangle を375px × 63pxで作成し、カラースタイルを「FFFFFF」に設定し、を配置します。(図14)

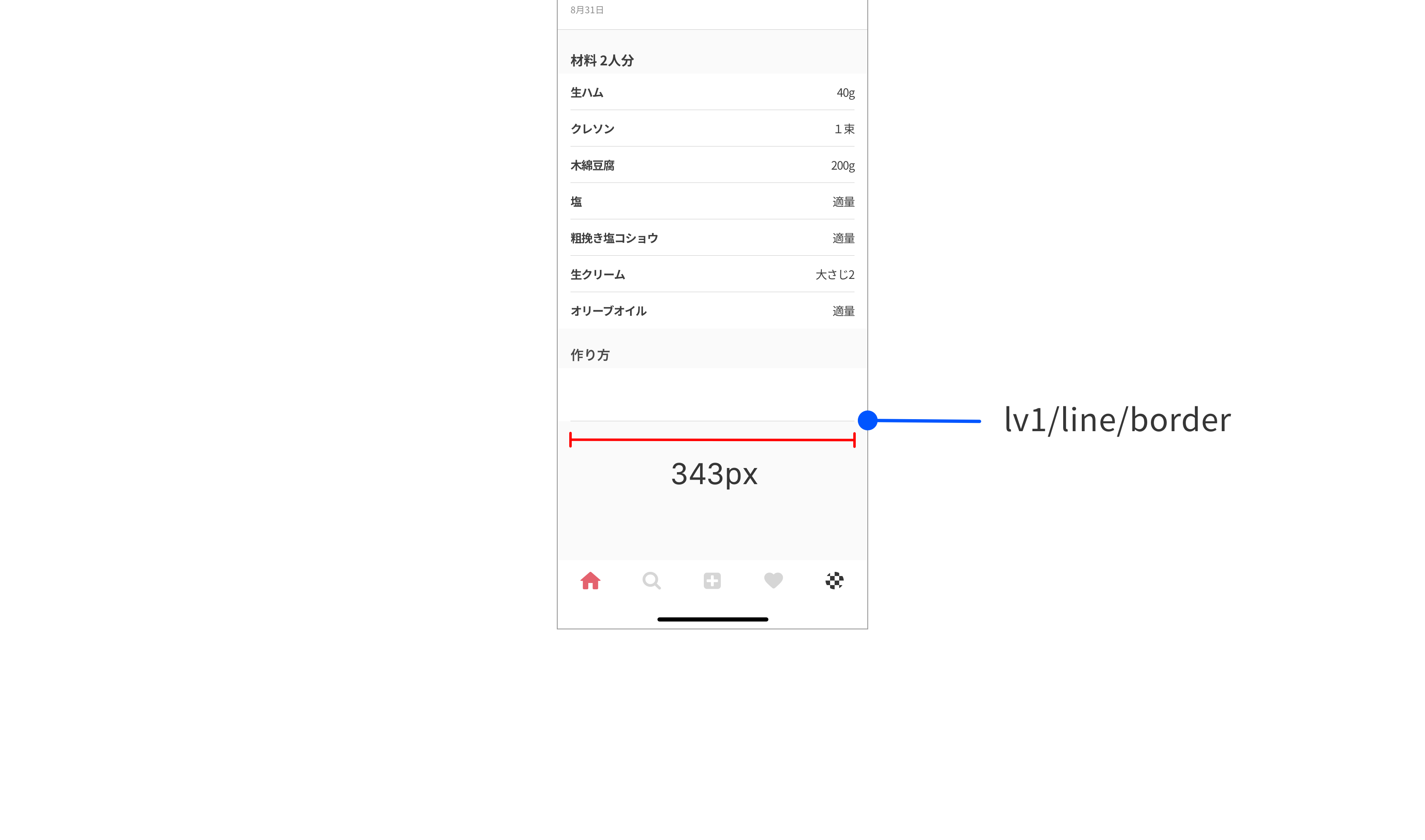
「lv1/line/border」を「Rectangle」の上に配置を行い、343pxにリサイズします。(図15)

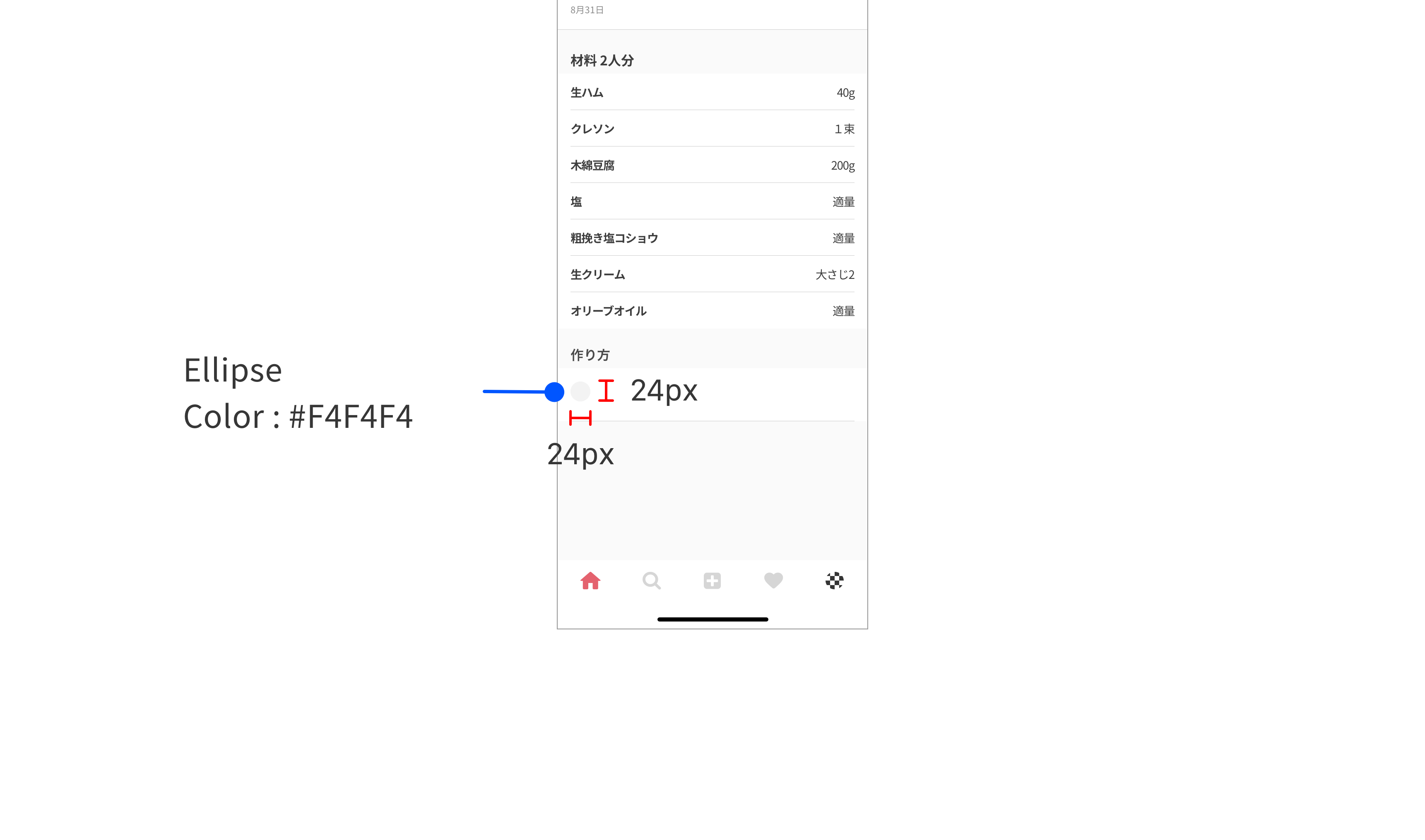
「Rectangle」から左16px、下16pxの位置に図16のプロパティのEllipseを配置します(図16)

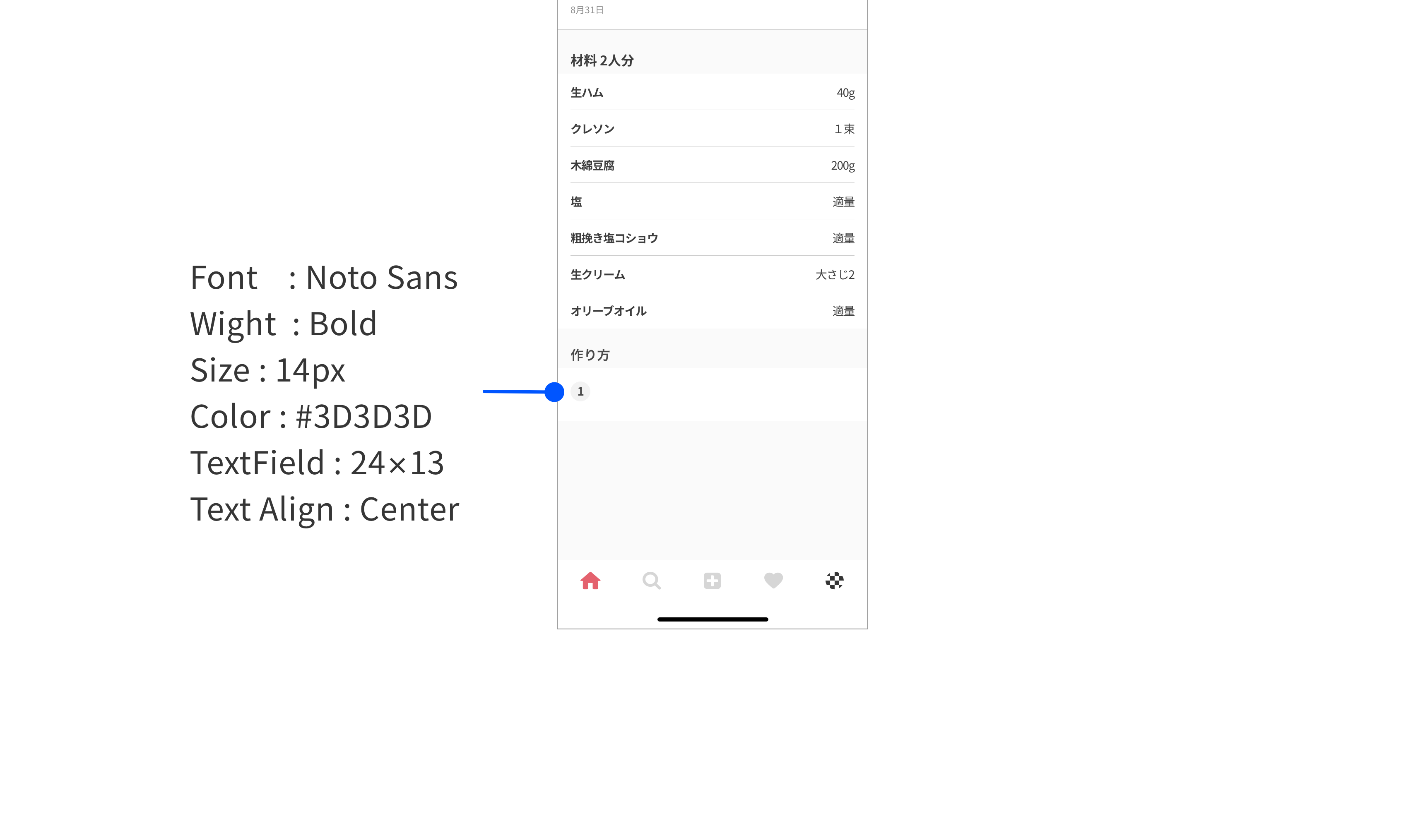
先程作成した、Ellipseの上に図17のプロパティのテキストラベルを配置し、Ellipseとテキストラベルを選択し「lv1/number/label」にコンポーネント化します。(図17)

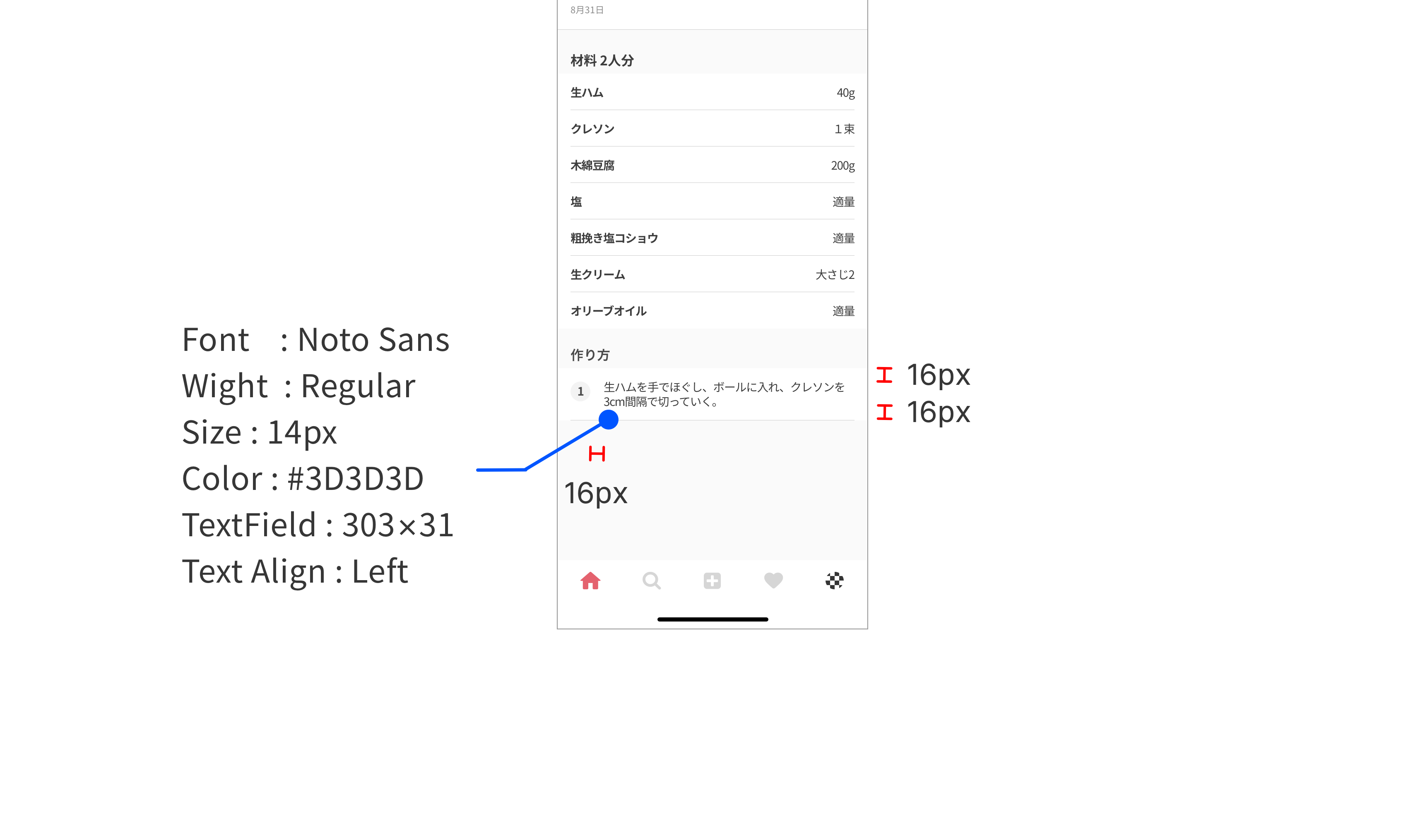
「lv1/number/label」から右16pxに図18のプロパティのテキストラベルを配置します。
配置後、上記で作成した、「lv1/line/border」、「Rectangle」、「lv1/number/label」を全て選択し「lv2/list/make_cell」にコンポーネント化を行います。

その後、作り方を追加作成し詳細画面は完成です!お疲れさまでした!(図19)