UI/UXデザインツール『Figma』入門

4-11. Variants(バリアント)機能の使い方
- UIデザイン
- UXデザイン
- プロトタイピング
このレッスンではコンポーネントを管理しやすくするVariantsという機能について紹介します。
公開日:2020/11/16最終更新日:2021/09/07
1.Variantsとは
Variantsとは複数のコンポーネントを整理し管理することができる機能のことです。
これまでアセットパネル内に様々な状態のコンポーネントを管理しなければいけませんでしたが、Variantsを使うことで1つのコンポーネントとして扱うことができ、アセットパネル内がとてもすっきりします。
2.Variantsの基本的な作り方と使い方
では、ボタンを例に実際にVariantsを使ってみましょう。
以下のようなボタンの状態があるとします。

上から、
・通常の状態(default時)
・マウスがのった時の状態(hover時)
・ボタンが使用できない時の状態(disable時)
とします。
①それぞれをコンポーネント化する
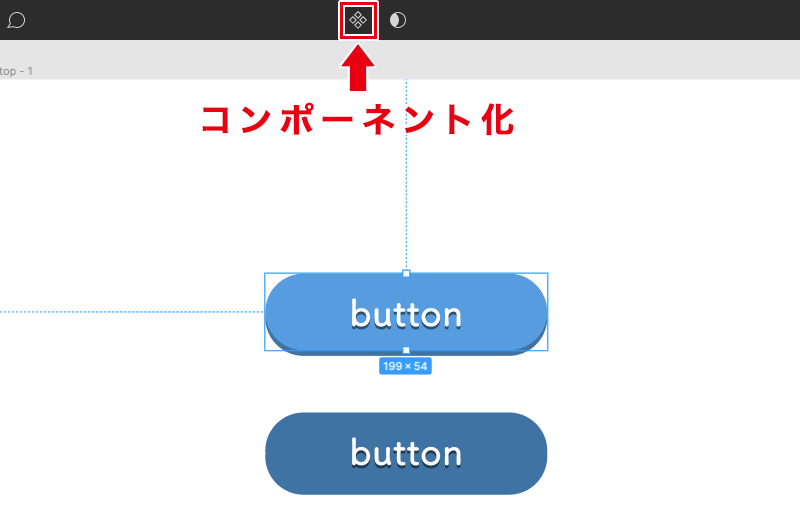
まずはそれぞれの状態のボタンをコンポーネント化します。
コンポーネント化は1つボタンを選択しメニューバーにある以下のボタンを押すことでコンポーネントを作成することができます。

これを他のボタンにも行います。
②Variants化する
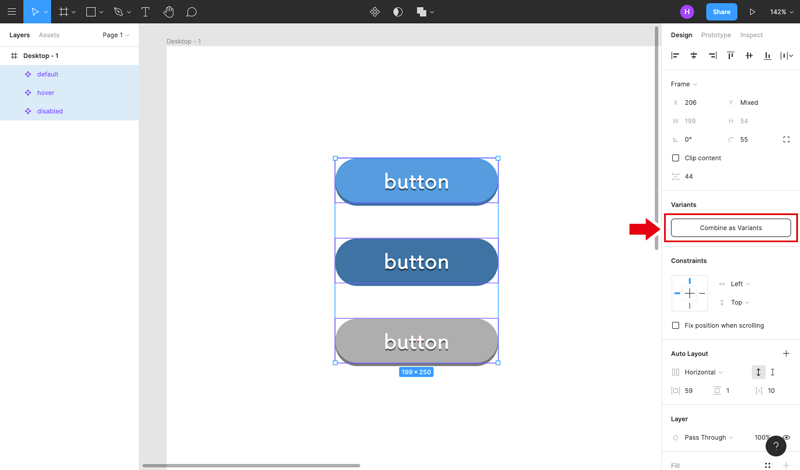
コンポーネント化が完了したら、ボタン全てを選択し、プロパティパネル内にある「Combine as Variants」のボタンを押します。

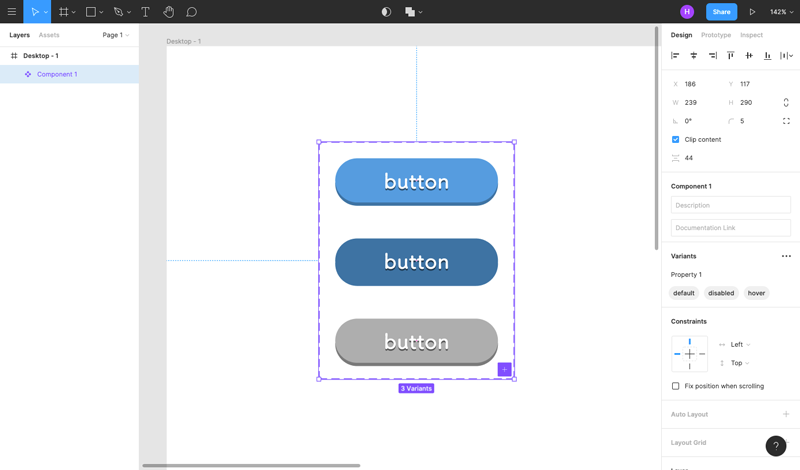
これでVariants化が完了しました。

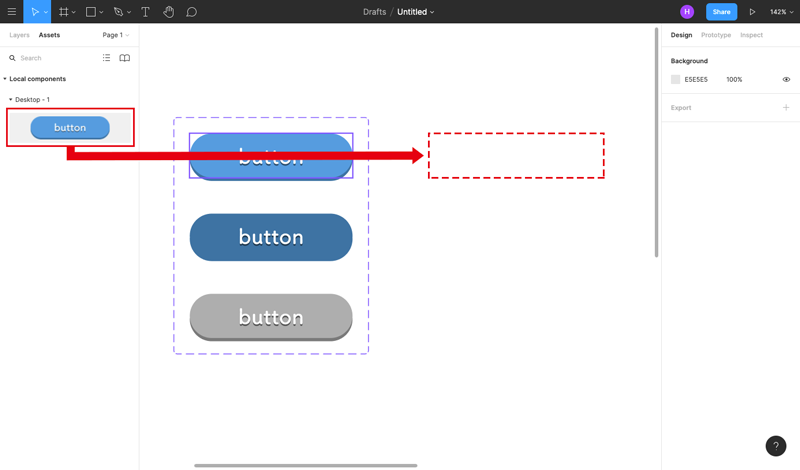
③アセットパネルからインスタンスを追加する
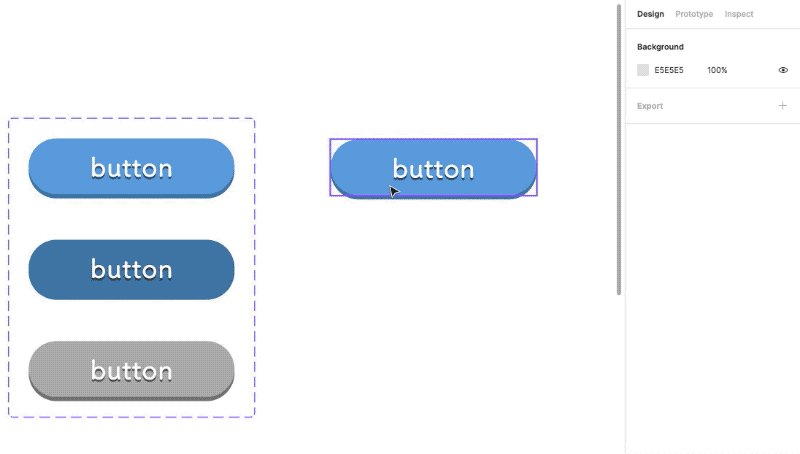
アセットパネルから先程Variants化したコンポーネントをフレームにドラッグ &ドロップし、インスタンスを追加します。

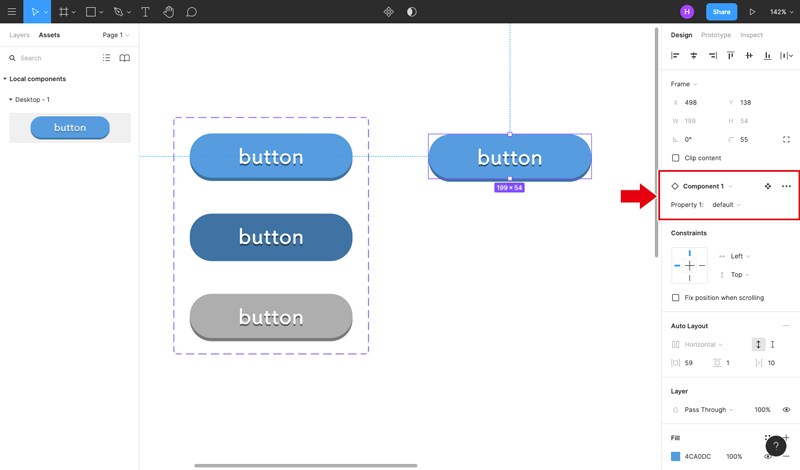
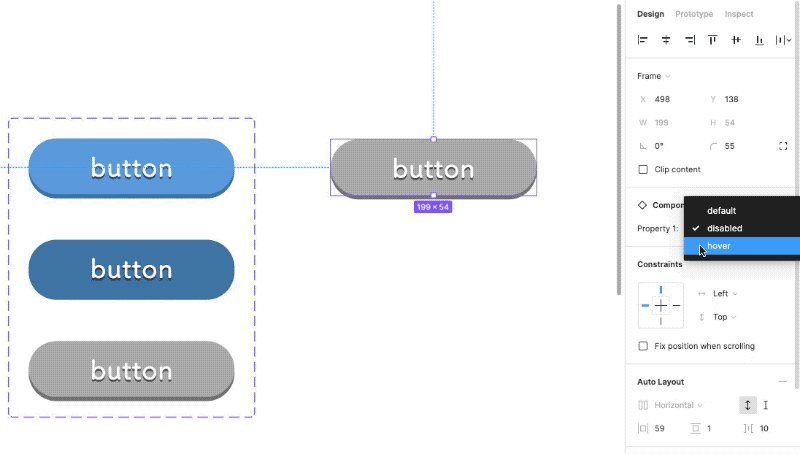
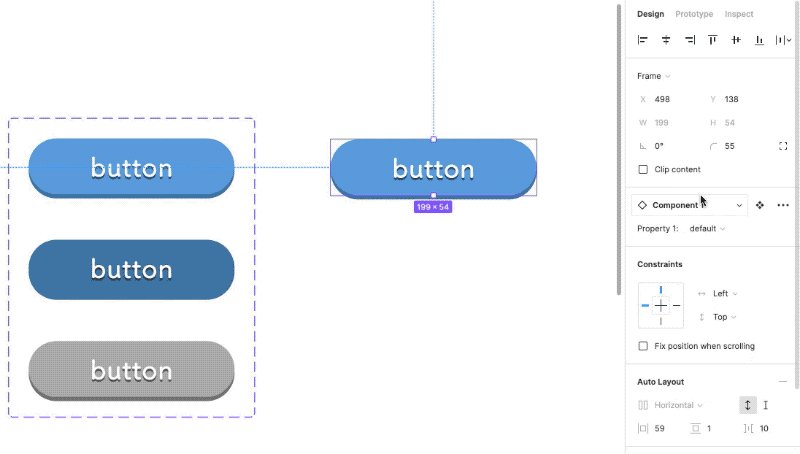
④プロパティを選択する
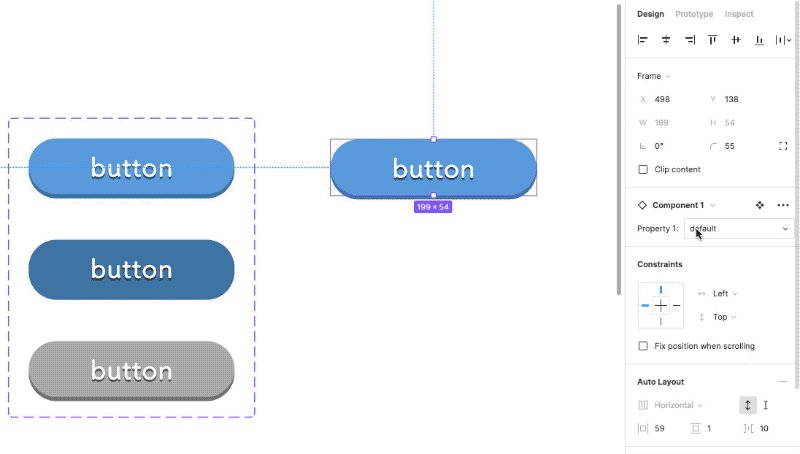
追加したインスタンスを選択し、プロパティパネルを見てみます。するとコンポーネント名のプロパティ項目が表示されます。

そのプロパティから使用したい状態のボタン名を選択することで、ボタンの状態を切り替えることができます。

3.より管理しやすくするために
ボタンの名称やプロパティの名称を工夫することで管理しやすくすることができます。
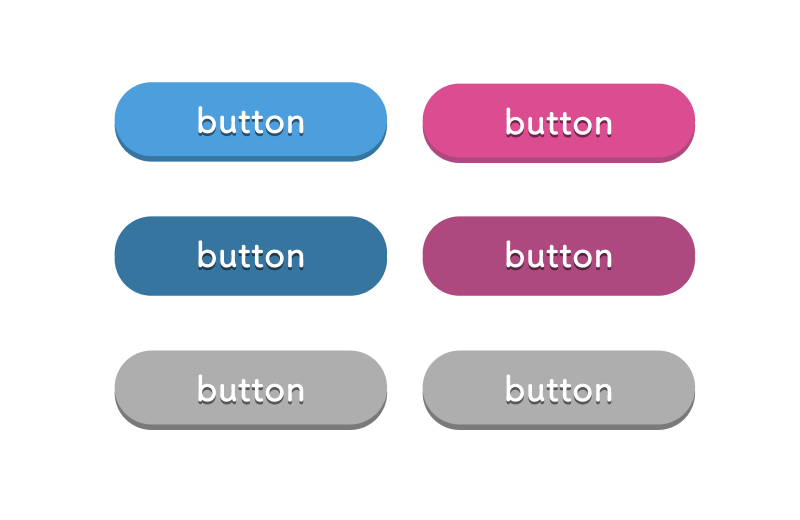
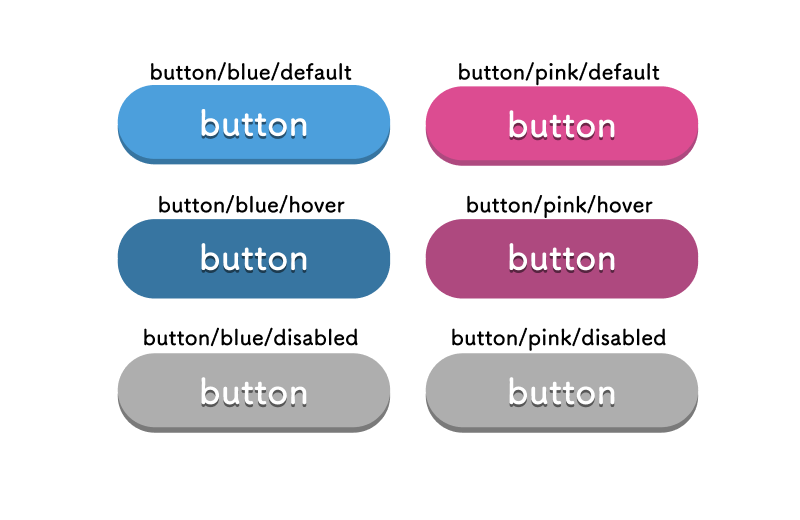
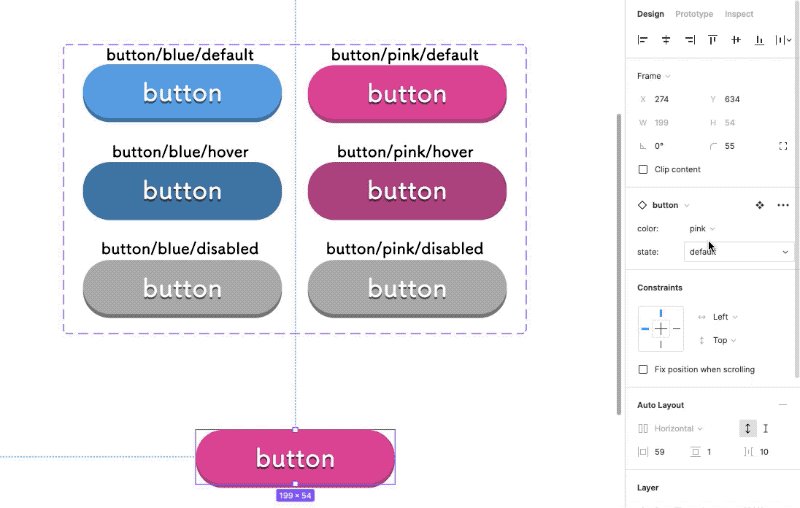
例として以下のようなボタンがあるとします。

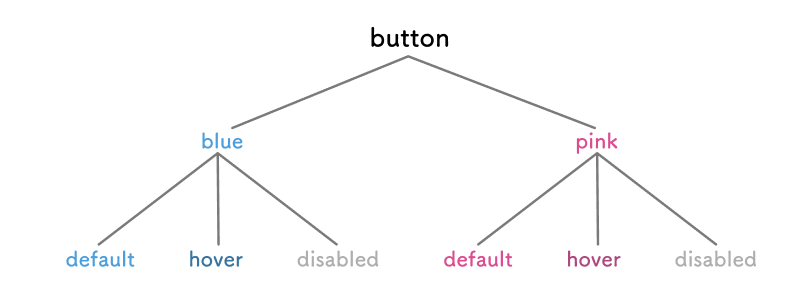
この複数のボタンは以下のような階層構造で表すことができます。

Figmaではオブジェクトの名称をつける際に「/」を用いることでことで階層構造を表現することができるので、レイヤーパネルで以下のようにボタン名称をつけ階層化します。

階層化した名称をつけ終わったら、それぞれのボタンをコンポーネント化し、そのコンポーネント全てを選択し、プロパティパネルにある「Combine as Variants」を押します。
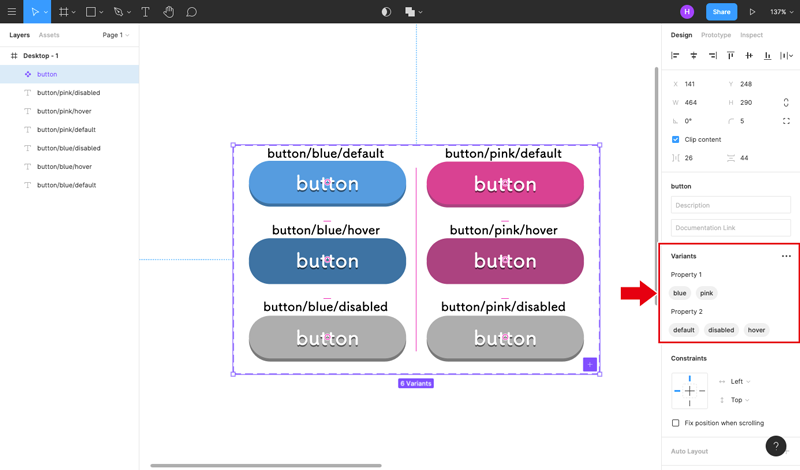
Variants化したコンポーネントを選択し、プロパティパネル内にある「Variants」の項目を見てみましょう。

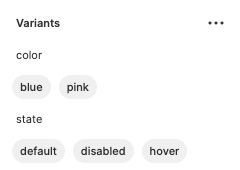
オブジェクトの名称の階層構造に合わせてプロパティが作成されていることがわかります。このプロパティのタイトル名は変更することができるので、わかりやすい名称にしてみましょう。1つめのプロパティは色を示しているので「color」、2つめのプロパティはボタンの状態を示しているので「state」とタイトル名を変更してみます。

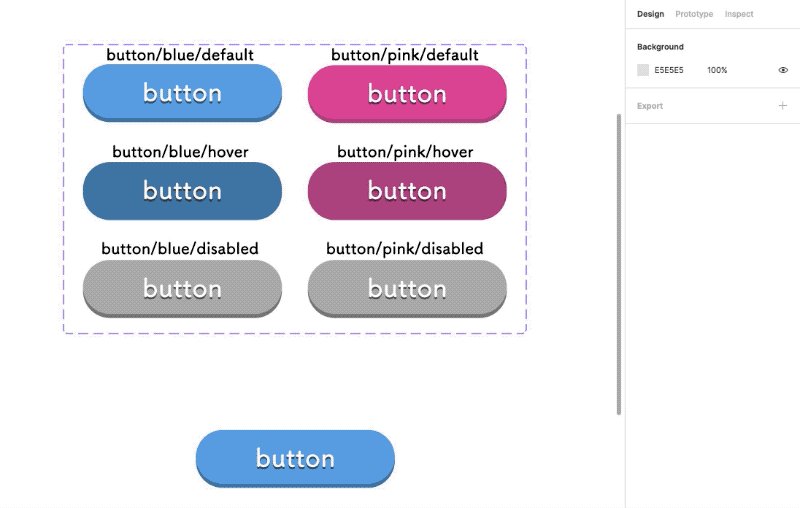
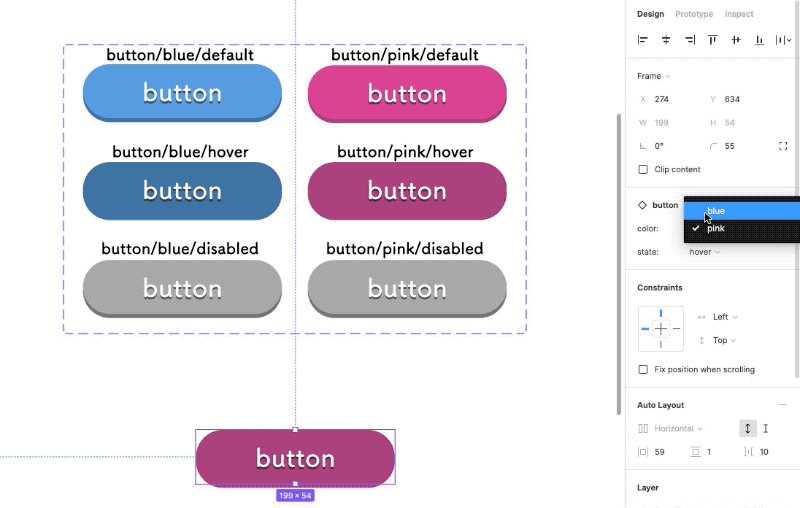
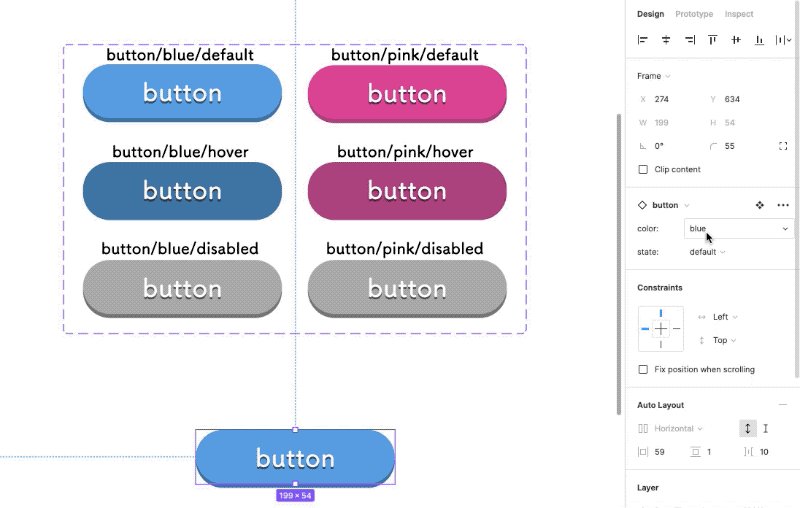
そして、アセットパネルからボタンをフレームにドラッグ &ドロップし、インスタンスを追加します。インスタンスを選択してプロパティパネルを見てみましょう。先程変更したプロパティのタイトル名が反映されていることがわかるかと思います。

このように階層化を用いたり、適切なプロパティのタイトル名をつけることで、より管理しやすいコンポーネントを作成することができます。
4.まとめ
ボタン以外にも状態が変化するUIパーツにVariants機能はとても役立ちます。
是非利用して、コンポーネントを効率的に管理しましょう。
理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


