1.Figmaのファイル保存先について
Figmaは他のデザインツールと違い、ファイルをクラウドに保存します。ネットに繋がっていれば、編集するとすぐに上書き保存してくれます。基本的にローカルには保存されません。
オフラインで変更が保存できていない場合、ファイル名の横に白い●が表示されます。再びインターネットに繋がれば自動的に保存されますが、不具合など●が消えない場合は「.fig」ファイルとして一時的にローカルに保存することもできます。

2.Figmaのファイルをローカルに保存する方法
「Shift + Command + S」でローカルに保存ができます。(Windowsの場合「Shift + Control + S」)
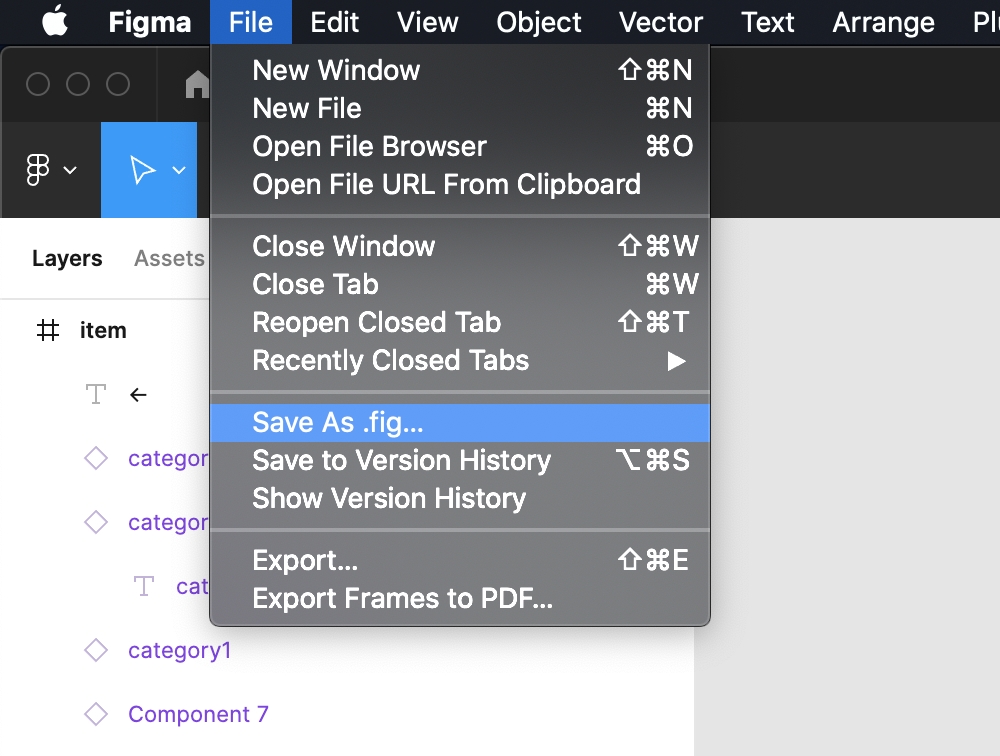
またはメニューの「File」→「Save As .fig...」でもローカルに保存ができます。

保存したファイルは拡張子が「.fig」になり、Figmaでしか開けません。
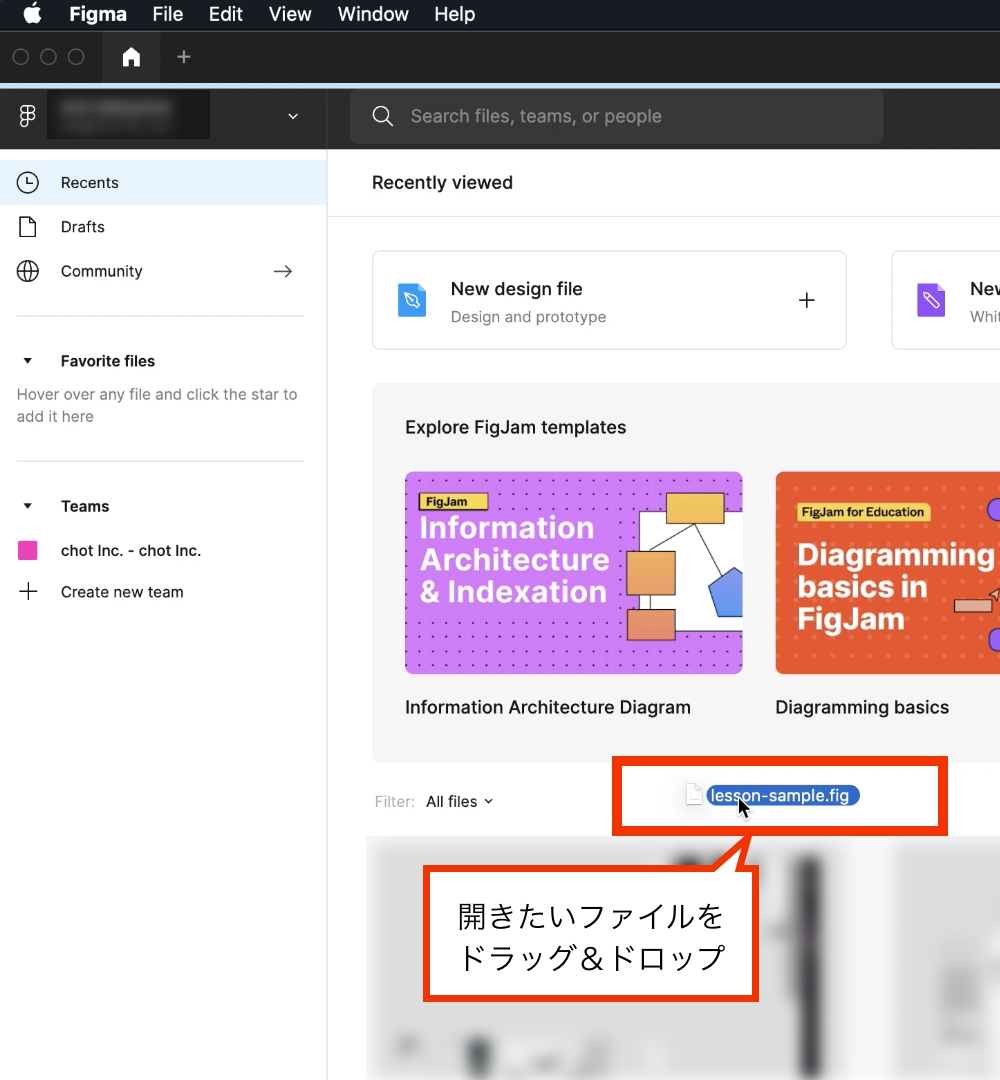
これを開くには、Figmaのファイルブラウザにドラッグ&ドロップでインポートします。

3.ファイルブラウザでファイルを管理する
保存方法がわかったところで、もう少し詳しくファイル管理の方法を見ていきましょう。Figmaでのファイル管理は、ファイルブラウザと呼ばれるダッシュボードで行います。
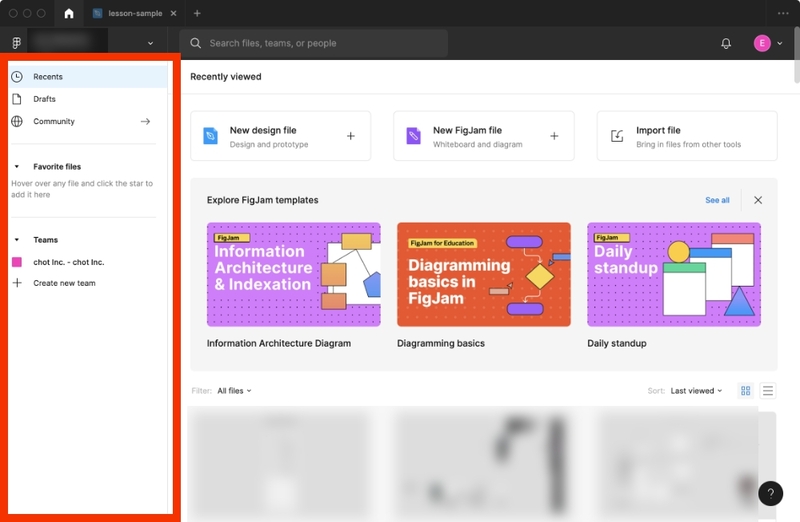
起動するとすぐに表示される画面がファイルブラウザです。

左のサイドバーには
- Recent(最近開いたファイル。50個が上限)
- Draft(下書き)
- Community(コミュニティ)
- Favorite files(お気に入りとしたファイル)
- Teams(ここでは、chot.Incというチーム)
- Create new team(新しくチームを追加)
があります。
起動時に並んでいるファイルは、「Recent」の項目です。これはMacのFinderでいうところの「マイファイル」のようなもので、プロジェクトやチームに関係なく、ログイン中のアカウントで一番最近開いたファイルから順に表示されています。
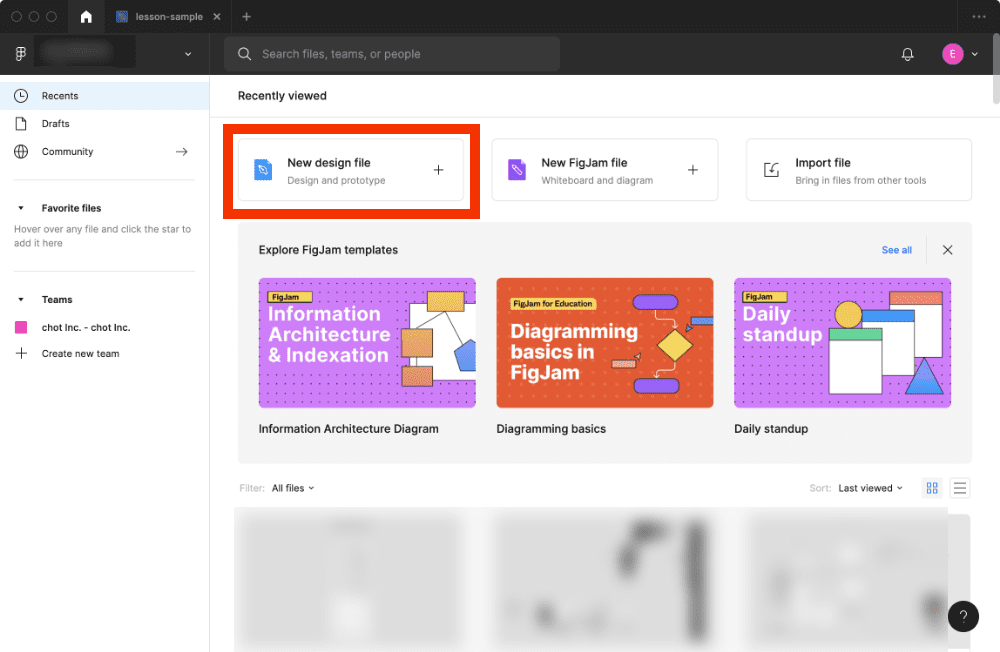
新しくファイルを作成したい場合はファイルリストの上部にある「New design file」ボタンから作成可能です。

ファイルの操作
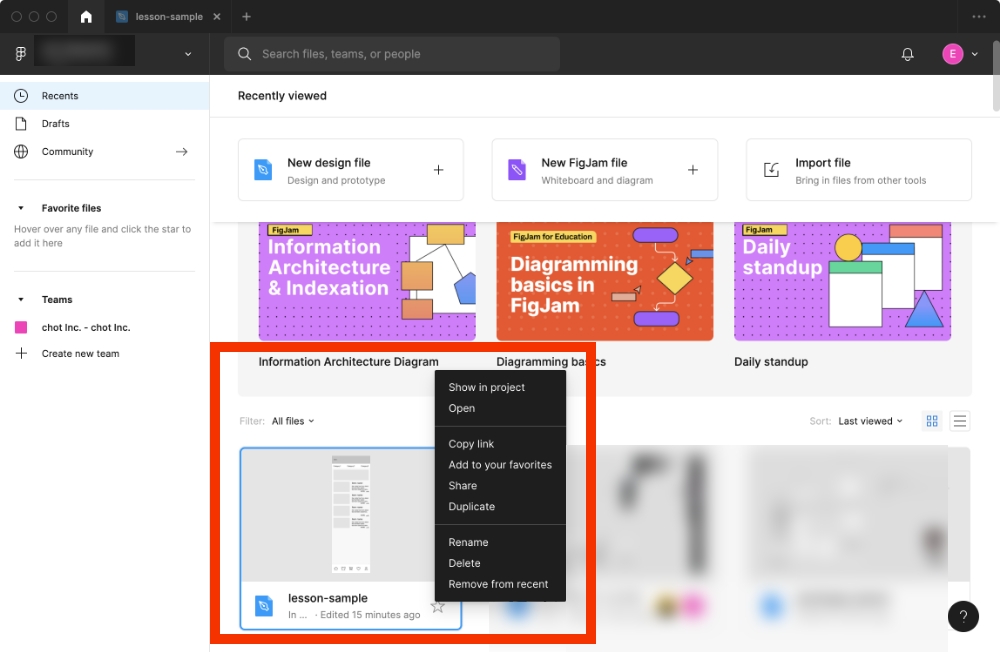
ファイルを右クリックすると次のメニューが表示されます。
- Show in Project(格納されているプロジェクトからファイルを表示する)
- Open(開く)
- Copy link(ファイルのリンクをコピー)
- Add to your Favotrite(お気に入りに追加)
- Share(共有)
- Deplicate(複製)
- Rename(名前の変更)
- Delete(削除)
- Remove from Recent(最近見たファイルリストから削除。オリジナルのファイルが消えるわけではありません)
以上9つの操作ができます。

4.ファイルを並べ替える
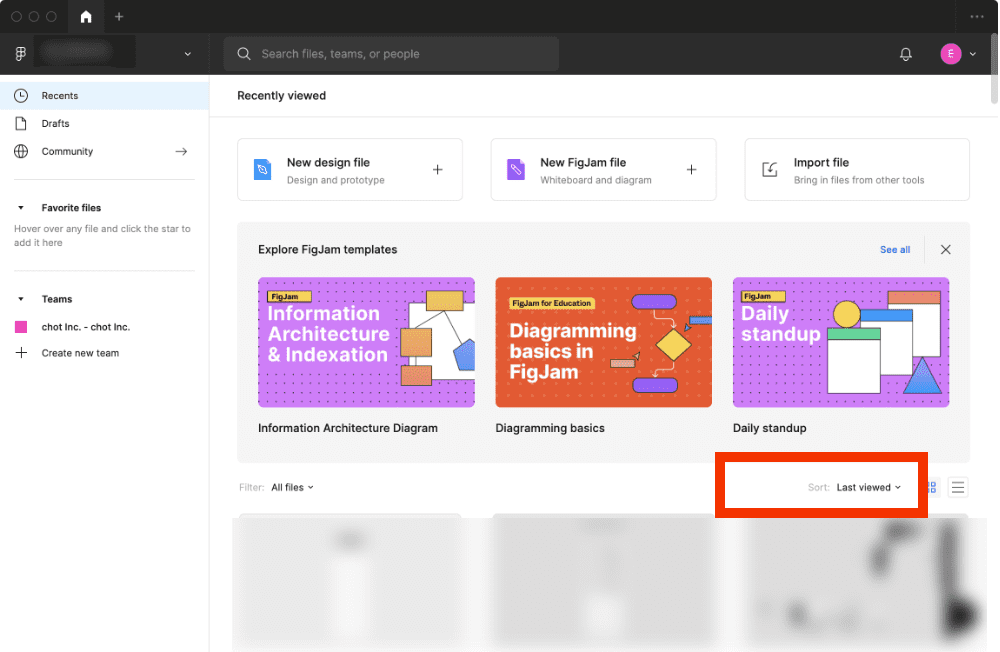
デフォルトでは、ファイルは最後に開いたファイルが新しいものから順に並んでいます。
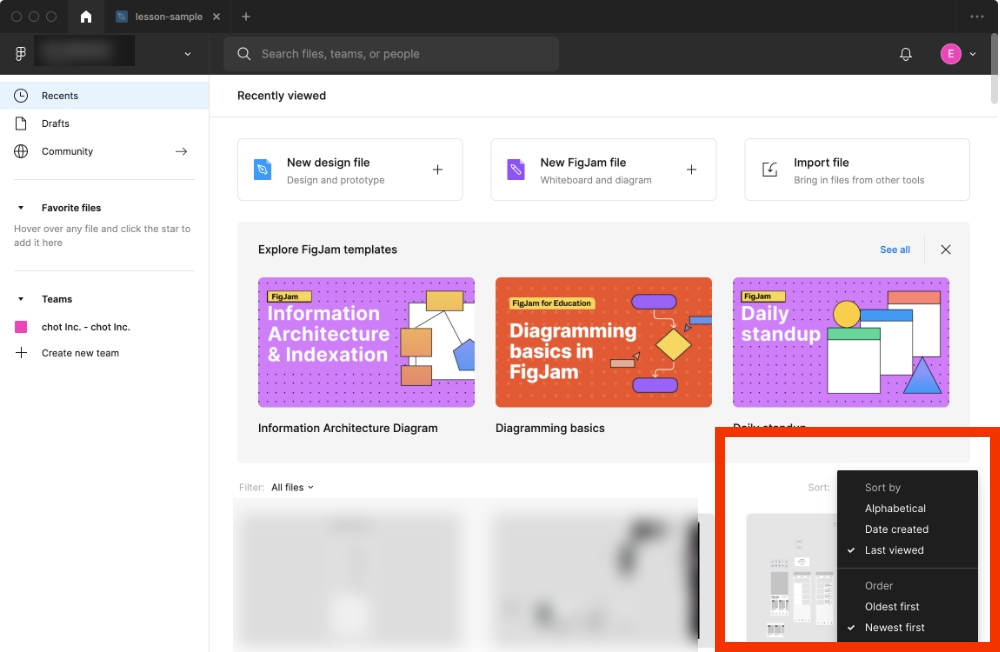
 並べかえるには、右上「Sort:Last viewed」をクリックし
並べかえるには、右上「Sort:Last viewed」をクリックし
- Alphabetical(アルファベット順)
- Date Created(作成した日が新しい順)
- Last Viewed(閲覧日が新しい順)
の3つから選びます。
Orderとなっている箇所は昇順、降順を選ぶことができます。
- Oldest first(昇順)
- Newest first (降順)

5.プロジェクト内のファイルを管理する
チームの中にはファイルを束ねる「プロジェクト」を作成することができます。プロジェクト内にはファイルをいくつでも置いておくことができます。
共有について
ファイルを共有する際は、ファイル単体でも可能ですが、プロジェクトごと共有することもできます。プロジェクトごと共有した場合、相手は中にある全てのファイルにアクセスできます。
また、プロジェクトを一度シェアした相手を除いたり、権限を変えることもできます。
Editor(編集権限)ができること
編集権限のユーザーは、名前やデザイン、他の人の権限の変更や削除含めほぼ全ての機能が使えますが、オーナーをプロジェクトから退出させることだけはできません。
Viewer(閲覧権限)ができること
閲覧権限のユーザーは、名前やデザインの変更はできませんがコメント機能は使えます。また、他のユーザーに共有することもできます。この場合共有された相手に編集権限は付与できません。
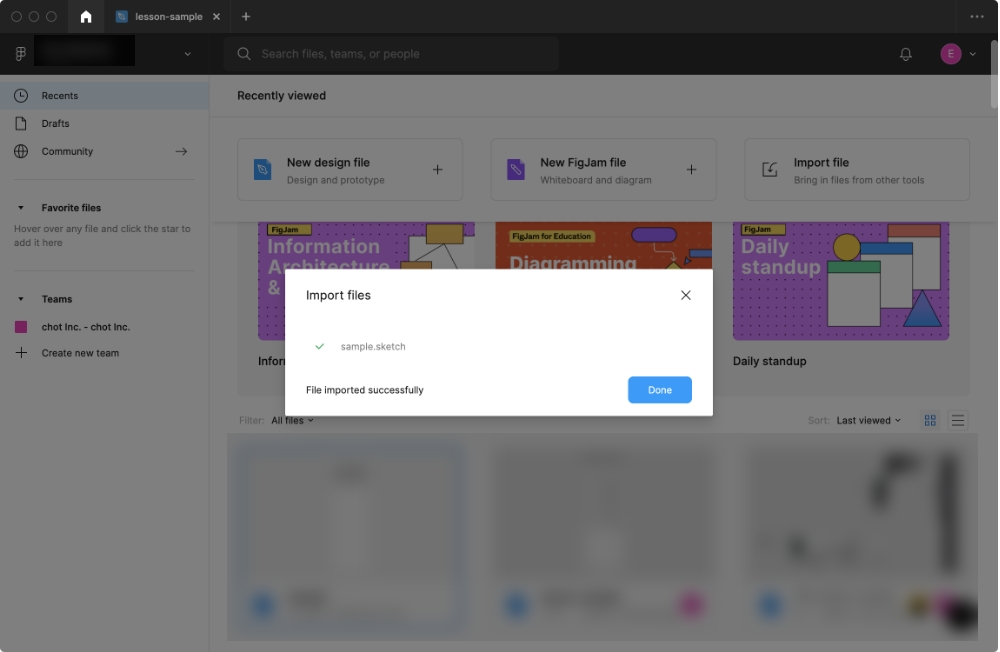
6.Sketchファイルのインポートをする
最後に、Sketchからのファイルのインポート方法を紹介します。
Figmaで開きたい「.sketch」ファイルをドラッグ&ドロップします。
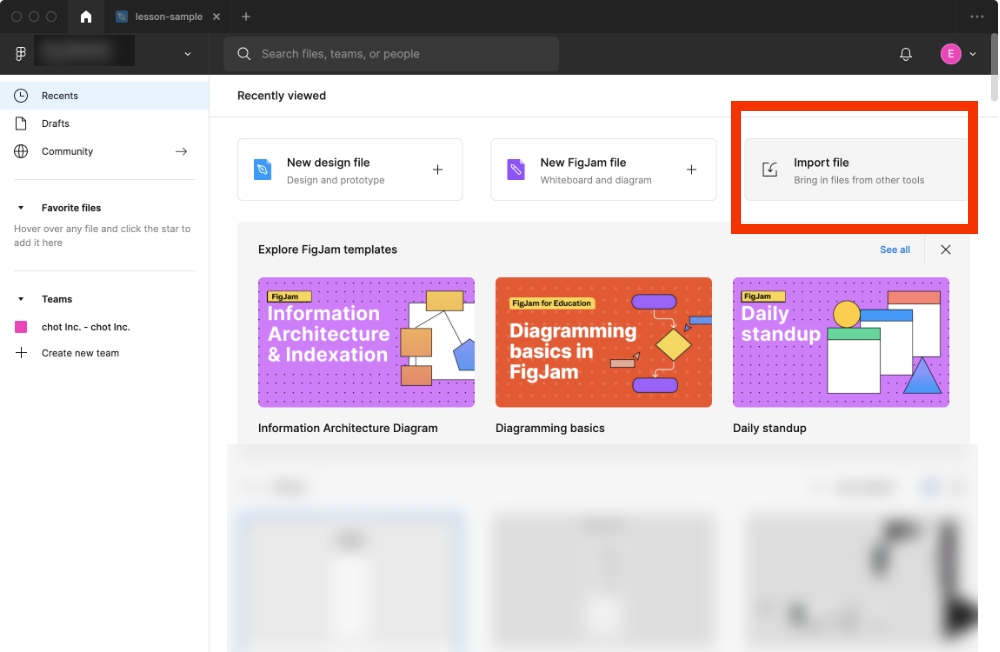
または「Import file」からインポートしたいファイルを選択することも可能です。

表示されたアラートでインポートが終わったことが確認できたら、Doneボタンをクリックすると完了です。