UI/UXデザインツール『Figma』入門

3-2. オブジェクトとキャンバスを操作する
- UIデザイン
- UXデザイン
- プロトタイピング
Figmaの基本操作であるオブジェクト・キャンバスの移動と拡大・縮小とグループ化のやり方について解説をしていきます。
公開日:2019/08/14最終更新日:2021/07/21
1.キャンバスの移動と拡大・縮小
キャンバスの移動
Spaceを押しながらドラッグをすることで、キャンバスを移動する事ができます。
また、トラックパッドの場合は、二本指で縦横にスクロールする事で、キャンバスを移動する事ができます。
キャンバスの拡大・縮小
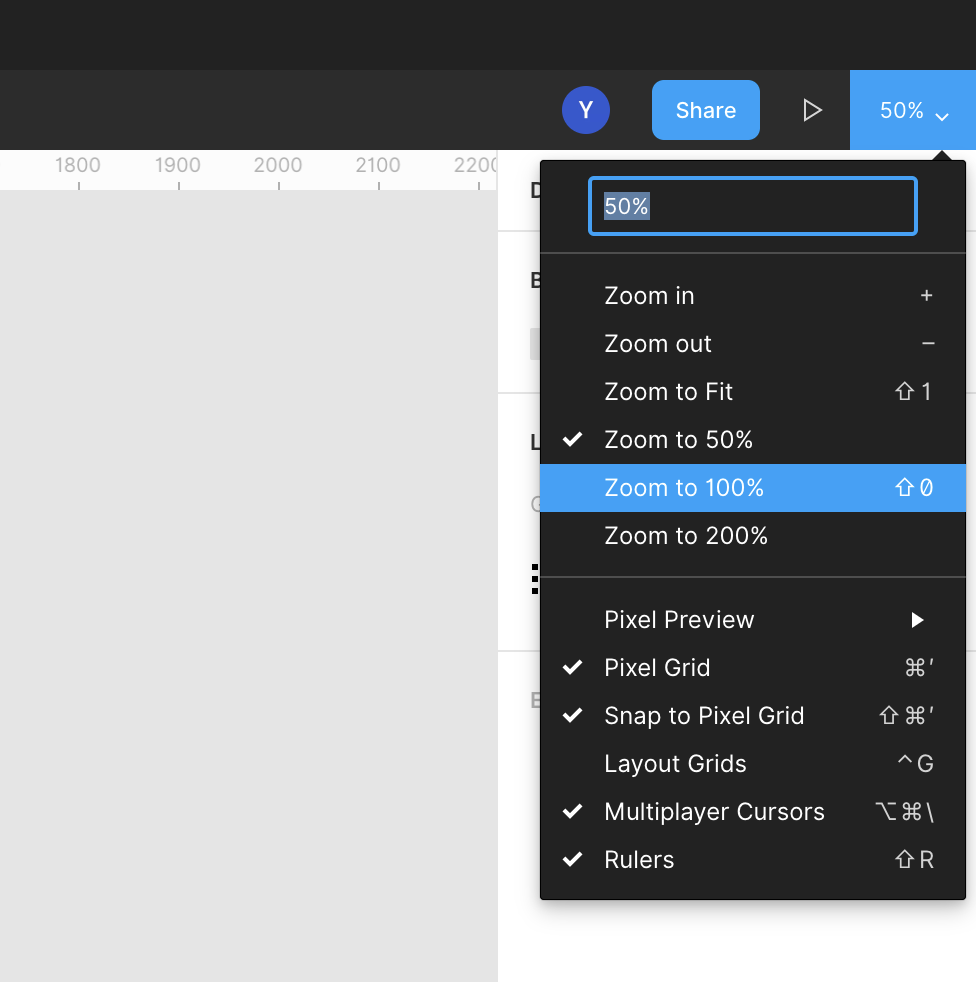
図1のように、右上の%が書いてあるGUIからも拡大・縮小を行うことが出来ます。キーボードから数値を入力することで指定の大きさにすることも出来ます。

トラックパッドの場合は、ピンチ・アウトを行うこととで、拡大・縮小を行うことが出来ます。
その他のキーボードショートカットは以下のとおりです。
- 拡大: ^
- 縮小: -
- 選択部分の拡大:Space + Z + click
- 選択部分の縮小:Space + Option + Z + click
- 全体表示:Shift + 1
- 100%表示:Shift + 0
キャンバスの移動・拡大・縮小はよく使う手順になります。キーボードとマウスの組み合わせをしっかりと手に馴染ませると、効率よくデザイン作業をすすめることができます。
2.オブジェクト/アートボードのサイズ変更と移動
オブジェクト/アートボードのサイズ変更
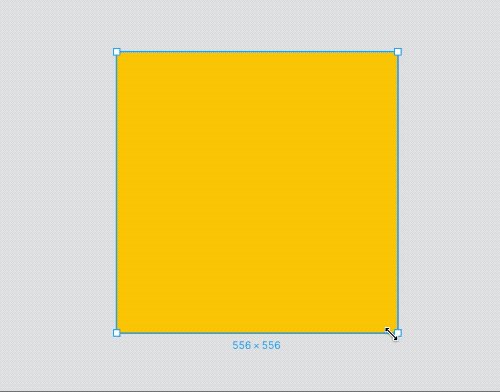
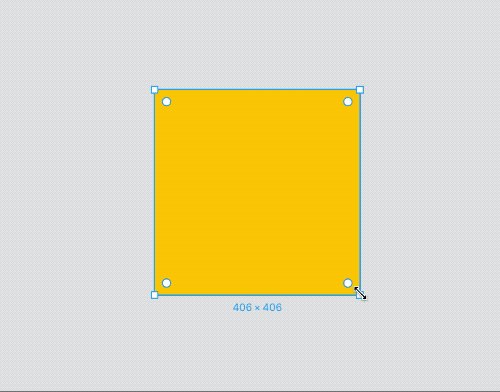
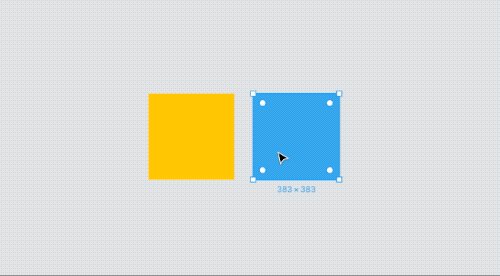
オブジェクトのサイズを変更するには、対象となる図形を選択し、上下左右にある白い四角をドラッグします。
このときOptionキーを押しながらドラッグすると中心を起点にサイズが拡大・縮小します。

Shiftキーを押しながらドラッグを行うと、比率を固定したまま拡大・縮小を行うことが出来ます。

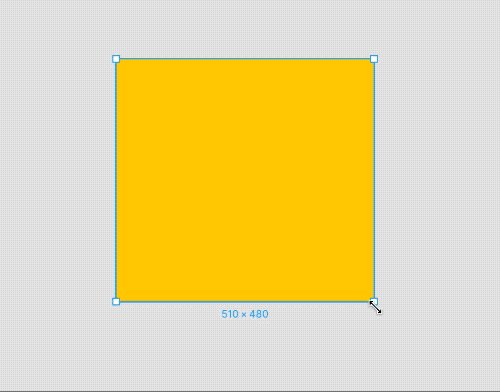
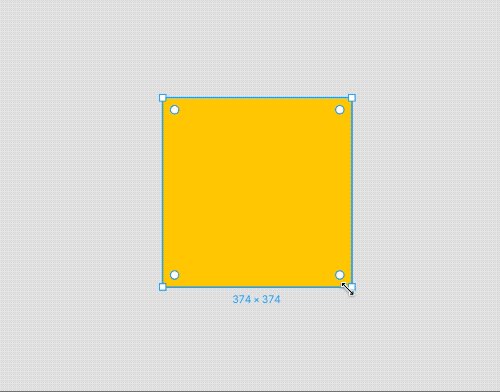
Option + Shiftキーを押しながらドラッグを行うと、図4のように中心を起点に比率を固定したまま拡大・縮小を行うことが出来ます。

サイズの変更はマウスを使わずにキーボードだけでも行なえます。
- 1pxずつ拡大・縮小:Command + [↑↓→←]
- 10pxずつ拡大・縮小:Command + Shift + [↑↓→←]
オブジェクト/アートボードの移動
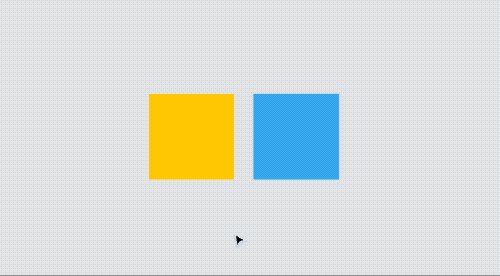
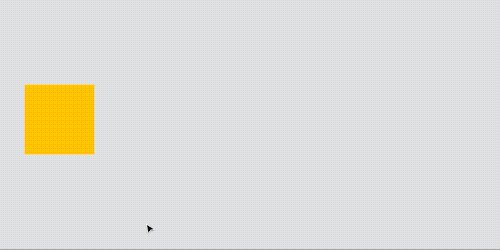
オブジェクト/アートボードを選択した状態で、ドラッグを行うと位置を移動することが出来ます。
Shiftを押した状態でドラッグを行うと水平/垂直に限定した移動を行うことが出来ます。
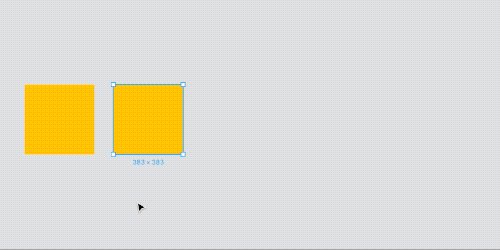
またOptionを押した状態でドラッグを行うと複製移動が可能です。
Shift + Optionで水平/垂直に複製移動ができます。
3.オブジェクト/アートボードの複製
オブジェクト/アートボードの複製
オブジェクトやアートボードはCommand + Cでコピー、Command + Vで貼り付けることができます。
それ以外にもいくつかオプションがあります。
コピー元を消去しコピー&ペースト
Command + X / Command + V

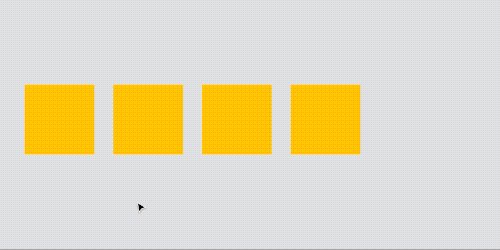
直前の操作を繰り返すコピー&ペースト
Command + C / Command + D
この操作を行うには、まず参照する操作が必要となるため、複製操作が必要となります。何もしていない場合は、同じ位置に複製されたオブジェクトが生成されます。

4.オブジェクトのグループ化
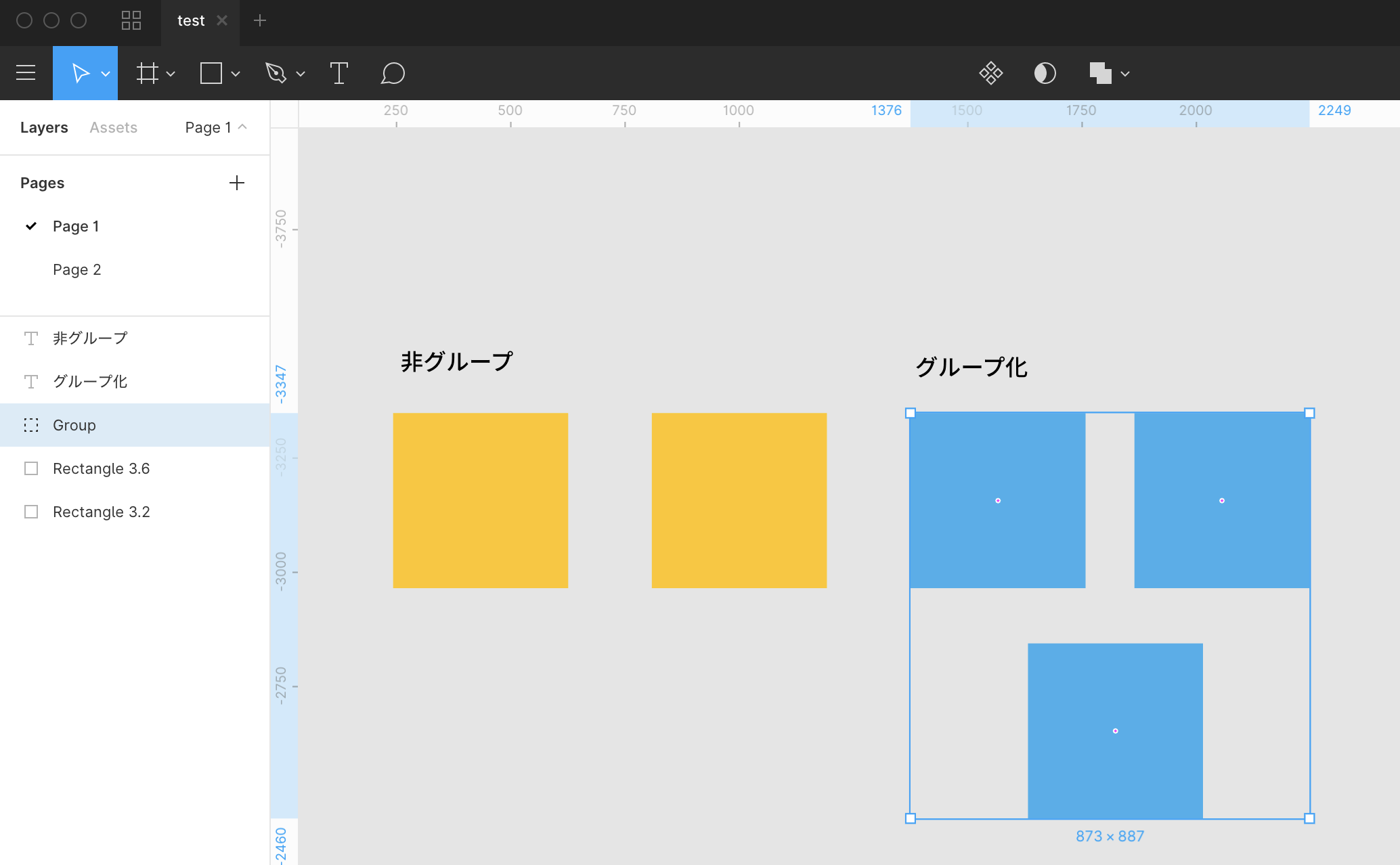
複数のオブジェクトをグループ化すると、一つのオブジェクトとして扱うことができます。グループ化されたレイヤーは「グループレイヤー」へと変化します。グループ化されたオブジェクトは入れ子の状態となるため、階層構造を形成します。
グループ化を行うには、グループに含めたいレイヤーを複数選択し、Command + Gです。
グループを解除したい場合は、解除したいグループレイヤーを選択し、Command + Shift + Gです。
※グループ化すると以下のようにレイヤーのアイコンが変化します。

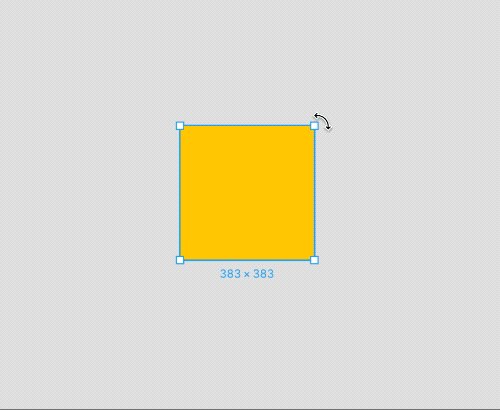
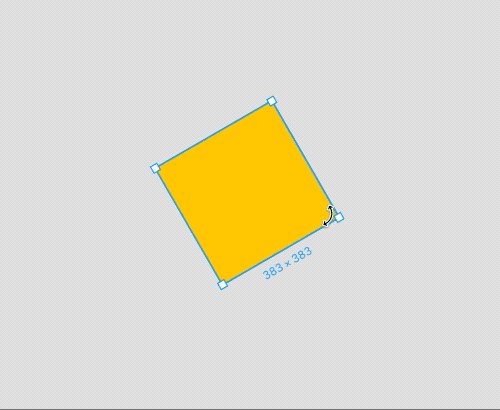
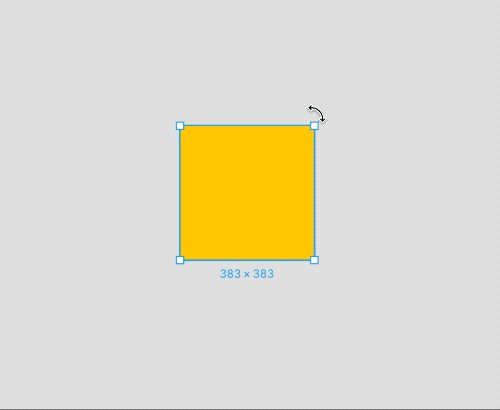
5.オブジェクトの回転
オブジェクトの回転を行うには、回転させたいオブジェクトを選択し、角にマウスを合わせると回転矢印が出てくるので、ドラッグを行うことで、回転を行うことが出来ます。
Shiftを押しながらドラッグするとで15度ずつの回転が可能となります。

6.オブジェクト/アートボードの消去
オブジェクト/アートボードの消去
作成したオブジェクト/アートボードの消去を行うには、消去したいオブジェクト/アートボードを選択し、Deleteキーで消去することが出来ます。
※アートボードを消去するとアートボード内のオブジェクトも一括消去されるので注意しましょう。
7.操作の取り消し/やり直し
直前の操作に戻りたい場合は、Command + Zで戻ることができます。
戻りすぎた場合にもう一度やり直したい場合は、Command + Shift + Zでやり直しを行うことが出来ます。
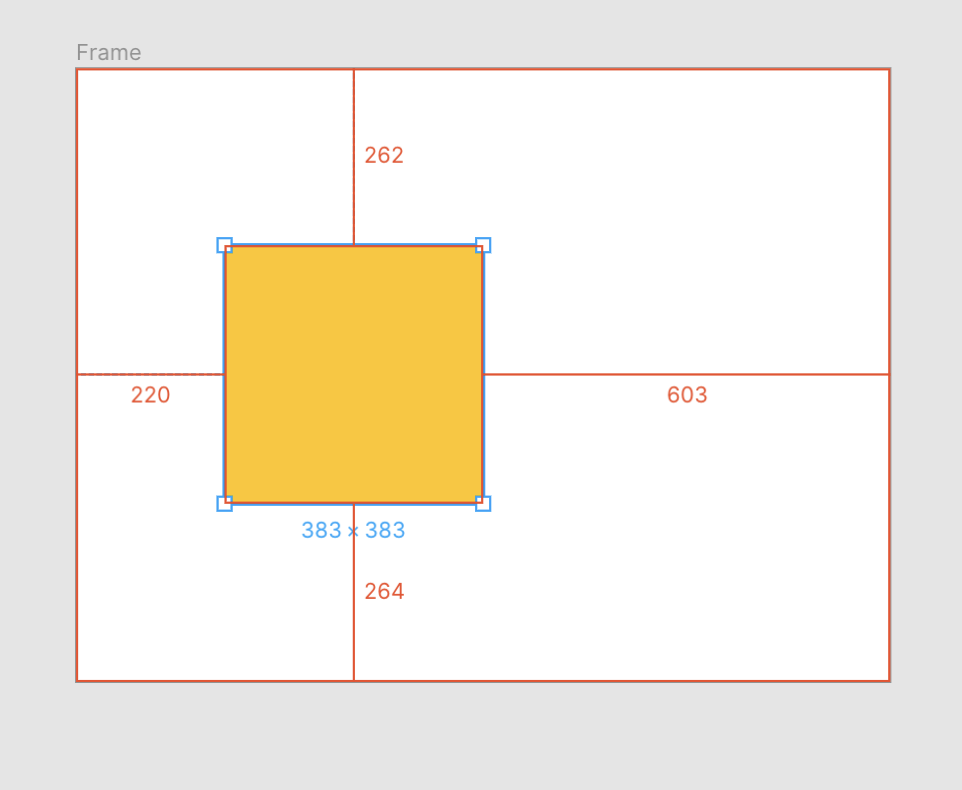
8.余白を計測する
余白(オブジェクトとオブジェクトの距離)を見たい場合は、オブジェクトを選択した状態で、Optionキーを押しながらアートボードもしくはオブジェクトにマウスオーバーすると、間に赤い線が表示され、pxで数値が表示されます。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


