1.検索画面を作成準備

このレッスンでは、上記図1のプロフィール画面を作っていきます。
初めに、今までと同様にiPhoneXSのフレームを作成し、フレーム名を「profile」に変更します。(図2)

次にAssetsから「lv3/bar/TabBar」を配置し、instanceを変更します。(図3)

2.ナビゲーションバーを作成する
プロフィール画面のナビゲーションバーを作成していきます。
コンポーネントに移り、「lv3/bar/navi」を複製します。
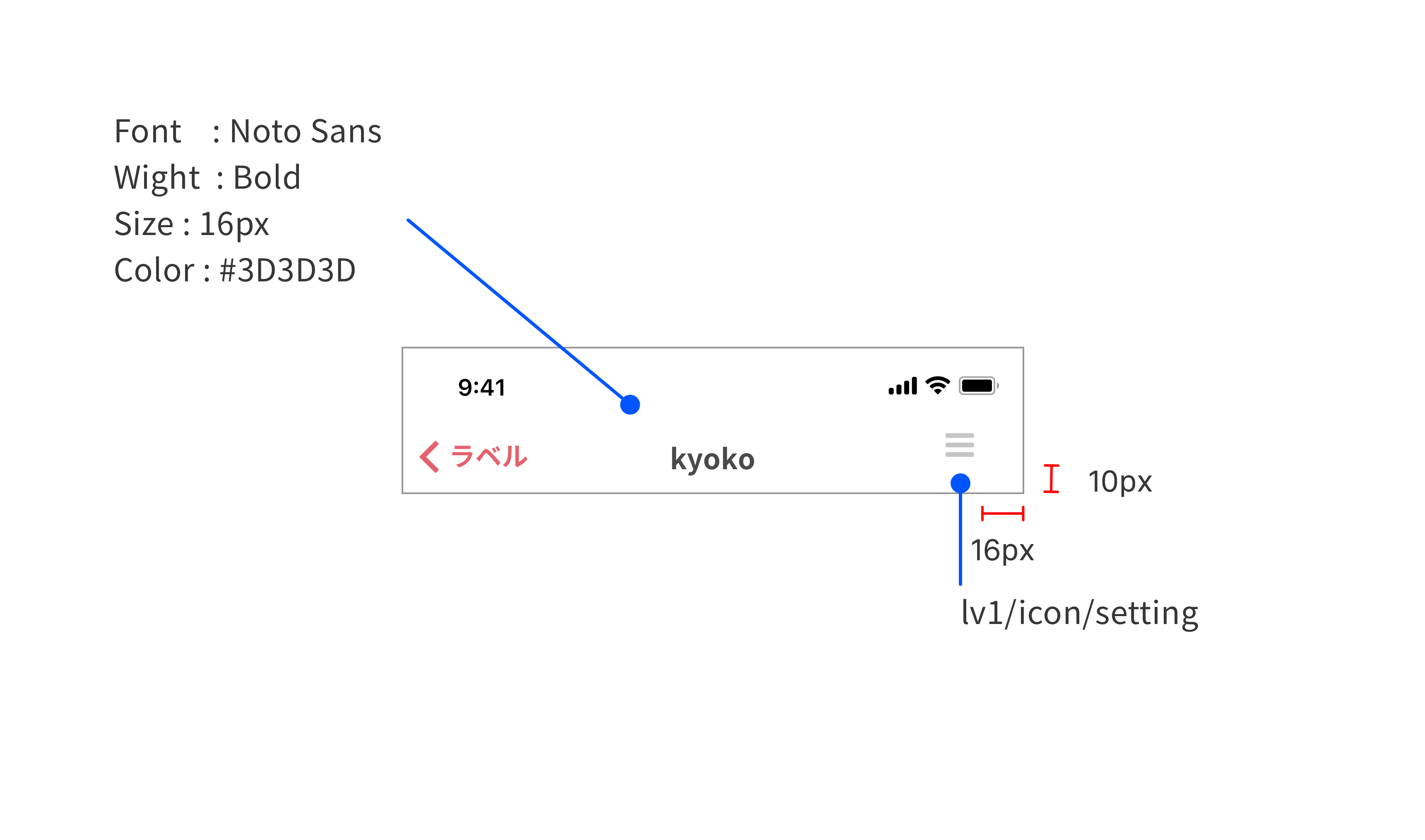
複製後、名前を「lv3/bar/navi_profile」に変更します。 次に、テキストラベルのカラーを#3D3D3Dに変更します。 最後に右16px、下から10pxの位置に「lv1/icon/setting」を配置します。(図4)

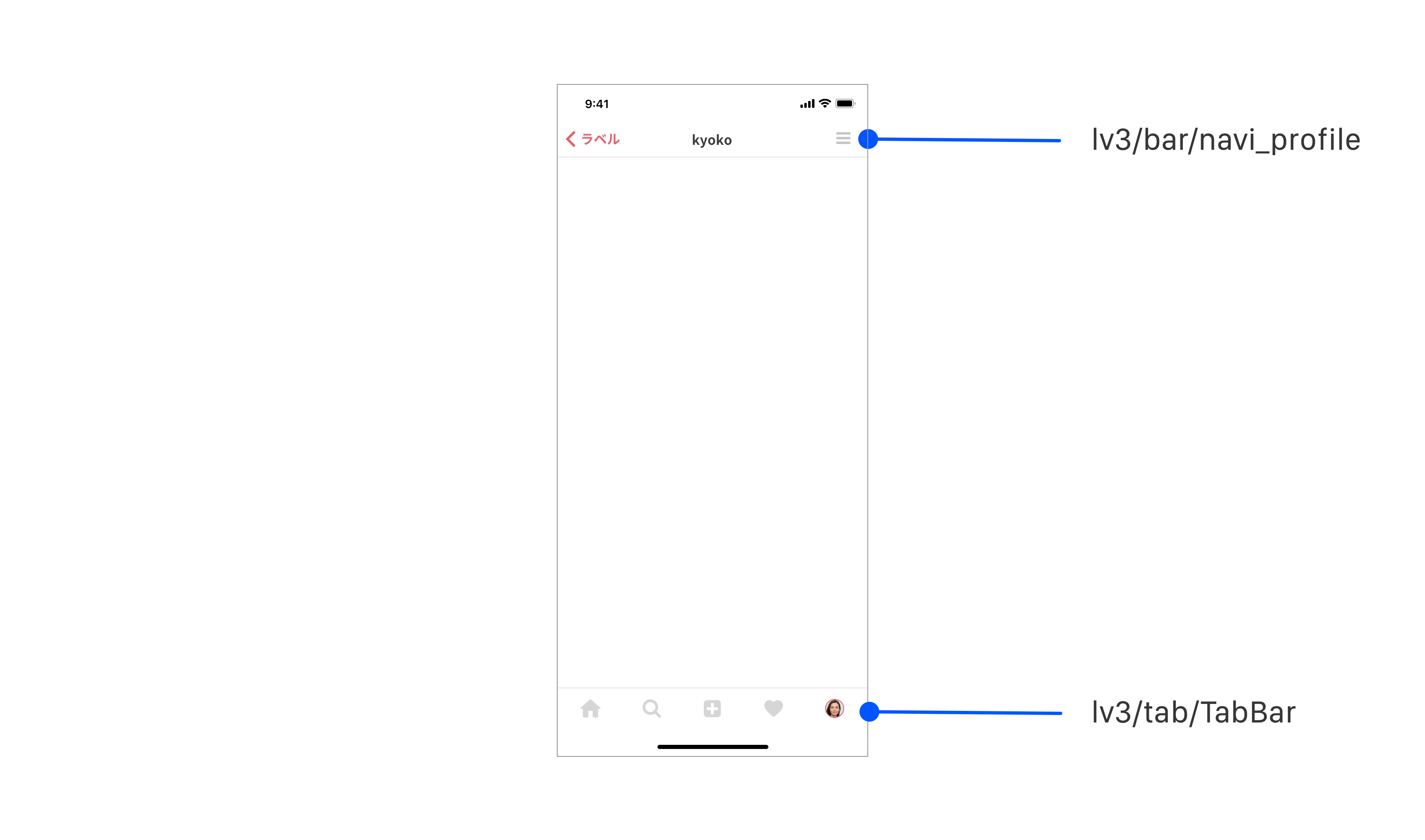
コンポーネントを修正後、「lv3/bar/navi_profile」をフレームのprofileに配置します。(図5)
配置後、「block/nav_Left」をレイヤーリストからHideに変更します。

図5 コンポーネント配置後
3.プロフィール画面を作成する
プロフィール画面を作成していきます。
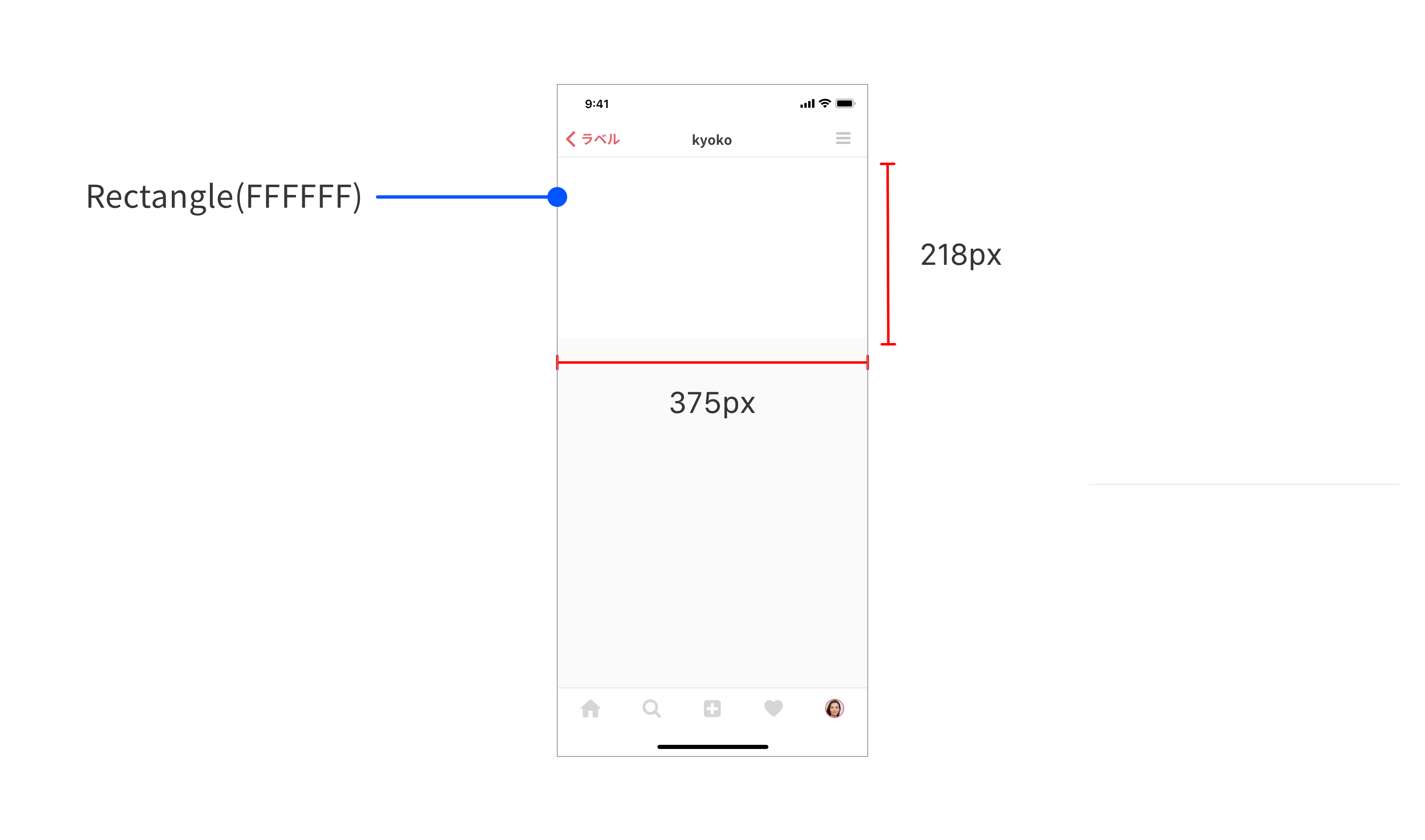
Rectangle を375px × 218pxで作成し、カラースタイルを「FFFFFF」に設定、配置します。(図6)

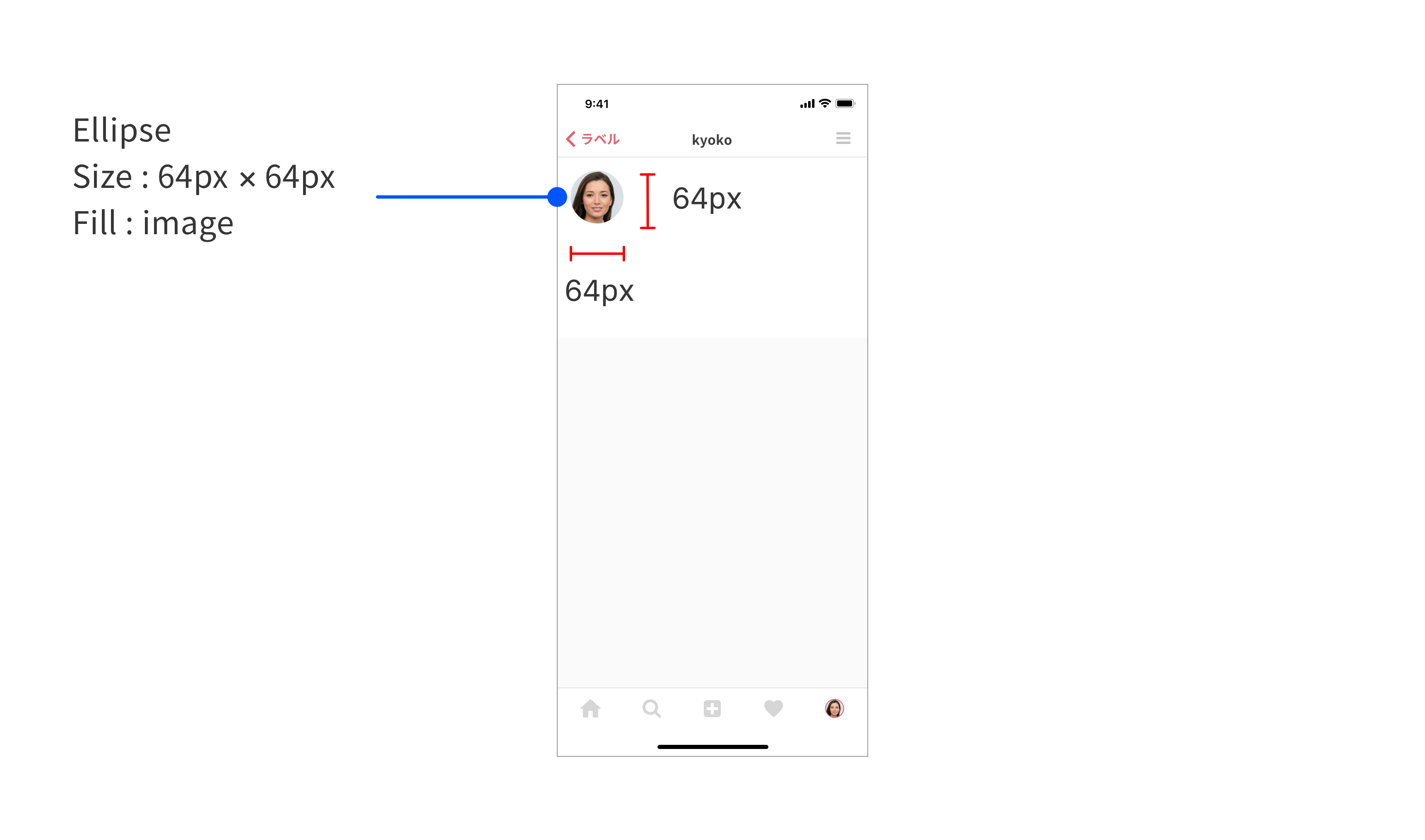
ナビゲーションバー16px下に64px × 64pxのEllipseを作成します。(図7)
作成後、「lv1/img/profile_icon」にコンポーネント化します。

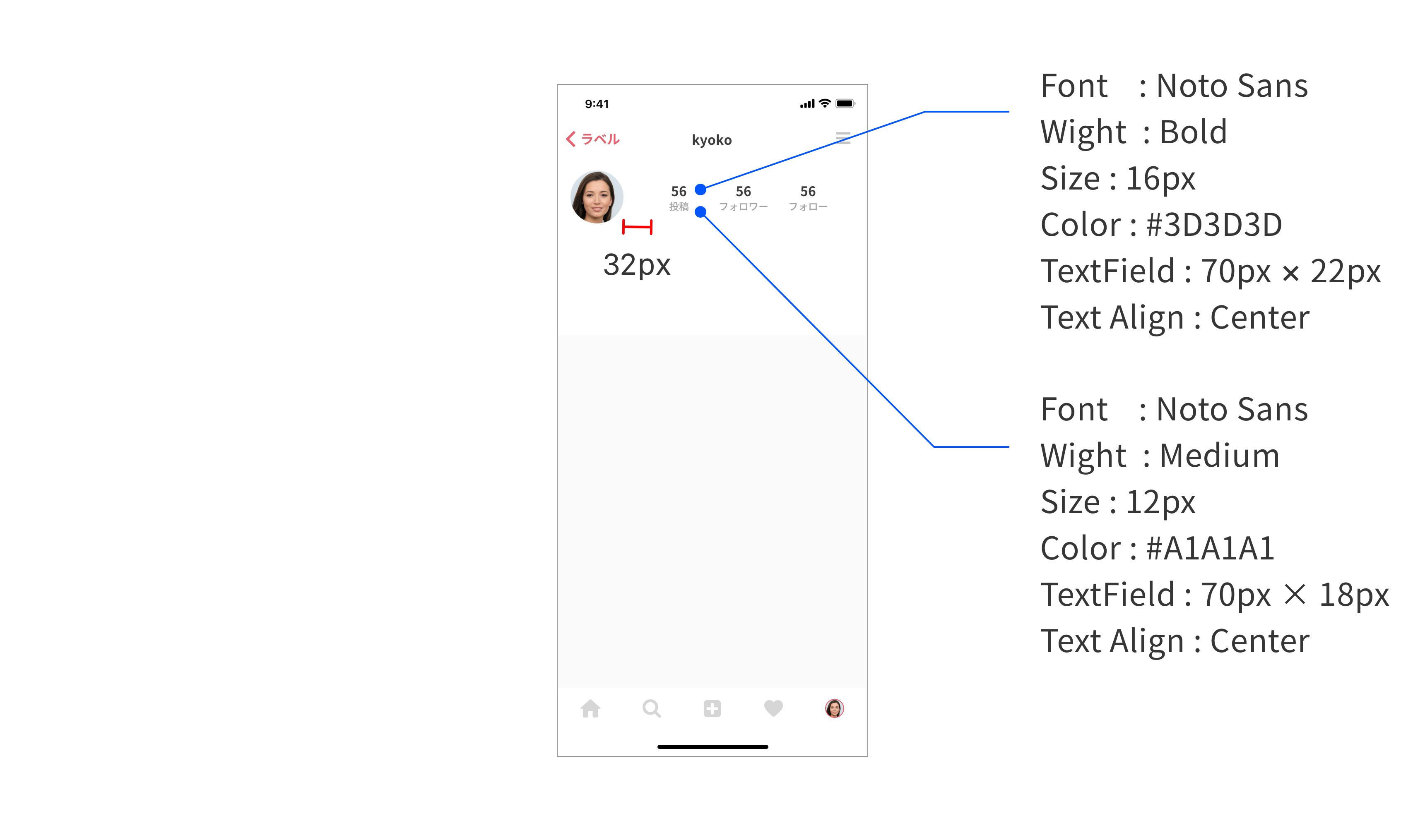
「lv1/img/profile_icon」から右48pxに図8のプロパティのテキストラベルを作成します。(図8)
作成後、2つのテキストラベルを選択し、「lv1/txt/information」にコンポーネント化を行います。

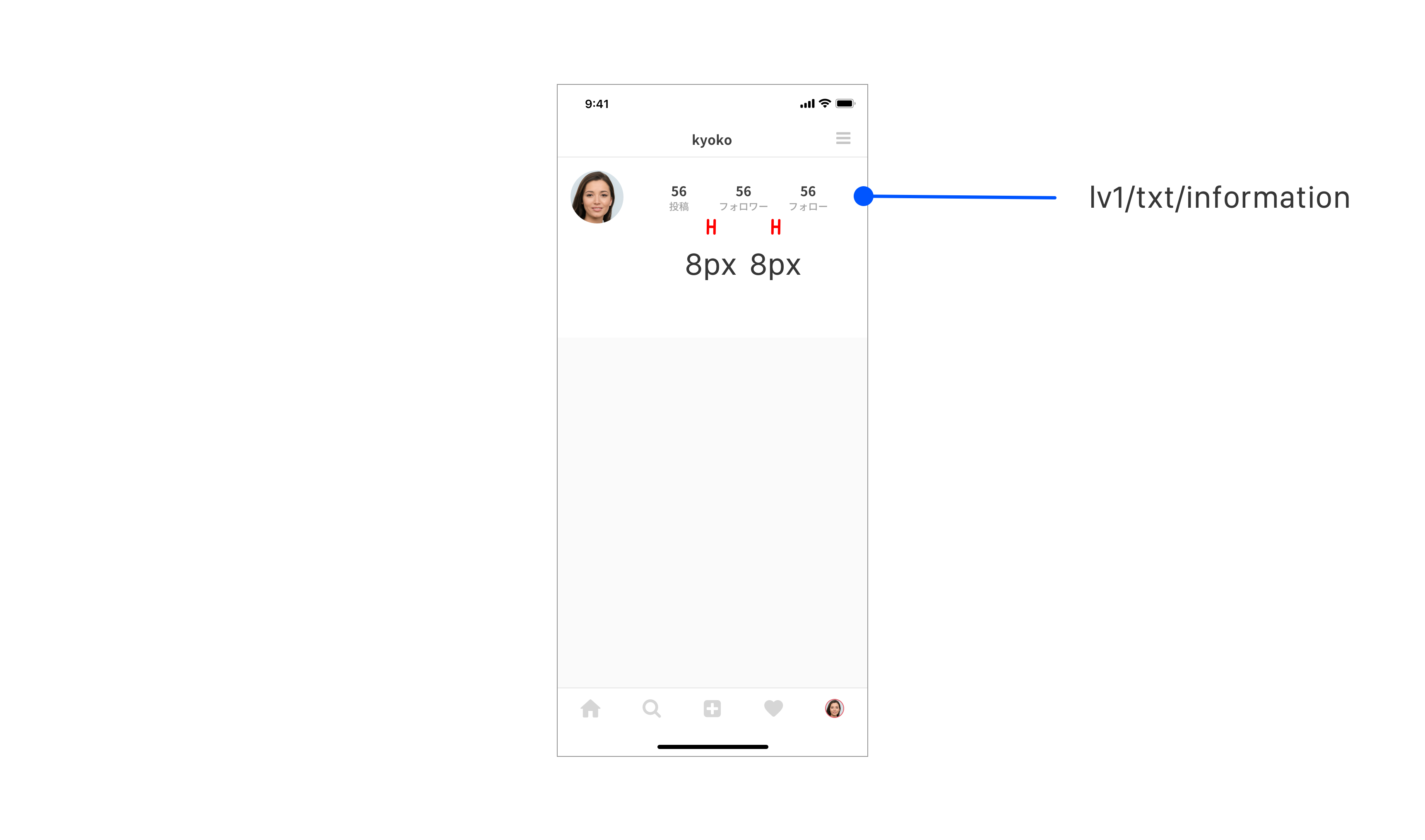
次に、「lv1/txt/information」を2つ複製し、マージンを8pxあけ配置します。(図9)
配置後、「lv1/img/profile_icon」を基準とし垂直中心揃えを行います。
最後に、上記で作成した「lv1/img/profile_icon」と「lv1/txt/information」×3を「lv2/block/user_information」にコンポーネント化を行います。

ユーザーネームとプロフィール文のテキストラベルを作成していきます。
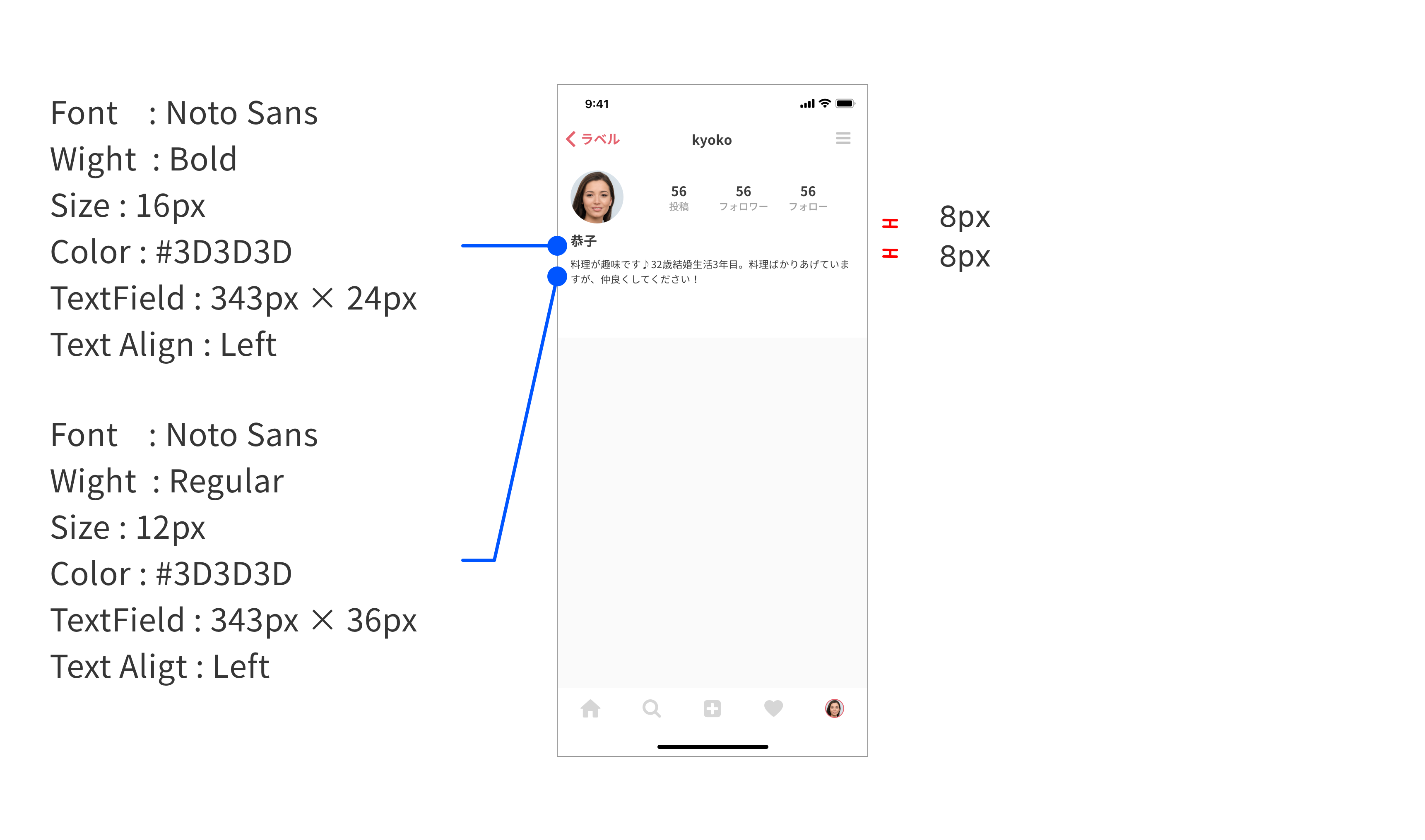
「lv2/block/user_information」から下8pxに図10のプロパティのテキストラベルを作成します。ラベルは「lv1/txt/user_name」にコンポーネント化を行います。
同じように、「lv1/txt/user_name」から下8pxに図10のプロパティのテキストラベルを作成します。ラベルは「lv1/txt/user_profile」にコンポーネント化を行います。

次にタブメニューを作成していきます。
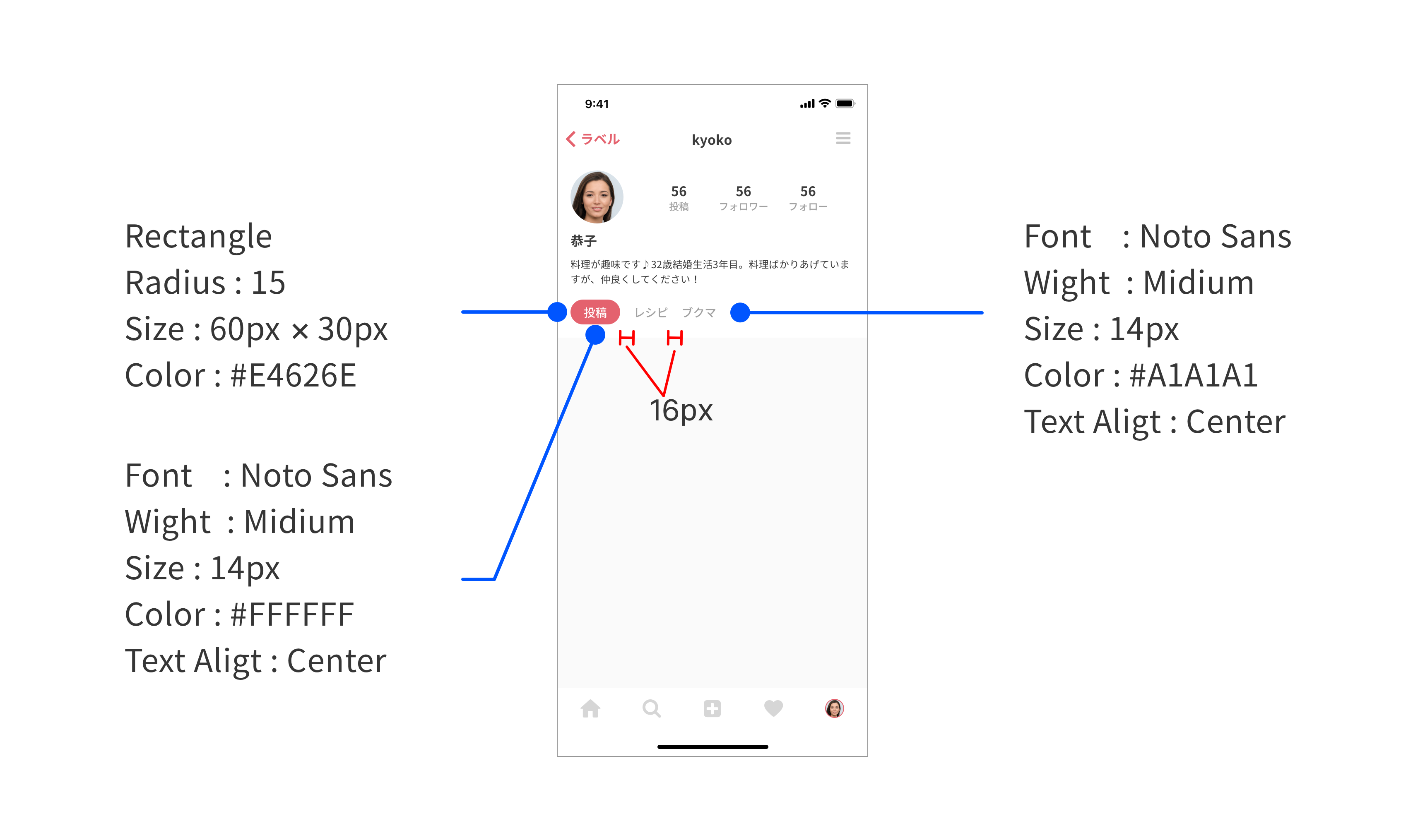
「lv1/txt/user_profile」から下16pxに図10のプロパティでRectangleとテキストを作成していきます。作成後、「lv1/bar/tab_menu」にコンポーネント化を行います。(図10)

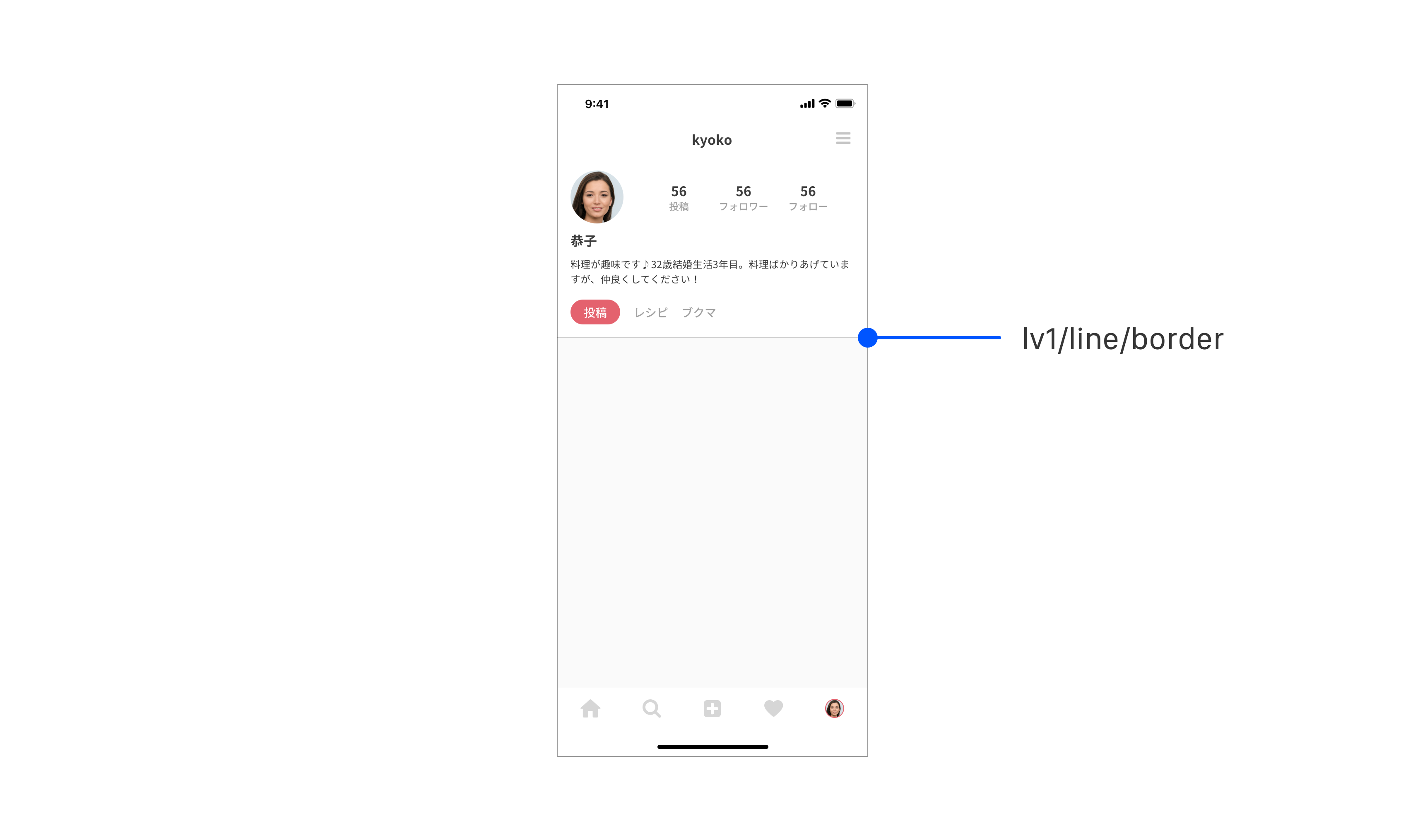
Assetsから「lv1/line/border」を配置を行います。(図12)
上記で作成した、Rectangle、「lv2/block/profile」、「lv1/txt/user_name」、「lv1/txt/user_profile」、「lv1/bar/tab_menu」、「lv1/line/border」を全て選択し、「lv3/profile/cell」にコンポーネント化を行います。

最後の工程のサムネイル作成です。
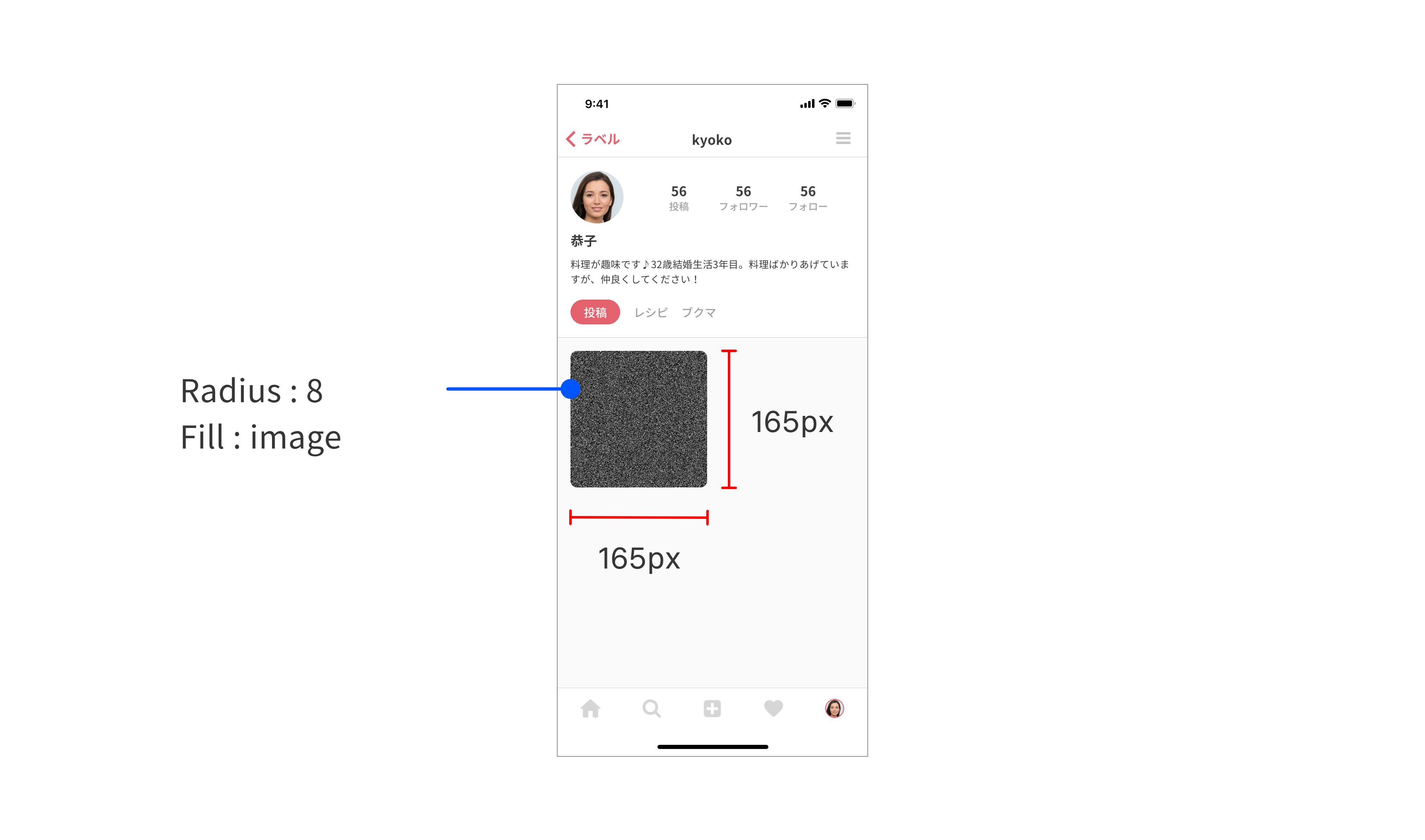
「lv3/profile/cell」から16px下に165px × 165pxのRectangleを作成し、「lv1/img/thumbnail」にコンポーネント化を行います(図12)。

「lv1/img/thumbnail」を複製し配置します。(図13)

配置後、個々にイメージを変更し完成となります。
お疲れさまでした!(図13)

4.まとめ
これでUI/UXデザインツール『Figma』入門は終わりです。
Figmaは毎年のように大きなアップデートがあり、より便利な機能が追加されています。また、世界中で拡張機能が開発されており、ここに載っていない便利な使い方もたくさんあります。
ぜひ1日でも早くFigmaの操作に慣れて、素早く、使いやすい、誰かの役に立つようなデザインを作っていきましょう!!



