UI/UXデザインツール『Figma』入門

2-3. レイヤーパネルでレイヤーを管理する
- UIデザイン
- UXデザイン
- プロトタイピング
フレームやオブジェクト、キャンバス内の要素はレイヤーパネルで管理できます。
公開日:2019/05/29最終更新日:2021/07/20
1.Figmaの左サイドバーについて
Figmaの左サイドバーには3つの見出しがあります。
- Layers - レイヤーパネル
- Assets - アセットパネル
- Pages - ページリスト
それぞれクリックで開けますが、ショートカットは下記になります。
macOS
Layers Panel and Page List: [Option] + [1]
Assets Panel: [Option] + [2]
Windows
Layers Panel and Page List: [Alt] + [1]
Assets Panel: [Alt] + [2]
2.レイヤーパネルを操作する
キャンバスに追加したフレームやグループ、オブジェクトはレイヤーパネルで管理します。
新しいレイヤーはリストの一番上に追加されます。
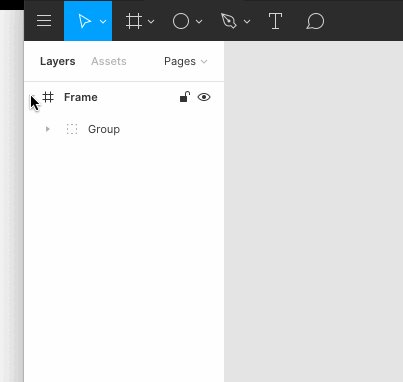
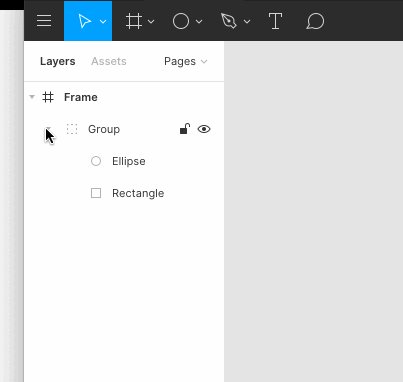
レイヤーはグループやフレームを含め入れ子にすることができ、レイヤー名の左、三角マークをクリックすると開きます。

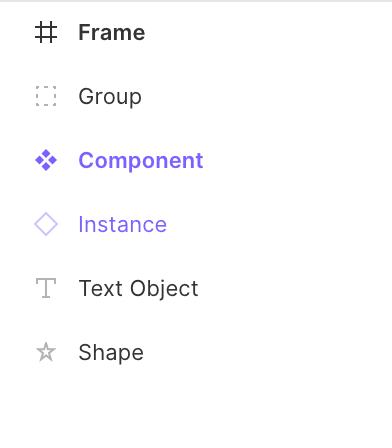
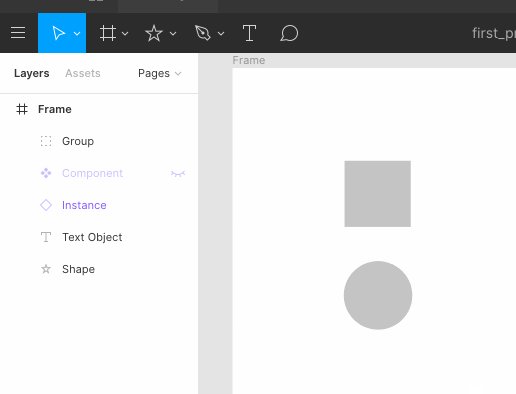
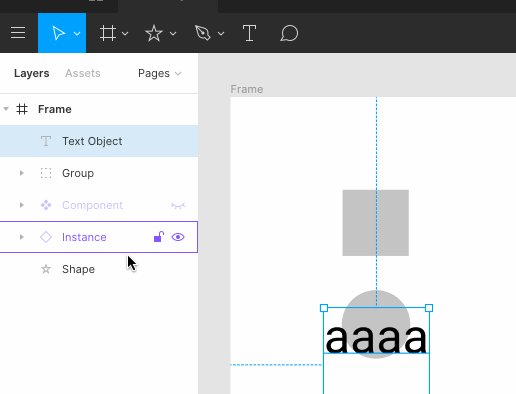
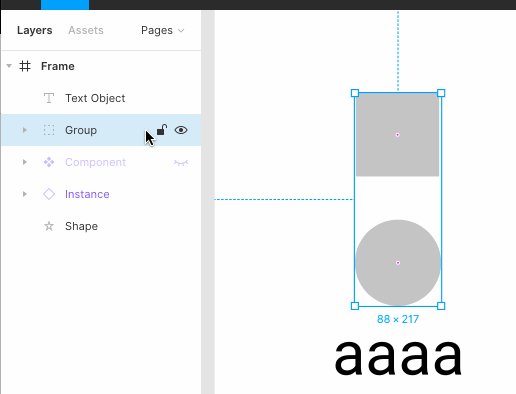
レイヤーがフレームやグループ、シェイプなどどの種類なのかはアイコンで判断できます。

3. レイヤーを選択する
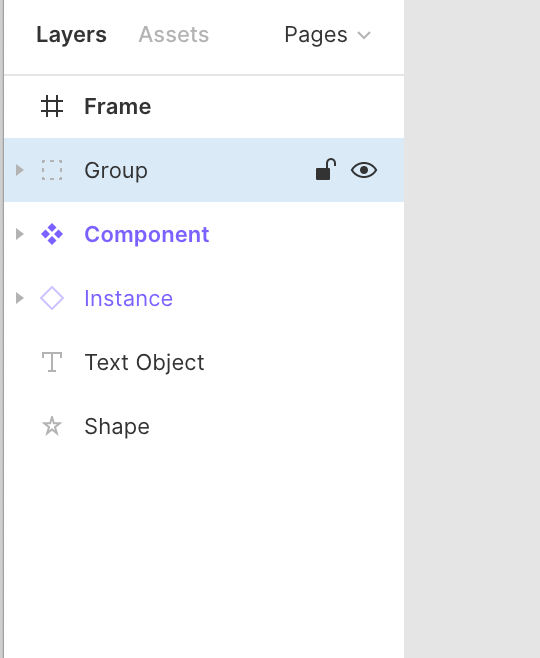
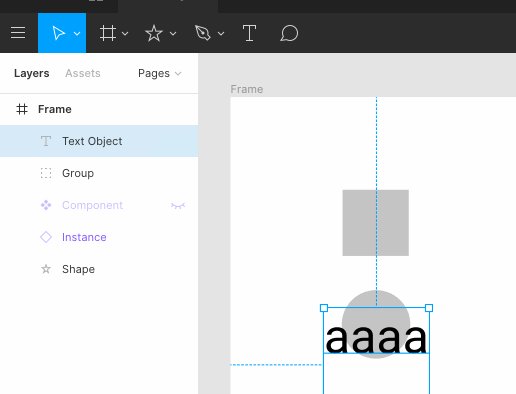
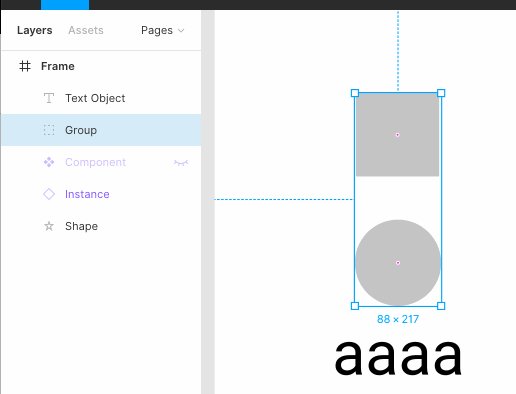
レイヤーはクリックで選択でき、選択されると青くアクティブ状態になります。

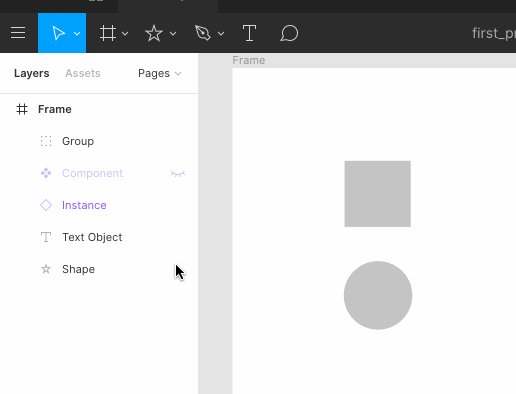
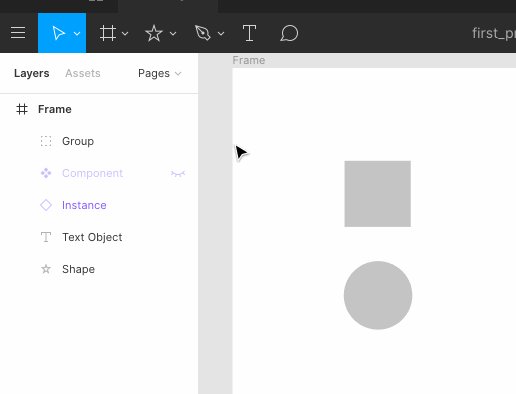
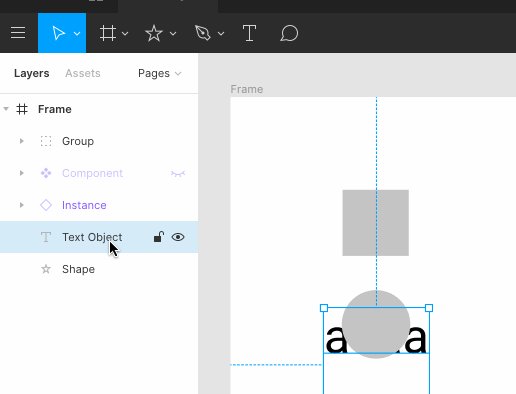
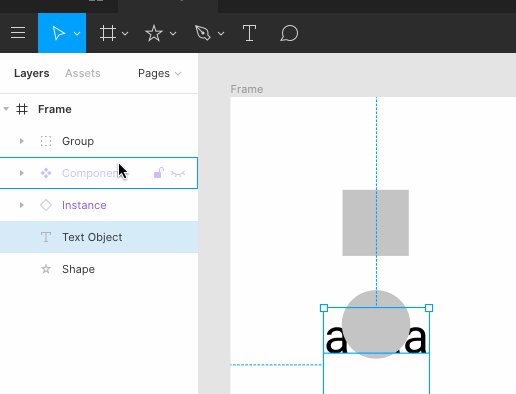
レイヤーがキャンバス内のどこにあるのかは、レイヤーをマウスオーバーすることでハイライトがかかるので確認することができます。

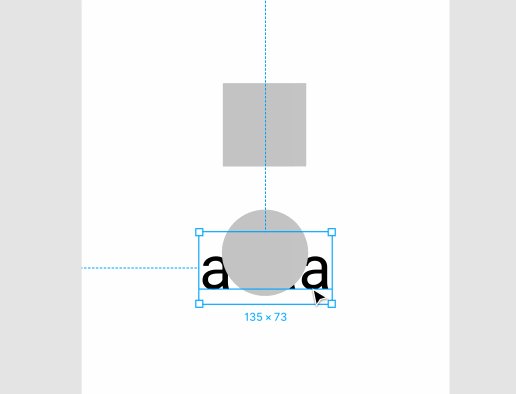
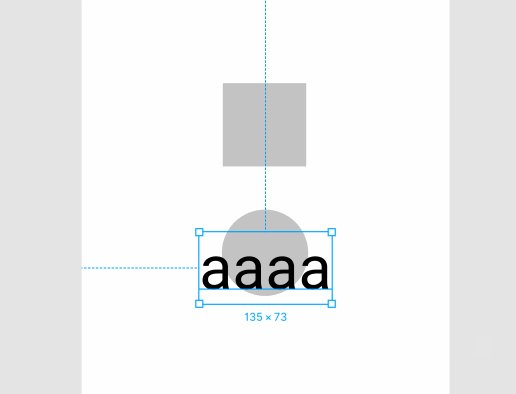
4.レイヤーの重なり順を入れ替える
レイヤーパネルで、キャンバスでの重なり順を操作することができます。
また、一度グループやフレームに入れたレイヤーも外に出すことができるのでこまめに整理しましょう。
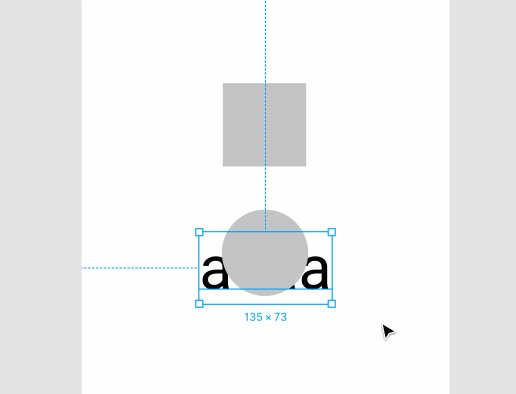
なおレイヤーパネルで重なり順を変更しても、キャンバス内でのポジションは変化しません。
レイヤーパネルで上にいるレイヤーほど、キャンバス内でも上に表示されます。
重なり順を変えたい場合はドラッグアンドドロップしましょう。

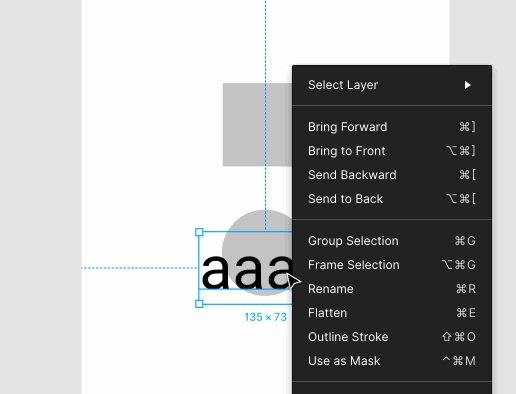
また、キャンバス内で直接右クリックからも重なりを変更できます。

- Bring Forward - 前面へ
- Bring to Front - 最前面へ
- Send Backward - 背面へ
- Send to Back - 最背面へ
ショートカットは下記になります。
- Bring Forward macOS: ⌘ + ] | Windows: Ctrl + ]
- Bring to Front macOS: ⌘ + ⌥ + ] | Windows: Ctrl + Shift + ]
- Send Backward macOS: ⌘ + [ | Windows: Ctrl + [
- Send to Back macOS: ⌘ + ⌥ + [ | Windows: Ctrl + Shift + [
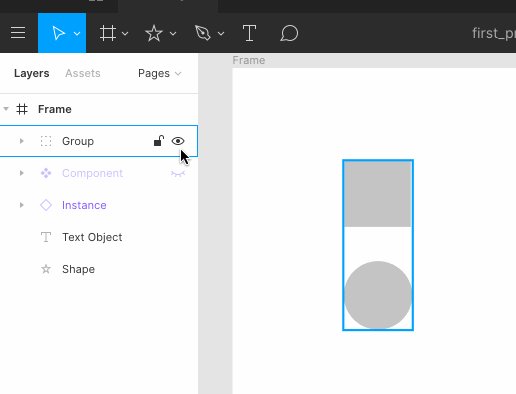
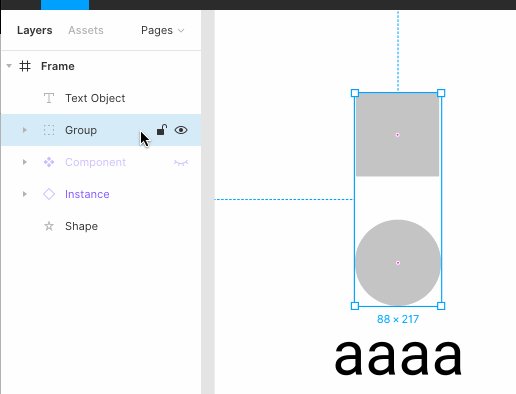
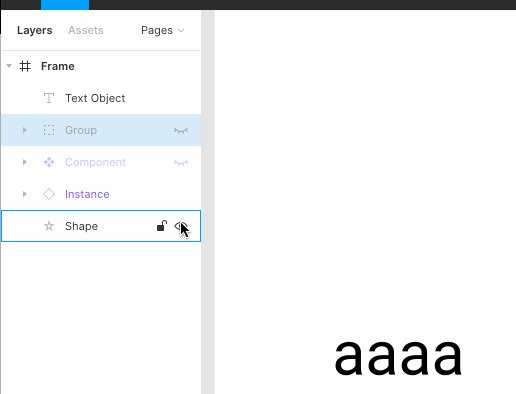
5.レイヤーの表示/非表示を切り替える・レイヤーをロックするロック
レイヤーをマウスオーバーすると南京錠と目のアイコンが表示されます。
目のアイコンをクリックすることでキャンバスでの表示、非表示を切り替えられます。

南京錠アイコンをクリックするとレイヤーがロックされます。
ロックされたレイヤーは表示されたままですが、キャンバスで操作ができない状態となります。
理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


