UI/UXデザインツール『Figma』入門

3-3. ファイル名の編集とファイルの複製・消去・移動
- UIデザイン
- UXデザイン
- プロトタイピング
ツールバーの中央には、ファイル名を変更したり、ファイルを任意の場所に移動する機能、複製・消去・バージョン管理などの機能が備わっています。このレッスンでは、その操作について解説していきます。
公開日:2019/08/14最終更新日:2021/07/28
1.ファイル名を編集する
ファイルを作成するとデフォルトでは「Untitled」という名前が付いています。
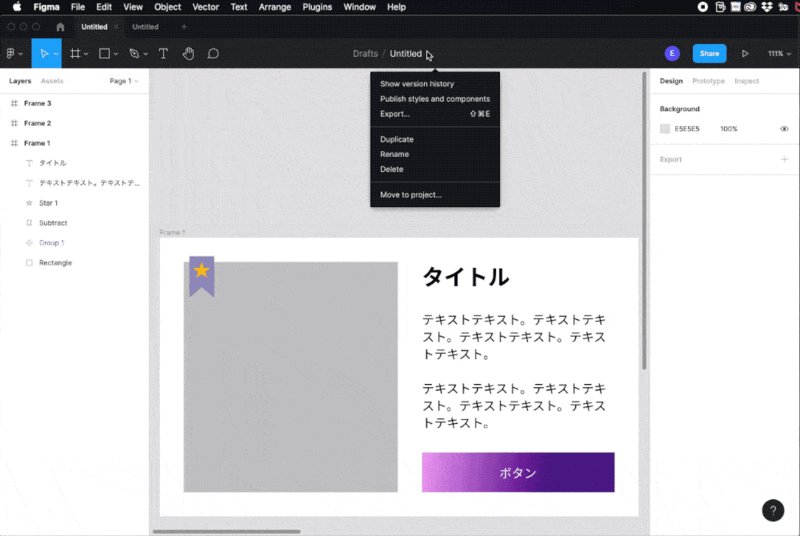
このファイル名を変更するには、図1赤枠の「Untitled」と表示されているテキスト部分をクリックすると編集することができます。

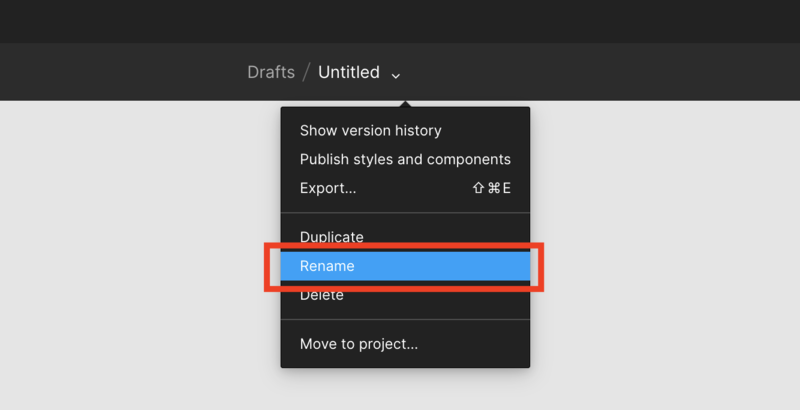
または、図1赤枠の「Untitled」の右にあるプルダウンメニューから、図2の赤枠の「Rename」から編集を行うことができます。

図2 ファイルの名の編集2
2.ファイルを複製する
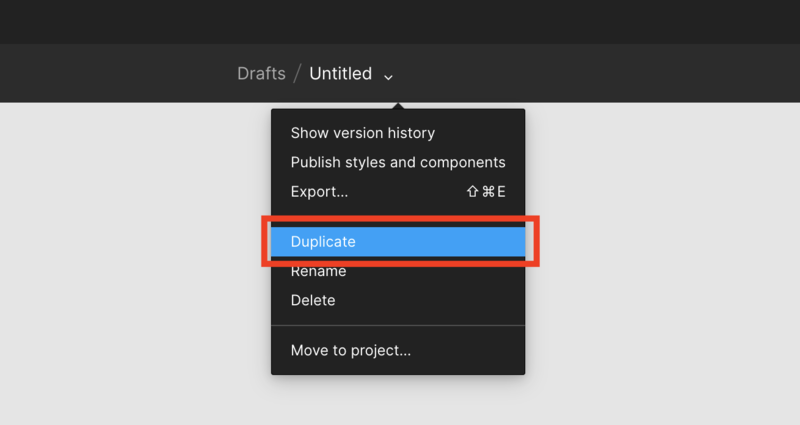
ファイルを複製するには、図3「Untitled」の右にあるプルダウンメニューから、図3の赤枠の「Duplicate」からファイルを複製することが出来ます。複製されたファイルは、現在のプロジェクト内に複製されます。

3.ファイルを削除する
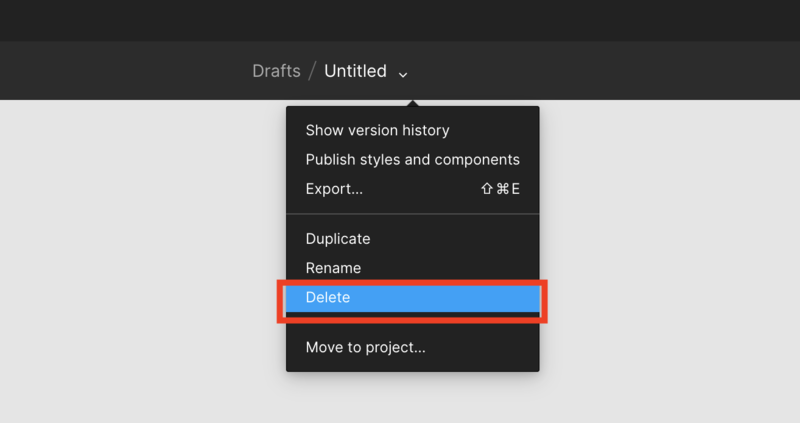
ファイルを消去するには、図4「Untitled」の右にあるプルダウンメニューから、図4の赤枠の「Delete」からファイルを消去することが出来ます。

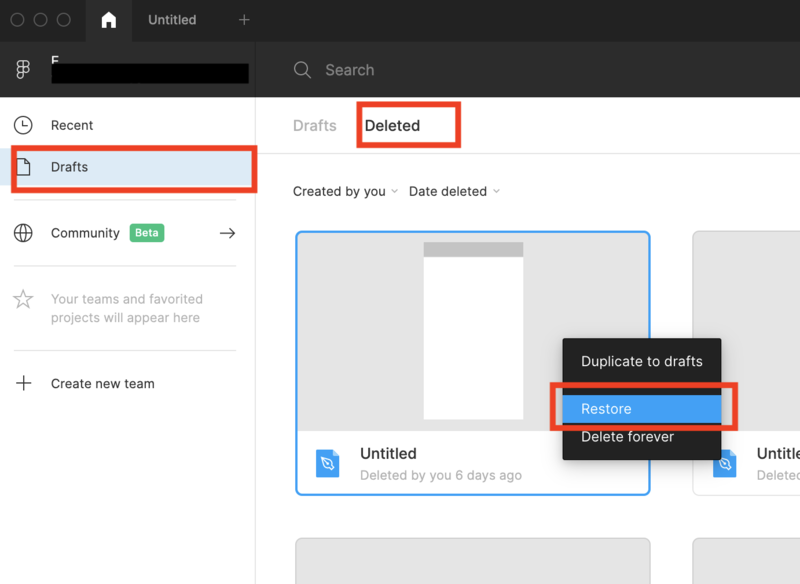
消去されたファイルを復元したい場合は、図5のFigmaのダッシュボード左の「Drafts」→「Deleted」→「Restore」から復元することが出来ます。

4.ファイルを移動する
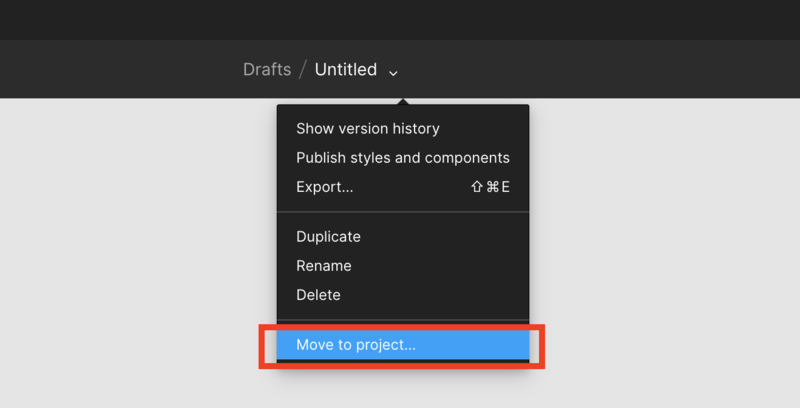
ファイルを移動するには、ツールバー中央にあるプロジェクト名をクリックするか、ファイル名の右にあるプルダウンメニューから、図6赤枠の「Move to Project」からファイルを別のプロジェクトへ移動する事ができます。

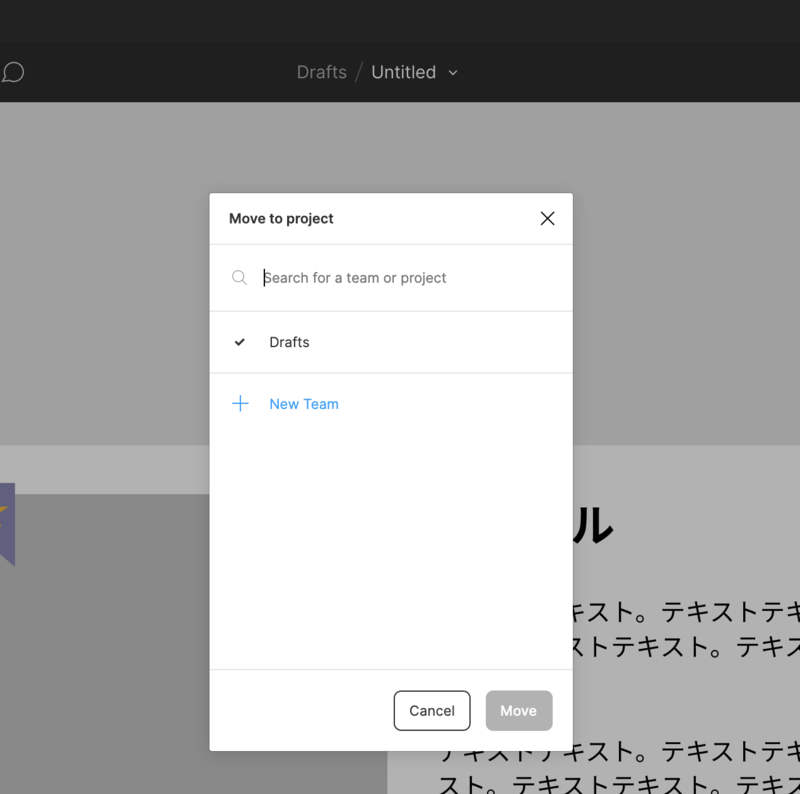
「Move to Project」をクリックすると、図7のウィンドウが表示され、移動したいプロジェクトを選択するとファイルを別のプロジェクトへ移動することが出来ます。

5.ファイルのバージョン履歴の確認
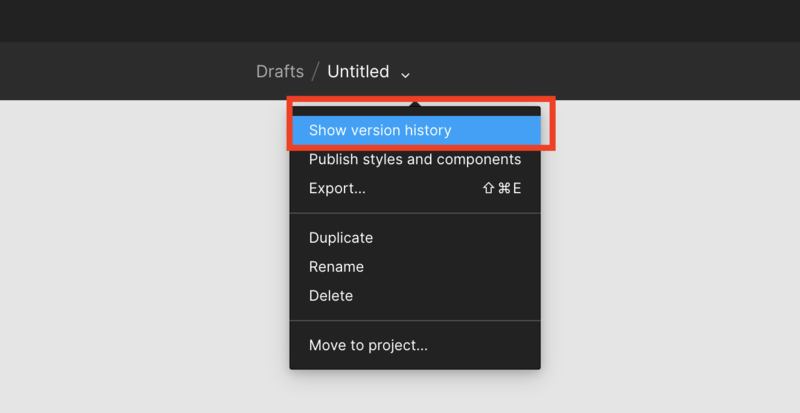
ファイルのバージョン履歴(作業の記録)を見たい場合は、図8の右にあるプルダウンメニューから、図1の赤枠の「Show Version History」を選択します。

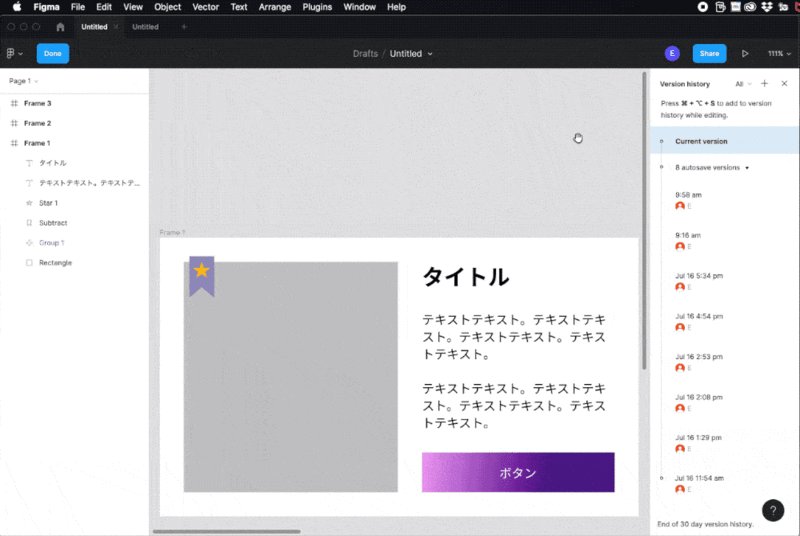
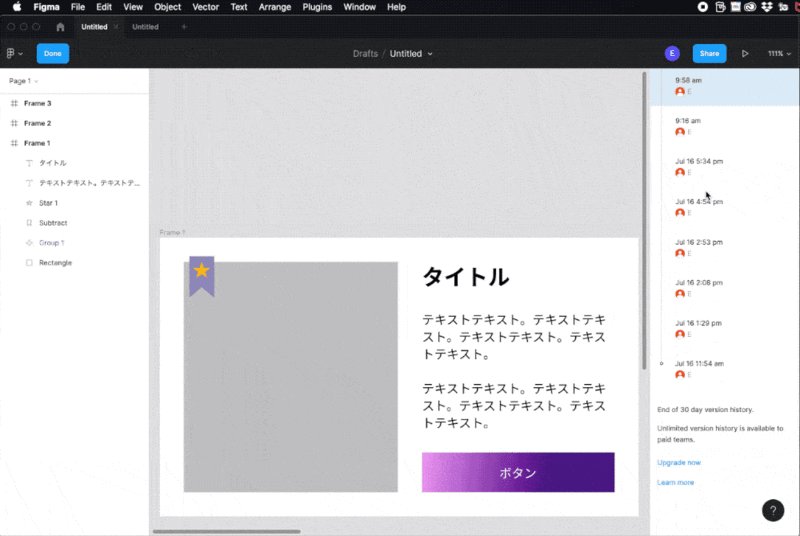
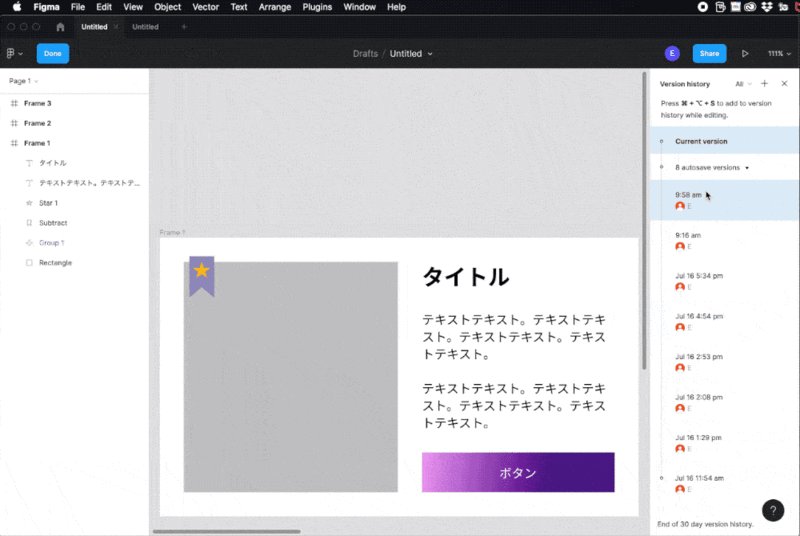
「Show Version History」クリックすると図9の右のプロパティパネルが表示され、選択した履歴をクリックすると、その時のバージョンに戻すことが出来ます。

6.ファイルの書き出し
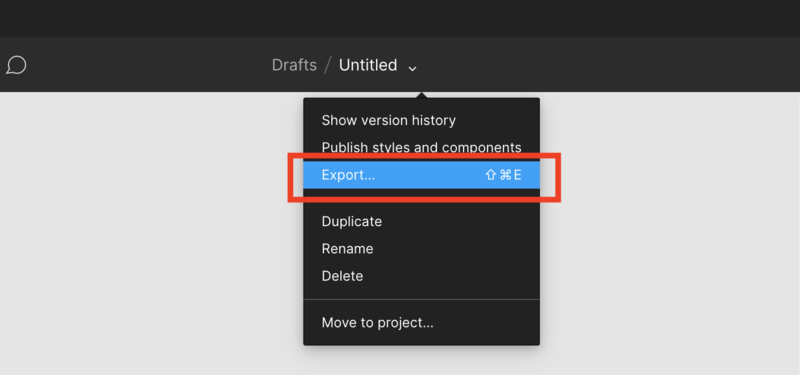
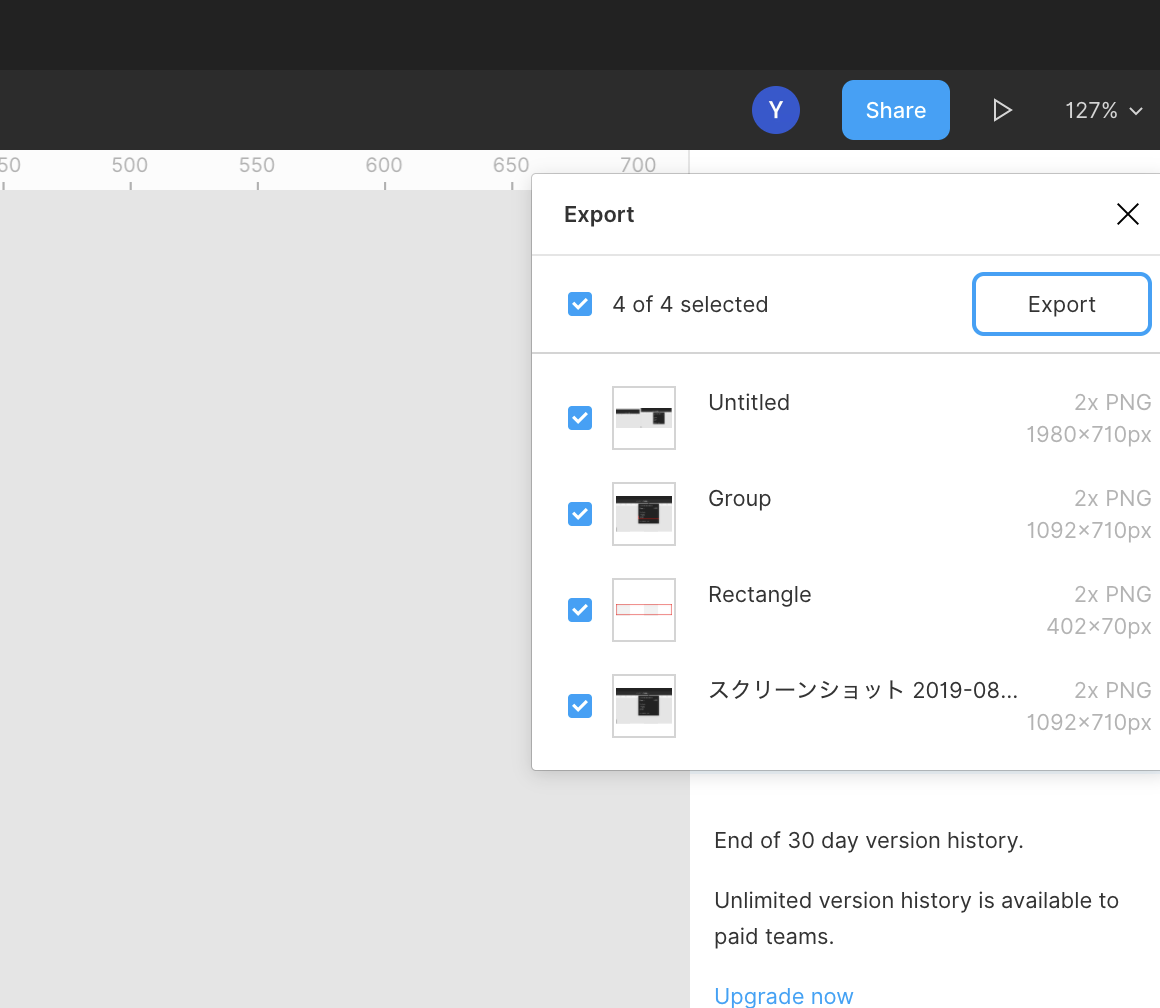
ファイルの書き出しを行いたい場合は図10「Untitled」右のプルダウンメニューから「Export」から選択すると図11のウィンドウが表示されます。

ここで書き出したいファイルを書き出すことが出来ます。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


