UI/UXデザインツール『Figma』入門

4-2. オブジェクトの整列
- UIデザイン
- UXデザイン
- プロトタイピング
- Webデザイン
プロパティパネルの上部には、オブジェクトを整列する機能があります。複数のオブジェクトを整列するときや、フレームに対してオブジェクトを整列させることが可能です。このレッスンではそれらの操作方法の解説を行っていきます。
公開日:2019/08/21最終更新日:2021/08/05
1.オブジェクトを整列する
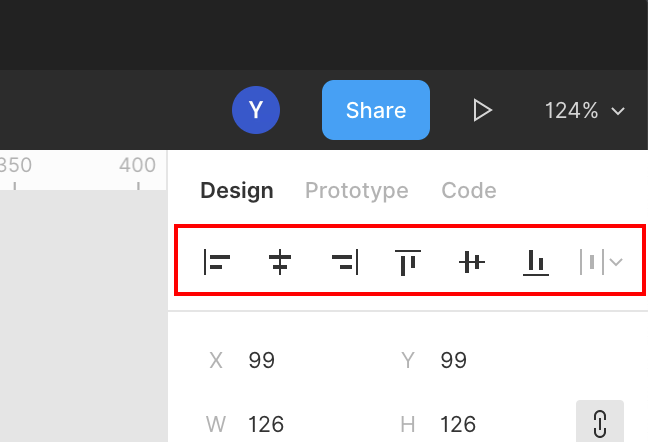
オブジェクトを整列するには、プロパティパネル上部位置する図1赤枠の部分から操作することが出来ます。

左から順番に説明します。
- 左揃え
- 水平中央揃え
- 右揃え
- 上揃え
- 垂直中央揃え
- 下揃え
- 均等間隔で整列オプション
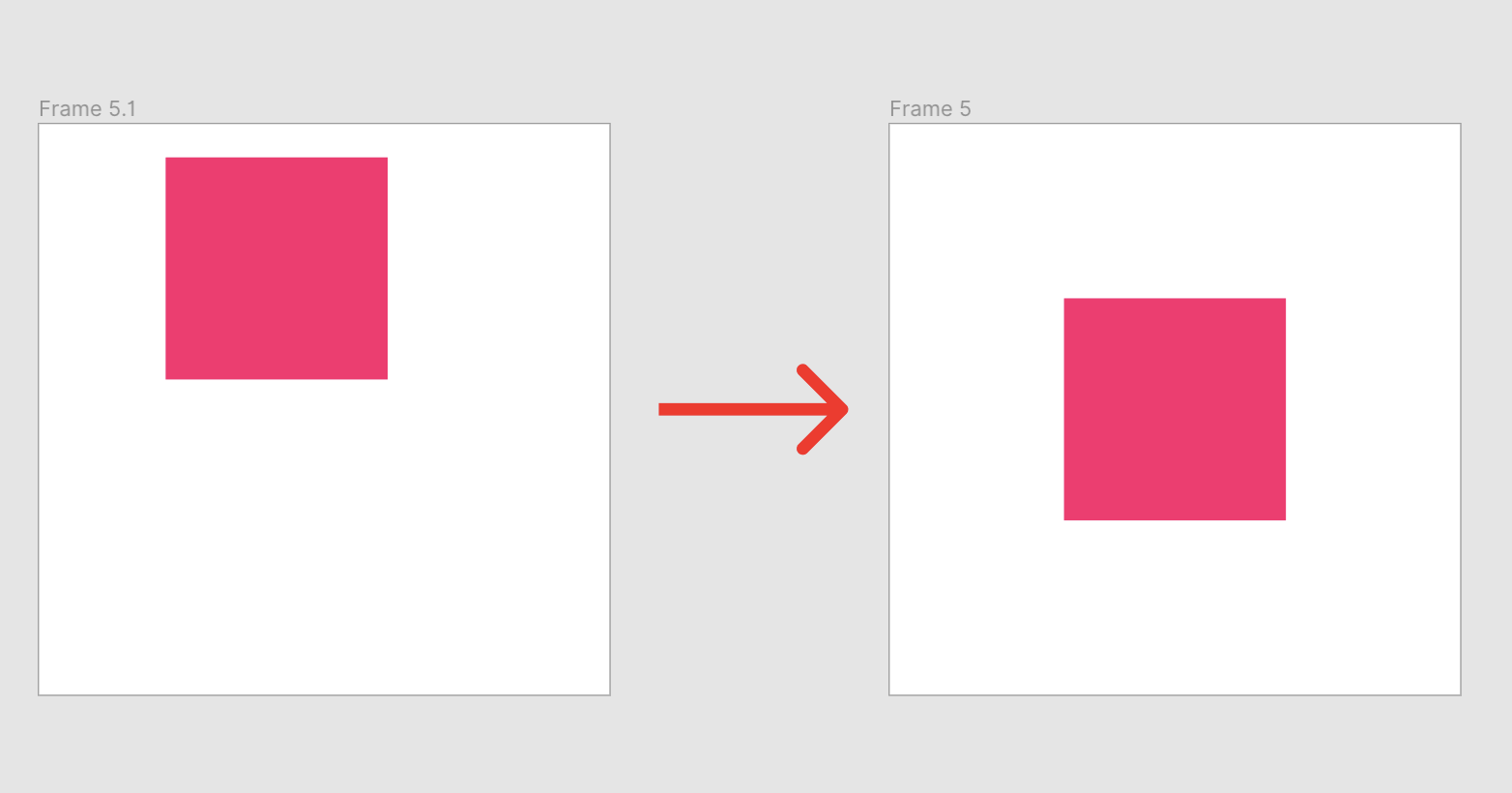
オブジェクトが単体の場合、整列させると図2のように、フレーム対して整列が行われます。図2は、水平中央揃え、垂直中央揃えを適応させています。

複数のオブジェクトを整列させたい場合は、整列させたい複数のオブジェクトを選択した状態で、整列パネルから場合に応じた整列を行う事ができます。図3は垂直中央揃えを適応した場合です。

2.均等間隔で整列する
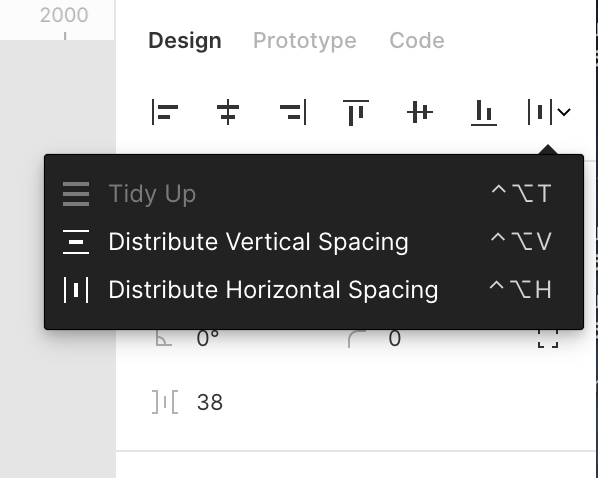
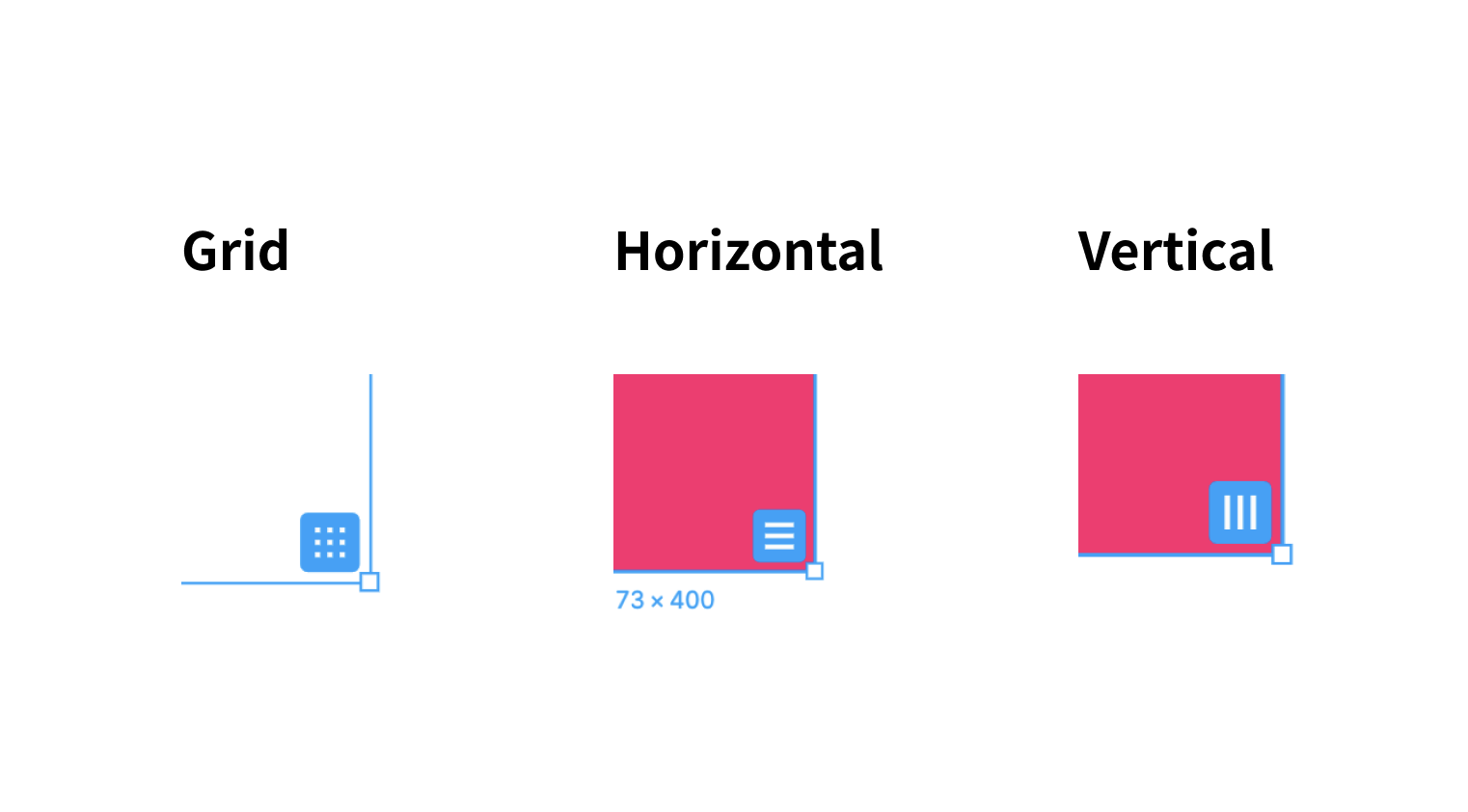
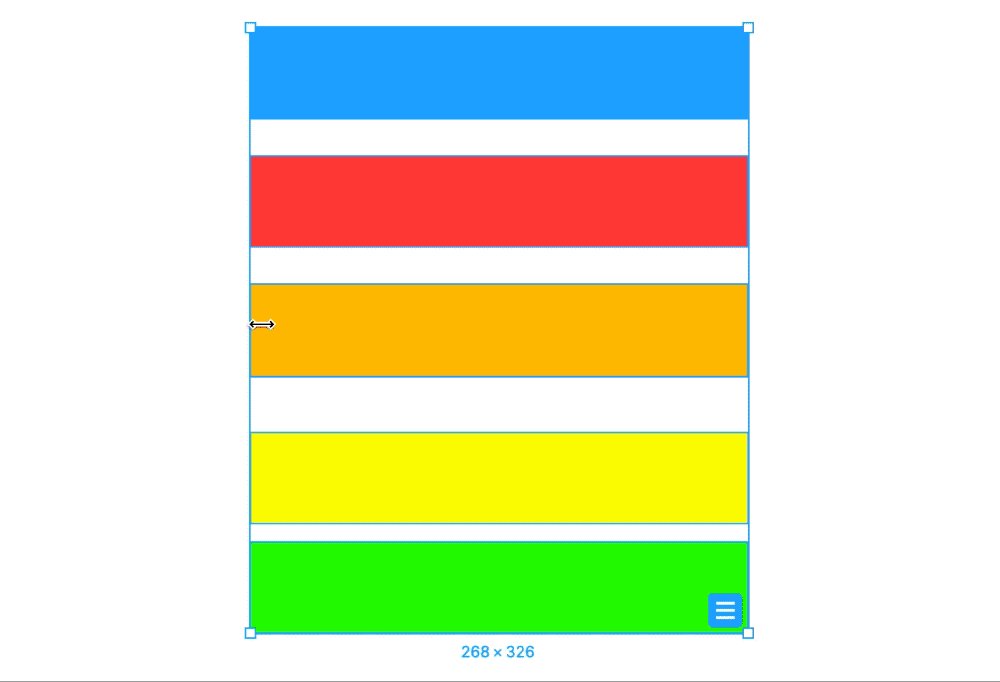
均等間隔で整列させたい場合は、プロパティパネルの一番右にある整列アイコンをクリックすると、図4の均等間隔で整列する3つの項目が表示されます。

上から順に解説します。
Tidy UP
等距離にないオブジェクトがある場合は、Tidy Up機能を使用することが出来ます。これによりオブジェクトが互いに等距離になるように整列することが出来ます。
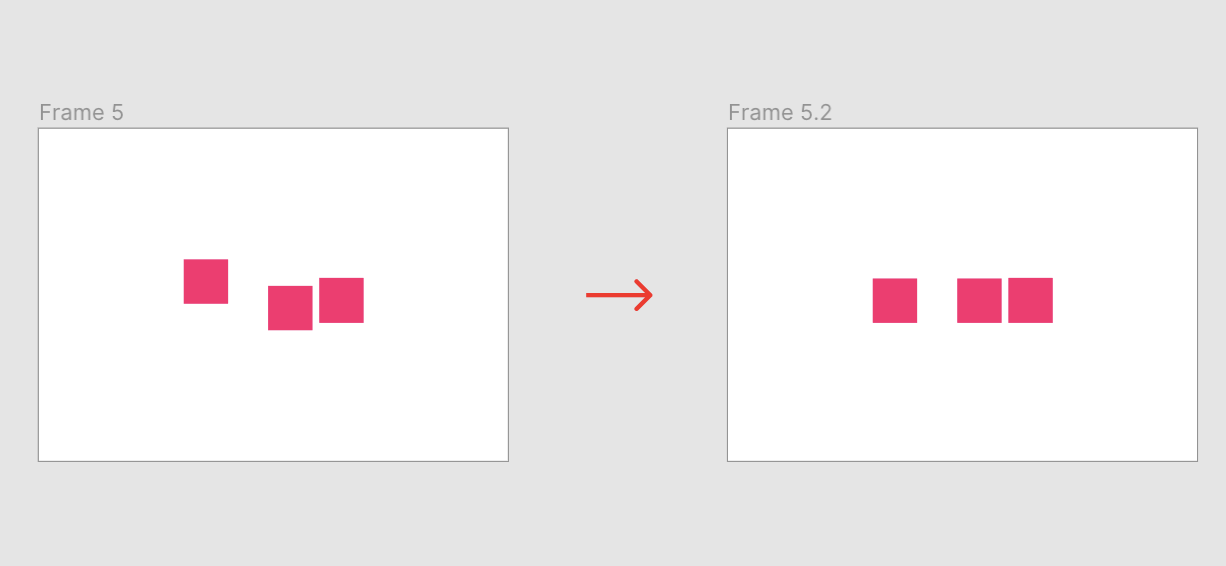
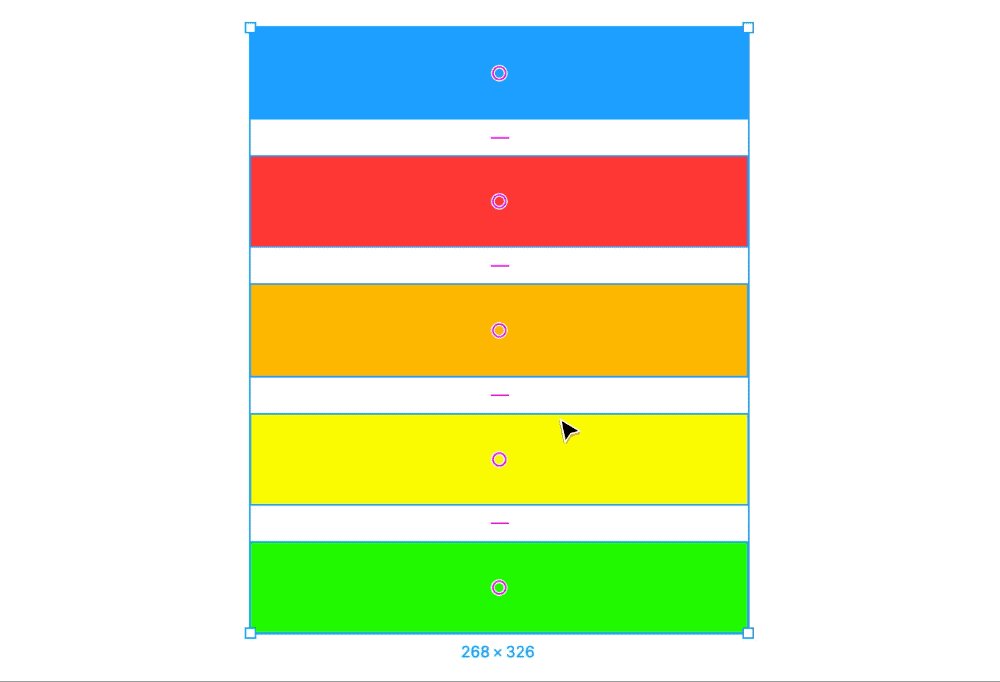
TidyUPを使用する方法はいくつかあり、図4から選択する方法と、図5の方法の2つがあります。図5は、オブジェクトを複数選択すると、それに適した整列方法が右下に表示されます。クリックをすると、アイコンに適した整列が行われます。

Distribute Vertical Spacing
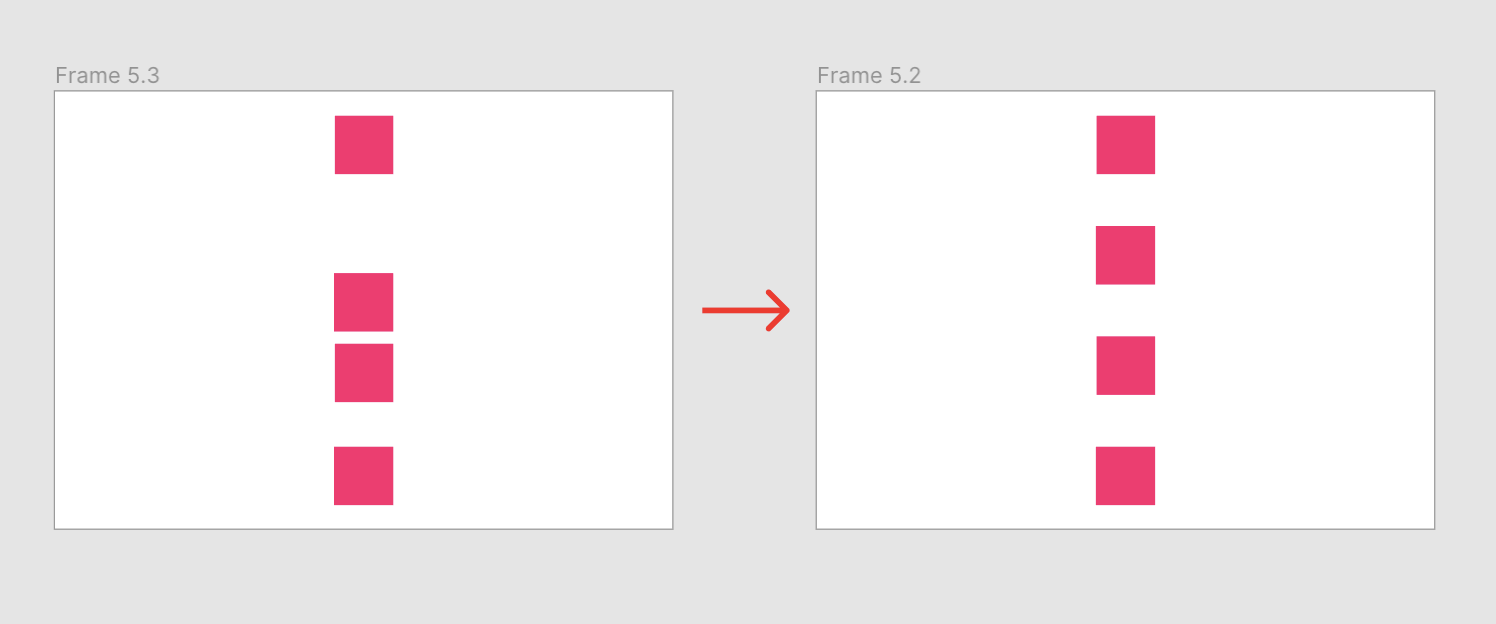
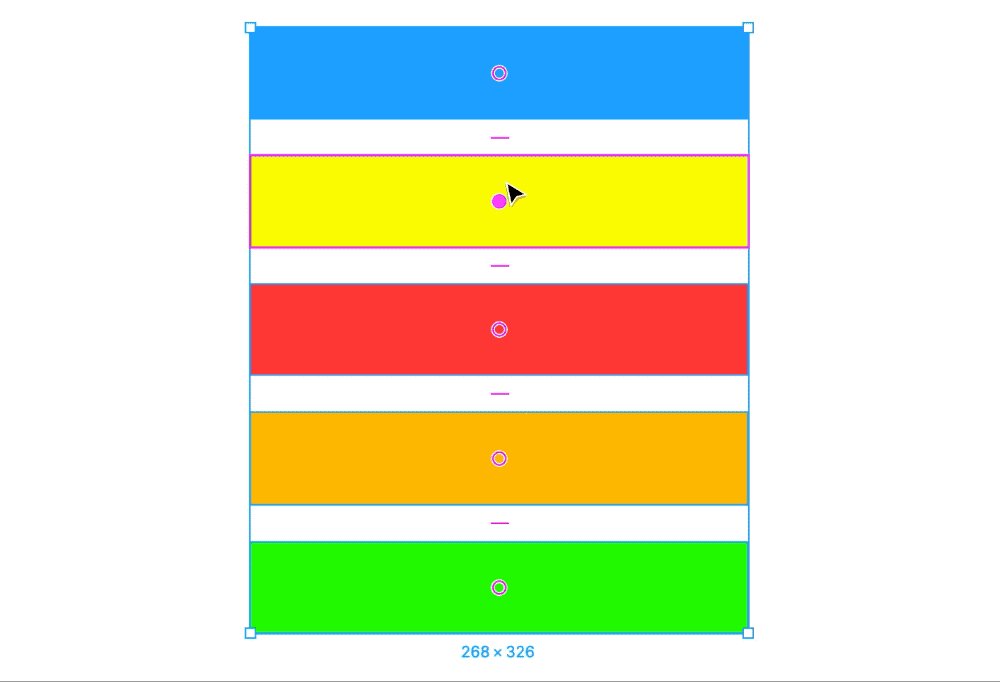
図6のように、垂直間隔に整列させることが出来ます。

Distribute Horizontal Spacing
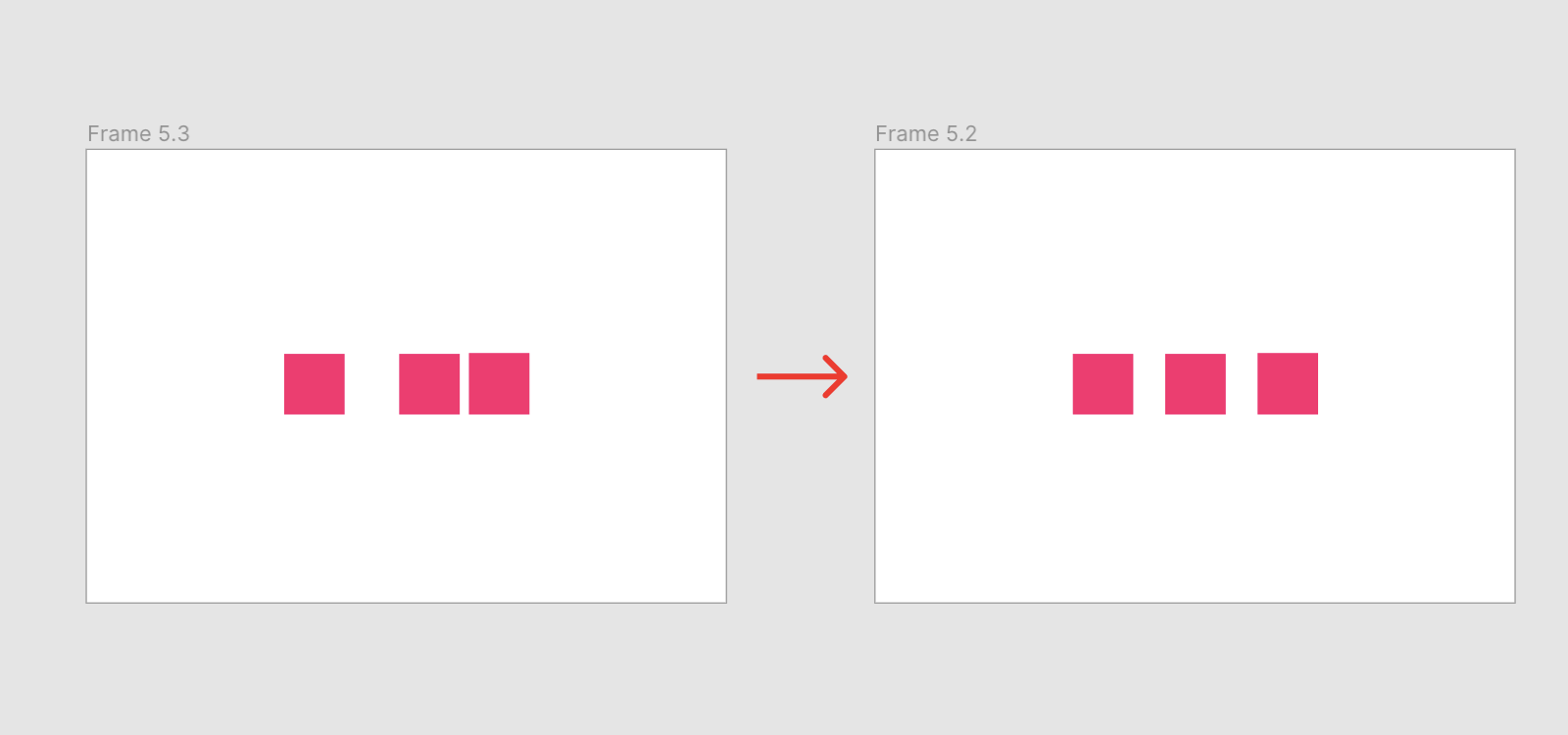
図7のように、水平間隔に整列させることが出来ます。

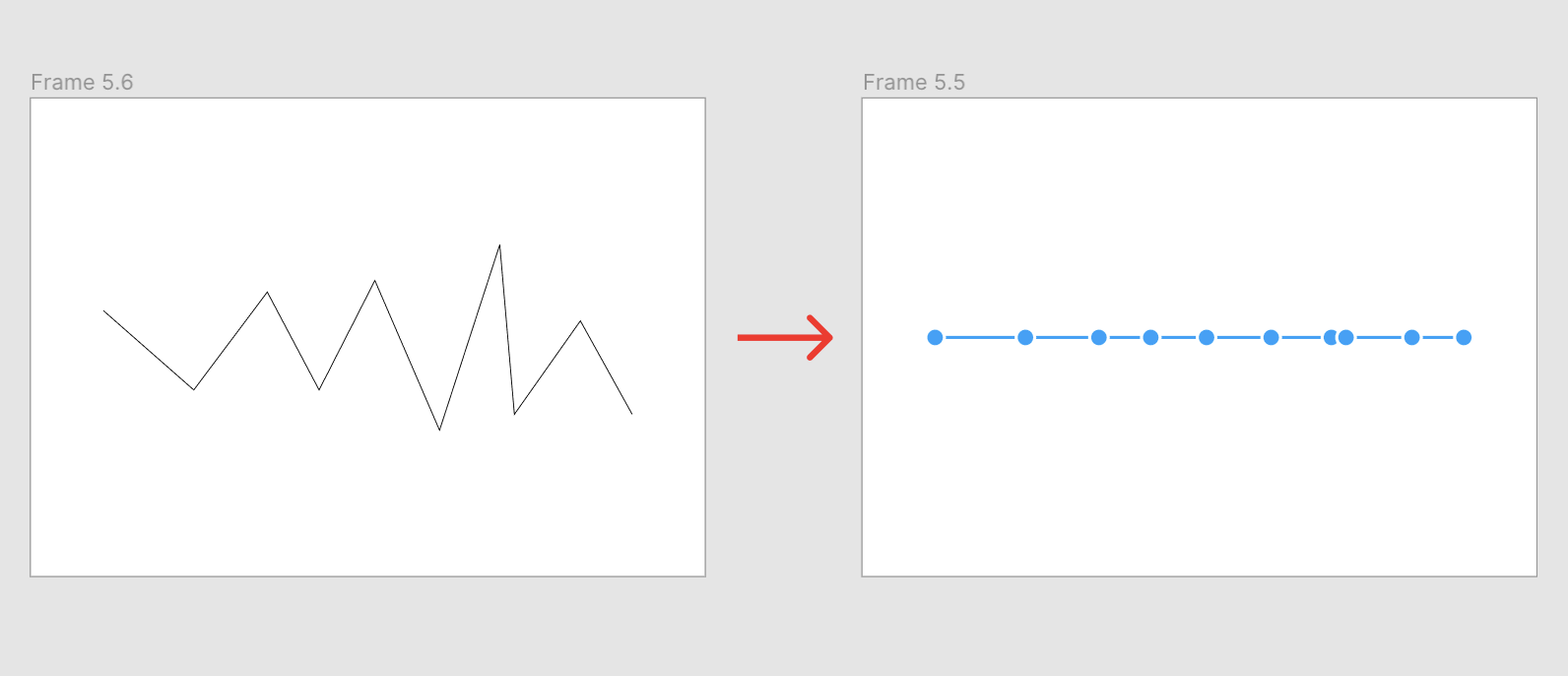
3.パスに適用できる整列操作
上記方法を応用すると、パスにも整列機能を適応させることが出来ます。
まず、オブジェクトをダブルクリックし、パス編集モードに切り替えます。整列させたいパスポイントを複数選択し、整列パネルから整列を行うことで、図7のようにパスに、整列を行うことが出来ます。

4.スマートセレクション
Figmaの独自機能である、スマートセレクションの使い方を解説していきます。
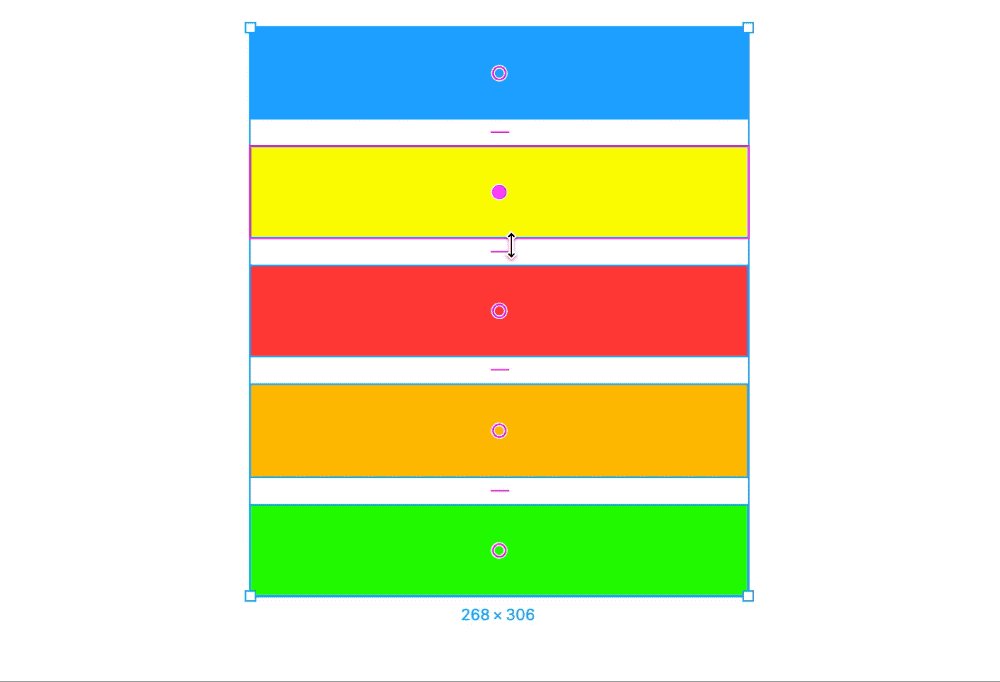
スマートセレクションは、キャンバス内の2つ以上のオブジェクトを選択し、それらの間隔や配置を調整することが出来ます。スマートセレクションを使用する際は、Tidy UPをクリックしてから使用することが出来ます。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


