1.チュートリアルを開始する
デフォルトで用意されている「Sample File」を開いてみましょう。↓のようにポップアップが表示されます。

Figmaは公式によるサポートが充実しており、初めてファイルを開いた際にはこのようなチュートリアルが表示されます。初心者には嬉しいところです。
ただし、前回でも触れたようにまだまだ英語圏外のユーザー数が少なく、多言語対応されていません。チュートリアルも全て英語になりますので、今回のレッスンではその内容を解説をします。
Figmaに用意されている機能の簡単な紹介となりますので、軽く読み飛ばしてしまってかまいません。具体的な使い方は次回以降のレッスンで解説します。
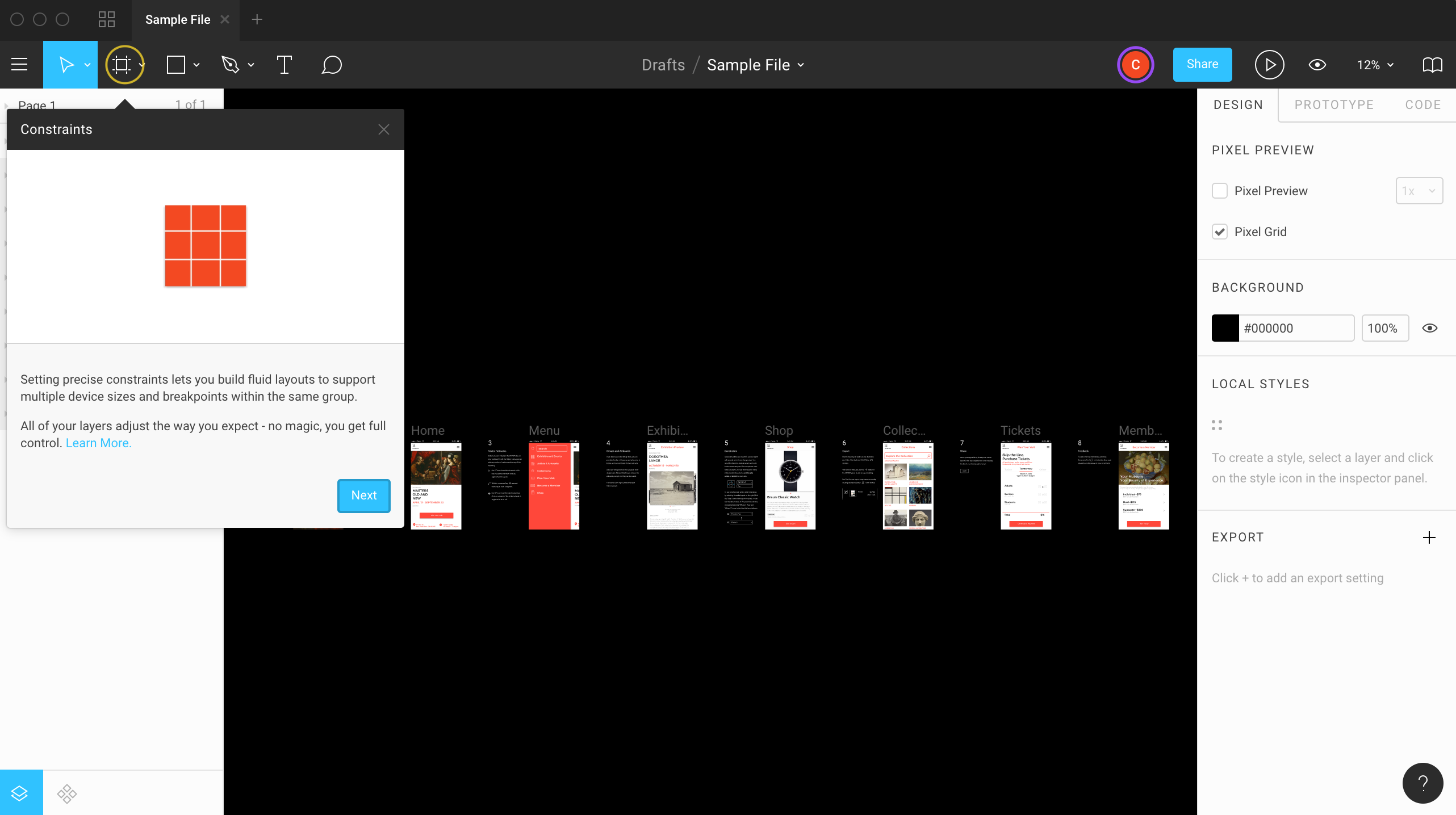
2.Constraints - 制約

制約を設定することで、可変レイアウト時にレイヤーがどのようなサイズに変化するのかをあらかじめ決めておくことができます。 アプリなどデバイスのサイズがたくさんあるプロダクトではかなり時間の節約になります。
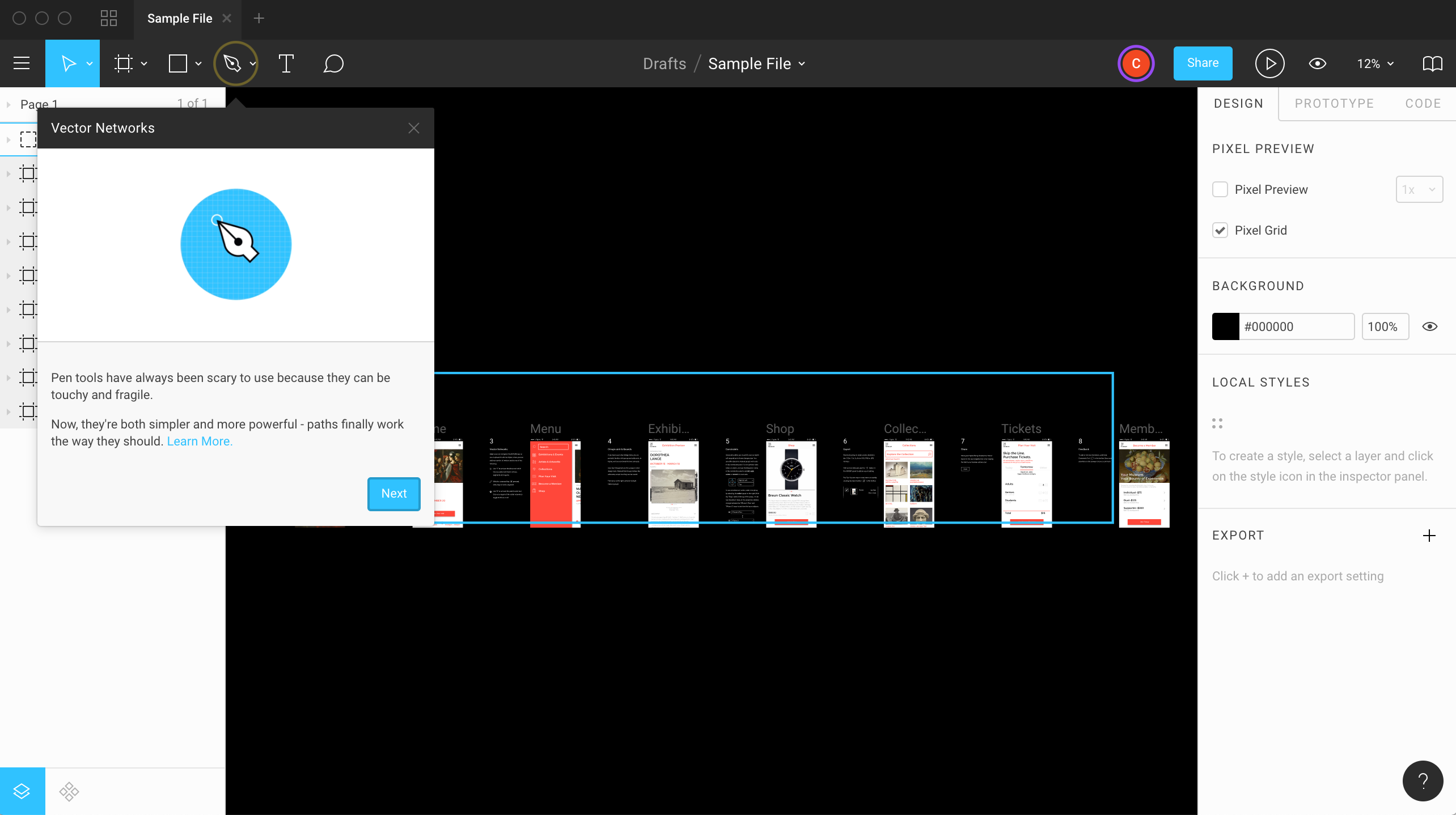
3.Vector Networks - ベクターネットワーク

Figmaではベクターをドローイングするための「Vector Networks」と呼ばれる独自の手法を提供しています。ベクターのオブジェクトを、より柔軟で編集しやすい構造にしたものです。 Illustratorと多少の違いはありますが、ベクターであることに変わりはないのですぐに慣れると思います。
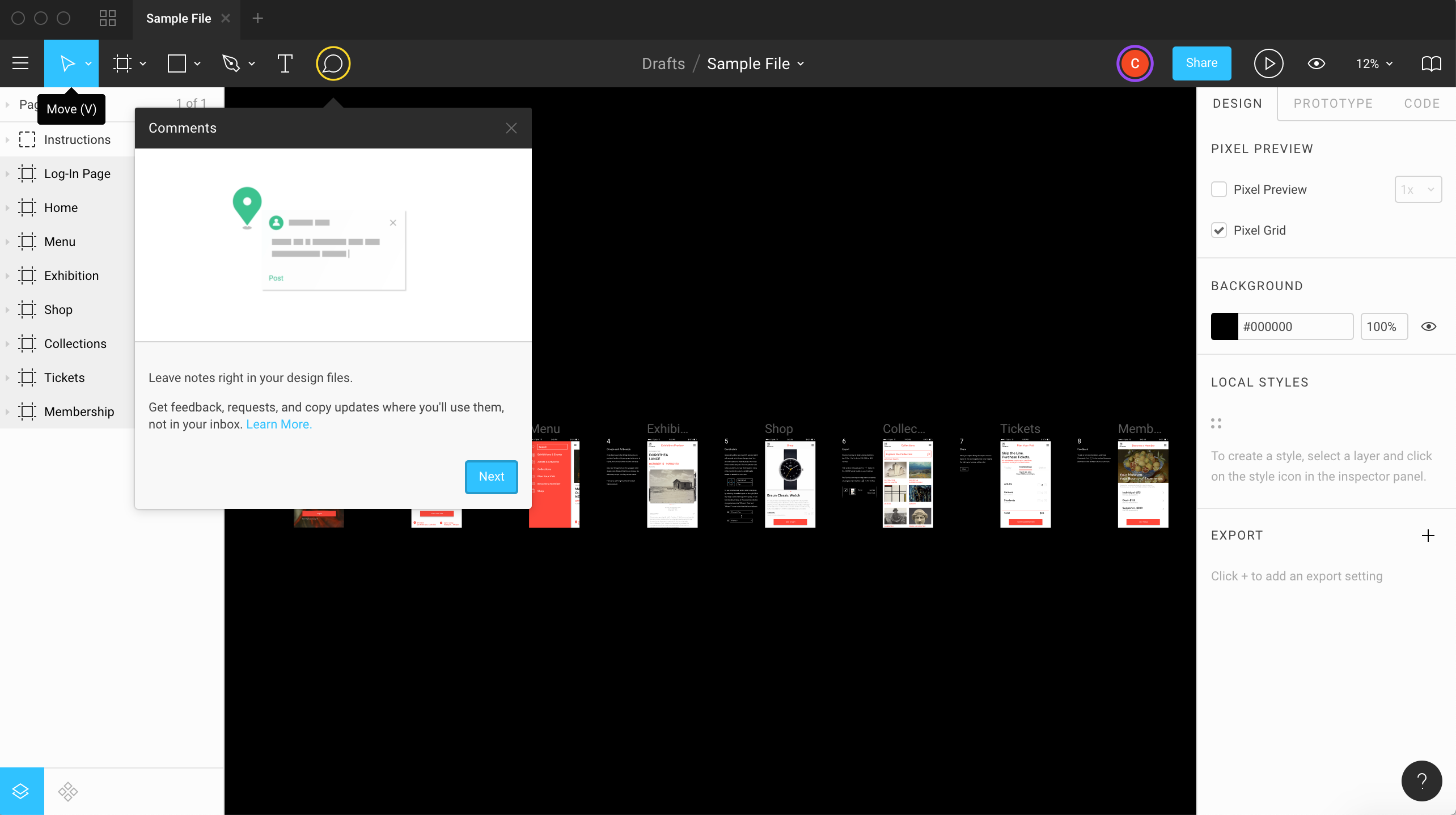
4.Comments - コメント

コメントツールです。デザイン上に直接、誰でもコメントを残すことができます。
5.Sharing and Permissions - 共有と権限

共有機能は、Googleドライブをイメージしてもらうとわかりやすいです。チームメイトやクライアント、その他ステークホルダーなど共有相手に応じて権限を使い分けることができます。
※権限によっては料金が発生します。詳しくはプランのレッスンをご覧ください
6.Multiplayer - マルチプレイヤー

Figmaは複数人と同時に共同作業が可能です。同期作業や待ち時間なし、コンフリクトをマージする必要もありません。
7.Team Library - チームライブラリ

コンポーネントやスタイルをまとめて一つのファイルにし、チームメイトに公開することができます。もちろんこのライブラリファイルも共同編集が可能。
※2019/04現在、有料版のみの機能です
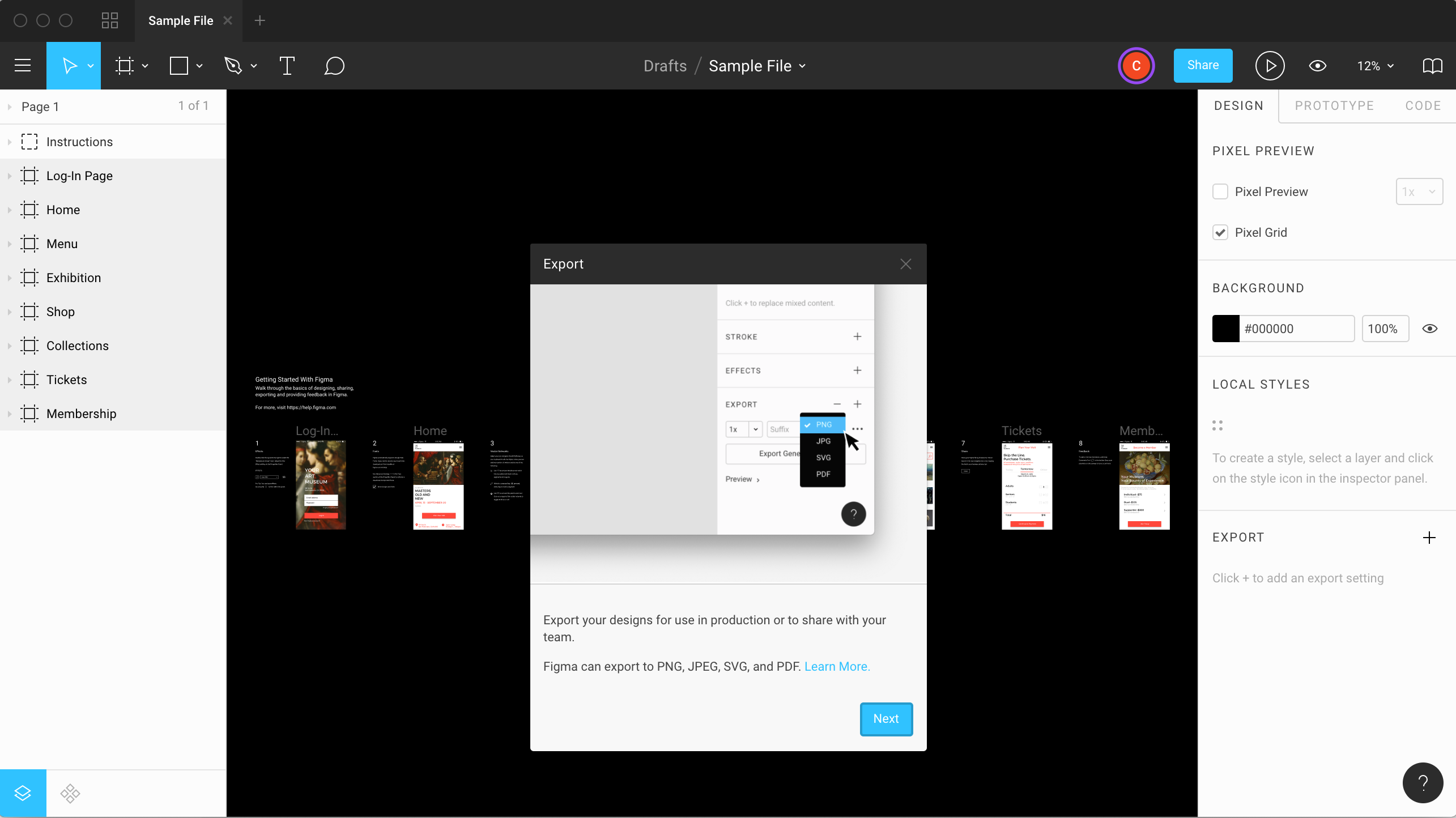
8.Export - 書き出し

PNG、JPEG、SVG、PDFで書き出しができます。
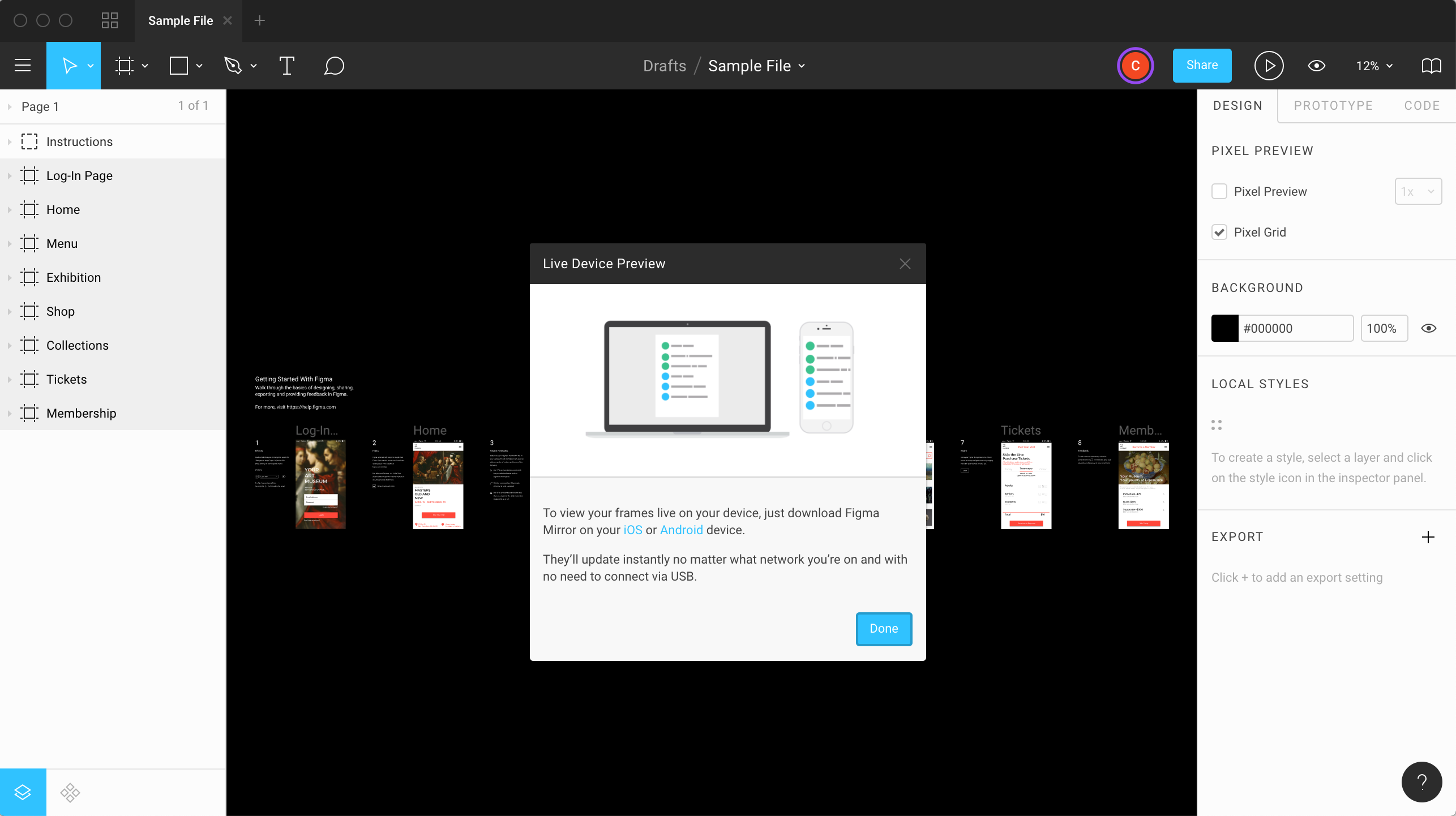
9.Live Device Preview - 実機プレビュー

モバイルアプリやスマホサイトをデザインしている場合、「Figma Mirror」というアプリを端末にダウンロードすることで実機でプレビューすることができます。 Wifi経由かUSB接続なので、デザインを変更すると即時反映されます。
以上、初回チュートリアルの解説でした。



