UI/UXデザインツール『Figma』入門

2-2. ページ・フレーム・オブジェクトを作成する
- UIデザイン
- UXデザイン
- プロトタイピング
ここからは実際にFigmaでデザイン・プロトタイプの作成に取り組んでいきます。まずはページを作成し、フレームやオブジェクトを設置していきましょう。
公開日:2019/05/20最終更新日:2021/07/16
1.ページを作成する
ダッシュボードから新規ファイルを作成したら、左サイドバーから「Page1」の部分をクリックして、ページのリストを展開します。
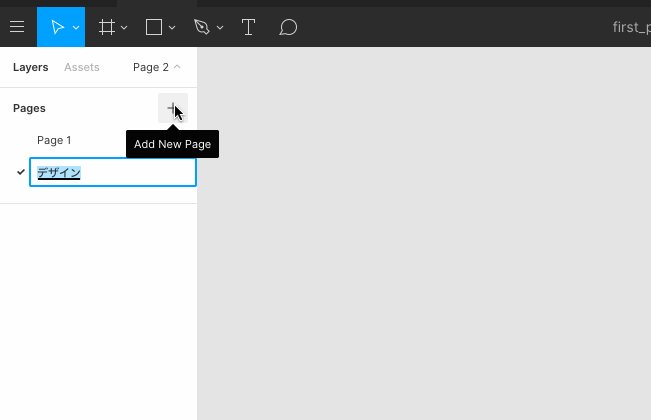
最初に「Page1」というページが用意されているので、ダブルクリックまたは右クリック→「Rename Page」で名前を付けます。

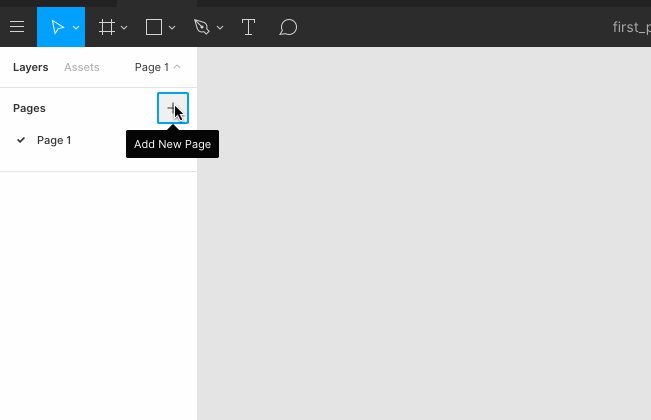
ページを追加したい場合は、「+」ボタンを押してください。「Page○」という名前がついたページが作成されるので、リネームしましょう。

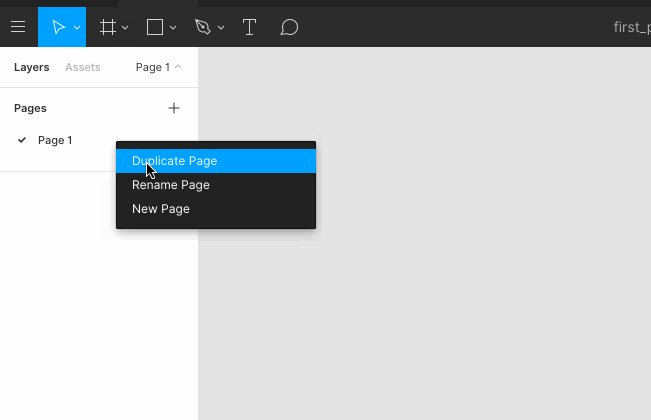
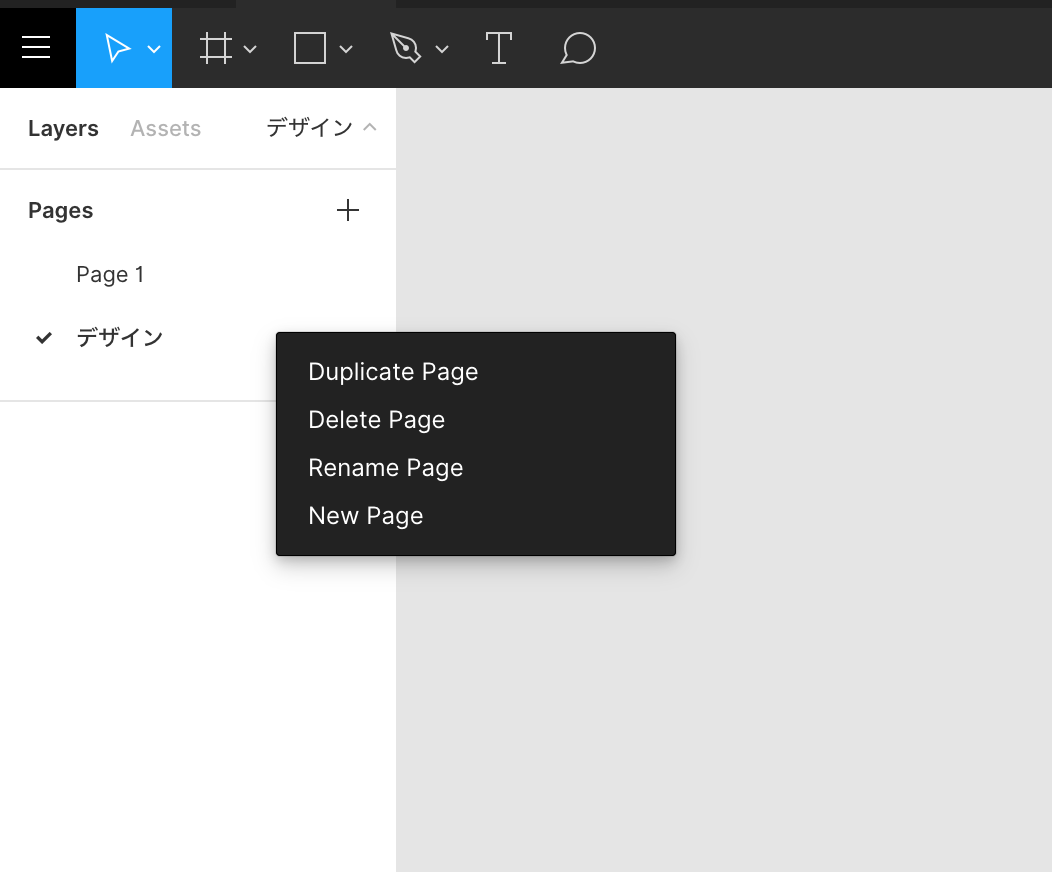
ページは右クリックすることで、以下の4つの操作ができます。
- 複製
- 削除
- リネーム
- 新規作成

2.フレームを作成する
ページができたら、デザインを描く下地となる「フレーム」を作ります。
PhotoshopやIllustratorでいうところの「アートボード」に近いツールが「フレーム」です。この「フレーム」が1画面分を表します。
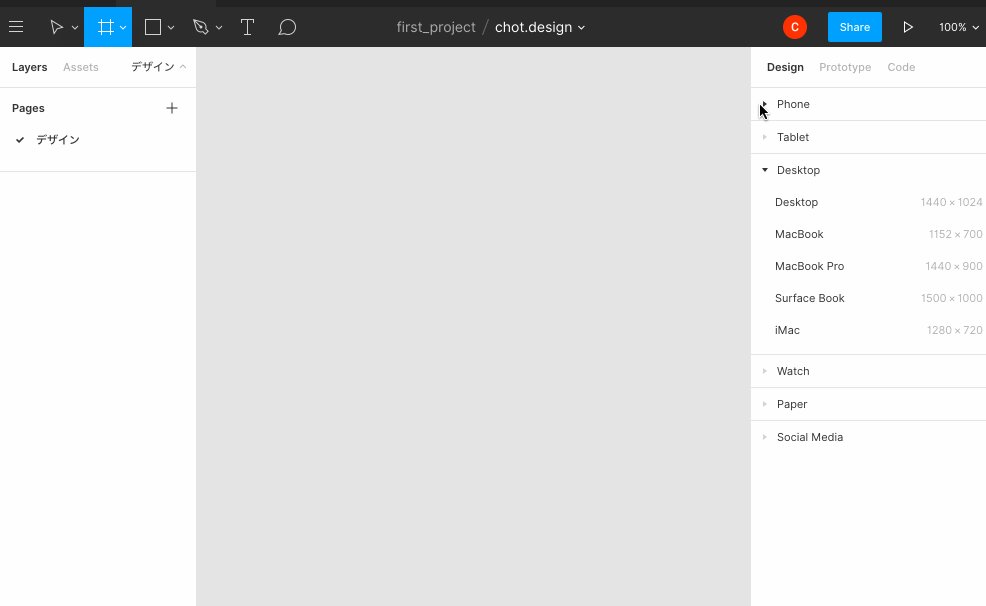
ツールバーにある格子のアイコン、フレームツールを選択すると、サイドバーにデフォルトで用意されたサイズが表示されます。
※フレームツールのショートカットは「F」キーです。
- Phone → iPhoneとAndroid端末のメジャーなサイズ
- Tablet → iPadとSurfaceの主要サイズ
- Desktop → Mac、Surfaseなどwebの主要サイズ
- Watch → Apple Watchから主要サイズ
- Paper → 印刷用紙の主要サイズ
- Social Media → 主要SNSの投稿に最適なサイズ
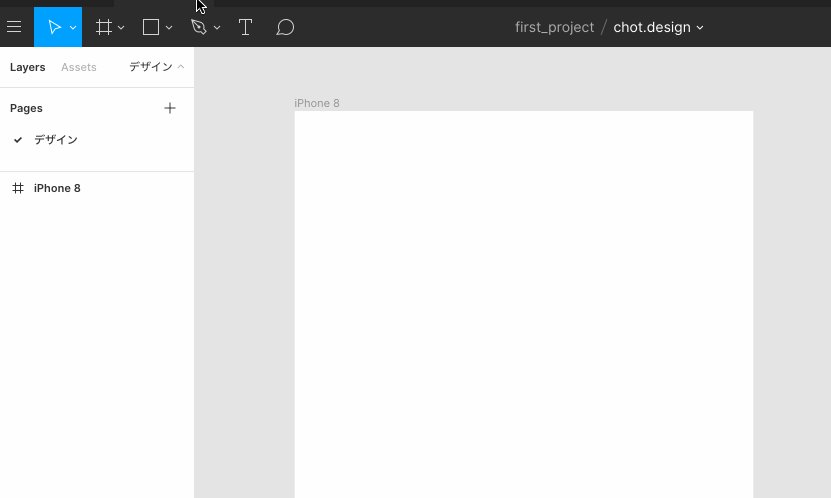
今回はiOSアプリのデザインを想定して、国内シェアの多いiPhone8のサイズを選択します。

「iPhone8」というフレームができました。
フレームの名前は、レイヤー、またはキャンバス内のフレーム名をダブルクリックで変更できます。
フレームとアートボードのちがい
この章の冒頭で、フレームは「アートボード」に近いツールと言いました。Adobe製品のアートボードとほぼ同じ役割ではありますが、Figmaフレームのフレームは少し考え方が違います。アートボードがブラウザや紙を模しているのに対し、フレームとは「要素を所属させるパネル」と言えます。
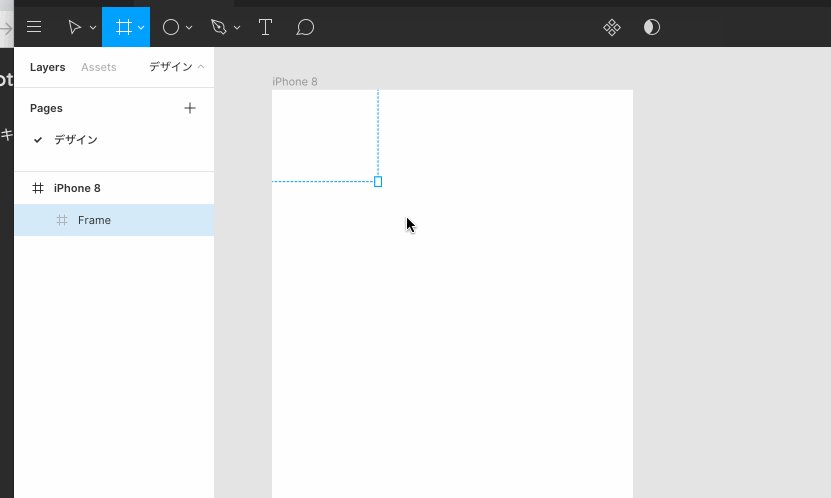
ブラウザのメタファーでも、紙を仮想的に考えたものでもないため、Figmaではフレームを入れ子にできます。
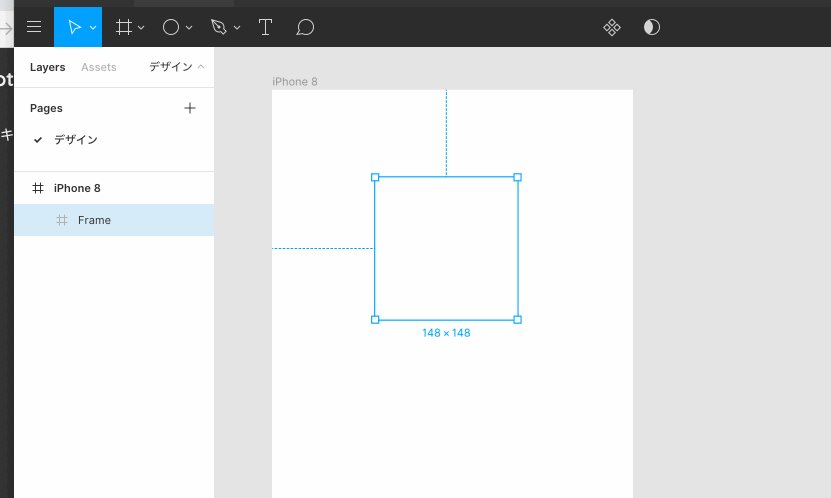
↓動画では、iPhone8というフレームにFrame1を作成しました。

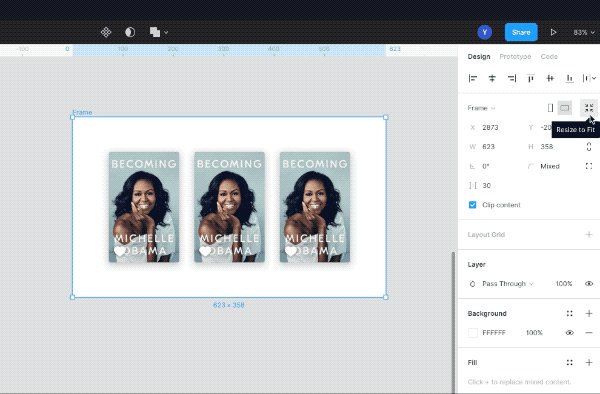
オブジェクトに対してフレームをフィットさせる
フレームをオブジェクトに対してフィットさせたい場合は、図1のように任意のフレームを選択し、右パネルの矢印が4つ中心に向いているアイコンをクリックするとオブジェクトに対してピッタリとフレームの大きさを変更することが可能です。

フレームの背景色を設定する
フレームの背景色はデフォルトでは「白」が設定されています。
背景を変更したい場合は、右パネルの「Background」から変えることが出来ます。

フレーム外のオブジェクトを表示する
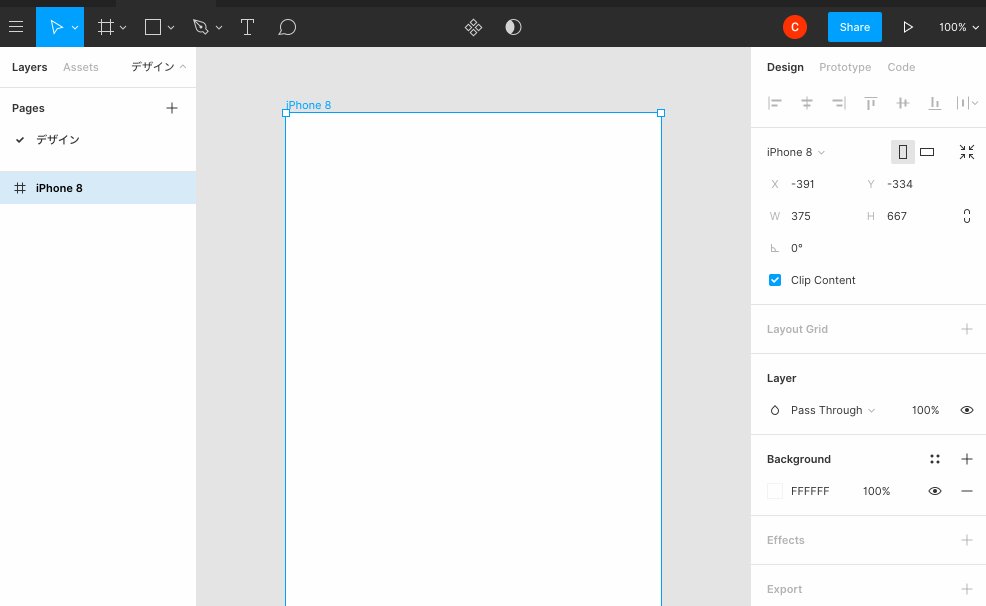
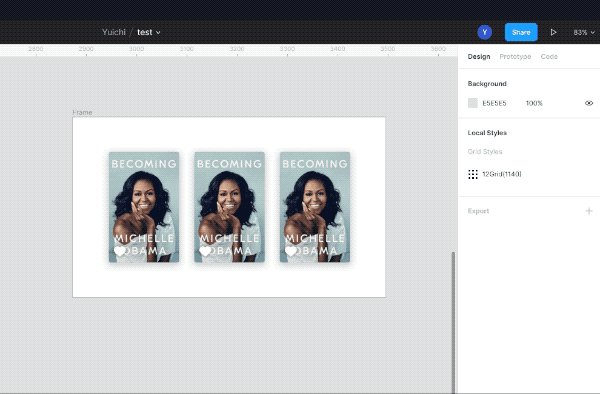
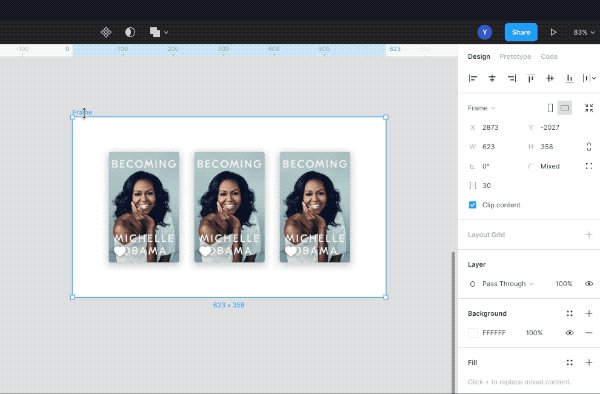
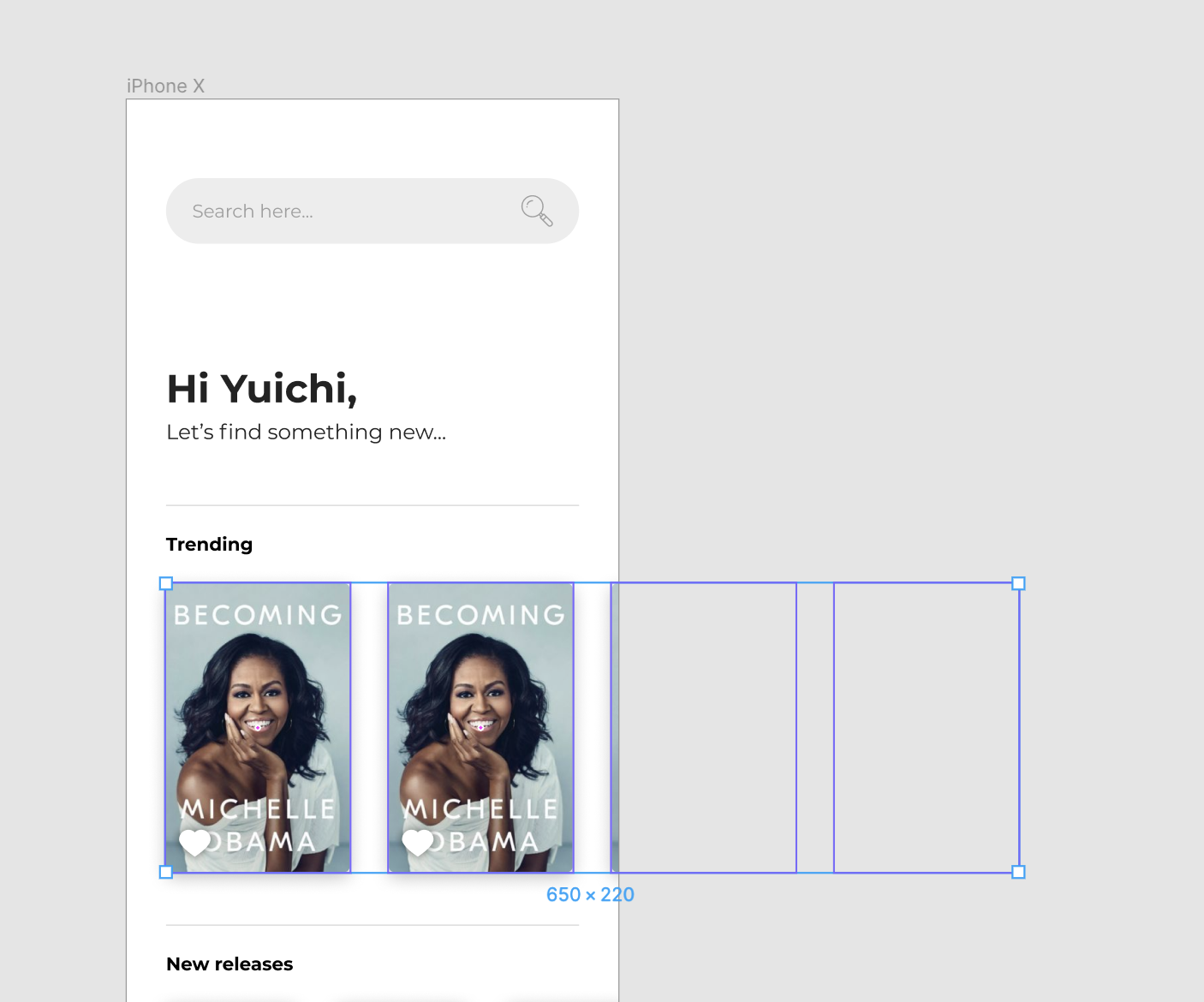
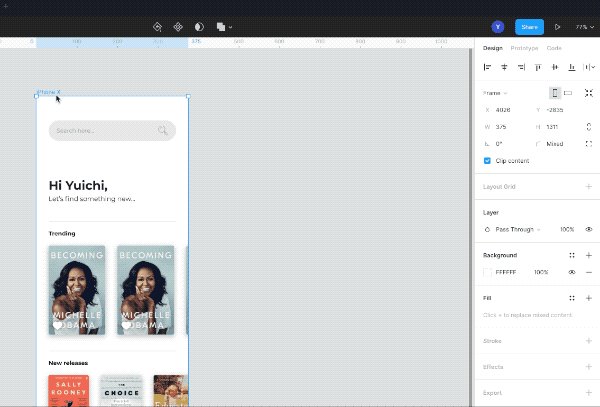
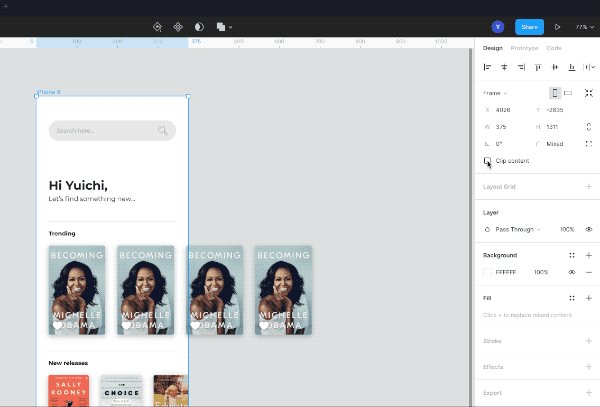
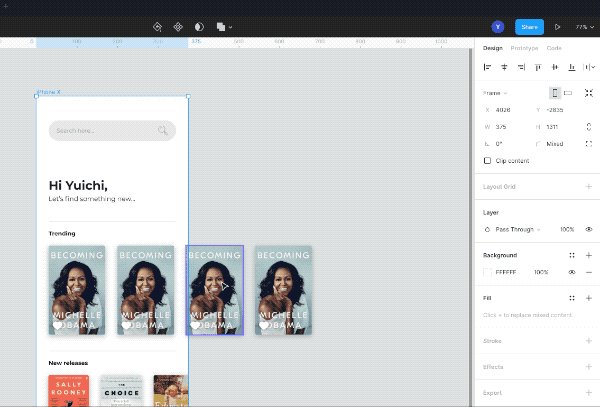
フレーム外のオブジェクトを設置すると、該当のオブジェクトは表示されなくなります。しかしUIを作成していると、フレーム外のオブジェクトを確認したい場合があります。例えば以下の図のようにオブジェクトがフレーム外にあると、右側のはみ出た部分は見えなくなってしまいます。

隠れた部分を表示したい場合は、該当のフレームを選択し、右パネルの「Clip content」を外すと表示することができ、レイヤーリストから選択しなくても直接オブジェクトを選択することが出来ます。
※フレーム外のオブジェクトを表示しているだけなので、実際には明示的に設定したフレーム内にオブジェクトは存在します。

3.オブジェクトを作成する
ページ、フレームを作成することでデザインの中身を作る準備ができました。
フレームの中に図形やテキスト、画像などのオブジェクトを配置することでデザインを作成していきます。
主にFigmaでオブジェクト作成に使用するのは、
- ペンツール
- シェイプツール
- テキストツール
になりますので、まずはそれぞれの概要を説明します。
ペンツール
ペンツールは名前の通り、ベクターで線を書いていくツールになります。
ツールバーにあるペンの形のボタン、ショートカットは「P」です。

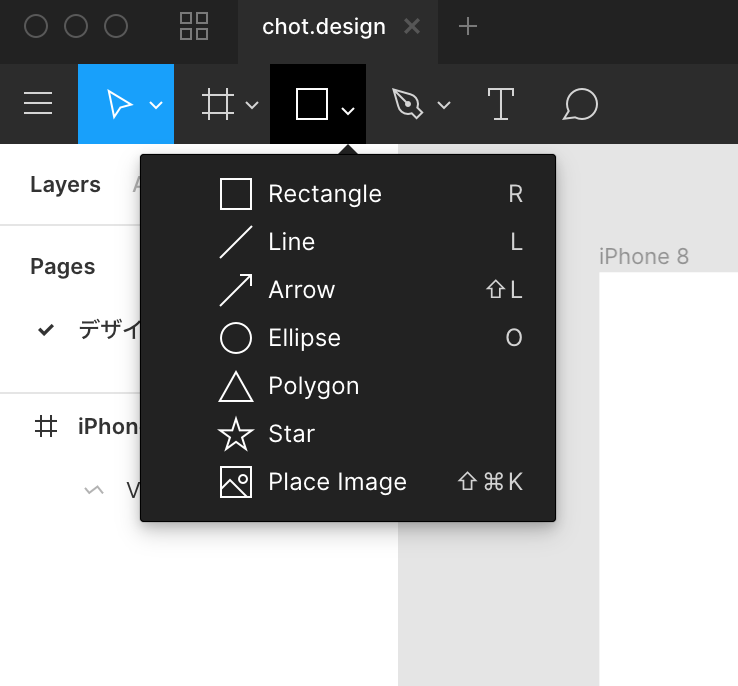
シェイプツール
シェイプツールでは、Figmaで用意されている様々な形を描くことができます。
ツールバーにある四角のアイコン横の矢印を押すと、使用できるシェイプが表示されるの確認しましょう。

上から、
- Rectangle → 正方形や長方形
- Line → 線
- Arrow → 矢印
- Ellipse →楕円や正円
- Polygon → 多角形
- Star → 星型
- Place Image → 画像配置
の操作ができます。
テキストツール
テキストツールは、文字を入れるツールです。
ツールバーにある、「T」のボタンまたはショートカットキーの「T」を押すと、文字を配置することができます。
以上、一通りのツールについて学びました。続いてレイヤーについて解説します。
理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


