UI/UXデザインツール『Figma』入門

4-3. オブジェクトに色を塗る
- UIデザイン
- UXデザイン
- プロトタイピング
- Webデザイン
塗り機能を使うと、オブジェクトの塗り色 (Fill)に関する設定ができます。このレッスンではオブジェクトに色を塗る方法を解説していきます。
公開日:2019/08/21最終更新日:2021/08/06
1.オブジェクトに色を塗る方法と、塗のパターン
プロパティパネルにある「Fill」または「Stroke」右にある「+」を押すことで、選択中のオブジェクトに塗りを適用できます。

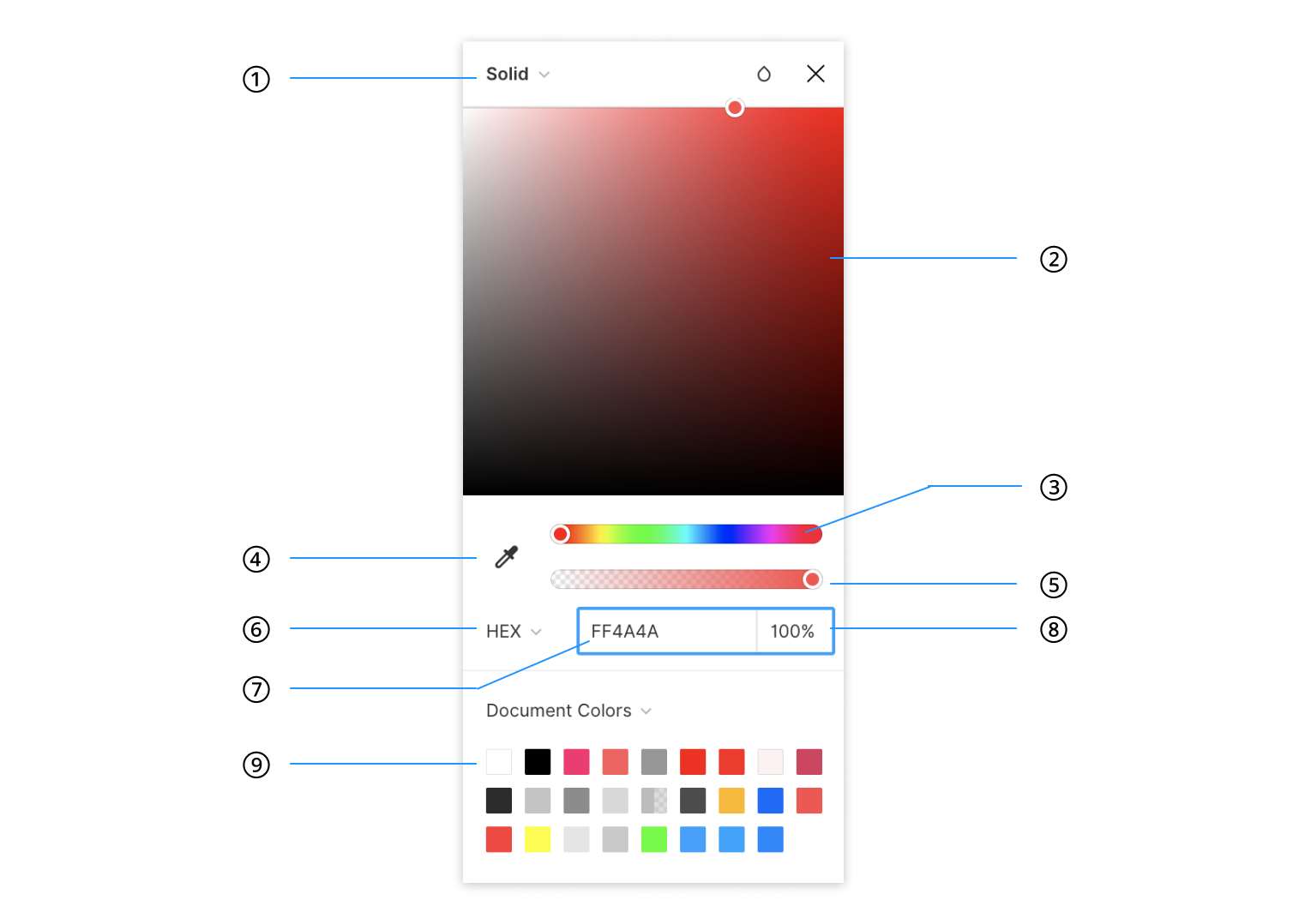
図1の設定は、以下の通りです
- 塗りの切り替え
- ドラッグまたはクリックすることで、色域の彩度・明度を変更出来ます。
- スライダーから色域を変更できます。
- カラーピッカーツールが起動し、画面上の色を選択できます。
- スライダーから透明度を変更できます。
- RGB 、 HEX 、 CSS 、 HSBのカラーコードを変更できます。
- 16進数のカラーコードを入力して色をしているすることが出来ます。
- 透明度を数値で指定できます。
- Figma内で共有されるカラーパレットです。
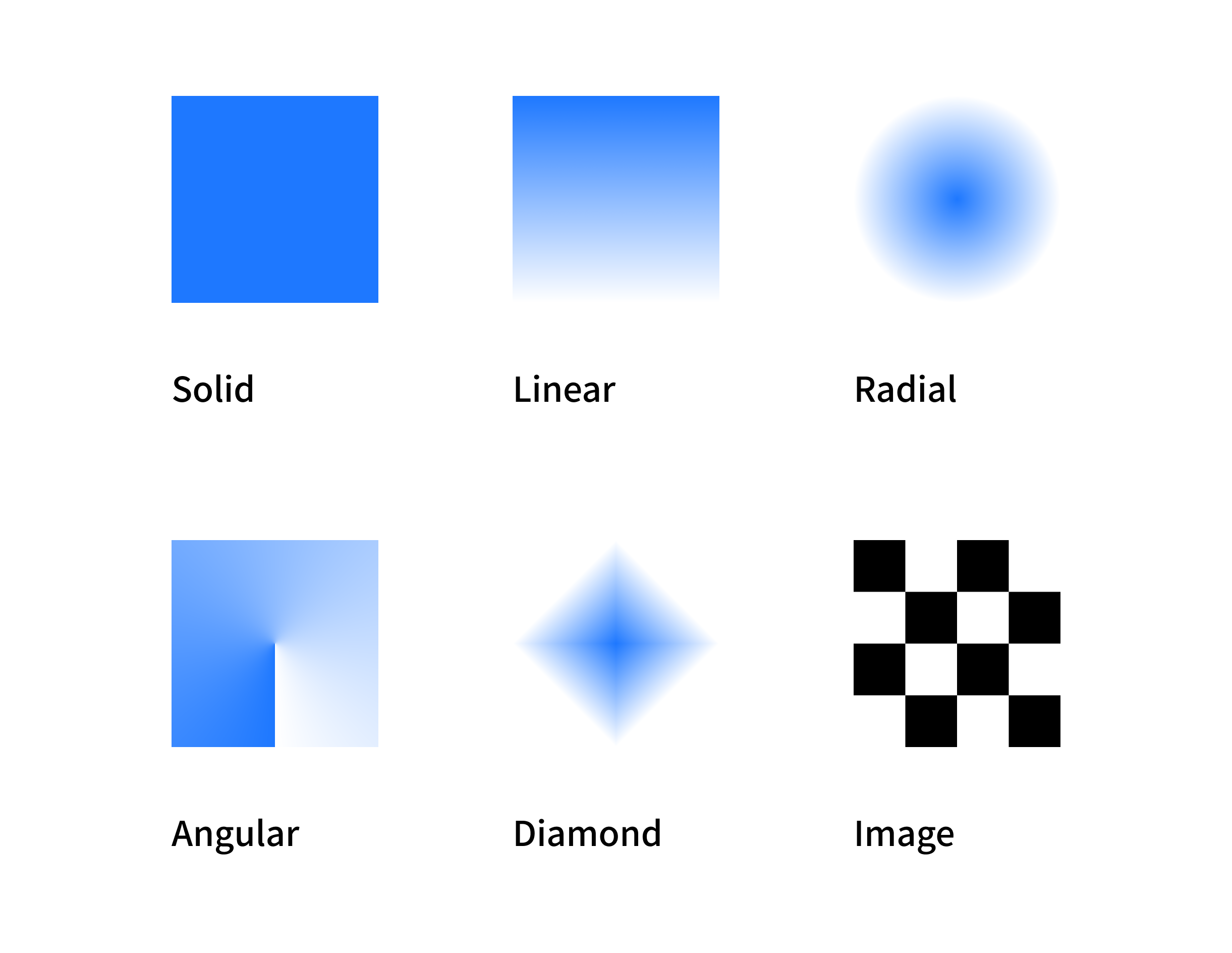
①の塗りは図2の6種類があります。

- Solid ベタ塗り
- Linear 線状グラデーション
- Radial 放射状グラデーション
- Angular 円錐状グラデーション
- Diamond 十字状のグラデーション
- image 画像を表示する
設定を変えるには図1、①のプルダウンメニューから変えることが出来ます。
2.ブレンドモード
FigmaにはPhotoshopのように描画モードを変更できる機能があります。
ブレンドモードは全16種類あります。ブレンドモードを適応させるには2通りあります。
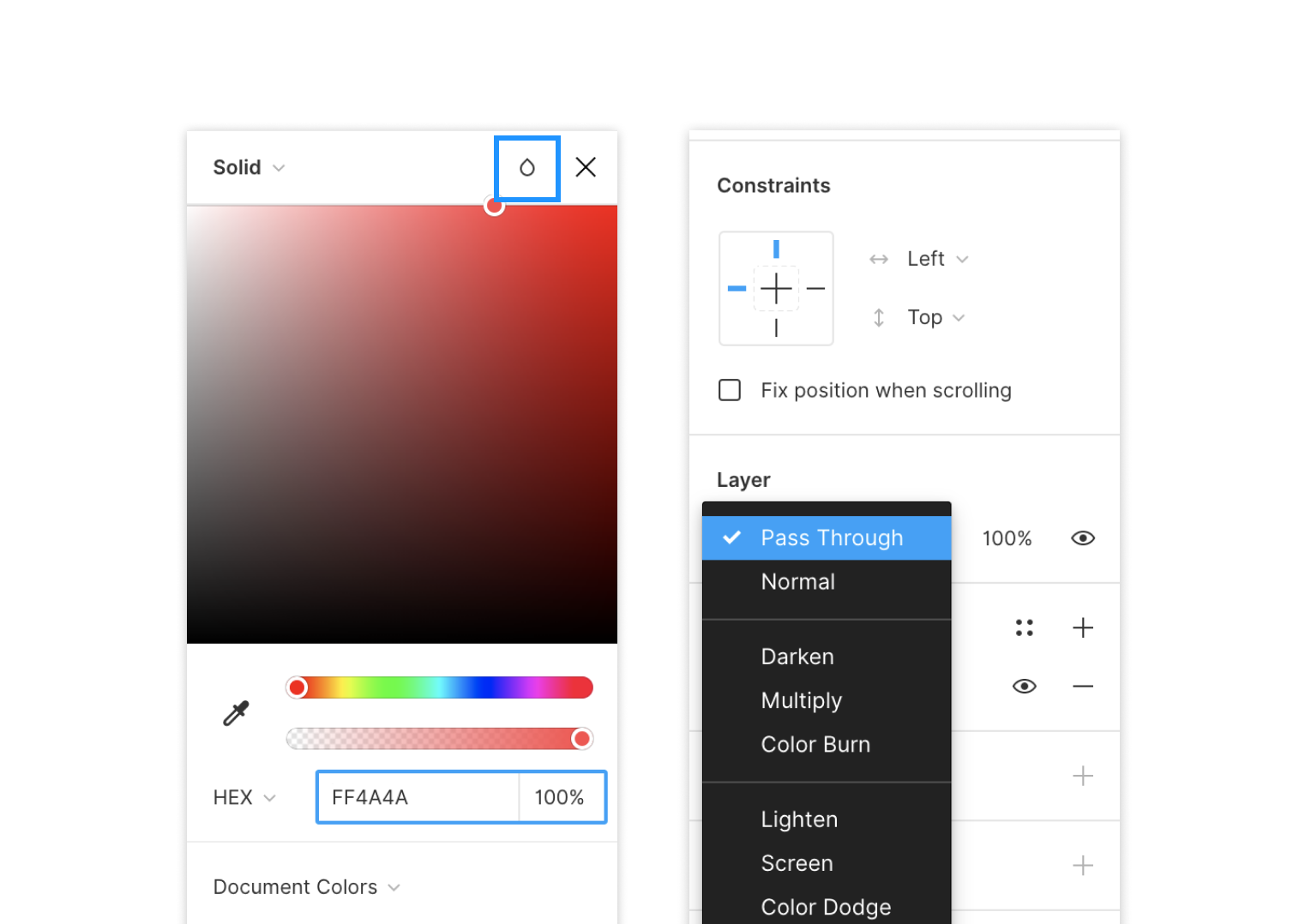
- 図3青枠カラーピッカー上部に位置する雫のアイコンをクリックし選択する方法
- 図3プロパティパネルの「Layer」と書かれている欄から選択する方法
1の場合は、オブジェクト単体にブレンドモードを適応させた場合です。2の場合は、背景レイヤーにも影響を与えます。
異なるレイヤー間でのブレンドを使用したい場合は2を選択しましょう。

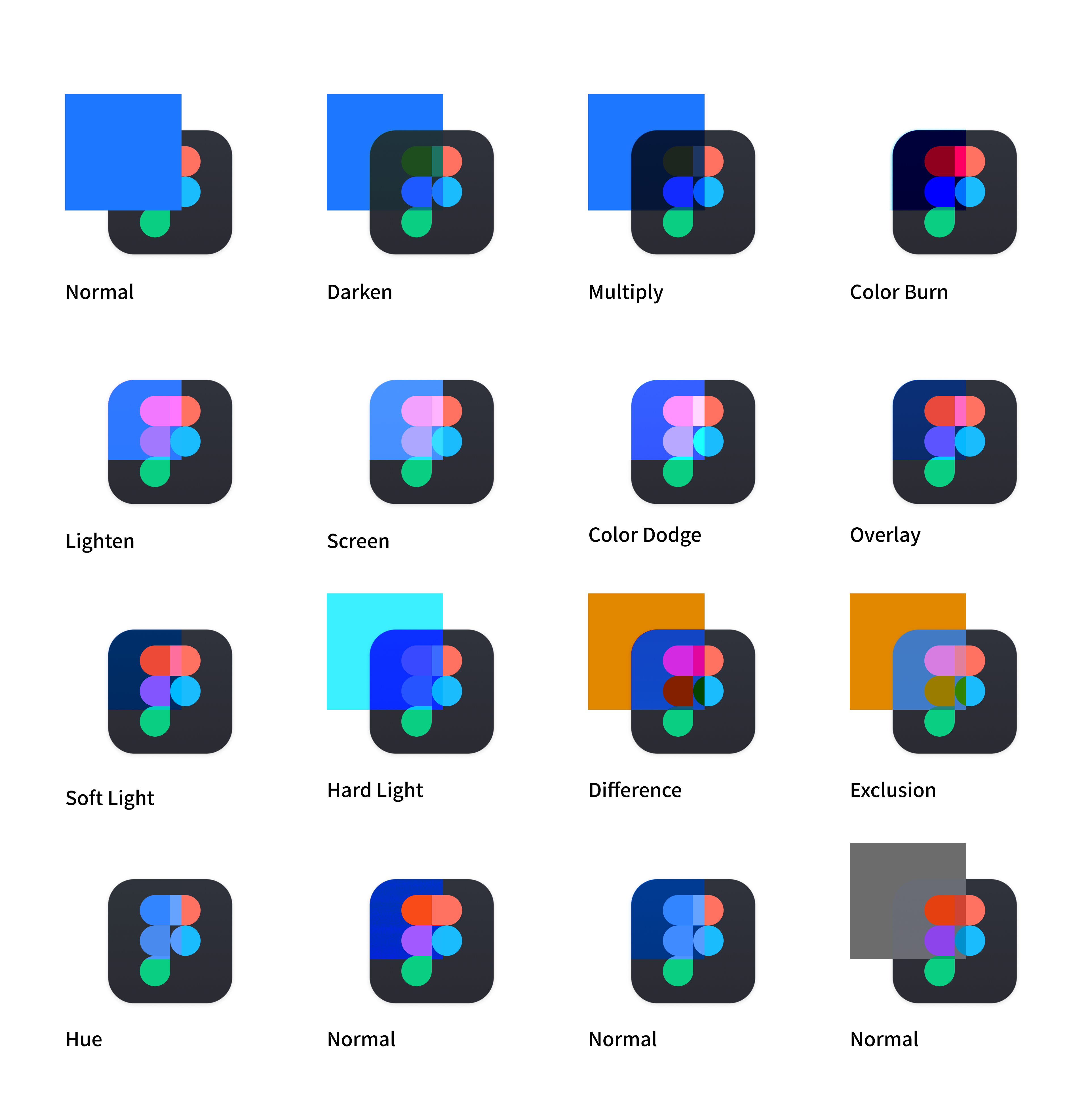
レイヤーにも影響を与えるブレンドモードを使用した例は、図4のようになります。
例えば、Multiplyを指定してブレンドを行うと重なった部分が合成されているのがわかると思います。

オブジェクトに対してブレンドモードを使用したときの例は図5のようになります。
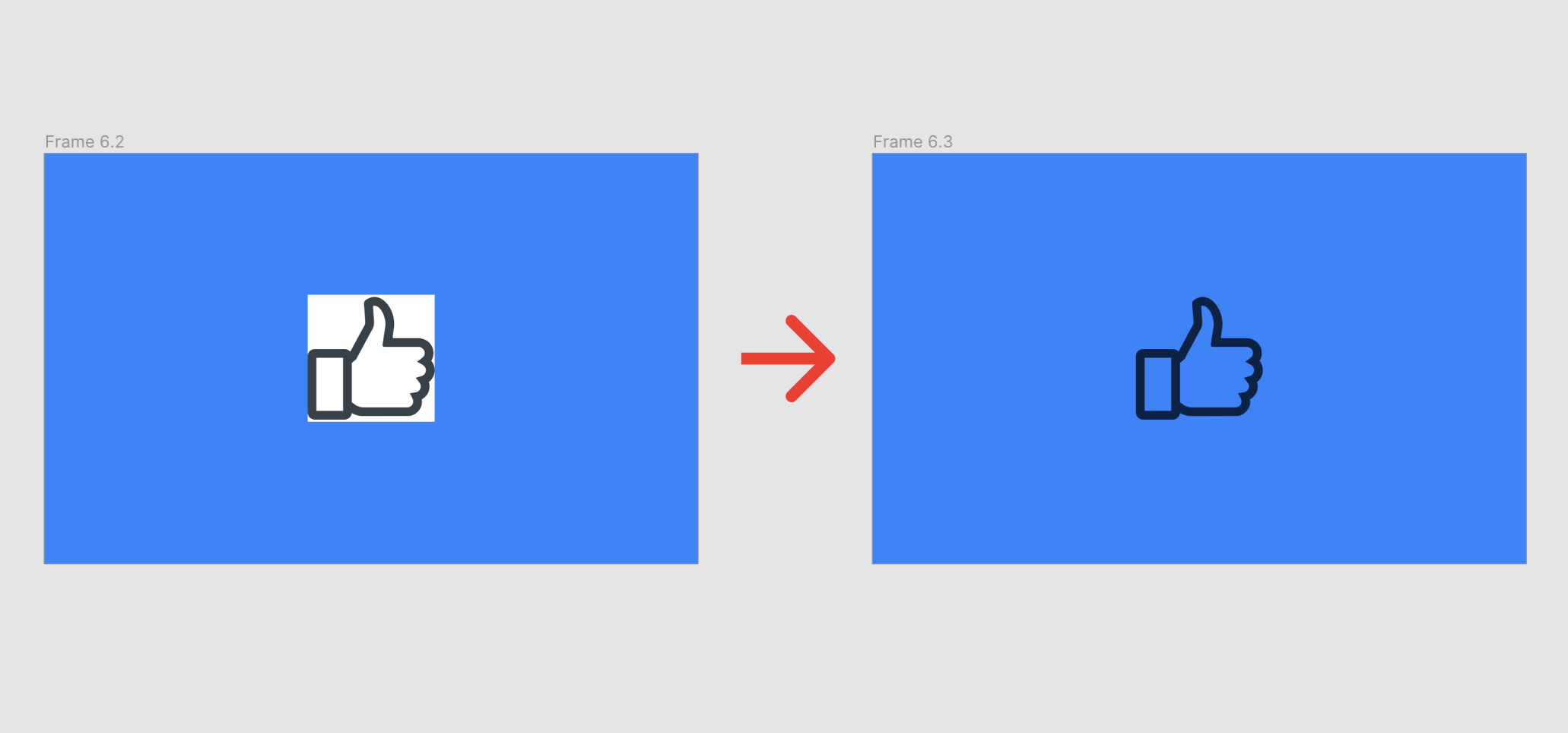
背景色がついたアイコンに対してMultiplyを使用すると白の背景色があるアイコン画像の背景色透明になります。Photoshopで切り抜き作業を行わなくてもFigma内で完結することが出来ます。
※注意点
元の画像より暗くなります。黒色はそのまま黒色のままです。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


