UI/UXデザインツール『Figma』入門

3-5. オブジェクトやパスの結合・合成
- UIデザイン
- UXデザイン
- プロトタイピング
複雑な形をしたオブジェクトを作成するには、複数の異なるオブジェクトを結合・合成を行うことで作成することが出来ます。このレッスンでは、結合・合成の種類の特徴や使い方の操作を覚えていきましょう。
公開日:2019/08/14最終更新日:2021/07/29
1.オブジェクトやパスを結合・合成する
複数の重なったシェイプを組み合わせて複合シェイプを作成することをFigmaではBoolean Operationsと呼び、4種類の結合・合成方法が用意されています。
結合・合成ができるのはグループ化やマスクが適応されていない、シャイプレイヤーに限られます。
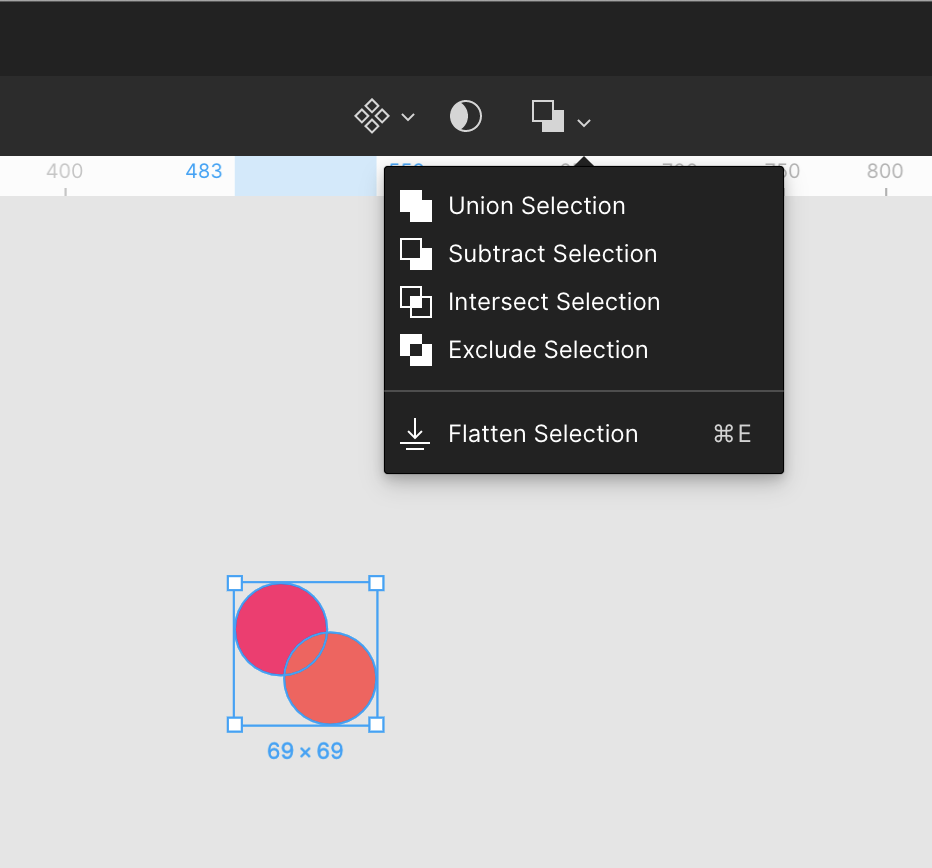
Figmaでこの操作を行うには、図1のように、適応させたい複数のオブジェクトを選択します。ツールバーに四角が重なったアイコンが表示されるので、ここから適応させたい結合・合成の種類を選択します。

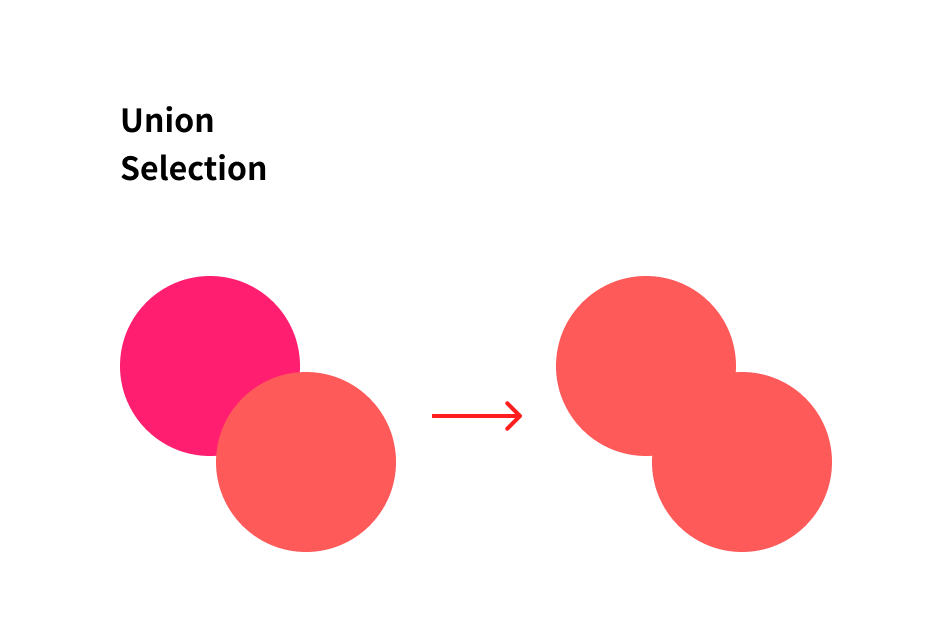
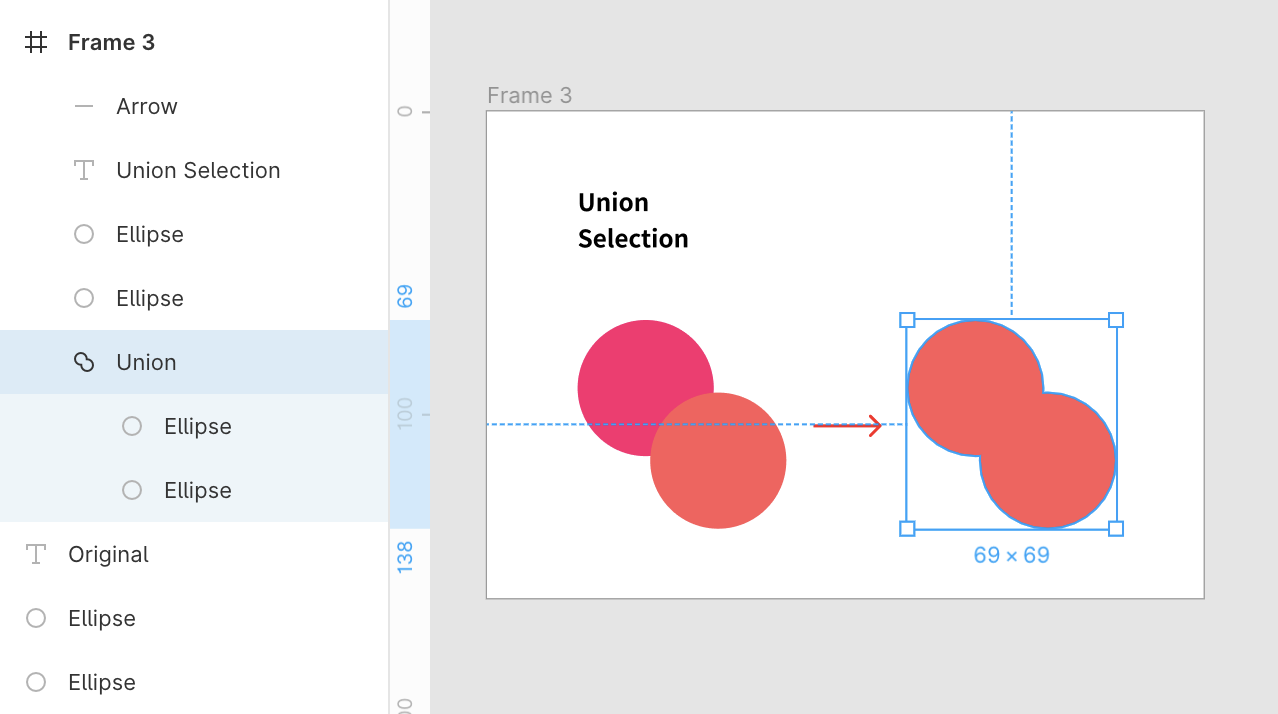
Union Selection
重なっているシェイプを合体した形状にします。

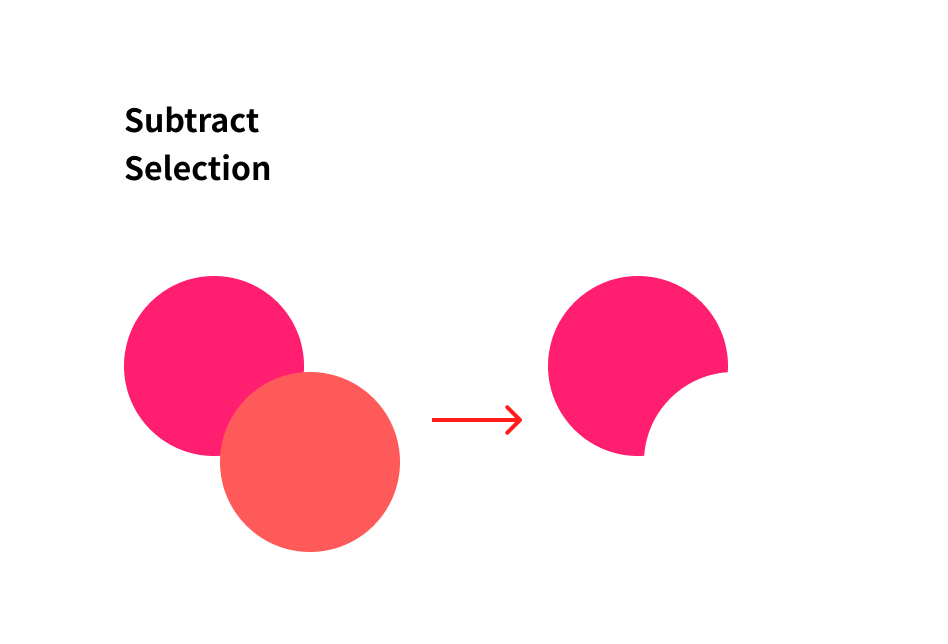
Subtract Selection
前面のシェイプで背面のシェイプを型抜きした形状にします。
Union Slectionの反対の操作と覚えるといいでしょう。

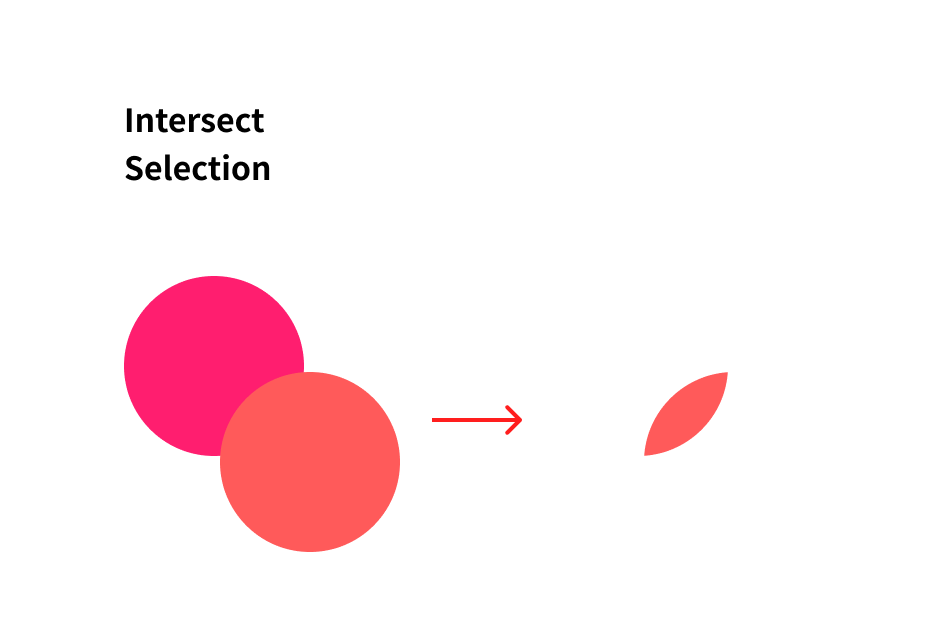
Intersect Selection
前面と背面の交差した部分の形状にします。

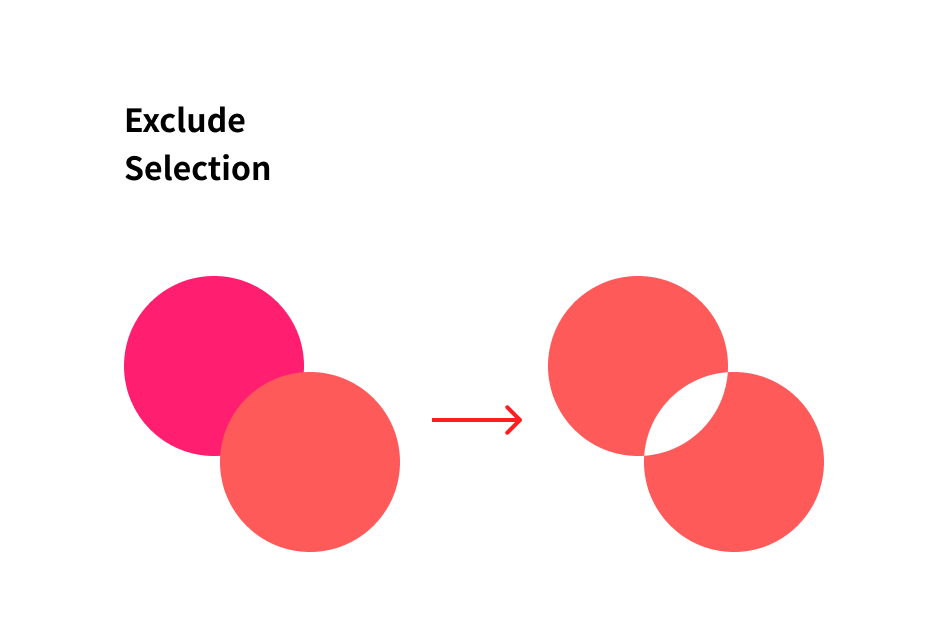
Exclude Selection
前面と背面の交差した部分を型抜きした形状にします。
intersect Selectionの逆と覚えるといいでしょう。

2.結合・合成したパスを一つのパスに変換する
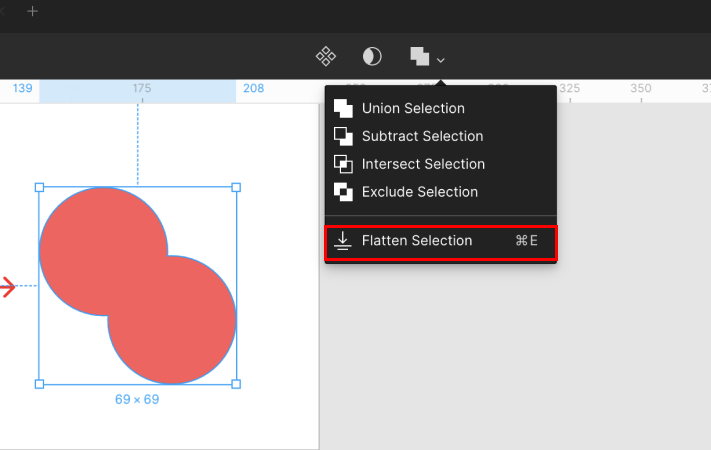
ショートカットキー:Flatten Selection(Command+E)
結合・合成したオブジェクトをレイヤーリストで確認すると、図6のように結合・合成前の情報が残っており、1つのパスに変換はされていません。
ここで1つのパスに変換させる操作をFlatten Selectionと言います。Flatten Selectionは、適応させたい結合・合成したオブジェクトを選択します。

メニューバーから図7赤枠のFlatten Selectionを選択することで適応させることが出来ます。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


