1.Figmaって何?
Figmaは2016年9月に正式リリースされたUIデザインツールです。

リリースの時点でデスクトップアプリケーションだけではなく、ブラウザでもデザインの作成が可能な点で革新的でした。Windows, Mac, Linux やChromebookといろいろなOSに対応したアプリケーションが提供されています。
また、リアルタイムにコラボレーションできるデザインツールとして徐々に人気が出てきています。
インターフェースは全て英語ですが、徐々に日本でも人気が出てきているデザインツールです。
2.デザインとプロトタイプ作成、共有機能まで揃っている
Sketchと比較すると後発のツールだけあって、Web/アプリ開発に必要な機能を一通り備えています。
例えばモバイルアプリを作る時は 実際に画面がどのように遷移するのか作って、それをすぐに共有することができます。
実際にサンプルを作ってみたので、下のリンクを開いて、「スタート!」ボタンを押してみてください。
このように、インストールや初期設定をしていなくても共有されたデザインをみることができます。
3.Figmaの得意な事、使用事例
基本的なデザイン編集に加え、FigmaはSketchのように効率的にUIデザインができる機能を備えています。

例えば「シンボル」機能では、ボタンやアイコンなどの繰り返し使うようなパーツはグループ化して一括管理することができます。アートボードやページごとにデザインを統一できるので、プロジェクト内で一貫した見た目を保つことができます。 Figmaのシンボル機能はSketchほど管理しやすい作りではありませんが、その分柔軟です。

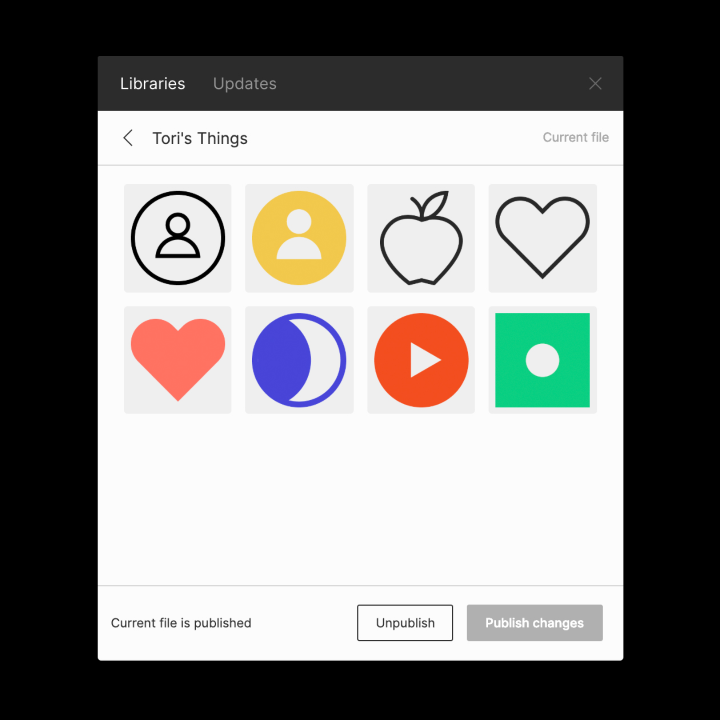
また、一貫性という意味では「ライブラリ」という機能も強力です。特に複数人で同じプロジェクトのデザインをするとき、共通するパーツを一つのファイルで一括管理できます。 ライブラリ機能を使えば共通パーツは参照元が同じになるので、チームでの開発でも共通したデザインを作る事ができます。
4.チーム開発で力を発揮するFigma
驚きの同時編集機能
Figmaが他のツールと大きく違うのは、OSやアプリケーションに依存せず共有できること、そして共同で同時に編集作業ができることです。
Googleスプレッドシートや、Dropbox Paperのような感覚でデザインを複数人で同時に作成することができます。 さらに、デザインファイルに直接コメントできる機能、バージョン管理、CSSなどを表示するコードモードなどを備えており、チームでの横断的な使用を前提とした機能を多数用意しています。
職種に縛られず横断的に使われる
デザイナーだけではなく、ディレクターがワイヤーフレームを作成したり、エンジニアがデザイン仕様を確認するのにも利用できます。一部の企業では、会議やブレストにFigmaを使う例もあります。
Figmaはデザイナーに特化したツールではなく、プロダクト開発に関わる全員が使う事で本領を発揮するツールとも言えます。
5.他デザインツールとの比較
王道のPhotoshop・Illustratorや、UIデザインツールとして主流になっているSketch、プロトタイピングと共有を強化しているAdobe XDと比較した、Figmaのメリットとデメリットを簡単にご説明します。
Photoshop・Illustratorと比較する
Photoshop、IllustratorとFigmaは比較的はっきりとした住み分けができます。
Photoshopは画像編集に、Illustratorはベクター編集に特化したツールで、どちらも高度な表現方法を実現するツールと言えます。一方、Figmaはそれぞれの領域では機能的に劣っています。画像編集やイラスト制作といった作品作りを想定したデザインツールではないからです。 これまで述べてきたように、チームでプロダクト開発を円滑に進める為のツールと言えるでしょう。
Sketch・Adobe XDと比較する
SketchやAdobe XDはUIデザインを前提に開発されており、Figmaと似たような機能を多く持っています。
Sketchは、これまでデザインツールの選定においてAdobe製品以外にあまり選択肢がなかったところに、UIに特化した新しい考え方をもたらした先進的なツールでした。機能的にはよく似ていますが、Sketchは現時点でmacOSでしか利用することができません。Figmaは各OS向けにアプリケーションを提供しているため、その点で優れていると言えます。
Adobe XDも同じくUIデザインに特化したツールです。IllustratorやPhotoshopなどの他Adobe製品との連携が強く、またCreative Cloudの中に含まれている製品のためお手頃感があります。Adobe XDとFigmaを比較すると、やはり共有・同時編集のしやすさでFigmaを使用するメリットがあるでしょう。
以上、Figmaの概要について他ツールとの比較も交えながら解説しました。それぞれに特徴があるので、ご自分の開発環境に合ったツールを見つけてみてください。 次回以降はFigmaの使い方を解説していきます。



