UI/UXデザインツール『Figma』入門

4-1. 位置・サイズを変更する
- UIデザイン
- UXデザイン
- プロトタイピング
- Webデザイン
プロパティパネルの上部には、キャンバス上のオブジェクトの位置・サイズを変更するためのツールがあります。幅・高さ・回転の角度・角の半径を変更したり、x座標とy座標を変更することが出来ます。このレッスンではそれらの操作方法を解説していきます。
公開日:2019/08/21最終更新日:2021/08/04
1.位置を変更する
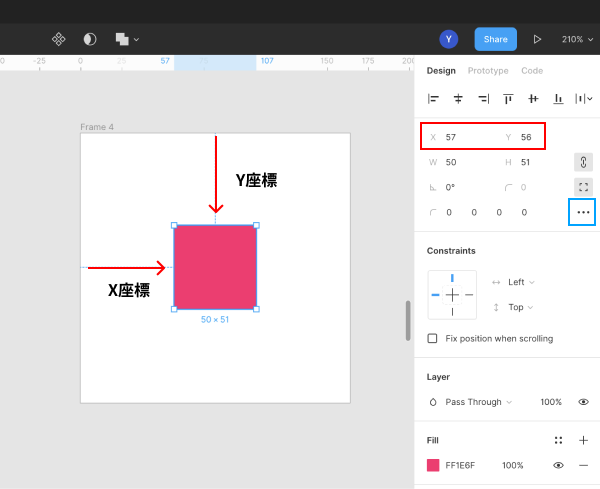
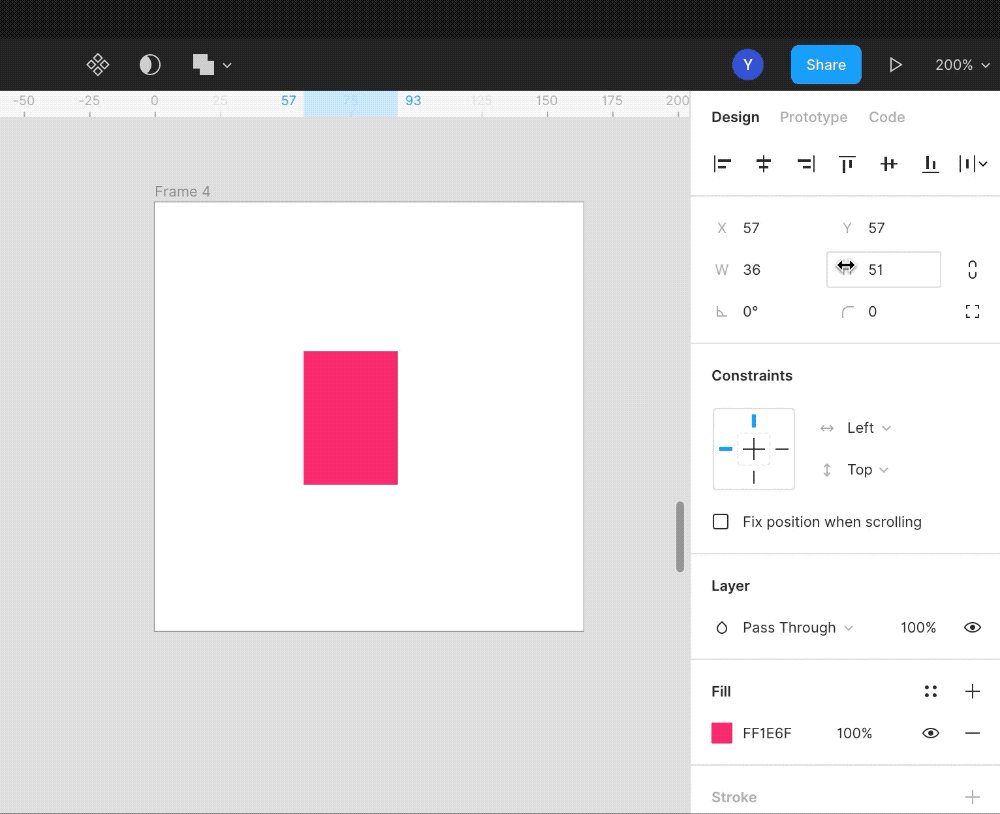
プロパティパネル上部に位置する図1赤枠部分からx座標とy座標を変更することが出来ます。
オブジェクトを選択すると、左上を基準としてx・y座標がプロパティパネルに表示されます。プロパティパネルから数値を入力することで、位置を変更することが可能です。

スクラブ入力
スクラブ入力は、数値を手動で入力するよりも直感的にサイズを変更できる入力方法です。
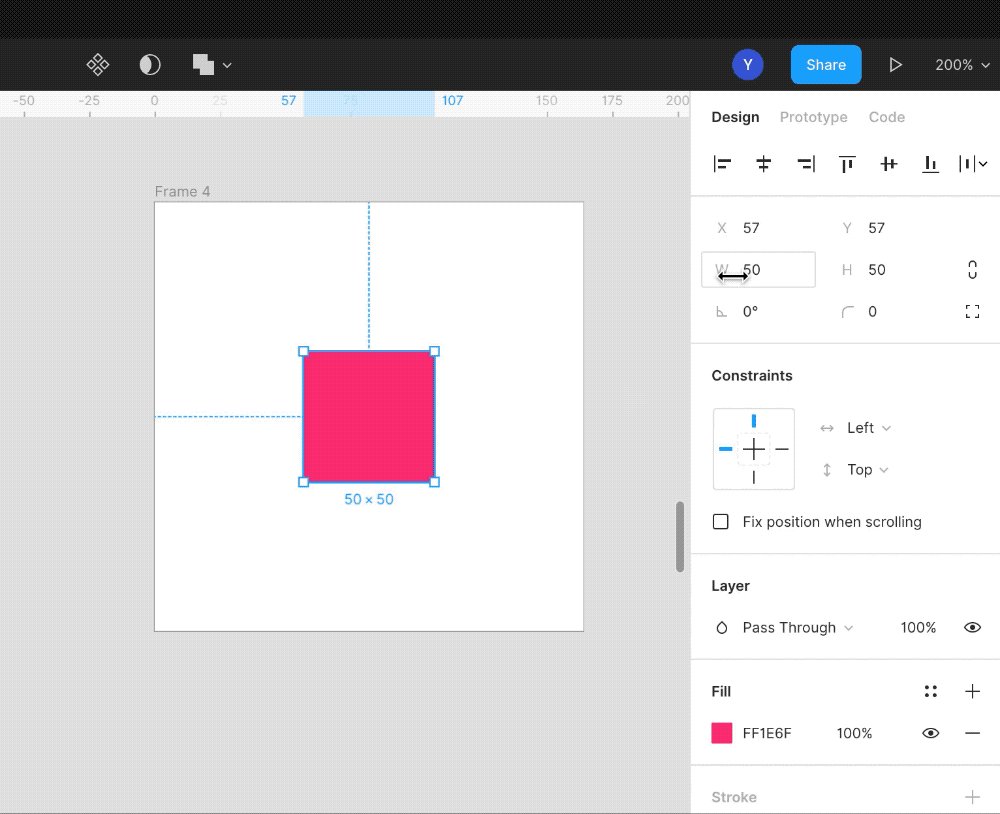
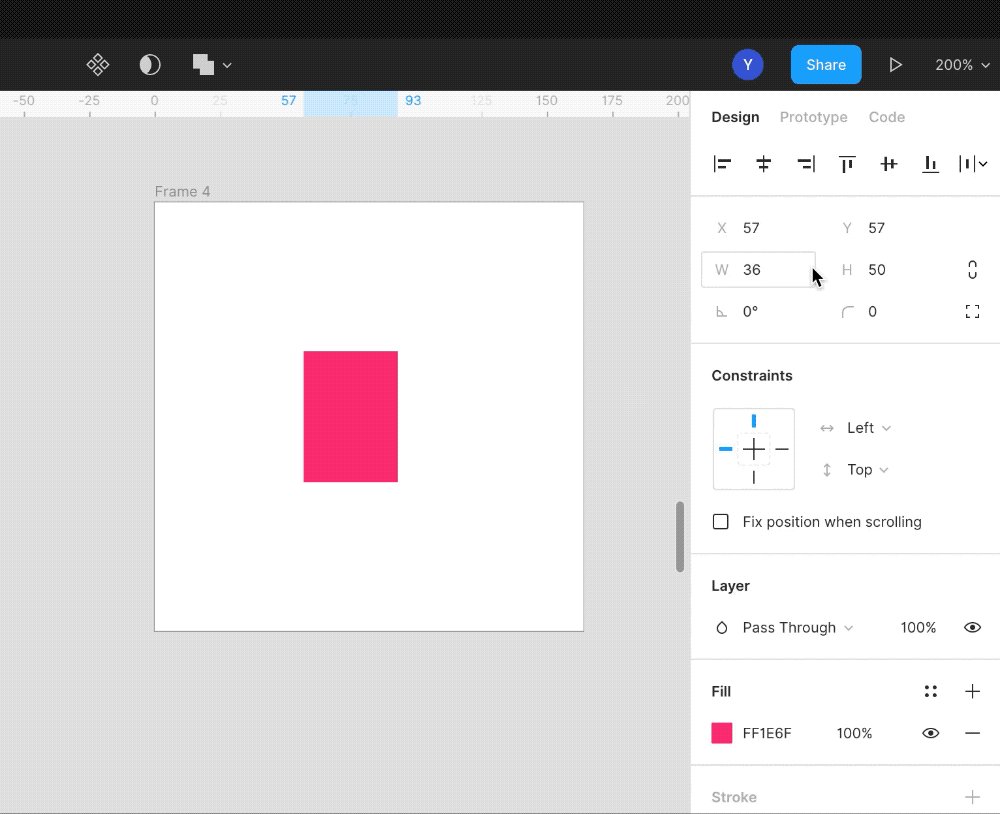
まずサイズを変更したいオブジェクトを選択し、入力の横にある、数値ラベルにマウスカーソルを図2のようにクリックし、ドラッグすると数値を変更することが可能です。
 図2 スクラブ入力
図2 スクラブ入力2.サイズを変更する
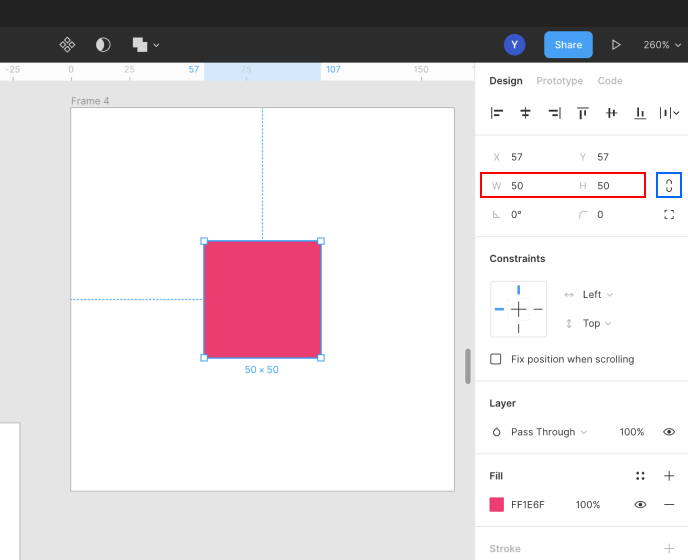
サイズを変更するには、図3赤枠から変更することが出来ます。
オブジェクトまたはフレームを選択すると、プロパティパネルが表示されます。Wは横幅・Hは縦幅を示します。上記でも説明しましたが、スクラブ入力、カーソルを↓↑で動かすことで1px単位でサイズを変更することが出来ます。
基本的には、1px単位でサイズが変更されますが、少数点や%での入力も可能となっています。
また青枠をクリックすると、サイズの固定比率/自由比率を切り替えることが出来るので用途に応じて変えていきましょう。

3.回転の角度と角の半径を変更する
回転の角度
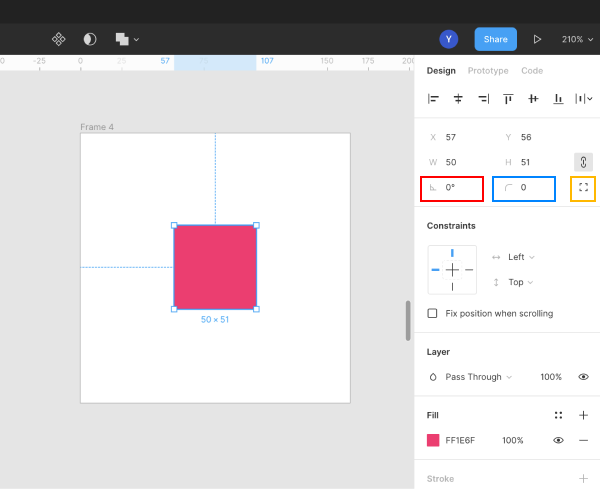
オブジェクトの角度を変更するには、図4赤枠から変更することが出来ます。
オブジェクト選択すると、プロパティパネルが表示され、数値を入力することで、角度を変更することが可能です。
角の半径
角の半径を変更するには、図4青枠から変更することが可能です。
オブジェクトを選択すると、プロパティパネルが表示され、数値を入力することで、オブジェクトの角の半径を変更することが出来ます。

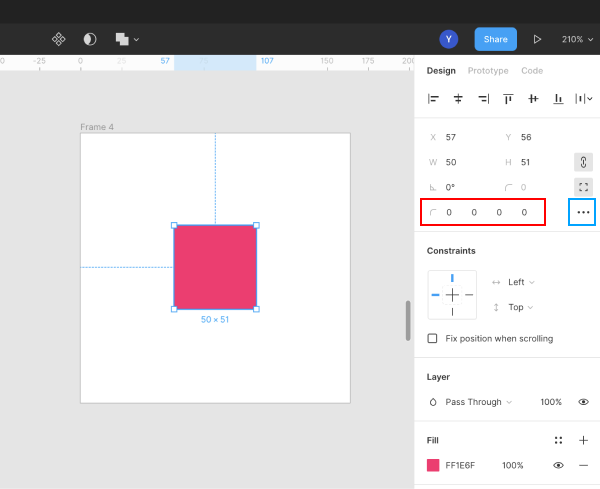
また、個別に角の半径を調整したい場合は、図4黄枠をクリックすると図5のプロパティパネルが表示されます。
左から、左上、右上、右下、左下の数値入力欄になっています。図5青枠からは、コーナーを滑らかにする設定を行うことが出来ます。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


