UI/UXデザインツール『Figma』入門

4-5. ペンツールと鉛筆ツールの使い方
- UIデザイン
- UXデザイン
- プロトタイピング
- Webデザイン
Figmaのペンツールと鉛筆ツールは他のIllustratorやPhotoshopのものよりも使いやすい点があります。このレッスンでは、ペンツールと鉛筆ツールの使い方を解説します。
公開日:2019/08/21最終更新日:2021/08/19
1.ペンツールの使い方
ショートカットキー : P
ペンツールは、自由度の高いオブジェクトを作ることが出来るツールの一つです。これを利用することにより、UIのアイコンや複雑なオブジェクトを作ることが出来ます。
ペンツールを使うにはショートカットキー : Pを押すか、図1のツールバー右から3番目の万年筆のようなアイコンをクリックしましょう。

Figmaのペンツールは、IllustratorやPhotoshopのペンツールと同じように、アンカーポイントを打つことでオブジェクトを作成していきます。
パスを始点と重ねて閉じるとクローズドパスが生成されます。重ねない場合は、enterを押すことでオープンパスが生成されます。
または、図2の「Done」を押すことで、パスの終了をすることが可能です。

2.ペンツールの基本操作
ペンツールを使用してオブジェクトを描く、基本的な書き方は2つあります。
- 直線=クリックで描く
- 曲線=ドラッグで描く
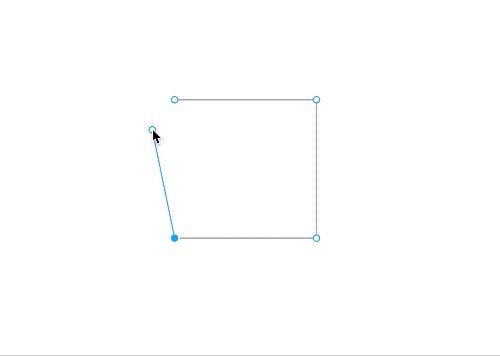
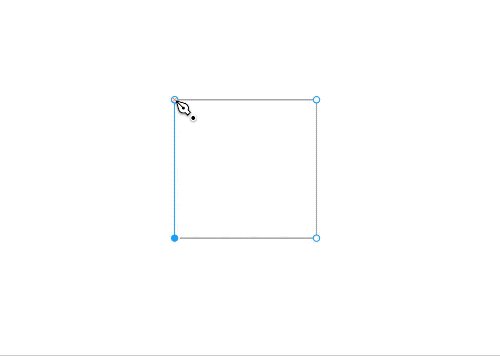
描画の始点と終点を重ねると、ペンツールのカーソル右下に黒丸が表示されます。
これを確認して、クローズドパスを完成させましょう。

クリックで描く
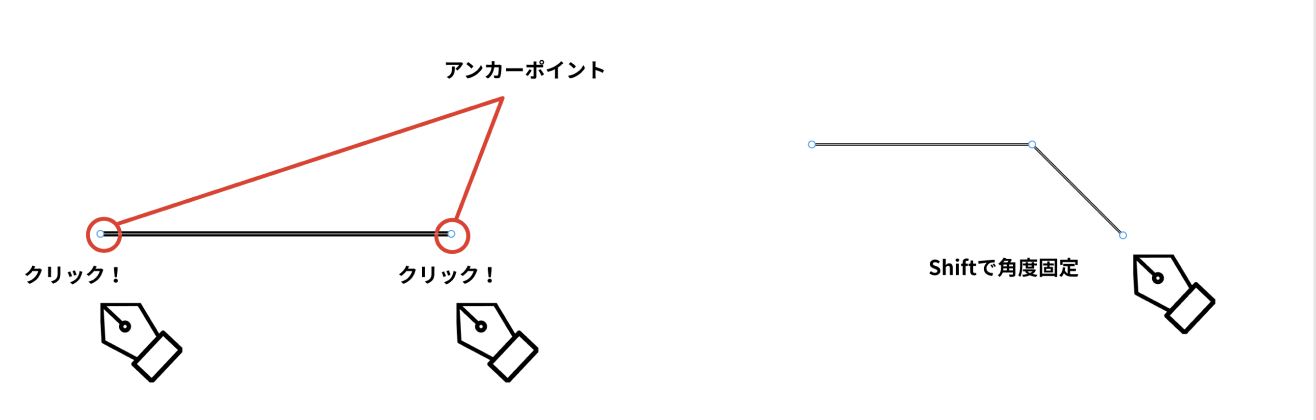
図4のようにクリックをして位置をずらした場所でもう一度クリックすることで、2点間の直線を引くことが出来ます。このとき赤丸の中の点のことをアンカーポイントと言います。
次にShiftを押しながらクリックをすると、水平、垂直、45度の線を引くことが出来ます。

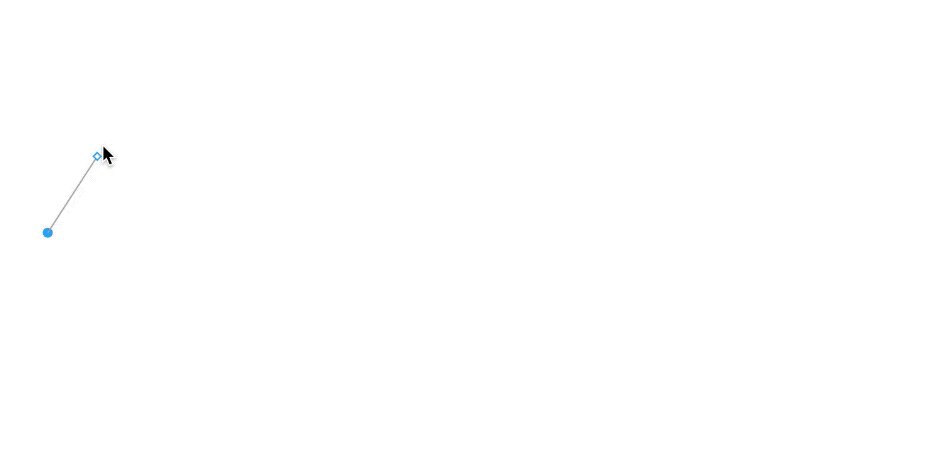
曲線を描く
曲線の描き方をマスターすることで、イメージした線を描けるようになります。
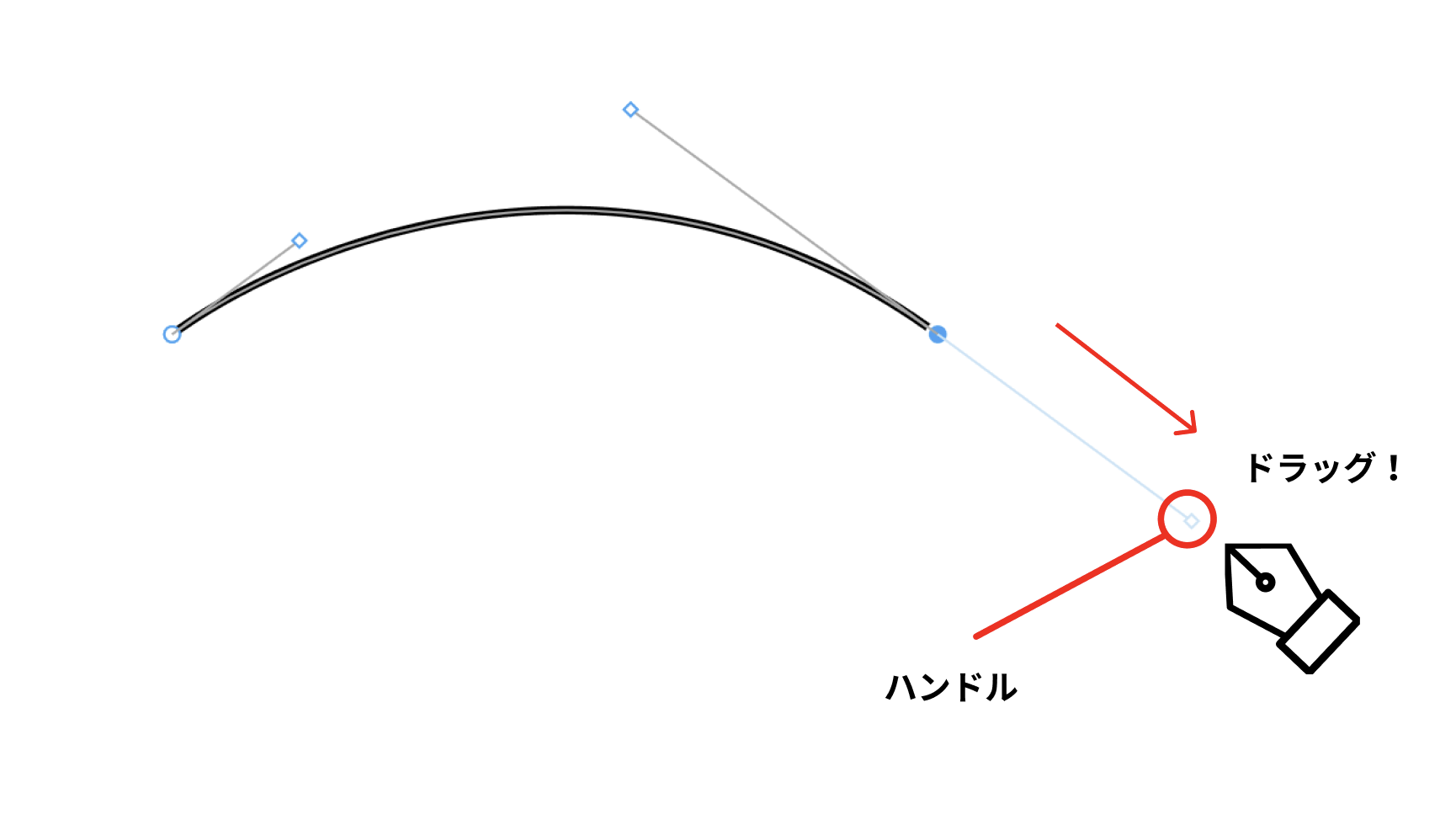
ドラッグした際に見える線がハンドルと言われる方向線を示すものです。方向線は角度や、長さによって曲線を変えることが出来ます。
- 向き : カーブの方向を決める
- 長さ : カーブの強さを決める

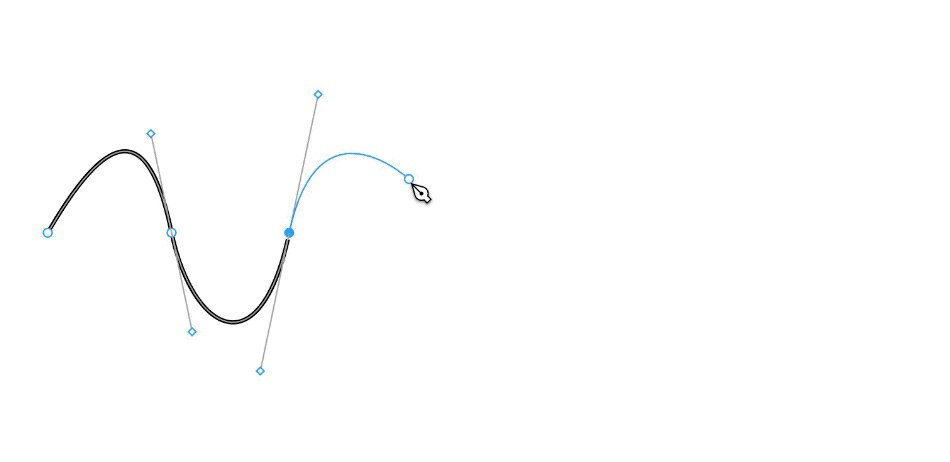
これを応用すると図6のように描く事ができます。

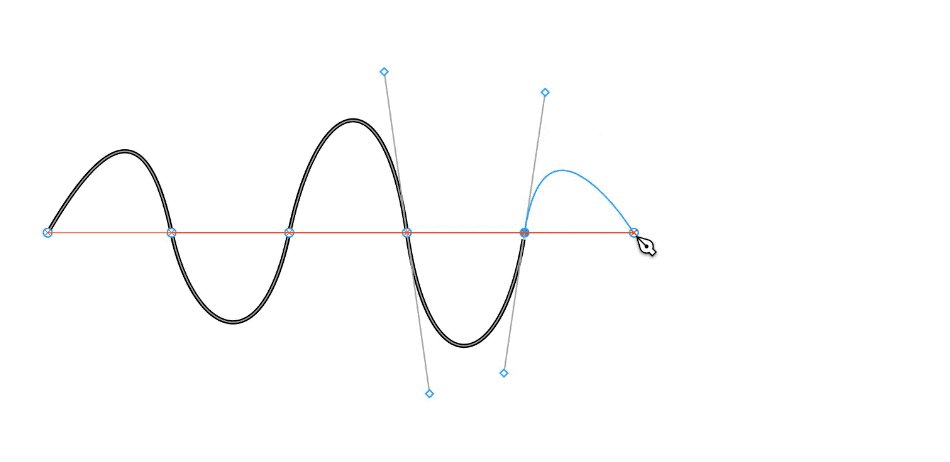
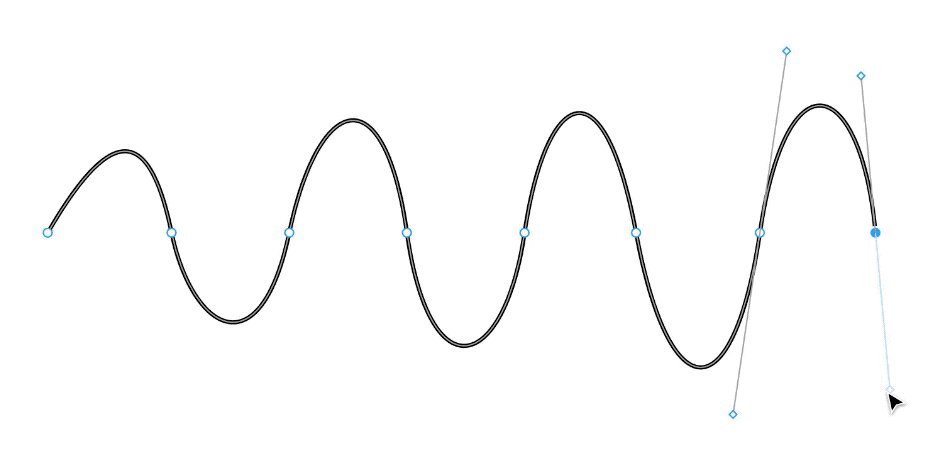
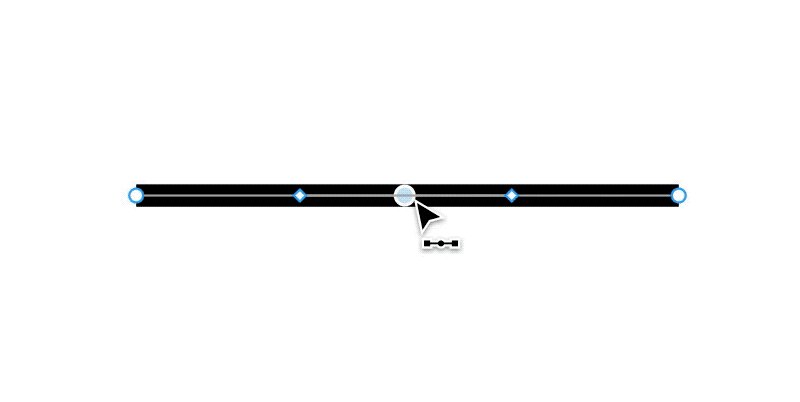
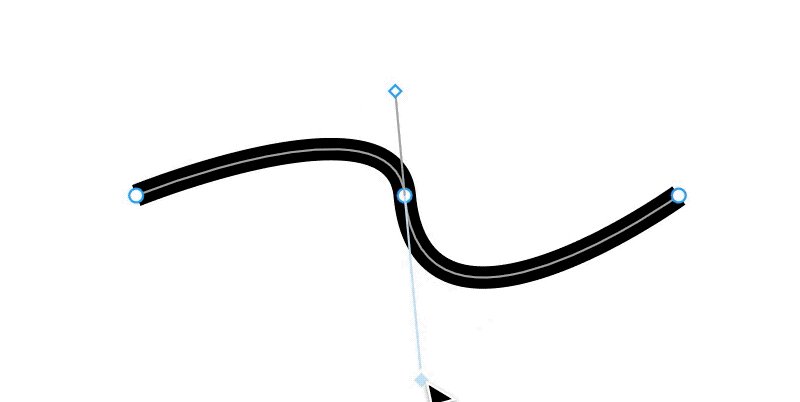
折れ曲線を描く
途中から角度が変わる曲線を描くには、方向線の角度を変える必要があります。
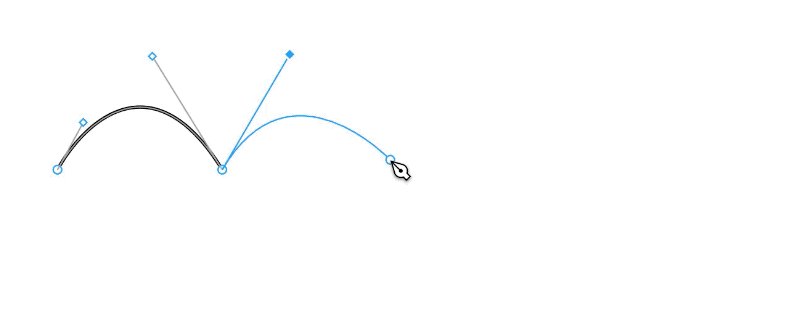
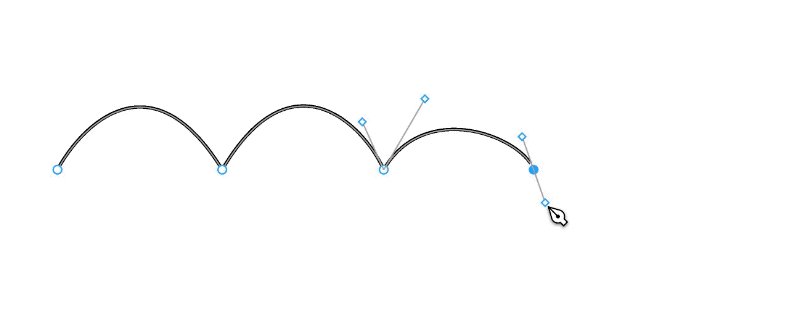
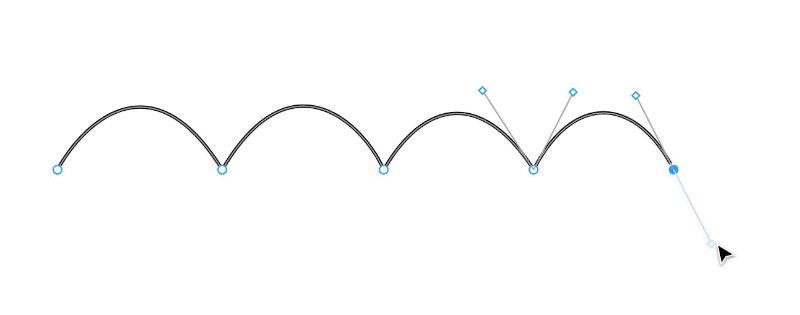
角度を変更するには、ハンドルをドラッグしながら指定の位置に持っていくことによって、図7のような谷型折れ曲線を描くことが出来ます。

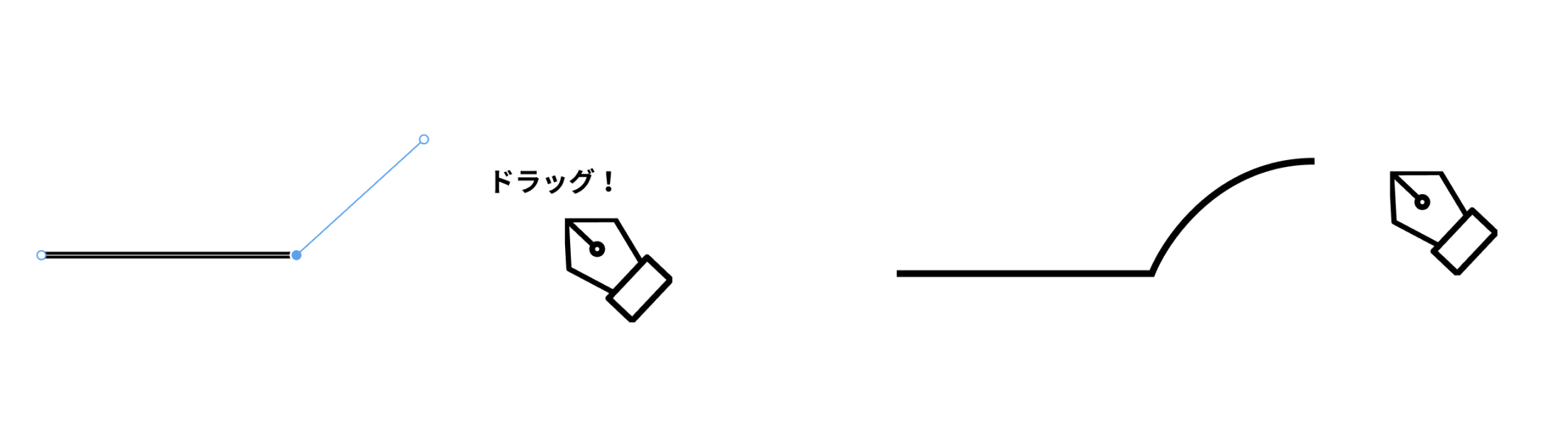
直線から曲線
直線から曲線を描くには、図7ペンツールで上記直線を描いた後に、ドラッグを行うとハンドルが出てくるので、直線からの曲線を描くことが出来ます。

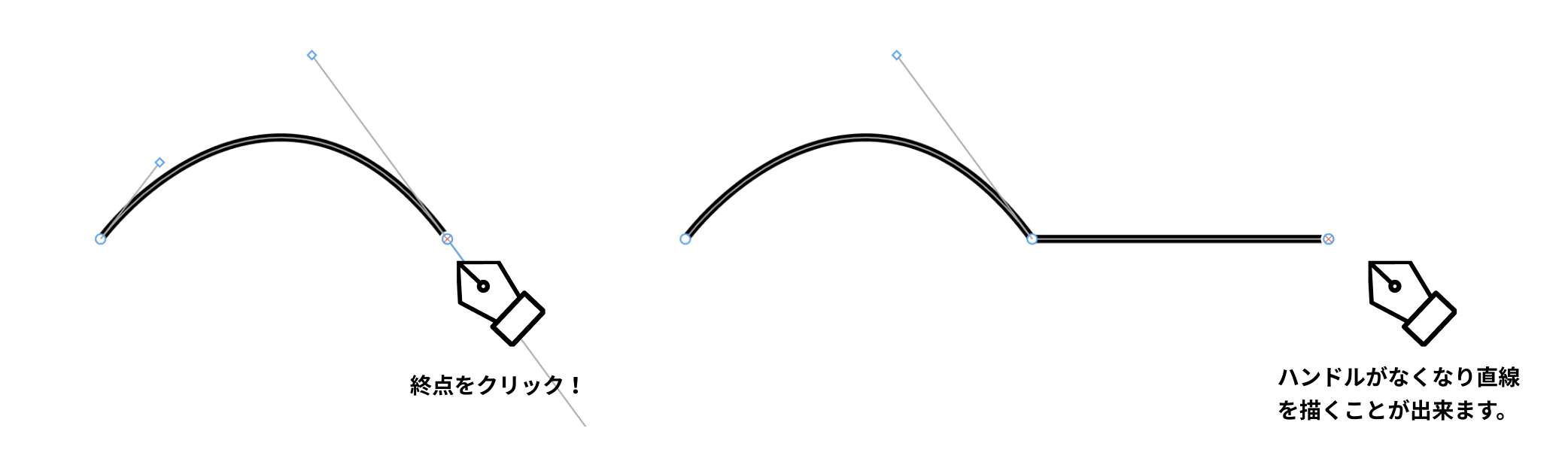
曲線から直線
曲線から直線を描くには、曲線を描いた後に終点ポイントのアンカーポイントをクリックします。クリックすることで、方向線を消去することが可能です。

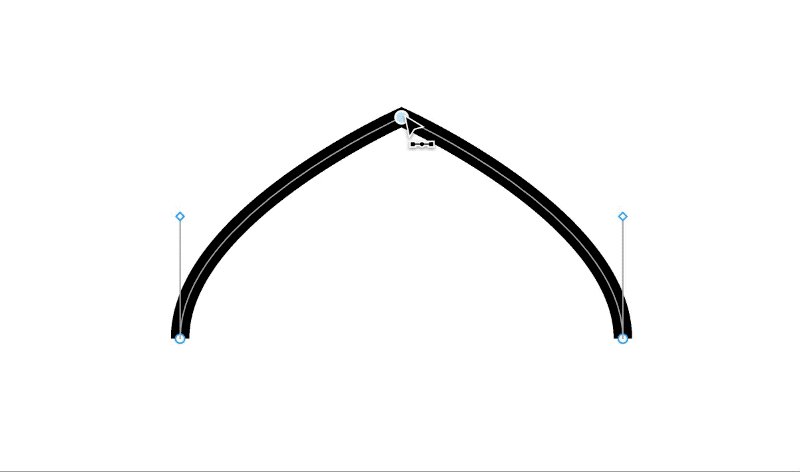
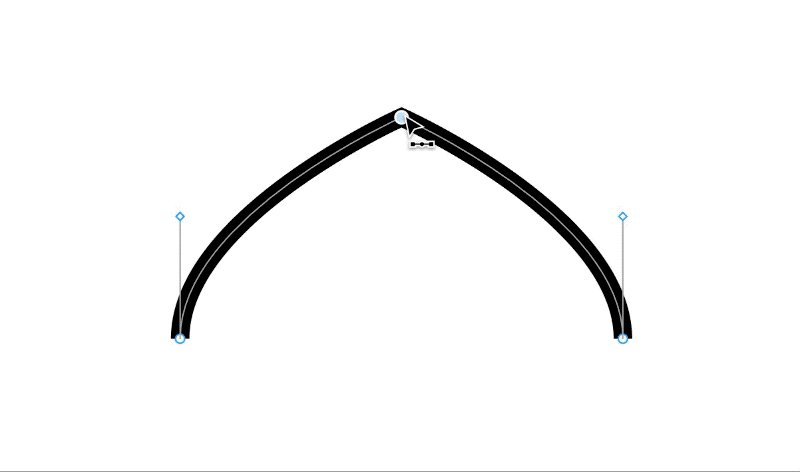
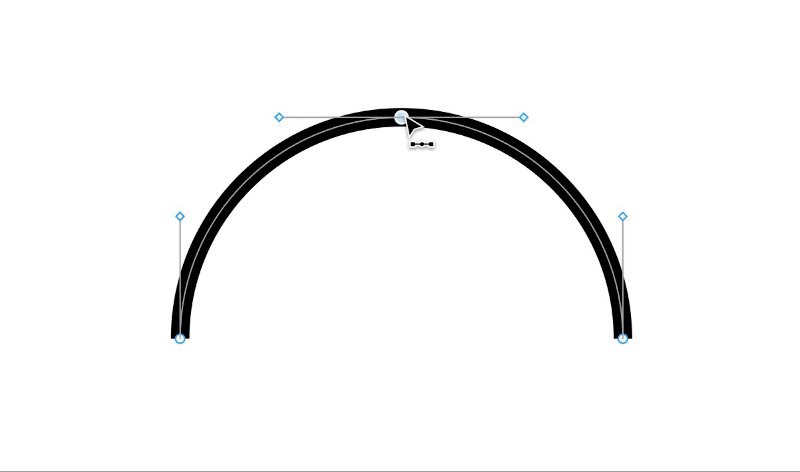
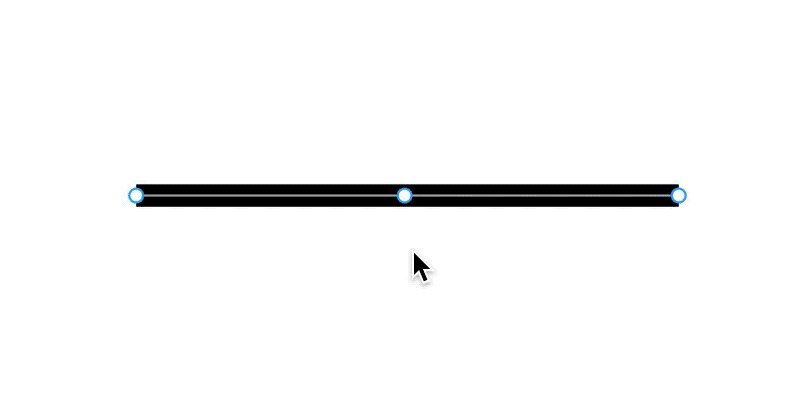
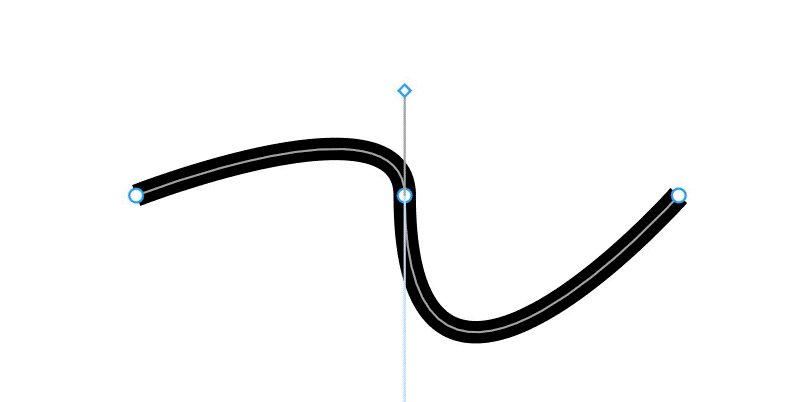
方向線の切り替え(アンカーポイント切り替え)
ショートカットキー : Command
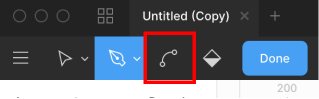
方向線を切り替えるには、「Bend Tool」という図10赤枠のツールを使用します。

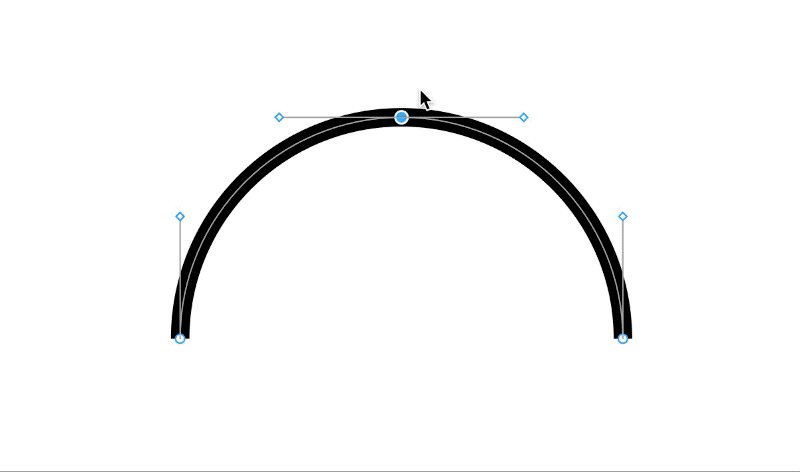
使用することで、図11や図12のように方向線をなくしたり、方向線を付けたりすることが出来ます。


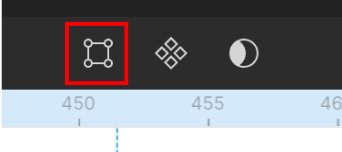
3.シェイプの形を編集する
レッスン2-2でシェイプを学んだと思います。この生成したシェイプを元にオブジェクトを編集する方法があります。
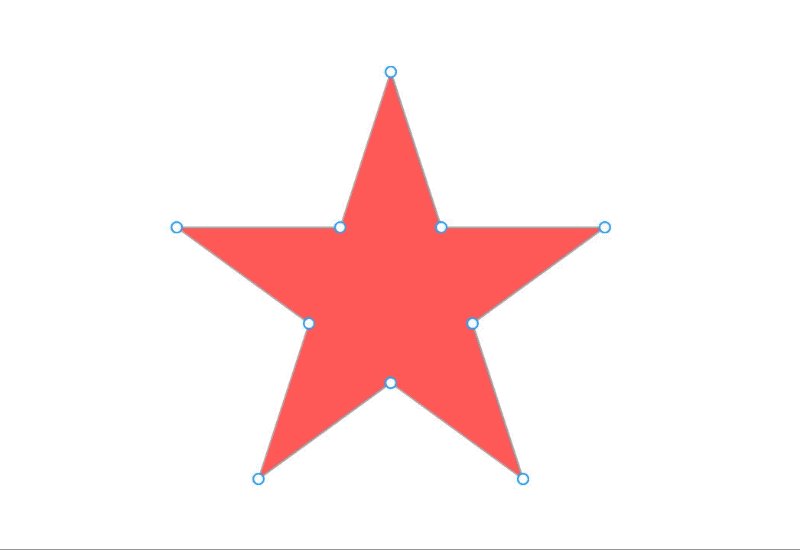
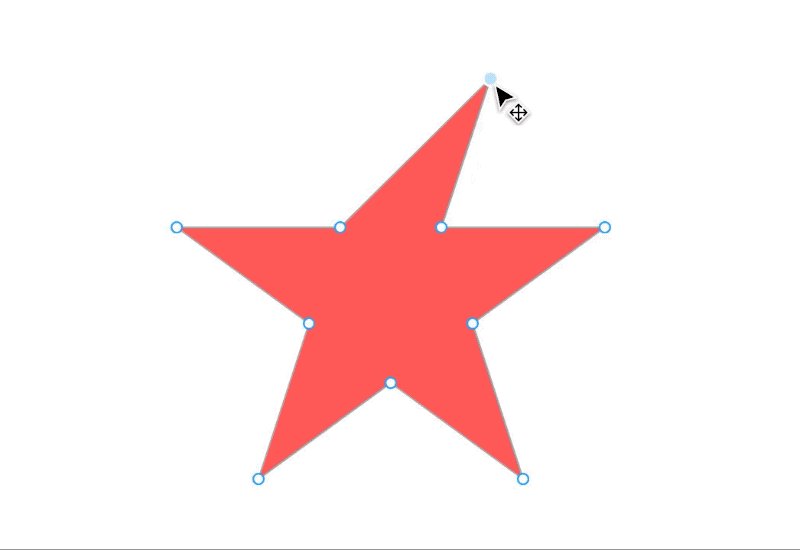
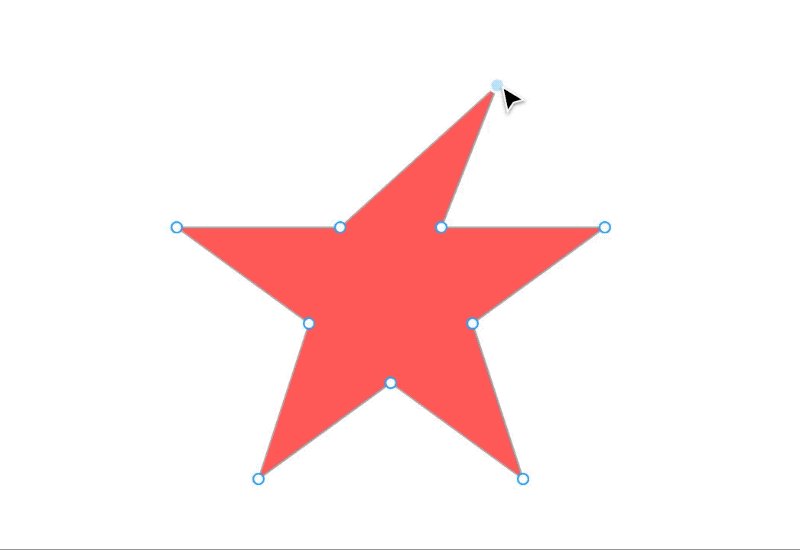
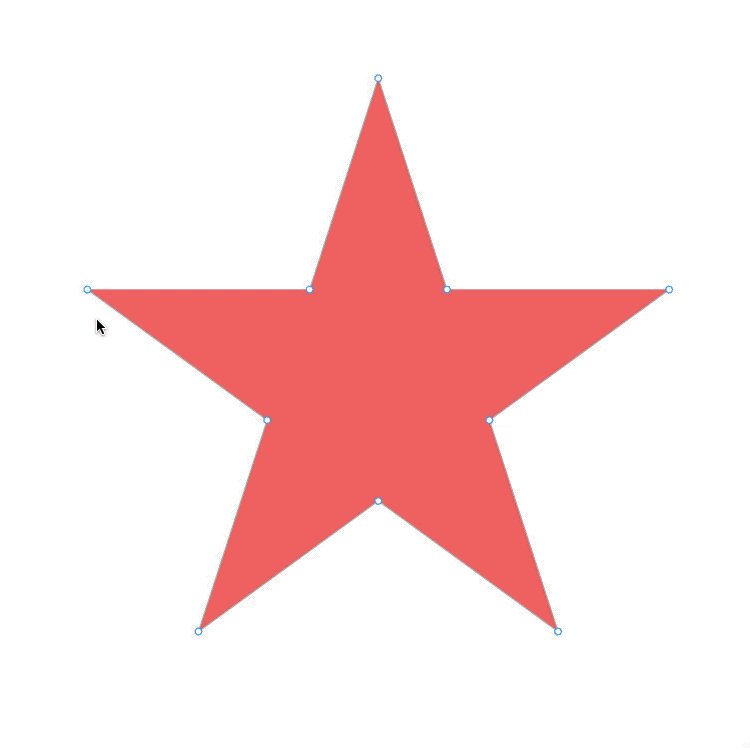
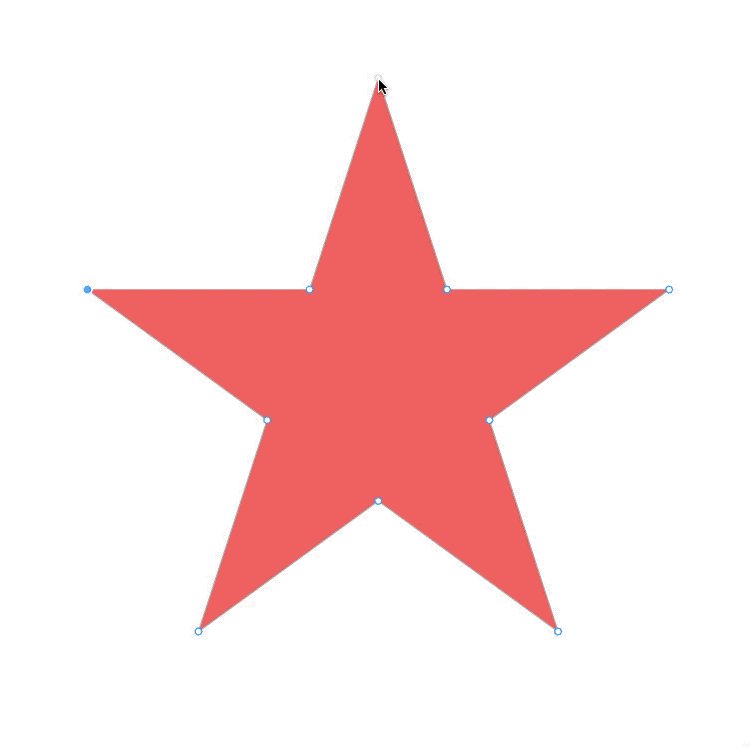
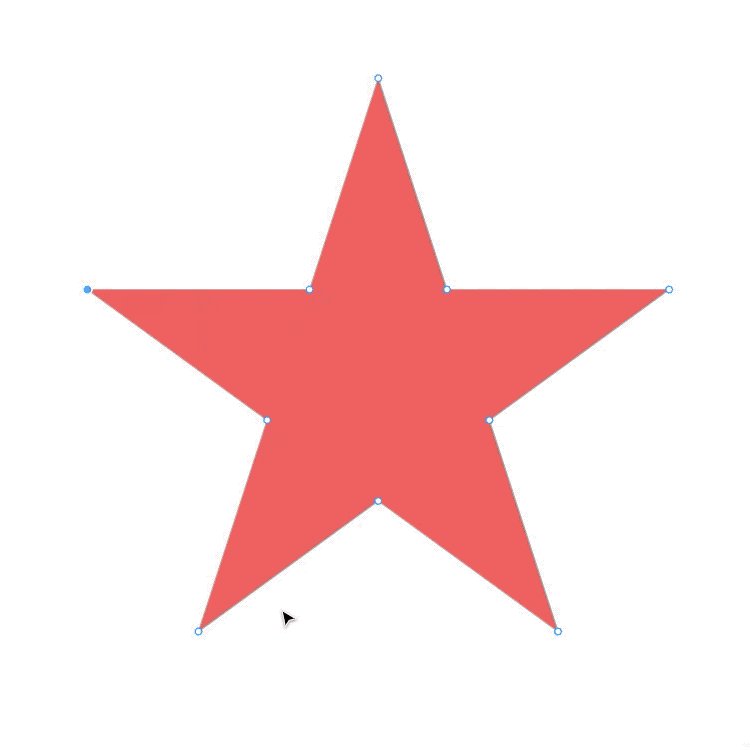
シェイプの形を編集するには、シェイプを選択後、図13ツールバー中央にある赤枠のオブジェクトを編集ツールを選択、またはシェイプをダブルクリックします。そうすると、シェイプにアンカーポイントが表示されるので、「Move」ツールでドラッグして動かすことで、図14のように図形の形を変形させることが出来ます。
※オープンパス、クローズドパスどちらも編集することが出来ます。

オブジェクト編集モードでオブジェクトの形を変形させる様子です。

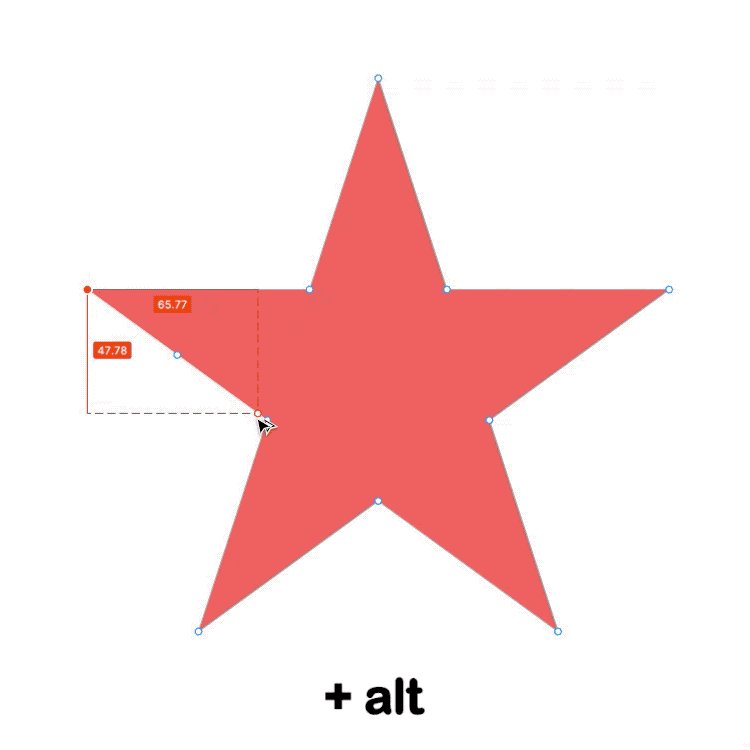
また、アンカーポイントを選択した上でaltを推し続けると他のアンカーポイントとの間隔の数値が表示されます。

まとめ
ペンツールは、慣れるまでに時間がかかると思います。最初は様々な図形のトレースを行うなどの練習を積み重ねましょう。
4.ペイントバケット
ショートカットキー : B
Figmaには、ペイントバケットツールという機能があります。
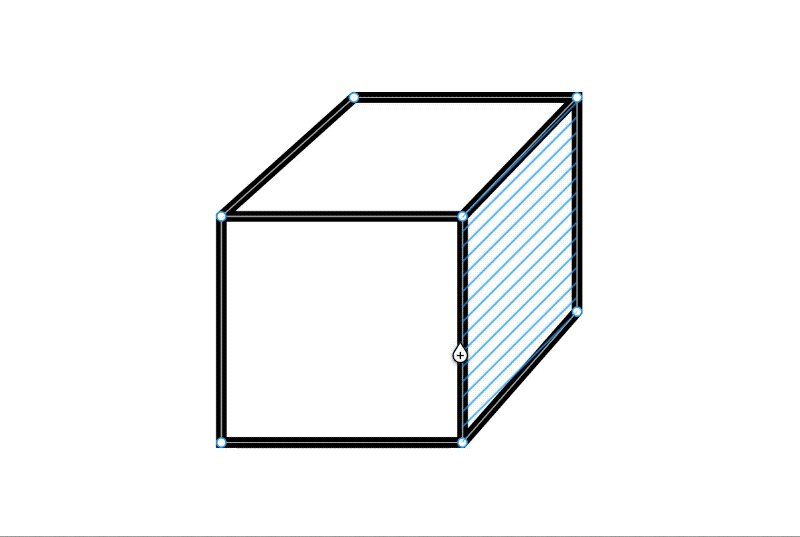
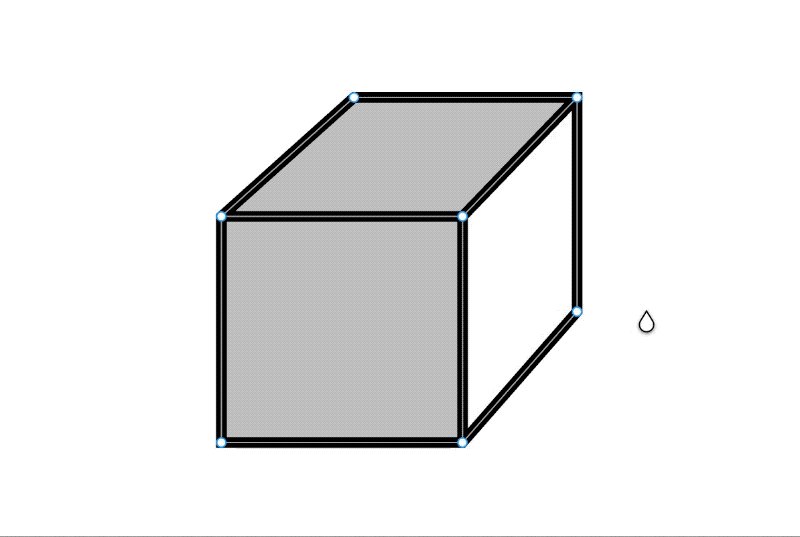
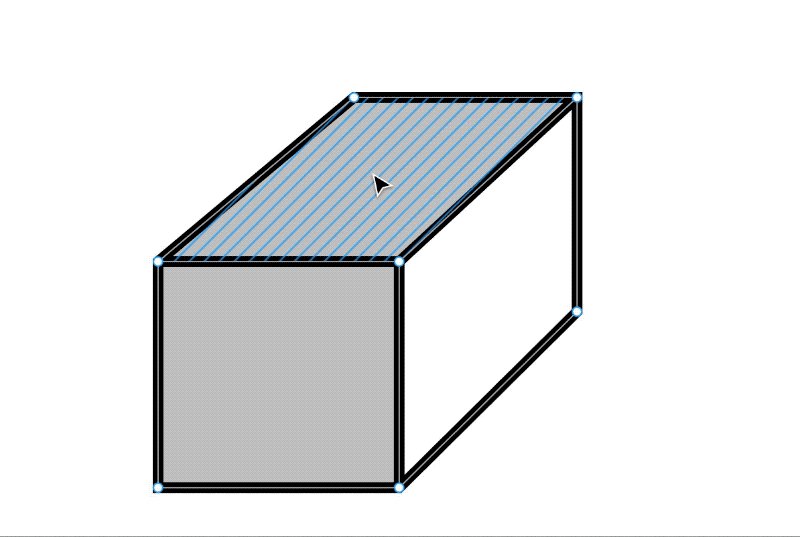
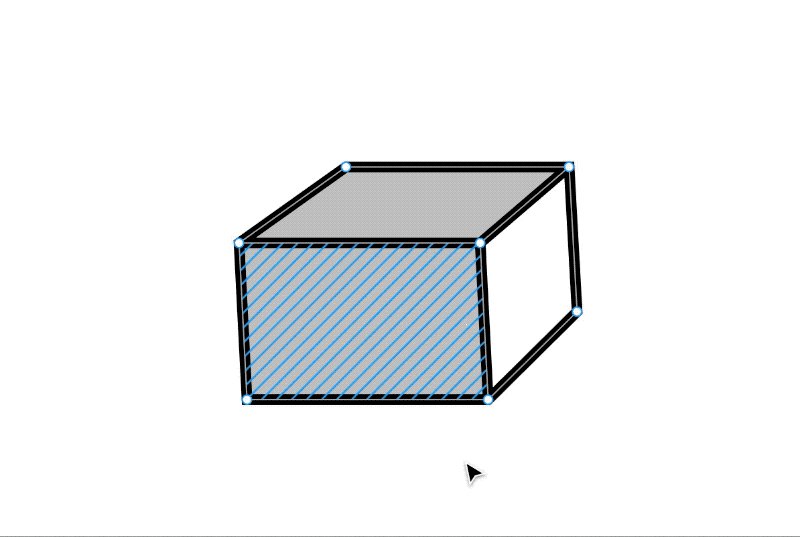
ペイントバケットツールは、クローズドパスになっているオブジェクトのみ塗りつぶしを行うことができ、クリックで塗りつぶしか、塗りつぶさないかを選択することが可能です。また塗りつぶした面は、オブジェクト編集モードで変形させることも出来ます。

ペイントバケットで色を塗る様子です。

5.鉛筆ツールの使い方
ショートカットキー : Shift + P
鉛筆ツールはキャンバス上で、ドラッグすることによりフリーハンドパスを描くことが出来るツールです。
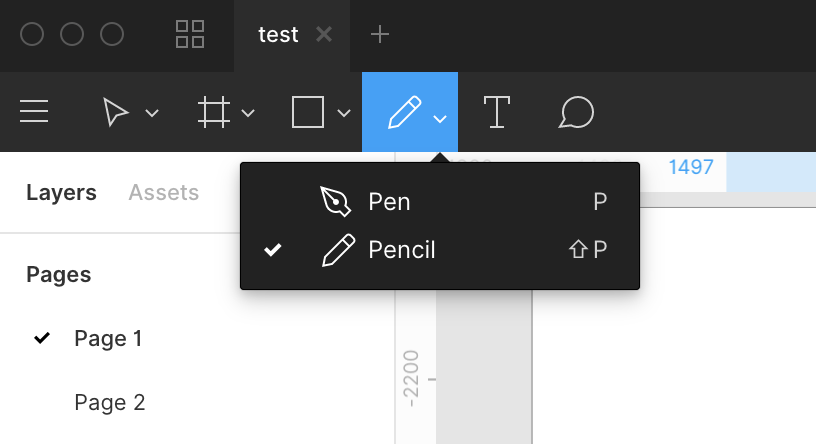
鉛筆ツールは図17のメニュー左から5番目のプルダウンメニューから選択することが出来ます。

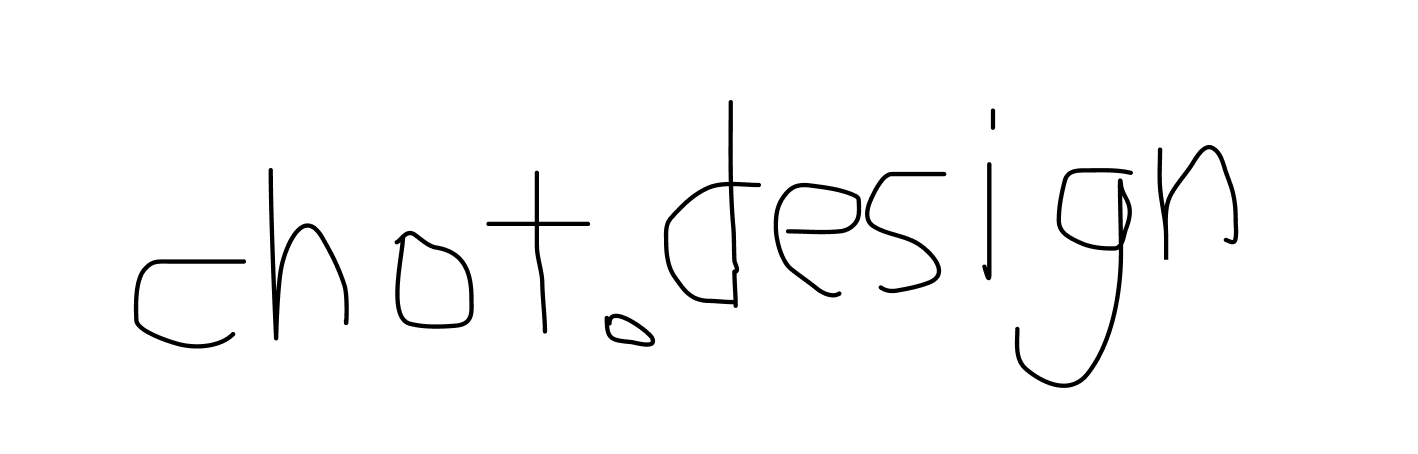
鉛筆ツールを使用すると図18をようなオブジェクトを作ることが出来ます。
鉛筆ツールも同様に、始点と終点を結ぶことでクローズドパスを生成することが出来ます。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


