UI/UXデザインツール『Figma』入門

3-7. ビューの設定とルーラー・レイアウトの設定
- UIデザイン
- UXデザイン
- プロトタイピング
「View(ビュー)」はフレームもしくはキャンバスの表示に関する設定を行うことが出来ます。このレッスンではビュー機能の使い方と、ルーラー・レイアウトに関する操作方法を解説していきます。
公開日:2019/08/14最終更新日:2021/07/30
1.ビューの設定をする
ビュー機能を使うには、Figma使用時の「Macメニューバー」→「View」から選択することが出来ます。
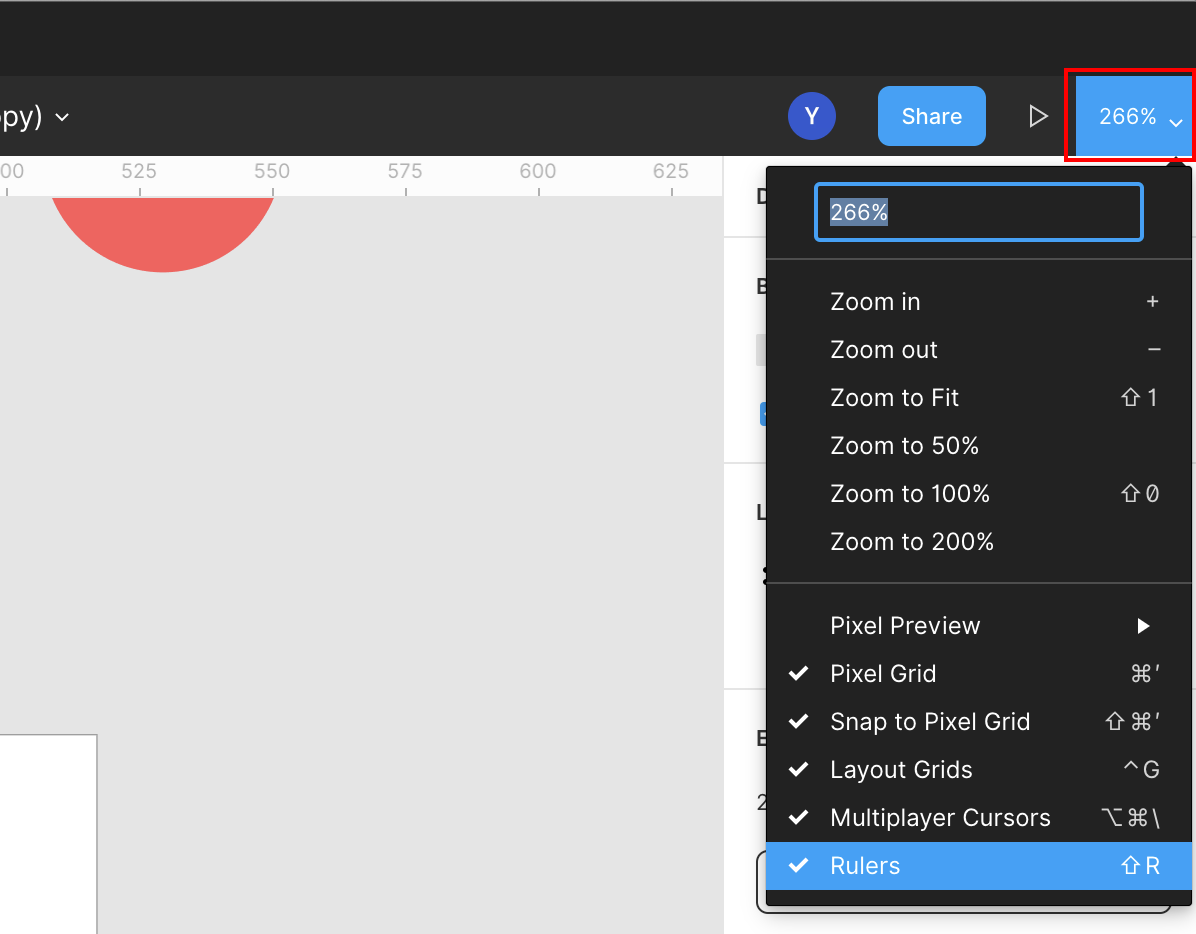
または、図1のFigmaツールバーの赤枠「%」をクリックするとプルダウンメニューが表示され、選択することが出来ます。

では、一つ一つの機能を解説していきます。
Pixel Preview
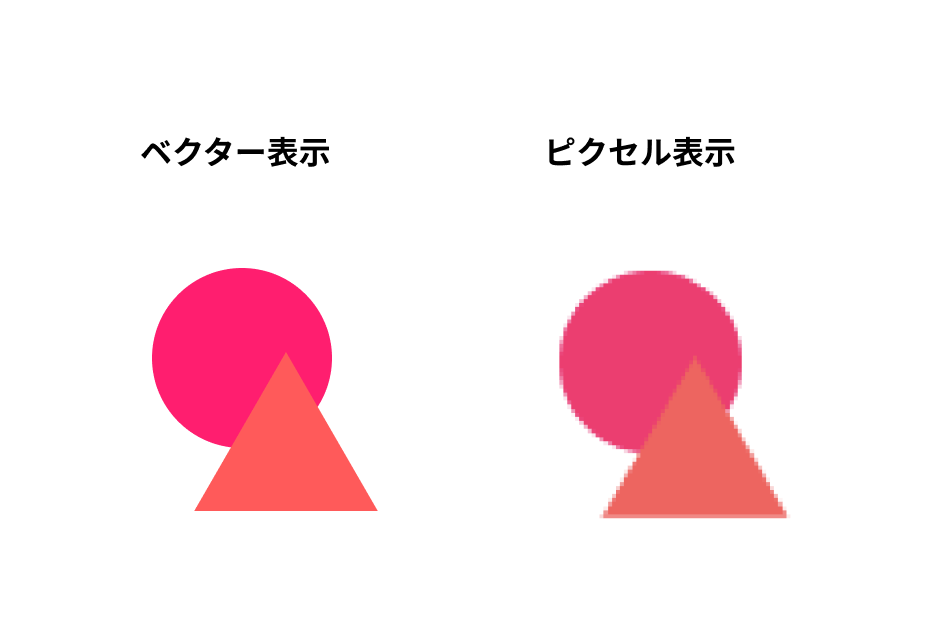
ピクセルプレビューはベクター表示とピクセル表示を切り替えることが出来ます。
ベクター表示ではUIの細かい調整などの場合に使い、ピクセル表示は実際に画面でどのように表示されるのかをチェックを行う場合に使用されます。Figmaでは、ピクセル表示の倍率を1xか2xを選択できるので、場合に応じて選択しましょう。

Pixel Grid
ショートカットキー : Shift + Command + '
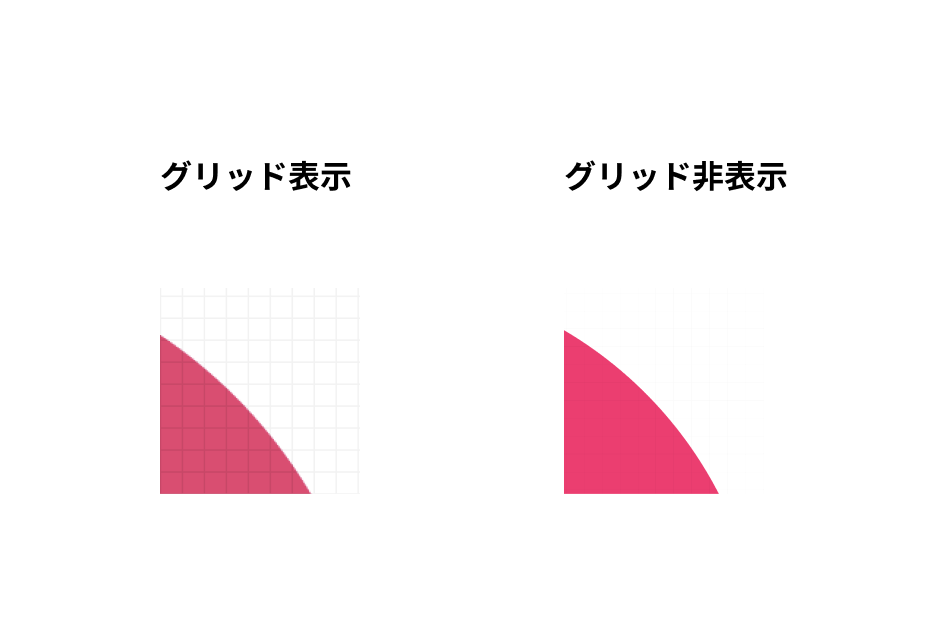
フレーム上に表示されるグリッド(格子線)を表示/非表示を選択することで切り替えることが出来ます。グリッド表示をすることで、1px単位の作業が必要なアイコンなどを作る際に役立ちます。

Snap to Pixel Grid
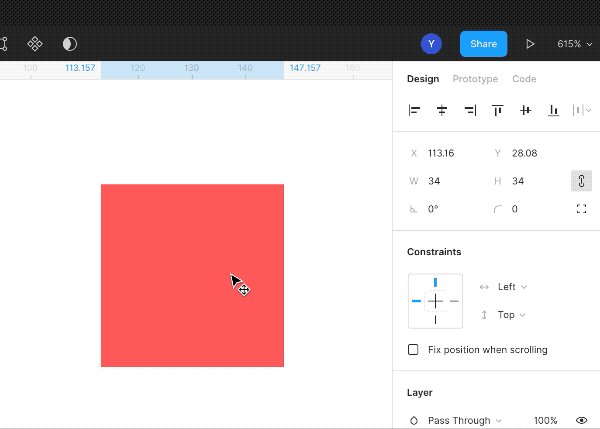
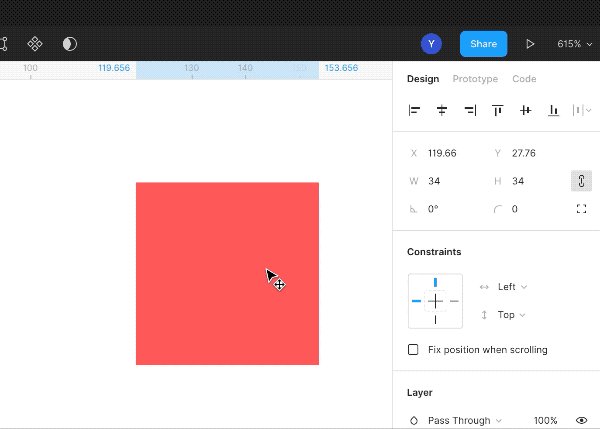
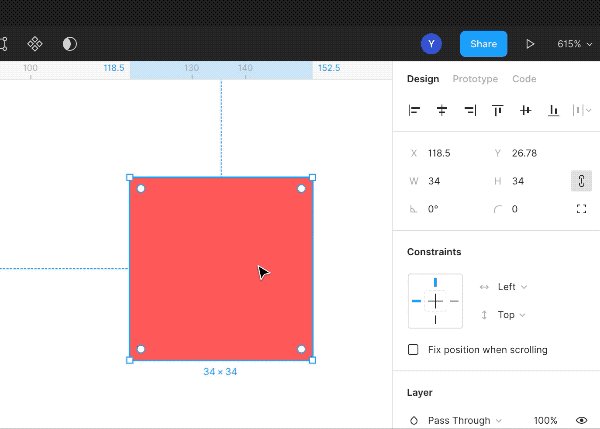
Snap to Pixel Gridを使用することで、1pxごとにスナップするかしないかを選択することが出来ます。基本的にUIデザインを制作する際はSnap to Pixel GridをONにしておきましょう。

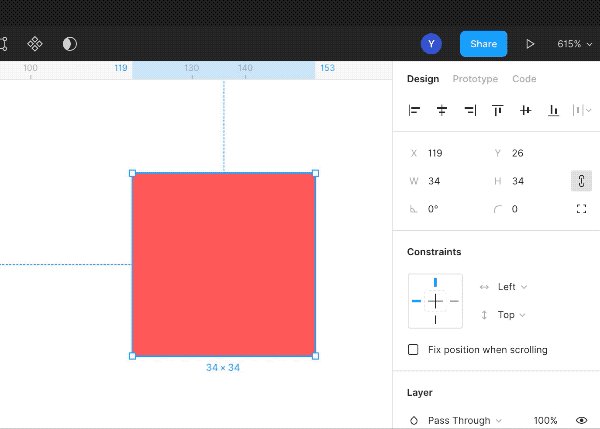
ONにするとグリッドに沿って移動中のオブジェクトが吸着します。

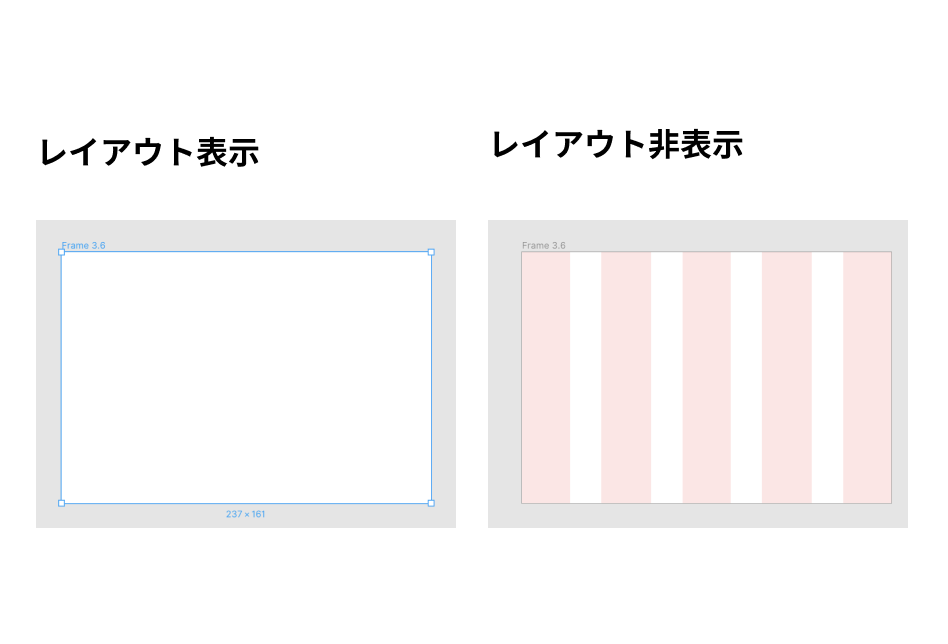
Layout Grid
フーレム上に表示されるレイアウトの表示/非表示を切り替える事ができます。レイアウトは、例えばWebデザインする際のガイドとして役立ちます。Layout Gridの設定は後ほど解説します。

Multiplayer cursors
Figmaではリアルタイムで共同作業することが出来ます。Multiplayer Cursorsはチームメンバーのカーソルを表示/非表示の選択をすることが出来ます。
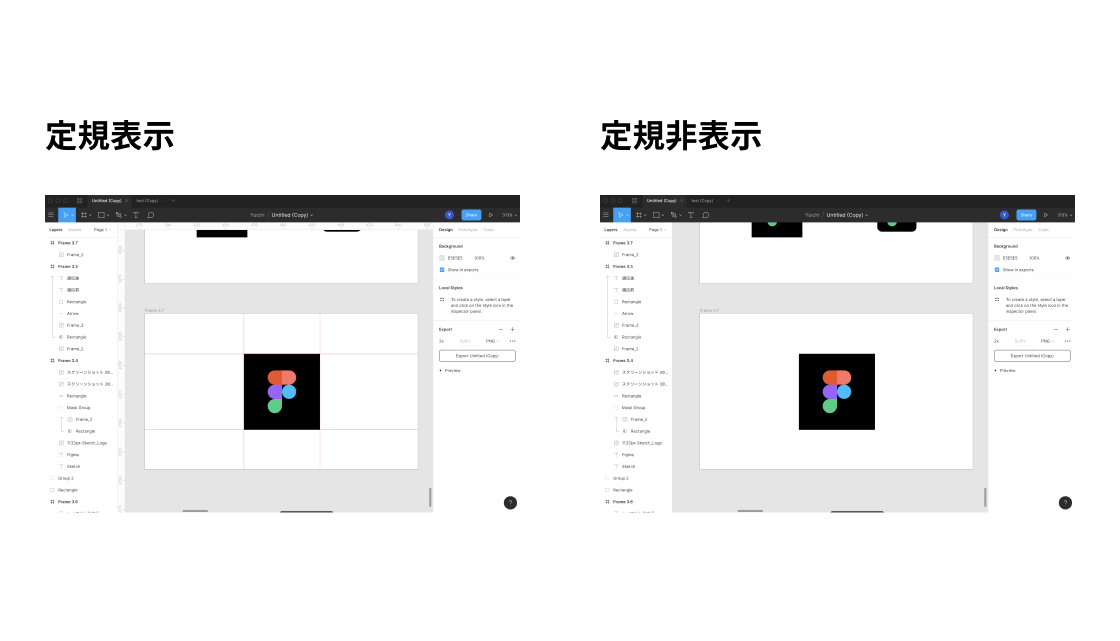
Rulers
Rulersはキャンバス表示されている定規の表示/非表示を切り替えることが出来ます。後ほどRulersの使い方を解説します。

2.ルーラーの使い方
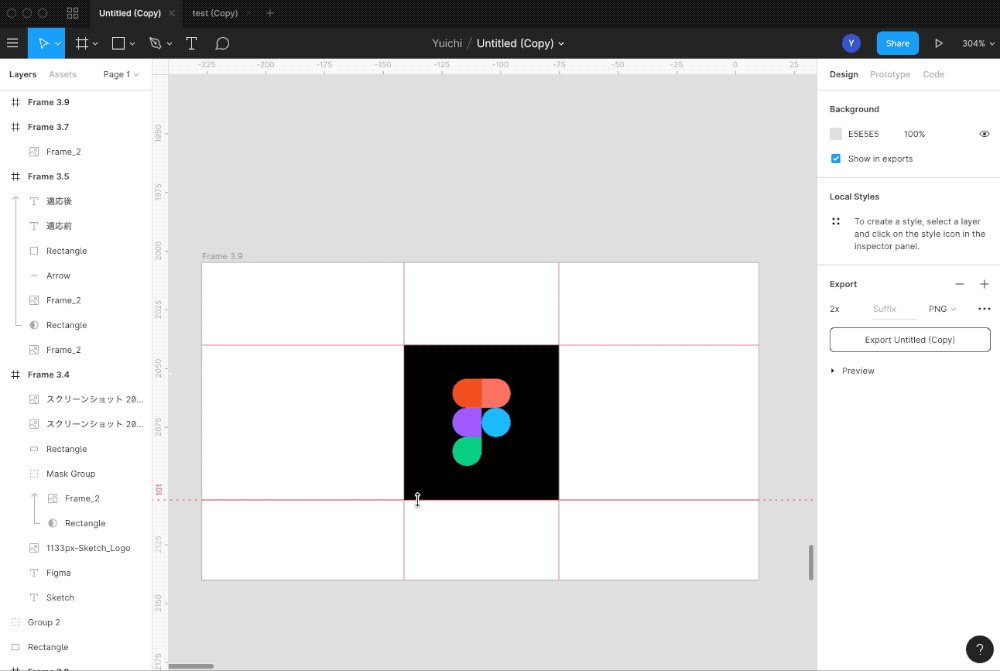
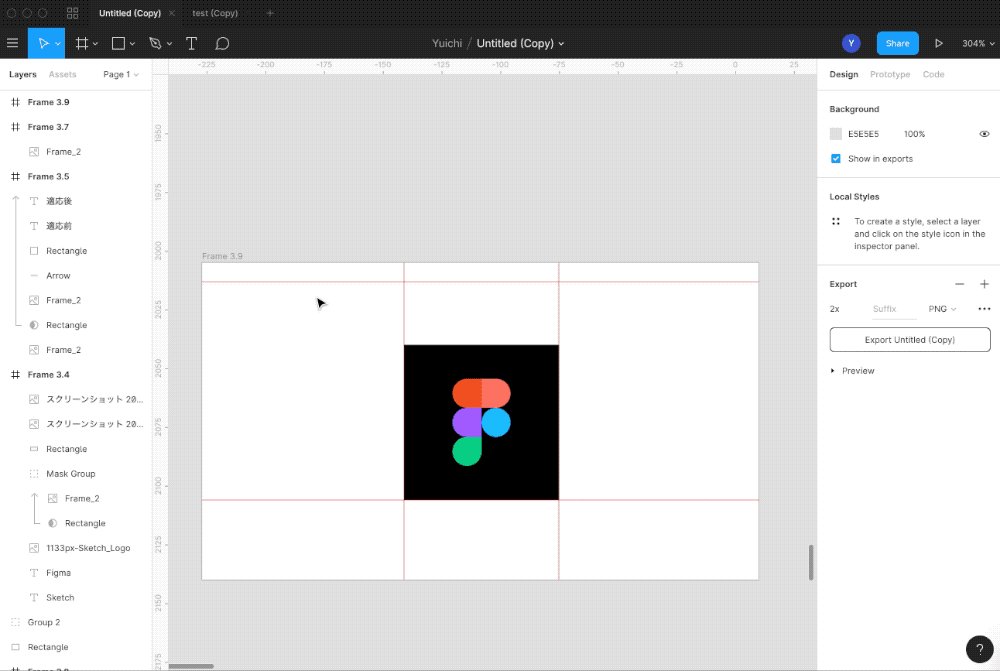
ルーラーはUIを制作する上で、便利な機能の一つです。ルーラーを使用することでオブジェクトの配置作業時に設定したガイドに対して補助機能が働きます。
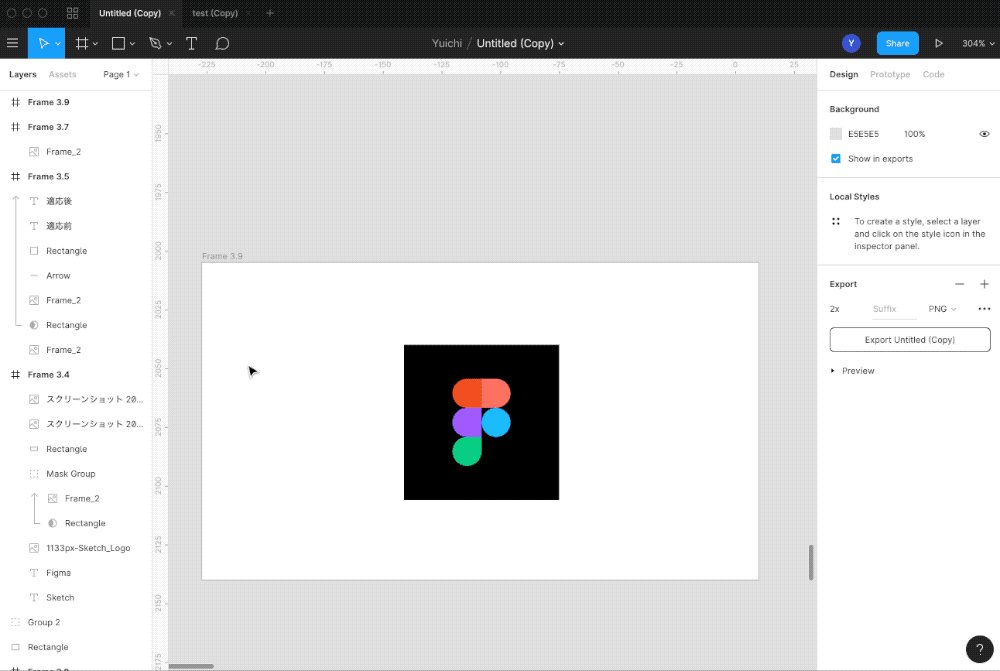
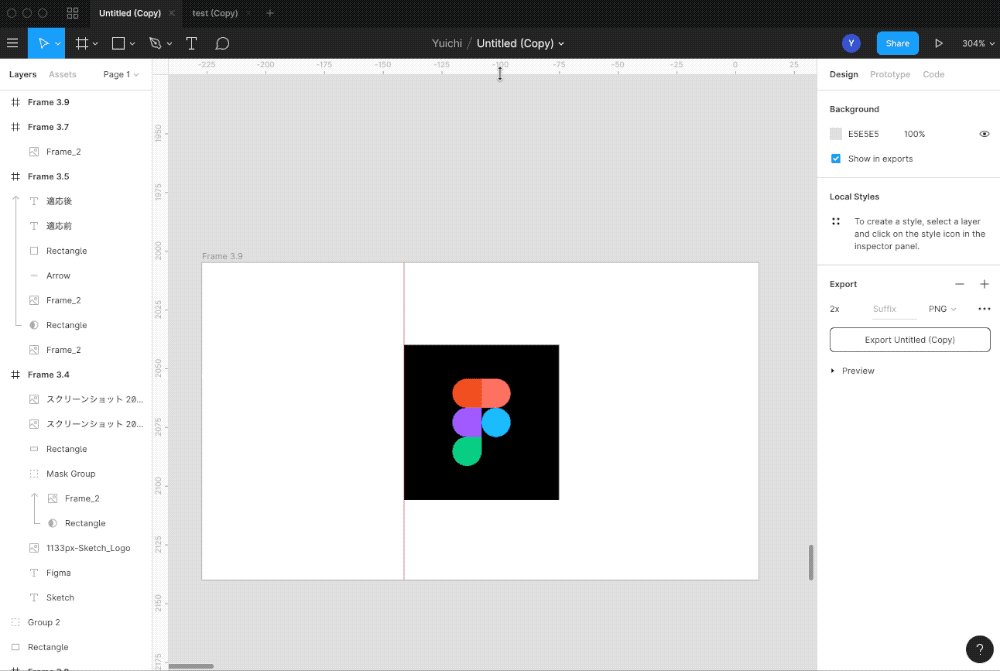
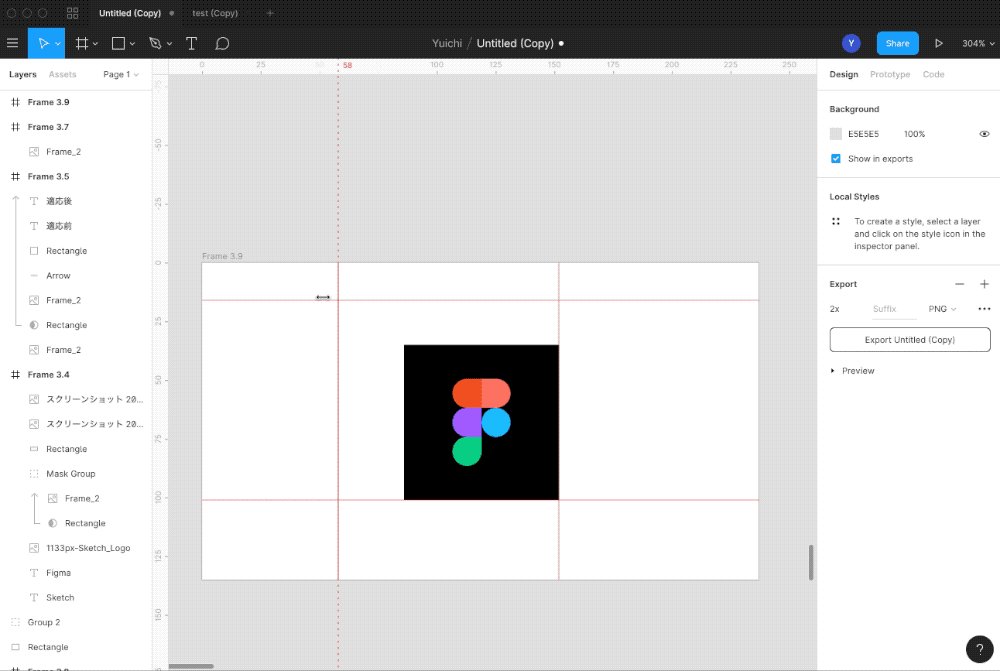
ガイドを作成するには、図8のように、ルーラー上でドラッグすることで補助線が表示されます。ガイドを置きたい位置でドロップすることでガイドを引くことが可能です。

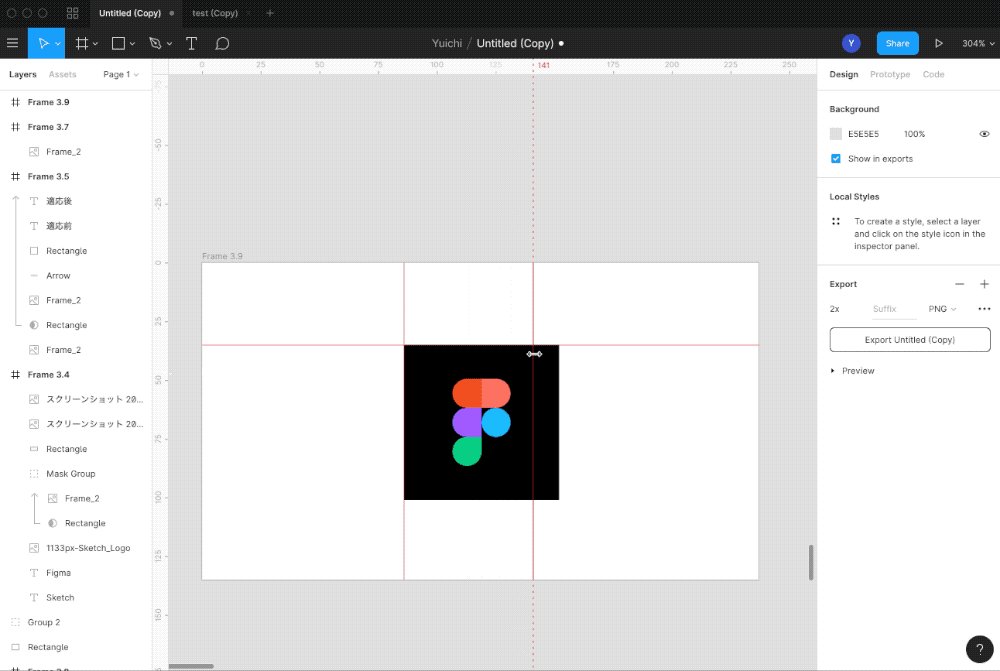
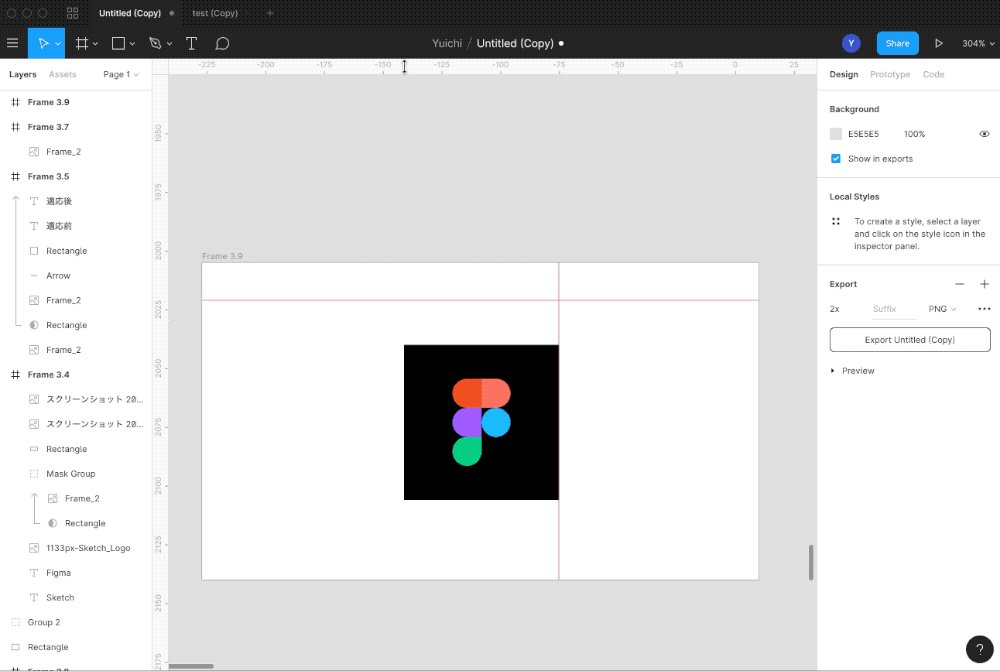
ガイドを消去・移動したい場合は、図9のようにガイドをドラッグすること移動することができ、ルーラー外までガイドをドラッグ&ドロップすることで、ガイドを消去することが可能です。

3.レイアウトグリッドの設定
レイアウトグリッドは、複数のプラットフォーム間での一貫性を保つために、オブジェクトを整列するのに役立ちます。
またレイアウトグリッドは、ピクセルグリッドに依存しません。レイアウトグリッドはフレームにのみ適応することができます。
レイアウトグリッドの適応方法
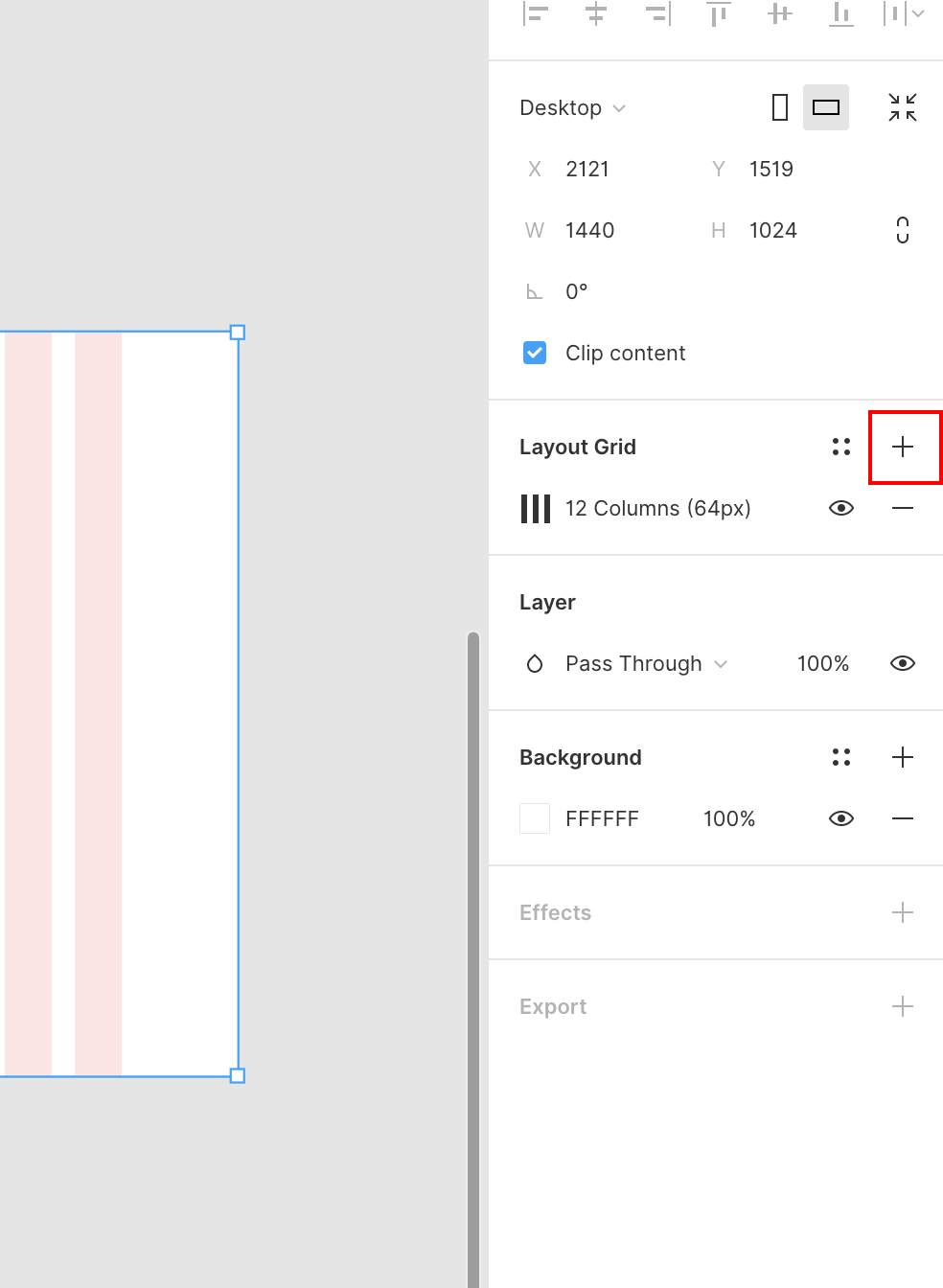
レイアウトグリッドを適応するには、プロパティパネル「Layout Grid」から「+」でレイアウトグリッドを追加することが出来ます(図10の赤枠)。
デフォルトでは、「+」を押すと、10pxの正方形グリッドが追加されます。

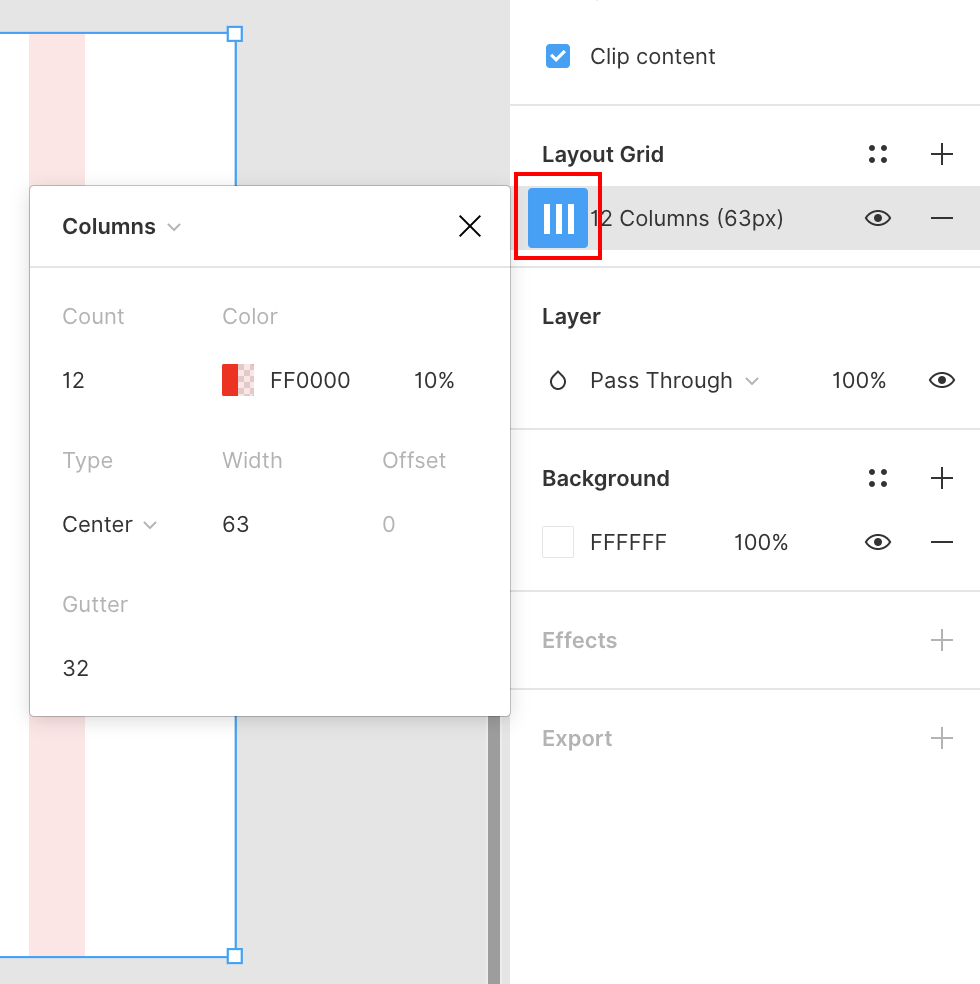
「+」を押しレイアウトグリッドを追加したら、図11赤枠をクリックするとレイアウトグリッドの設定を行うことが出来ます。
- 上部のプルダウンメニューから「Grid」「Colums」「Rows」の3種類のグリッドを選択することが出来ます。
- Countはカラム数の設定です。
- Colorはカラムの色を指定することが出来ます。
- Typeは、「Left」「Right」「Stretch」「Center」から選択することができます。
- Widthはカラムの幅を設定出来ます。
- Gutterはマージンの設定です。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


