UI/UXデザインツール『Figma』入門

4-9. 制約
- UIデザイン
- UXデザイン
- プロトタイピング
制約は、フレームのサイズを変更したときにオブジェクトがどのように変化するかを設定することが出来ます。 これにより、さまざまな画面サイズとデバイスでデザインがどのように表示されるかを制御でき、コンポーネント化と組み合わせて使うことでUIデザインの構築を効率的にすすめることが出来ます。このレッスンではこれらの使い方を解説します。
公開日:2019/12/22最終更新日:2021/09/02
1.制約の適応
制約は、フレームのサイズを変更したときにオブジェクトがどのように変化するかを設定することが出来ます。
これにより、さまざまな画面サイズとデバイスでデザインがどのように表示されるかを制御することが出来ます。
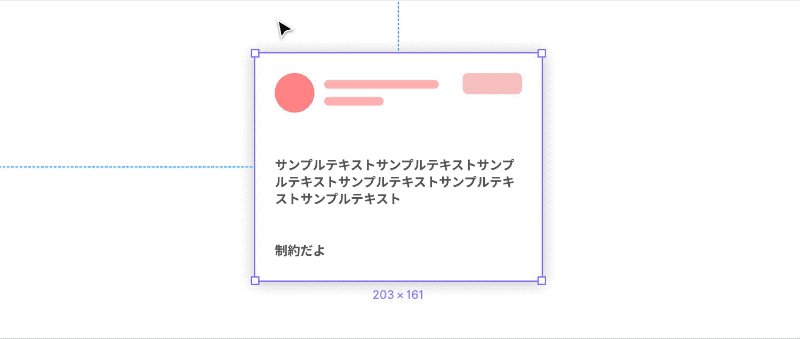
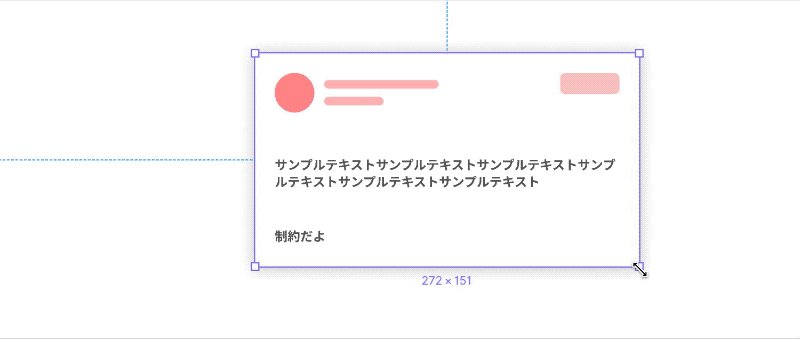
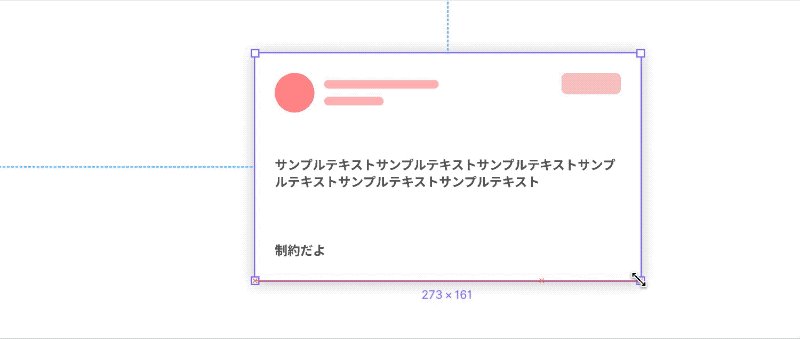
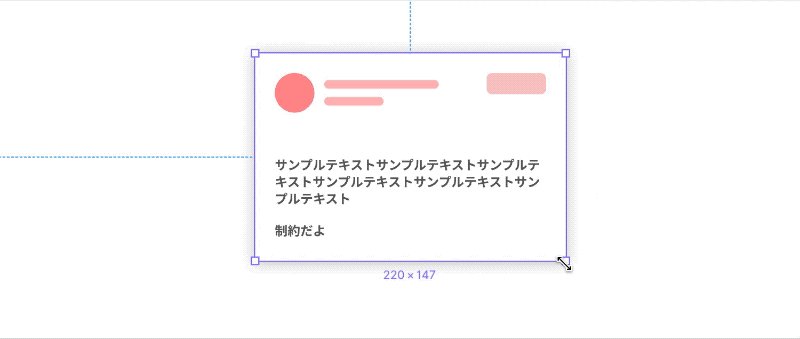
例えば、図1のようにカードUIの大きさを可変してもそれを追従するように中の全ての要素がサイズと位置を変更することが出来ます。
これをコンポーネントと組み合わせて使うことで、UIデザインの作業効率を格段に上げることが出来るため、活用していきましょう。

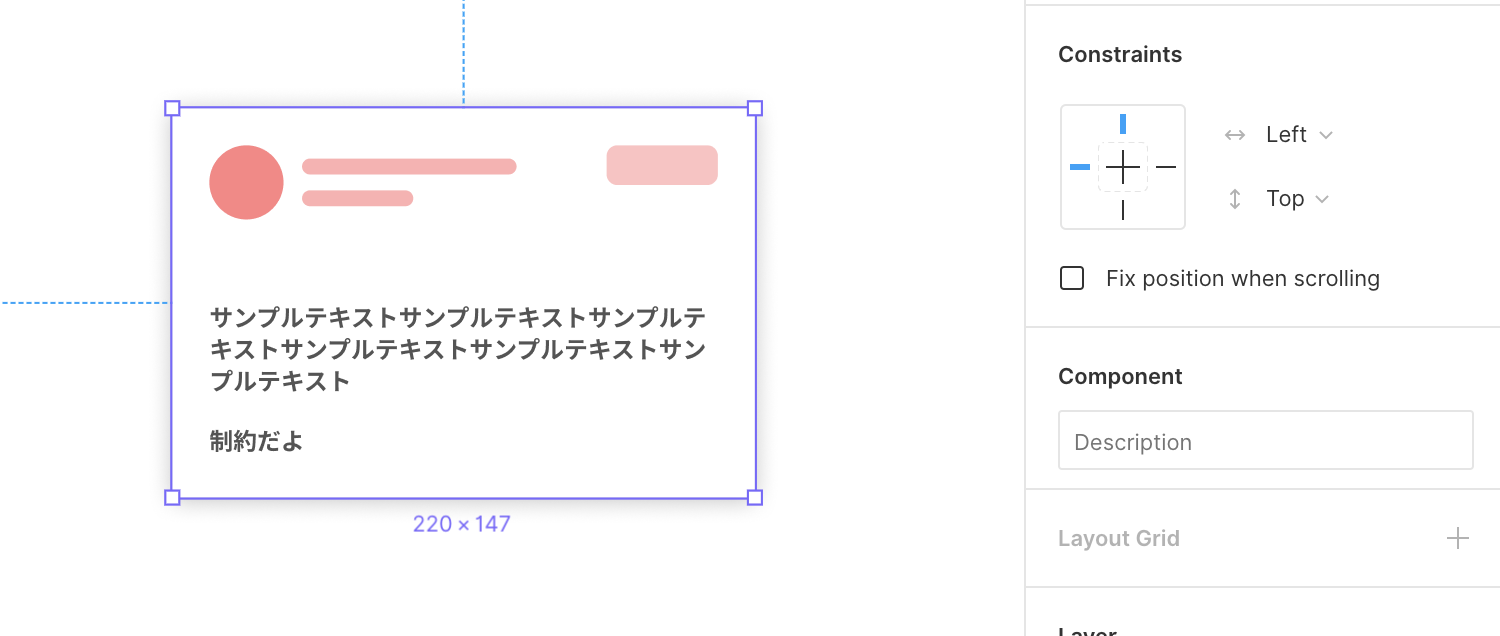
制約を使うには、フレーム内に存在するオブジェクトを選択します。
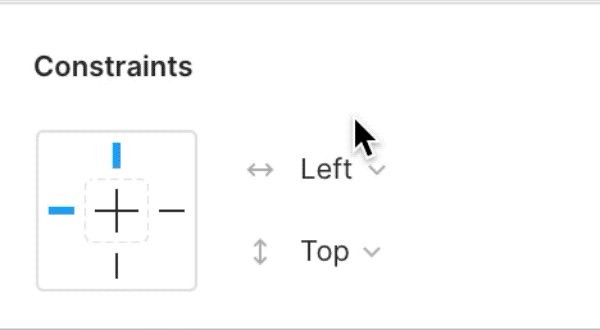
次に、図2プロパティパネルの右に位置する「Constrains」セクションから設定を行うことができます。
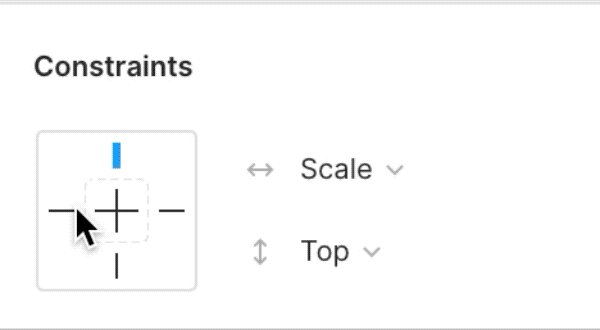
図3のように十字部分をクリックすることで、どの位置を固定するかを選択することが出来ます。また、プルダウンメニューからでも選択することが可能です。制約を複数選択したい場合は、「Shift」を押しながらクリックすることで、複数の制約を選択することが出来ます。


また、制約を使う時のポイントは以下の通りです。
- フレーム内のオブジェクトにしか適応することが出来ません。
- 他のフレーム内に入れ子にしたフレームに制約を適用することも出来ます。
- オブジェクトに水平および垂直の両方の制約を適用することが出来ます。
- 制約を使用して、スクロールプロトタイプでのオブジェクトの応答方法を定義することが出来ます。
- グループには制約を適用することはできません。
2.水平方向の制約
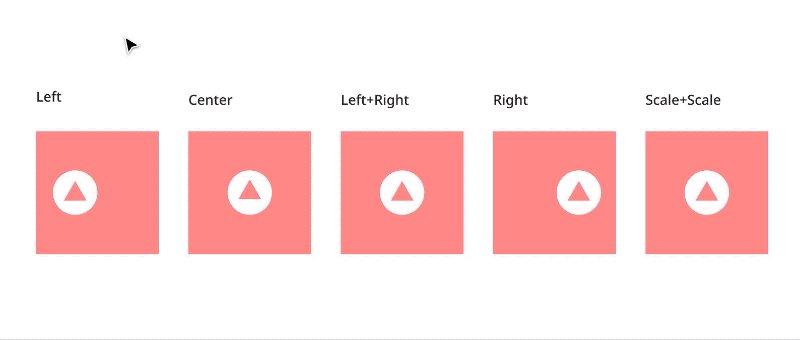
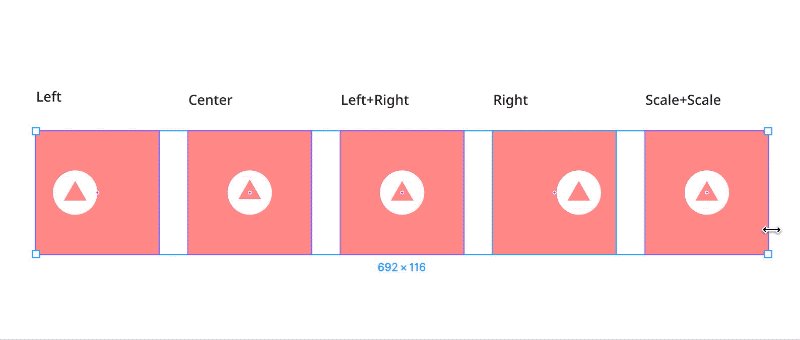
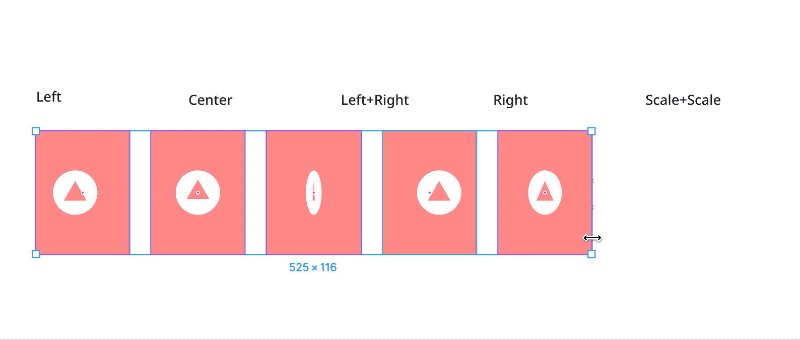
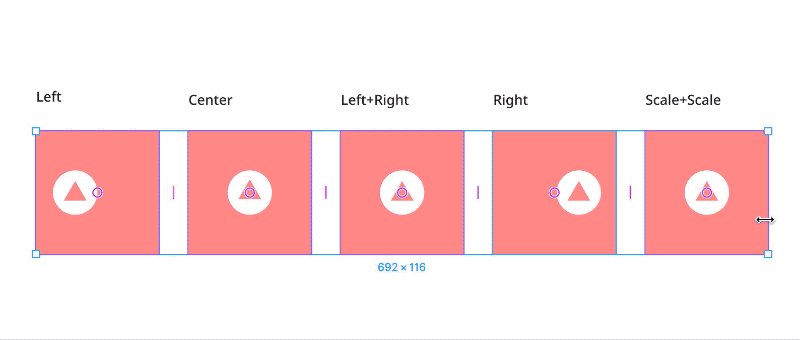
水平方向の制約は、x軸に沿ってフレームのサイズを変更するときのオブジェクトの動作を定義することが出来ます。図4参照
- Leftは、フレームの左側に対するオブジェクトの位置を維持します。
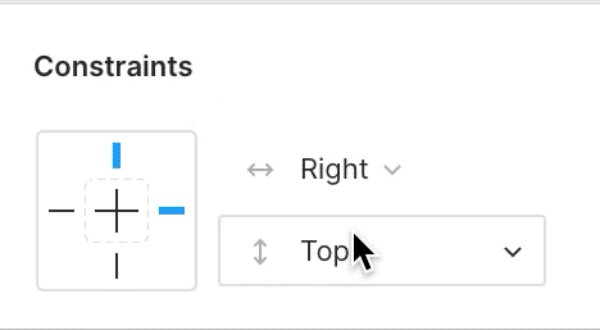
- Rightは、フレームの右側に対するオブジェクトの位置を維持します。
- Left+Rightは、フレームの両側に対するオブジェクトのサイズと位置を維持します。
- Centerは、フレームの水平中心に対するオブジェクトの位置を維持します。
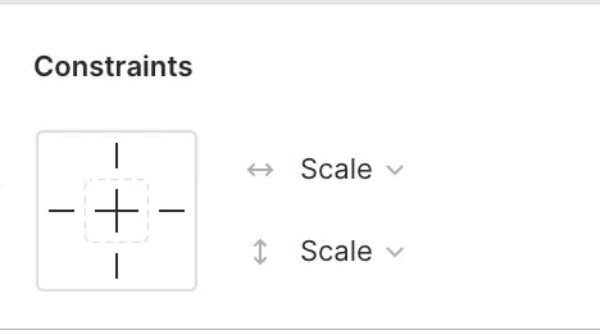
- スケールは、オブジェクトのサイズと位置を親フレームに対して比率を維持します。

3.垂直方向の制約
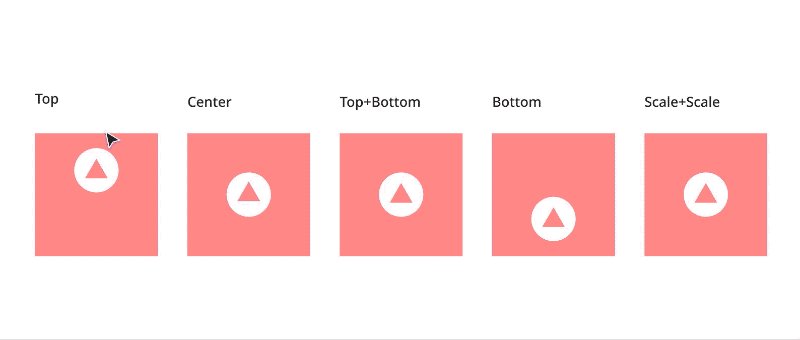
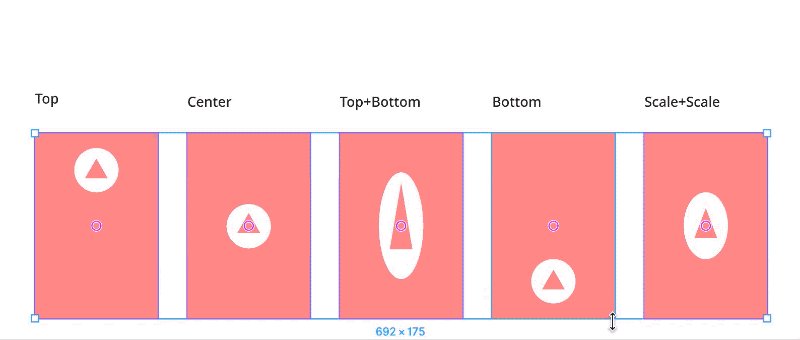
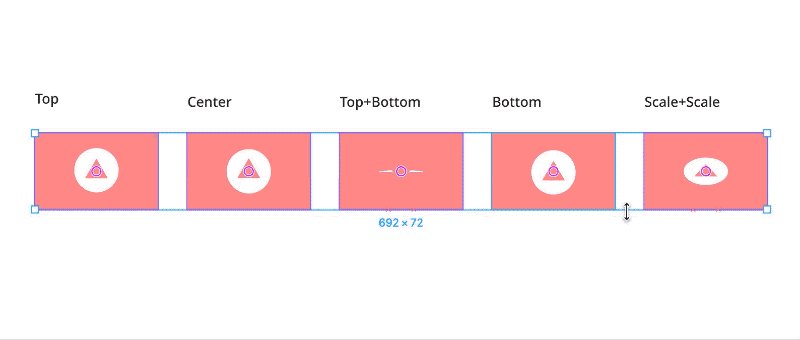
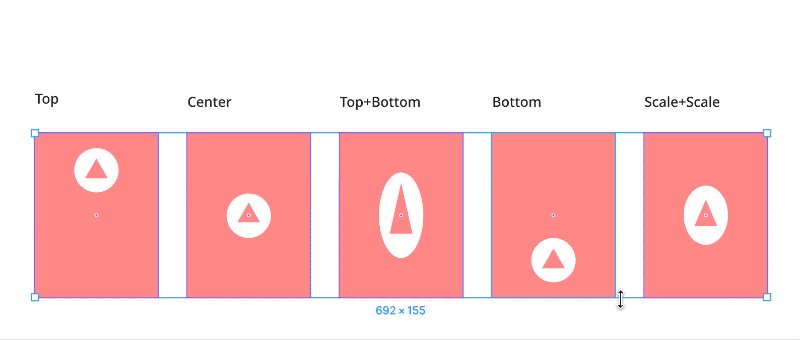
垂直方向の制約は、y軸に沿ってフレームのサイズを変更するときのオブジェクトの動作を定義することが出来ます。
- Topは、フレームの上部に対するオブジェクトの位置を維持します。
- Bottomは、フレームの下部に対するオブジェクトの位置を維持します。
- Top+Bottomは、フレームの上下に対するオブジェクトのサイズと位置を維持します。
- Centerは、フレームの垂直中心に対するオブジェクトの位置を維持します。
- スケールは、オブジェクトのサイズと位置を親フレームに対して比率を維持します。

4.制約を無視する
ショートカットキー 制約無視(Command)
制約を適用せずに、オブジェクトのサイズを変更を行うことが出来ます。
制約を無視するには、Commandキーを押しながらフレームのサイズを変更します。
すると、オブジェクトのConstraintsを無視し、オブジェクトをスケーリングすることが出来ます。
理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


