UI/UXデザインツール『Figma』入門

4-8. 画像の書き出し(エクスポート)
- UIデザイン
- UXデザイン
- プロトタイピング
- Webデザイン
エクスポート機能を利用することで、グループ・オブジェクト・およびフレームをエクスポートすることができます。Figmaのエクスポートは、PNG ・ JPG・ SVG・PDF形式に対応しています。このレッスンではエクスポート機能の使い方について解説していきます。
公開日:2019/08/23最終更新日:2021/08/30
1.Figmaのエクスポートについて
ショートカットキー : Command + Shift + E
Figmaのエクスポート機能は、PNG ・JPG・SVG・PDF形式の書き出しを行うことが出来ます。
エクスポートの手順は次の通りです。
- 書き出したいオブジェクト・レイヤー・グループ・フレームを選択します。
- エクスポート設定を行う。
- 選択されたエクスポートリストの全てを書き出し/単一の要素として書き出しを行う。
2.エクスポートの設定をする
エクスポートの設定を行うには、書き出したいオブジェクト、レイヤー、グループ、フレームを選択します。
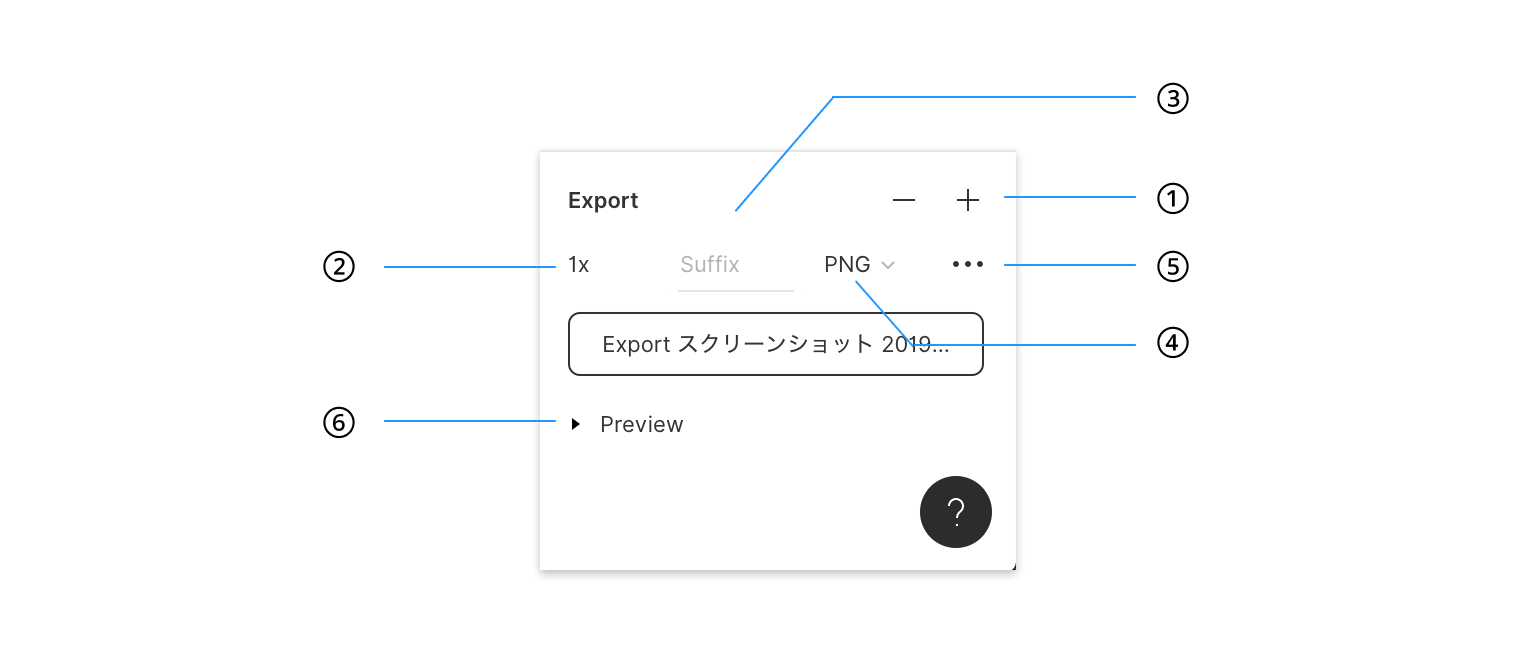
選択を行ったら、プロパティパネルから図1の「Export」セクションで設定を行います。
Exportセクションプロパティは次のようになっています。
- ①書き出し設定の追加と消去
- ②倍率の変更Figmaでは、0.25倍から1024倍までを選択を行うことができます。
そのほかにも、multiplier( x )、width( w )、またはheight( h )を手動で入力することが可能です。 - ③書き出したいファイルの接頭辞または、接尾辞の追加を行うことが出来ます。例えば、2倍の倍率で書き出されたオブジェクトは、OS用に設計するとき、にAppleが必要とする命名規則を満たすために、「@2倍」というサフィックスが付きます。アンドロイドの場合、「2x」は「xhdpi/」という接頭辞で表します。アプリ開発するときに便利な機能です。
- ④書き出しのフォーマットを、PNG、JPG、SVG、PDFから選択できます。
- ⑤選択したフォーマットの詳細設定を行うことが出来ます。
- ⑥書き出しのプレビューを行うことが出来ます。

3.エクスポートを実行する
上記で設定したオブジェクト・レイヤー・グループ・フレームを書き出すには、以下の二通りあります。
単一の要素として書き出す
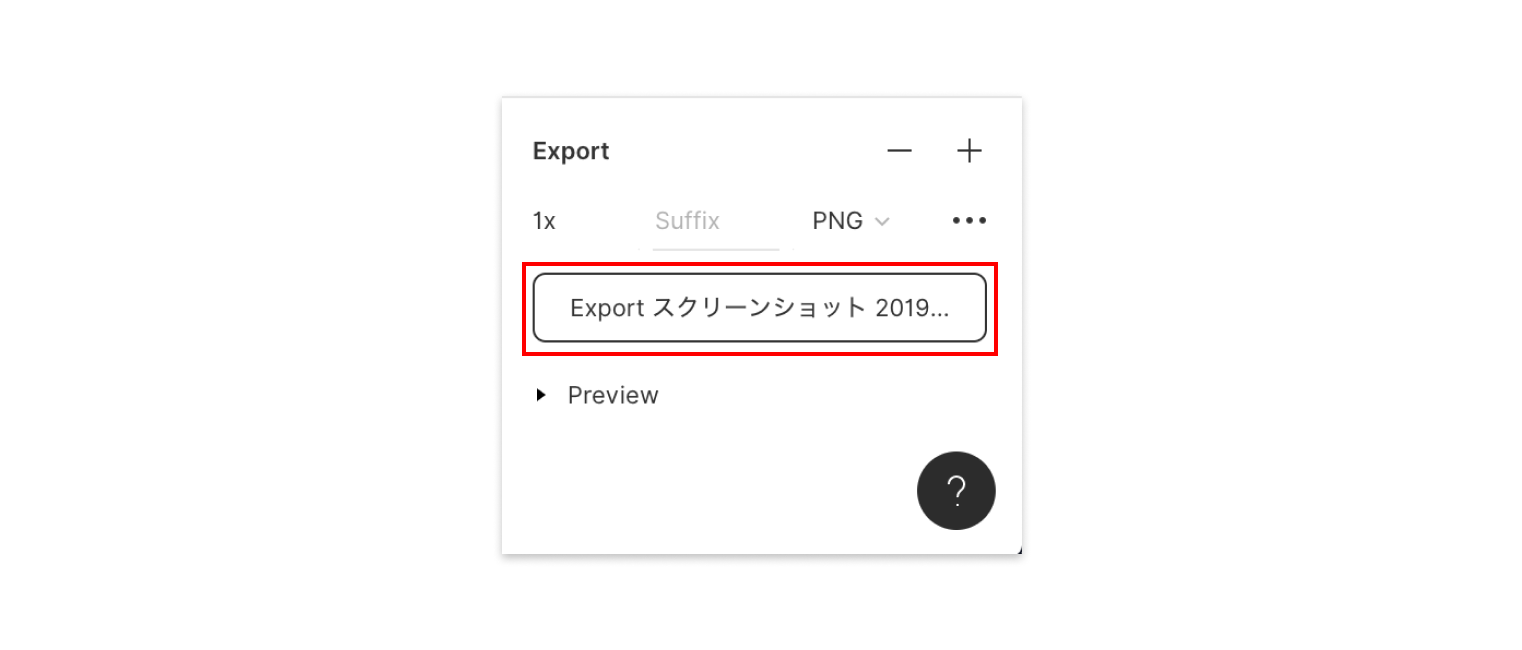
単一の要素として書き出すには、書き出したいオブジェクト・レイヤー・グループ・フレームを選択し、プロパティパネルから図2赤枠の「Export オブジェクト名」のボタンを押し、保存先の選択を行うことで、書き出すことが出来ます。

選択されたエクスポートリストの全てを書き出し
選択された全てのエクスポートリストを書き出すには、エクスポート設定を個々に行います。
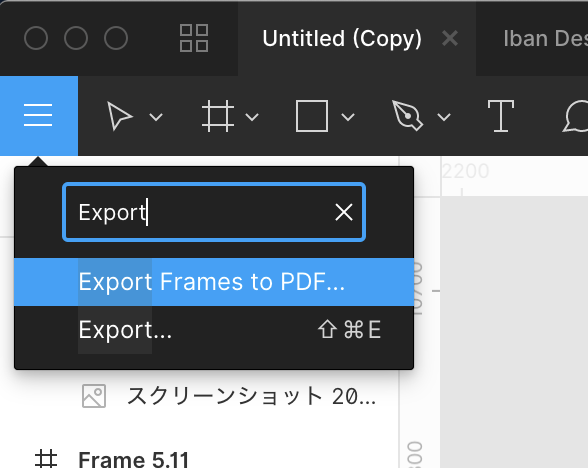
個々に行ったら、Command+Shift+Eまたは、左上のサーチバーから「Export」と入力を行います。
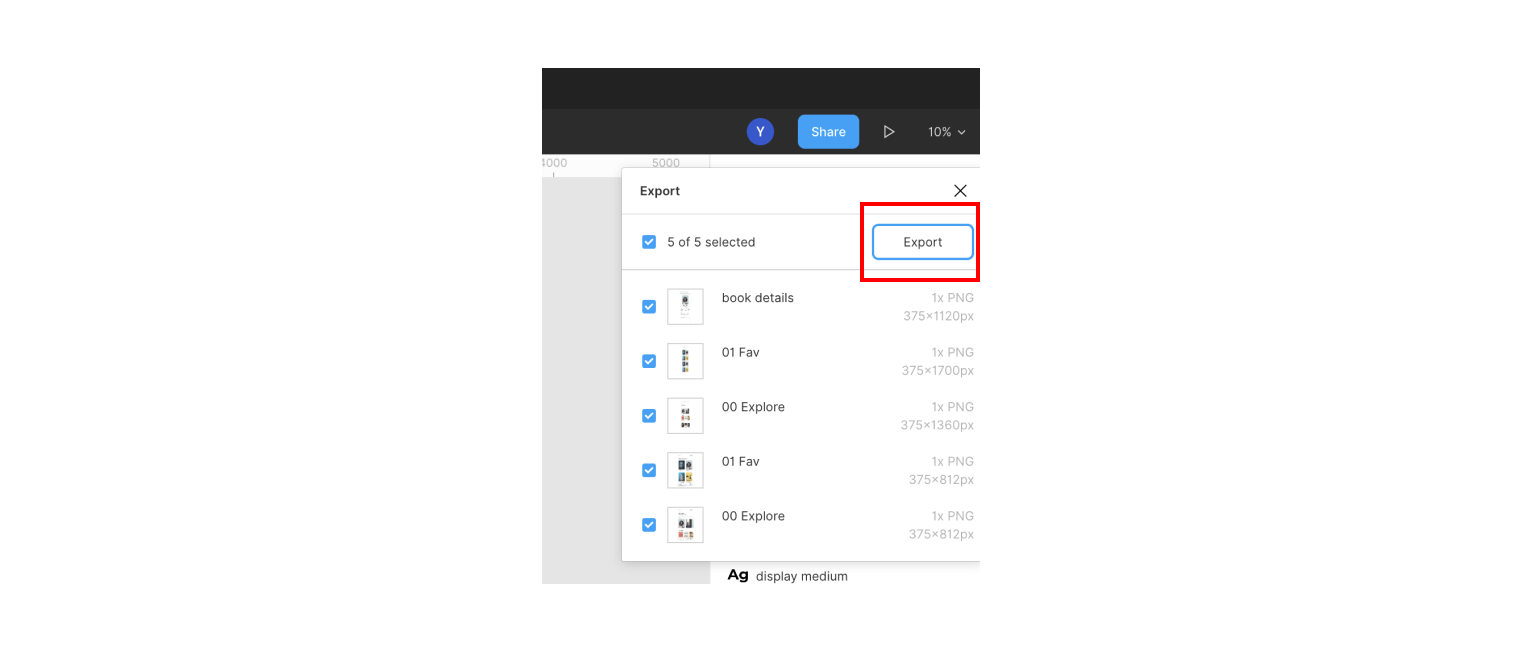
ショートカットキーもしくは、「Export...」を使用することで、図4のウィンドウが表示されるので、赤枠の「Export」から書き出すことが出来ます。


理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


