1.いよいよ実践!FigmaでアプリのUIを作成しましょう
ここまではFigmaの主な機能を一通り説明してきました。本レッスンからは、実際にスマホアプリのUIデザインを作っていきます。
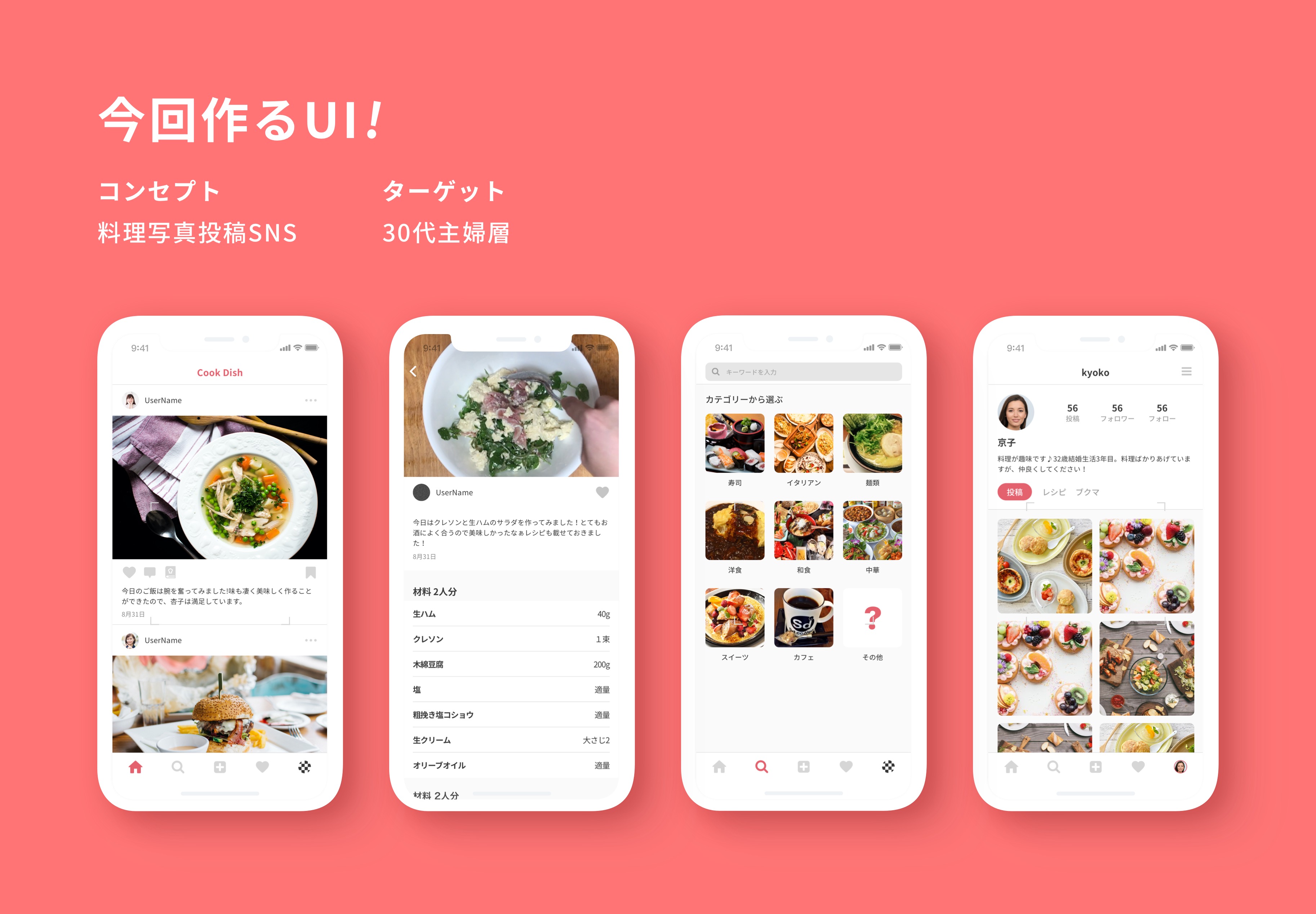
今回用意したお題は「料理写真の投稿」アプリです。インスタグラムのように写真を投稿したり閲覧できる機能のアプリを作っていきます。実際にインスタグラムを見ながら作ってみるのもいいと思います。また、少しできる方はオリジナル要素を混ぜながら作ってみるのもいいと思います。
画面は全部で4つあります。最後まで頑張って作りきりましょう。

今回のアプリのコンセプト
料理写真投稿SNS
今回のアプリのターゲット
料理が好きな30代主婦層をターゲットにします。
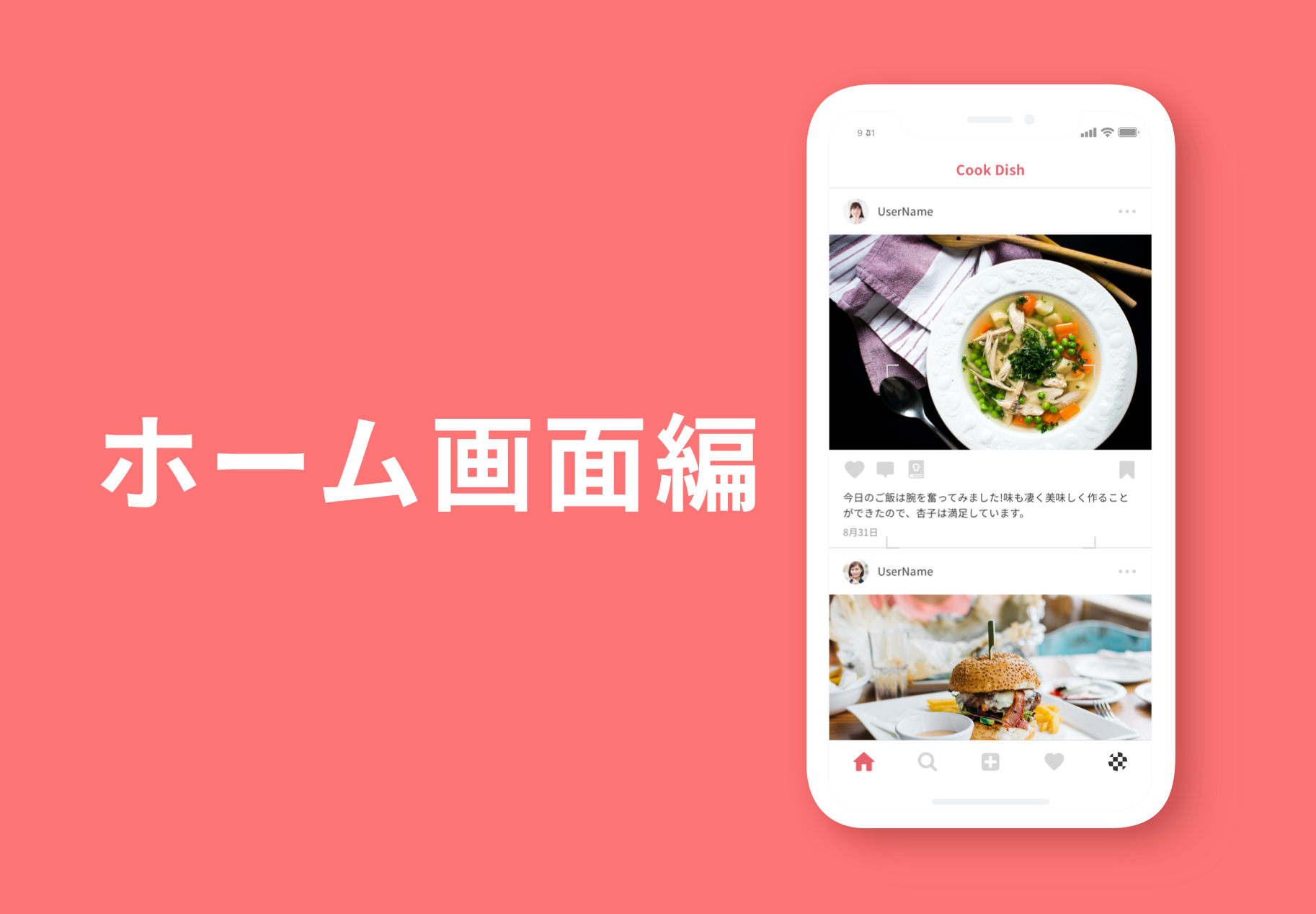
2.まずはホーム画面から

このレッスンではホーム画面を作っていきます。アプリを立ち上げると必ずこの画面からスタートしますので、ユーザーの印象に残る重要な画面になります。
3.UIを作る前準備
初めにFigmaのUIKitをこちらからダウンロードします。
※AppleのFigmaの公式のUIKitが存在しないため、今回は Design Filesさんが無料配布を行っているUIKitを使用します。他のものを使用しても構いません。
このレッスンでは、アプリを毎回起動したときに表示されるホーム画面を作っていきます。
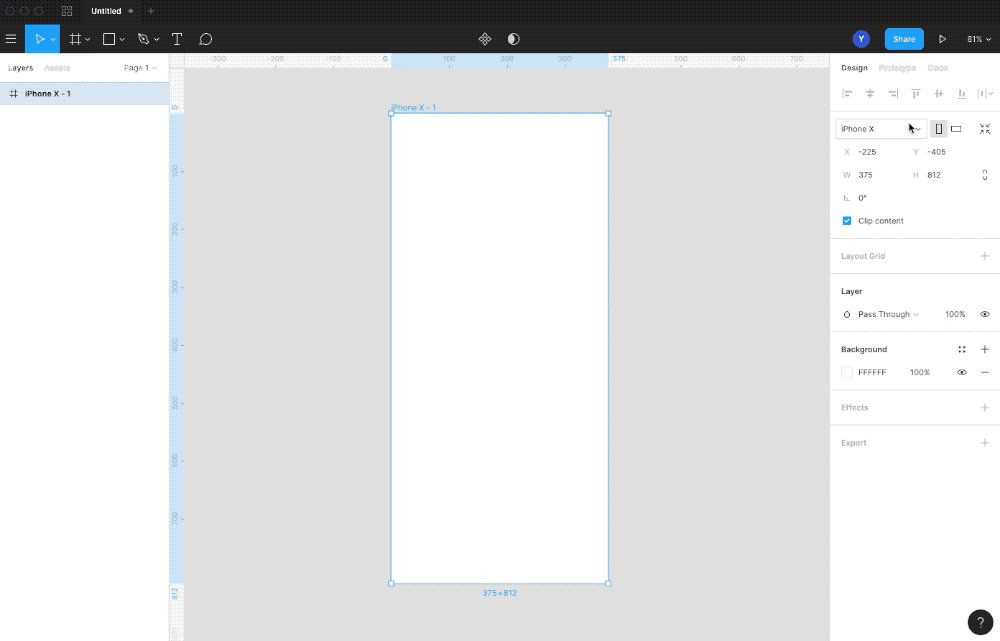
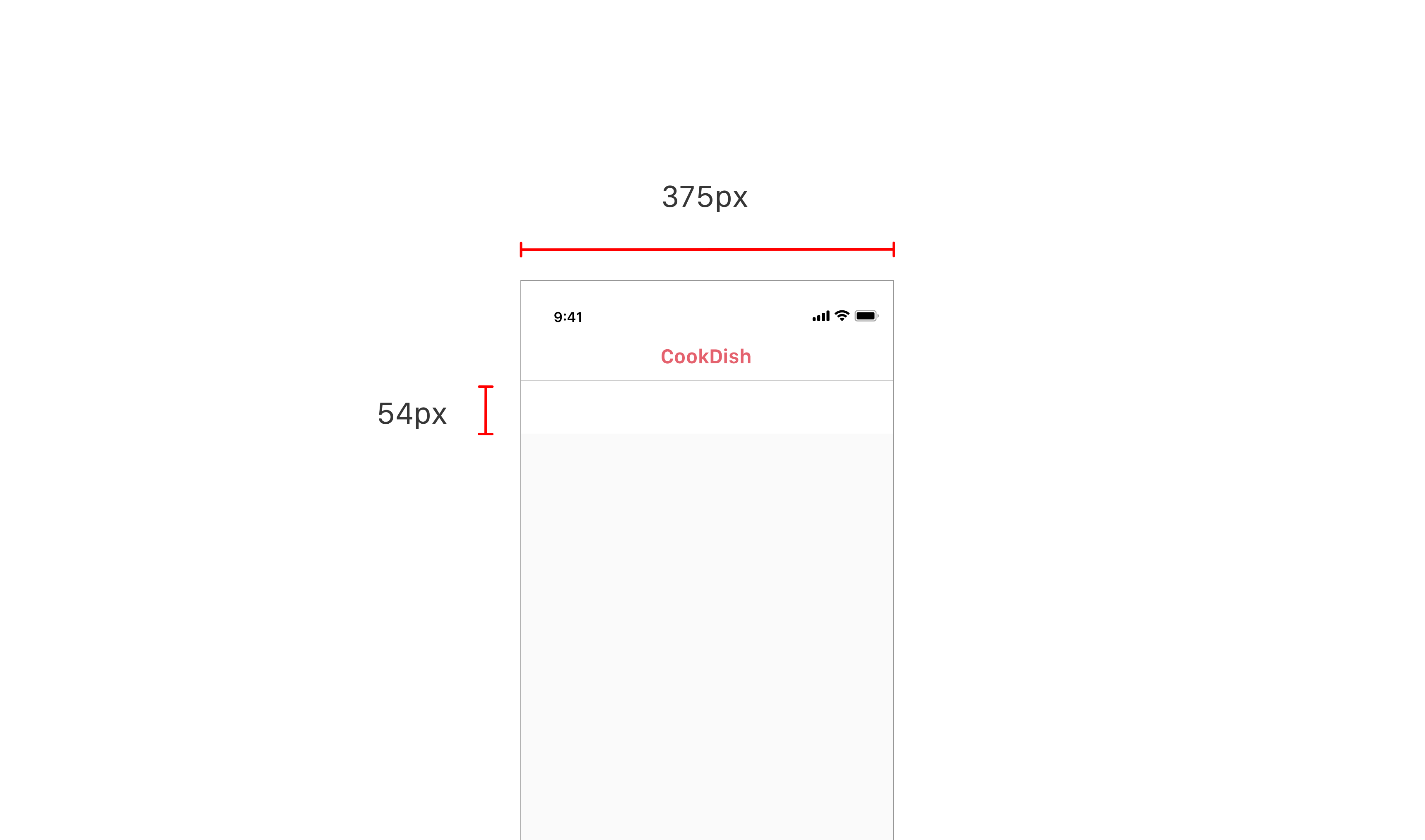
iPhone XSサイズのフレームを作成します。フレーム名は「home」としておきましょう。(図2)

Colorのスタイルを作成する
UIを作成する前に新しく「component」というページを作成し、「component」ページに図3カラーのカラースタイルを作成します。
今回のキーカラーは料理好きの30代女性が好みそうな、少し淡い赤色をキーカラーにします。(図3)

4.ナビゲーションバーを作成する
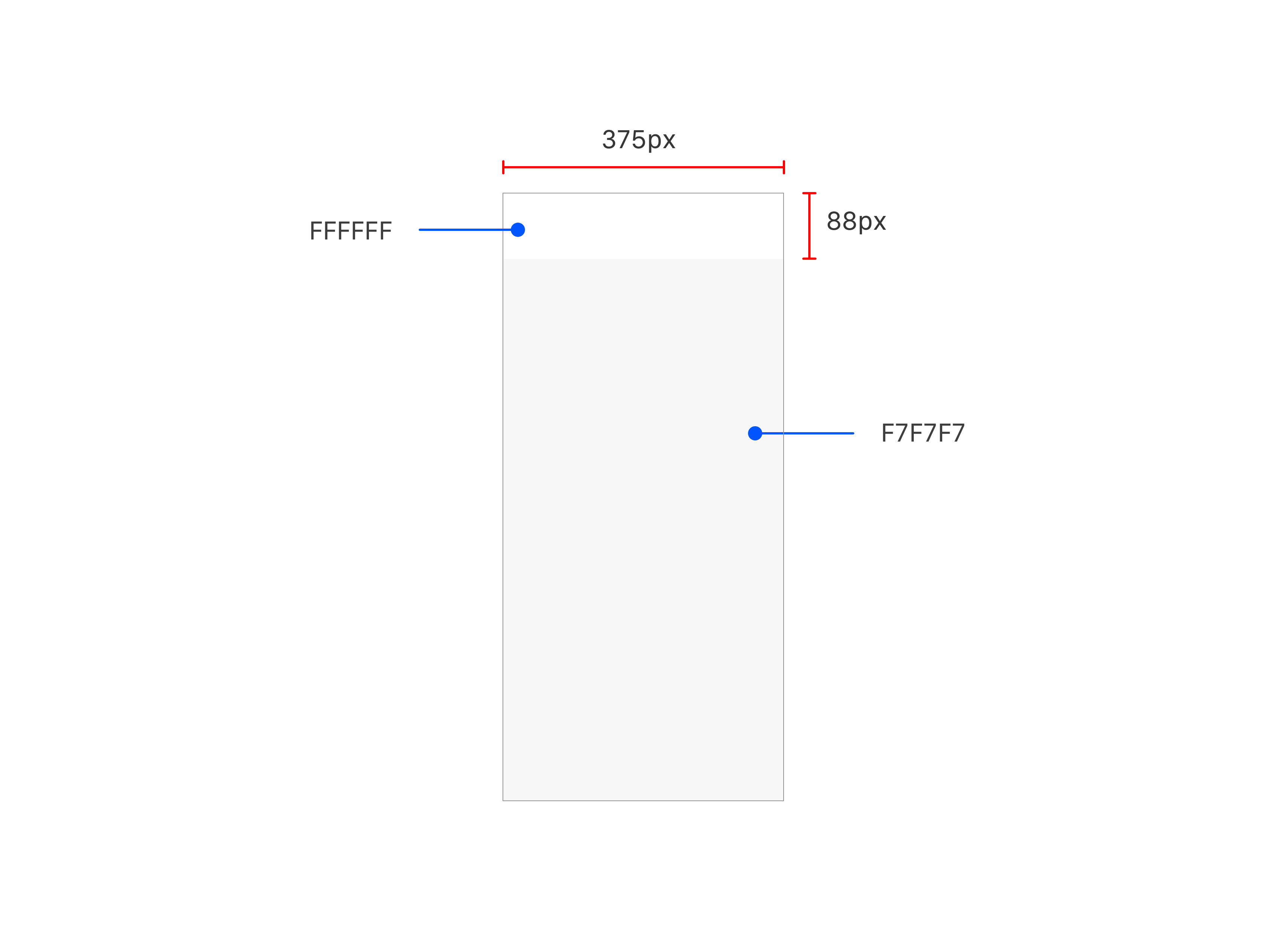
まずフレームの背景色をカラースタイルの「F7F7F7」に設定します。
続いてNavigation Barを作成していきます。
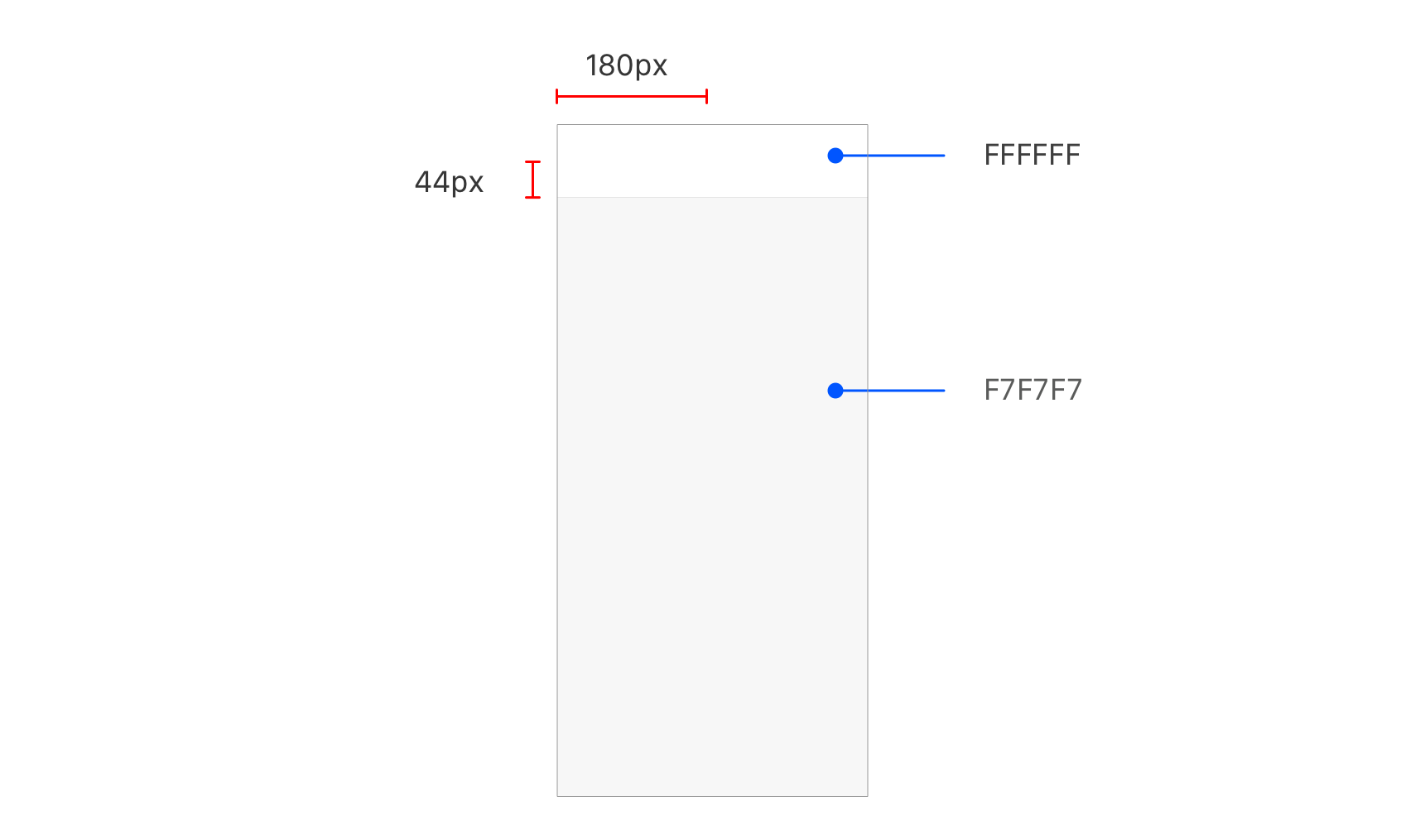
Rectangle を375px × 88pxで作成し、カラースタイルを「FFFFFF」に設定します。

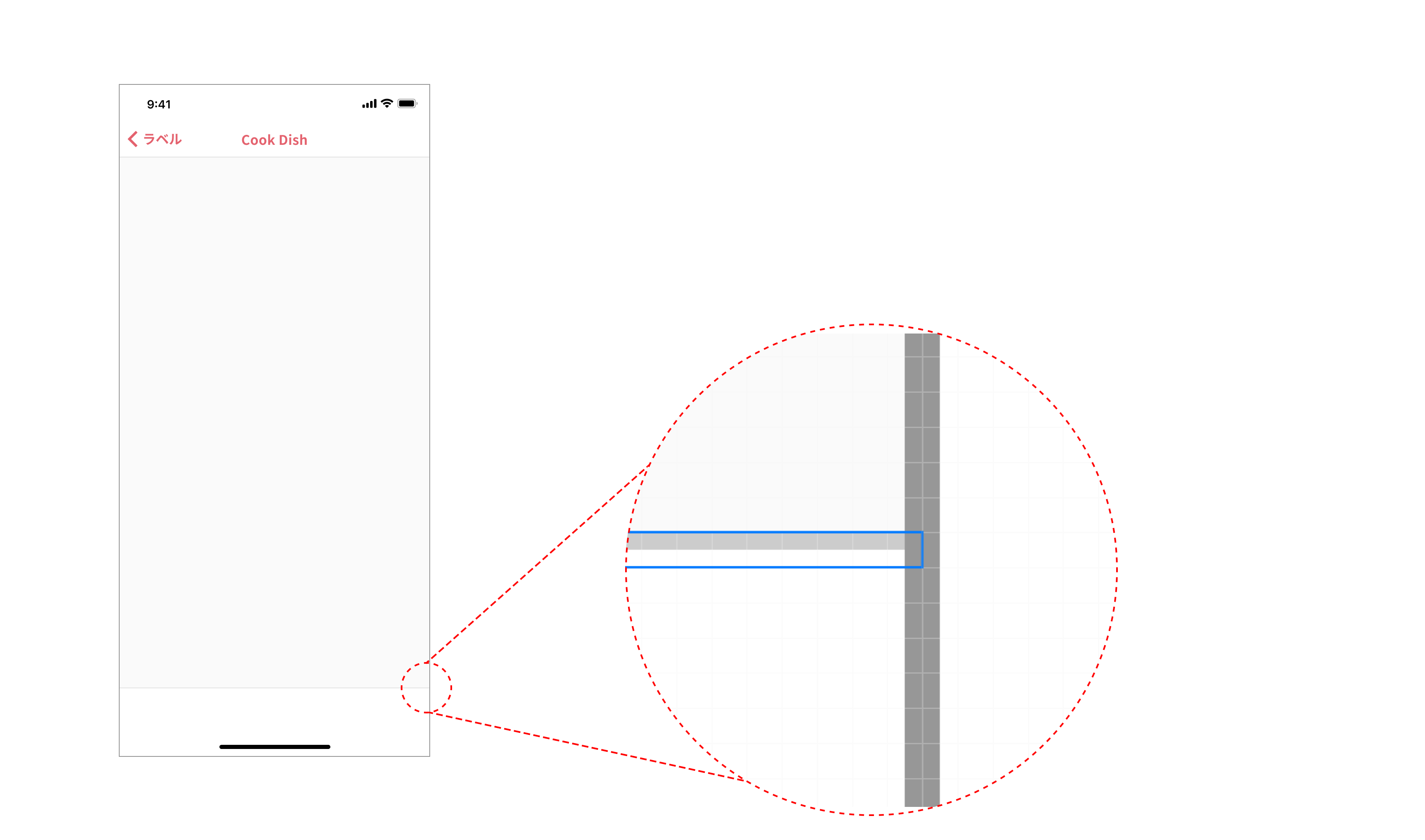
次に罫線を作成します。
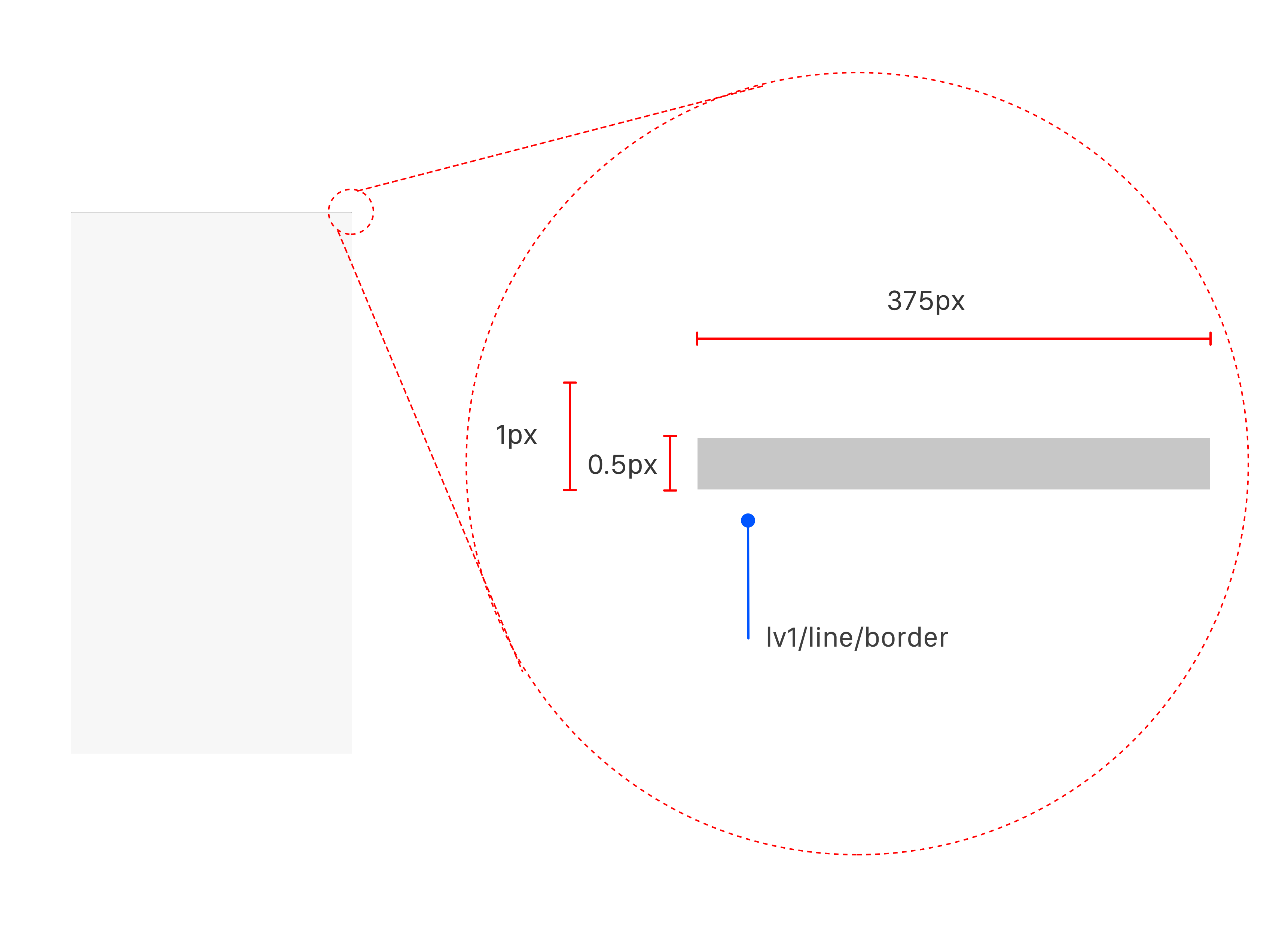
375px × 1pxの透明なRectangleオブジェクトを作成し、その上に375 × 0.5pxの「C7C7C7」で作成したオブジェクトを作ります。
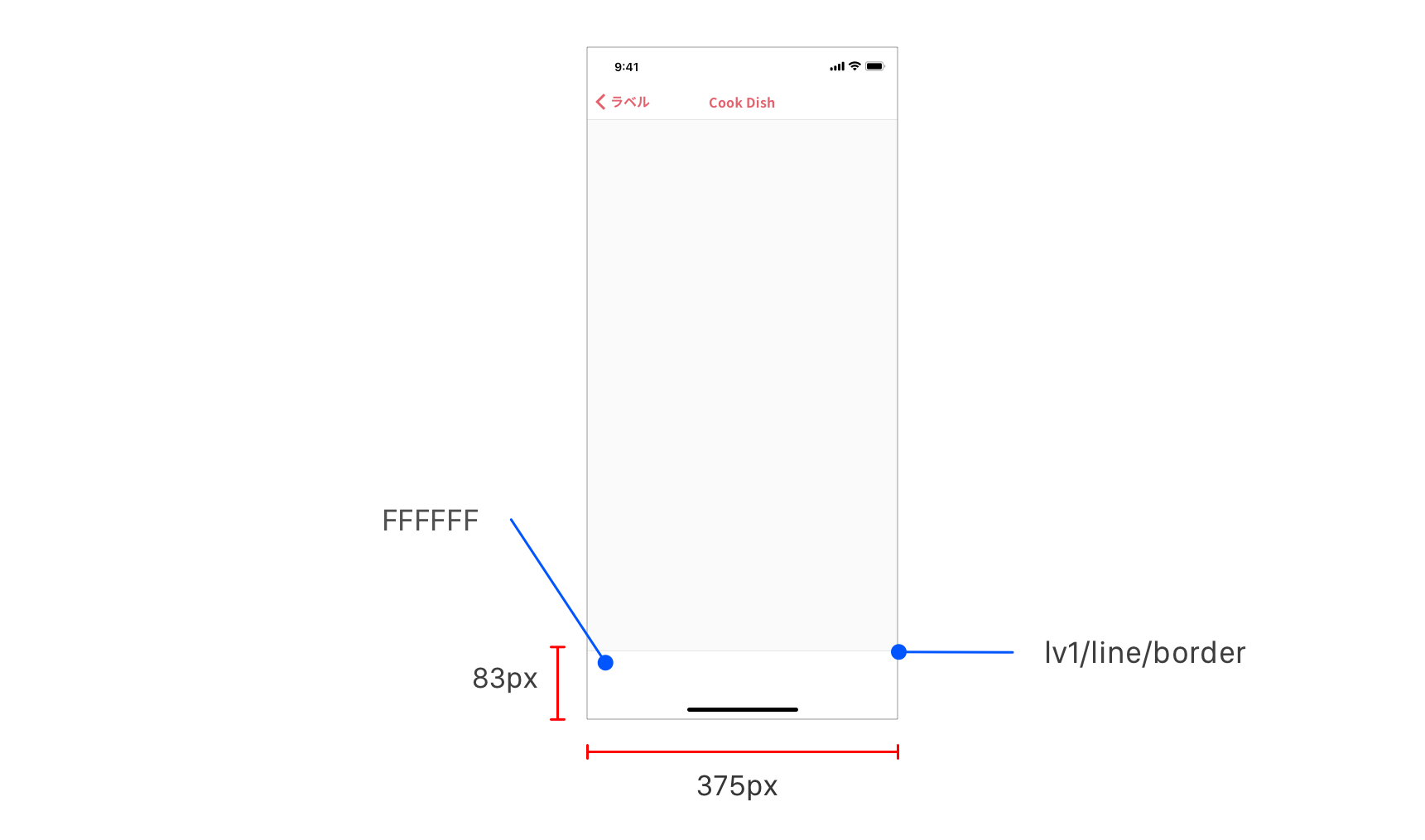
作成したオブジェクトは「lv1/line/border」にコンポーネント化します。(図5)
※今後、コンポーネント化を行ったマスターコンポーネントは、右クリックを行い、「Move to pege」→「component」ページに移動しておきましょう。
その後、Assetsからコンポーネントを使用していきます。

次に戻るボタンのベースを作成します。
先程作成した、Rectangleの上に180px × 44pxの透明のRectangleオブジェクトを作成します。(図6)
※見やすいようにグレーに変更しています。

ベースを作成したら、戻るボタンの矢印アイコンを作成します。
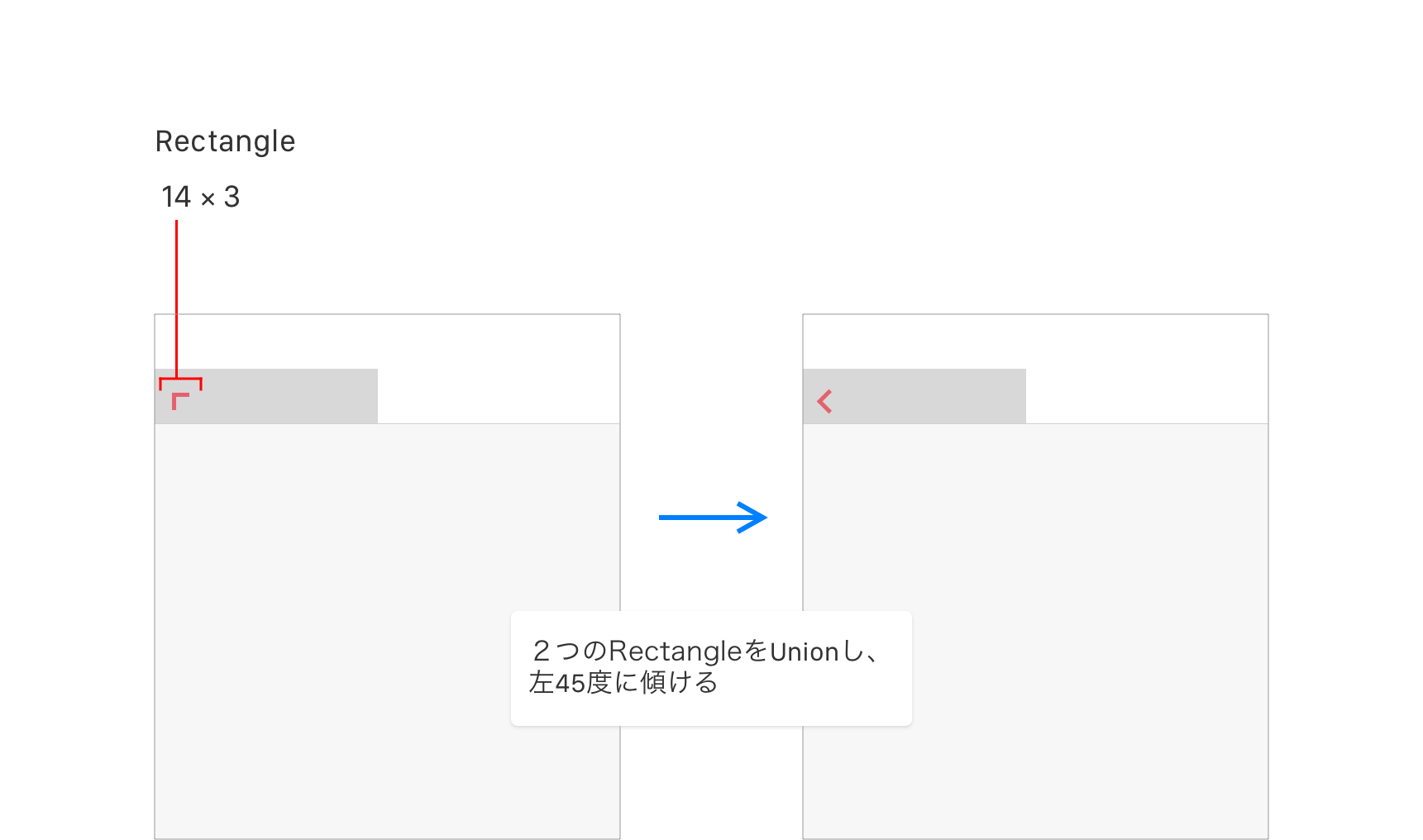
14px × 3pxのRectangleオブジェクトを2つ作成しUnionを行います。
![]()
次に、Rectangleのカラースタイルを「E4626E」設定し、左45度に傾けます。(図7)
作成した矢印は「lv1/icon/backButton」としてコンポーネント化します。

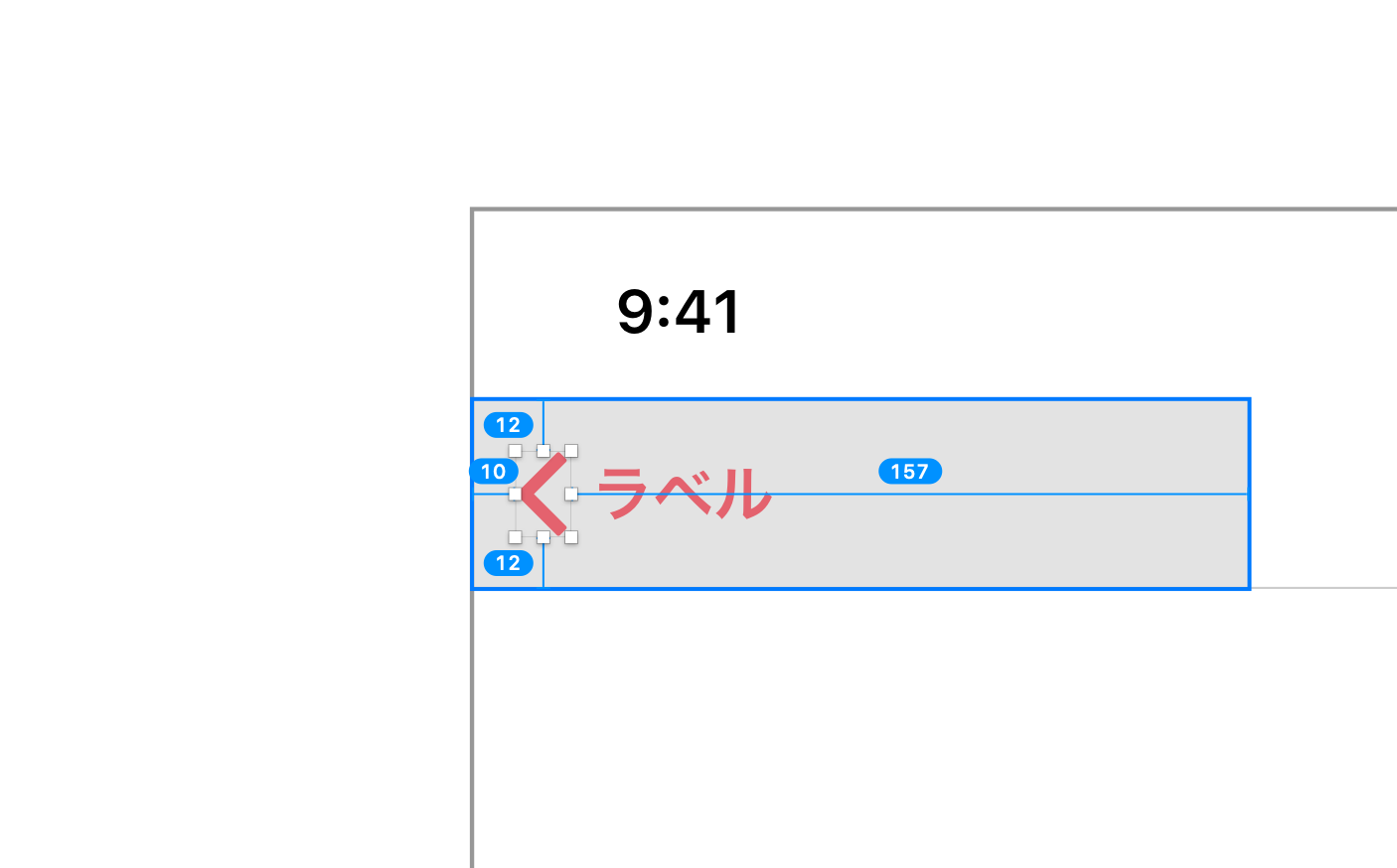
上記で作成を行った、「lv1/icon/backButton」をRectangle左端から10pxの垂直中心の位置に配置します。(図8)

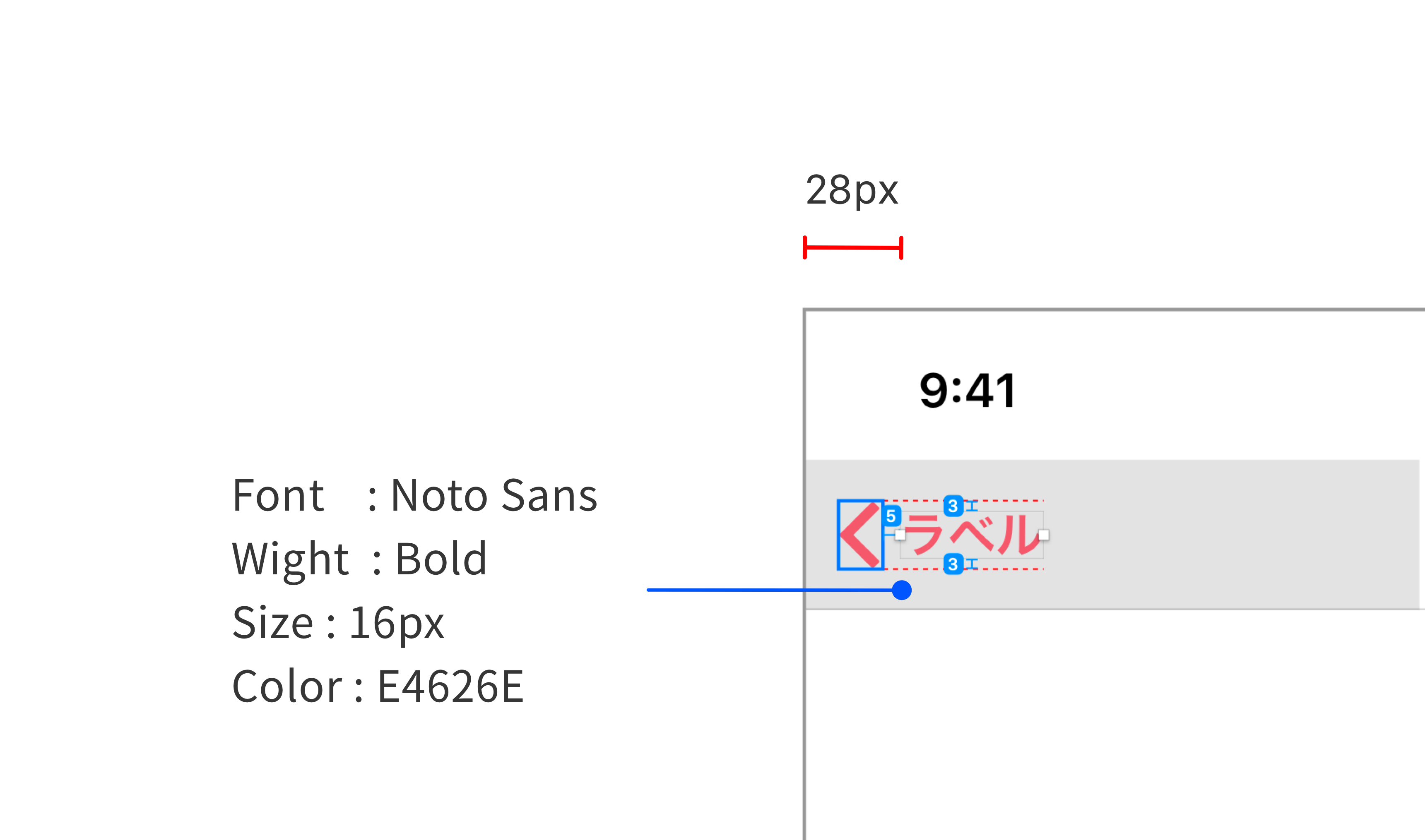
「lv1/icon/backButton」から5pxのマージンをとり、図9のプロパティでラベルを配置し、「lv1/txt/backtxt」にコンポーネント化を行います。
次に上記で作成した「Rectangle」、「lv1/icon/backButton」、「lv1/txt/backtxt」を選択し、「lv2/block/nav_Left」にコンポーネント化します。

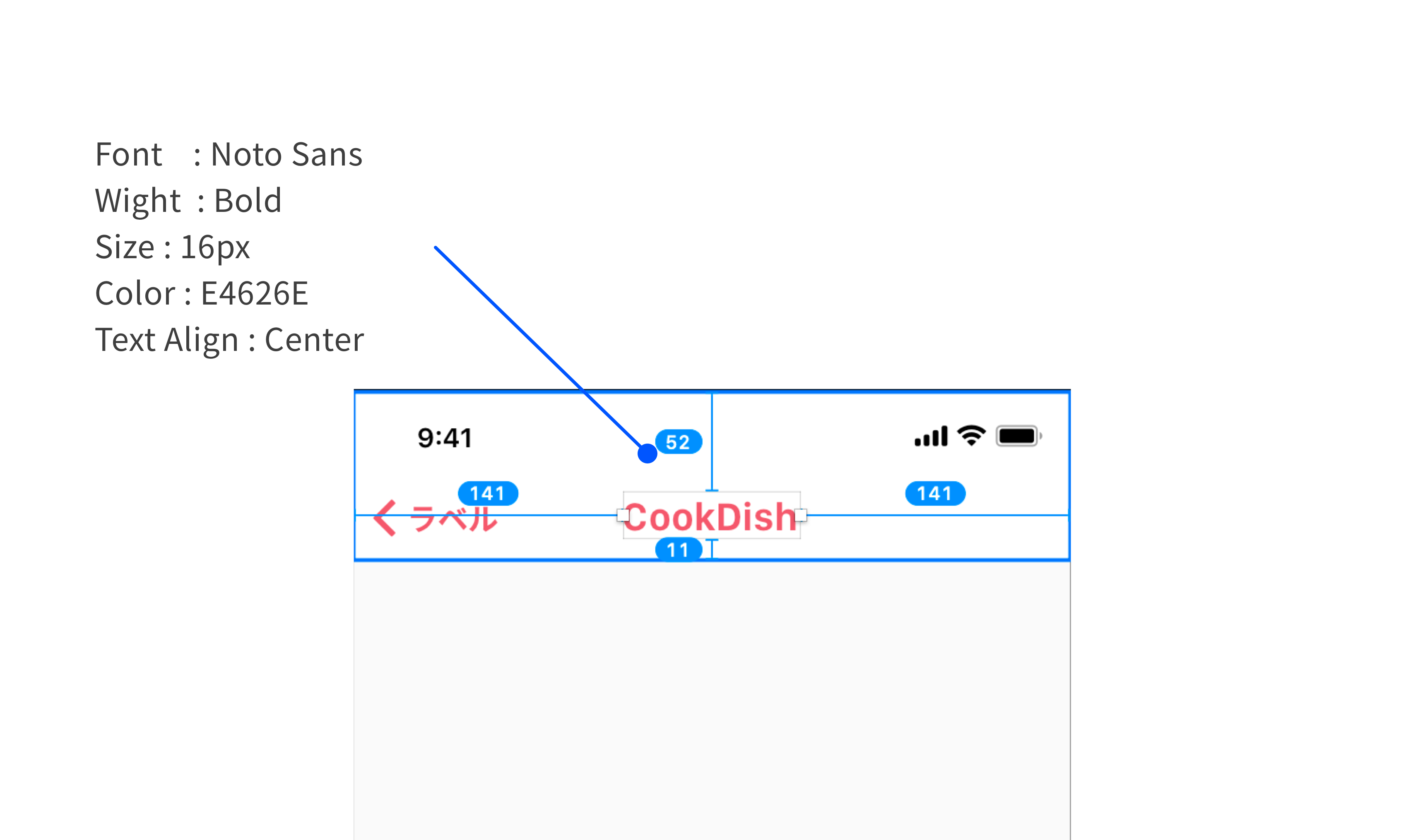
最後にナビゲーションバーに図12のプロパティでタイトルを作成し、ナビゲーション中央に配置し、「lv1/txt/title」にコンポーネント化します。 (図10)

ナビゲーションバーの最後の工程になります。
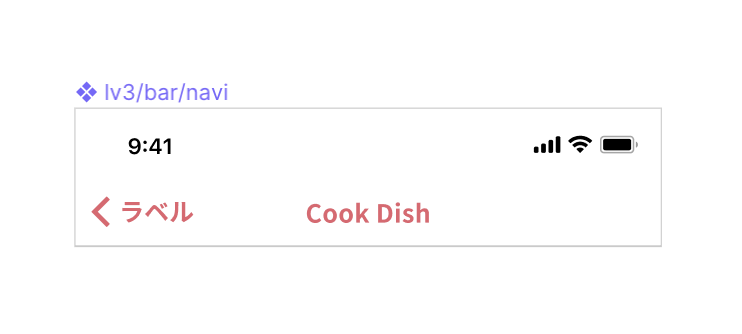
上記で作成したコンポーネントをまとめて選択し、「lv3/bar/navi」としてコンポーネント化をしてNavigation Barの完成です。(図11)

5.タブバーを作成する
Tab Barを作成する。
Tab Barはアプリ下部にある主にアプリ内の各画面へ遷移することを目的に実装されたものです。
まずTab BarのベースをRectangleのスタイルカラー「FFFFFF」で375×83作成し(図12)、ベースの上に「lv1/line/border」を配置しプロパティパネルから-180°回転させ、配置します(図13)


次にTab Bar内のボタンを作成していきます。このレッスンで使うアイコンはこちらからコピーしてください。
コピーしたアイコンは、プロジェクトファイルの「component」にペーストし、アイコンのカラースタイルを「D6D6D6」に変更します。
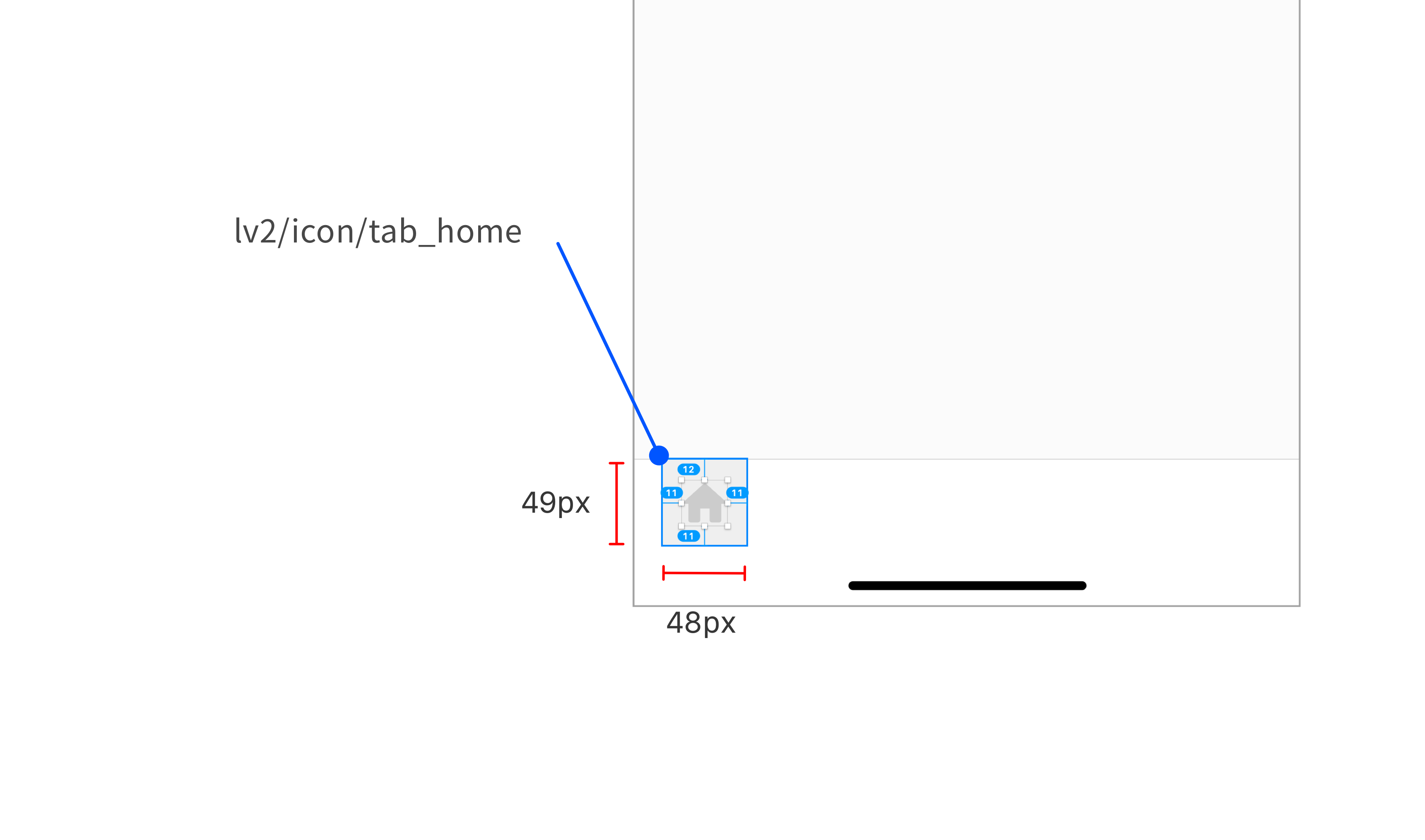
次に図14のように48 × 49の透明のRectangleを作成し、その上にダウンロードを行ったアイコンの中の「lv1/icon/tab_home」を下記用のように配置します。上記の2つのオブジェクトを選択し、「lv2/btn/tab」にコンポーネント化をします。
※わかりやすいようにグレーに変更を行っています。

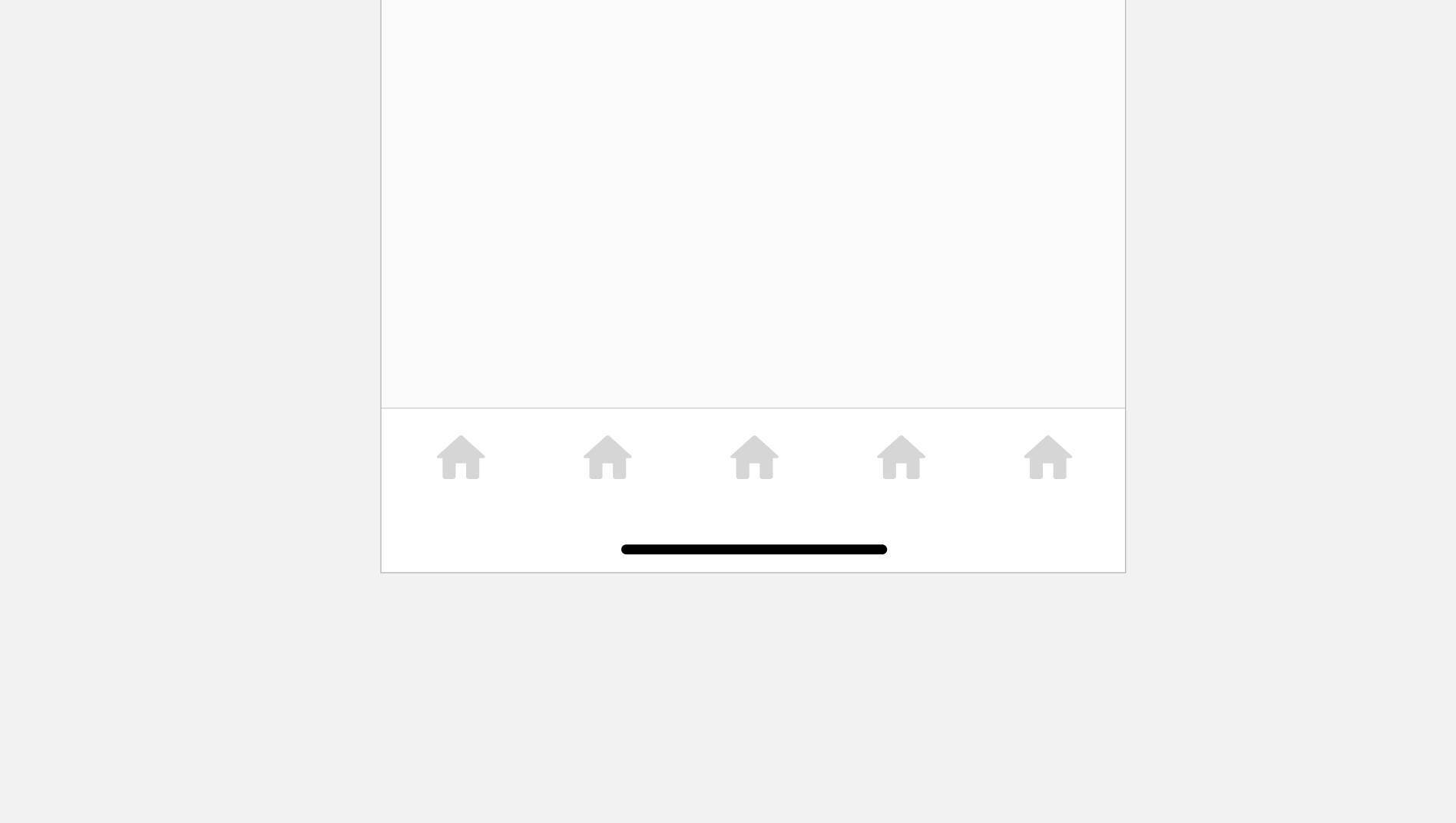
Assetsもしくは、複製し「lv2/btn/tab」を5つ配置し、ボタンを全て選択し、Distributeを行います。
このとき両端のマージンを16px開けてください。(図15)

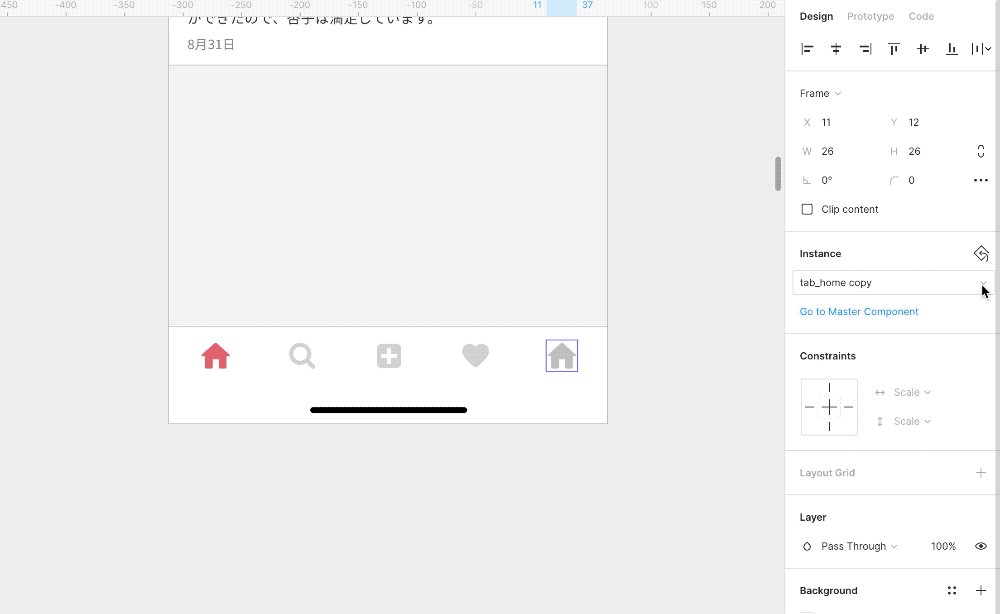
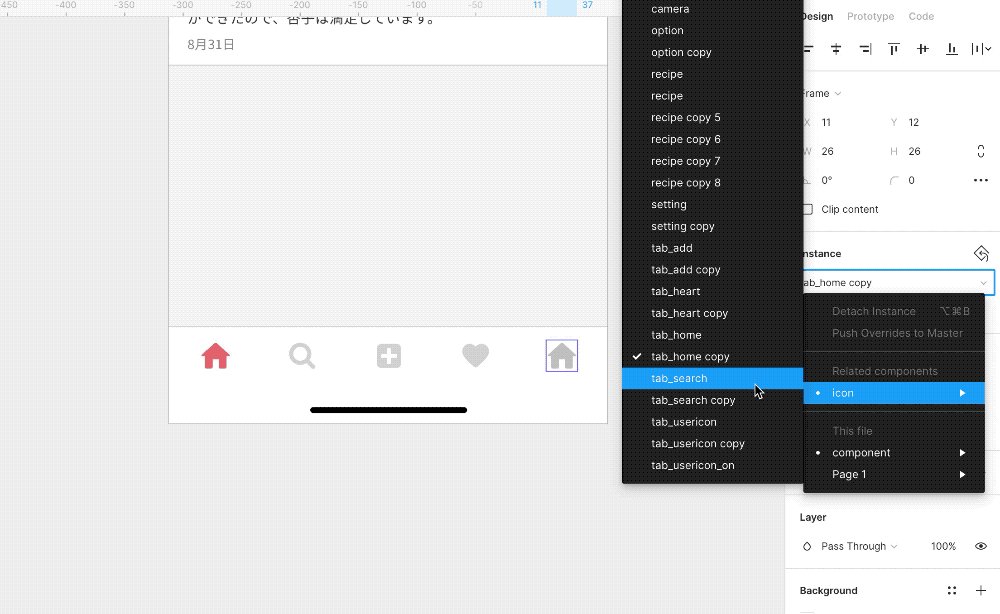
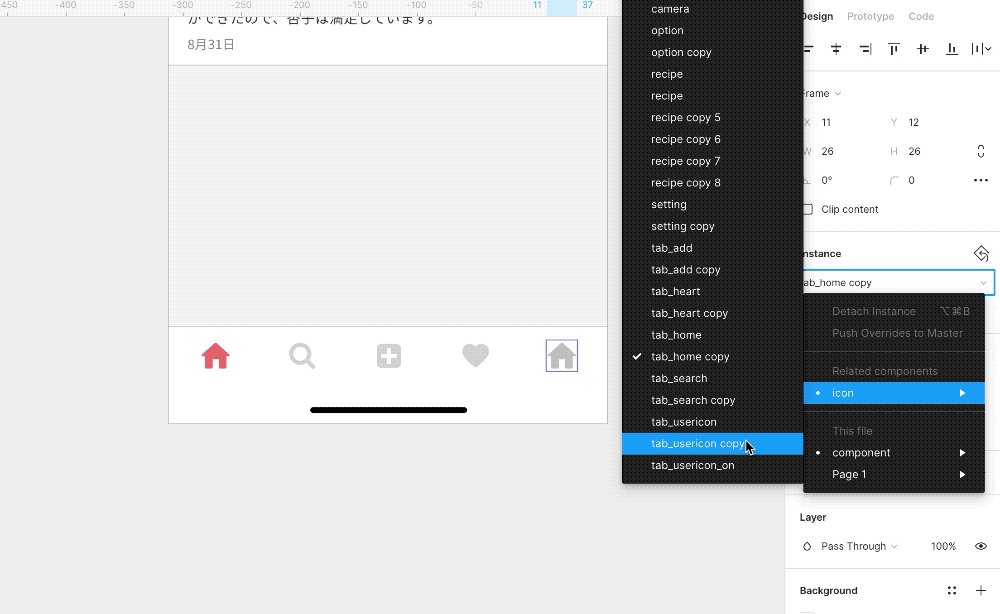
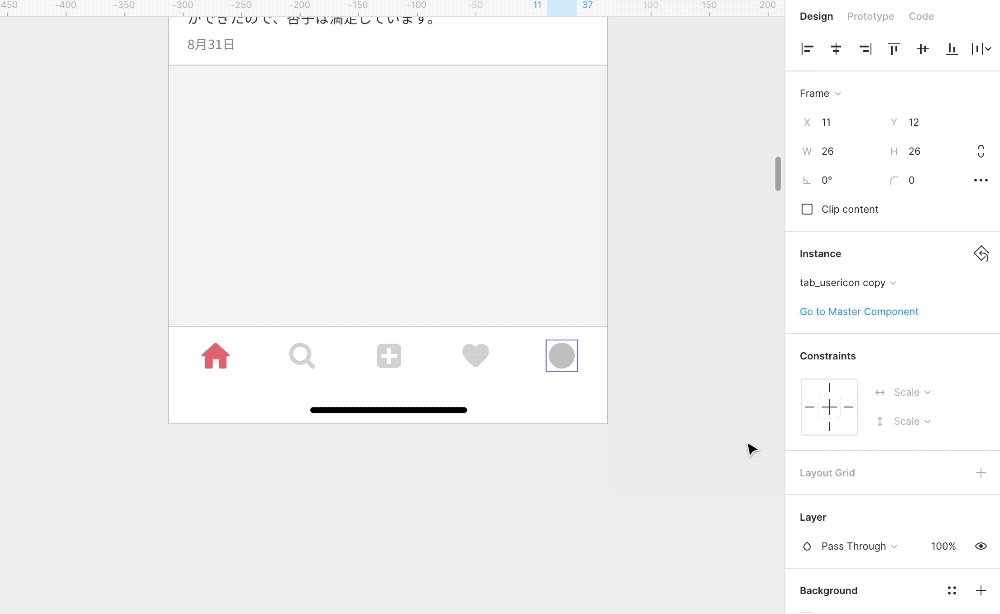
配置を終えたら、プロパティパネルのinstanceから各アイコンを変更し、色をカラースタイルから変更します。(図16)

最後に上記で作成したオブジェクトをまとめて選択し、「lv3/bar/TabBar」にコンポーネント化します。これで TabBarの完成です。
6. 投稿用コンポーネント作成する
投稿コンポーネントを作る
homeの中の投稿コンポーネントを作成していきます。
初めにユーザーアイコン、ユーザーネームとオプションを表示する部分を作っていきます。
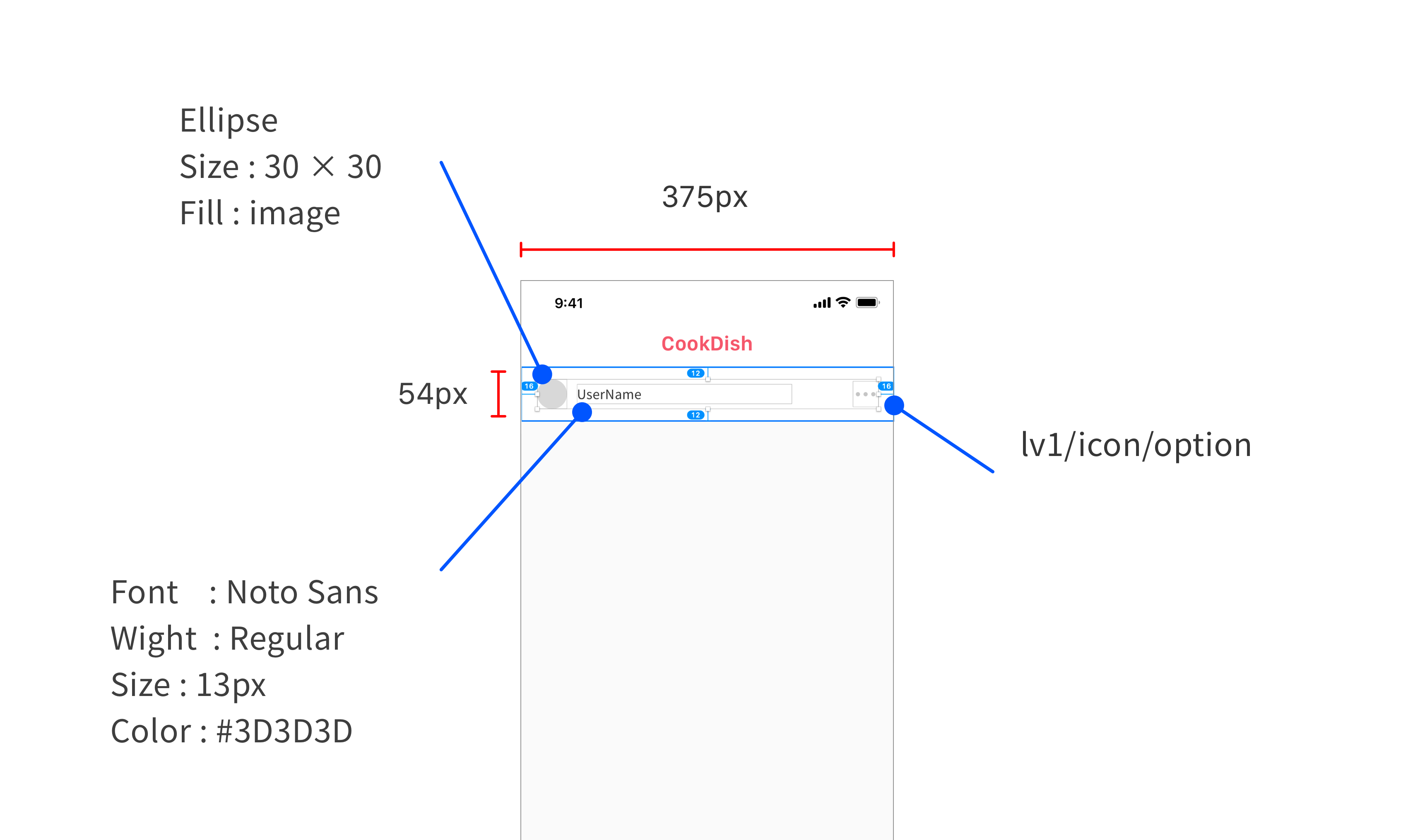
375px × 54pxのRectangleを「FFFFFF」カラーで配置します。(図17)

下記の図18のプロパティで、ユーザーアイコン、ユーザーネームラベル、オプションボタンを垂直中心に配置します。※両端マージンは16px、ユーザーアイコンとユーザーネームラベルのマージンは10pxです。
作成したら、全てを選択し「lv2/cell/user」にコンポーネント化します。コンポーネントページに移り、Ellipseを「lv1/img/usericon」にコンポーネント化します。

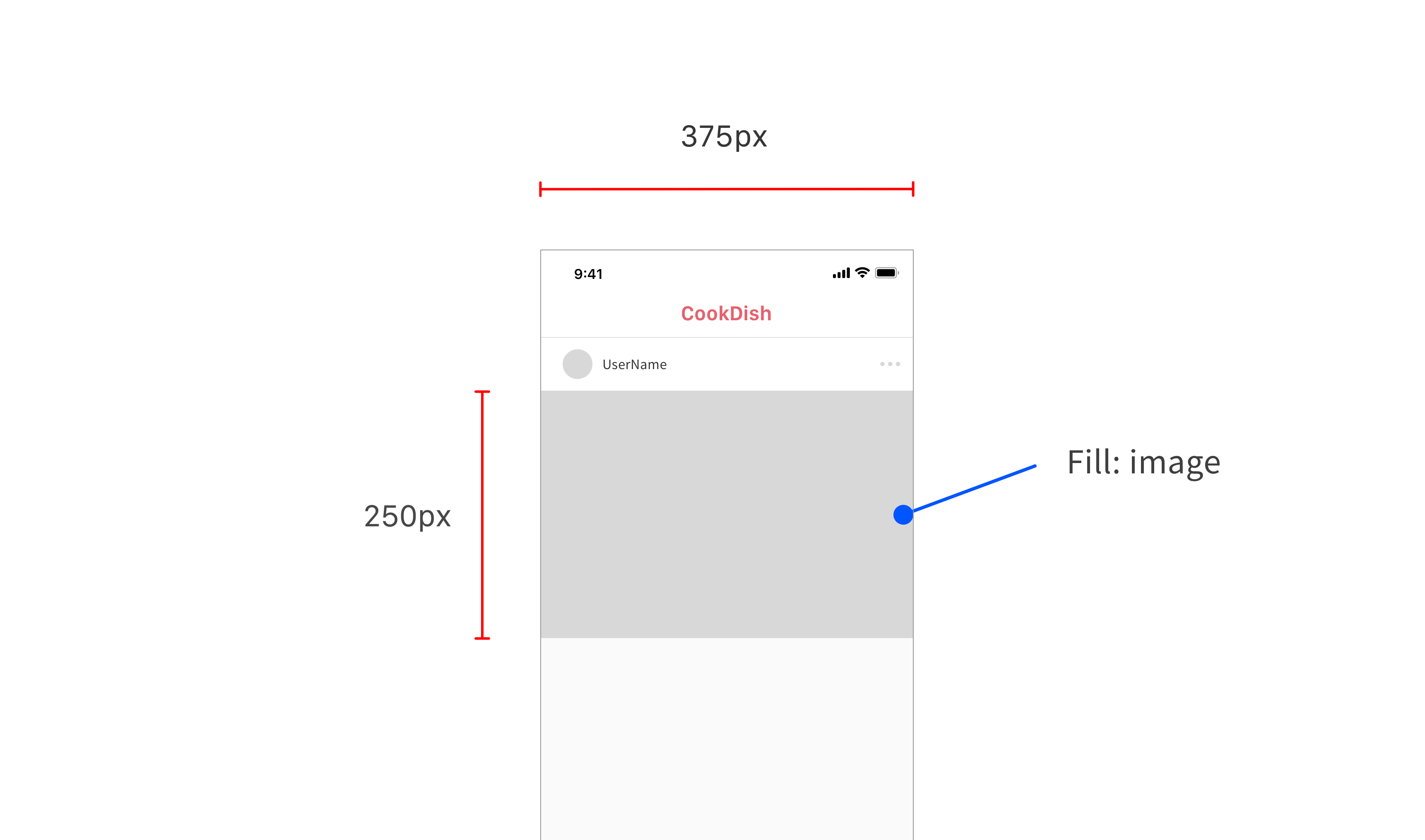
次に、サムネイルを作成していきます。
375px × 250pxの3:2のRectangleオブジェクトを作成します。(図19)
作成しましたら、Rectangleを「lv1/img/Post」にコンポーネント化します。

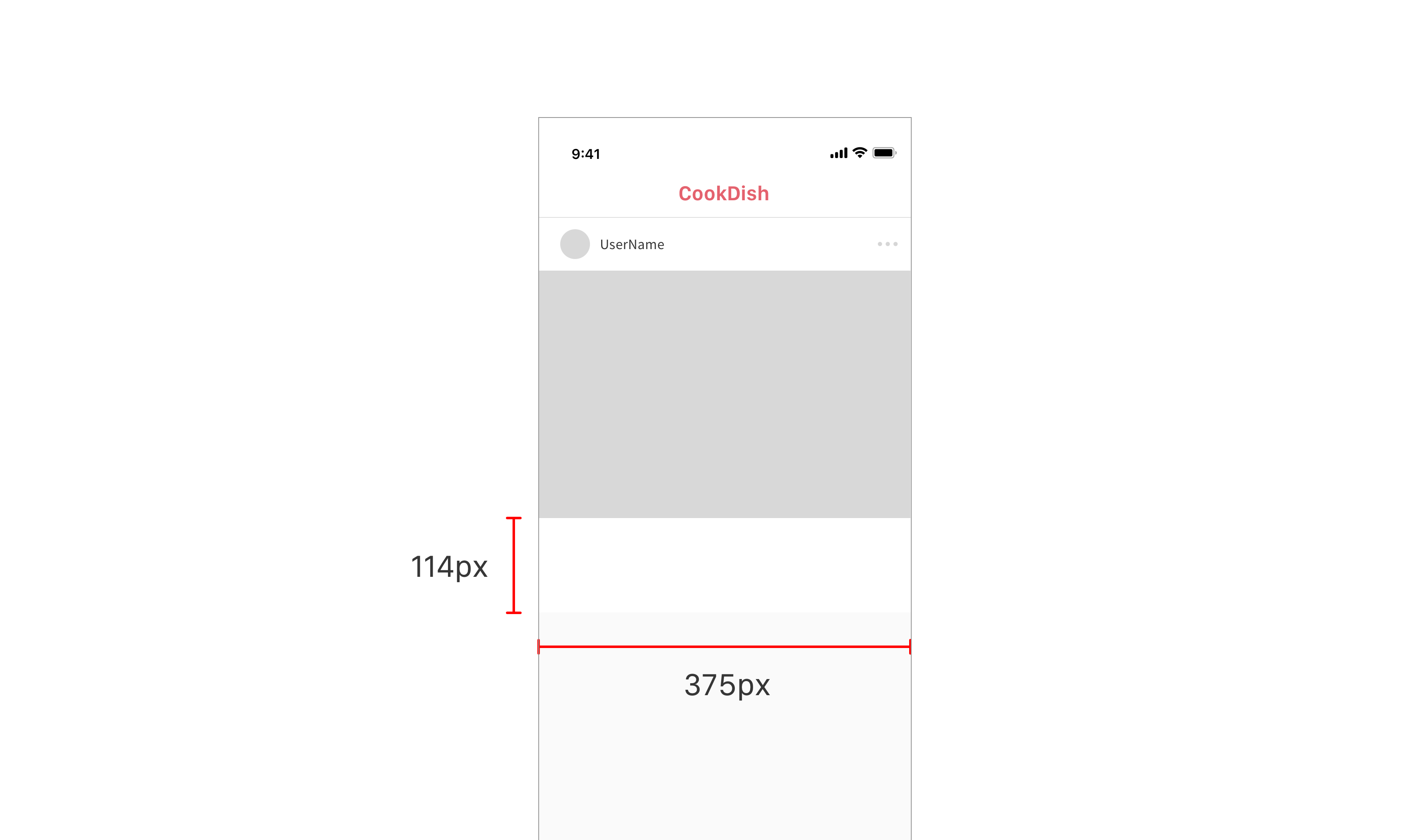
文字やアイコンが表示されるベースを作っていきます。
Rectangle を375px × 114pxで作成し、カラースタイルを「FFFFFF」に設定し配置します。(図20)

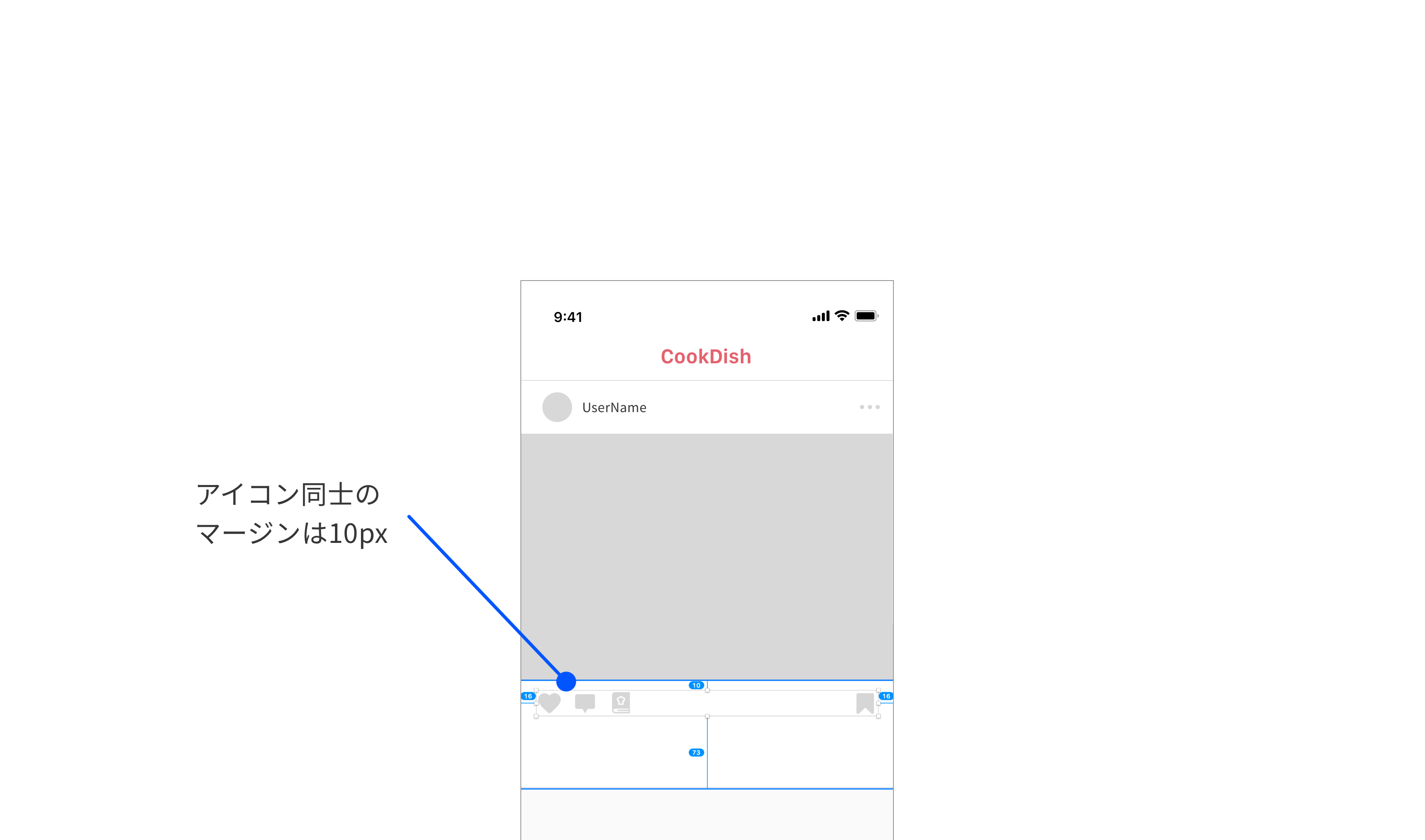
サムネイルから10px下に、ハートアイコン、コメントアイコン、レシピアイコン、ブックマークアイコンを配置します。※アイコン同士のマージンは10pxにします。
アイコンを全て選択し、「lv2/block/icon」にコンポーネント化します。(図21)

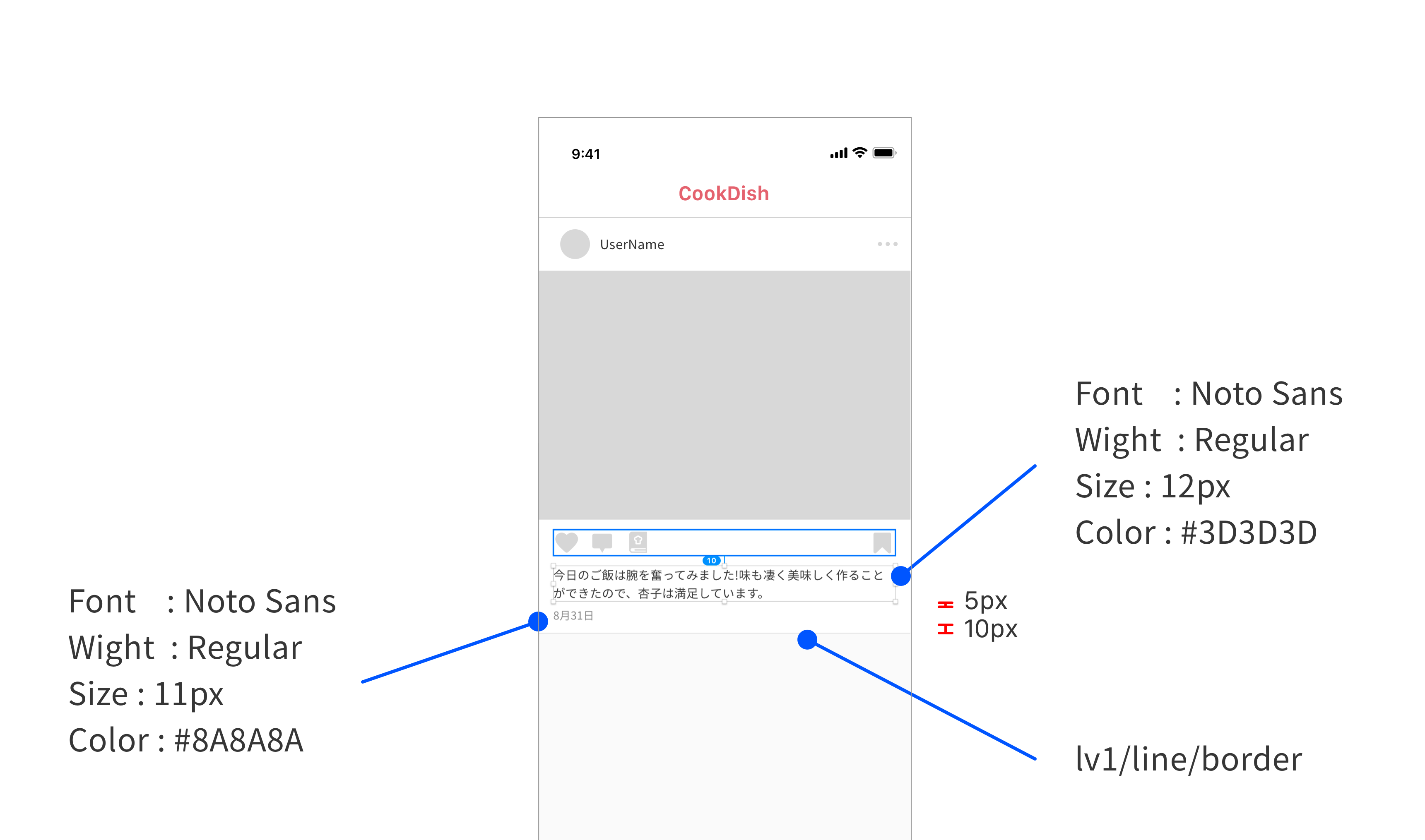
「lv2/block/icon」の10px下に、テキストラベルを配置し、「lv1/txt/Post」にコンポーネント化を行います。
次に、「lv1/txt/Post」の5px下に日付のテキストラベルを配置し、「lv1/txt/date」にコンポーネント化を行います。
配置後、2つのテキストラベルを選択し、「lv2/detail/discription」にコンポーネント化を行います。
最後に「lv1/line/border」をRectangle一番下に配置します。(図22)

上記の作成したオブジェクトをまとめて選択し「lv3/home/Post」にコンポーネント化して、これで投稿コンポーネントの完成となります。
投稿コンポーネント最後の工程です。
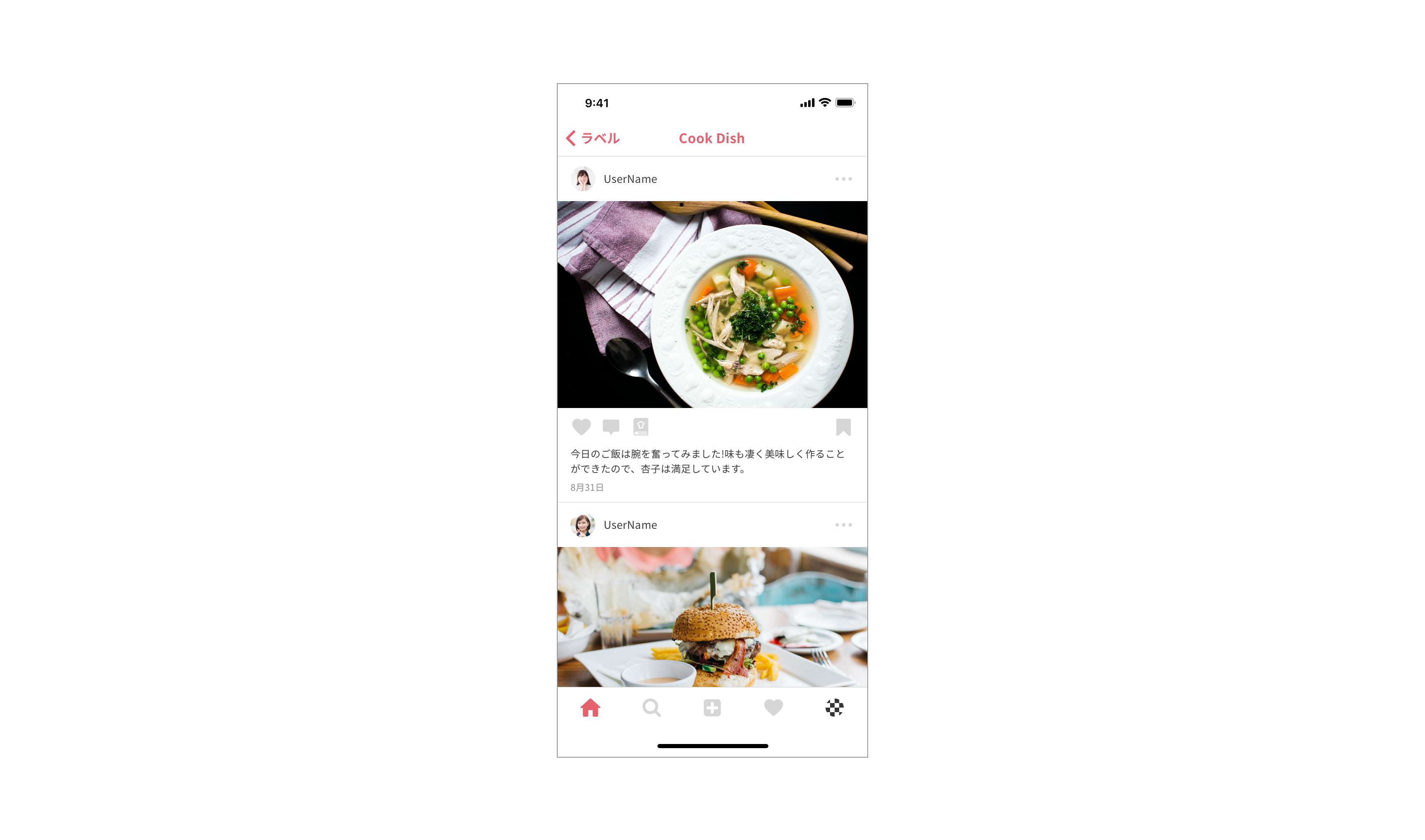
投稿コンポーネントを複製、配置し、アイコン画像、サムネイルの写真を挿入したらホーム画面の完成です。
お疲れさまでした。(図23)