UI/UXデザインツール『Figma』入門

5-1. プロトタイプを作成する
- UIデザイン
- UXデザイン
- プロトタイピング
Figmaではプロトタイピング機能を使用することで、リンクや画面遷移をつけたプロトタイプを作ることができます。このレッスンではプロトタイプを作成する方法を解説していきます。
公開日:2019/09/15最終更新日:2021/09/15
1.プロトタイプとは

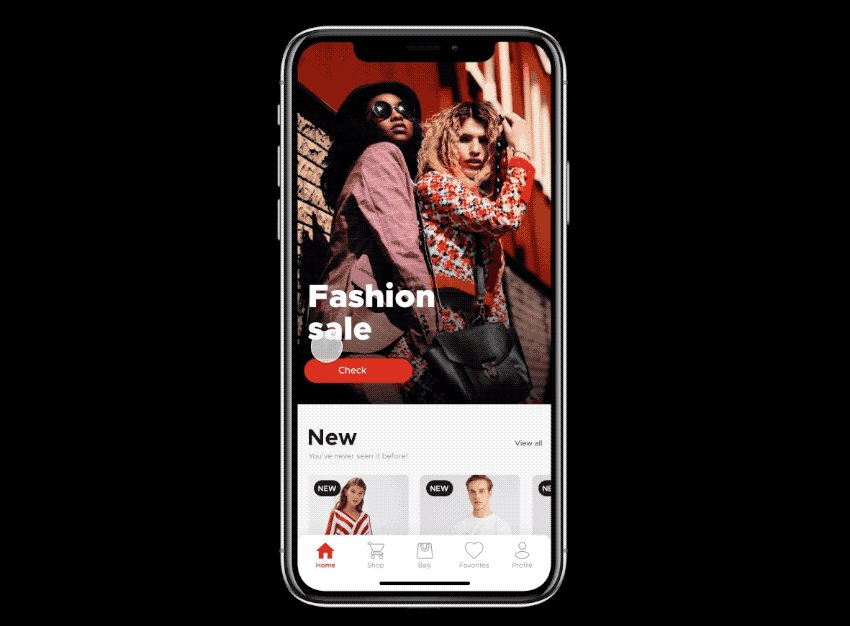
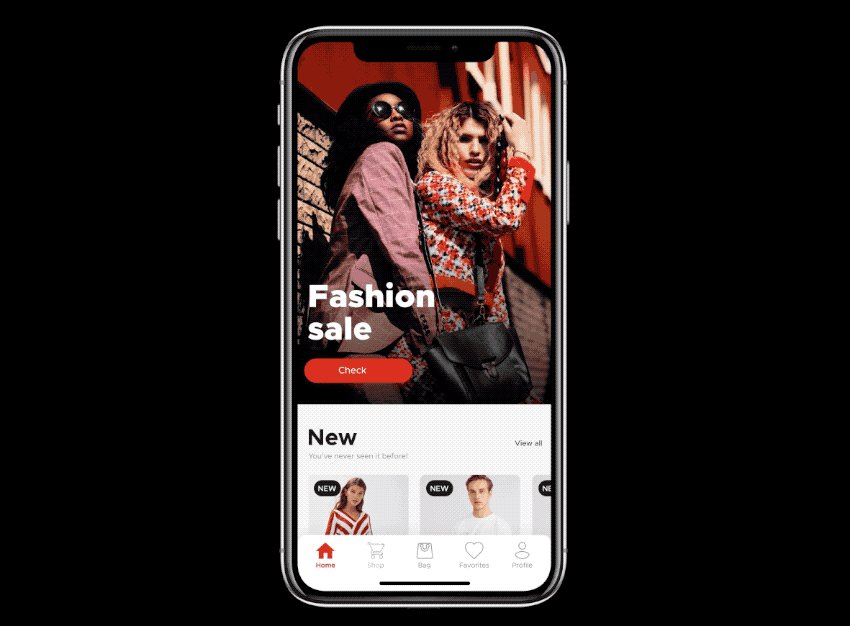
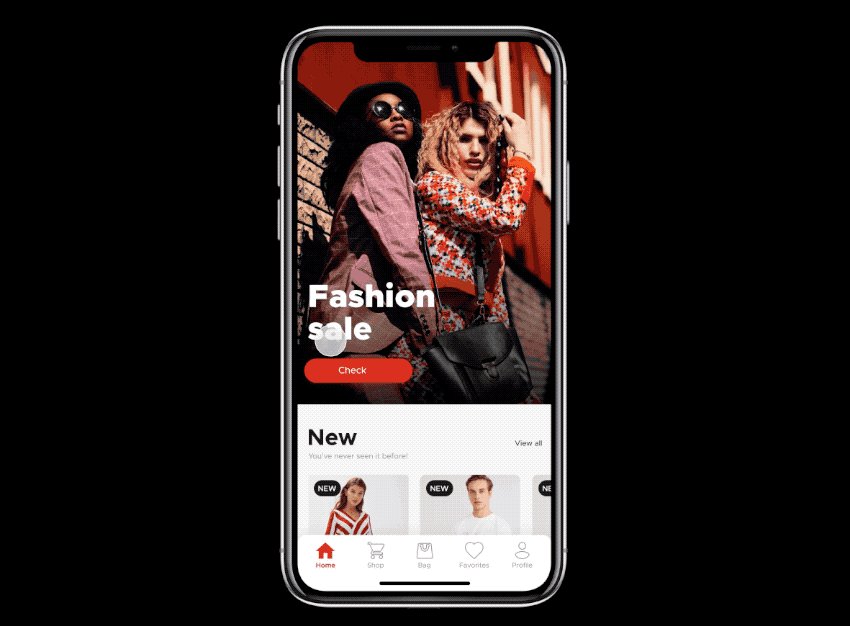
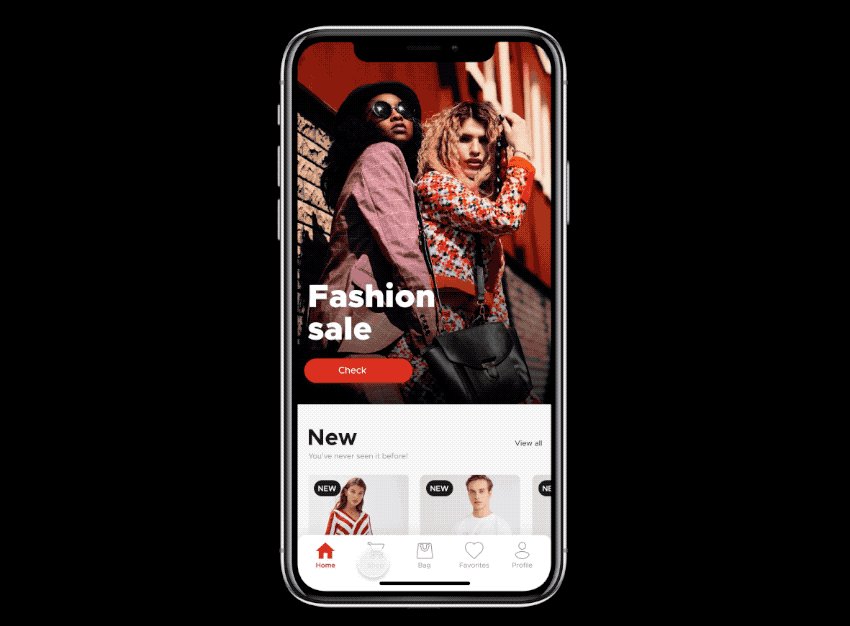
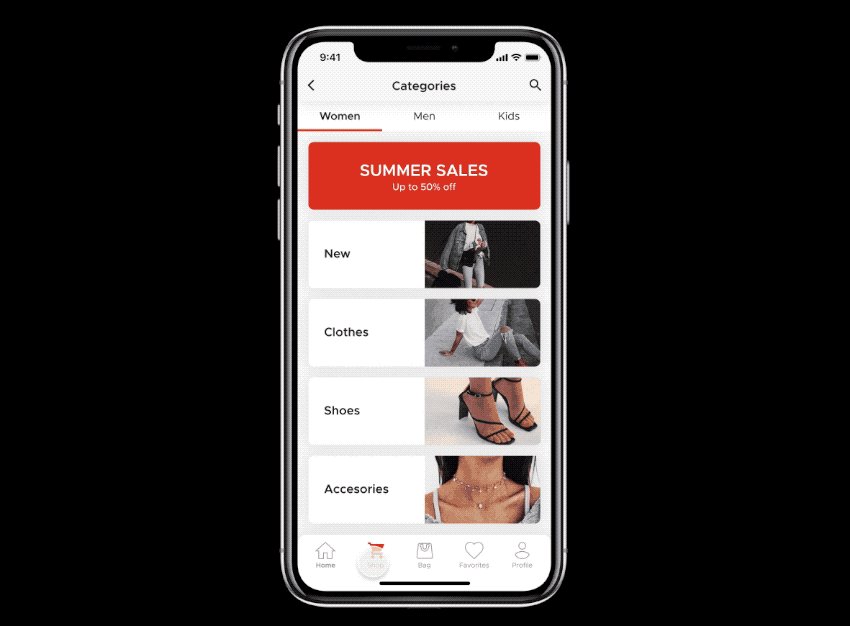
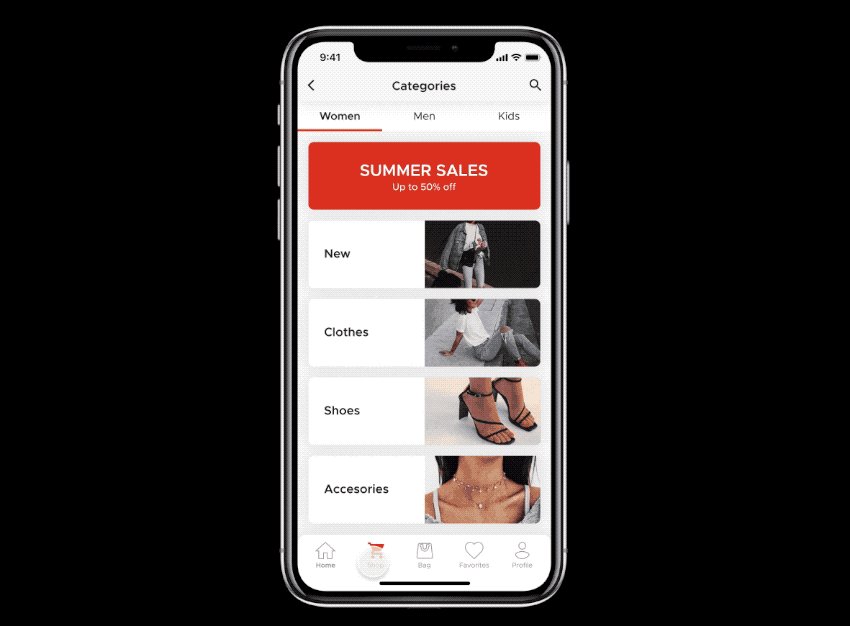
プロトタイプは、制作したUIを実際に近い形でデザインを確認することができるものです。実装前に問題点の洗い出しや、さまざまな概念をテストしたりと、作業の後戻りを防ぐことができます。
このレッスンでは、プロトタイピングの設定や使い方について説明していきます。
2.画面をプロトタイプモードに切り替える
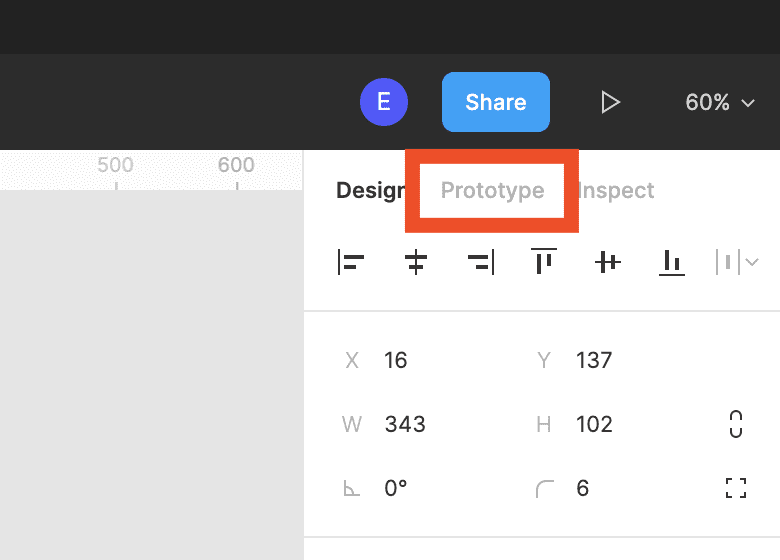
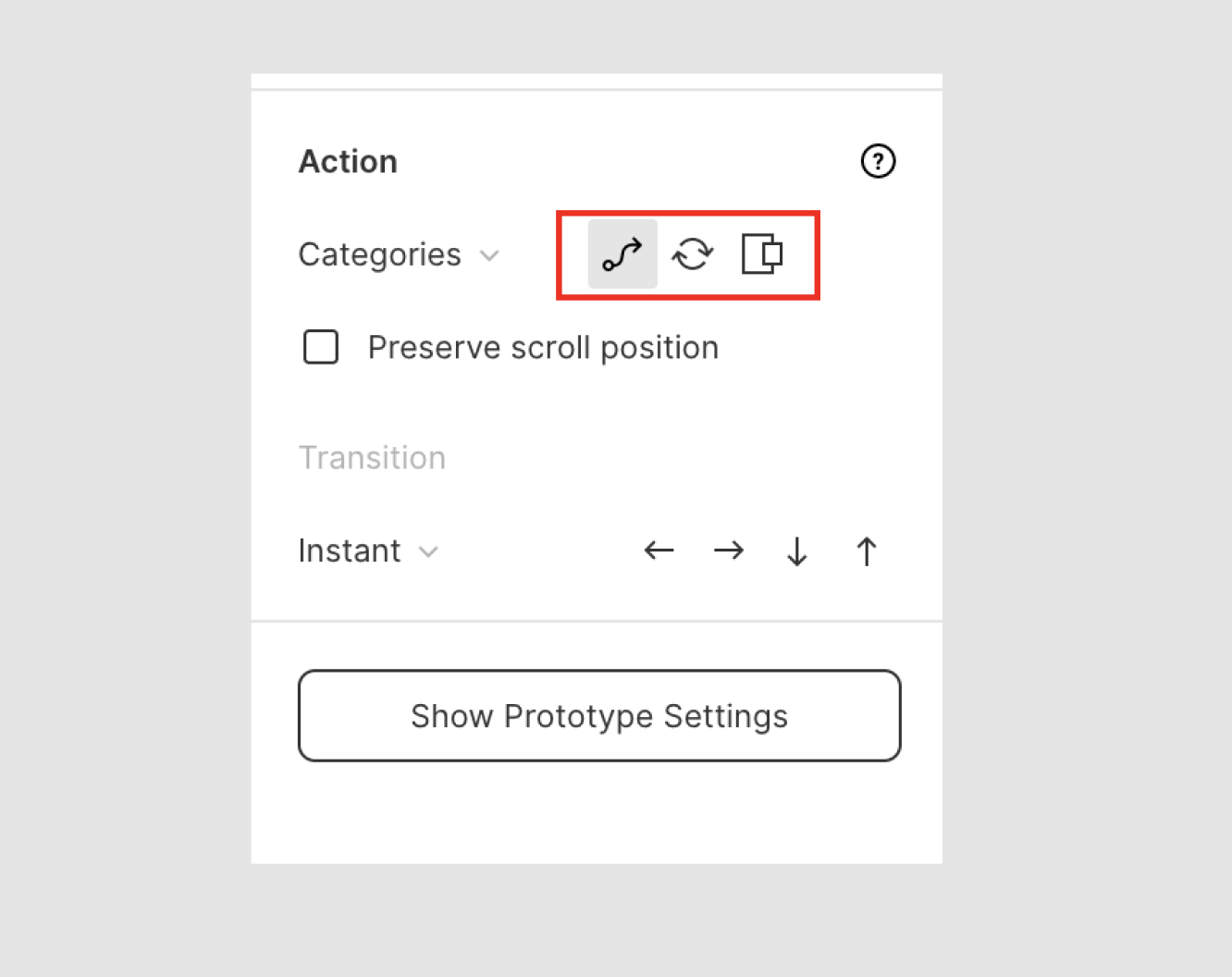
プロトタイプを作るには、プロパティパネル上部の図2赤枠の「Prototype」を押しプロパティモードを変更します。

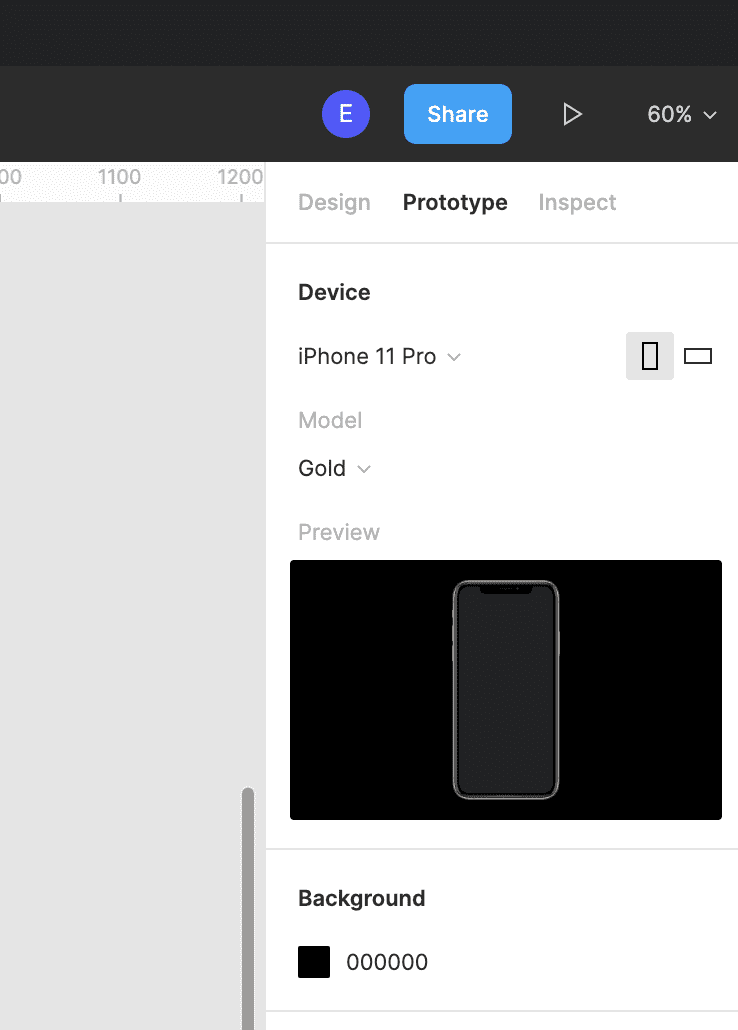
プロトタイプを表示するデバイスの機種や色、プレビューの表示の際の背景色を選ぶことができます。

ページ遷移などは「Interactions」から設定します。
「Interactions」の横にある「+」のアイコンをクリックします。
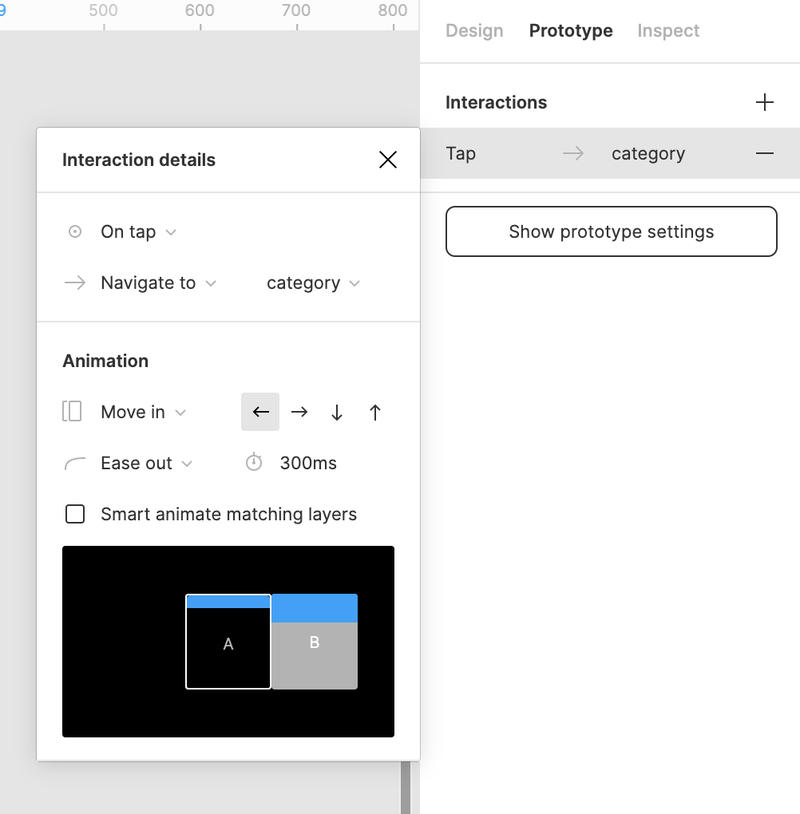
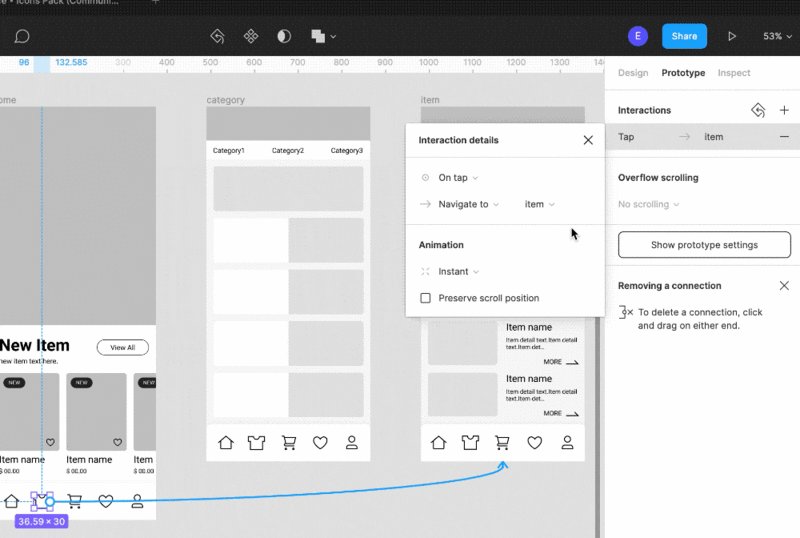
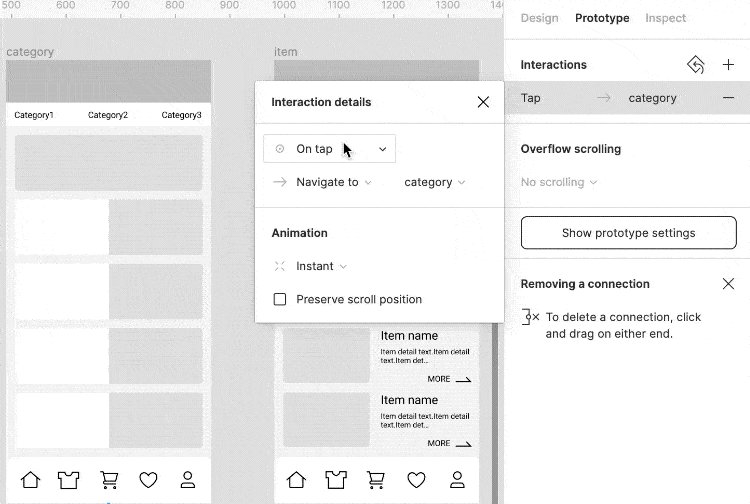
追加されたインタラクションをクリックし、「Interaction details」でトリガー(※)、遷移先、アニメーションを設定します。
※トリガー:クリック・タップ・ホバー、または別のマウス/タッチ操作など

3.リンク先を選択する
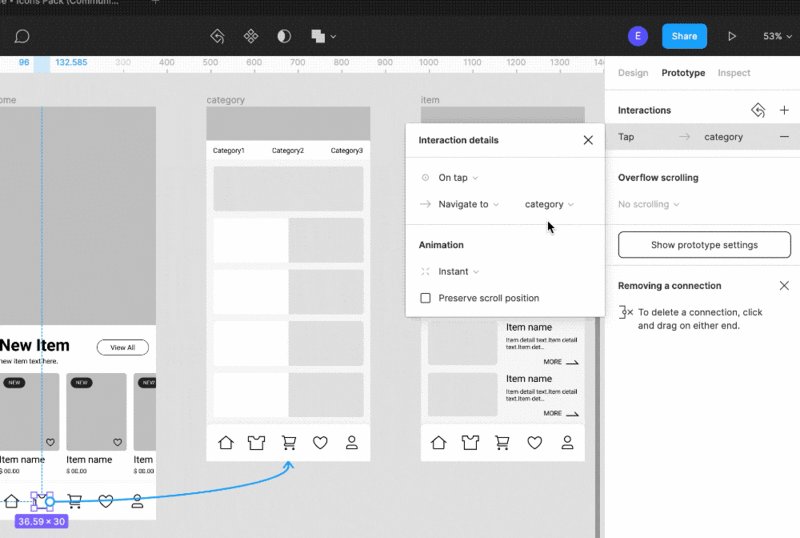
リンク先は、フレーム内の(子)オブジェクトから接続するこができます。 これにより、プロトタイプ内のそのオブジェクトに接続線が作成されます。
リンク先を選択するには、図4のように接続するオブジェクトを選択し、選択オブジェクトにある青丸をドラッグし、リンク先のフレームへドロップします。

また、「Interaction details」で後からでも設定し直すことが可能です。

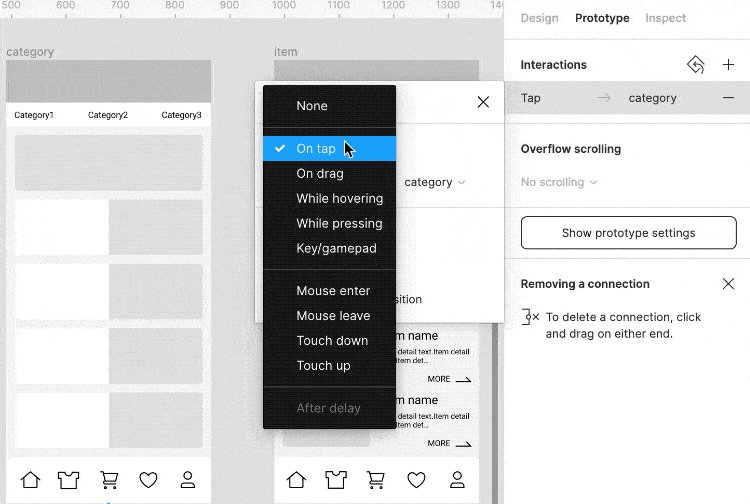
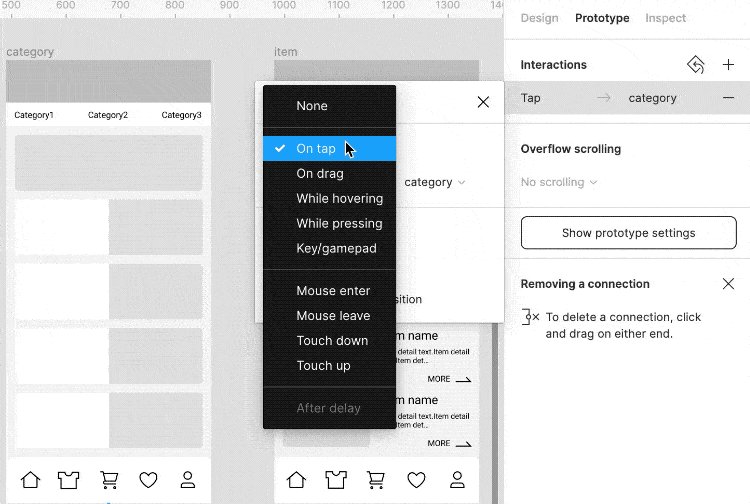
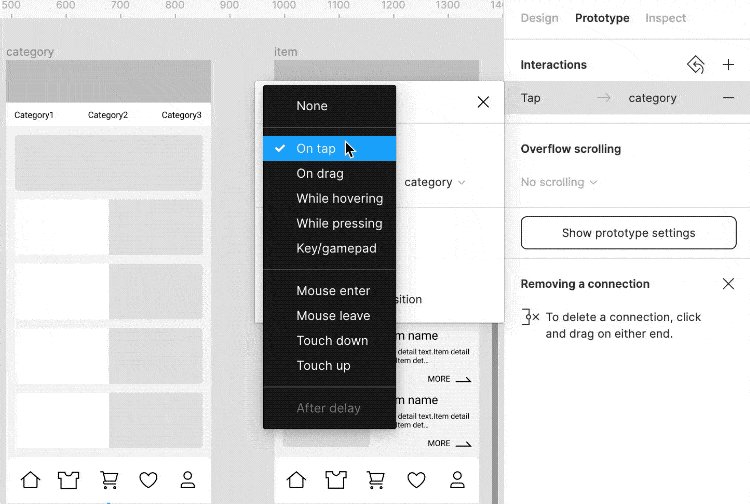
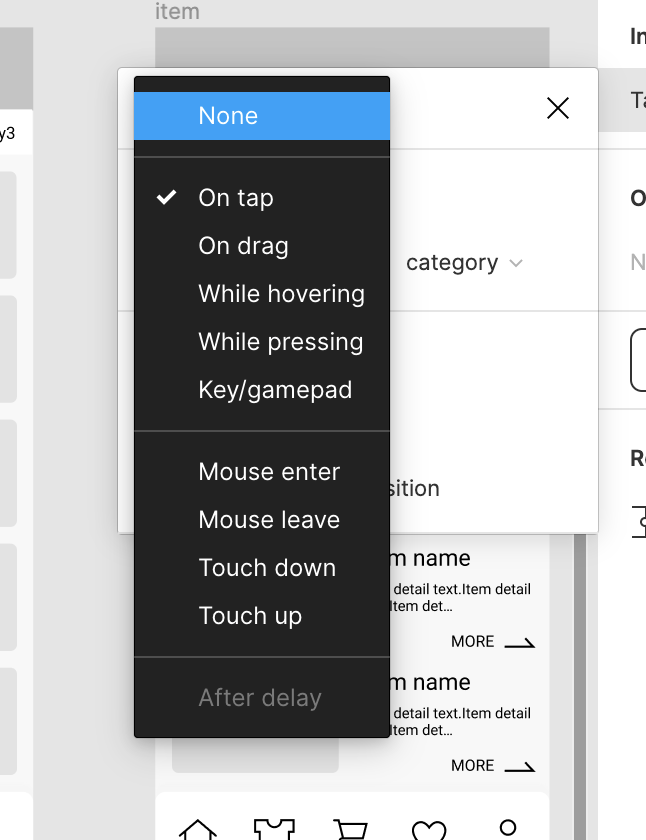
4.トリガーを設定する(タップ・ホバーなど)
画面遷移のきっかけのアクションを「Trigger」で設定することができます。通常のクリック(タップ)だけではなく、PCのWebサイトであるようなホバーや、タップを押したとき・離したときなど、様々な種類が用意されています。

トリガーの種類はこのようになっています。

- On tap
最も一般的に使用されるトリガーであり、オブジェクトがクリックまたはタップされた後にのみアクションが実行されます。 -
On drag
スワイプの動きを指定できます。 - While Hovering
このトリガーは、カーソルが触れているときにのみ、実行され、カーソルを外すともとに戻ります。※PCのシュミレーションように用意されたものなので、モバイル版では、While HoveringはOn tapに自動的に変換されます。
- While Pressing
While Pressing Triggerは、マウスまたはトラックパッドでクリックしているときにのみ実行されます。クリックを離すと、元のフレームが再び表示されます。 -
Mouse enter
マウスがボタン領域に入ったときと、Enterキーを押したときに画面が遷移します。ホバリングと似ていますが、こちらは、マウスを戻しても元のフレーム戻ることはありません。 -
Key/gamepad
キーボードのキー、またはゲームパッドでクリックされた時に実行されます。 -
Mouse leave
このトリガーは、ユーザーのマウスが領域から出たときに次の画面を遷移します。 -
Touch down
マウスが最初に押されたとき、またはユーザーの指がプロトタイプ内のオブジェクトに最初に触れたとき、モバイルデバイスの場合に、 Destinationフレームをトリガーします。 -
Touch up
マウスクリックが解放されたとき、またはモバイルデバイスの場合、ユーザーの指がプロトタイプ内のオブジェクトへのタッチを停止したときに、 フレームがトリガーされます。
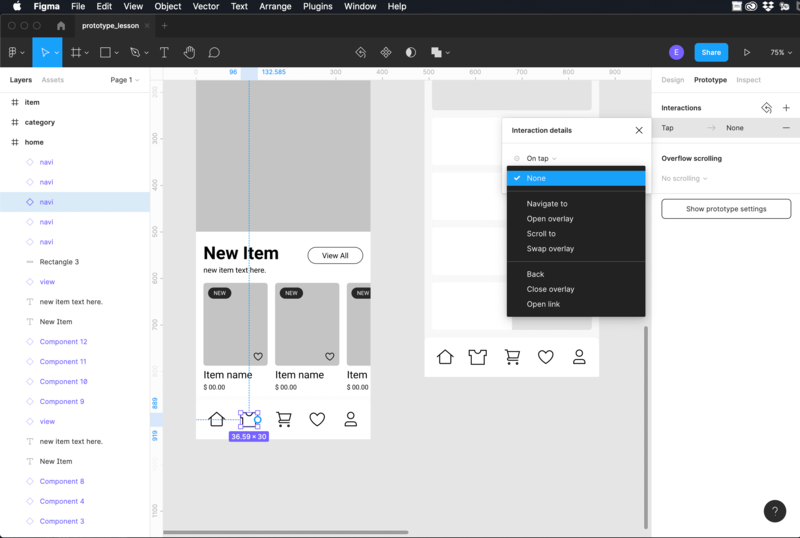
5.アクションを設定する
アクションは、トリガーを介して、プロトタイプをどこでどのように進行させるかを決定できます。
トリガーを設定し、下にあるプルダウンから追加したいアクションを選択します。

-
None
アクションが必要ない場合に使用します。 -
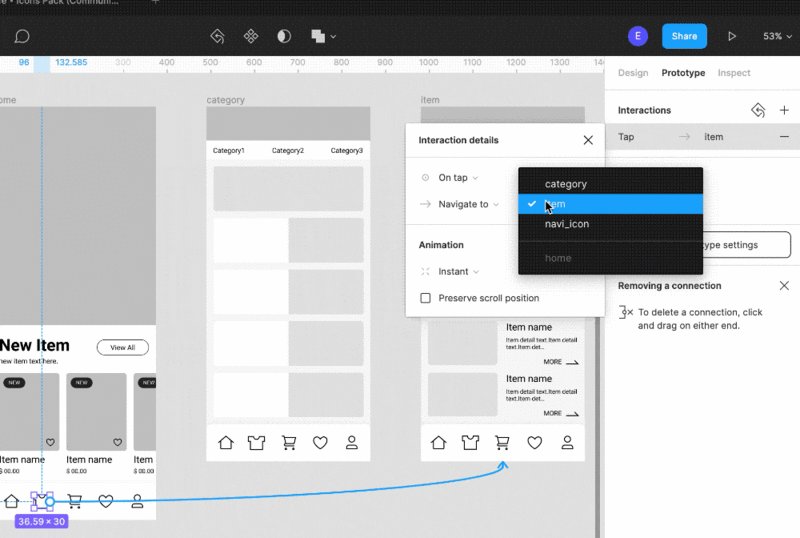
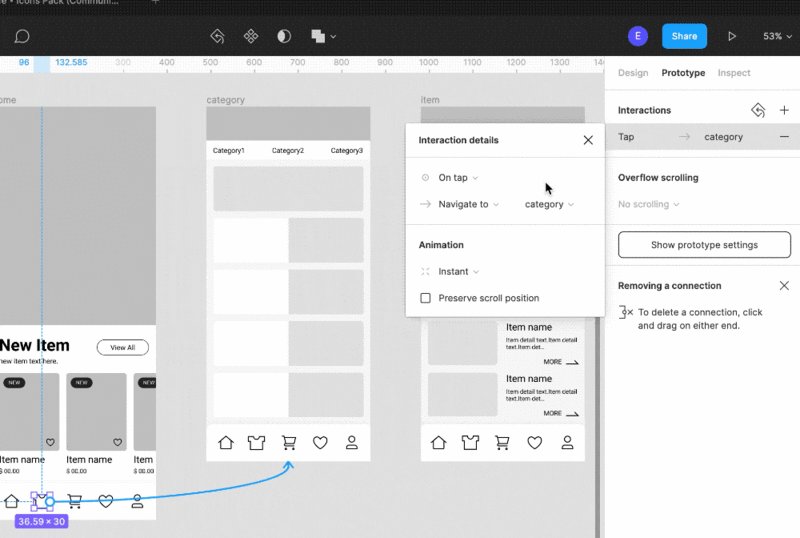
Navigate to
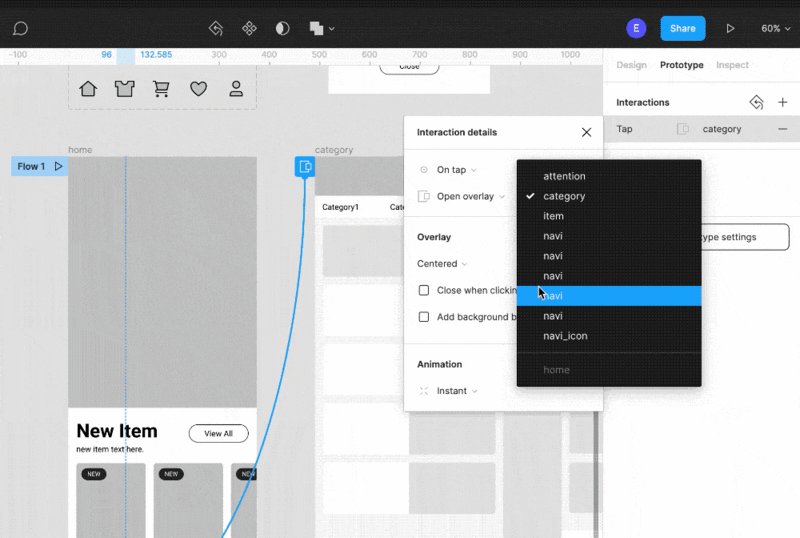
遷移先を選択します -
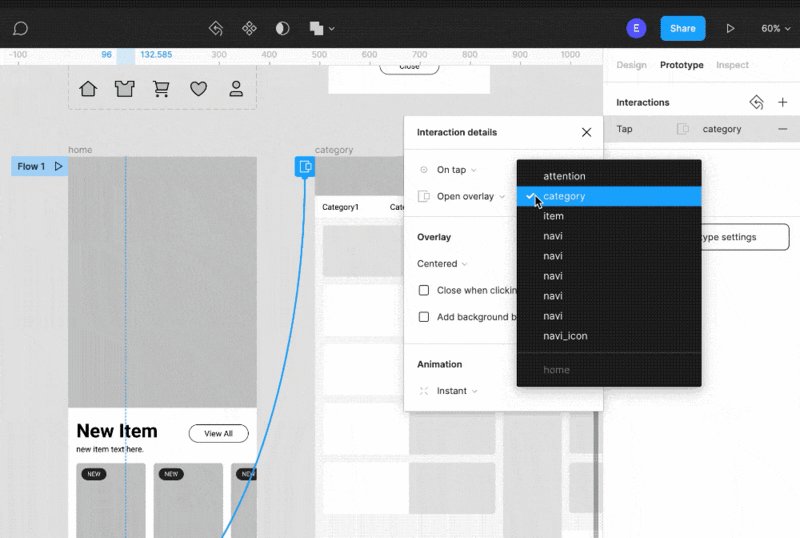
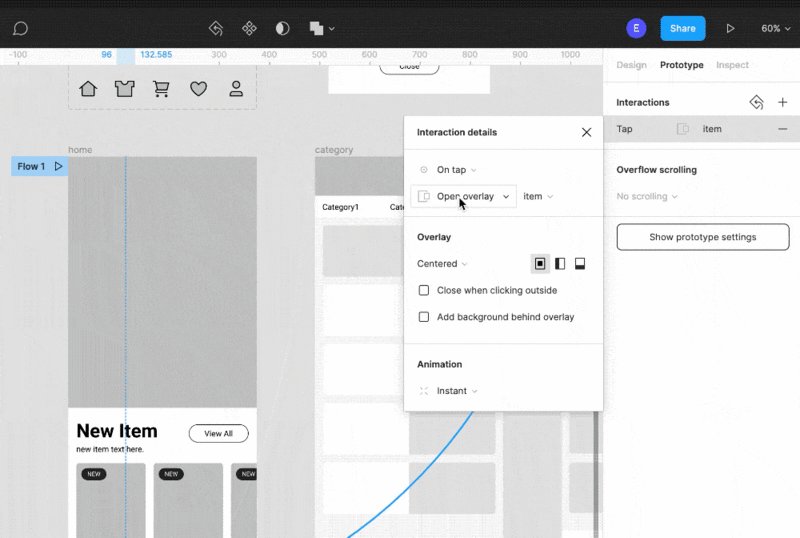
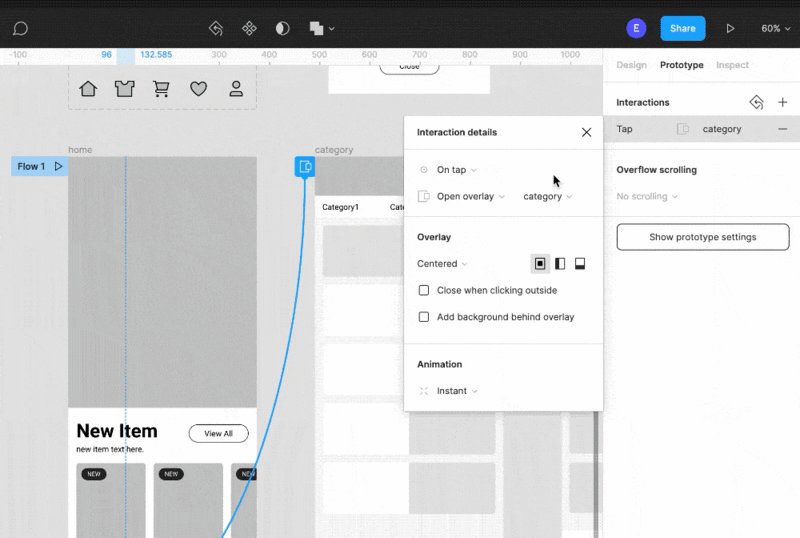
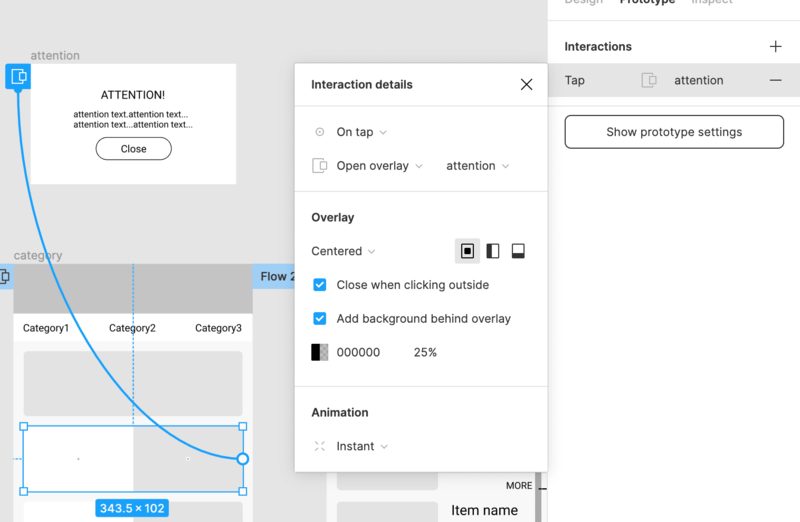
Open overlay
元のフレームの上に表示されます。警告などを表示する際やモーダル表示に適しています。 -
Scroll to
指定した箇所へスクロールで移動します。ページ内リンクなどの動作に適しています。 -
Swap overlay
「Navigate to」のような動作で切り替わります。
「Open overlay」のようにオーバーレイで表示されているフレームの背景色などの設定ができません。 -
Back
プロトタイプの戻るボタンのシミュレーションに適しています。 -
Close Overlay
表示されたオーバーレイを閉じます。 これは、画面上のプロンプトや警告が消えるのを複製するのに最適です。 -
Openlink
プロトタイプの外部のURLにユーザーを誘導できます。
フィールドにURLを入力し、リンク先を設定します。
フレーム
画面遷移先を選択すると、いくつかの追加設定が使用可能となります。
表示の方法でOverlayを選択すると、表示する位置、表示されていない箇所をクリックすると閉じるようにするか、オーバーレイ時の背景色を設定できます。


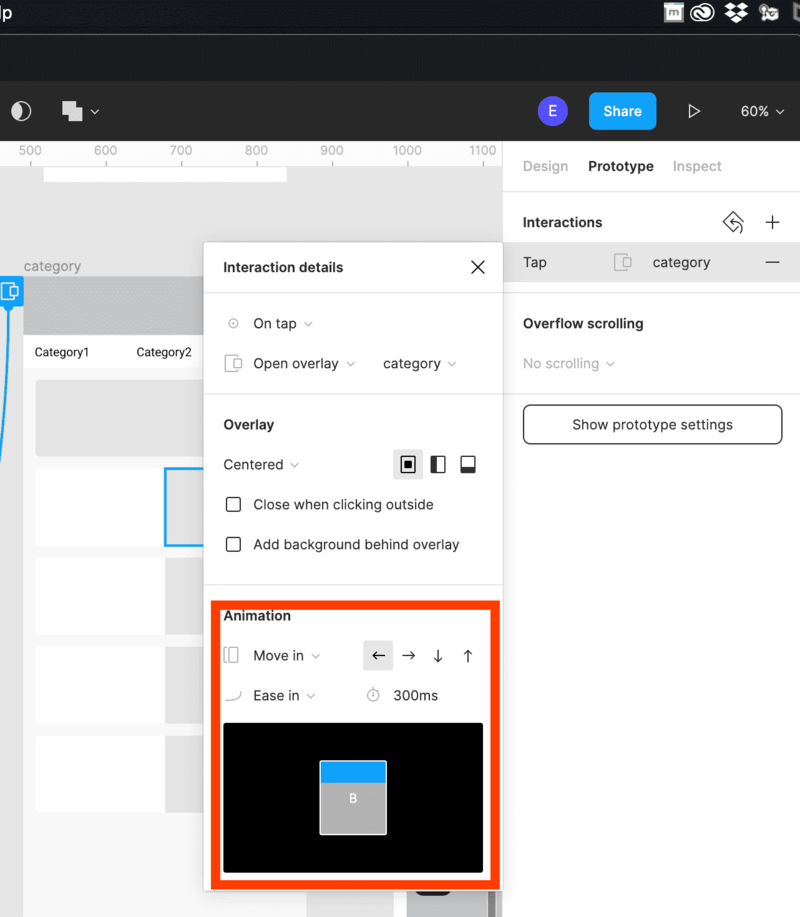
6.トランジションを選択する
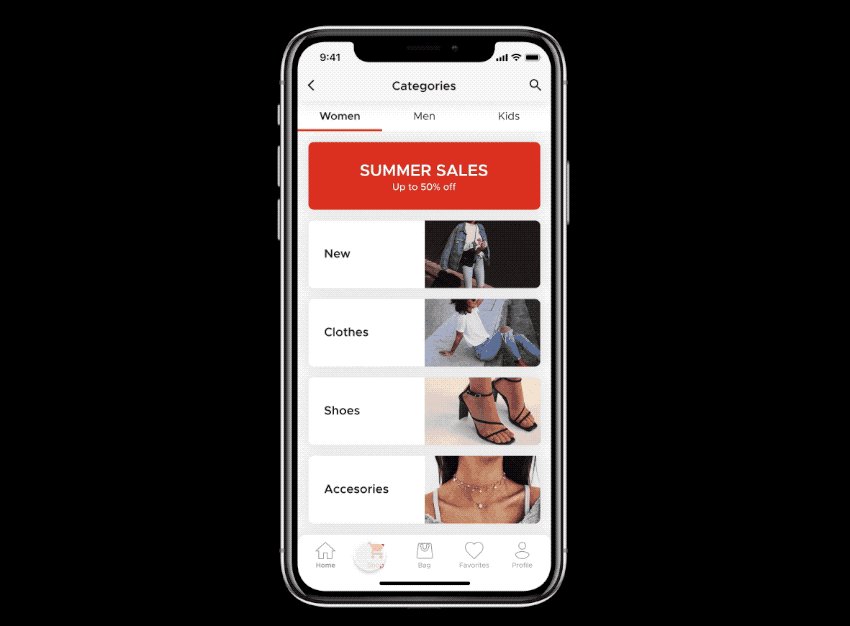
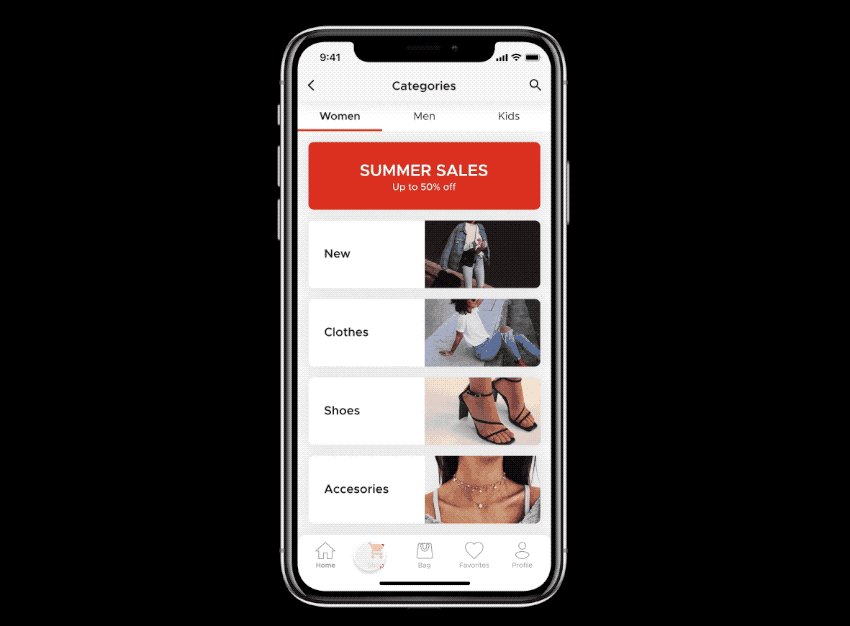
トランジションとは画面と画面が切り替わるときに起こるアニメーションのことです。スライドインしたり、ふわっと切り替わったりと様々な効果を選ぶことができます。これにより、実際の設定でデザインがどのように表示され、どのように反応するかをシミュレートできます。
選択を行うには、プロトタイププロパティから「Interaction details」内の「Animation」から選択することができます。

-
Instant
インスタントトランジションは、 アクションが行われてたときにフレームをすぐに表示します。
図10 Instant -
Dissolve
Dissolveトランジションは、次のフレームへフェードインします。
図11 Dissolve -
Smart animate
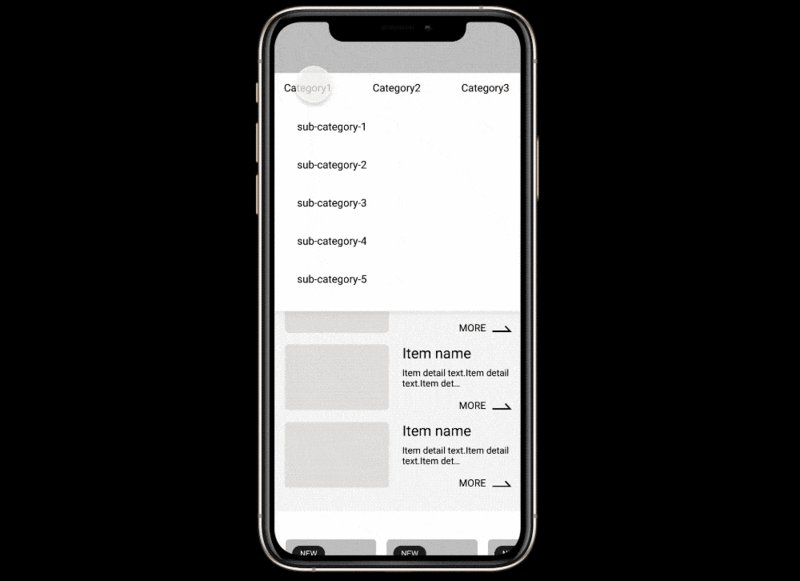
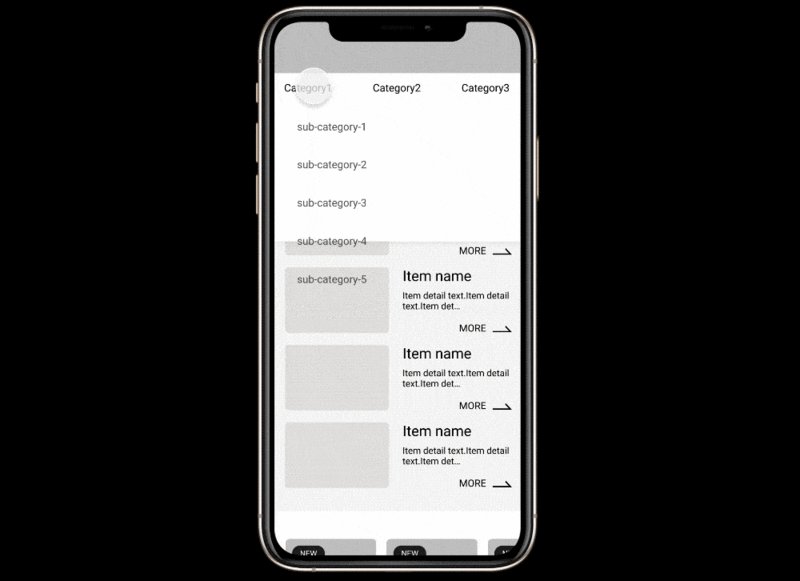
アートボードの差分を指定したアニメーションでつなぎます。
ドロップダウンのナビゲーションなどに適しています。
ドロップダウンで開いた部分を元に戻したようにする場合は「Back」を設定すると前の画面に戻ることができます。

-
Move in
Move inトランジションは、フレームの上に次のフレームの上に表示します。
図12 Move in -
Move Out
Move OutトランジションはMove inの逆の動きをします。
図13 Move Out -
Push
プッシュトランジションは、次のフレームへスライドされます。
図14 Push -
Slide in
Slide inトランジションは、 Move inと同様に、 次のフレームへ移動します。ただし、フレームは、2つの動作間で異なる方法で処理されます。
図15 Slide in -
Slide Out
Slide Outトランジションは、 Slide inと逆の動きをします。
図16 Slide out
アニメーションによって、画面の表示される方向や時間など細かい調整がプロパティで設定できます。
-
← → ↓ ↑
次のフレームが入る方向を選択できます。 -
時計のアイコン
移行が完了するまでにかかる時間を決定します。 -
LinerやEase inなど
イージングの設定ができます。開始時、終了時、または開始時と終了時の両方で遷移の一部を遅くすることができます。 -
Preserve scroll positon
Preserve scroll positonにチェックを入れると、2つのフレーム間を移動するときに同じスクロール位置を維持できます。
理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方
5. プロトタイピング
5-1. プロトタイプを作成する
5-2. Figma Mirrorを使って実機確認する


