UI/UXデザインツール『Figma』入門

3-4. コンポーネント化
- UIデザイン
- UXデザイン
- プロトタイピング
コンポーネントとはパーツをまとめて再利用できる形にしたものです。このレッスンではFigmaのコンポーネント機能について解説します。
公開日:2019/08/14最終更新日:2021/07/29
1.コンポーネントとは
コンポーネントとは、デザイン全体で再利用できるUIの部品のことを言います。例えば、ボタン、アイコン、モーダルなどです。
複数の画面に渡って同じUI部品があるとき、元となるコンポーネントを編集すると、全てのUI部品に修正内容を反映することができるため、作業の効率化とアプリ全体の統一性を保つことができます。
2.コンポーネントを作成する
ショートカットキー:(Command+Option+K)
Figmaのコンポーネントを作成する方法は、選択しているオブジェクトから、メニューバー中央に位置する図1の赤枠のアイコンをクリックすることで、コンポーネントを作成することが出来ます。

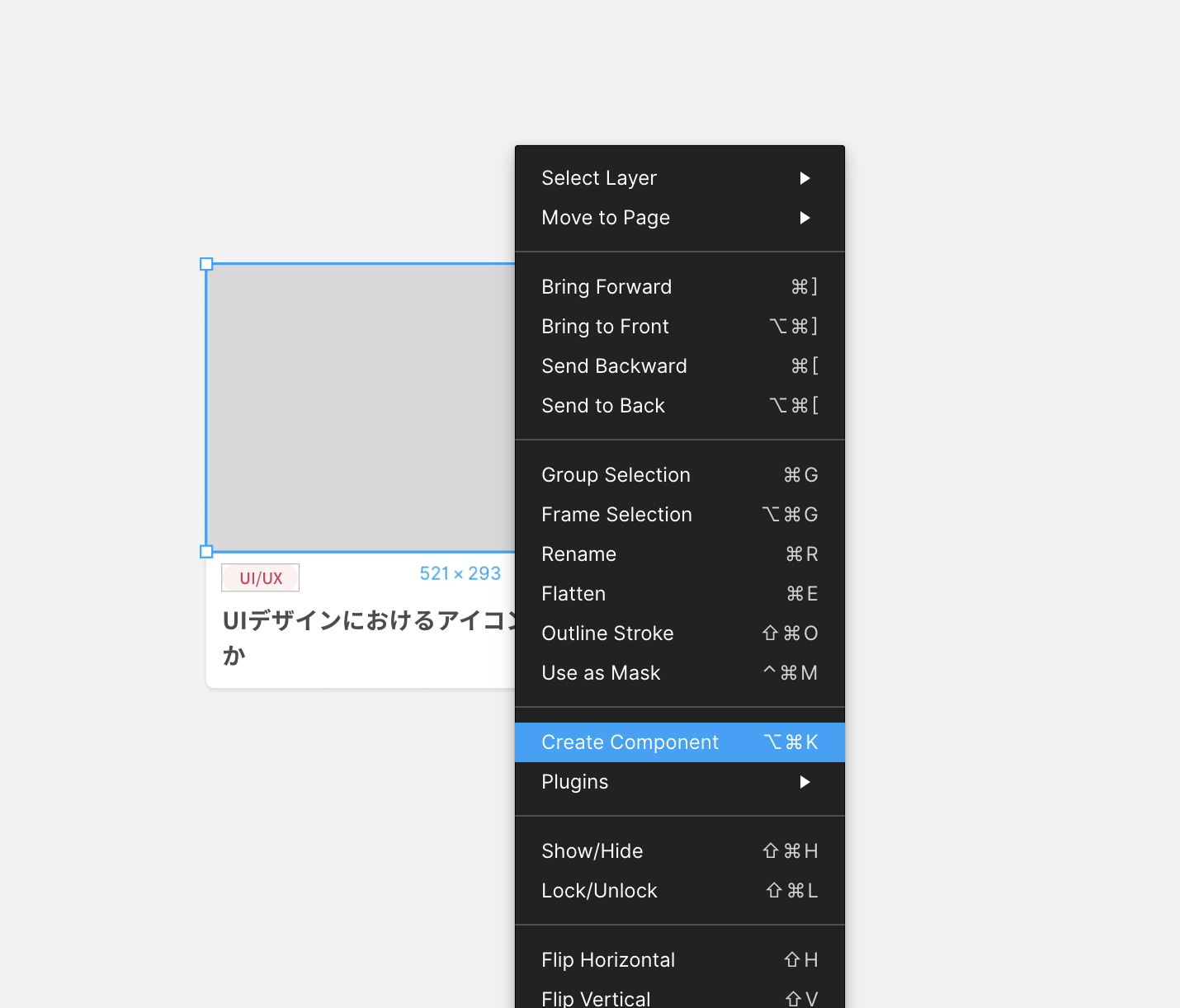
または、コンポーネント化したいオブジェクトを選択し、右クリックをすると、メニューの中から「Create Component」をクリックするとコンポーネントを作ることができます。

※Sketchとは違いFigmaでは、コンポーネントページは自動では生成されません。Figmaのコンポーネント名は、コンポーネント化を行う前の名前でコンポーネント化されるため、元のオブジェクトにしっかりとした名前を付けておきましょう。また、コンポーネントを作成した場所が、Figmaではマスターコンポーネントとなるため、コンポーネントページを別に作ることをおすすめします。(ページの作成手順)
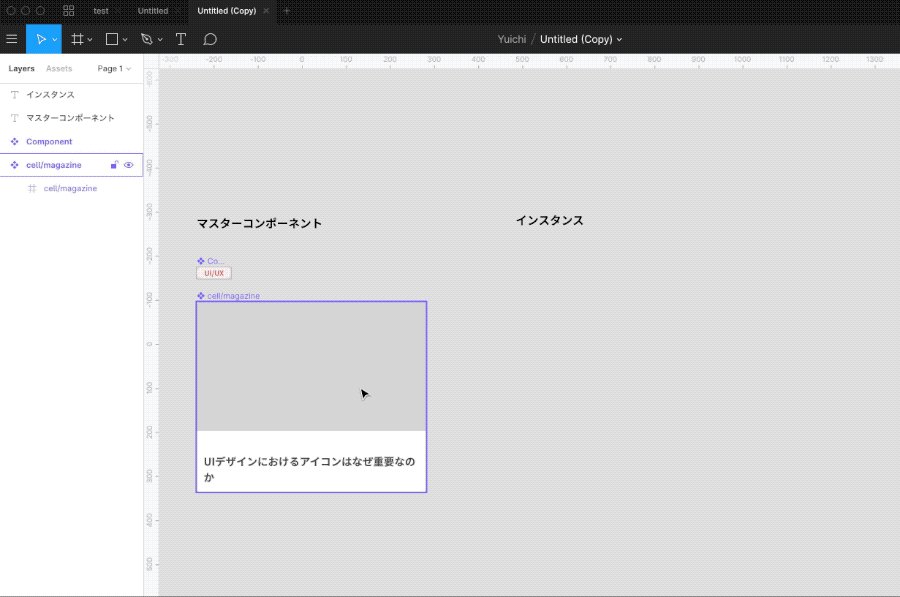
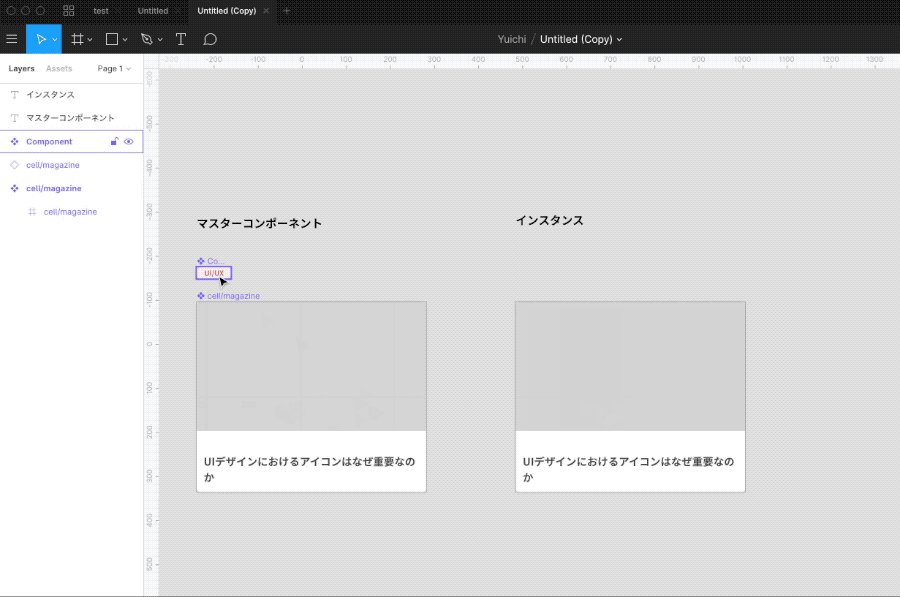
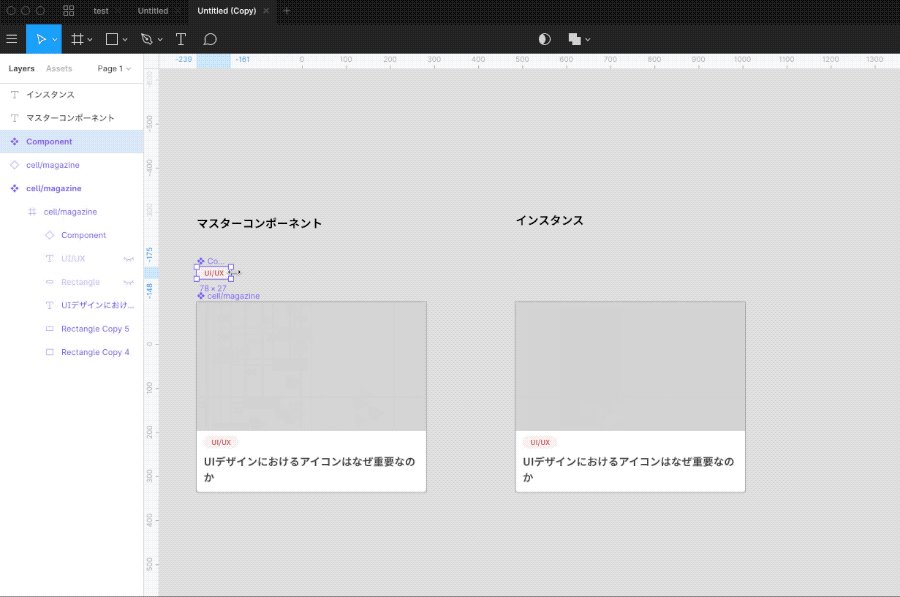
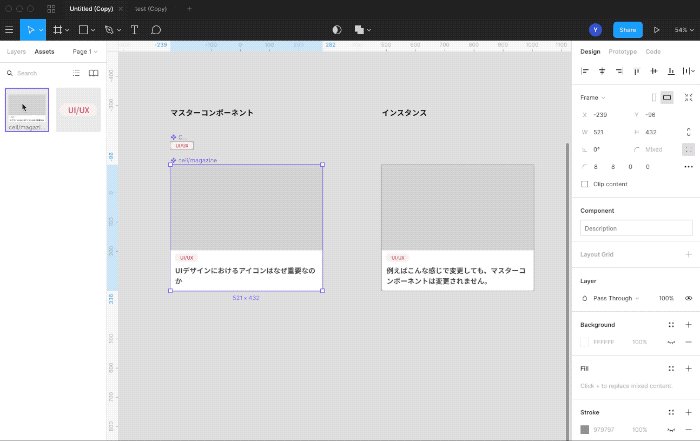
コンポーネントを作成すると、図3のようにオブジェクトのアイコンがひし形が4つに変化します。このアイコンが表示されているものが、マスターコンポーネントになります。
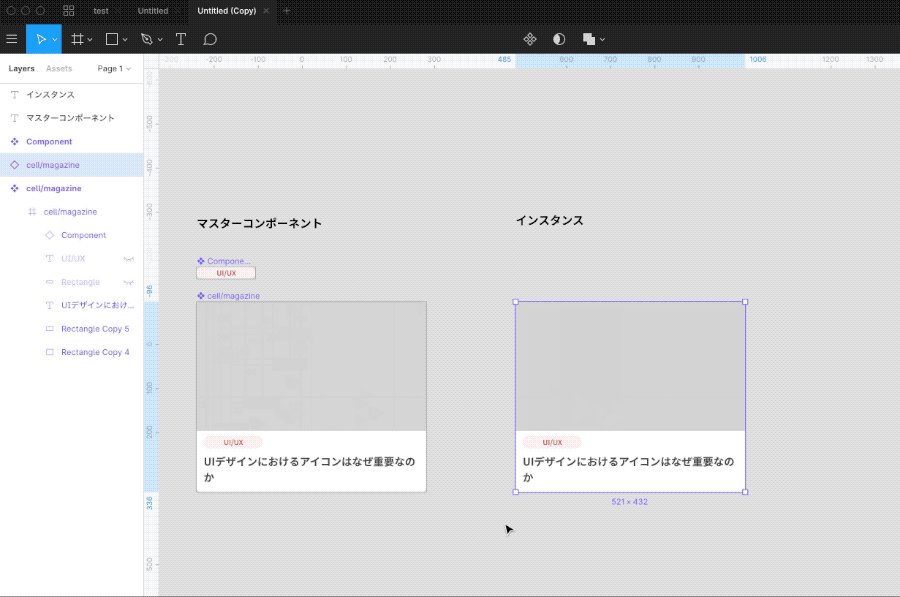
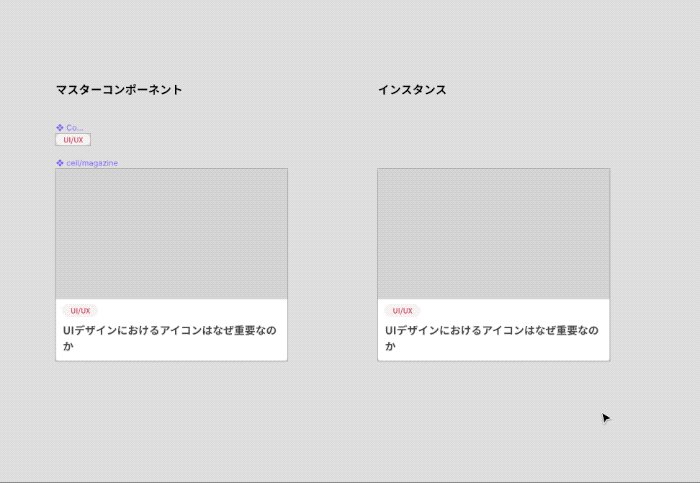
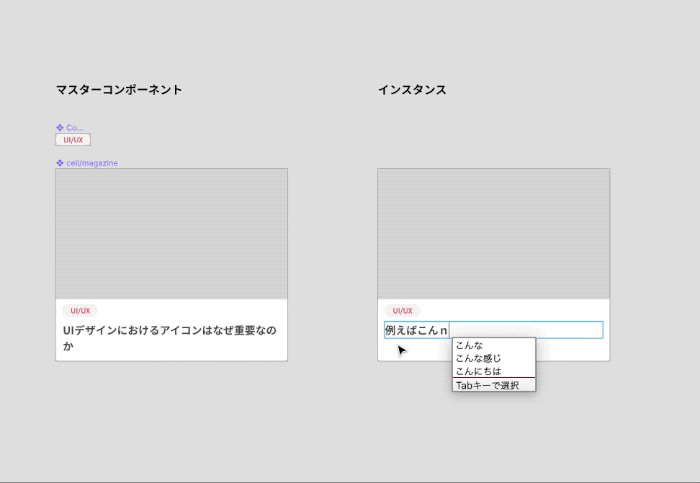
コンポーネントの再利用を行うには、図3のようにマスターコンポーネントをOptionを押しながらドラッグしてコピーします。このときマスターコンポーネントからコピーしたものを、instance(インスタンス)と呼びます。
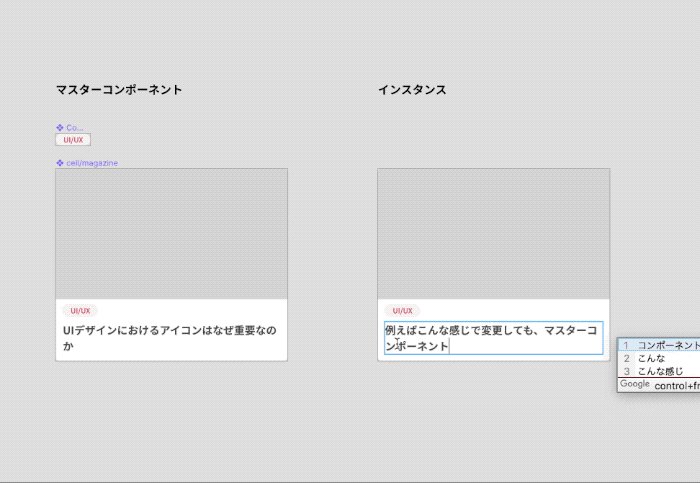
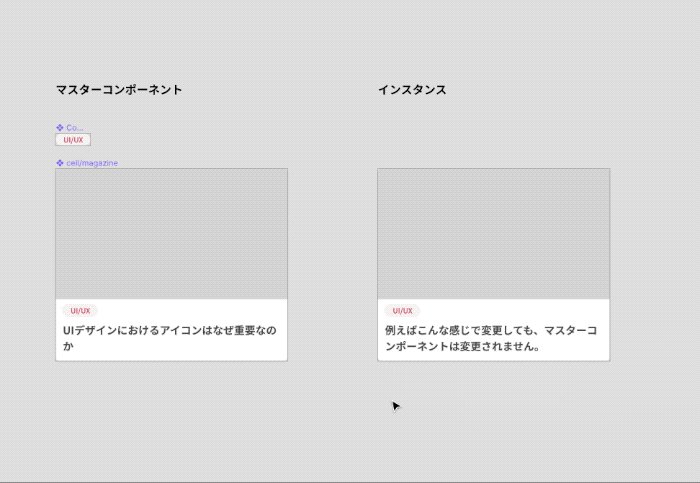
図3のようにマスターコンポーネントを変更すると、複製されたインスタンスはマスターコンポーネントの変更に追従します。このようにコンポーネント化を行うことにより、一括変更を行うことが出来るのが、最大のメリットとなります。

3.Assetsからインスタンスを追加する
インスタンスはマスターコンポーネントをコピーする以外にも、一覧から追加する方法があります。
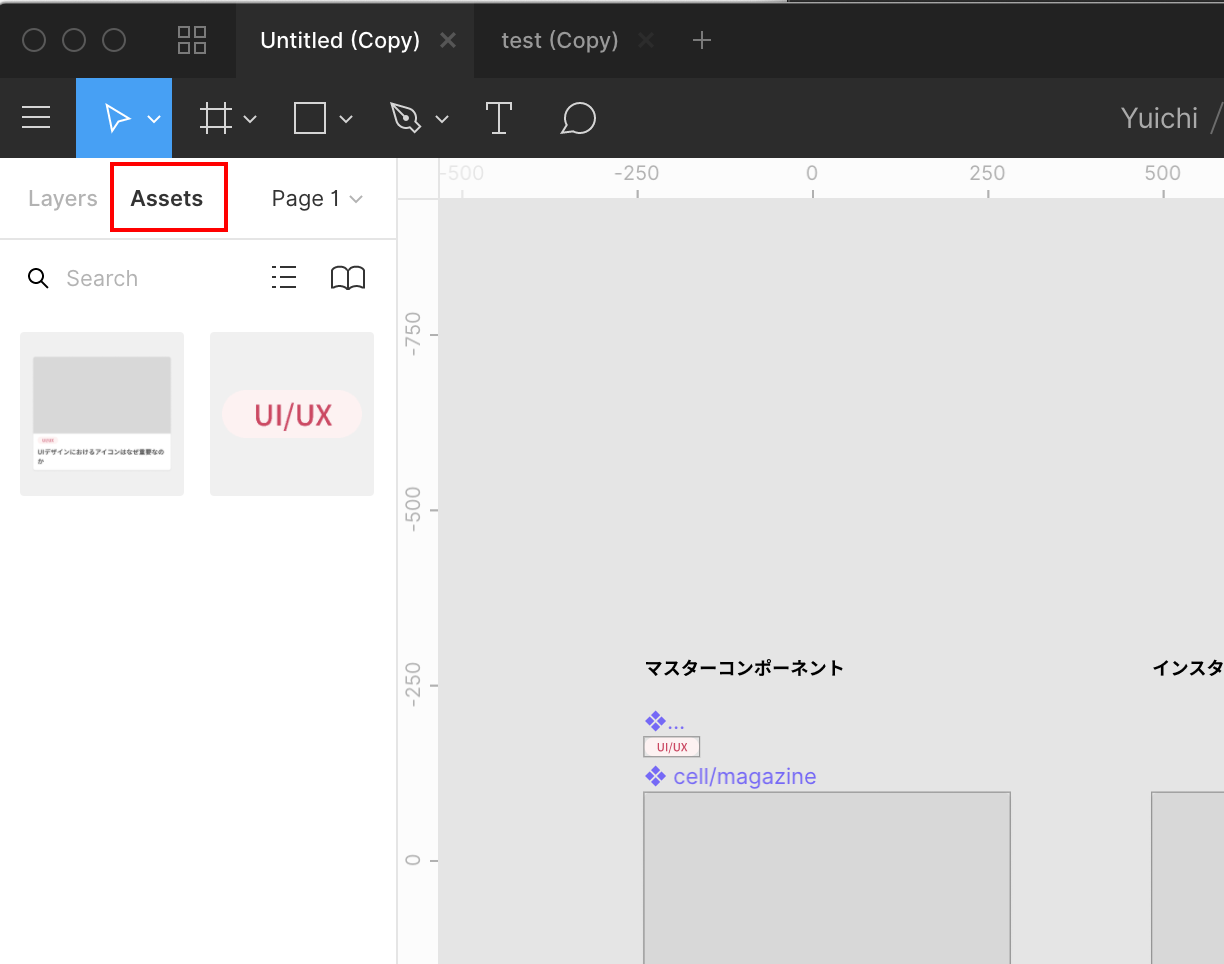
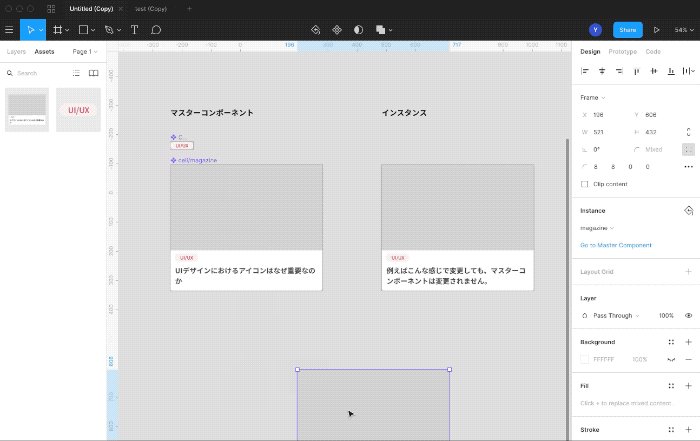
左パネルをAssetsタブをクリックし、マスターコンポーネントの一覧を表示します。

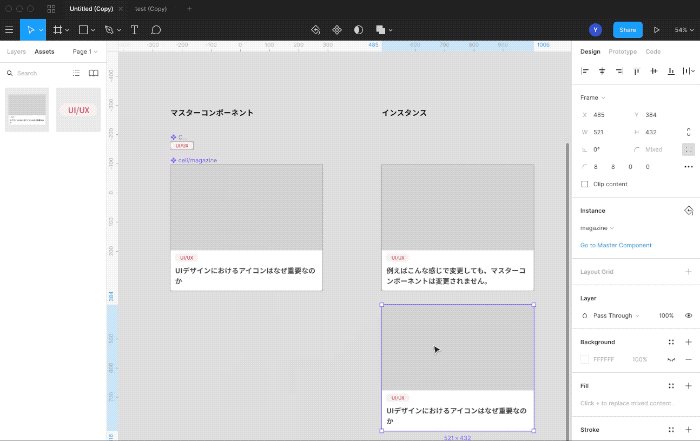
表示された一覧から、追加したいコンポーネントをフレームにドラッグ&ドロップすると、インスタンスが追加されます。

4.インスタンスの内容を変更する
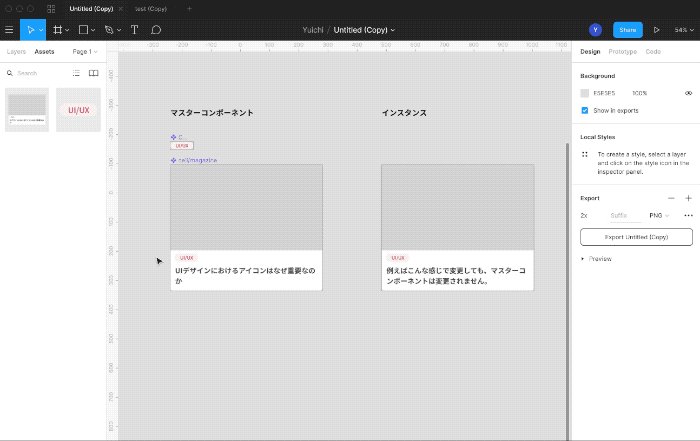
インスタンスは色やテキスト、画像を直接上書き(オーバーライド)を行うことが出来ます。図6インスタンスの変更は、継承元であるマスターコンポーネントには反映されないため、インスタンス部分を調整しながらデザイン作業を進めましょう。

5.インスタンスを解除する
ショートカットキー:Command + Option + B
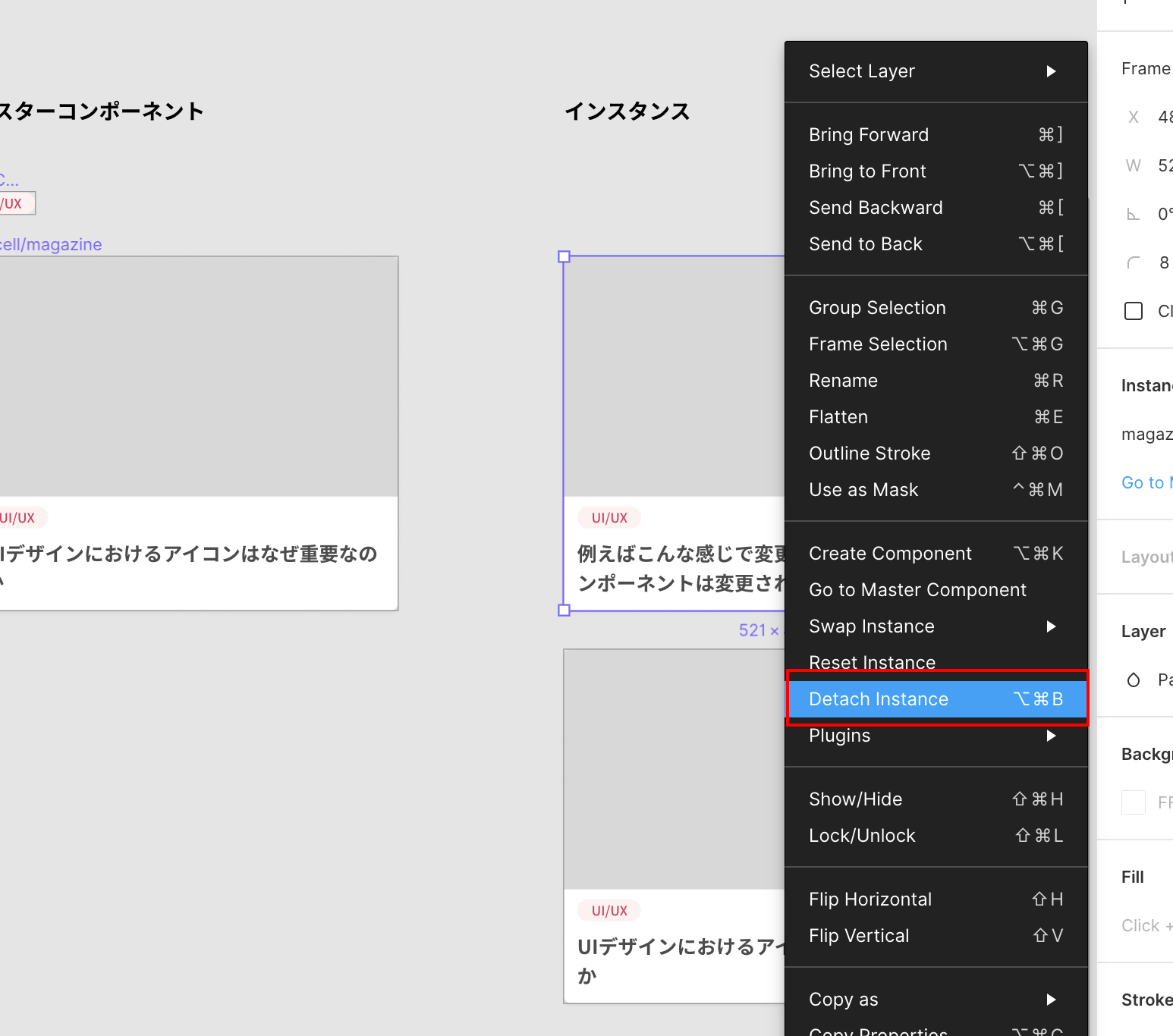
インスタンスはテキストの内容や塗りの色を変更したりすることはできますが、インスタンス内に配置された要素の位置やサイズを変更することはできません。そのため元のコンポーネントとはパターンが異なるものを作らなければならないときは、インスタンスを解除する必要があります。
インスタンスの解除は、選択したインスタンスを右クリックし、メニューから「Detach Instance」を選択します。
※このとき解除してしまったインスタンスは、マスターコンポーネントの変更を行っても変更が反映されませんので、ご注意ください。

6.コンポーネントを置き換える
コンポーネントの置き換えを行うことで、既存のインスタンスを他のマスターコンポーネントのインスタンスに変更することが出来ます。
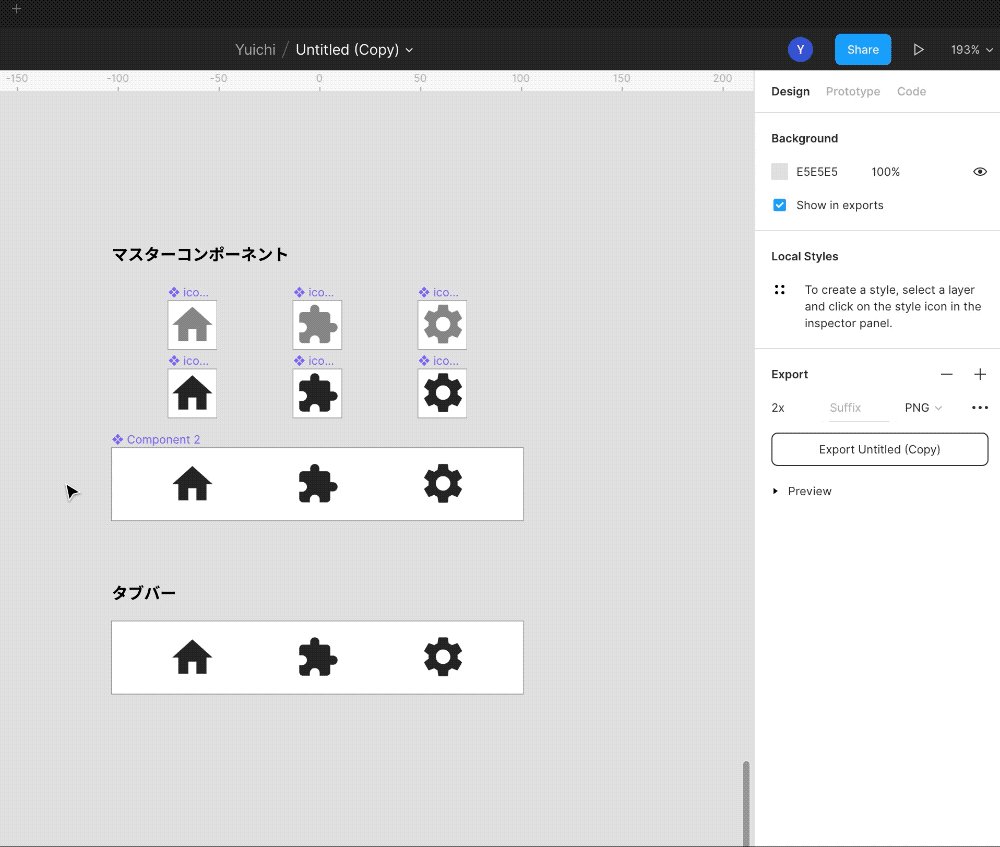
例えば図8のように、選択中の状態とそうでない状態の複数のアイコンのマスターコンポーネントを用意します。
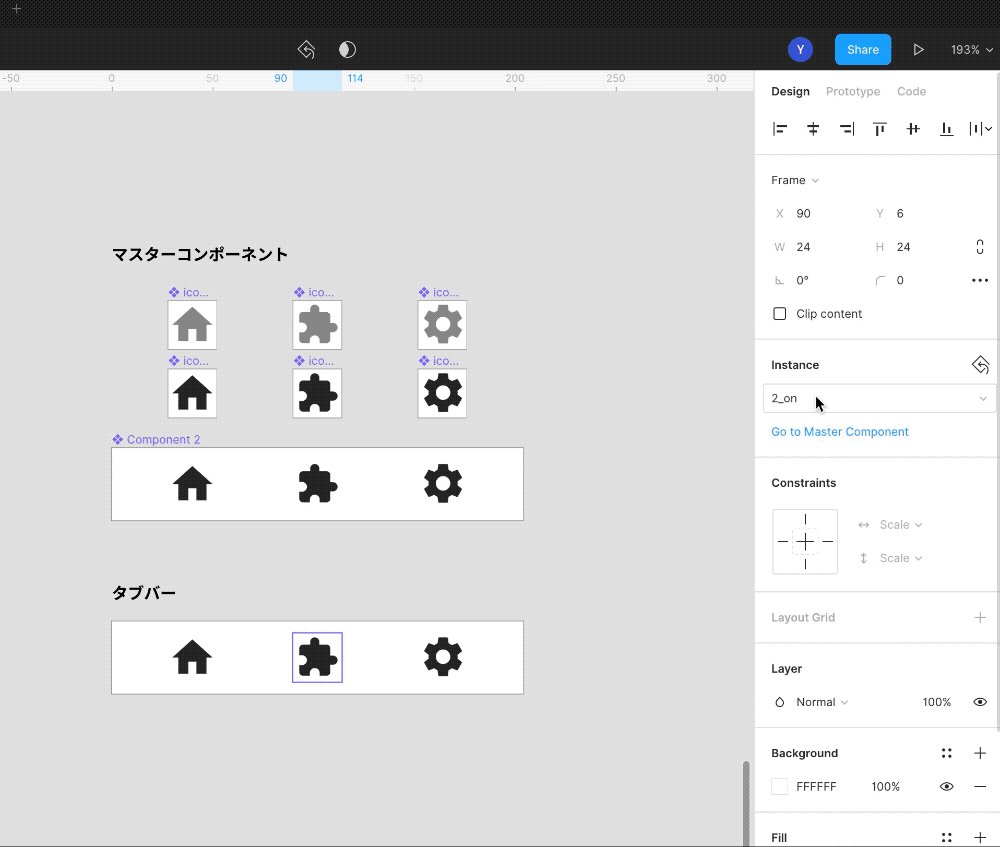
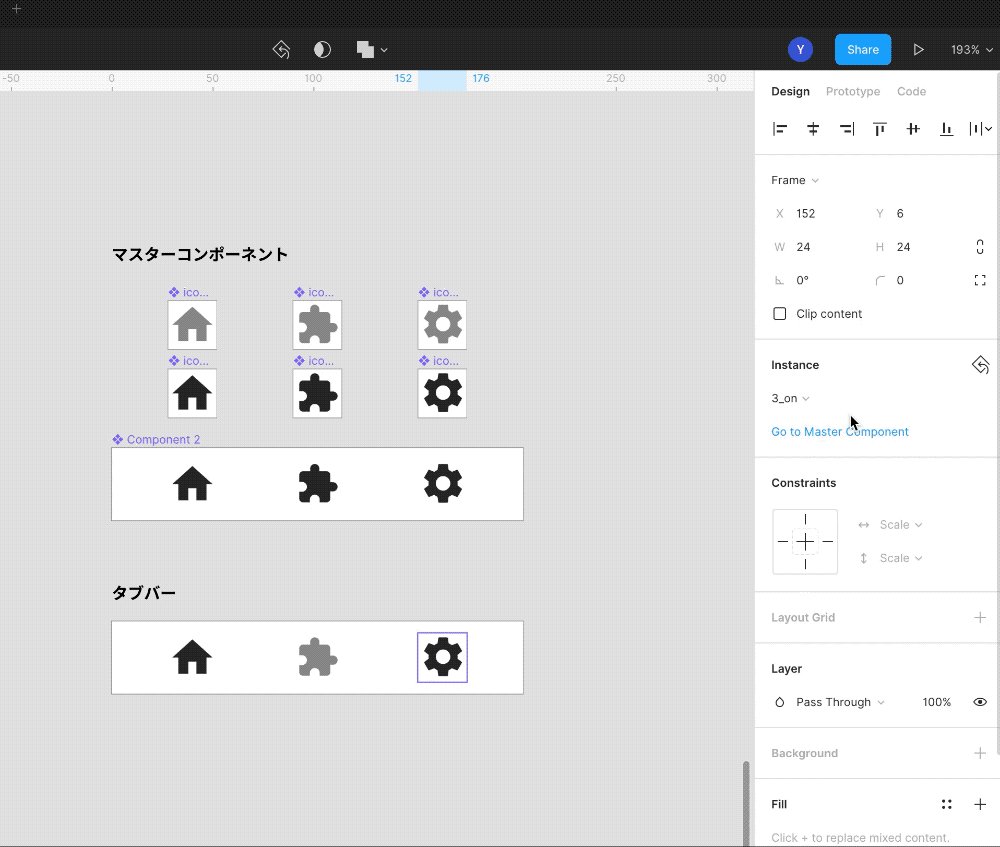
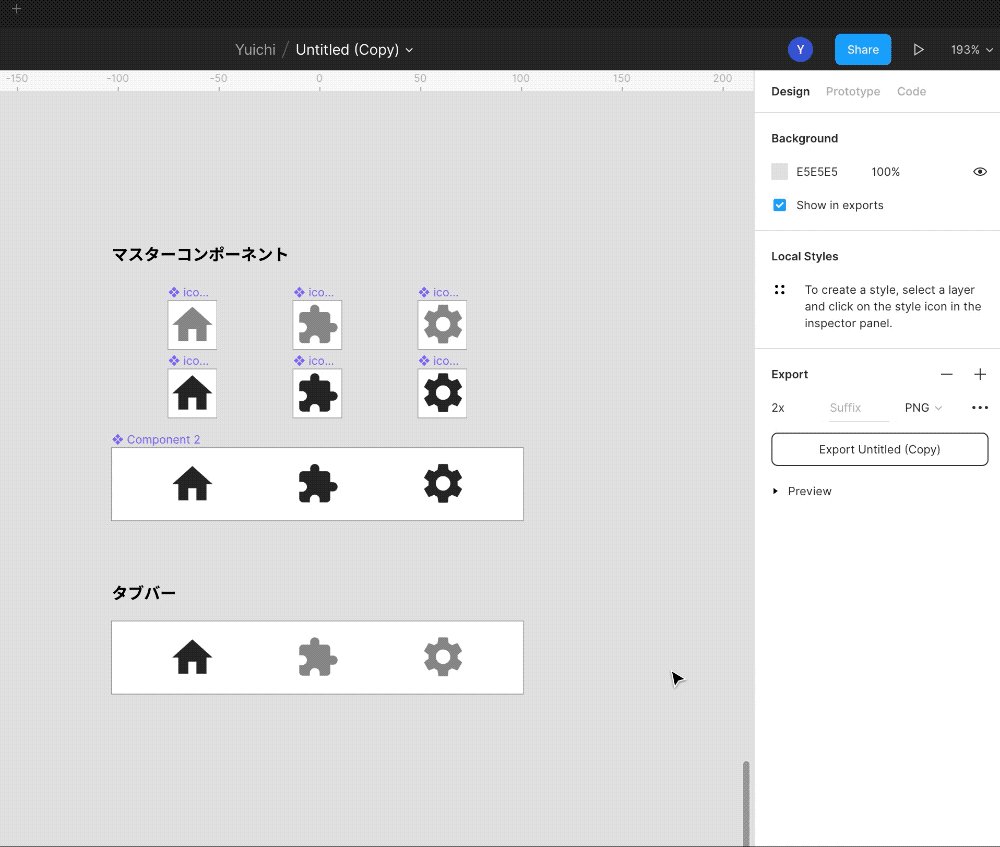
次に、タブバーアイコンの選択していない状態のアイコンに変えたいときは、図8右のプロパティパネルの「Instance」から変更したいアイコンを選択することで、変えることができます。

上記のように、コンポーネント化は簡単にUIの部品を変更することができます。
理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


