UI/UXデザインツール『Figma』入門

2-1. コメント機能を活用する
- UIデザイン
- UXデザイン
- プロトタイピング
Figmaの人気を支える機能の一つが、コメントです。キャンバスに直接コメントをつけられる機能になります。アカウントさえあれば編集権限がなくても使えるので、デザイナーだけでなくディレクターやエンジニアなどプロジェクトに関わる全ての人が利用することができます。
公開日:2019/05/21最終更新日:2021/07/19
1.コメントを追加する
ツールバーにある、吹き出しマークを押すとコメントモードになります。
ショートカットキーは「C」です。
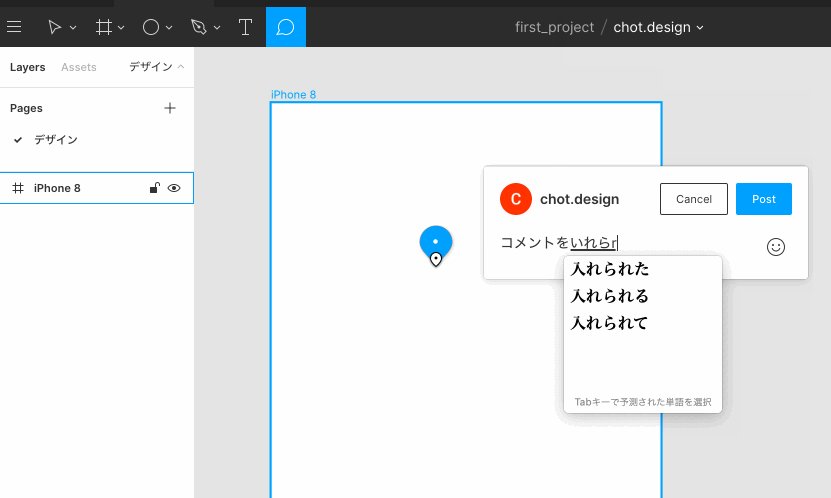
キャンバス上の好きな場所をクリックすると、入力ボックスが出てくるのでコメントを書き込みましょう。「Post」を押すか、Command + Enterキーで投稿されます。

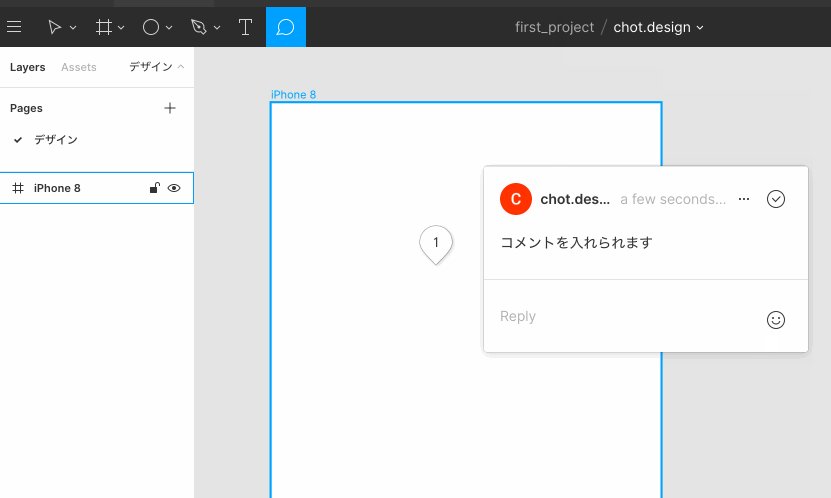
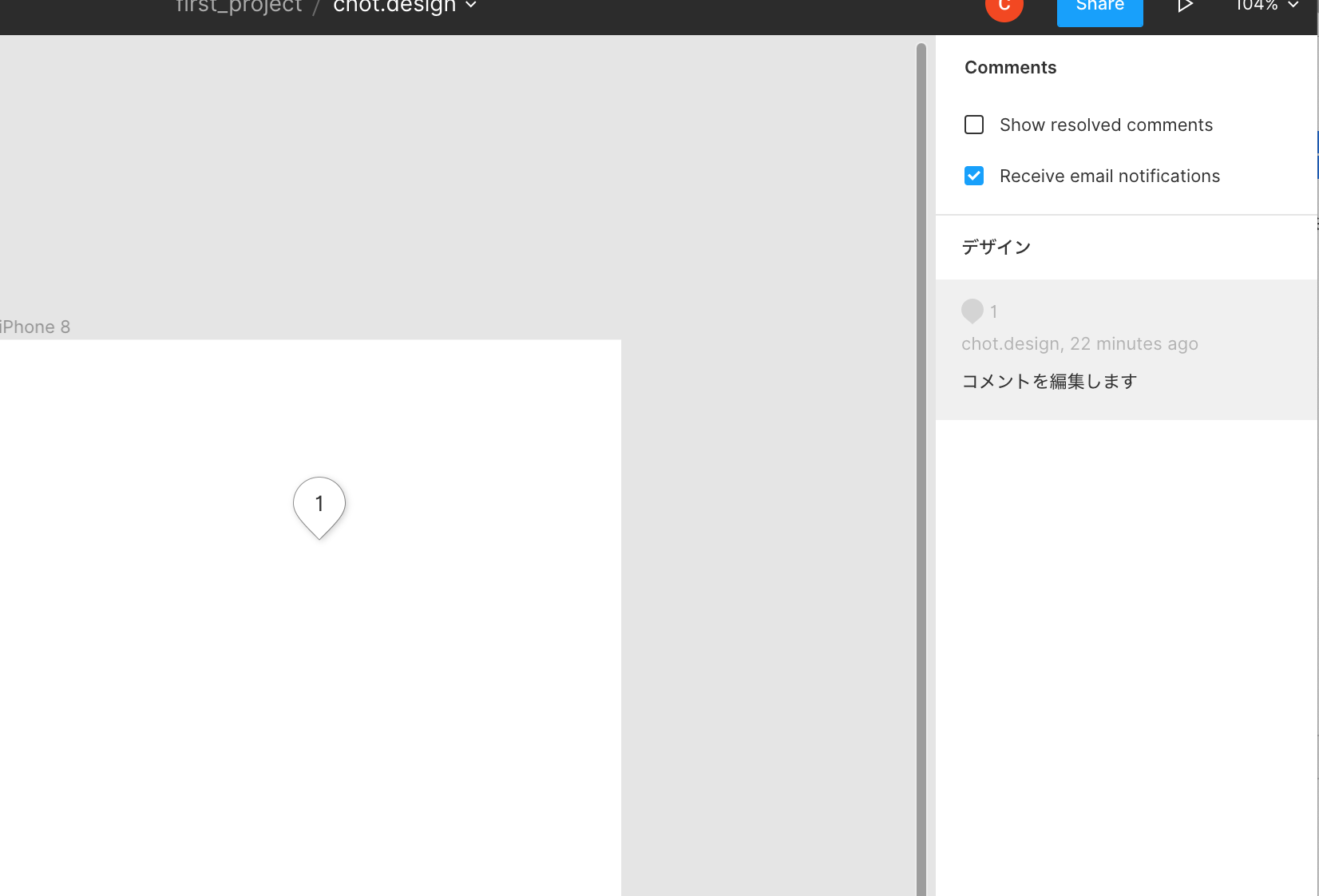
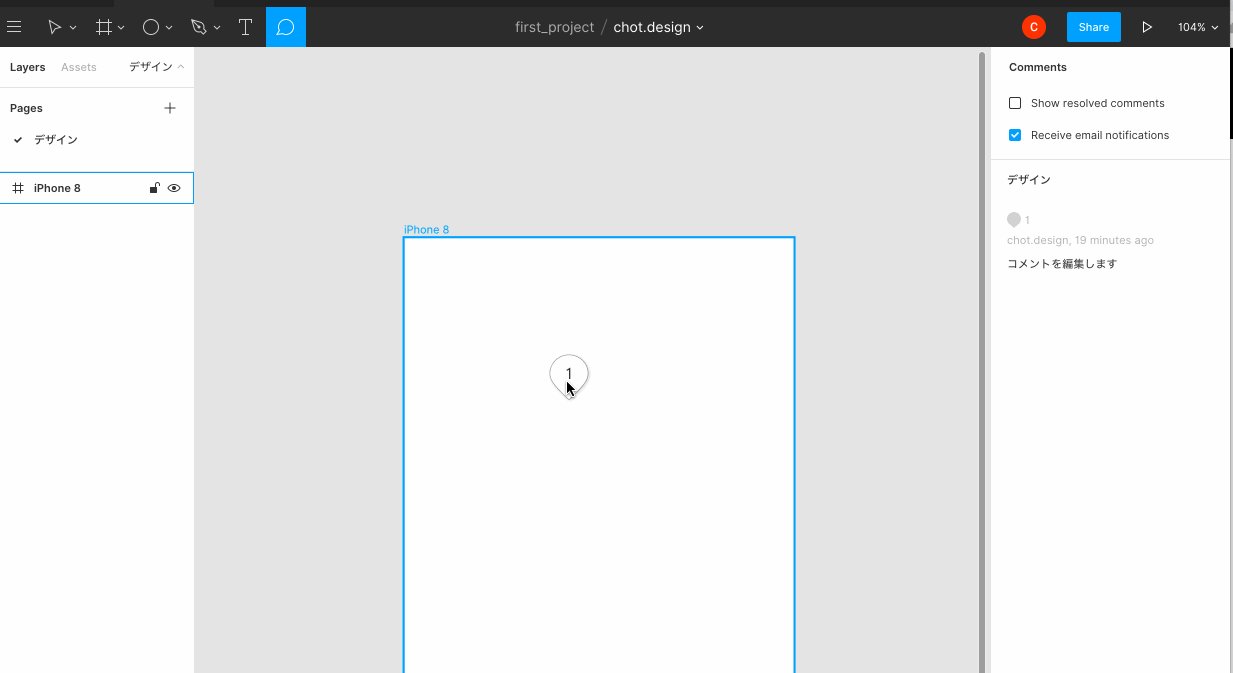
送信されたコメントは、右サイドバーにも一覧表示されます。
コメントマークの番号と紐づいていることを確認しましょう。

さらに、コメントはチームメンバーにメンションをつけて送ることもできます。
SNSと同じ感覚で、「@」を打ち込むとユーザーが表示されるので選択してください。
ただしメンションは通知を相手に送る機能であり、その人以外にも公開はされているので気をつけましょう。
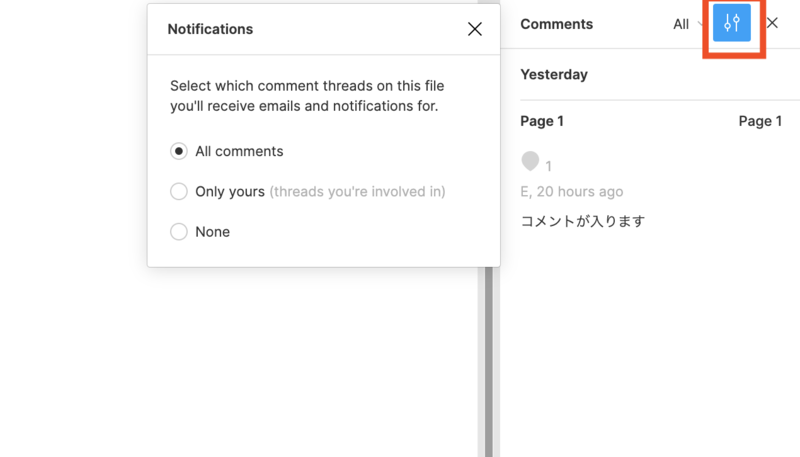
通知に関する設定はサイドバーで変更できます。通知があった場合にメールで受け取るかどうかを設定します。
- All comments…すべてのコメント
- Only yours‥あなた宛が含まれるスレッド
- None…通知しない

2.コメントに返信する
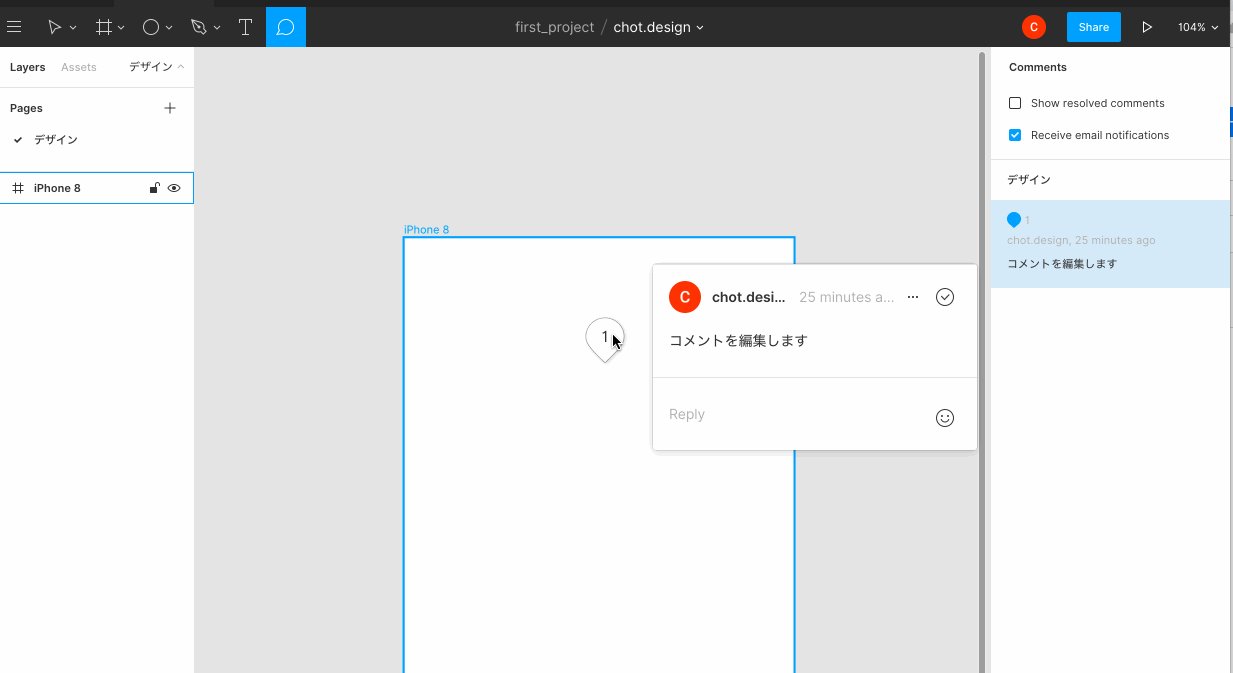
さらにコメントに返信することもできるので、チームでコミュニケーションをとる際に便利です。

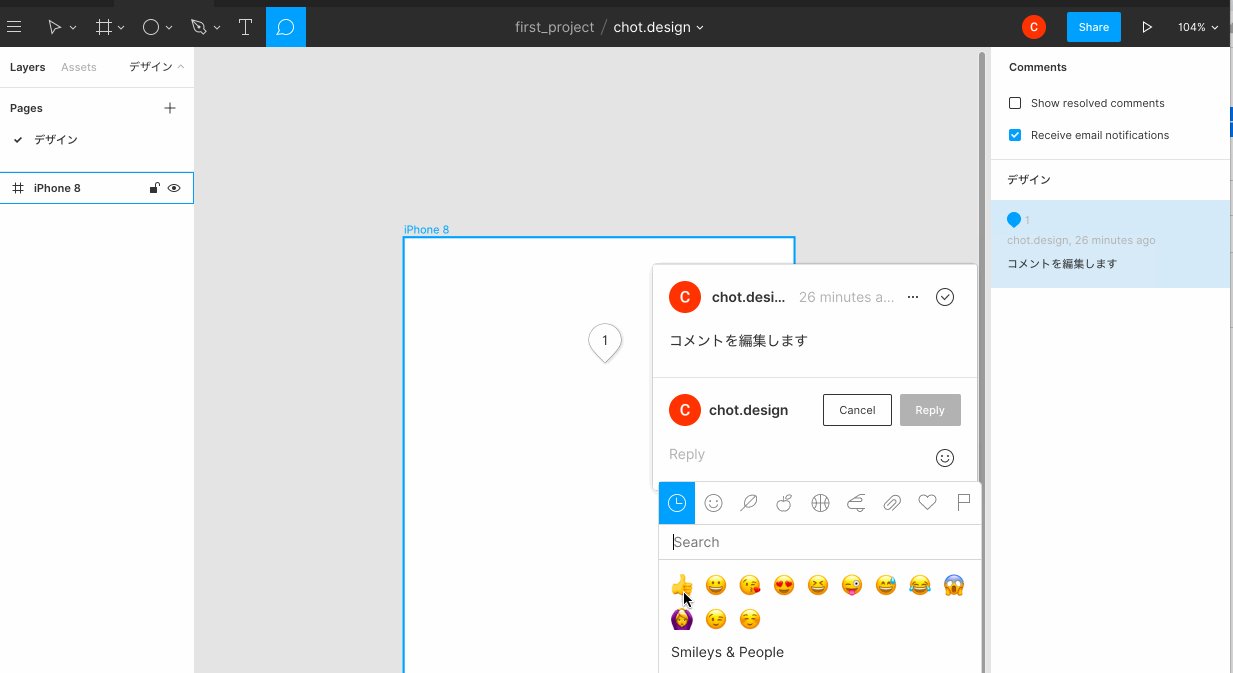
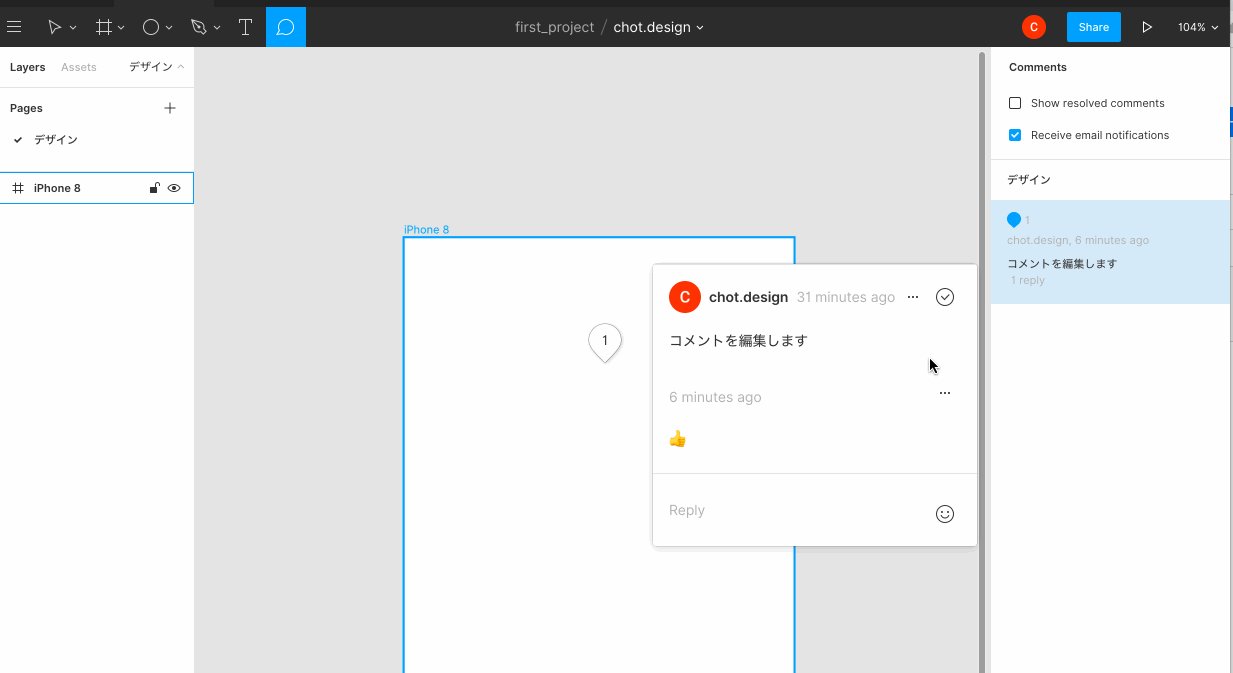
コメントを開くと、「Reply」という入力エリアがありますので、ここから返信しましょう。
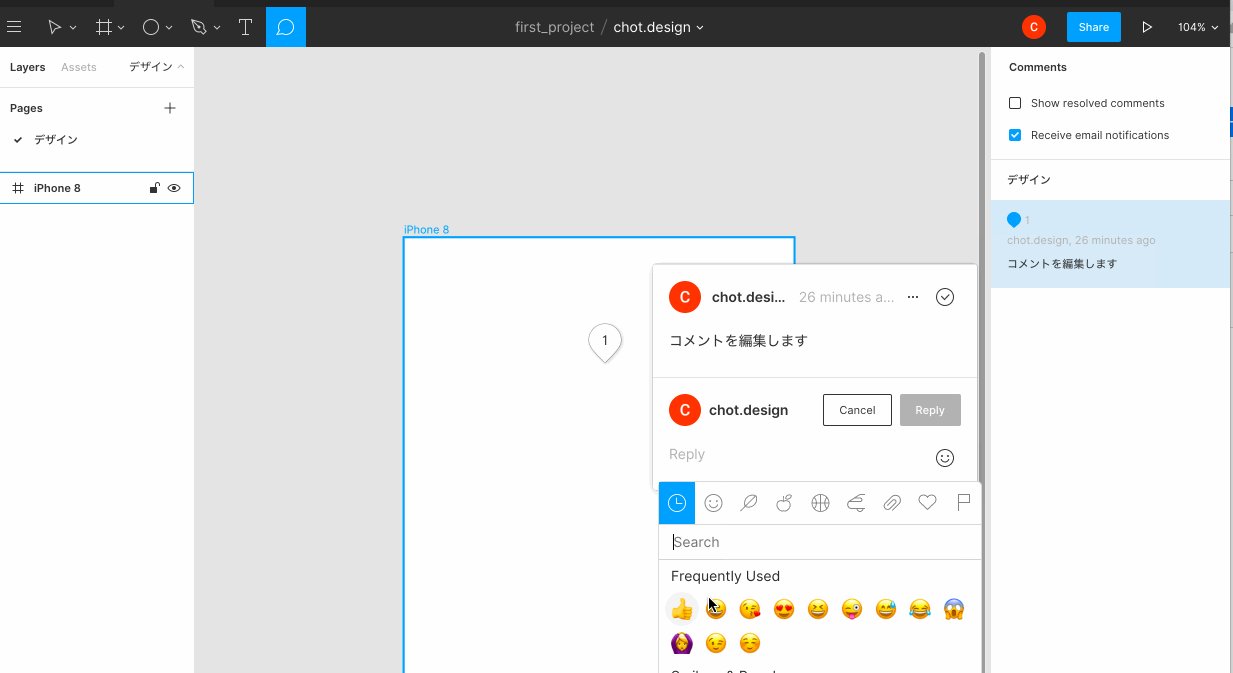
絵文字もたくさん用意されていますので、チャットアプリによくあるスタンプのような感覚で返信することができます。
3.コメントを編集する・削除する
入力したコメントは編集、削除できます。
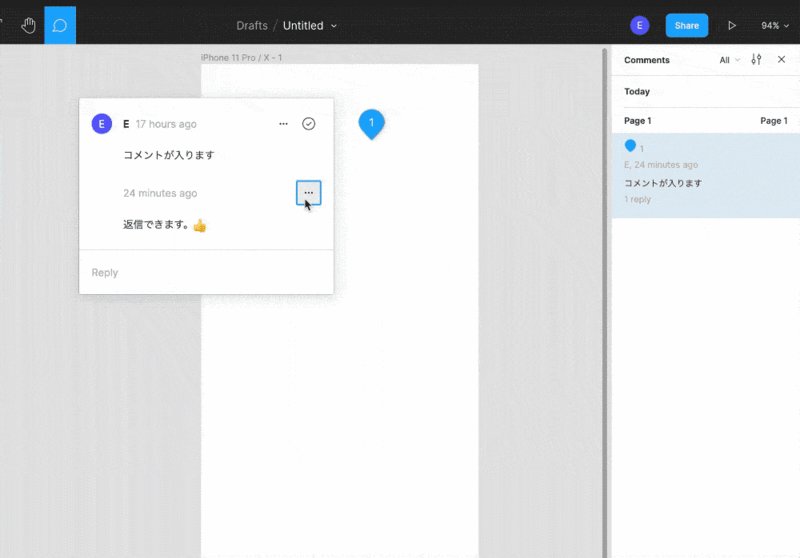
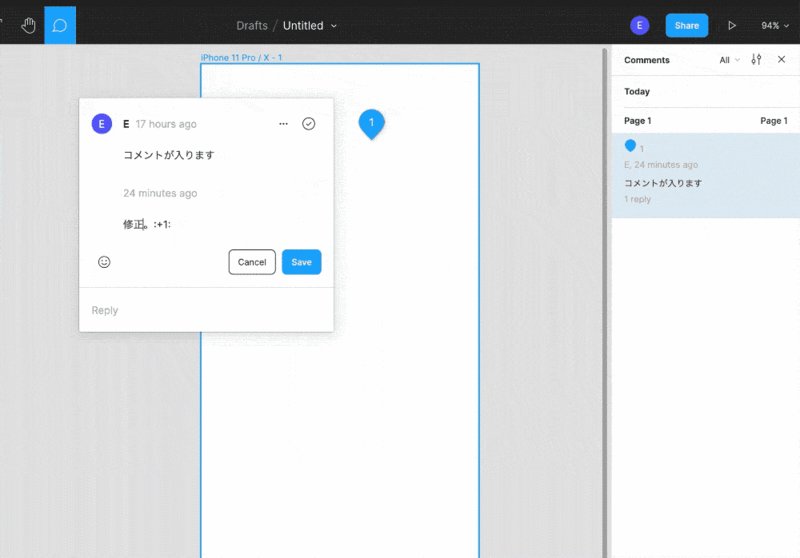
コメントマークを選択し、ドットのアイコンをクリックするとアクションパネルが開きます。
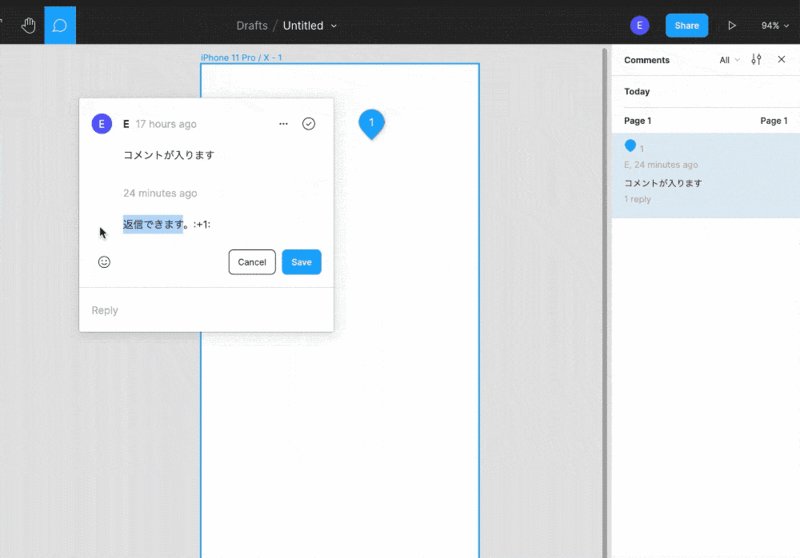
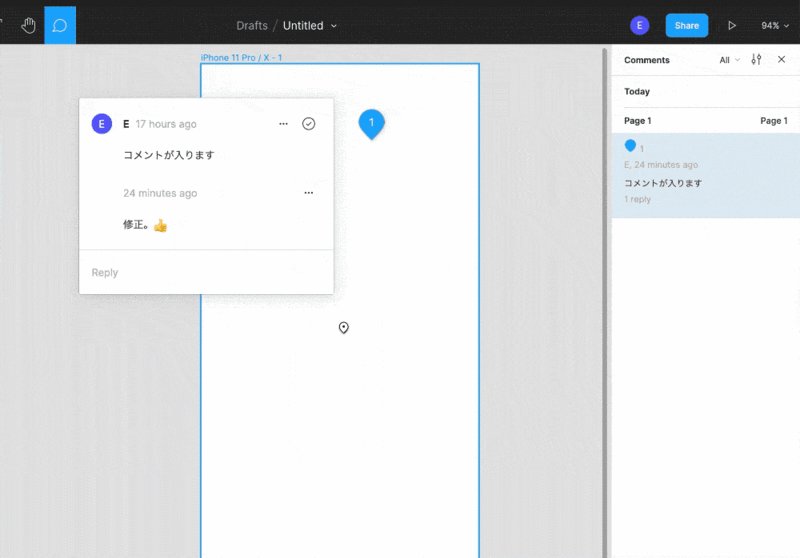
「Edit」で入力内容の編集をして、「Save」ボタンで完了させます。
コメントの削除は「Delete Comment」ボタンを押してください。

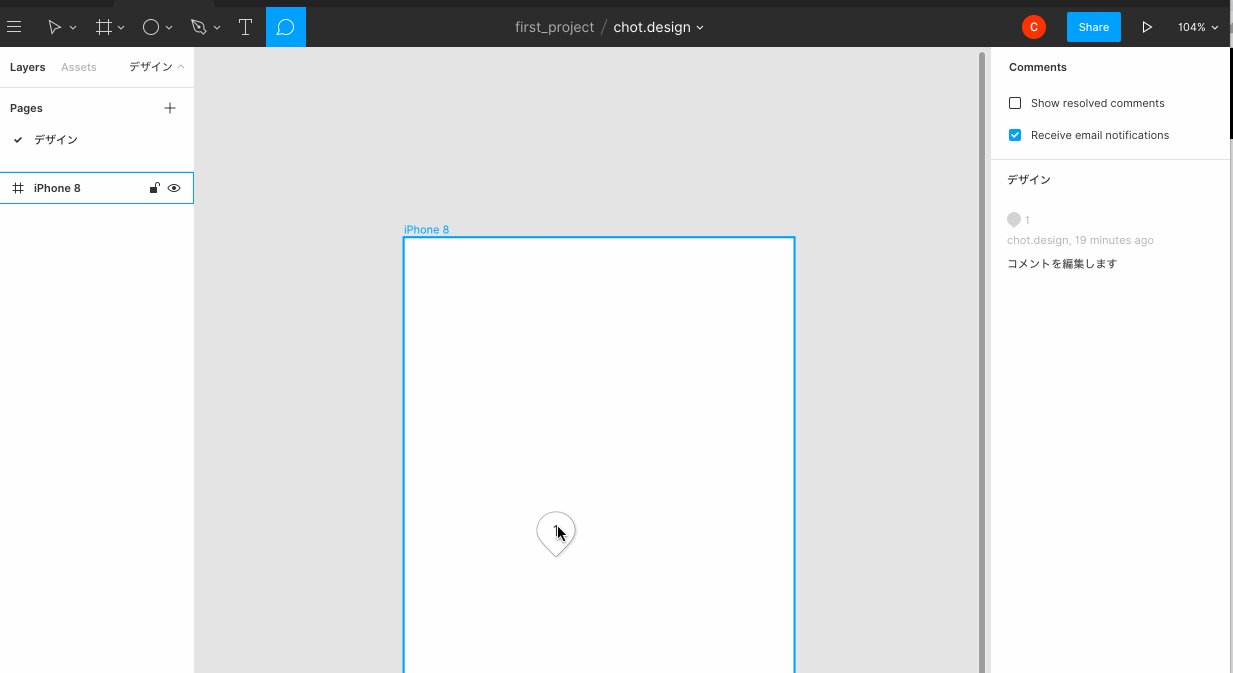
一度入れたコメントはドラッグ&ドロップで場所を変更することもできます。

4.コメントを解決済みにする
いらなくなったコメントは削除だけでなく、「解決済み」にすることで非表示にできます。
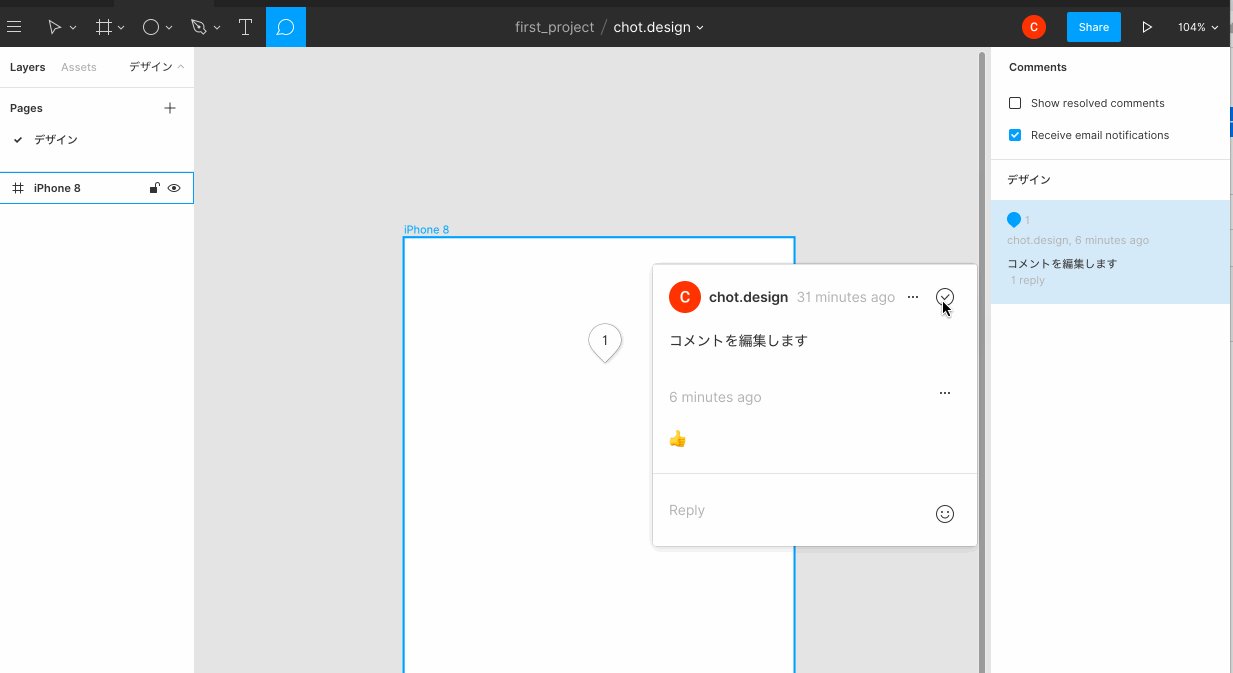
コメントを開いて右上、チェックマークを押してみましょう。表示が消えました。

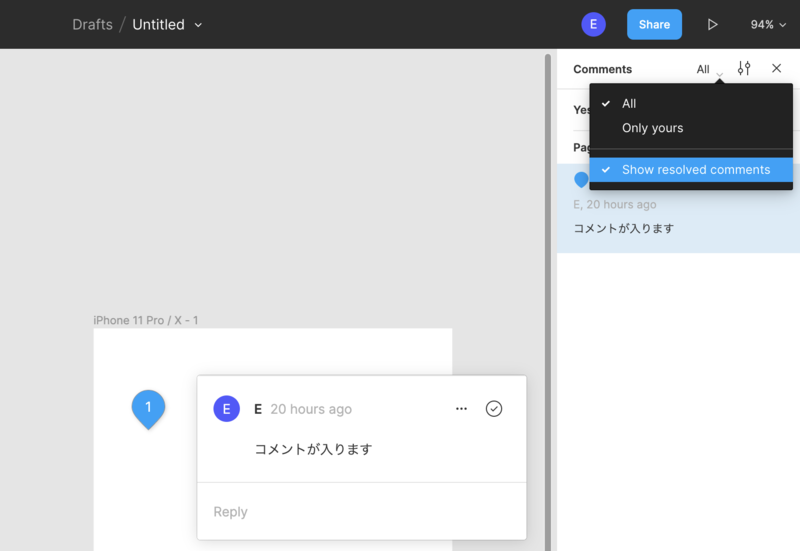
解決済みにしたコメントは、サイドバー「Show resolved comments」(解決済みコメントを表示する)にチェックマークを入れることで再度確認することができます。
不要だけどやりとりを残しておきたい場合などに便利です。

ちなみに解決済みにしてしまったコメントも、再びコメントパネルを開きチェックアイコンをクリックすることで元に戻せますので、どんどん使っていきましょう。
理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


