UI/UXデザインツール『Figma』入門

4-7. テキストを編集する
- UIデザイン
- UXデザイン
- プロトタイピング
テキストはUIを作る上で重要な項目の一つです。フォント設定・段落設定・その他の詳細設定の操作方法や設定を解説します。
公開日:2019/08/23最終更新日:2021/08/26
1.フォントの種類を設定する
フォントファミリー
デフォルトでは、作成するテキストレイヤーはすべて「Roboto」 フォントになります。
プロパティパネルの「Text」セクションのプルダウンメニューからフォントを選択できます。または、ラベルにフォント名を入力することで選択することが出来ます。

フォントスタイル
その後、使用するフォントスタイルを選択できます。 すべてのフォントには、独自のスタイルセットがあります。
例えば Robotoフォントには、 Thin・Light・Regular・Medium・Bold・Blackなどのスタイルが含まれています。
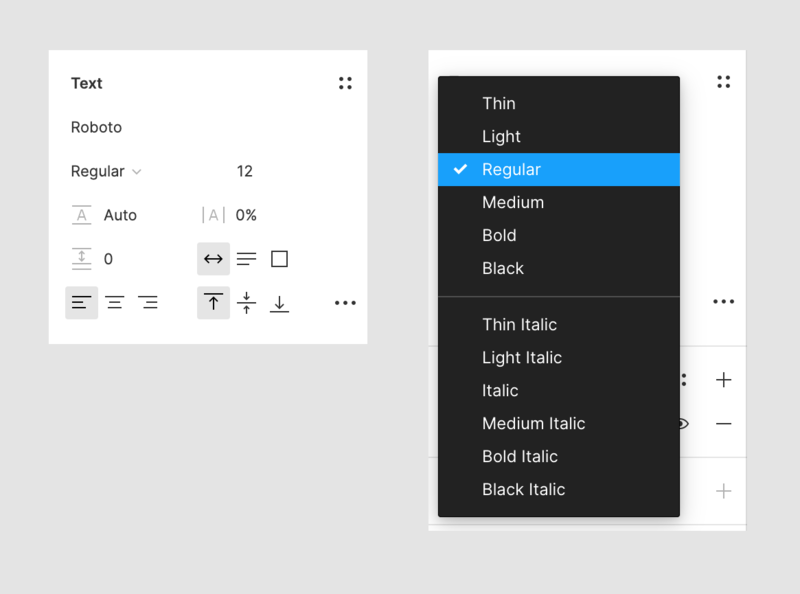
選択を行うには、図2フォントフィードの下にあるプルダウンメニューからフォントスタイルを選択することが出来ます。

図2 スタイル変更
また、command+option+<,>、またはctrl+alt+<,>でフォントスタイルを細く、command+option+<.>、またはctrl+alt+<.>で太くすることができます。
フォントサイズ
フォントの大きさを変更します。 フォントサイズの単位はポイント(pt)です。
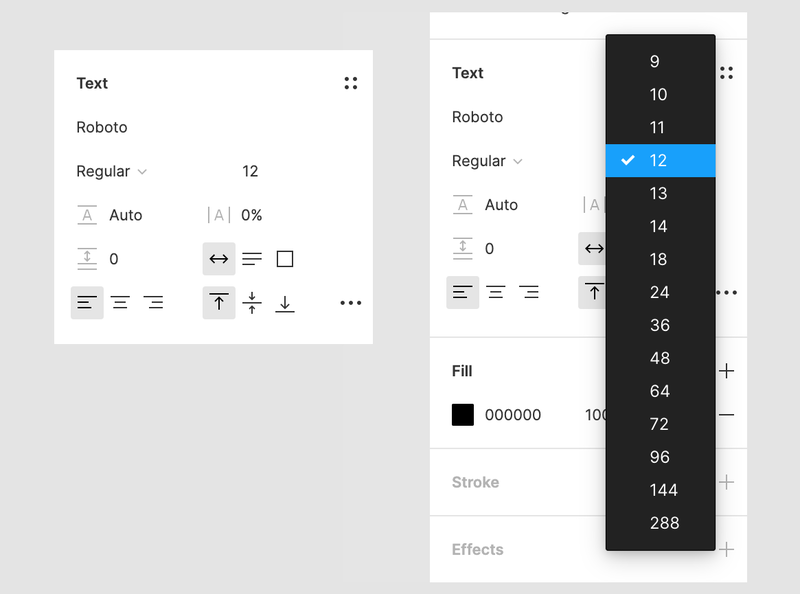
フォントサイズは、プロパティパネルのフォントスタイルの横にあります。サイズをプルダウンメニューから選ぶ、もしくは直接数値の入力を行います。

2.段落設定
行の高さ
行の高さは、行間隔とも呼ばれ、段落内のテキストの行間の垂直間隔を調整することが出来ます。
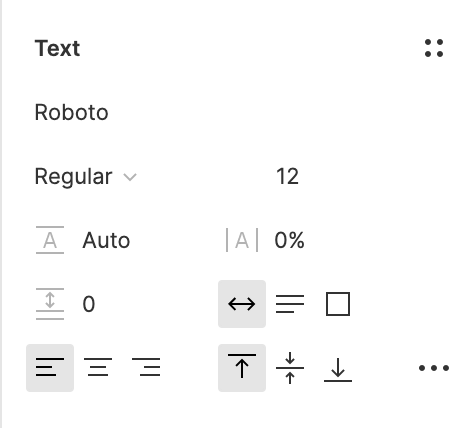
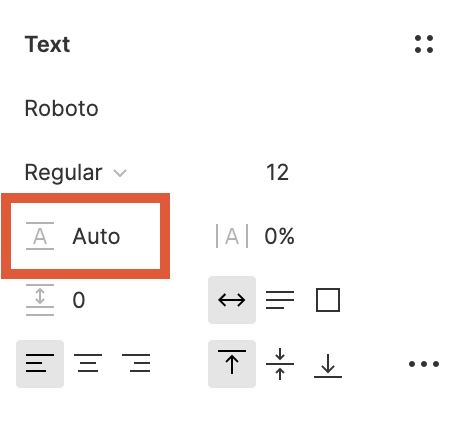
行の高さは、プロパティパネルのTextセクションの図4のように設定することが出来ます。
デフォルトでは、Autoに設定されていますが、数値を入力し、値を決めることが出来ます。
ラベルには、「%」または「px」の値を入力することが出来ます。

行間隔は、カーソルをラベルに合わせ、スクラブ入力で指定することも可能です。

また、option+shift+<,>、またはshift+alt+<,>を押すことで個々の段落や行の高さを調整することもできます。
文字間隔
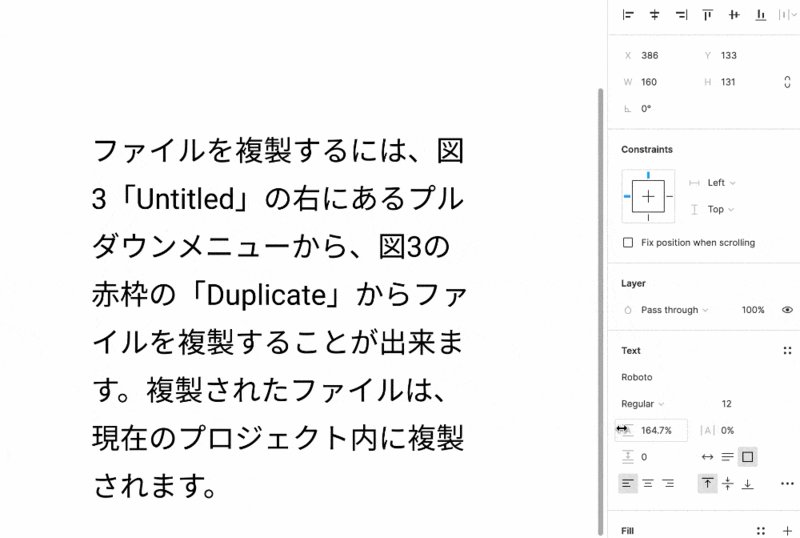
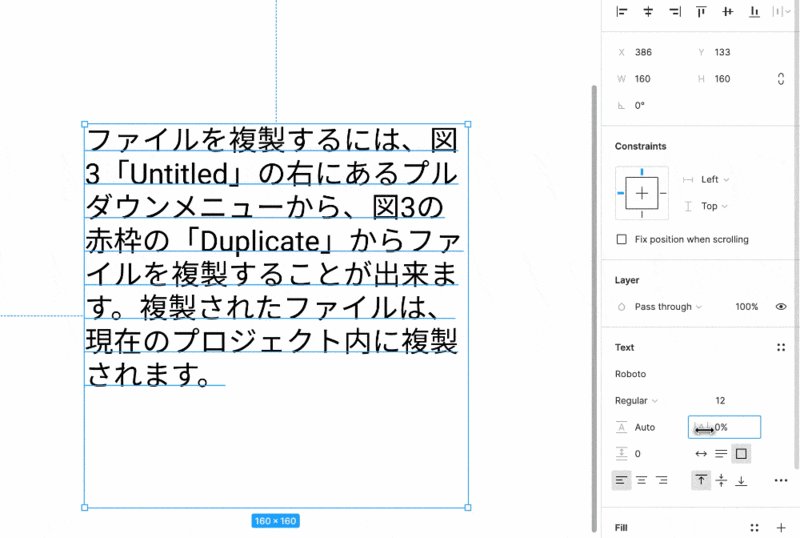
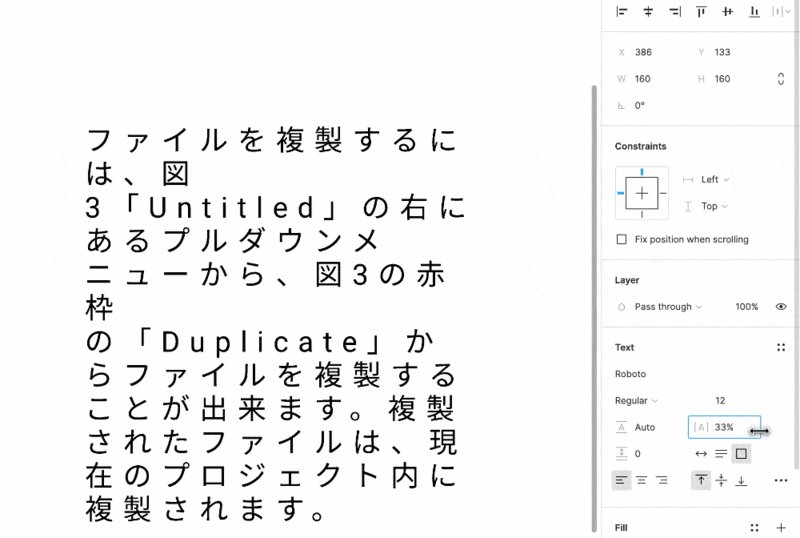
文字間隔を調整することで、テキスト行、または段落内の文字間スペースの定義を行うことが出来ます。
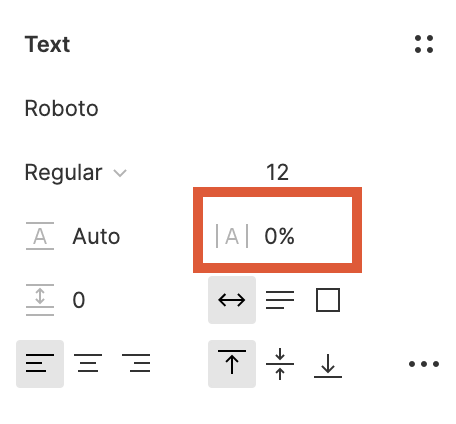
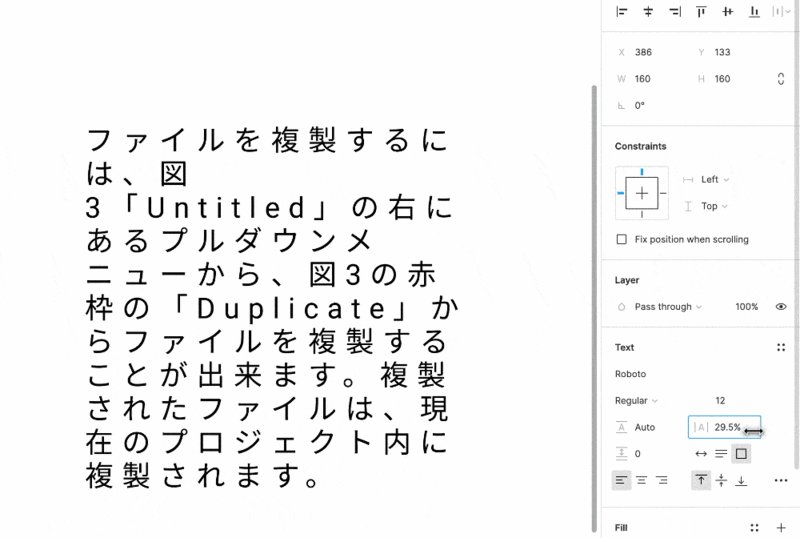
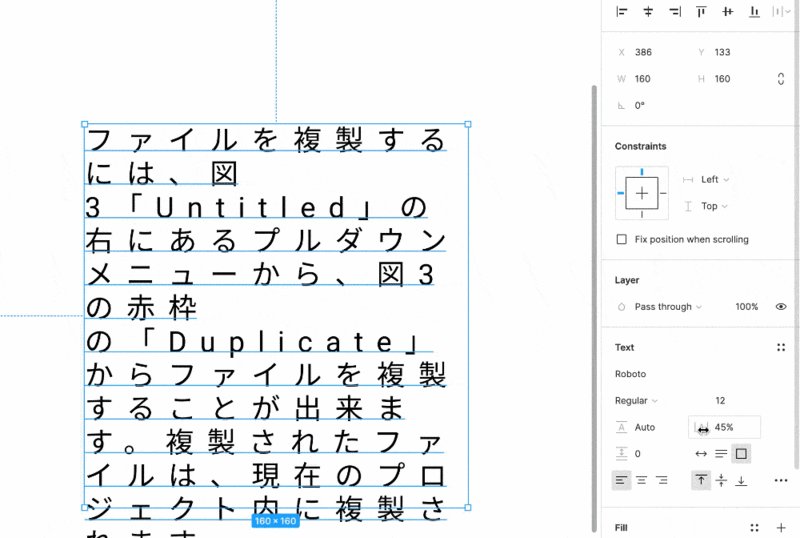
文字間隔は、図6プロパティパネルのTextセクションの赤枠から設定することが出来ます。数値を入力することで、値を決めることが出来ます。

文字間隔は、マウスをラベルに置いて、スクラブすることも可能です。

また、個々の文字の間隔を調整したい時は、option+<,>、またはalt+<,>ででき、Illustratorのカーニングのような使い方も可能です。
段落間隔
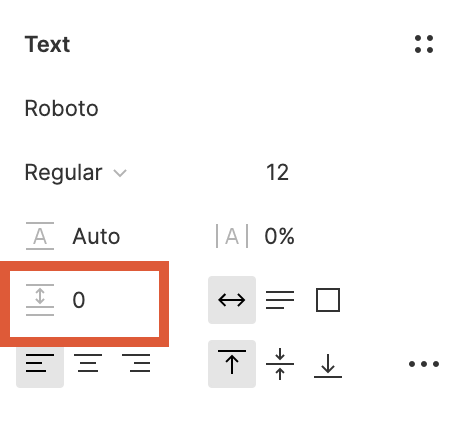
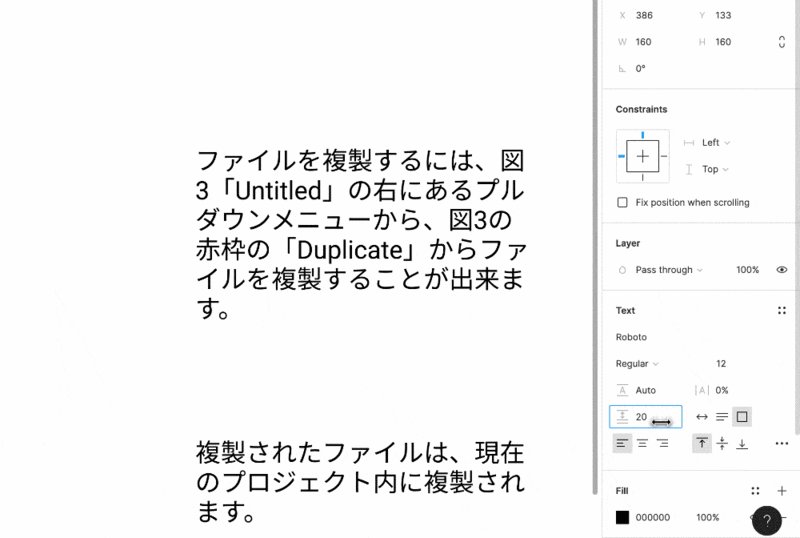
段落間隔を設定することで、段落間の距離を定義することが出来ます。段落間隔を調整することで、テキストの読みやすさを向上させることが出来ます。
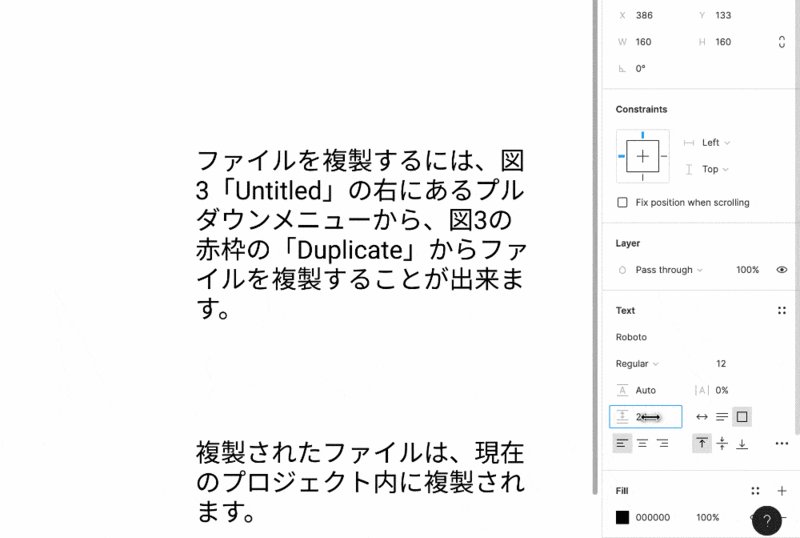
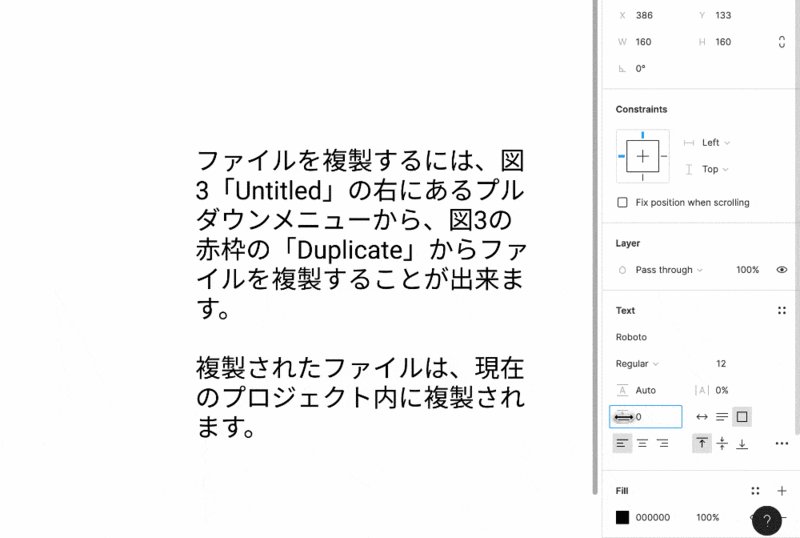
図7プロパティパネルのTextセクションで、赤枠からテキストレイヤーの段落間隔を調整できます。

段落間隔は、マウスをラベルにおいてスクラブを行うことが出来ます。

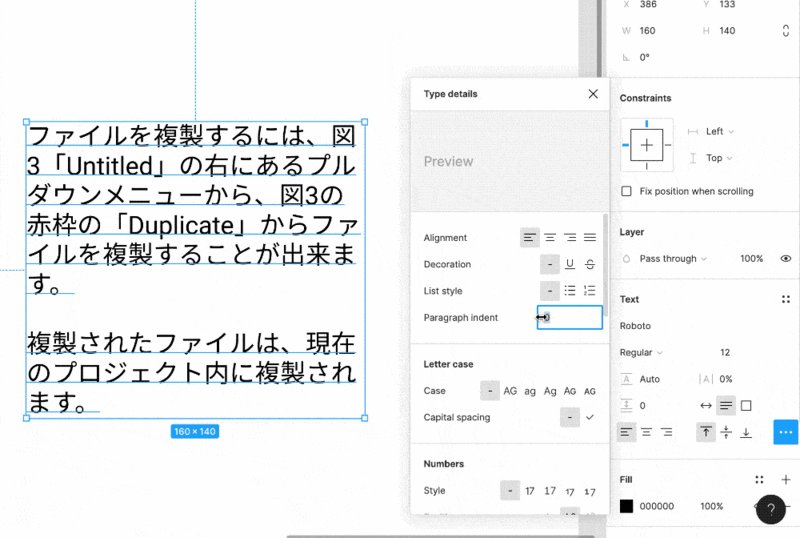
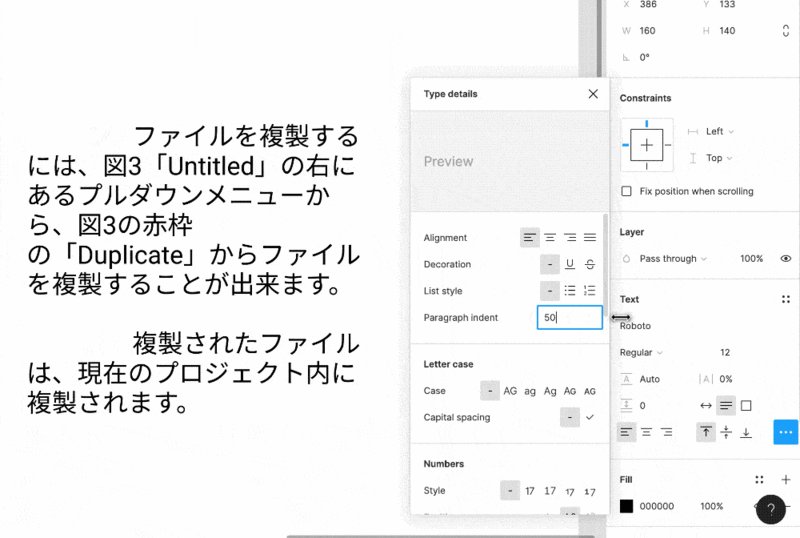
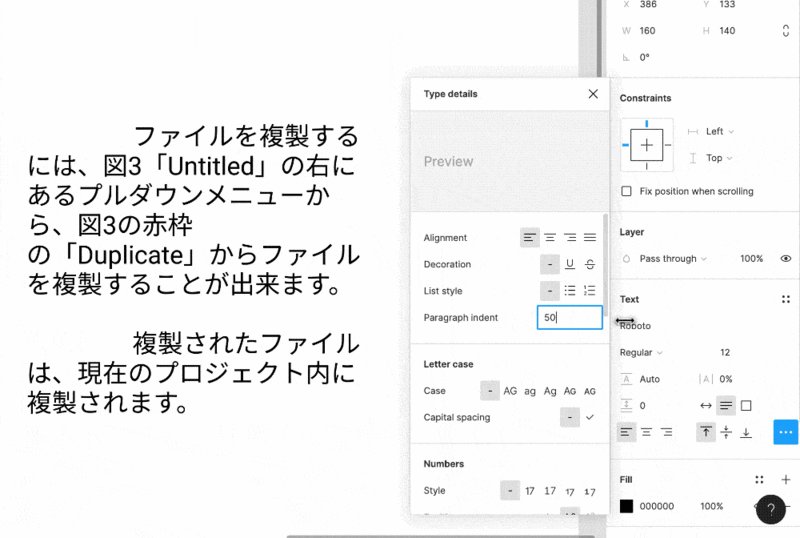
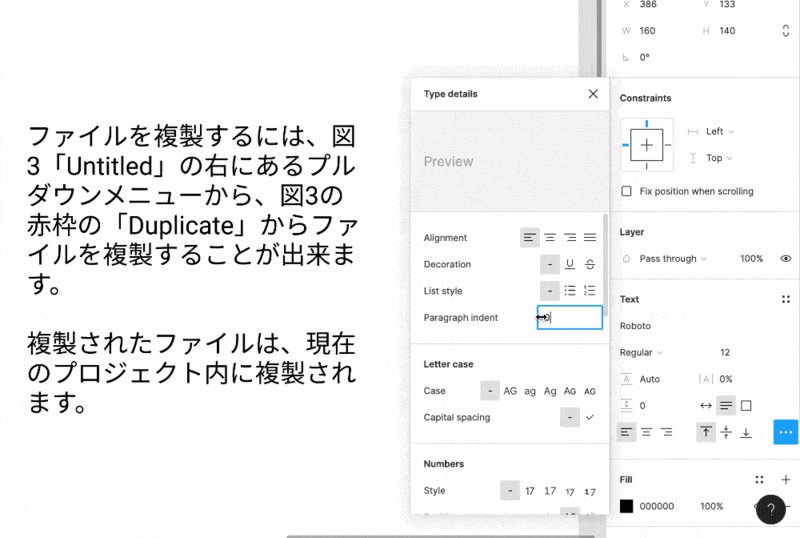
段落のインデント
段落インデントを適用すると、 最初の行のテキストが右にオフセットされます。これによって、テキストが右に移動するため、段落のインデントは左揃えのテキストにのみ適用できます。
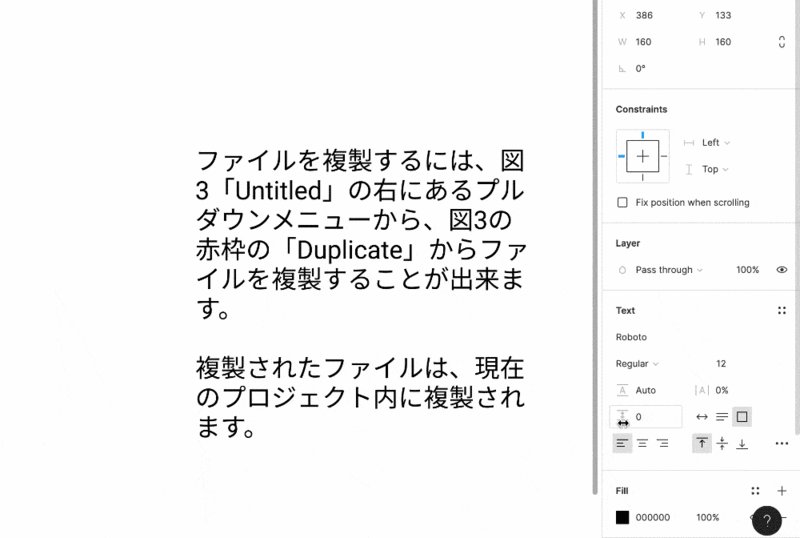
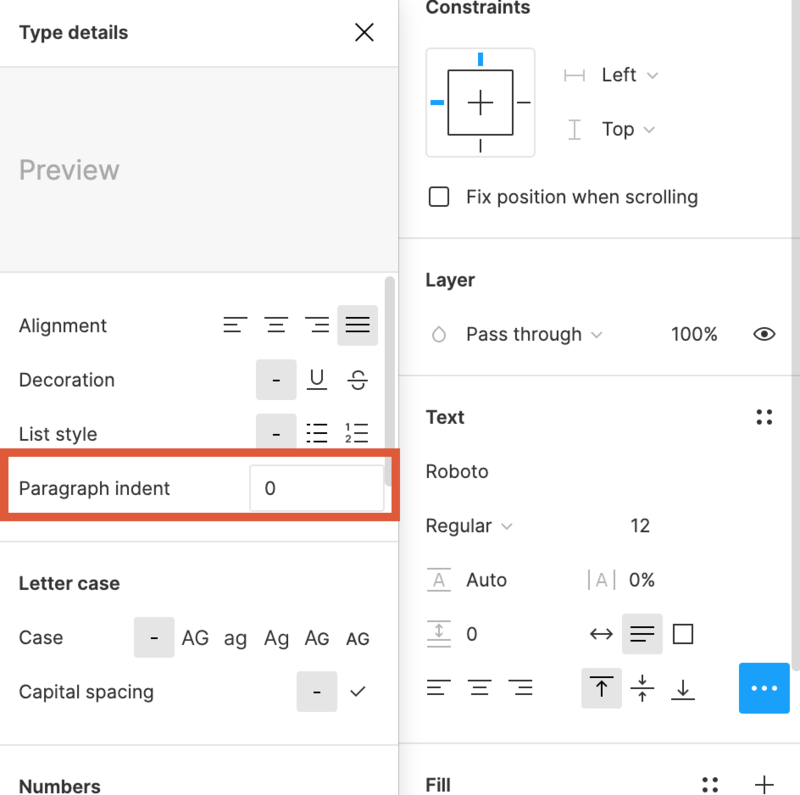
図10プロパティパネルのTextセクションで赤枠から段落のインデント設定を調整することが出来ます。段落のインデントは、ピクセル(px)値で指定します。

段落のインデントは、マウスをラベルに置くことでスクラブすることが出来ます。

3.高度なテキストプロパティ
サイズ変更
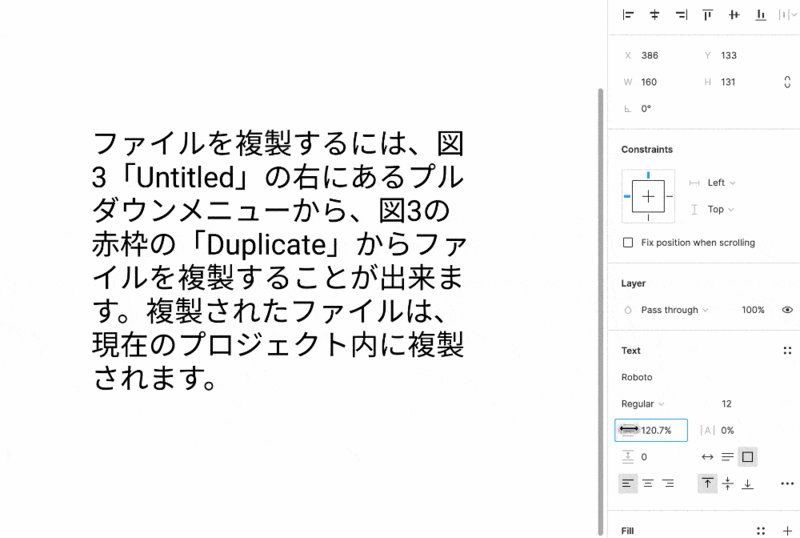
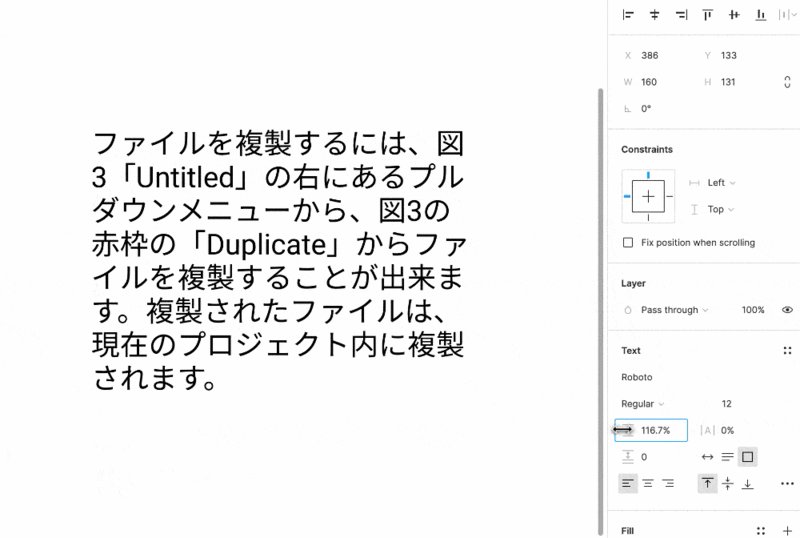
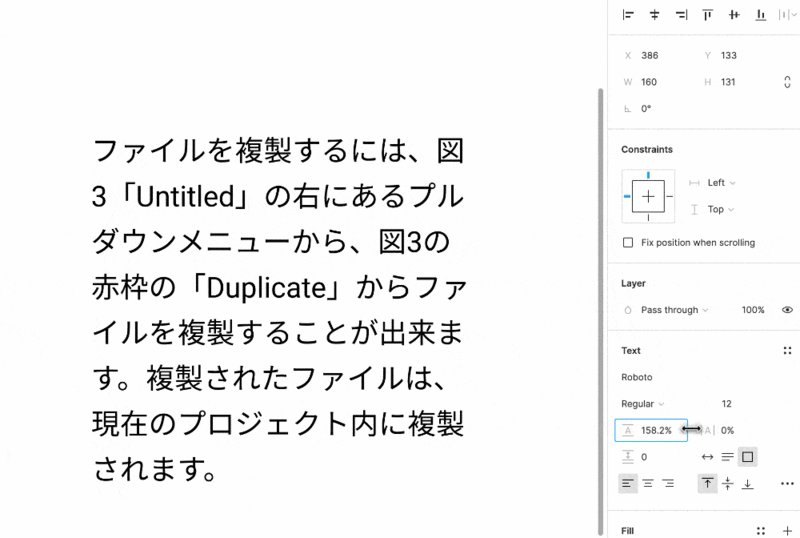
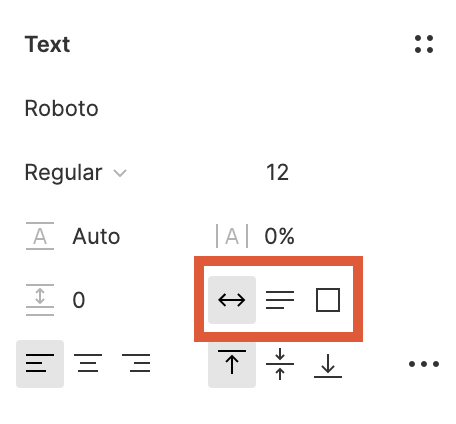
サイズ変更の設定は、テキストに合わせてテキストレイヤーを縮小または拡大することが出来ます。 設定を行うには、図12プロパティパネル、Textフィードの詳細設定の赤枠から設定を行うことができ、以下の3つの設定を使用することができます。

左から順に説明していきます。
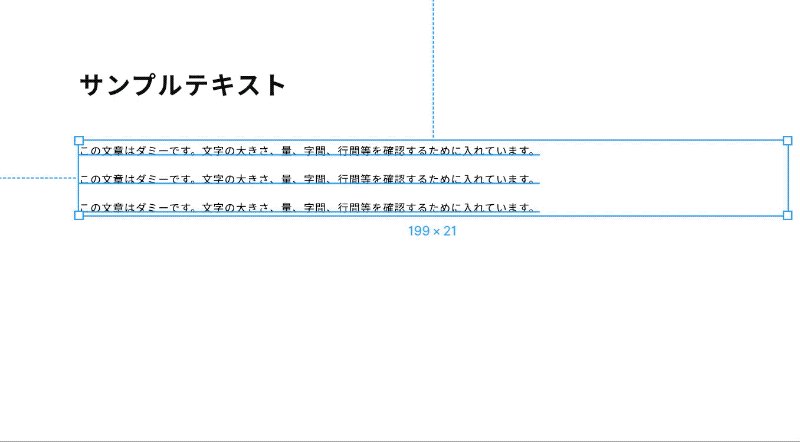
水平方向
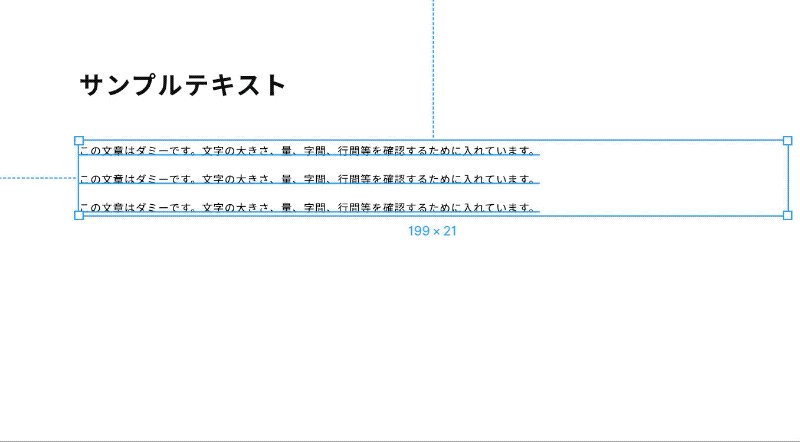
すべてのコンテンツがテキストレイヤーの境界内に収まるように、テキストレイヤーの幅が自動的に調整することができます。
キーボードの「return」キーまたは「enter」キーを使用した場合にのみ、新しいテキスト行が作成されます。

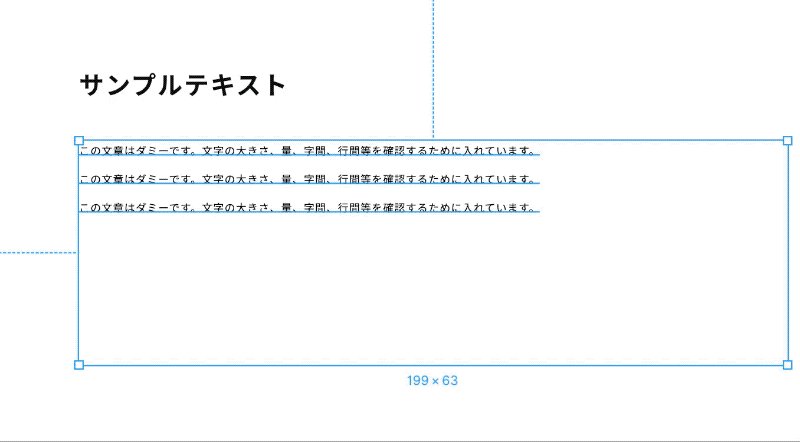
垂直方向
テキストレイヤーの高さは、すべてのコンテンツに合わせて自動的に調整することができます。

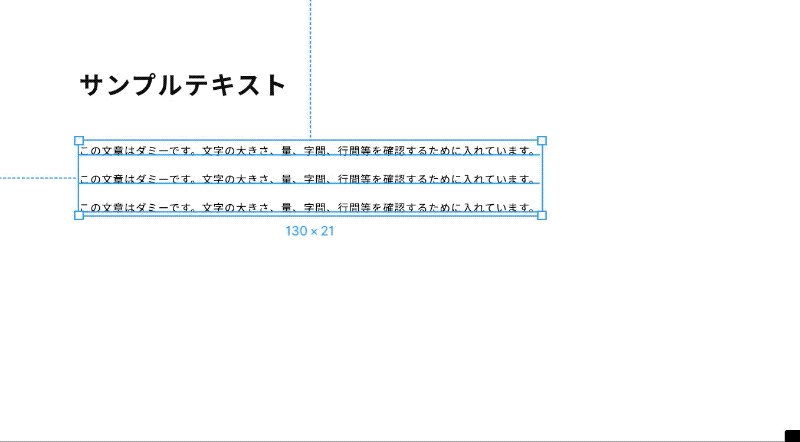
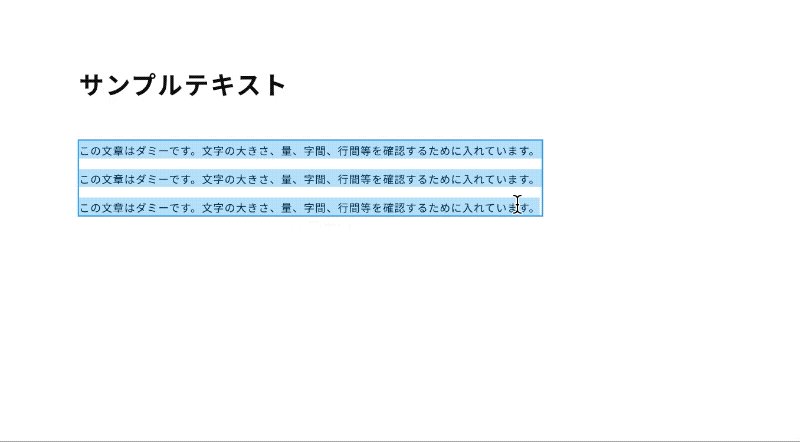
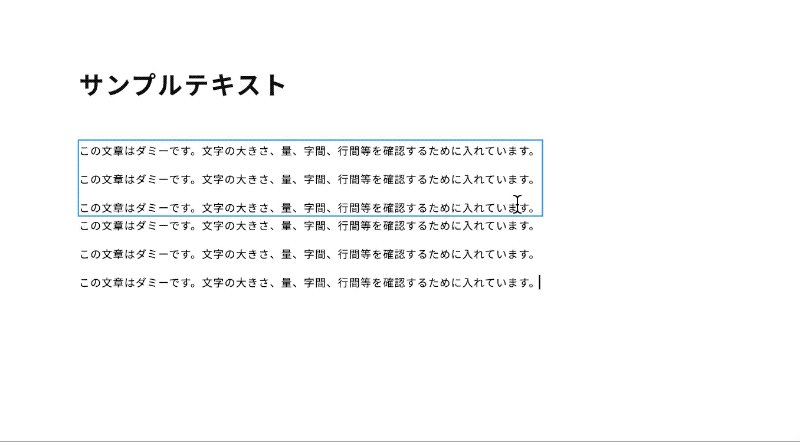
固定サイズ
新しいテキストが追加されても、テキストレイヤーの幅と高さの両方が常に一定になり、 追加のテキストは、テキストレイヤーの幅に合わせて折り返されます。

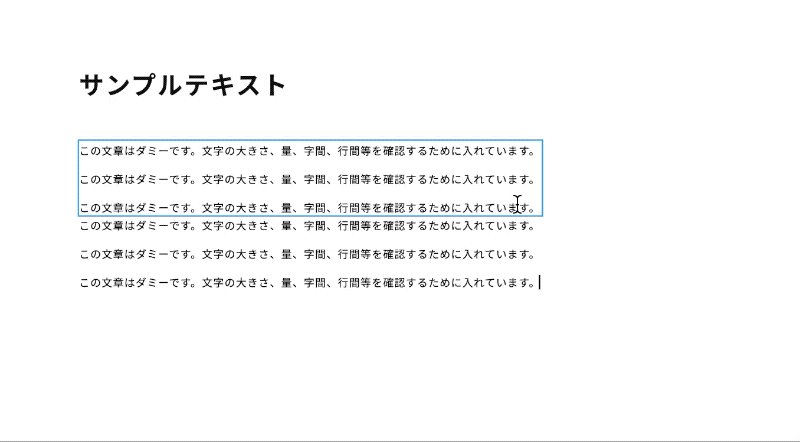
テキストの配置は、境界ボックス内でのテキストの分布方法を選択することが出来ます。
テキストレイヤーの水平方向と垂直方向の配置を調整できます。
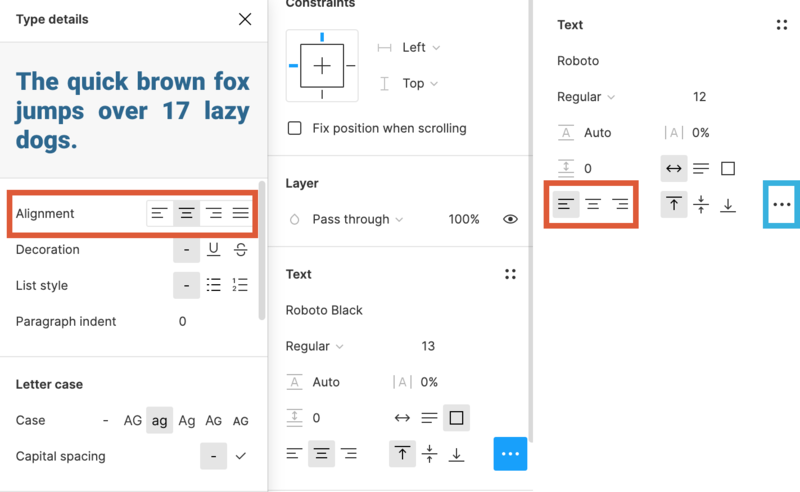
図15プロパティパネルのTextフィードの赤枠から設定を行うことが出来ます。
また、「Align Justfiled」は、青枠テキスト詳細設定の中にあります。

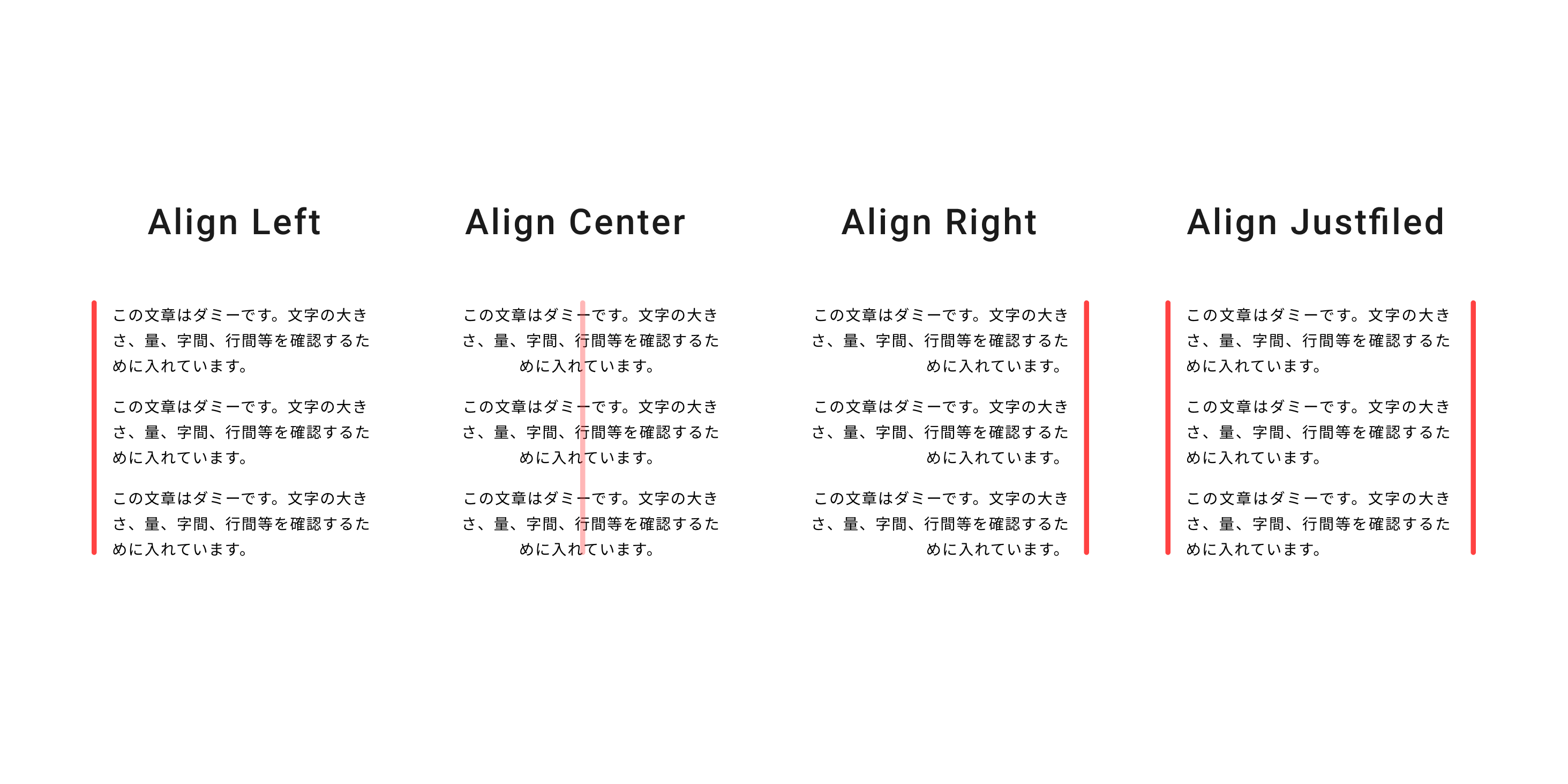
テキスト配置の種類は、左から、「左揃え」「中央揃え」「右揃え」「両端揃え」があります。

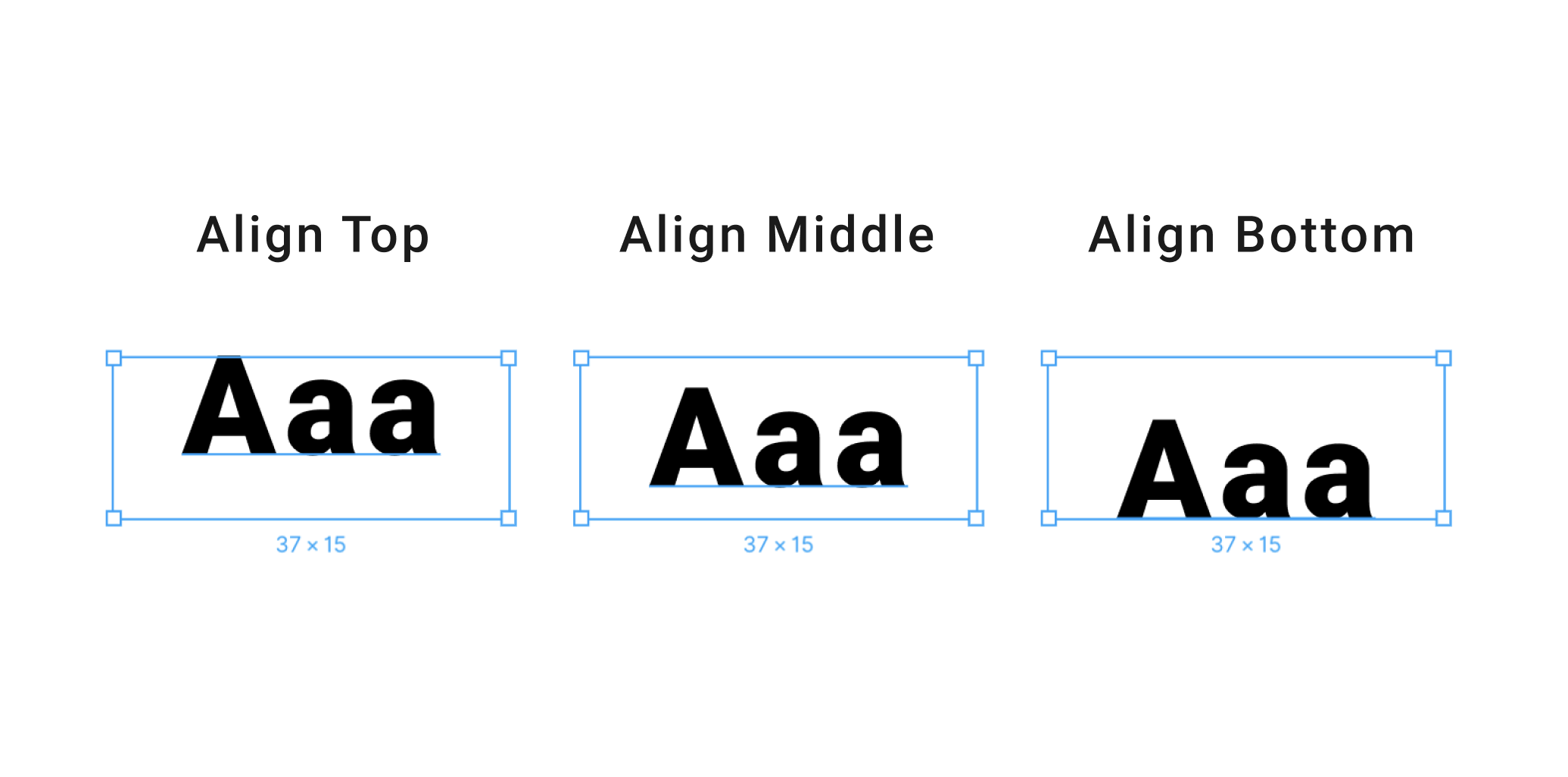
テキスト縦軸設定
垂直方向の配置は、y軸(縦軸)に沿ってテキストレイヤー内でテキストを配置する方法を定義することができます。テキストをテキストレイヤーの境界の上端または下端に揃えることができます。
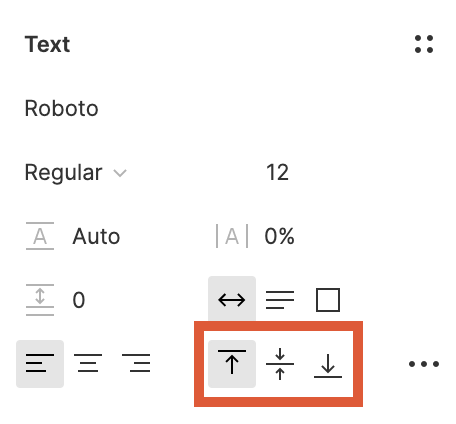
テキスト縦軸設定を行うには、図17プロパティパネルの赤枠から設定することが出来ます。

テキスト縦軸設定には、3種類あり、左から「上揃え」「中央揃え」「下揃え」があります。

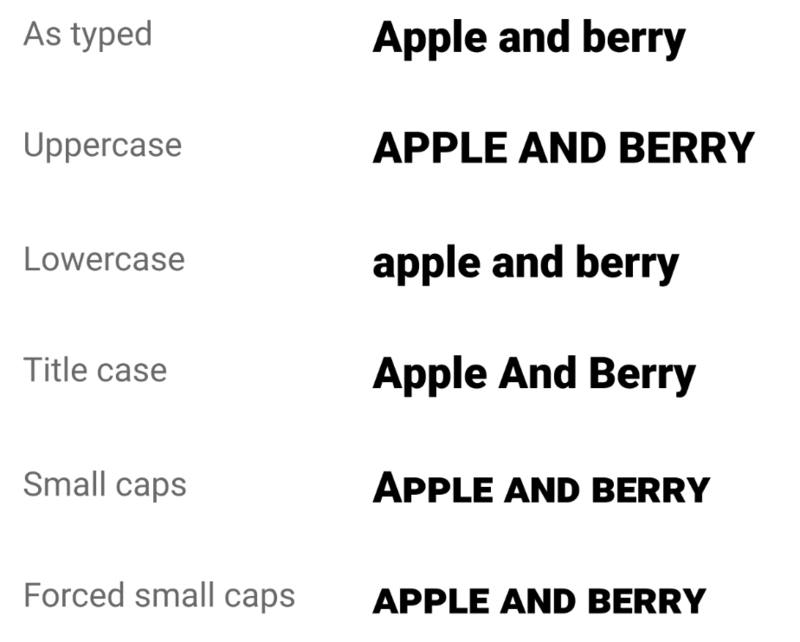
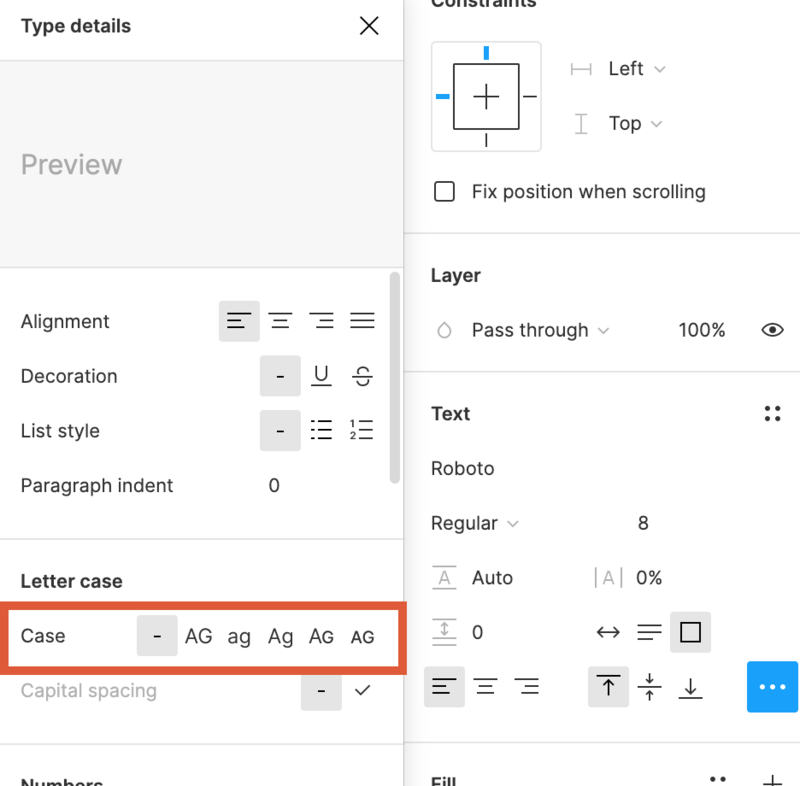
レターケース
レターケースの設定では、選択したテキストの大文字と小文字を変更できます。 これは、テキストを削除して再入力せずにフォントを切り替える場合に便利です。
変換を行うには、図19プロパティパネルの赤枠の詳細設定から変換することが出来ます。

- As typed ー入力したまま表示
- Uppercase ーすべて大文字
- Lowercase ーすべて小文字
- Title case ー単語の頭文字を大文字
- Small caps ー文頭の頭文字以外を小文字サイズの大文字
- Forced small caps ー強制的にすべて小文字サイズも大文字
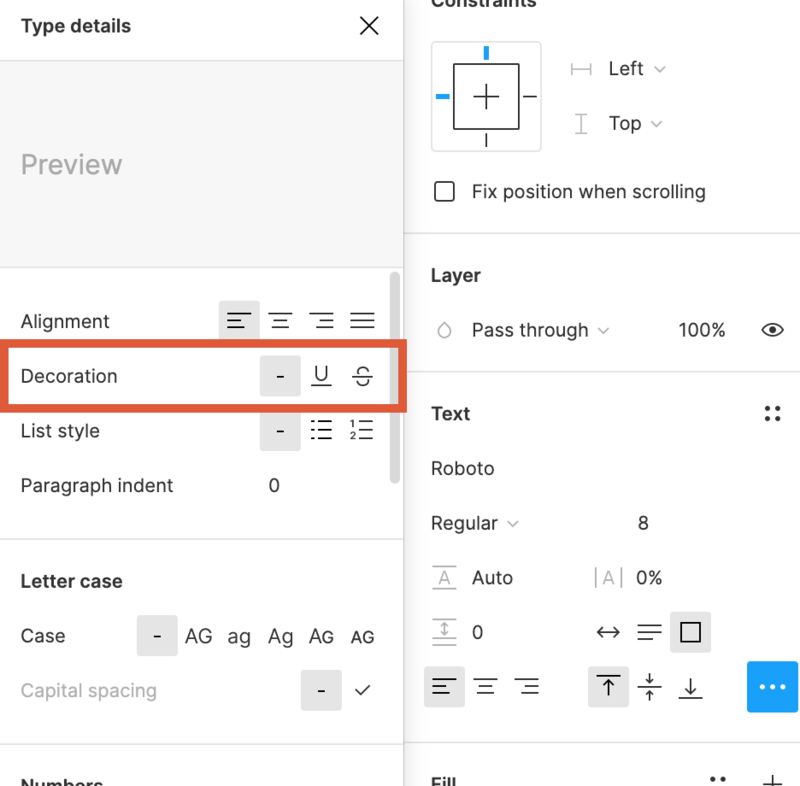
装飾をつける
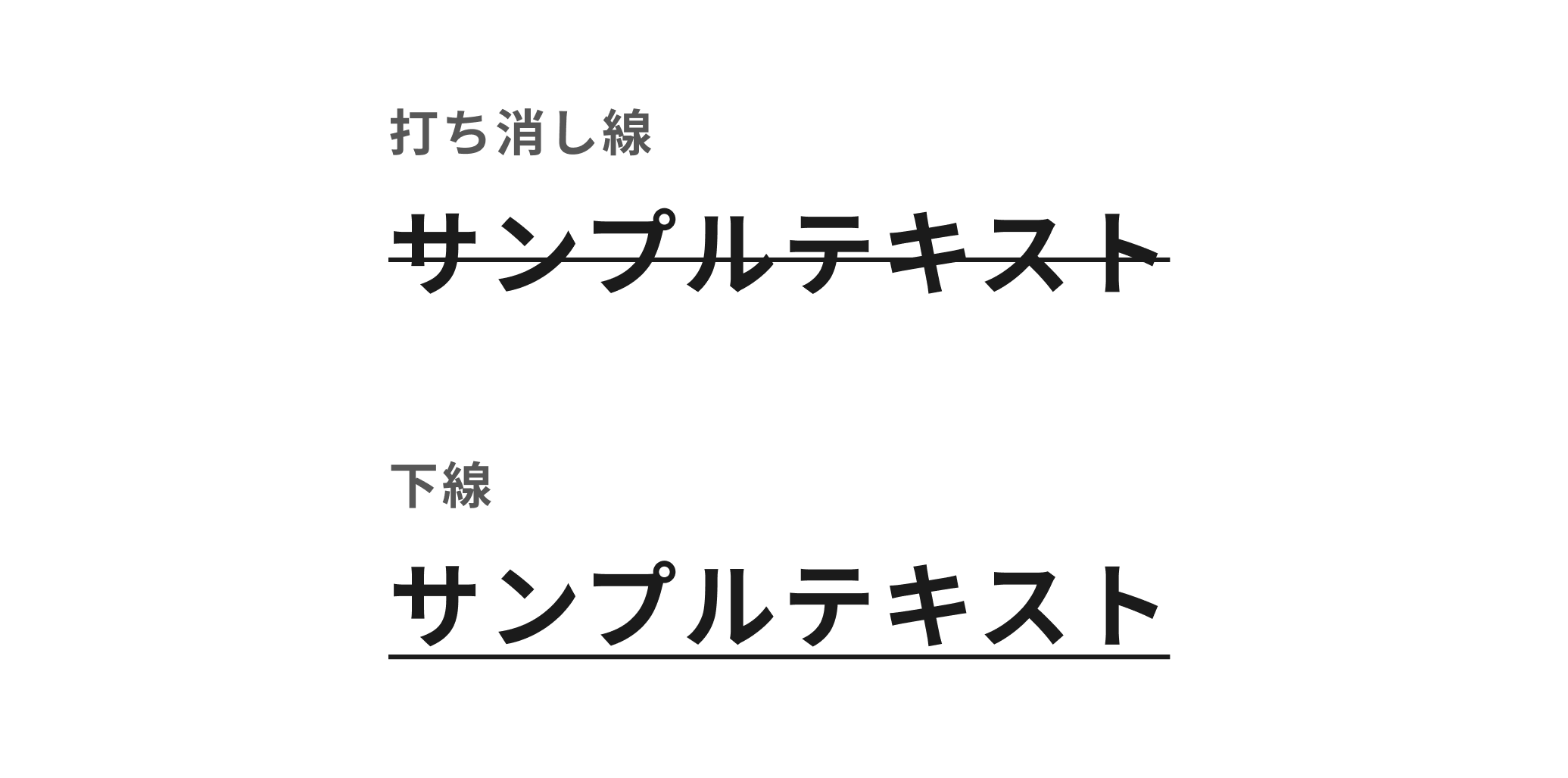
フォントスタイルの変更に加えて、テキストレイヤーに装飾を追加することもできます。テキスト装飾を適用すると、選択したテキストに打ち消し線や、下線をつけることが出来ます。
装飾をつけるには図20赤枠「Decoration」フィードから選択します。

以下の2種類の装飾を使用できます。

その他の設定
使用するフォントによって特定の装飾または処理を適用することができます。
分数
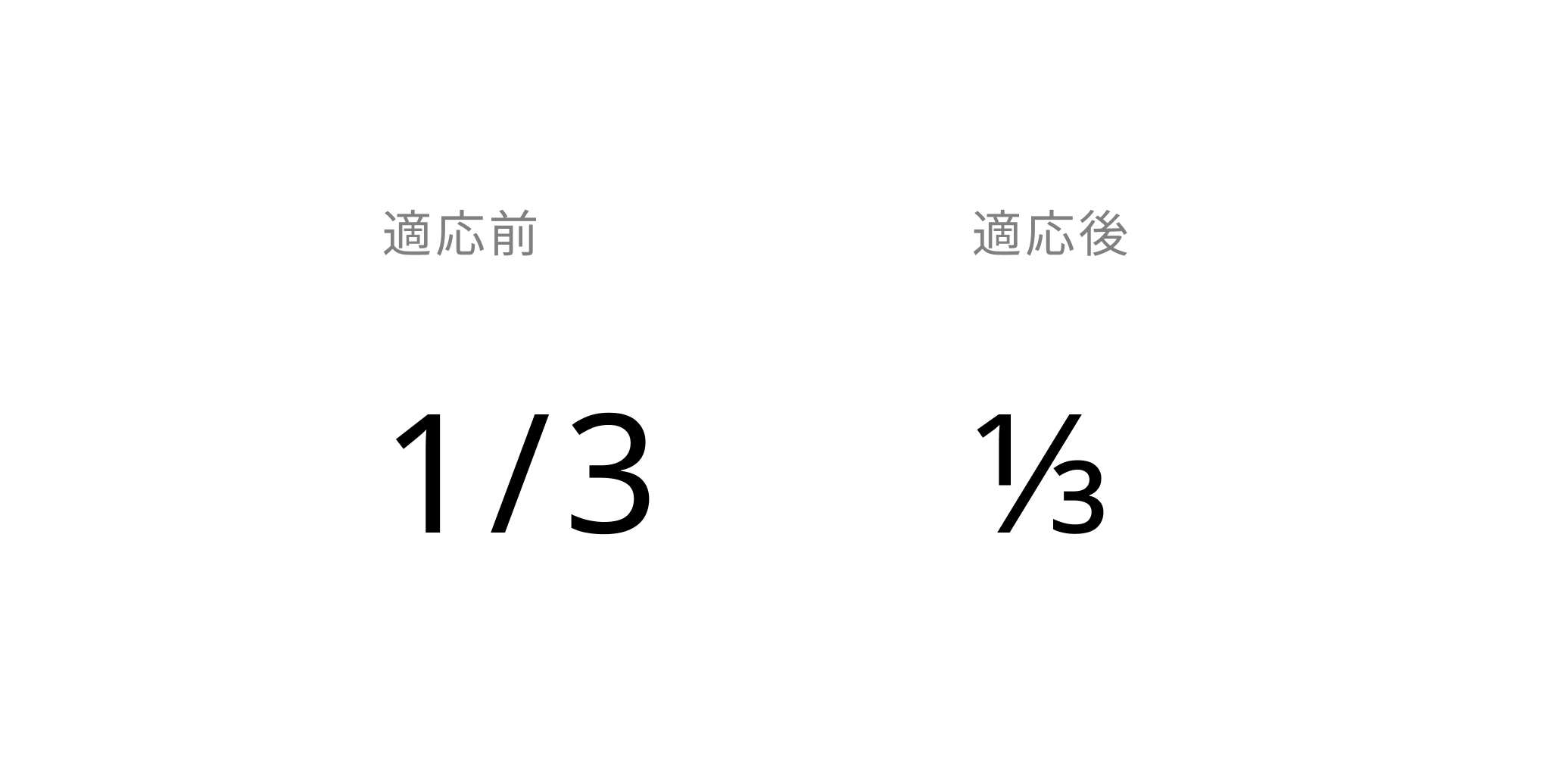
分数機能を使用すると、デザイン内で分数を使用することができます。
スラッシュで区切られた2つの数値を取り、それらから分数を作成することが出来ます。
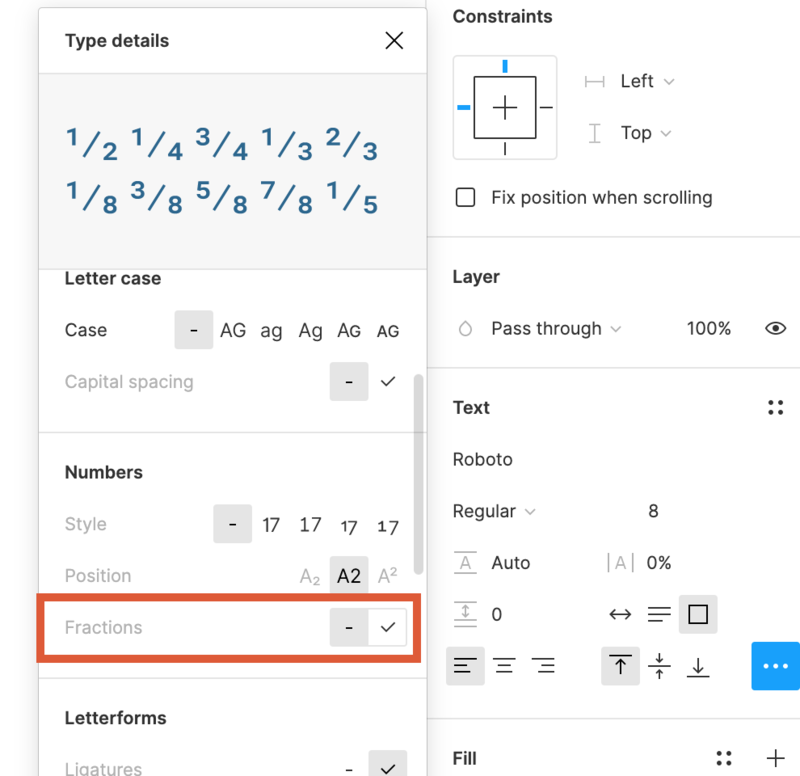
分数化するには、「/」で区切られた数値のテキストを選択し、プロパティパネルTextフィードの詳細から図24の赤枠「Fractions」と書かれているところから、適応することができます。


下付き
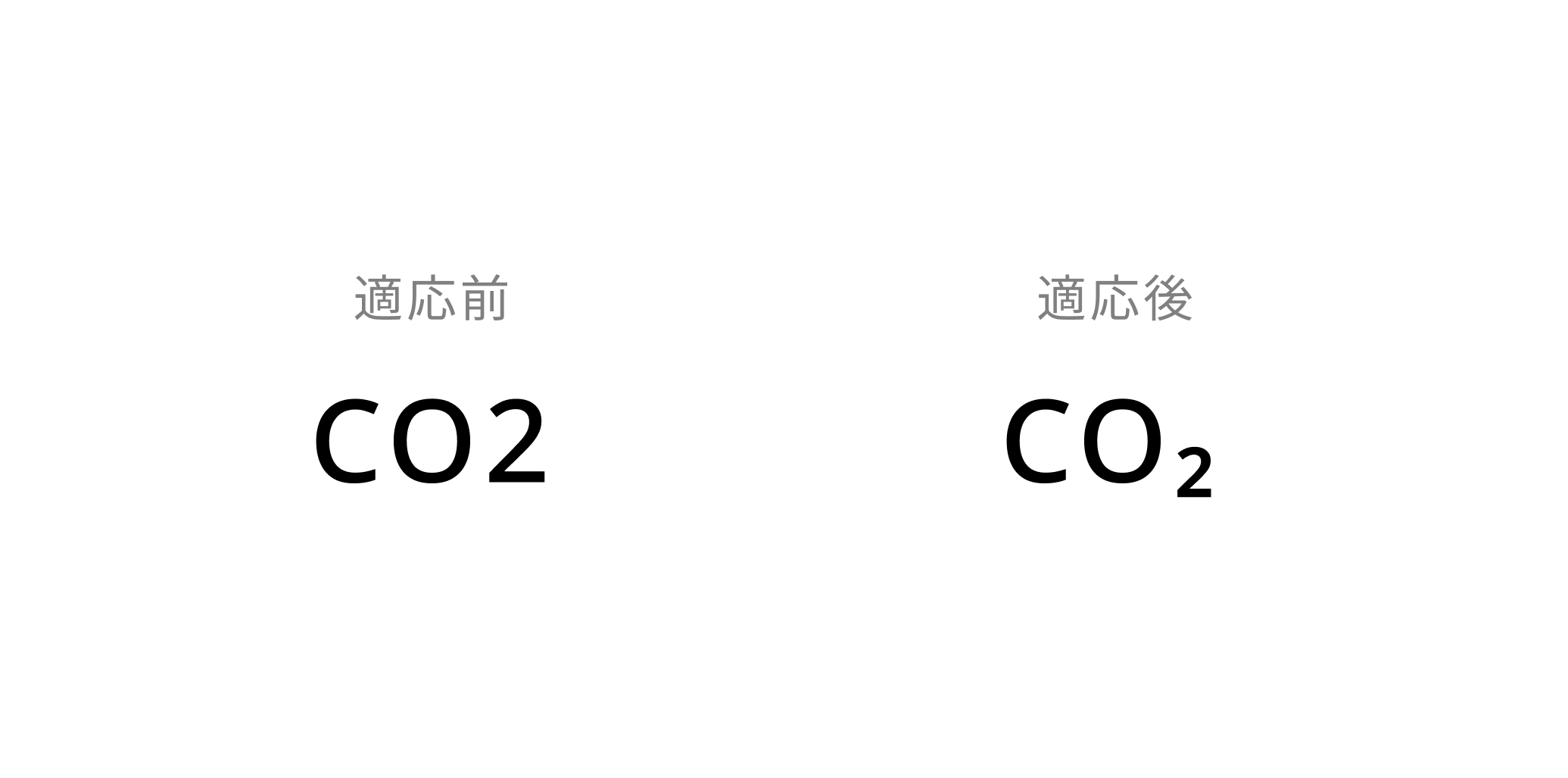
下付き文字は、通常のテキストの少し下に表示される文字、数字、または記号を指します。
例えば、化学式CO2などです。
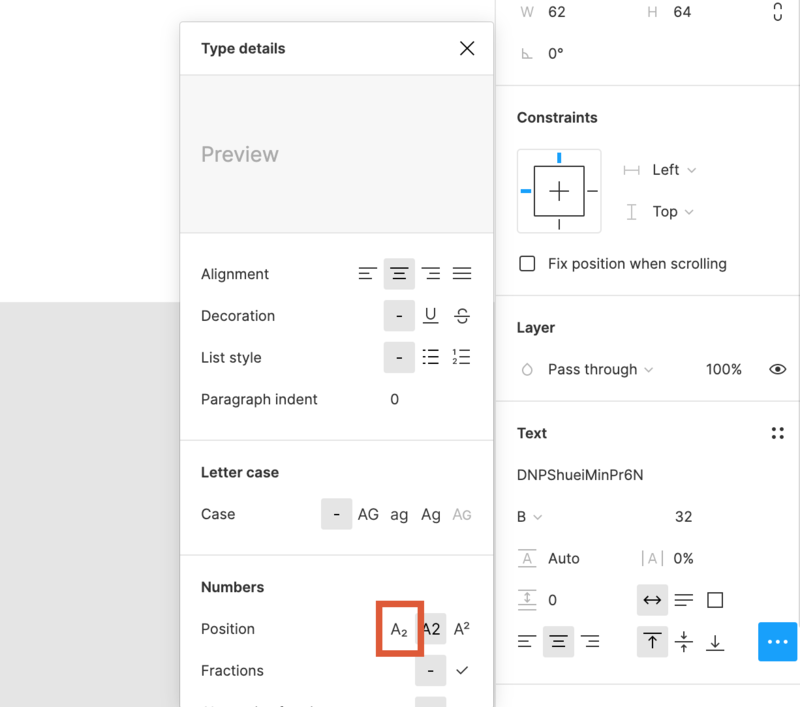
下付き文字を適応するには、適応したいテキストを選択し、プロパティパネルTextフィードの詳細から図28の赤枠「Numbers」の「position」と書かれている部分から適応することができます。

※下付き文字は全てのフォントが対応しているわけではないので、注意してください。

上付き
上付き文字は、通常のテキスト行の少し上に表示される文字、数字、または記号を指します。
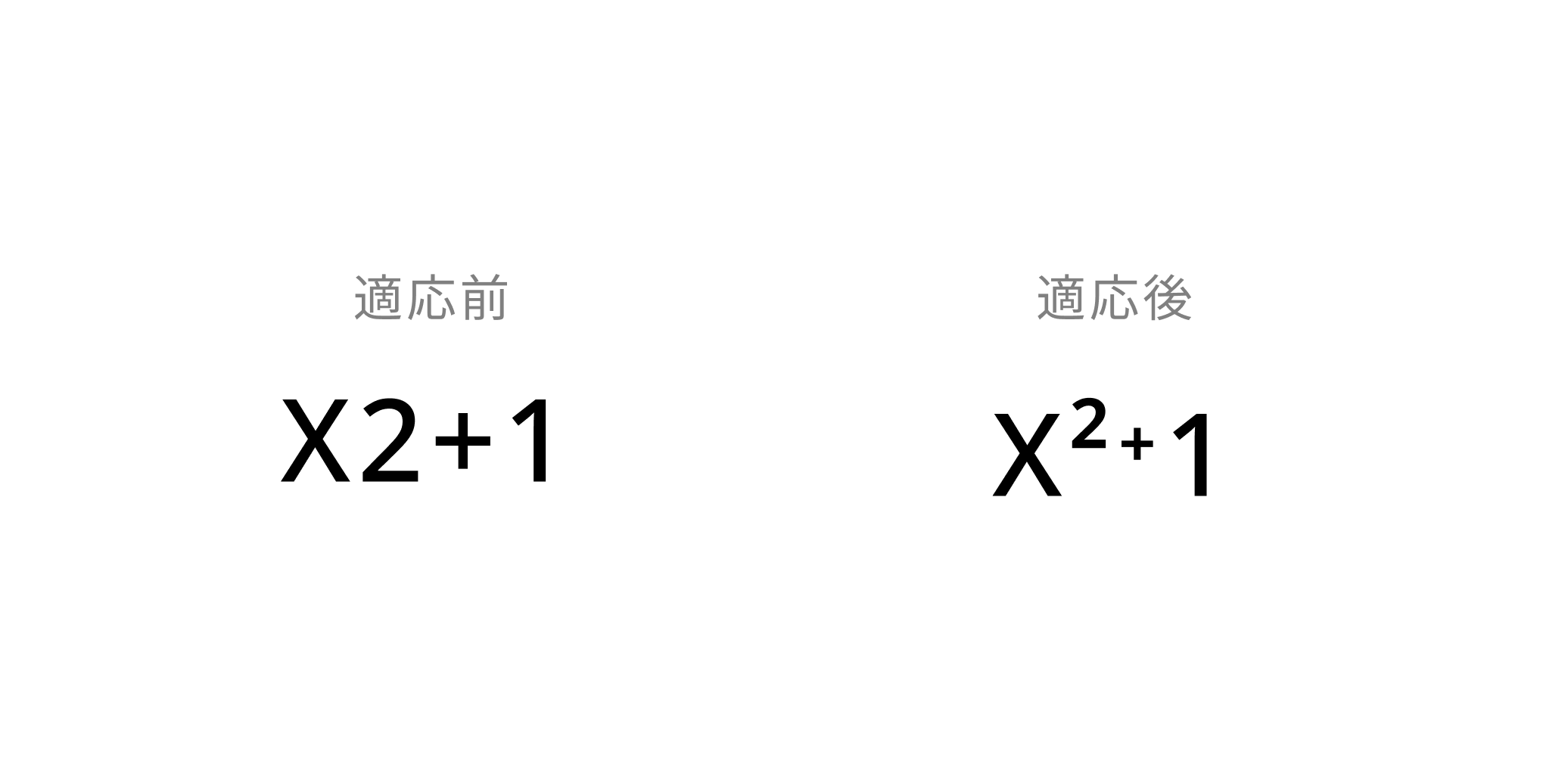
例えば、冪乗などのX2などです。
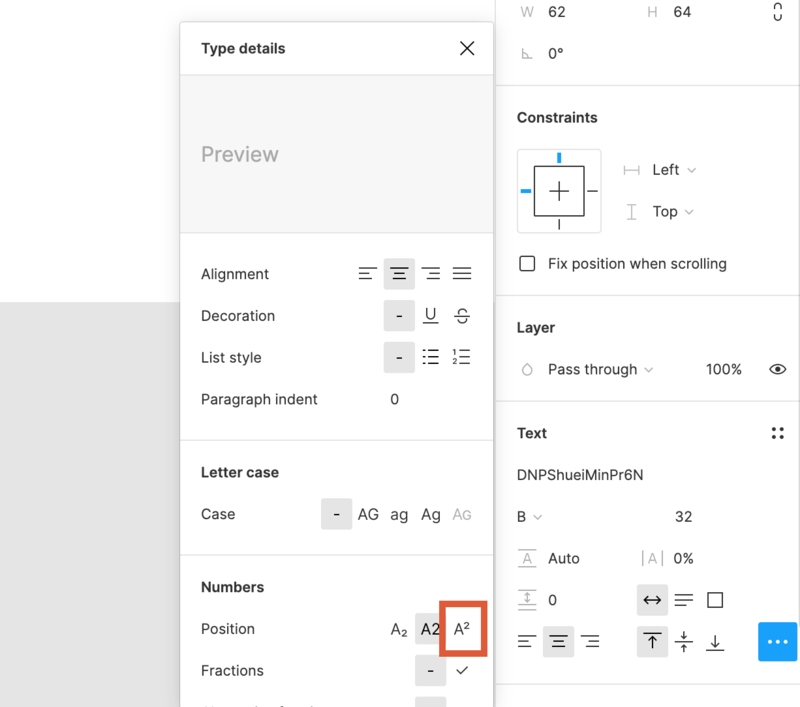
上付き文字を適応するには、適応したいテキストを選択し、プロパティパネルTextフィードの詳細から図30の赤枠「Numbers」の「position」と書かれている部分から適応することができます。

※下付き文字と同じように、上付き文字も全てのフォントが対応しているわけではないので、注意してください。

数字
数字の設定は、数字が垂直方向か水平方向に分布する方法を設定することが出来ます。
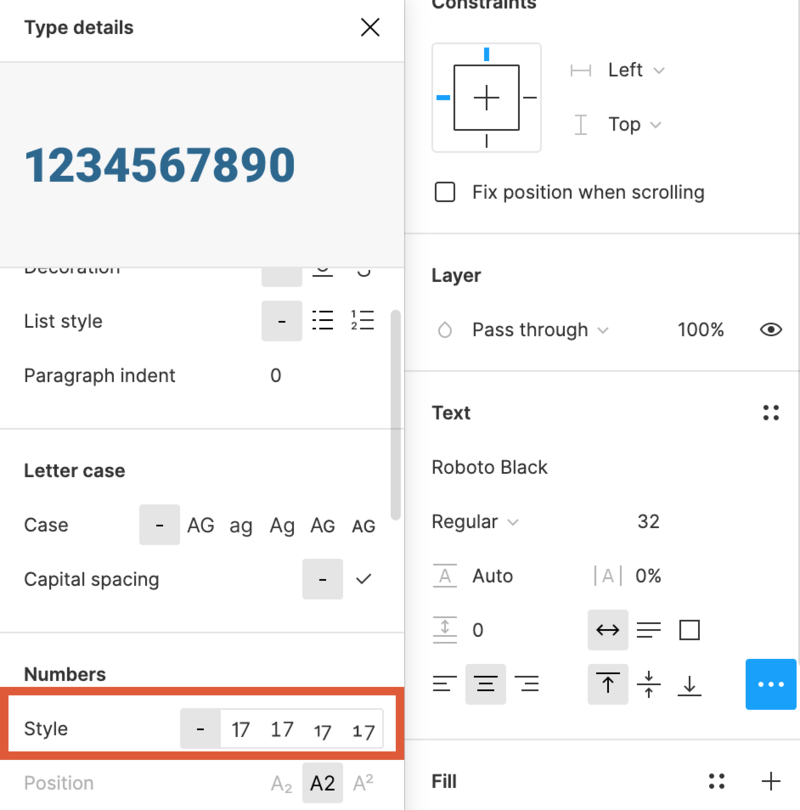
図32 プロパティパネルのTextフィード「詳細設定」メニューの下部にある「Numbers」の「Style」から設定することが出来ます。
※全てのフォントが対応しているわけではないので注意しましょう。

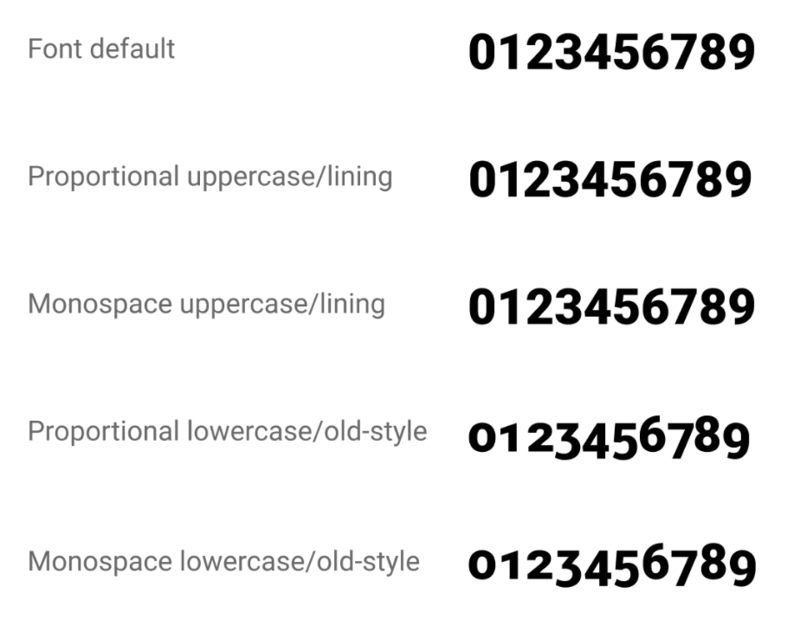
- Font default ーフォントのデフォルトの状態
- Proportional uppercase/lining ー文字ごとにその文字にあった幅(可変幅) 大文字のサイズ/一貫した高さ
- Monospace uppercase/lining ーどの文字も同じ幅(等幅) 大文字のサイズ/一貫した高さ
- Proportional lowercase/old-style ー文字ごとにその文字にあった幅(可変幅) 小文字サイズ/様々な高さ
- Monospace lowercase/old-style ーどの文字も同じ幅(等幅) 小文字サイズ/様々な高さ

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方