UI/UXデザインツール『Figma』入門

4-4. ストローク(線)
- UIデザイン
- UXデザイン
- プロトタイピング
ストローク(線)には、矢印や、破線など様々な設定が行えます。このレッスンでは、ストロークの様々な設定方法を解説していきます。
公開日:2019/08/21最終更新日:2021/08/10
1.ストローク(線)の使い方
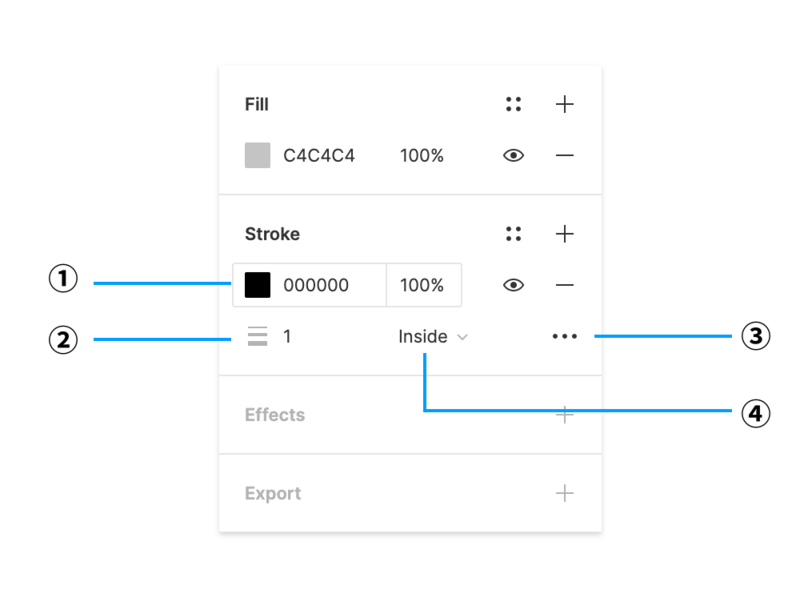
オブジェクトの枠線や線の設定を行うには、プロパティパネル右にある「Stroke」から設定を行うことが出来ます。
- 線の色を指定することが出来ます。(前のレッスンで解説したブレンドモードの設定も行えます)
- 先の太さの設定を行えます。
- 線の詳細設定を行うことが出来ます。(詳細は下記)
- 線をオブジェクトに対して内側、中心、外側どこに描画するかを指定することが出来ます。

2.Advanced Stroke(線)の詳細設定
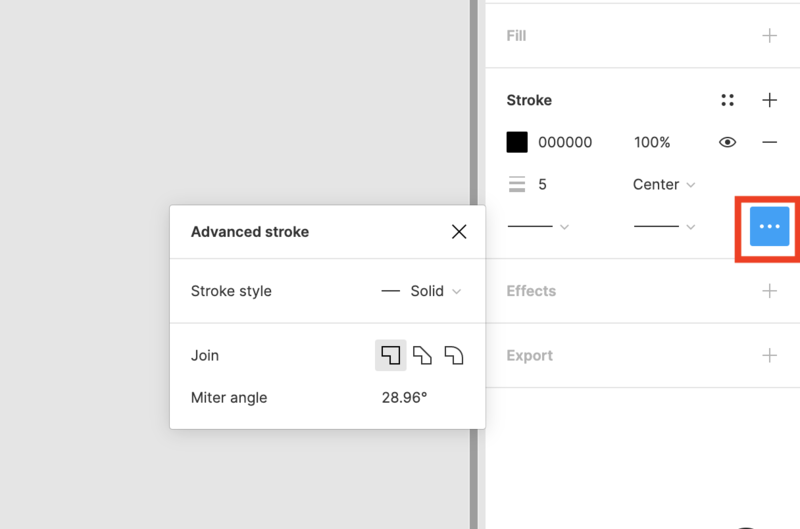
線の詳細設定はプロパティパネル右の図2の赤枠から設定を行うことが出来ます。

各項目について詳しく説明をしていきます

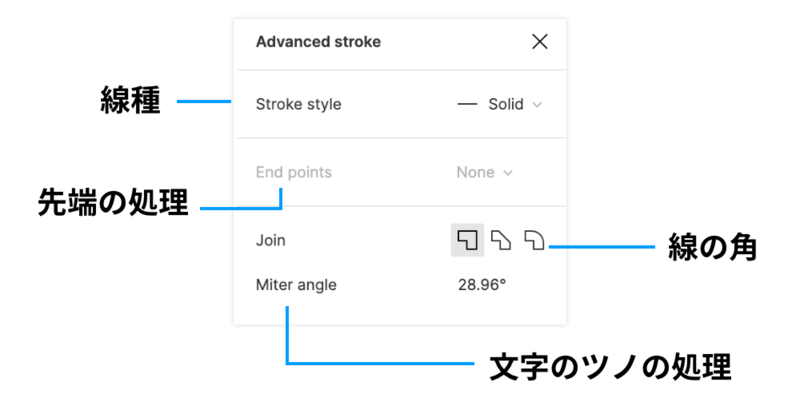
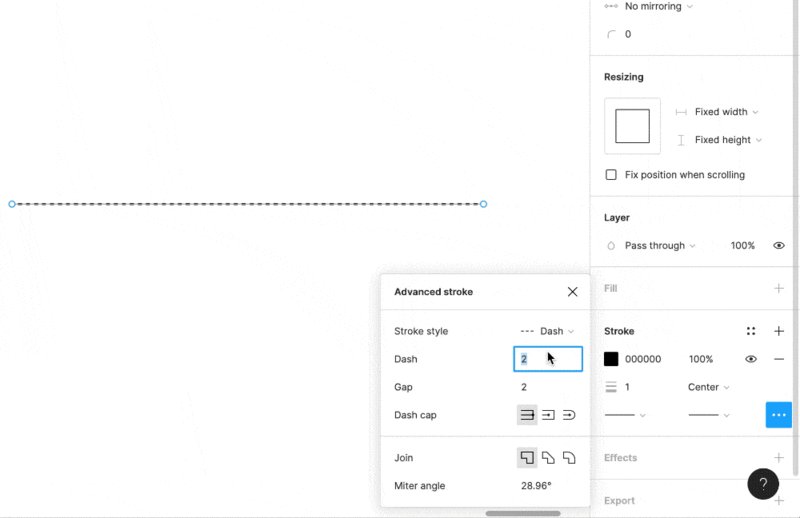
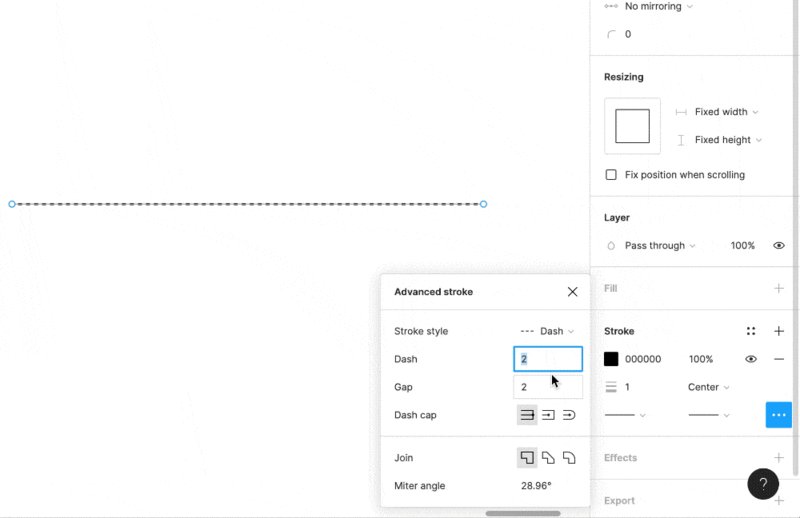
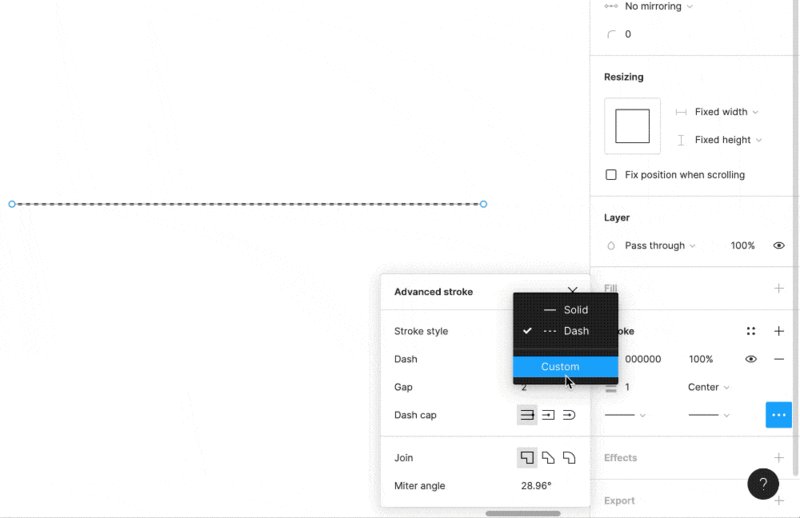
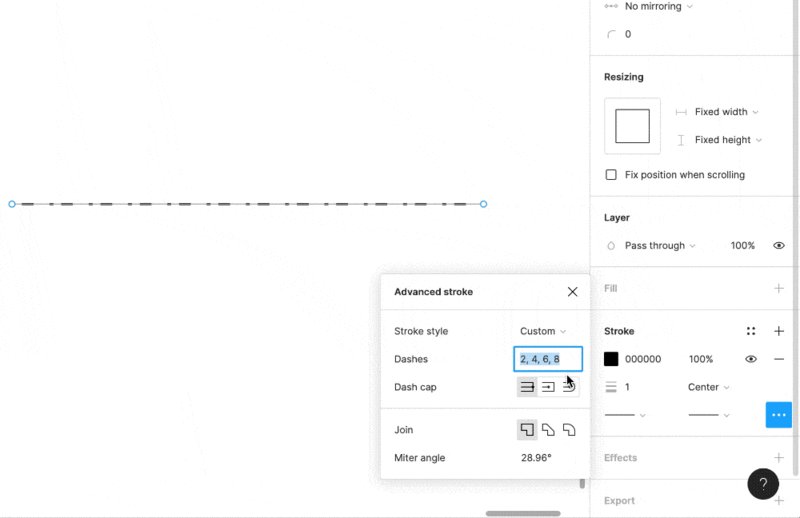
線種
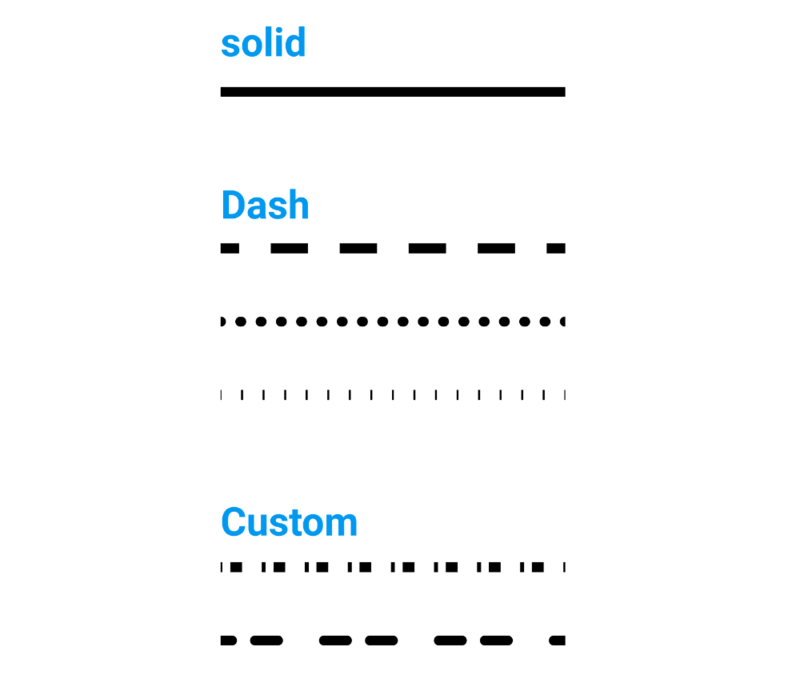
「Stroke style」から「Solid」「Dash」「Custom」を選択することができます。


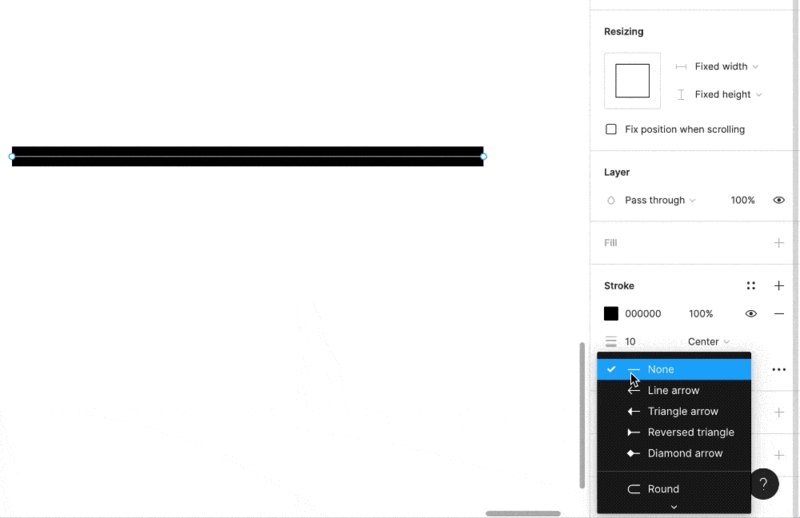
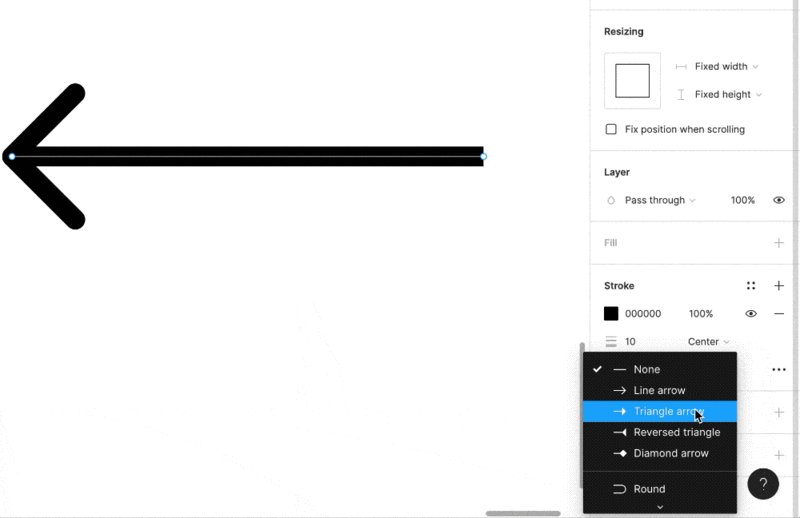
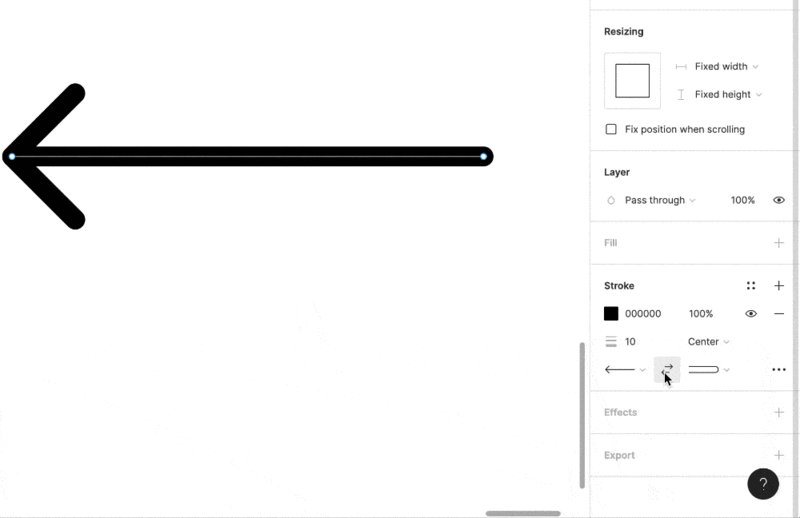
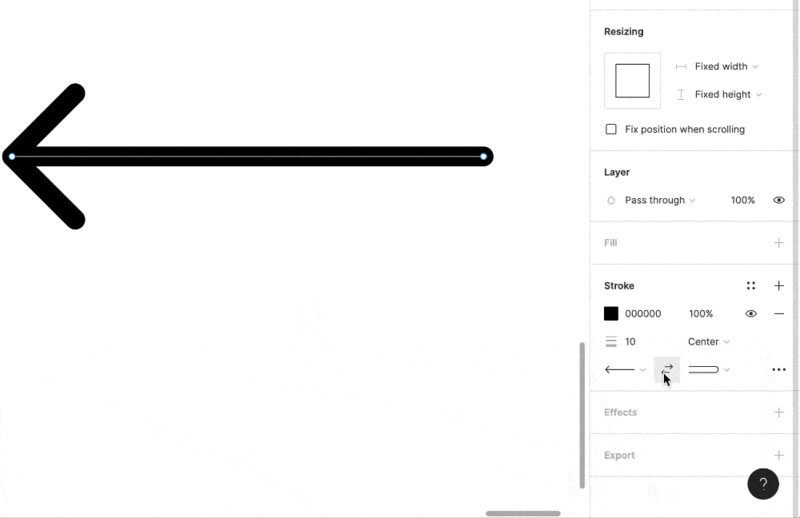
先端の処理
線の端の部分の処理を設定できます。線の始点のみ、終点のみ、始点と終点どちらにも設定することができます。

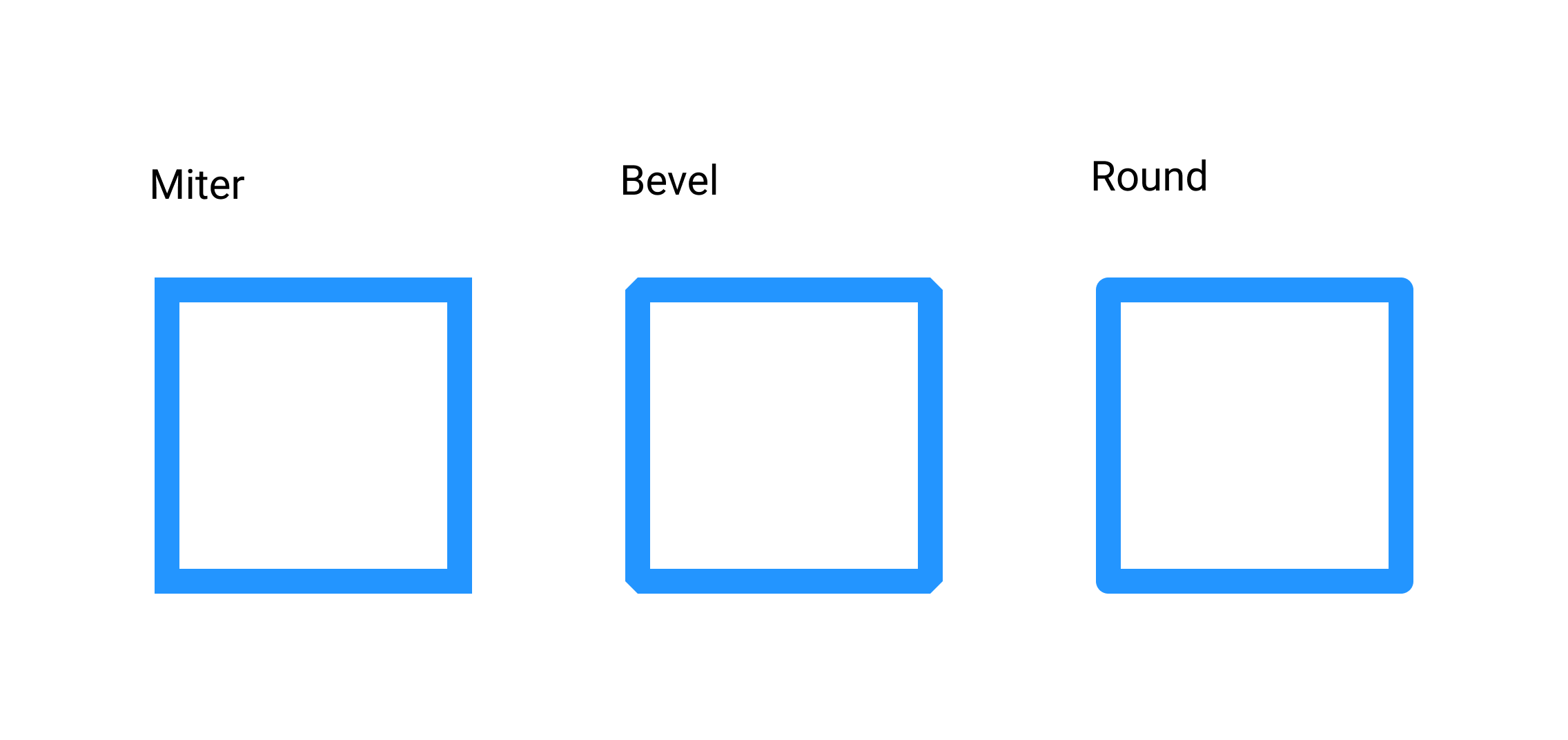
③枠線の角設定
シェイプやパスの角の形状を図6の3種類から選択することが可能です。

文字の角の処理
Miter Angleは、文字などでツノが出る問題の調整を行うためツールです。

理解度チェック
前のレッスン
UI/UXデザインツール『Figma』入門
1. Figmaの概要とインストール
- 1-1. Figmaの概要
- 1-2. 初期設定とインストール
- 1-3. Figmaの初回フィル起動時チュートリアルの解説
- 1-4. Figmaの料金プランと権限管理の説明
- 1-5. Figmaのファイル管理とSketchファイルのインポート方法
2.Figmaの基本操作
2-1. コメント機能を活用する
2-2. ページ・フレーム・オブジェクトを作成する
2-3. レイヤーパネルでレイヤーを管理する
2-4. フレームやオブジェクトをグループ化する「フレームセレクション」と「グループセレクション」
3.ツールバーの操作
- 3-1. ツールバーの基本操作と機能の概要
3-2. オブジェクトとキャンバスを操作する
3-3. ファイル名の編集とファイルの複製・消去・移動
3-4. コンポーネント化
3-5. オブジェクトやパスの結合・合成
3-6. オブジェクトのマスク
3-7. ビューの設定とルーラー・レイアウトの設定
4. プロパティパネルの操作
4-1. 位置・サイズを変更する
4-2. オブジェクトの整列
4-3. オブジェクトに色を塗る
4-4. ストローク(線)
4-5. ペンツールと鉛筆ツールの使い方
4-6. オブジェクトにエフェクトをつける
4-7. テキストを編集する
4-8. 画像の書き出し(エクスポート)
4-9. 制約
4-10. Auto Layout(オートレイアウト)機能の使い方
4-11. Variants(バリアント)機能の使い方


