1.グリッドとは
グリッドとは、水平方向と垂直方向のラインを集めたものです。デザイン要素を並べて表示できます。 ページ間を移動するときに要素幅が変わらないようにWebデザインを作成するのに効果的で、ウェブサイトやWebアプリの一貫性が向上します。
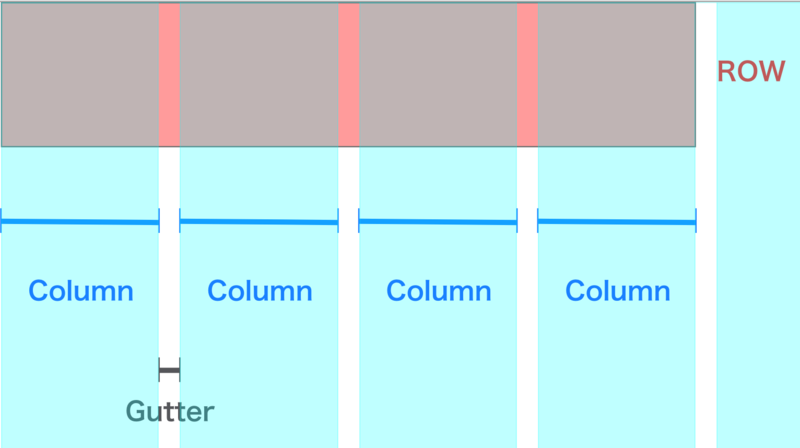
グリッドには通常、列(column)、行(row)、それぞれの行と列の間はガター(gutter)と呼ばれます。

2.レイアウトグリッド設定方法
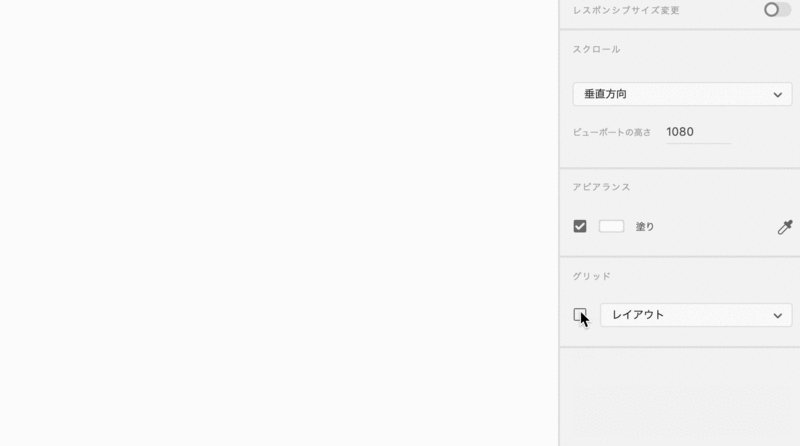
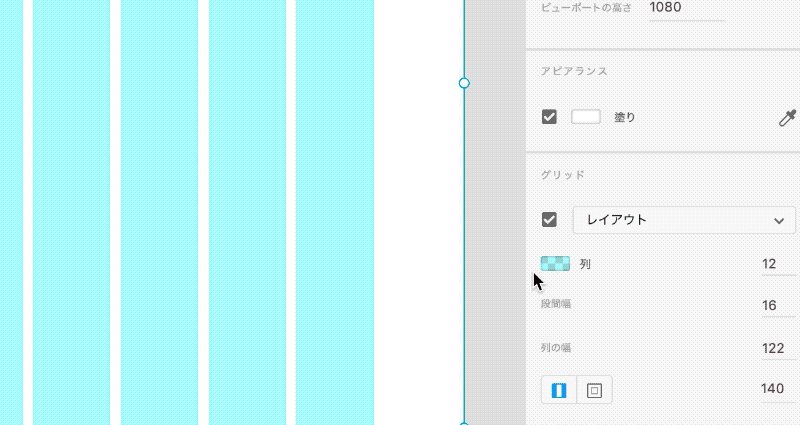
- アートボードを選択すると、右側プロパティインスペクターに「グリッド」が表示されます。「グリッドを表示/非表示」にチェックをすると設定項目が表示されます。

- 各項目に、数値を調整すると、レイアウトグリッドを作成することができます。アートボードのサイズは一定なので、各項目の数値は自動調整されます。ひとつの数値を調整すると自動で他の数値が変わる場合もありますので注意しましょう!
| 列 | カラム数 |
| 段間隔 | ガターの幅(px) |
| 列の幅 | カラムの幅(px) |
| 左右余白 | グリッドに対する左右の余白の幅(px) |
段間隔の設定
ガターの幅になります。レイアウトの際に見た目や操作に大きく影響するので、小さい幅で設定はせず余裕のあるpxに設定しましょう。
列の幅の設定
カラムの幅になります。カラムの幅は個別に設定できませんので注意しましょう。

左右余白の設定
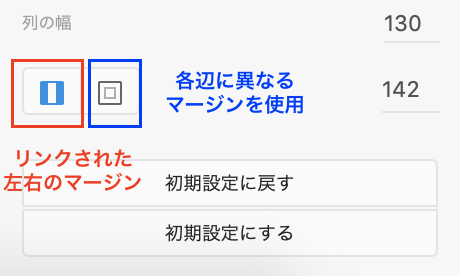
左右余白の設定と各辺に異なる余白の設定ができます。
「リンクされた左右のマージン」アートボードの左右の恥からカラム全体までの距離を指定します。

「各辺に異なるマージンの使用」天地左右のマージンを設定することができます。時計回りに「天」「右」「地」「左」の順で設定します。

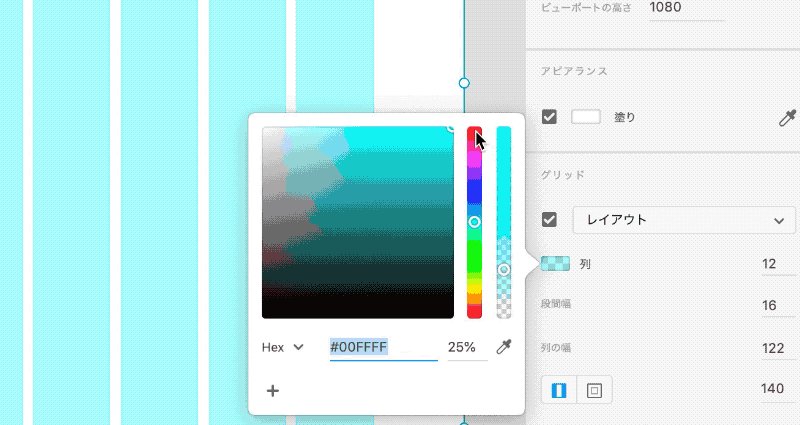
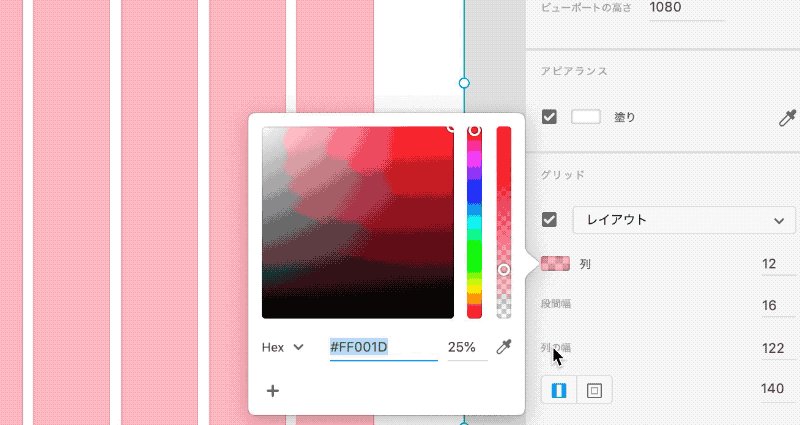
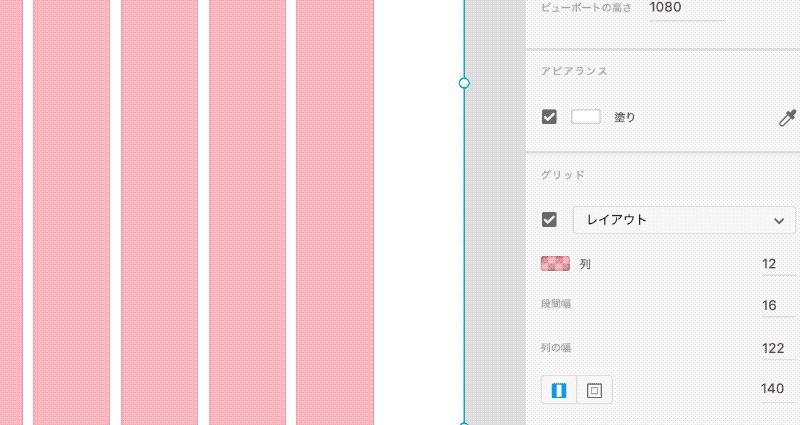
- グリッドのカラーは、「列のカラー」のアイコンを押下すると、カラーピッカーが表示されますので好みに応じて変更可能です。

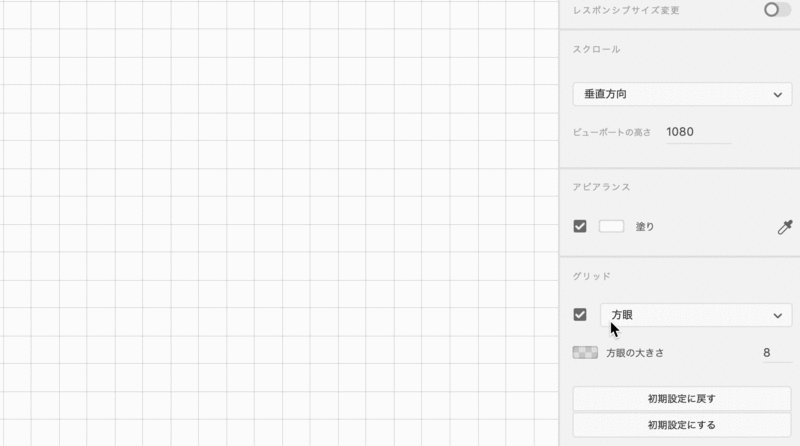
3.方眼グリッド設定方法
- 方眼グリッドを使うには、「グリッドの種類」のメニューから「方眼」を選択します。

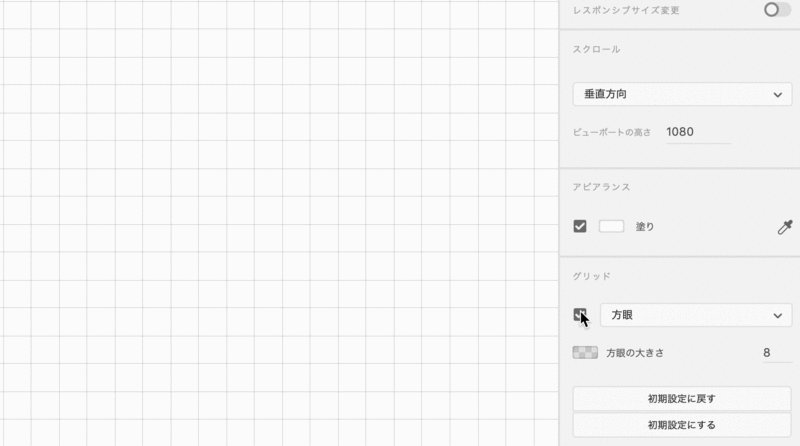
- 「方眼の大きさ」の数値を調整すると方眼サイズが調整することができます。アートボードのサイズが割り切れない場合、方眼が切られますので設定に気をつけましょう。初期設定は「8」になっています。

4.その他の機能
初期設定に戻す・初期設定にする

| 初期設定に戻す | 変更した数値をリセットして初期設定に戻す |
| 初期設定にする | 変更した数値を初期設定として設定する |
レイアウトグリッド・方眼グリッドの解除方法
「グリッドを表示/非表示」にチェックを外すと設定項目が非表示になり解除されます。