1.画面の構成
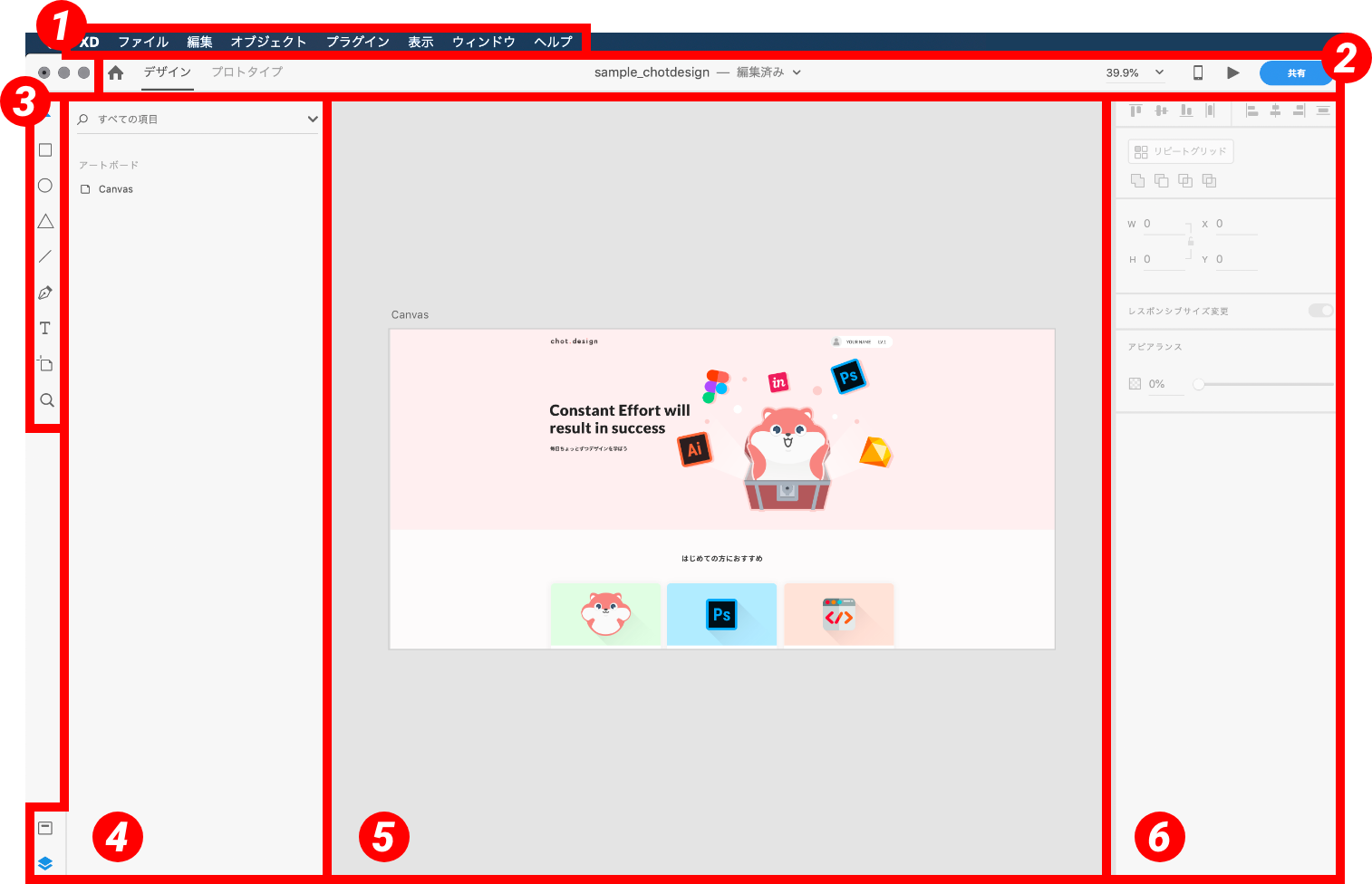
Adobe XDの画面は以下のように6種類に分類できます。

- メインメニュー
- 上部メニュー(非公式名称)
- ツールバー
- レイヤーパネル/アセットパネル
- ペーストボード
- プロパティインスペクター
※Adobeの公式記事「Adobe XD のデザインおよびプロトタイプインターフェイスについて説明します。」に特に記載が無いものは非公式としています。
XDは、メインメニューを除く2〜6のパーツが、1つのウィンドウ…アプリーケーションフレームの中に内包されています。他のAdobeCCのデザインツールのように、これを分離して表示することはできません。
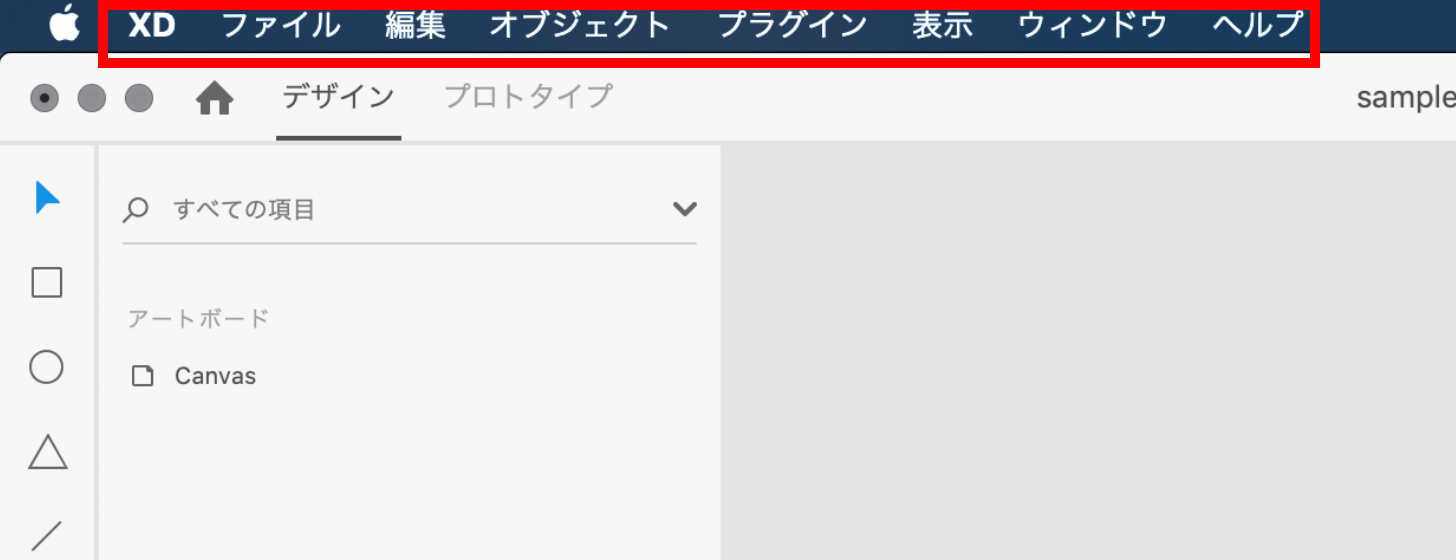
2. ①メインメニュー

macOSでは「アプリケーションメニュー」と呼ばれる箇所です。様々な操作をメニューから選択・実行できます。
多くの機能はショートカットが割り当てられていたり、ワークスペースの他の箇所から実行できたりしますが、このメインメニューからしか操作できない機能が一部あります。また、連携アプリケーションの追加によって増える項目もあります。
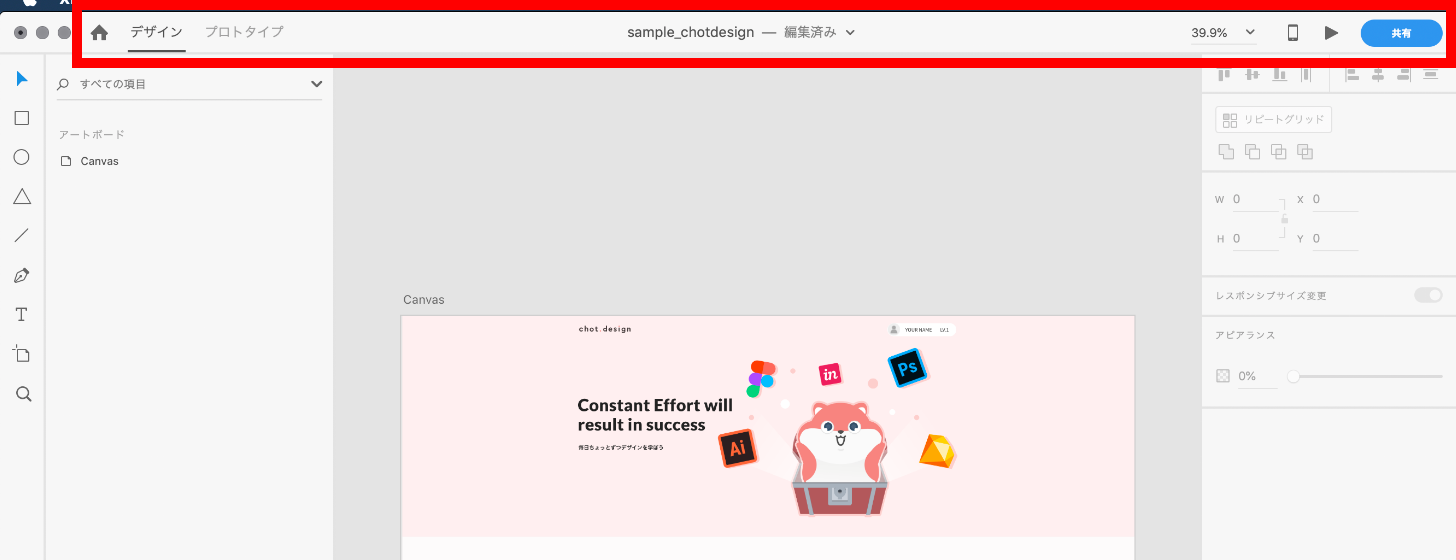
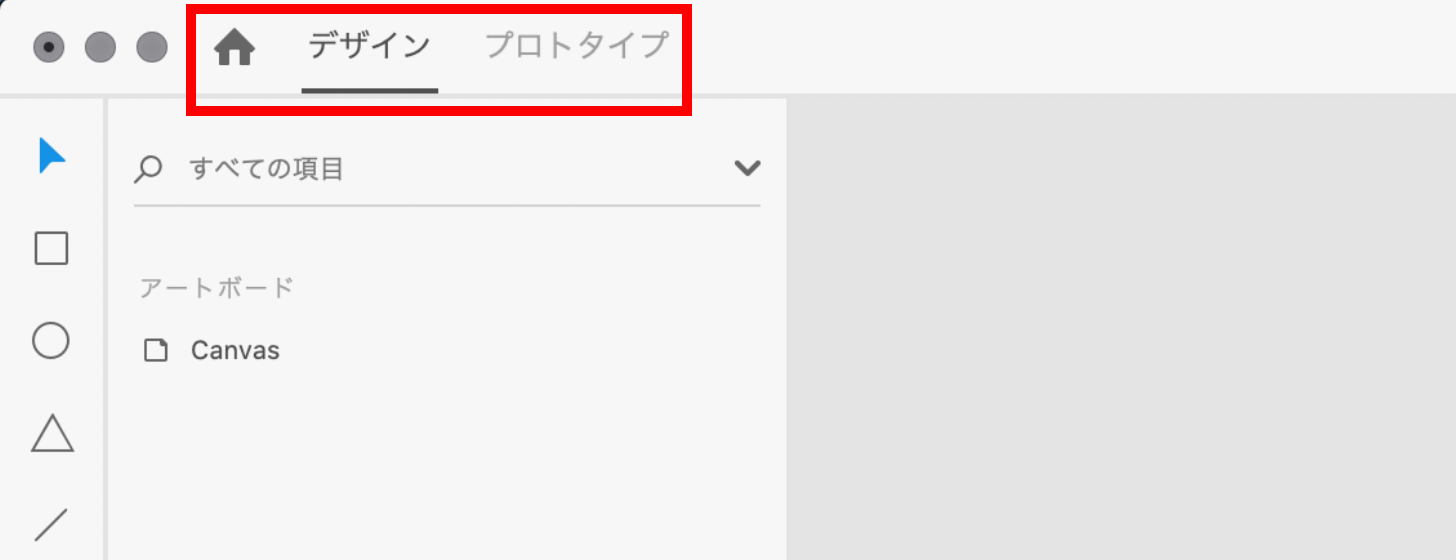
3. ②上部メニュー

編集モードの切替や、プロトタイプのプレビュー、共有機能など主要な機能にアクセスできます。
モードの切替

「デザインモード」と「プロトタイプモード」を切り替えます。また、ホームアイコンをクリックするとXDの起動画面をポップアップ表示します。
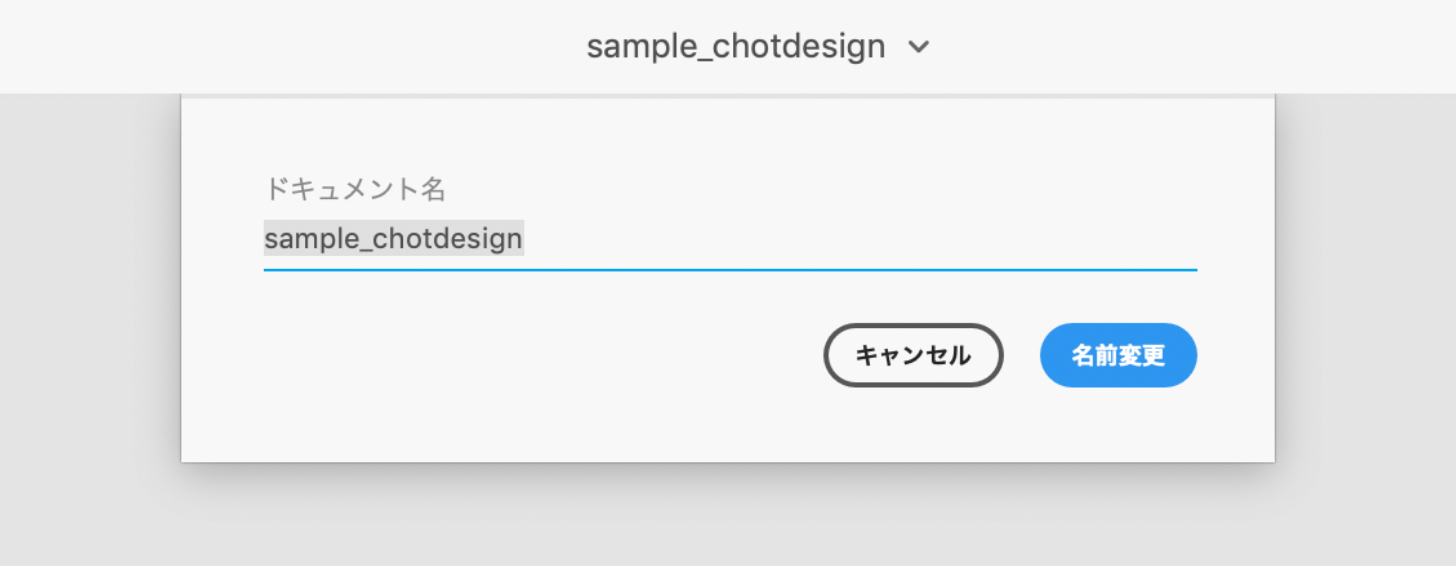
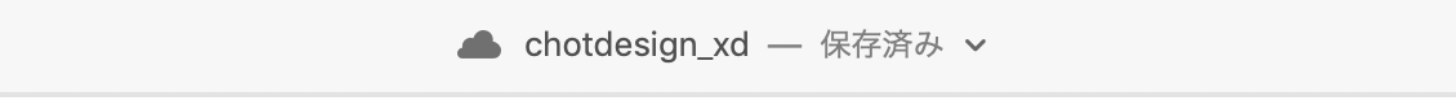
ドキュメント名の確認・変更
今開いているファイルの名称が表示されます。下矢印のアイコンをクリックすると、ドキュメント名の変更ができます。
 クラウドドキュメントの場合、それを示すクラウド型のアイコンと、「編集済み」「保存済み」などの保存状況を示すステータスが表示されます。
クラウドドキュメントの場合、それを示すクラウド型のアイコンと、「編集済み」「保存済み」などの保存状況を示すステータスが表示されます。
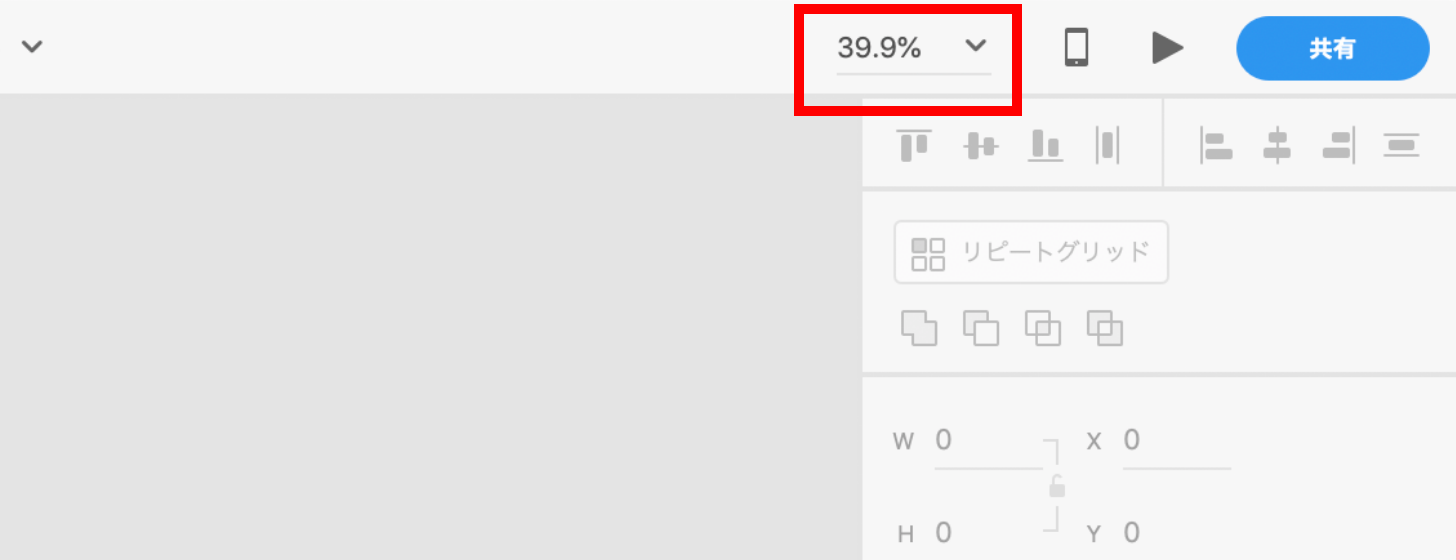
表示倍率の変更

画面の倍率を指定できます。次の選択肢から選ぶか、直接数値を入力しての指定もできます。
- 25%
- 50%
- 100%
- 150%
- 200%
- 300%
- 400%
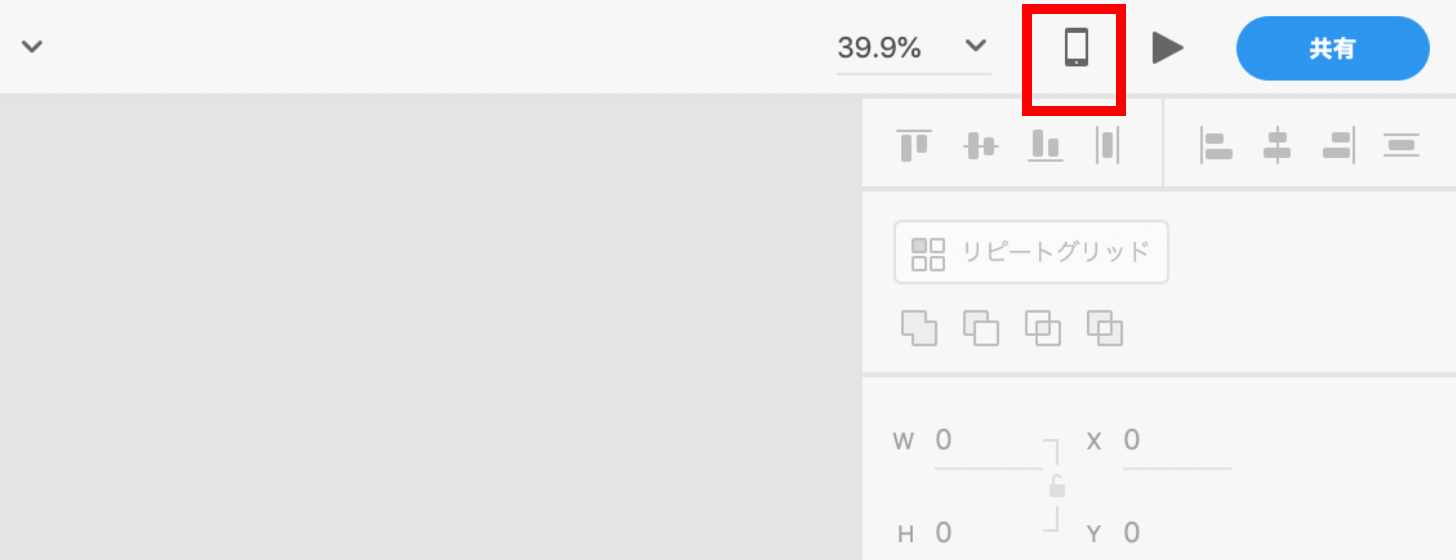
デバイスプレビュー

XDモバイルアプリをインストールしたデバイス(IOS/Android)をUSBでつなぎ、アプリ起動することで、そのデバイスでプレビューできます。
作成したスマートフォンの画面を実機で検証したいときに活用します。
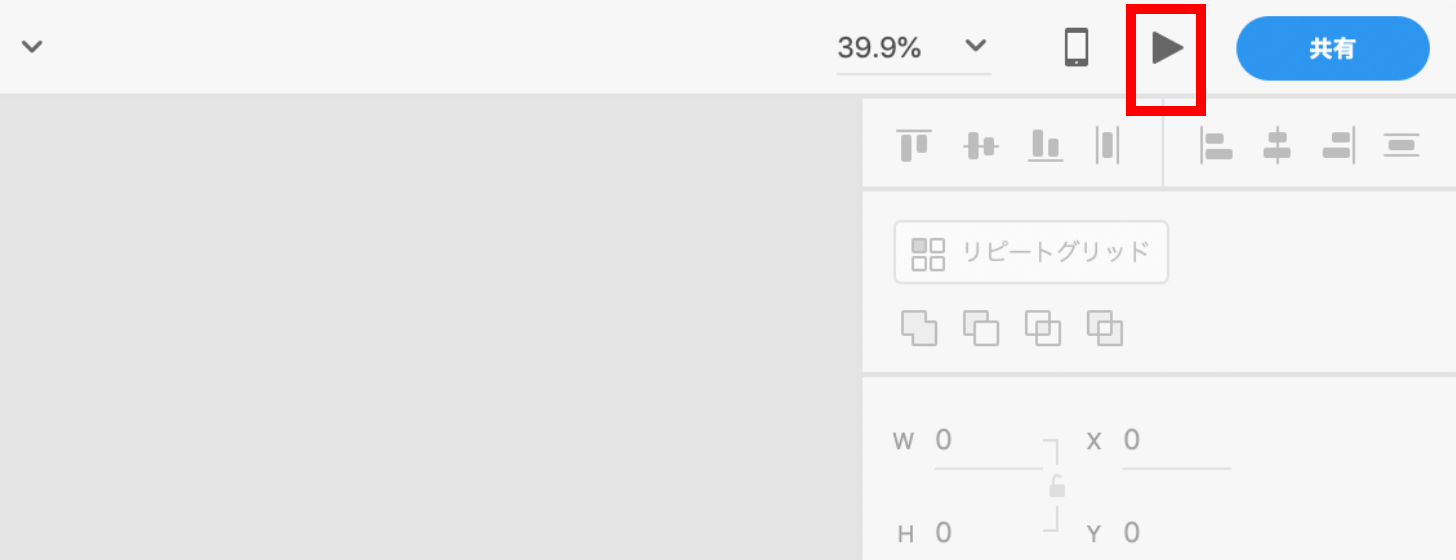
デスクトッププレビュー

クリックするとプレビューウィンドウが開きます。
現在選択しているオブジェクトを含むアートボードを表示します。オブジェクトを何も選択していなければ、プロトタイプモードで「ホーム」に指定しているアートボードが表示されます。
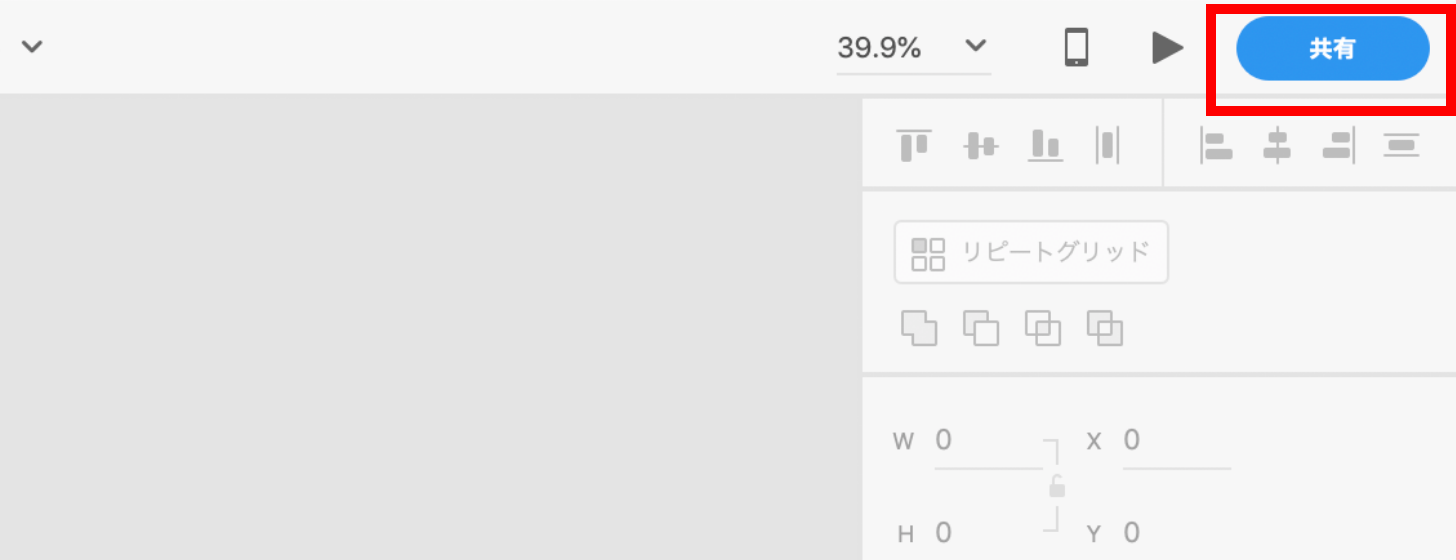
共有ボタン

XDには、作成したデザインを共有するいくつかの方法があり、それらに関する設定がここで可能です。
- (共同)編集者を追加
- プレビュー用に共有
- 開発用に共有
- リンクを管理...
- ビデオを録画
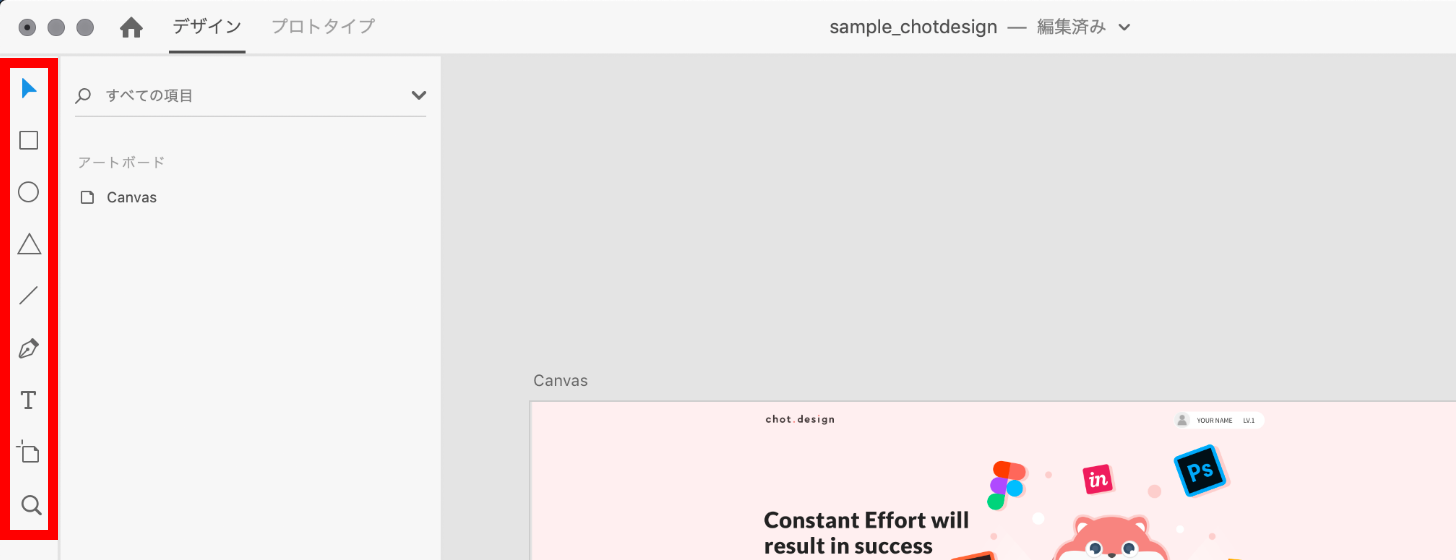
4. ③ツールバー

9種類のツールを選択できます。
- 選択(V)
- 長方形(R)
- 楕円形(E)
- 多角形ツール(Y)
- 線(L)
- ペン(P)
- テキスト(T)
- アートボード(A)
- ズーム(Z)
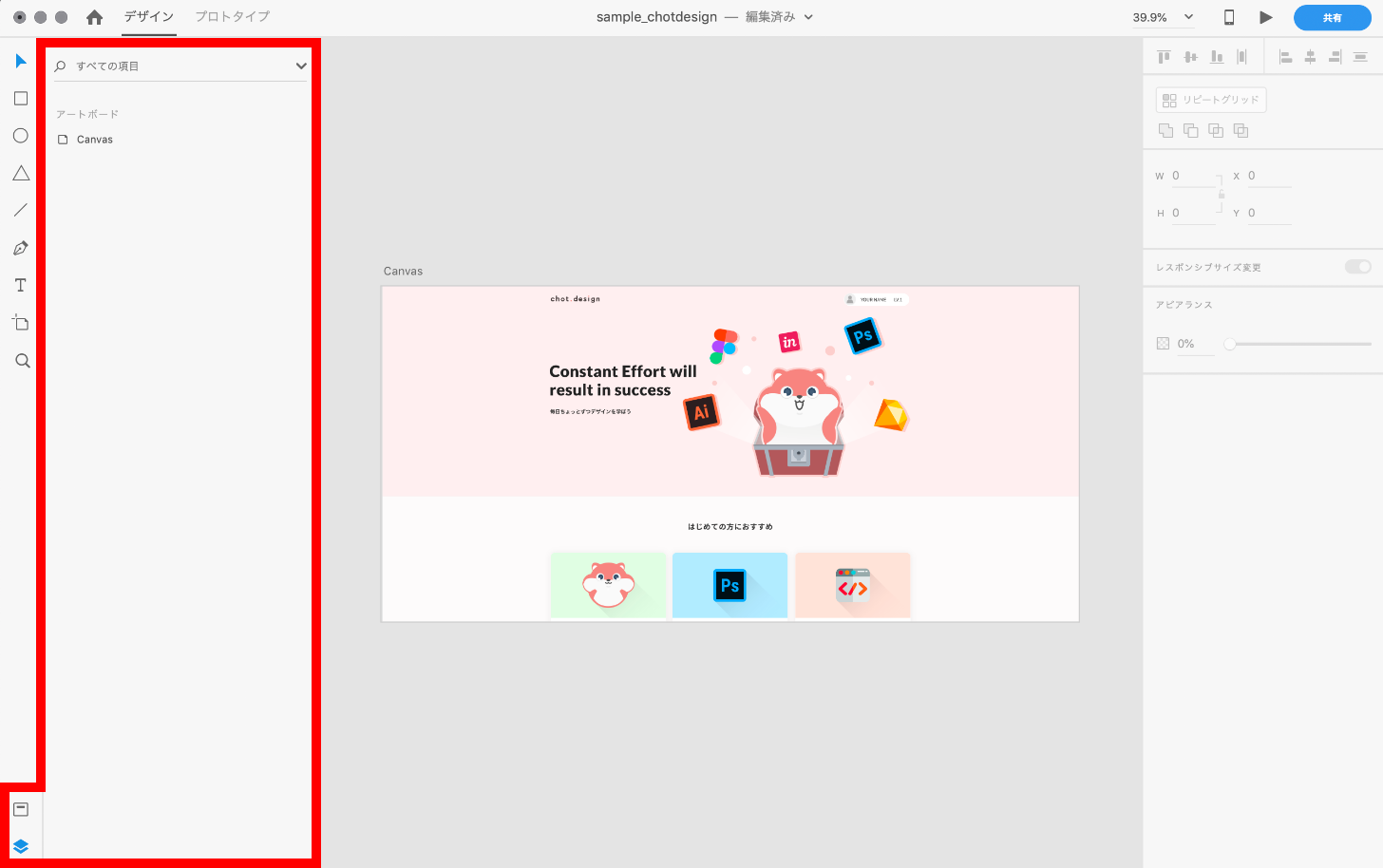
5. ④レイヤーパネル/アセットパネル(画面左)

左下のアイコンをクリックすると、レイヤーパネル、アセットパネルをそれぞれ表示します。この2つは同時に表示できません。
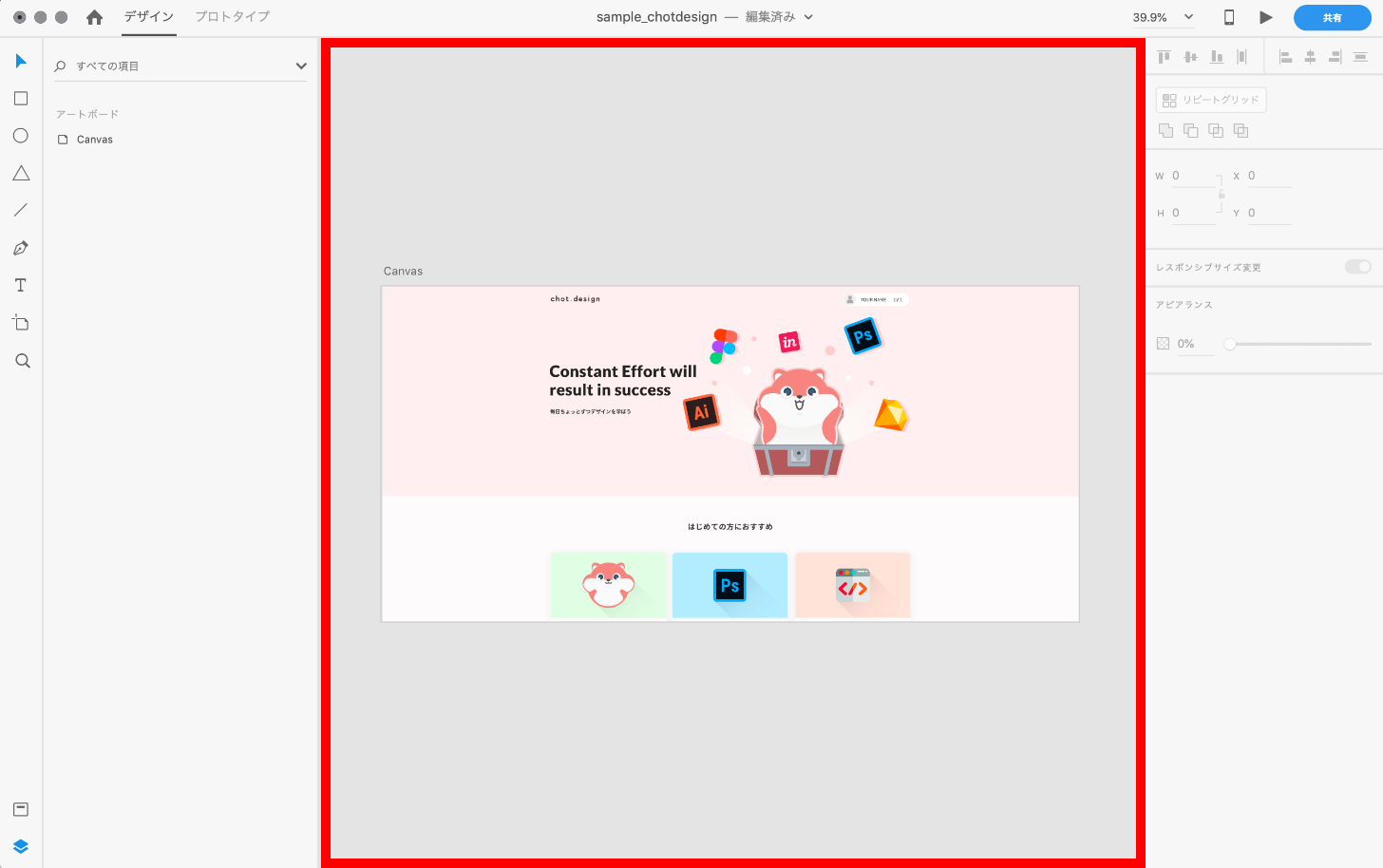
6. ⑤カンバス(画面中央)

「カンバス」は、XDの編集画面におけるデフォルトの背景のようなものです。カンバスには、アートボードまたはオブジェクトをほぼ自由※1に配置できます。
アートボードを配置すると、「カンバス」という表記はなくなり、アートボードとペーストボード(アートボード以外の領域)に変わります。


※1 カンバスで表示の表示領域は50,000px四方までです。それより大きいオブジェクト(最大999,999px四方)の配置もできますが、はみ出た領域は表示されません。また、巨大すぎるアートボード・オブジェクトは、共有リンクがブラウザで正常に表示されないなど悪影響を及ぼすことがあります。
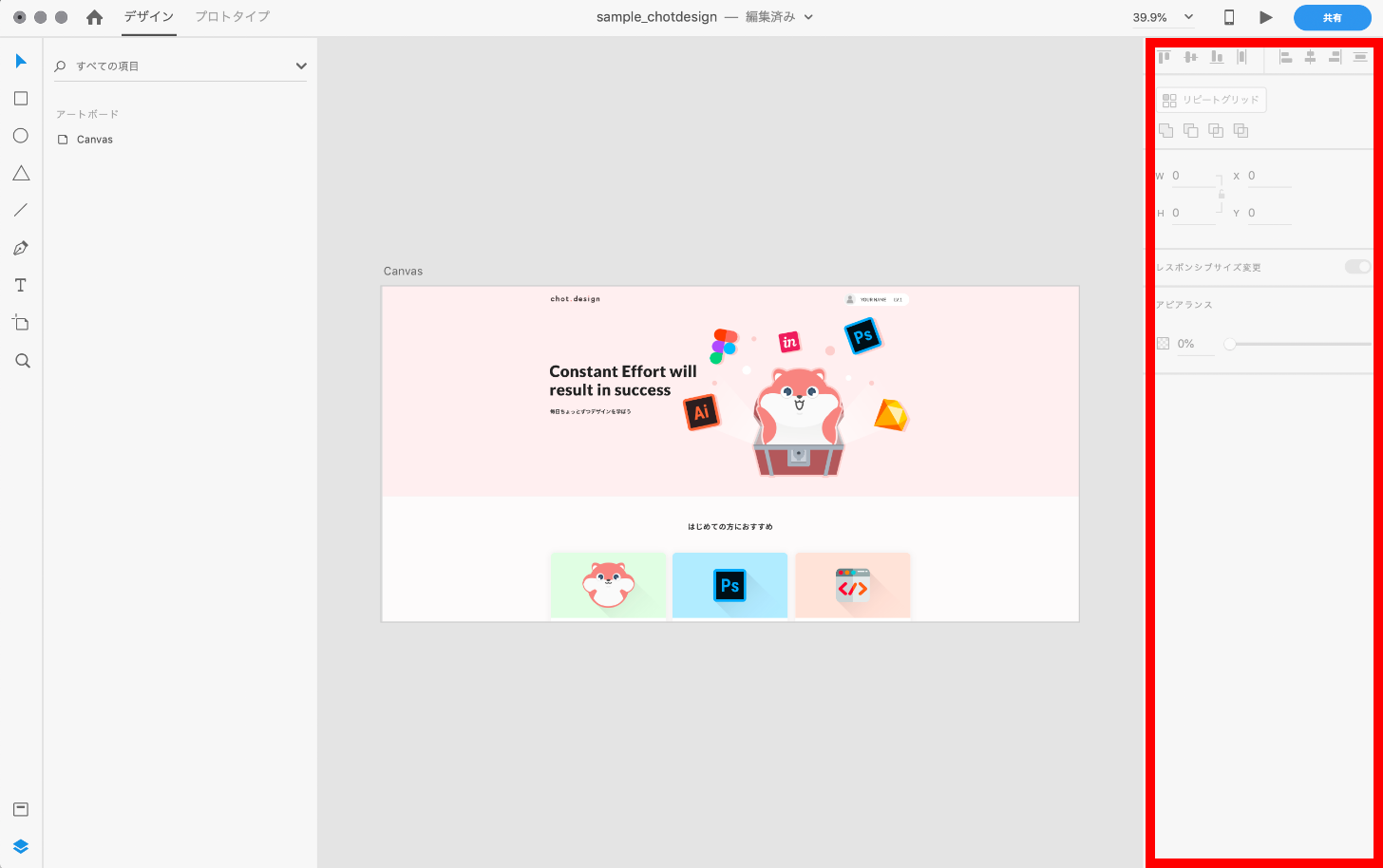
7. ⑥プロパティインスペクター(画面右)

選択しているアートボードまたはオブジェクトに関連した様々な設定情報を編集できます。
選択した要素に応じて表示される項目の種類が変わります。例えば、テキストを選択するとフォントや文字サイズといった情報、多角形ツールで作成したオブジェクトであれば頂点の数や角丸のサイズなどが表示されます。