1.アートボードの役割
アートボードをワークスペースに配置すると、その中に作成したデザインをデスクトッププレビュー機能(Command + Return)で確認できます。
アートボードを2つ以上追加すると、デザインモードからプロトタイプモードに切り替えて、複数の画面間をリンクさせることができます。
また、グリッドレイアウト、方眼レイアウトなどのガイド機能はアートボードを作成しないと使えません。こうした重要な機能が含まれているため、アートボードは実質欠かせない機能と言えます。
画像のトリミング、バナーやアイコンの作成といったちょっとした作業であれば、アートボード無しでも差し支えないでしょう。カンバスのままでは、プレビュー用・開発用の共有リンクを発行できないことに注意してください。

2.アートボードを追加する
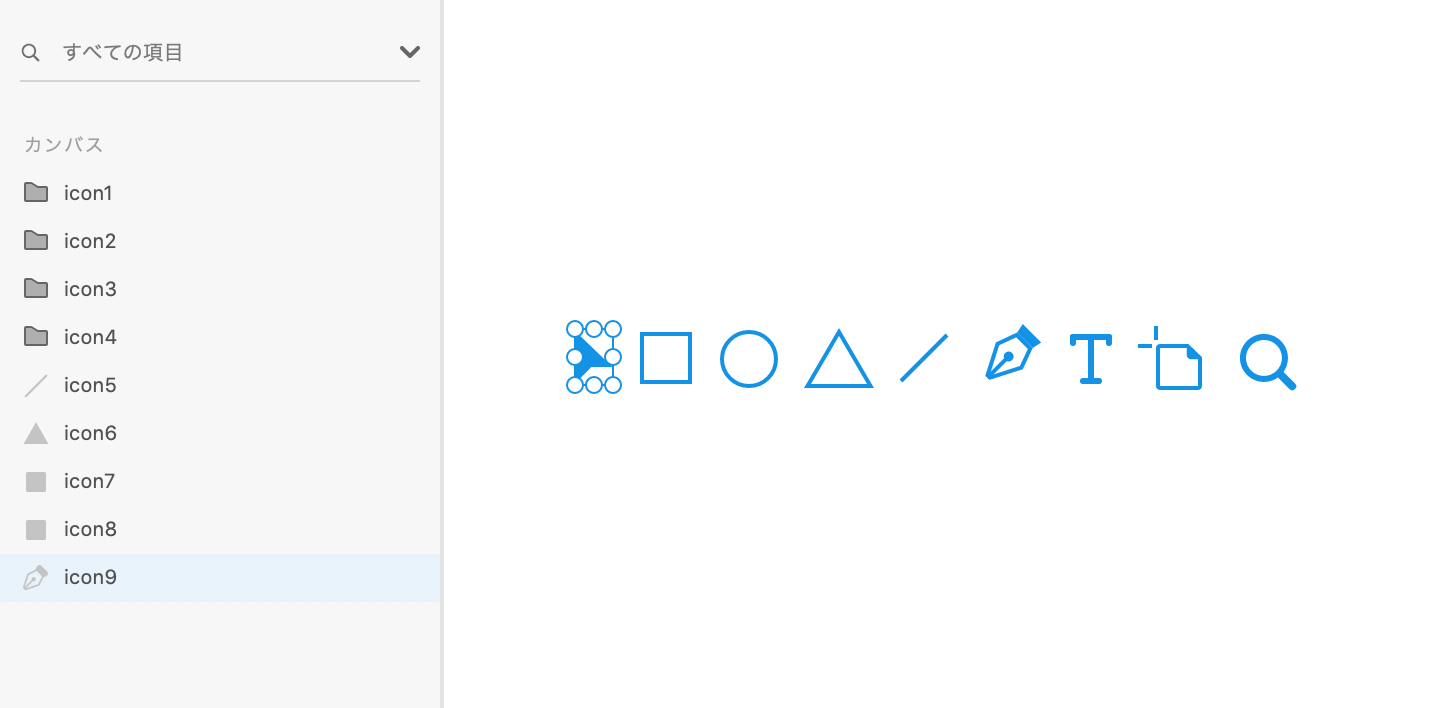
アートボードツール(ショートカットキー:A)を選択し、ワークスペースをクリックまたはドラッグすることで追加します。
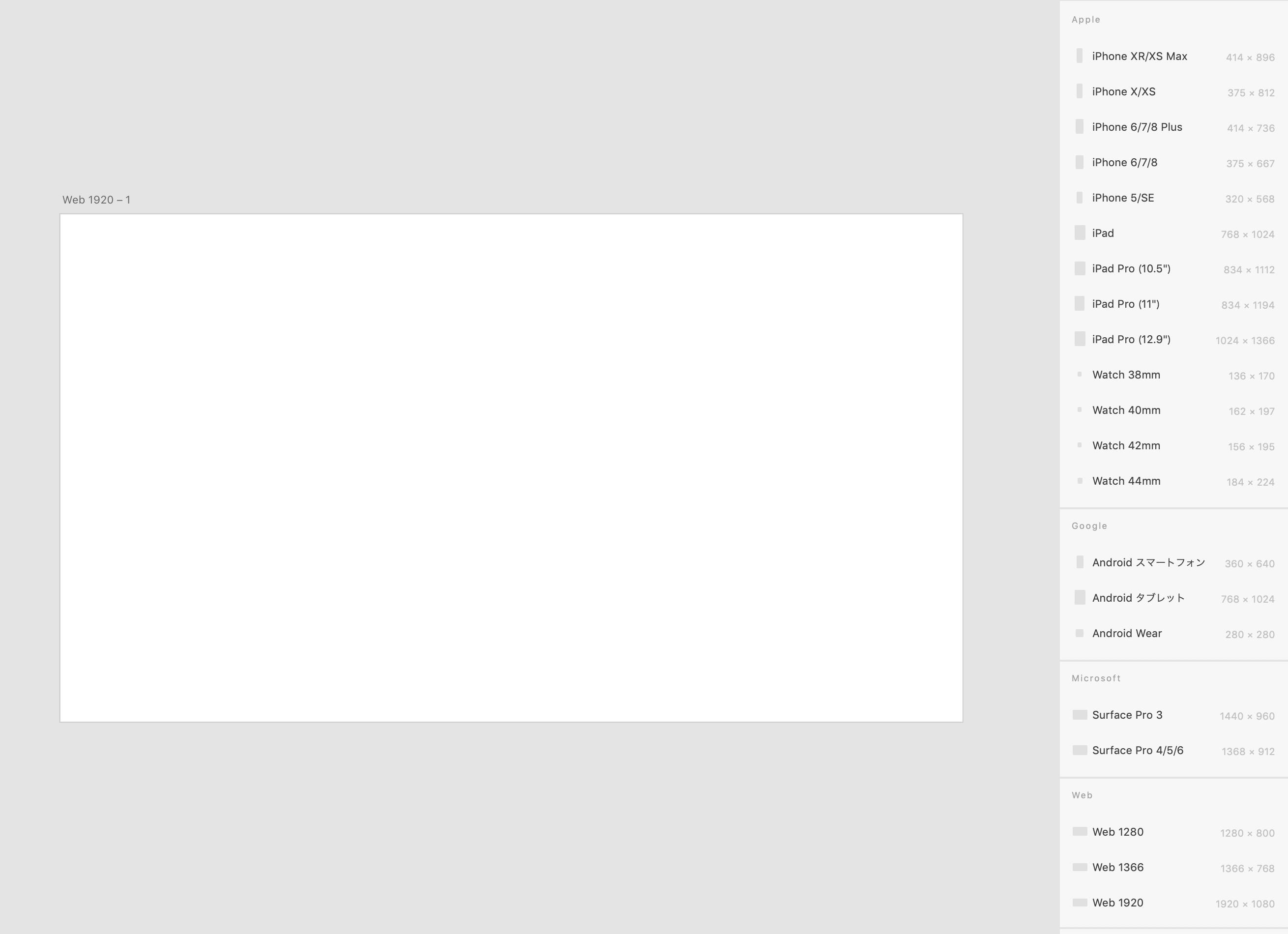
アートボードのサイズは、プロパティインスペクター(右パネル)から選択できます。
Appleの端末(Mac、iPhone、iPad、Watch)、Googleの端末(スマホ、タブレット、Wear)、Microsoftの端末(Surface)、Web(1280、1366、1920px幅)が用意されています。

このサイズは、画面全体のサイズであることに注意してください。例えばWebサイトであれば、実際には画面上部にOSやブラウザのメニューが表示され、ユーザーに表示される領域はもっと狭くなります。
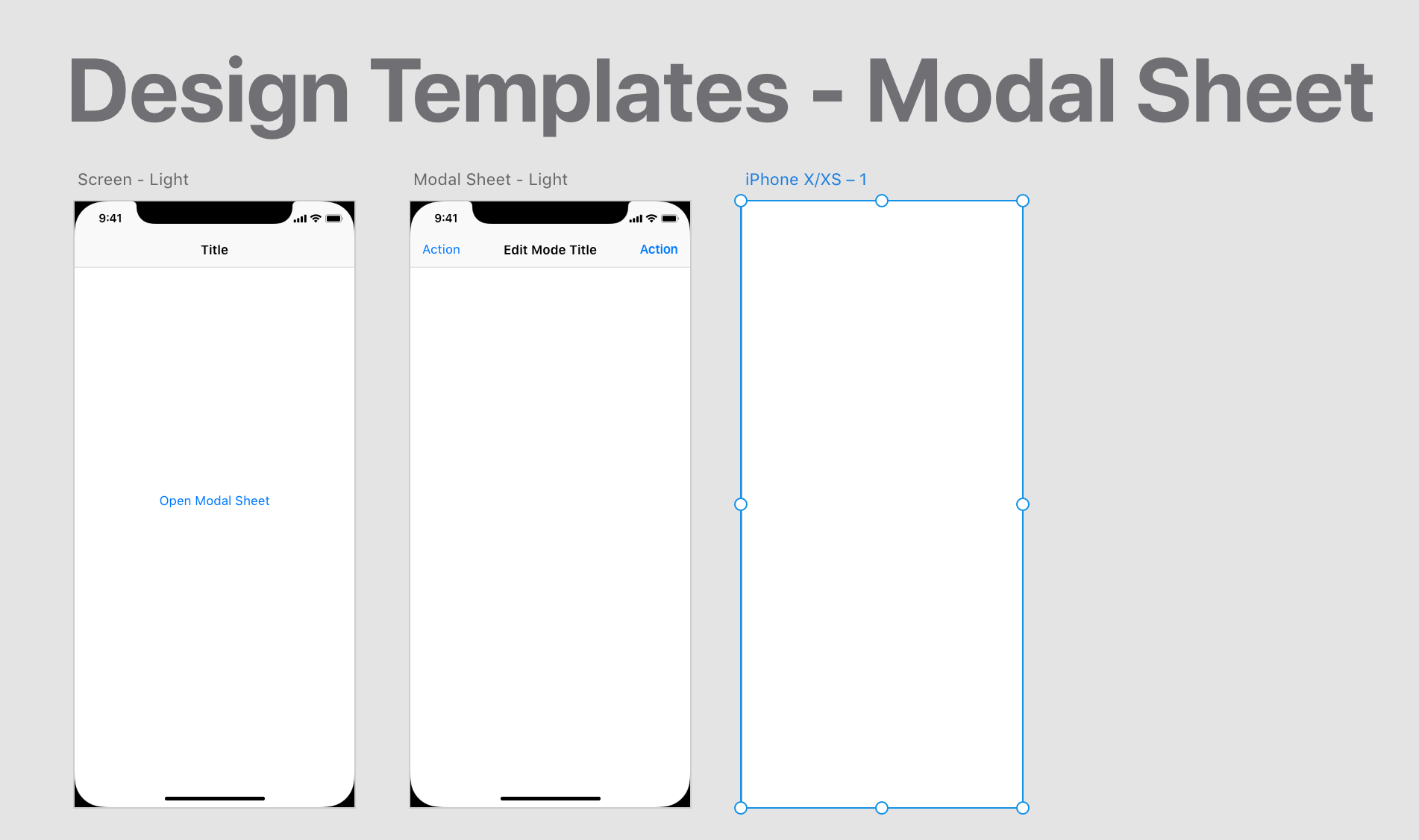
次の図は、Apple公式のUIテンプレートです。アートボード内に、ディスプレイの枠やナビゲーションバーを配置しています。

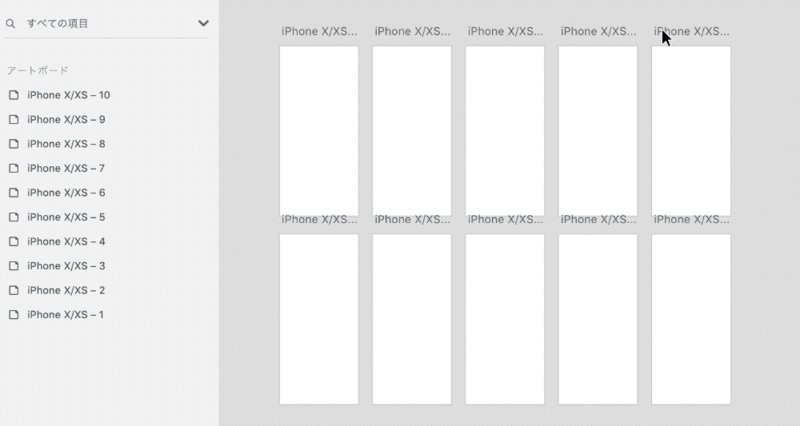
3.アートボードを選択する
中身が空のアートボードは、内側をクリックすると選択状態になり、そのまま移動やサイズの変更ができます。中にオブジェクトを配置している場合は、左上のアートボード名の箇所をクリックするか、オブジェクトの配置されていない箇所をダブルクリックが必要です。
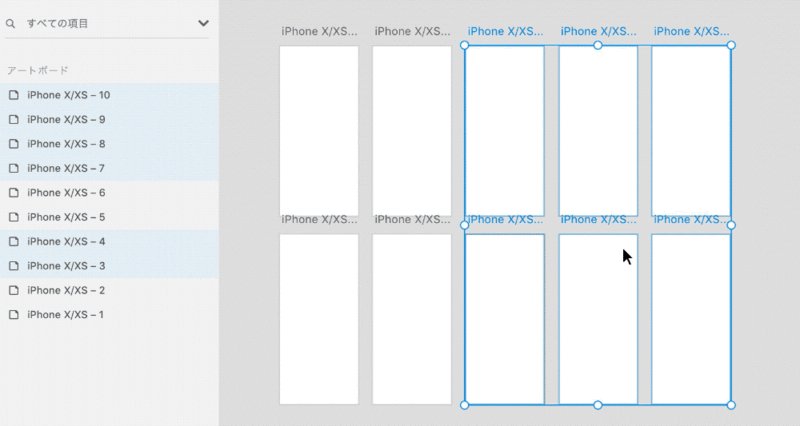
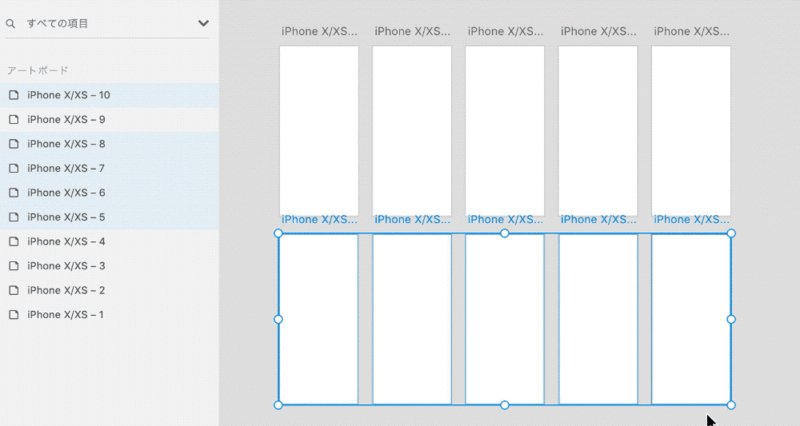
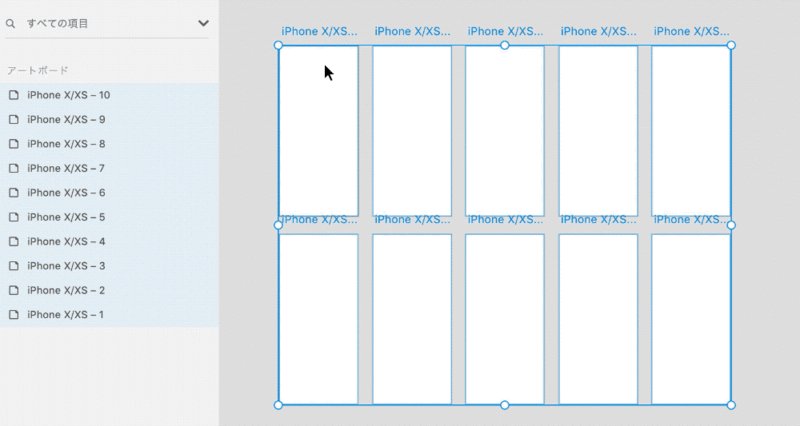
複数のアートボードを選択するには、画面を縮小し、選択したいアートボードを選択ツールで囲います。
レイヤーパネルから選択することも可能です。


4.アートボードの名称を変更する
左上のアートボード名の箇所、またはレイヤーパネルをダブルクリックして名称を変更できます。もちろんこの2箇所は連動しています。

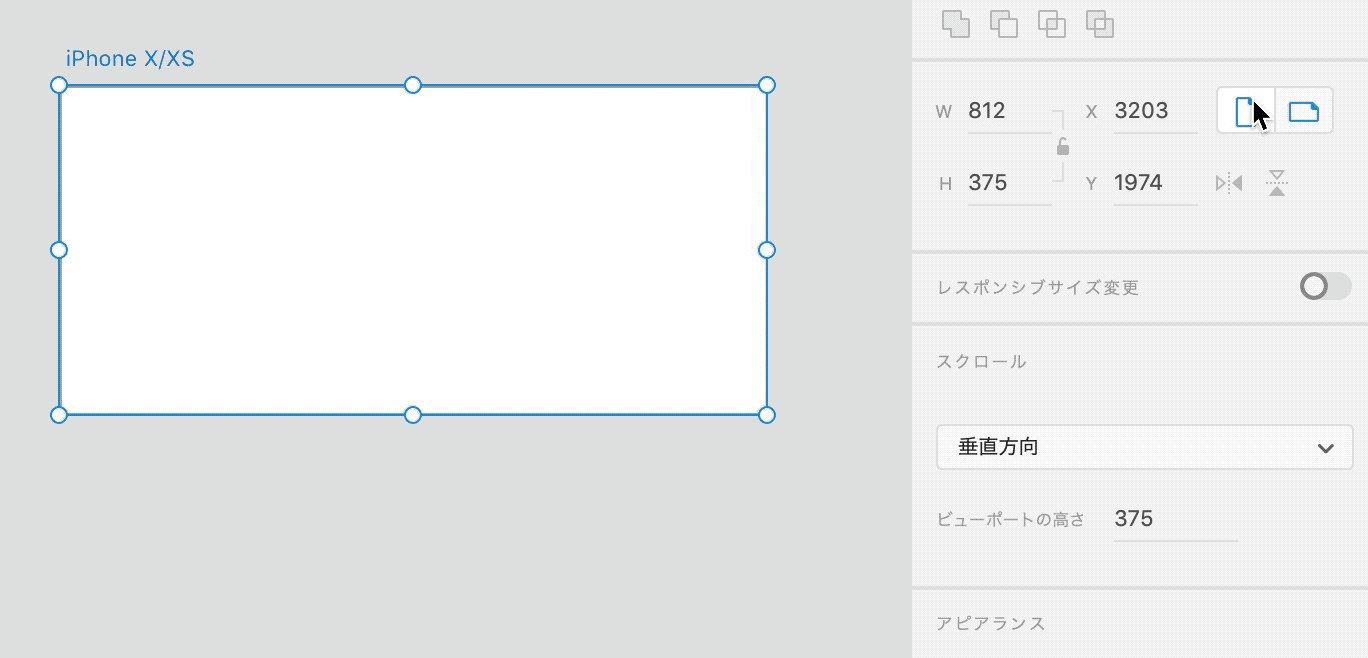
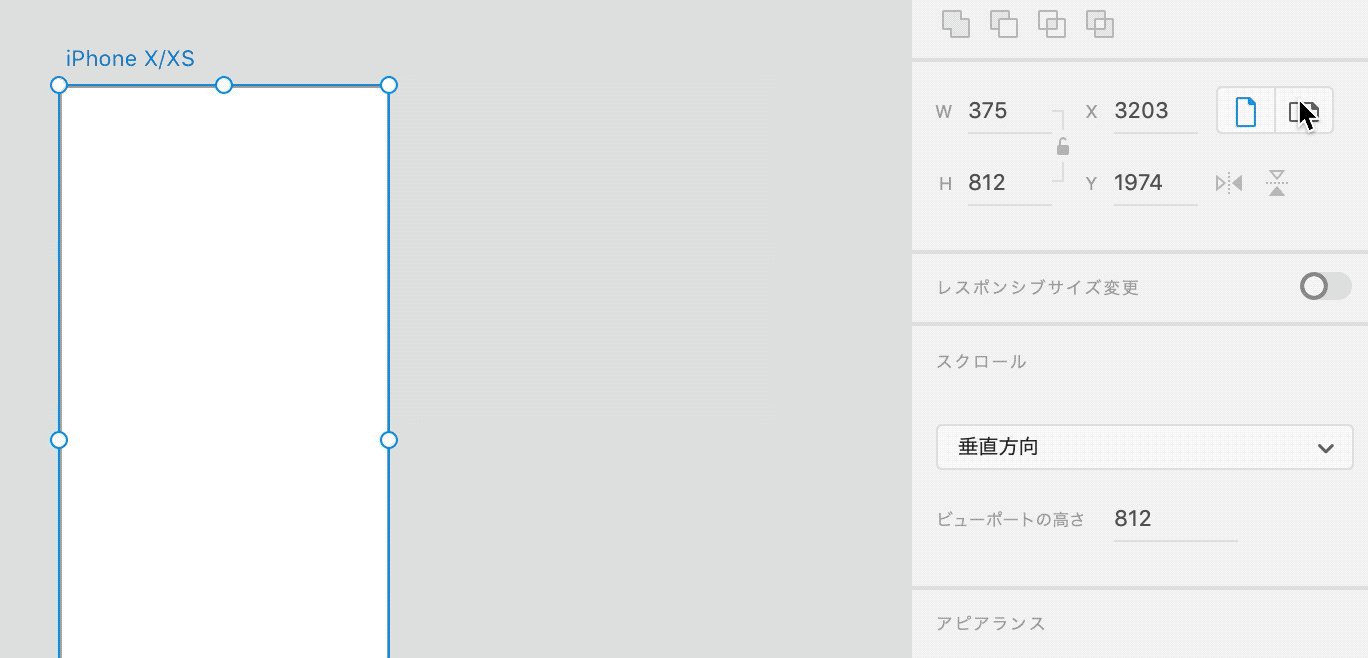
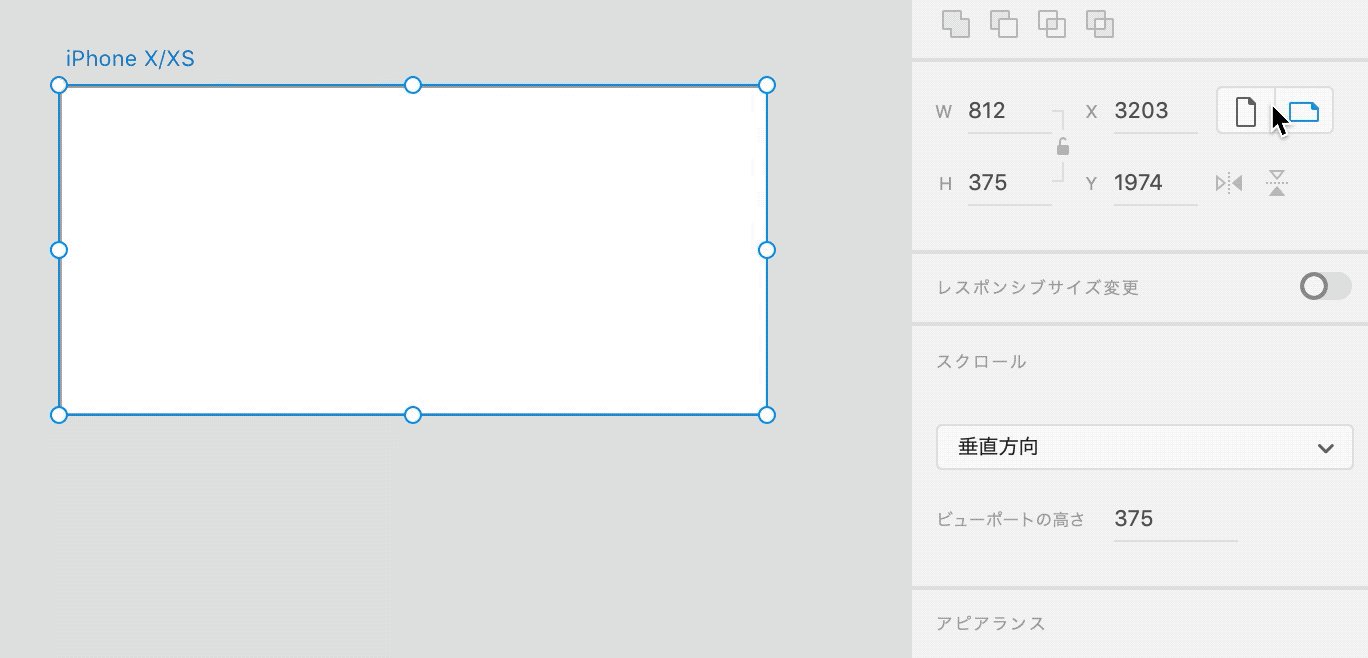
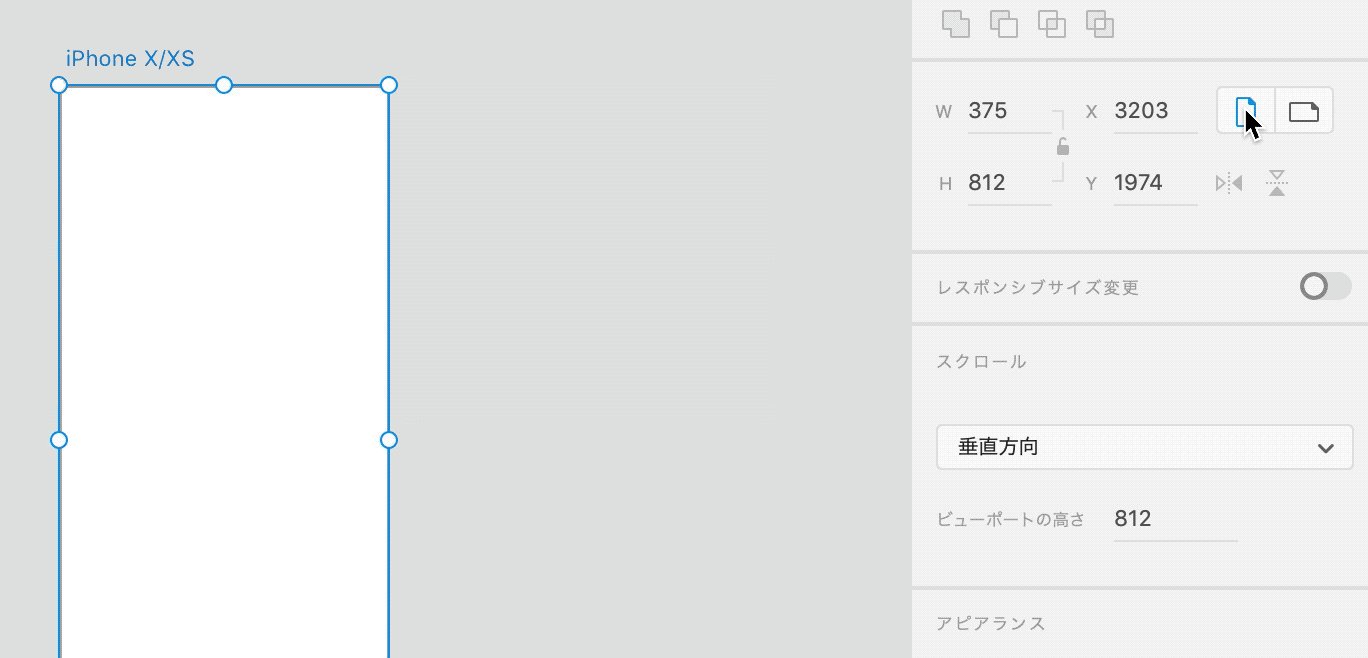
5.アートボードの縦横比率を変更する
アートボードは、縦横の比率を後から変更することができます。
オブジェクトを選択している時に「角度」が表示される位置に設定アイコンがあります。

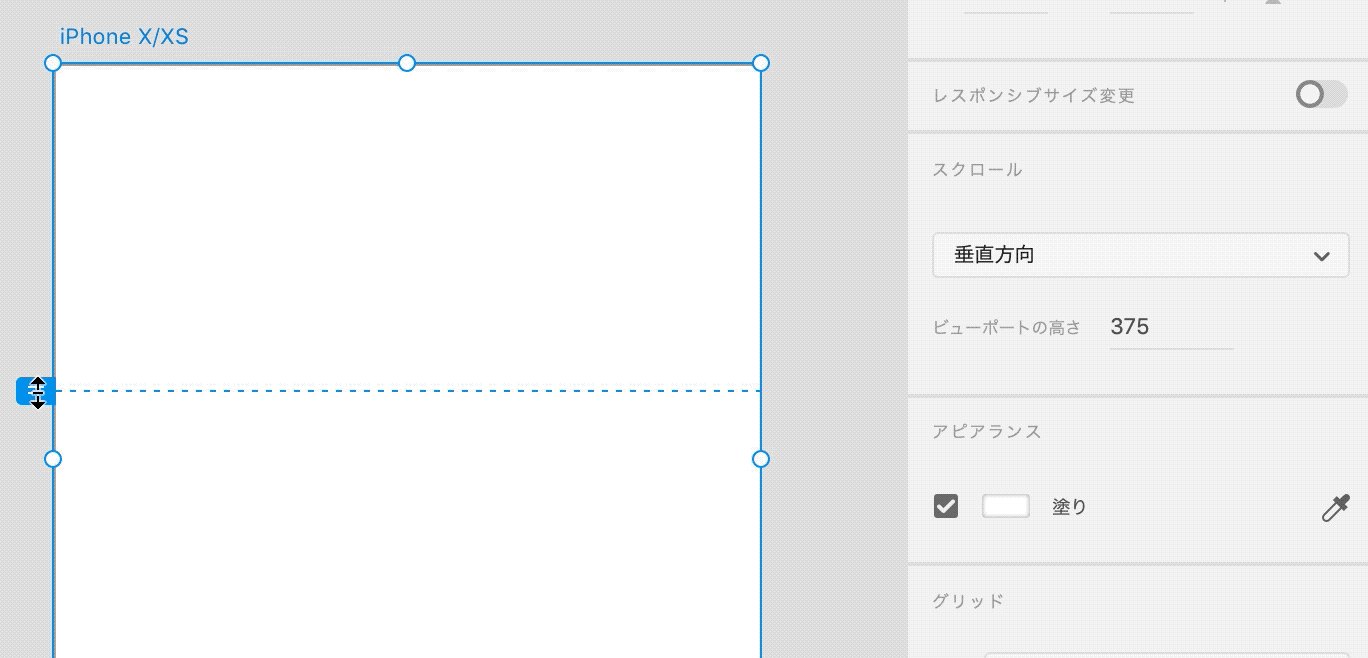
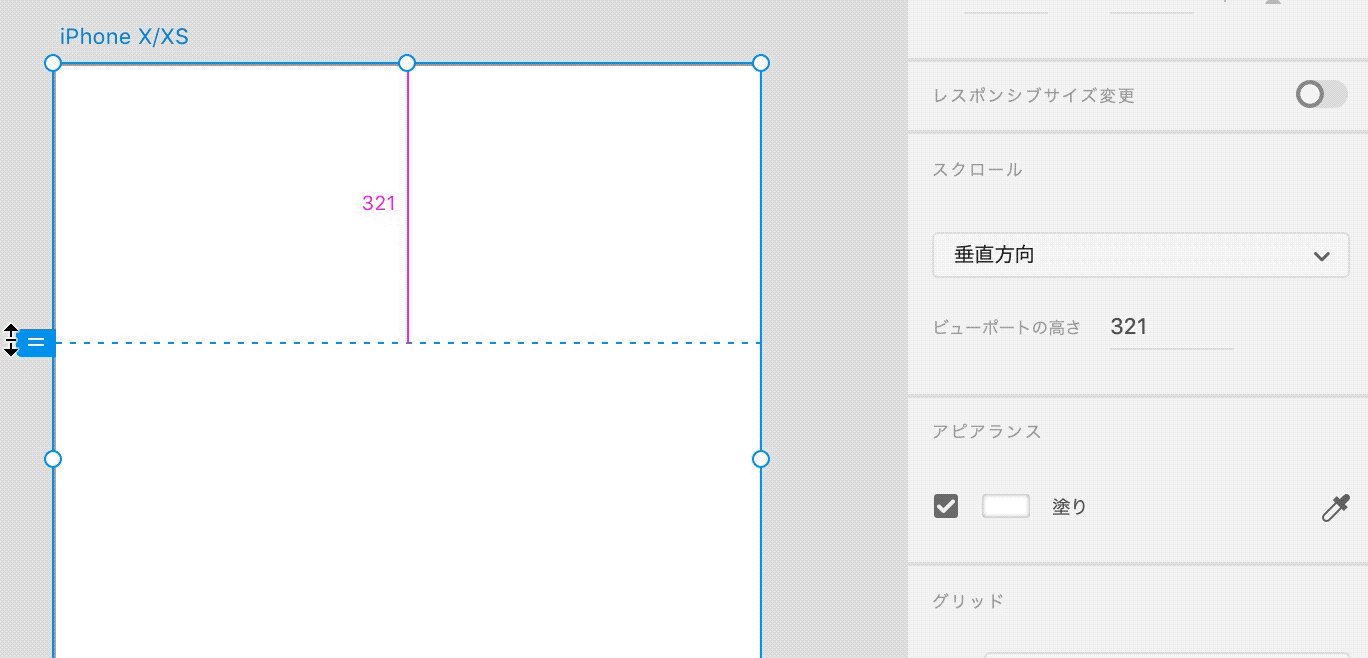
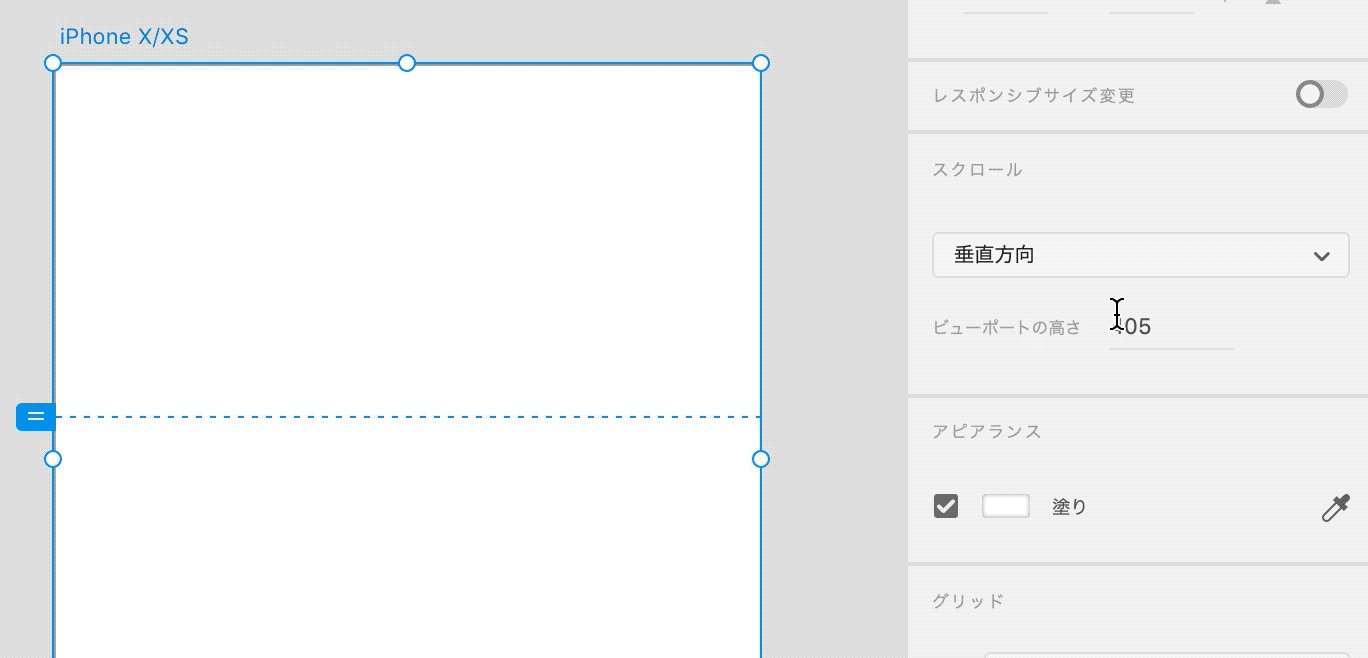
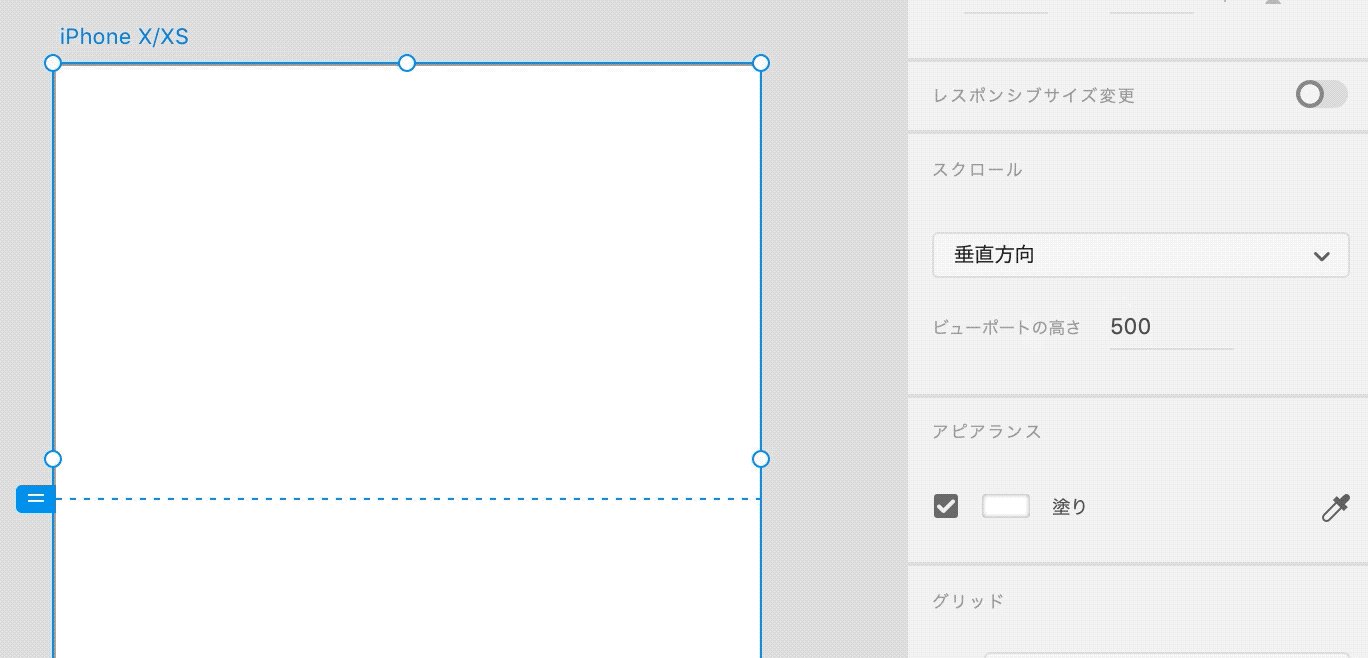
6.アートボードのスクロール
デスクトッププレビューやプレビュー用リンクで確認する際のスクロール開始位置を指定できます。
アートボードを配置し、縦に伸ばすと左に青いバーが表示されるので、これを上下して調節できます。また、直接プロパティインスペクターで値の指定もできます。

7.アートボードの書き出し
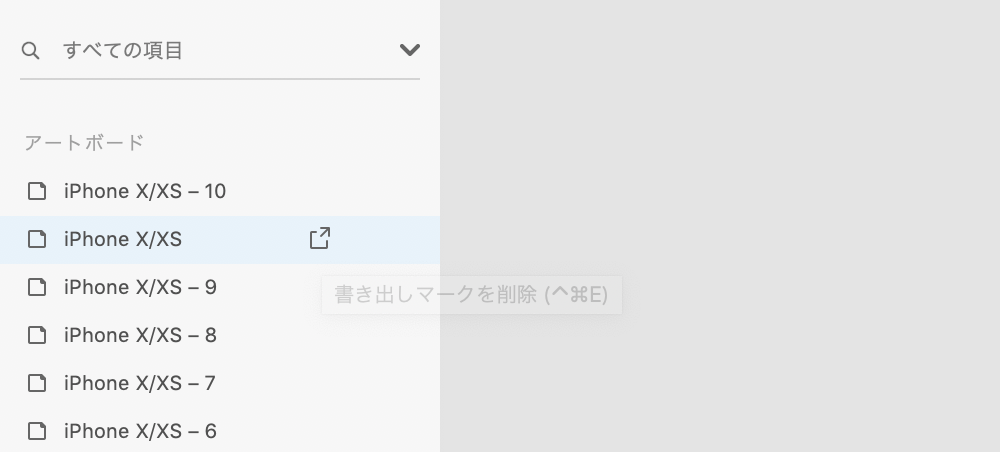
アートボードを選択した状態でCommand + Eを押すと、そのアートボードを画像として書き出せます。
アートボードはプロパティインスペクターに「書き出しマーク」欄がありませんが、レイヤーパネルにてアイコンをクリックすると、画像一括書き出し(Command + Shift + E)の対象に設定できます。