1.アートボード・オブジェクトを追加する
ツールを使って、ワークエリアにそれぞれの要素を配置します。
- アートボードツール
- 長方形ツール
- 楕円形ツール
- 多角形ツール
- 線ツール
いずれも、ドラッグして任意のサイズで配置できます。
アートボードのみ、クリックで隣接位置に配置が可能です。
2.アートボード・オブジェクトを移動する
選択ツールを選び、アートボード・オブジェクトをクリック&ドラッグして移動できます
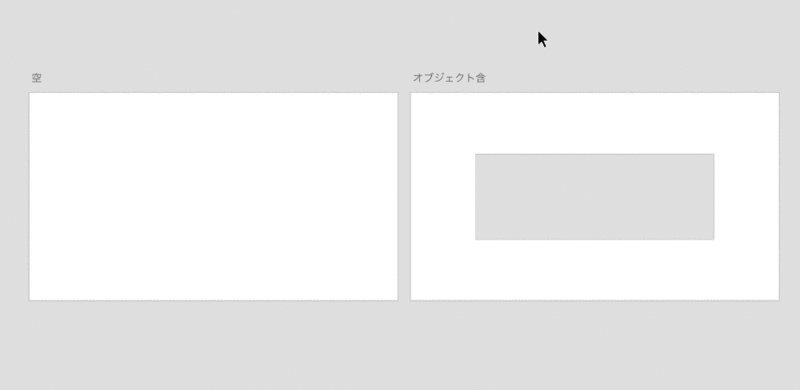
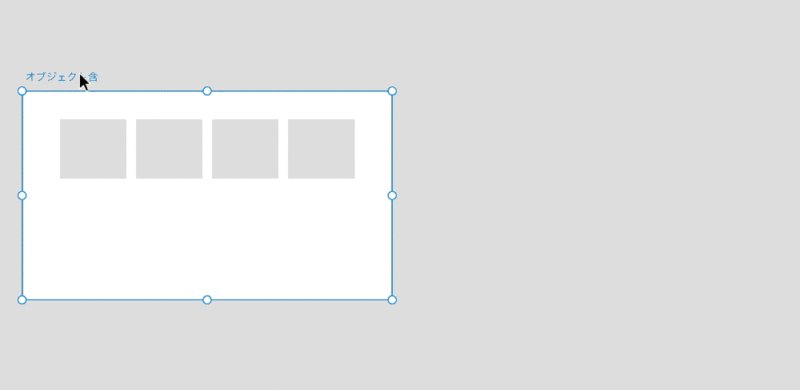
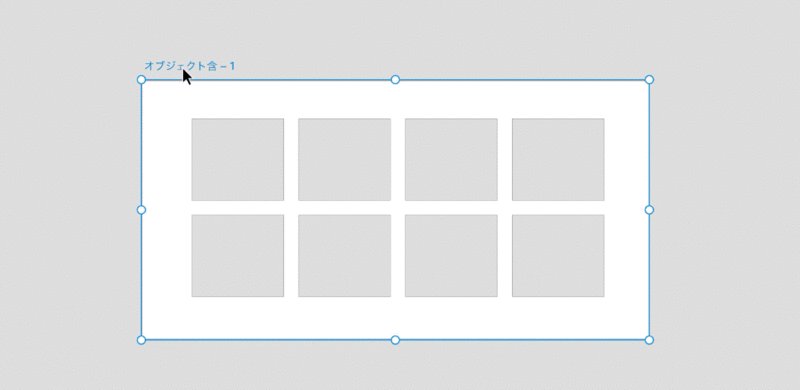
アートボードは、中にオブジェクトが何もない状態であれば通常のオブジェクト同様にワンクリック&ドラッグで移動できます。
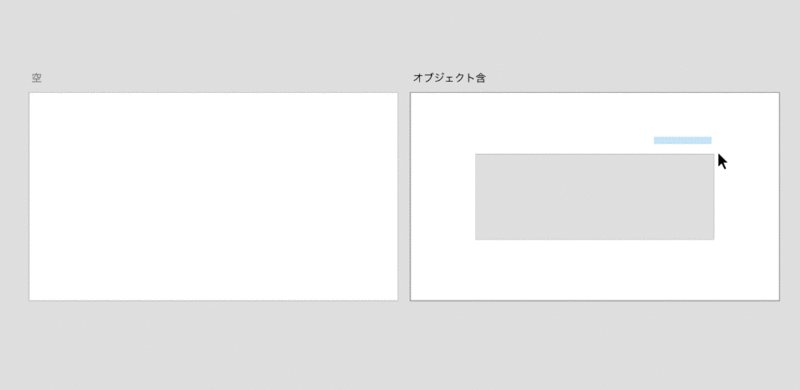
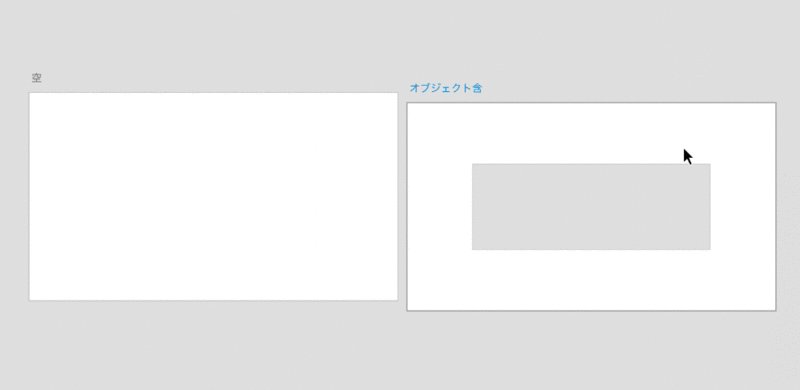
中にオブジェクトがある場合は、ダブルクリックするか、左上のアートボード名部分をクリックすることでドラッグ可能です。

3.アートボード・オブジェクトを複製する
「option」を押しながらアートボード・オブジェクトを移動すると、複製できます。
また、選択したアートボード・オブジェクトをコピー(command + C)、ペースト(command + V)しても複製できます。
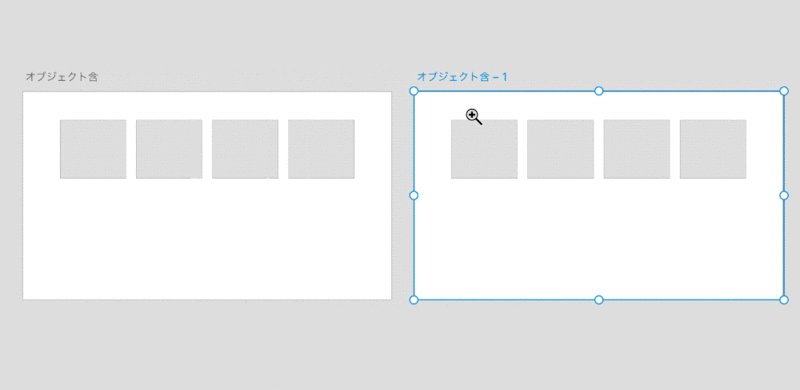
アートボードの場合、内包するオブジェクトも一緒にコピーし、右側にペースト・配置します。

オブジェクトの場合、複製元のオブジェクトと同じ位置にペースト・配置します。複数のアートボードを選択している状態だと、それぞれのアートボードの同じ座標にそれぞれペースト・配置します。
4.アートボード・オブジェクトのサイズを変更する
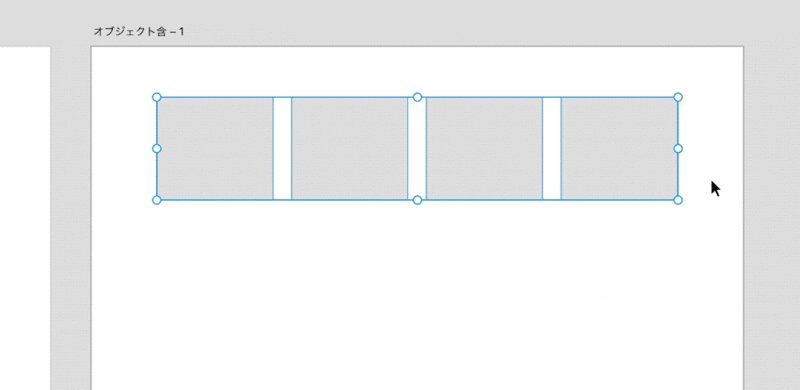
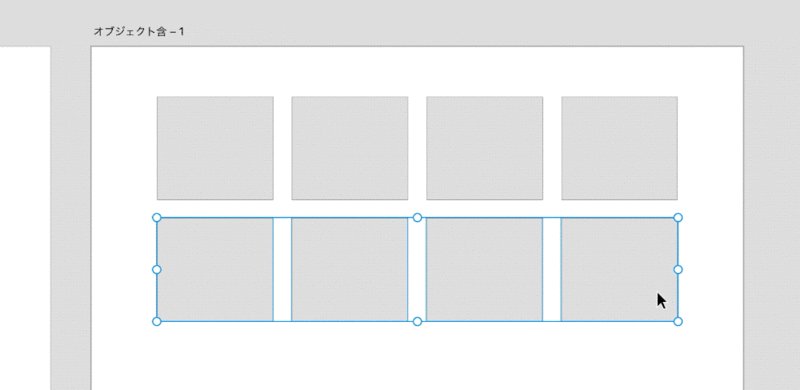
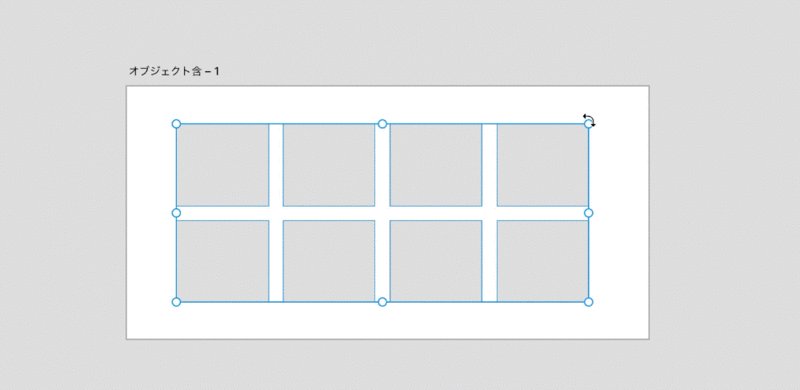
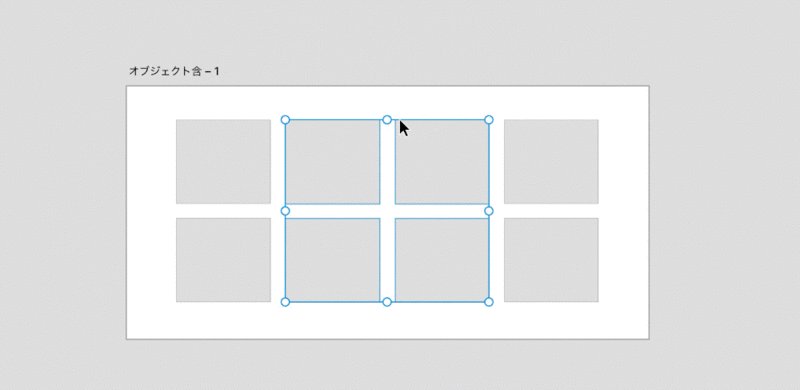
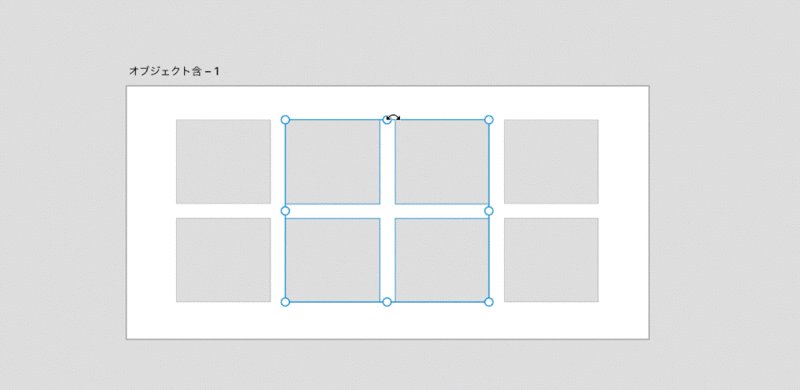
アートボード・オブジェクトを選択すると、バウンディングボックス(選択要素を示す枠線)に円形のハンドルが表示されます。これをドラッグしてサイズの変更ができます。上下左右の辺の中央にあるハンドルを操作すると、その水平方向にだけサイズ変更できます。
角のハンドルを操作すると、対角点を始点として自由にサイズの変更ができます。
Shiftを押したままドラッグすると縦横の比率を維持し、Optionを押したままドラッグするとオブジェクトの中心を軸に拡大縮小します。

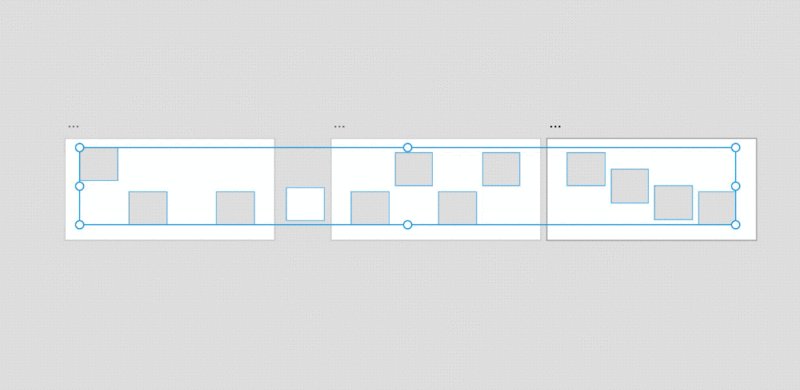
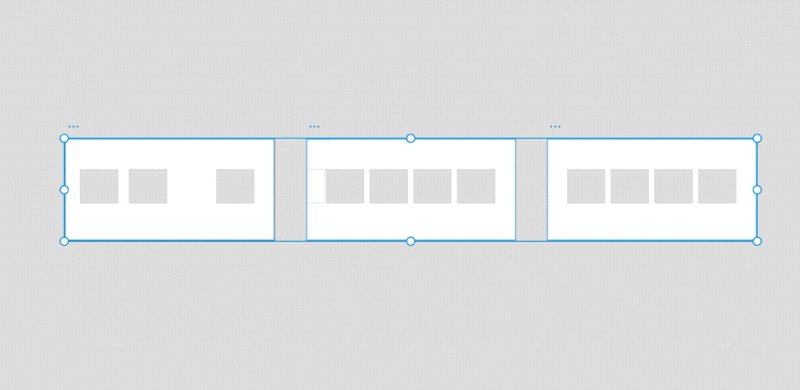
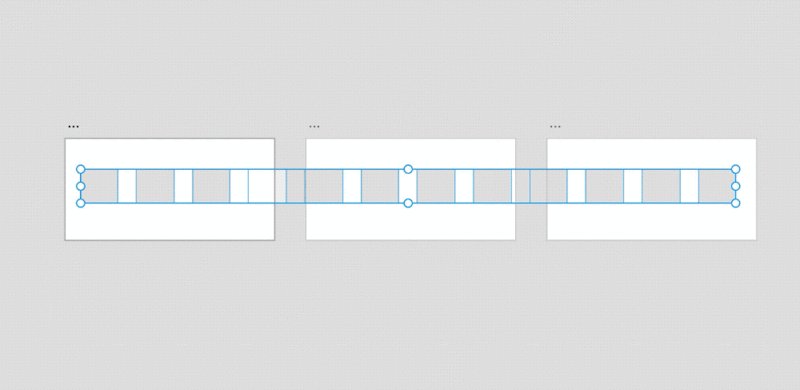
5.アートボード・オブジェクトを分散・整列させる
複数のアートボードまたはオブジェクトを選択し、右のプロパティインスペクターのアイコンを選択して、水平・垂直方向それぞれに分散・整列できます。
![]()
アートボードとオブジェクト(アートボードではない)を同時に選択することはできません。
オブジェクト同士であれば、アートボードをまたいだ整列・分散が可能です。