1.トグルステートとは
トグルステートを設定した場合、ボタンなどはクリックするたびに二つの動きが交互に入れ替わります。
ボタンなどの場合、オンとオフの切り替えのプロトタイプを作成する場合にトグルステートを設定すると、クリックするたびにオンとオフのデザインが入れ替わります。

2.ボタンをコンポーネント化しよう
まずボタンを作成します。
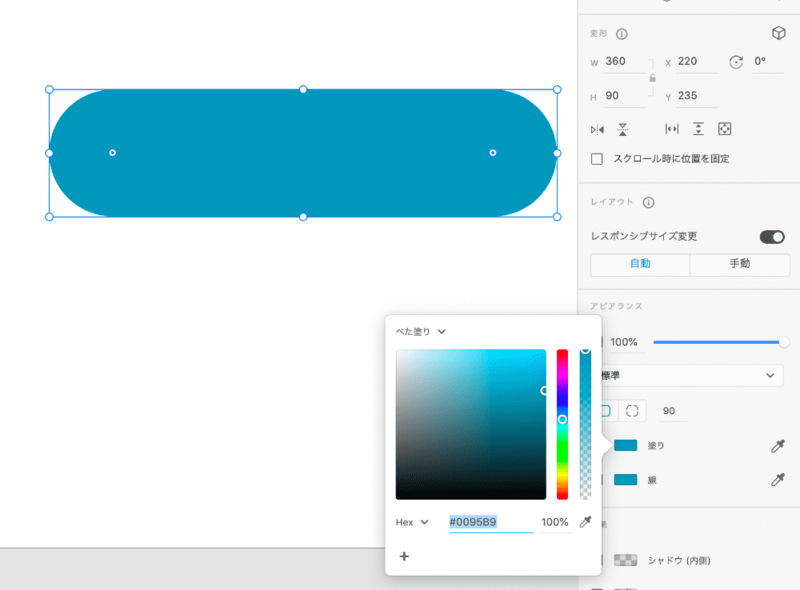
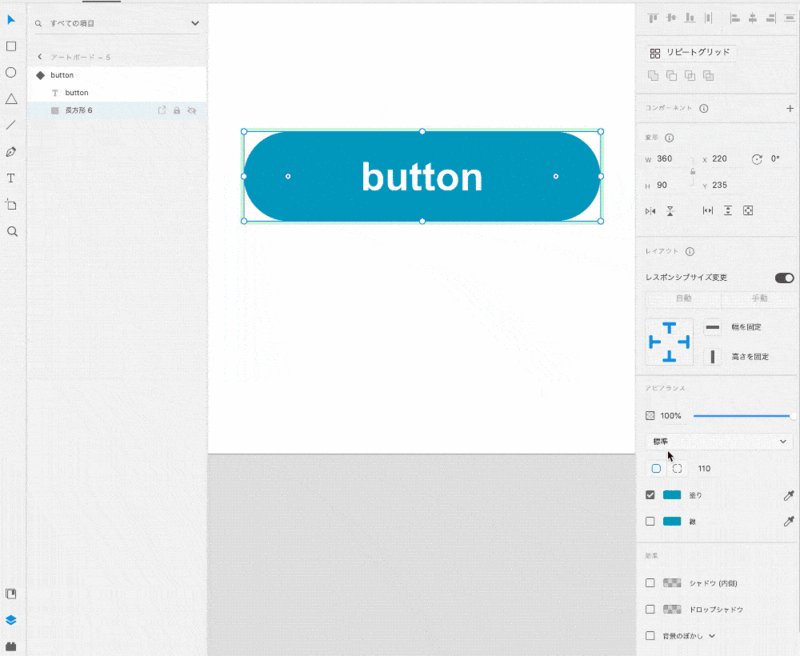
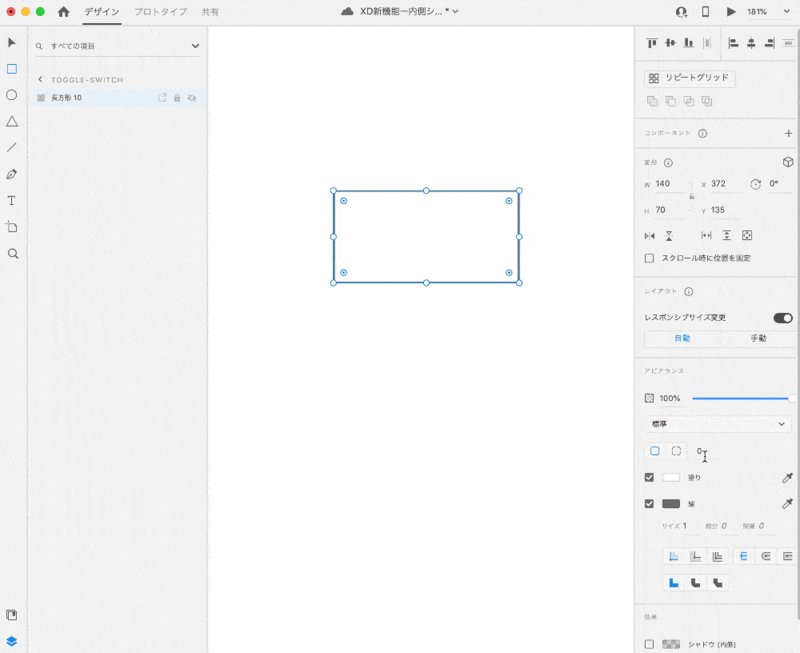
長方形ツールを選択し、ボタンの背景部分を作成します。

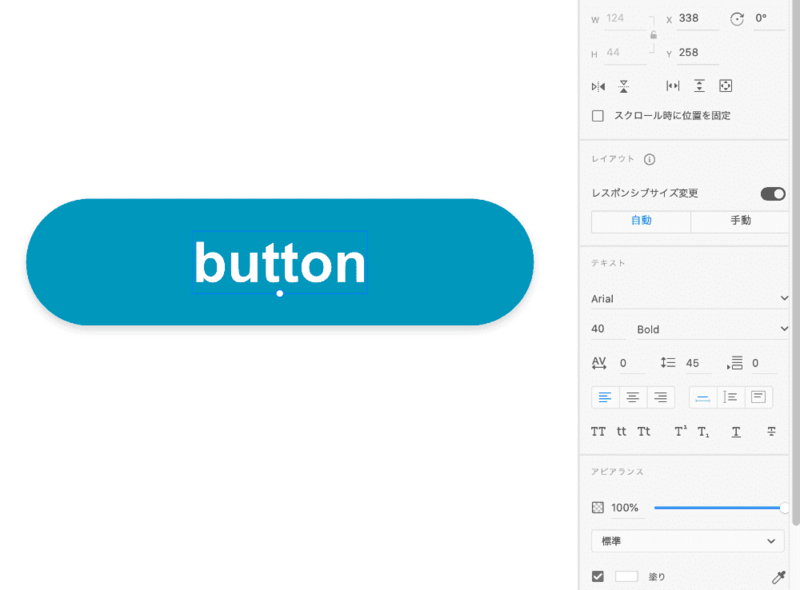
ボタンに入るテキストを追加します。

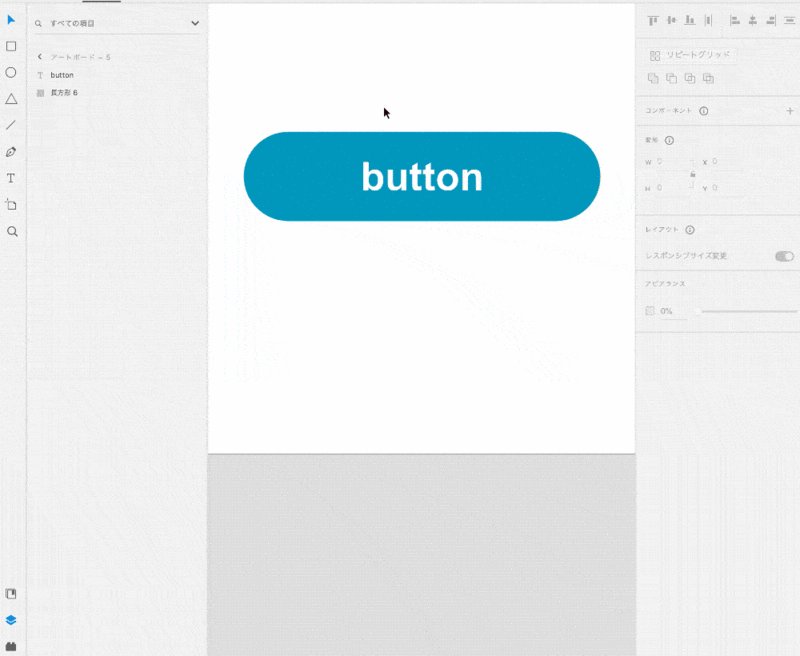
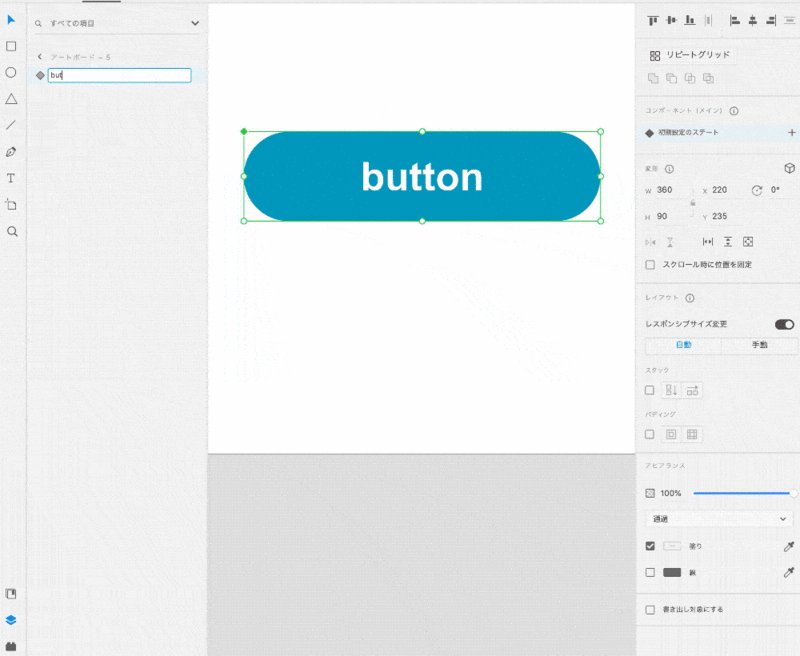
ボタンとテキスト選択しコンポーネント化します。
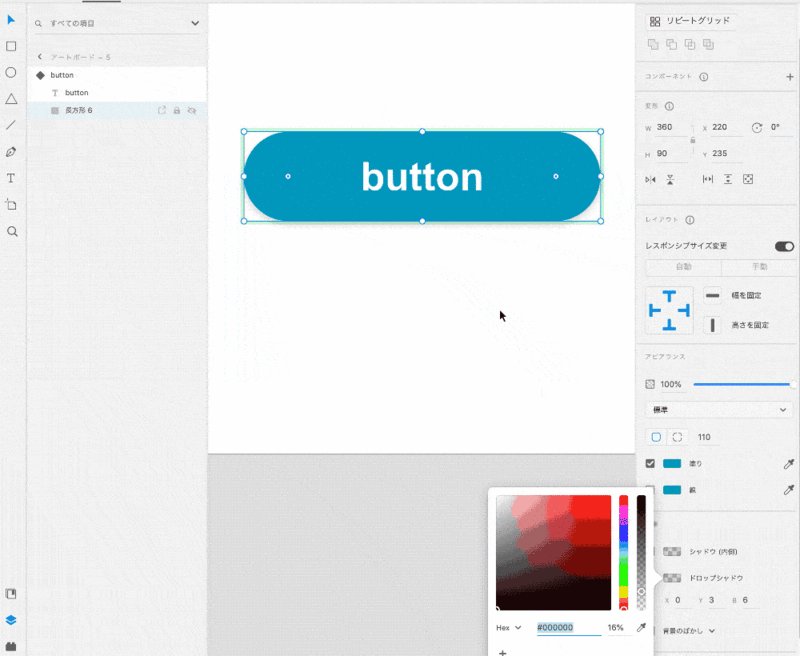
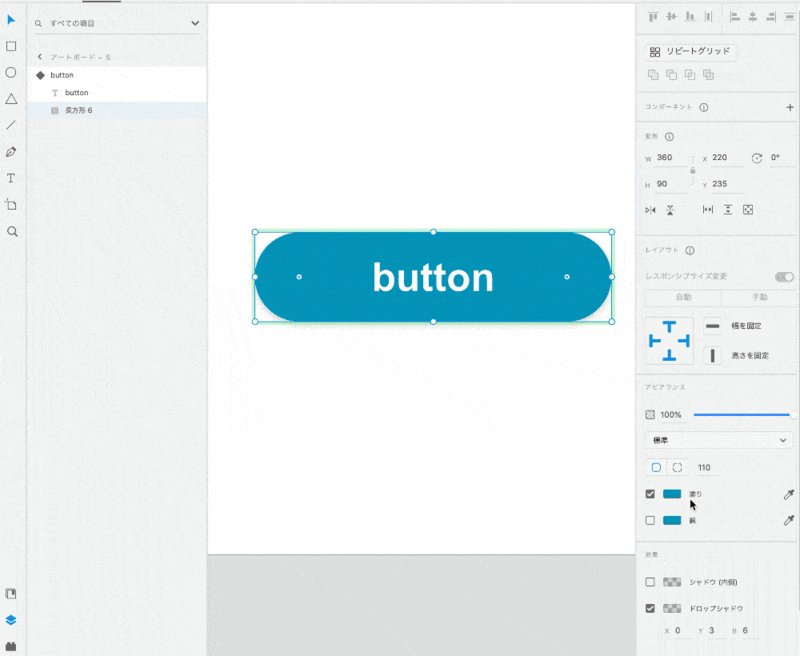
初期設定のステートが選択されていることを確認し、ボタンの背景にドロップシャドウを追加します。

ドロップシャドウ
X:0
Y:3
B:6
影の色:#000 16%
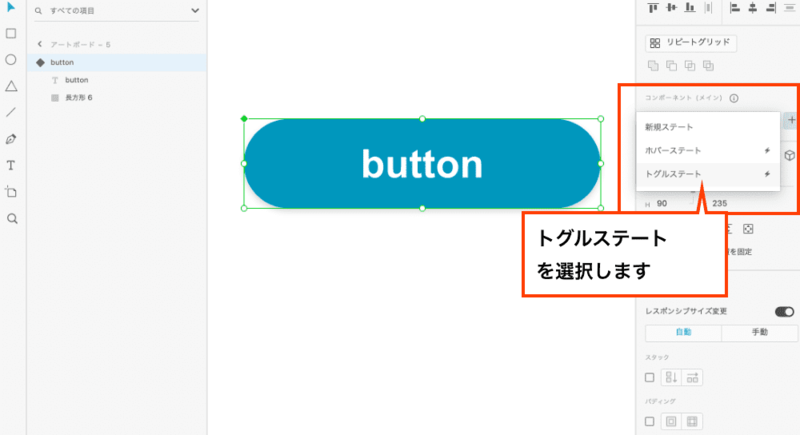
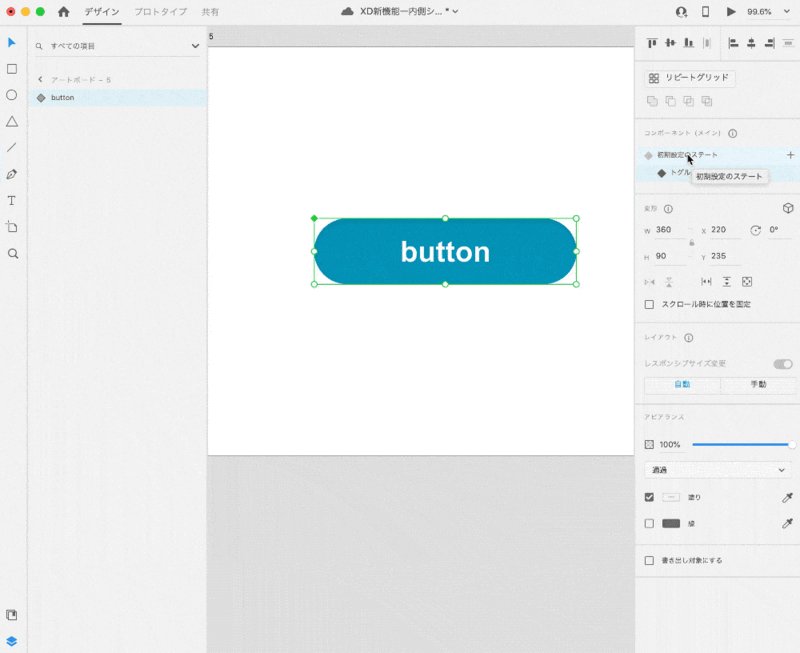
初期設定のステート横にある+のアイコンをクリックし、トグルステートを選択します。

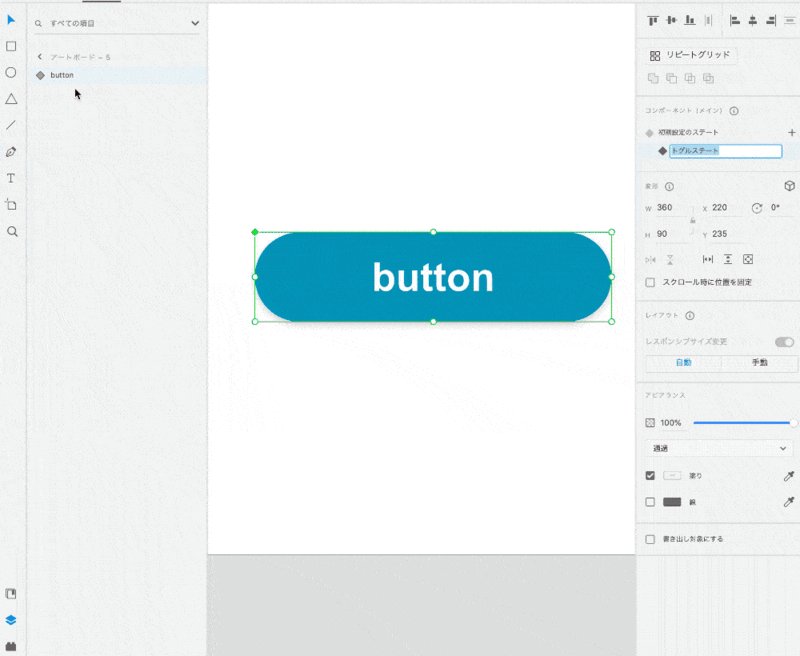
トグルステートを選択していることを確認します。
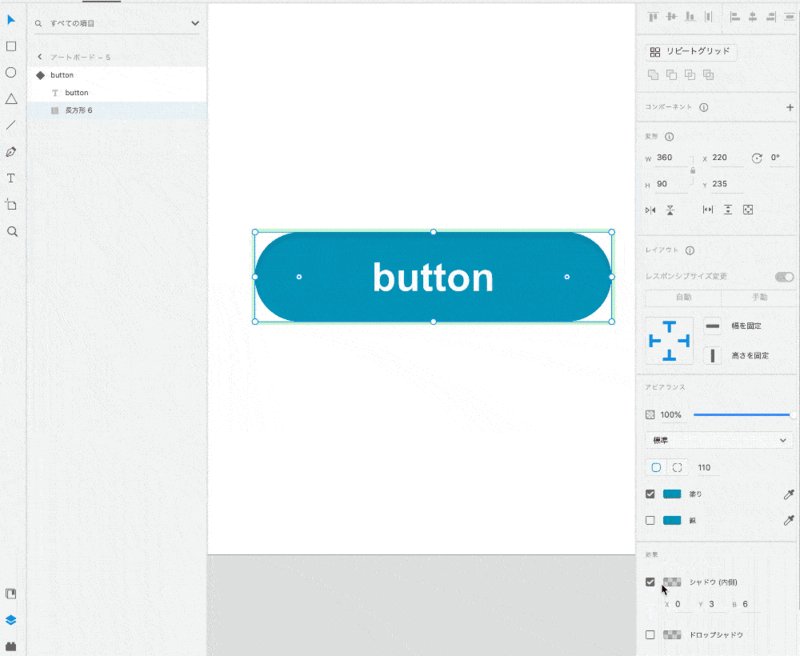
[効果]にあるシャドウ(内側)にチェックを入れ、内側に影をつけます。

シャドウ(内側)
X:0
Y:3
B:6
影の色:#000 16%
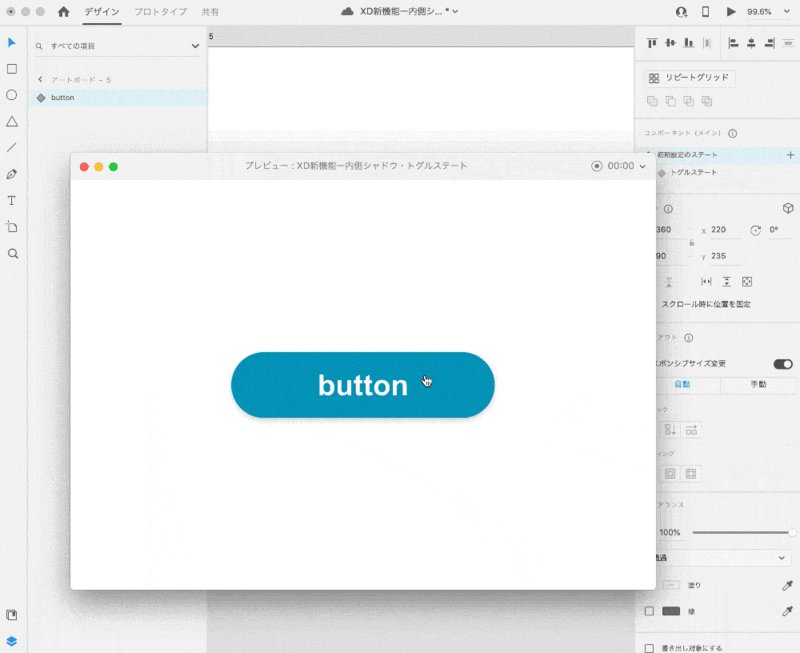
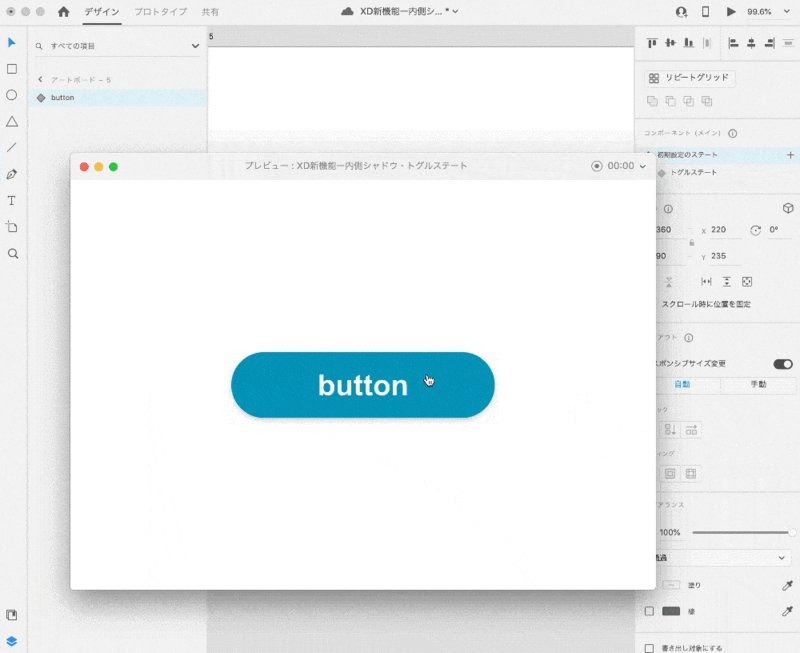
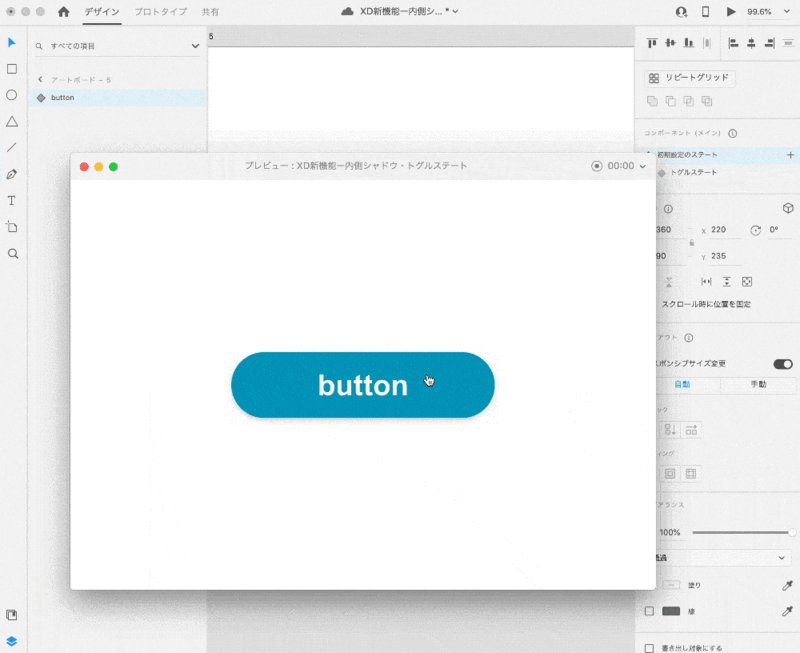
初期設定のステートとトグルステートを切り替え、きちんと設定できているか確認します。
設定できていることを確認したら、デスクトッププレビューのアイコンをクリックし、実際にボタンをクリックしたらオンとオフの状態が切り替わっているかを確認しましょう。

ボタンにホバーステートを追加する場合はこちらのレッスンで詳しく解説しています。
5-4. ボタンのホバーアニメーション
3.トグルスイッチにトグルステートを設定しよう
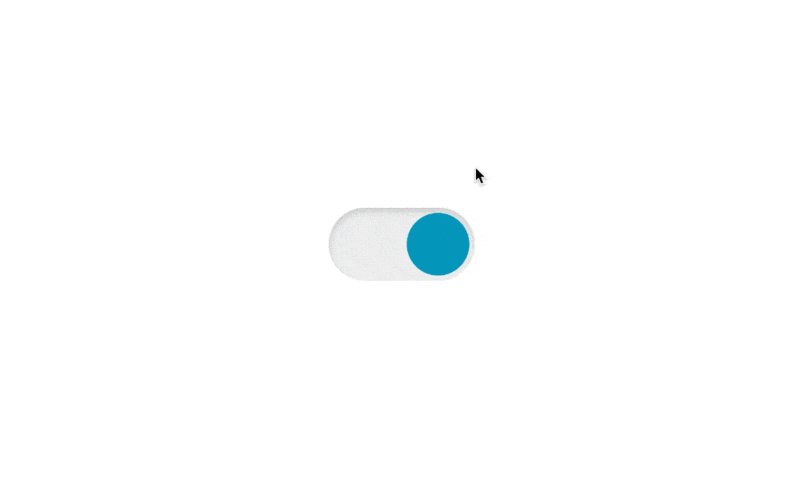
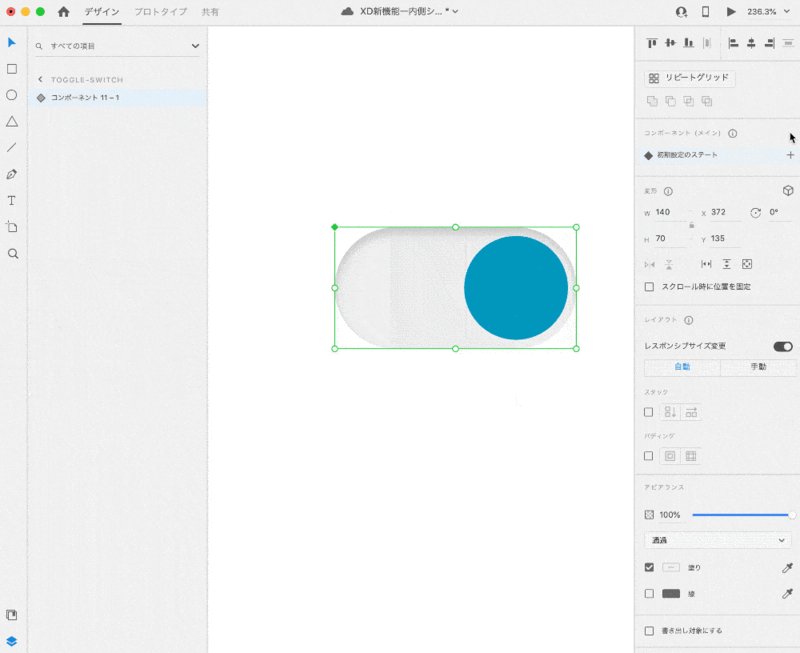
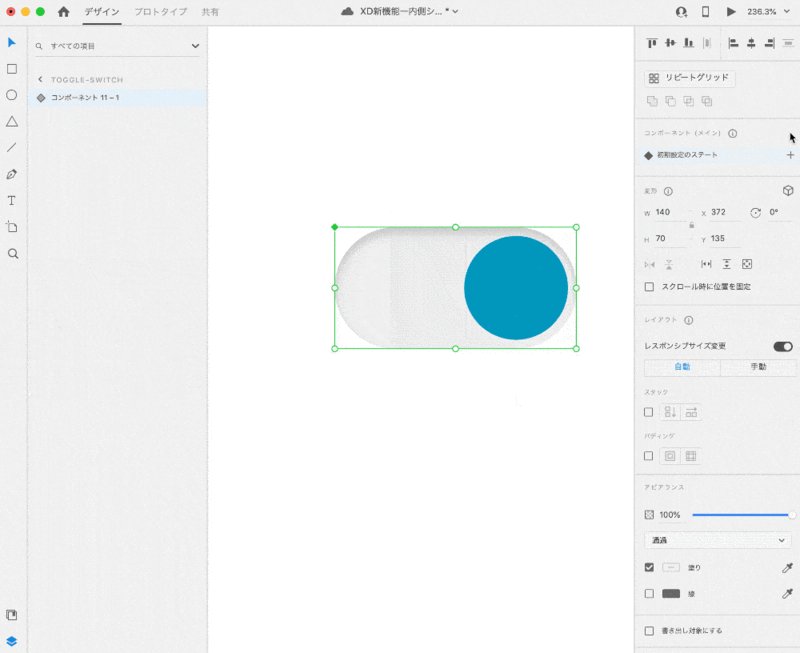
以下のようなトグルスイッチをにオンとオフの状態をプレビューで確認できるように作成しましょう。

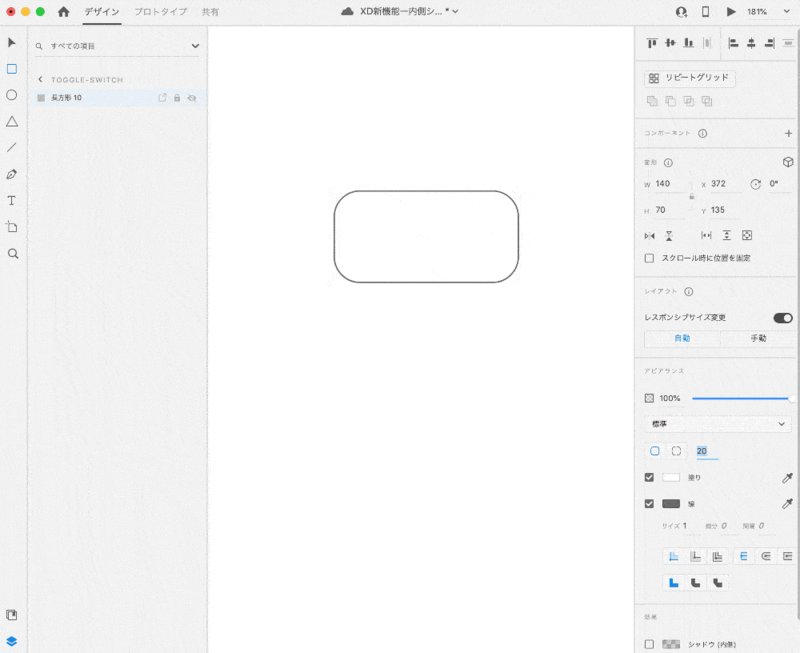
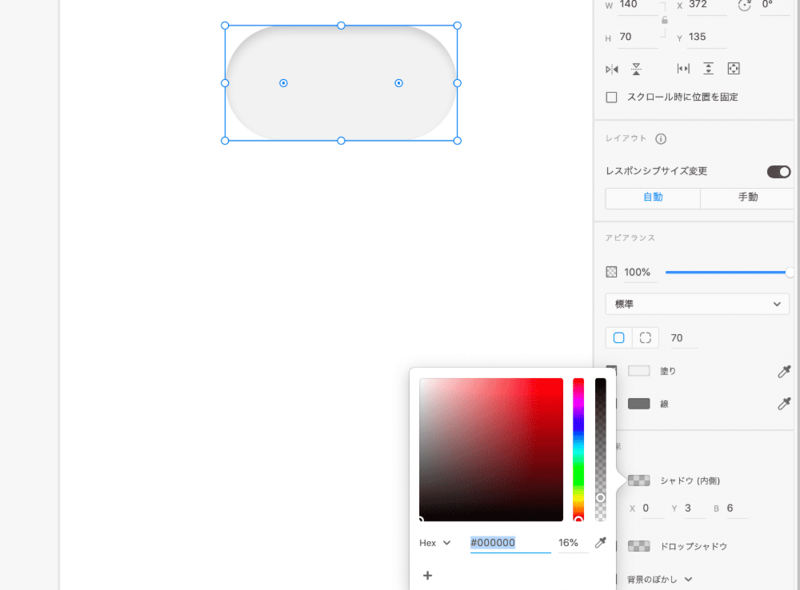
長方形ツールで長方形を作成します。
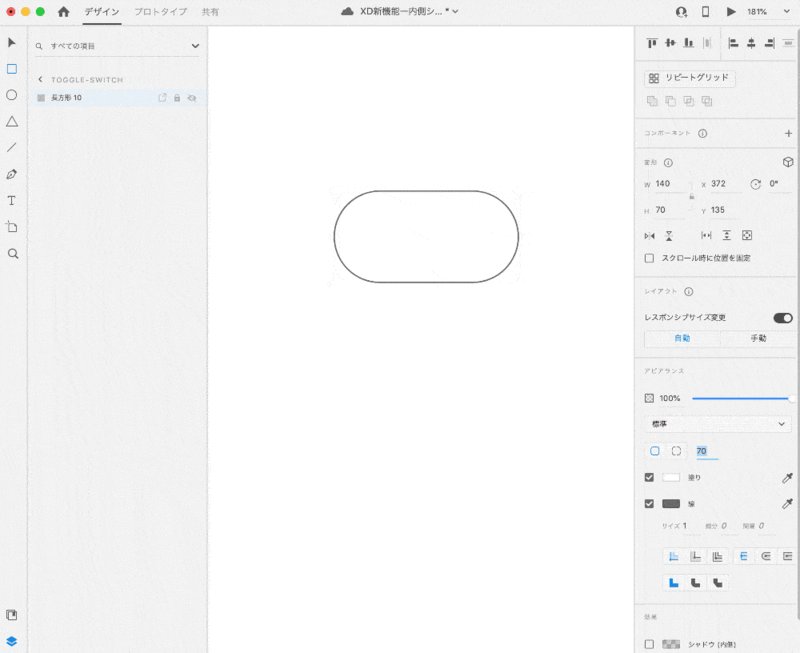
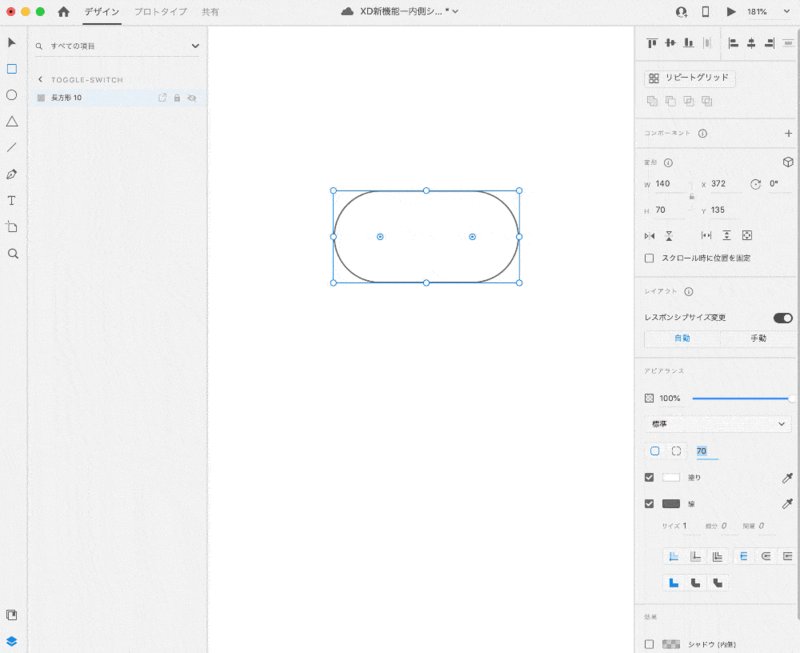
角丸の数値を変更して長方形の角を丸くしていきます。

角丸の半径:70

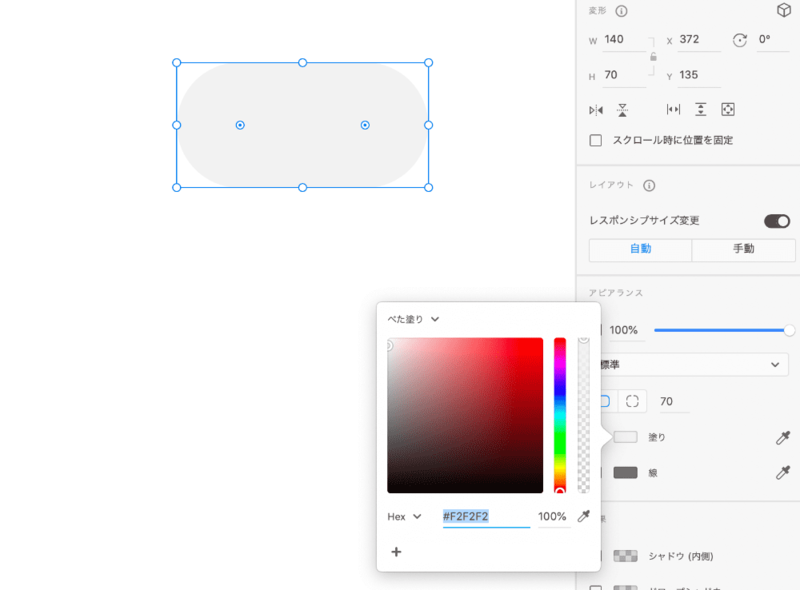
内側に影をつけます。
シャドウ(内側)
X:0
Y:3
B:6
影の色:#000 16%

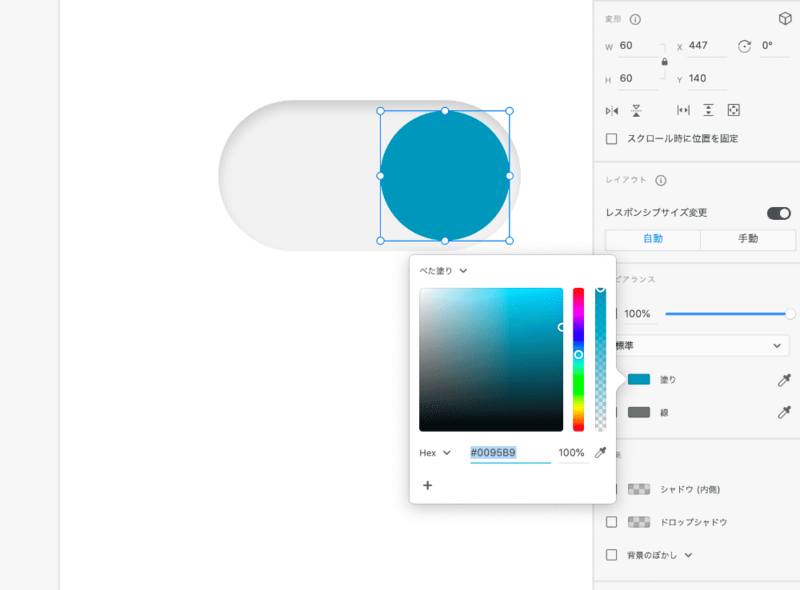
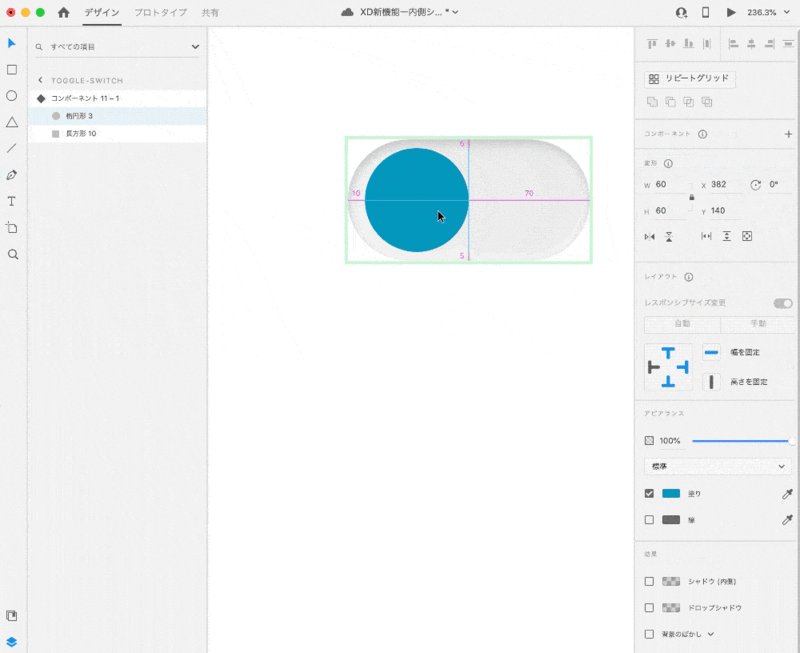
楕円ツールでスイッチの丸の部分を作成します。
先ほど作成した角丸長方形よりも小さめの円とします。

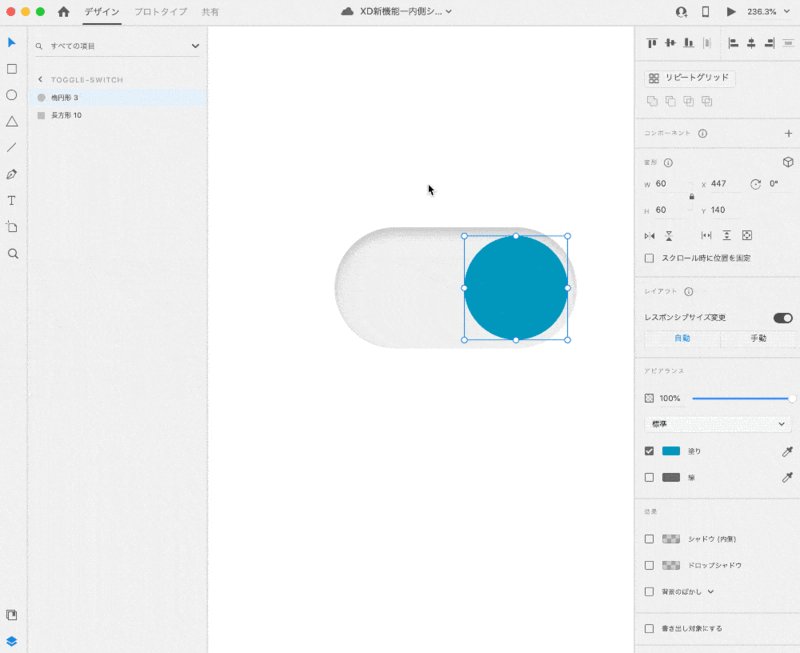
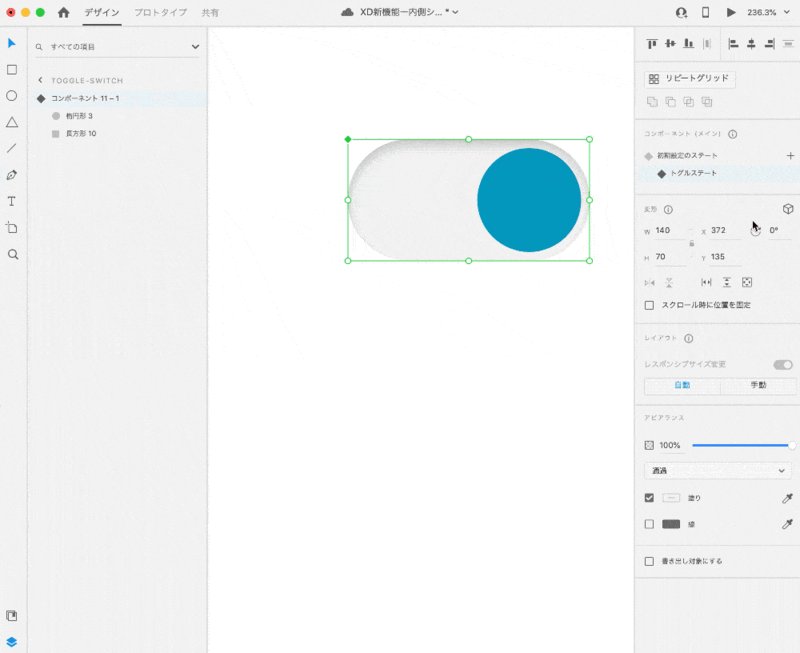
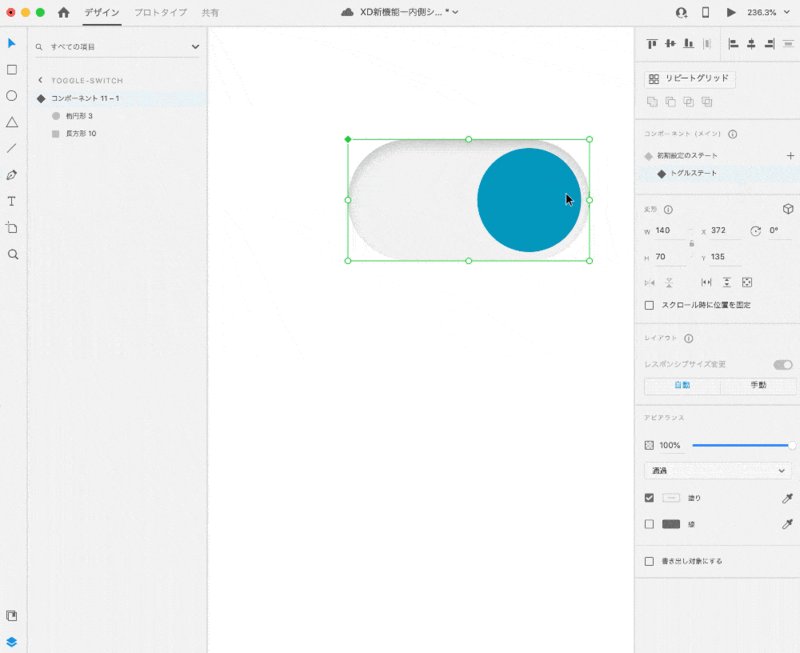
コンポーネント化して、初期設定のステートとトグルステートを設定します。
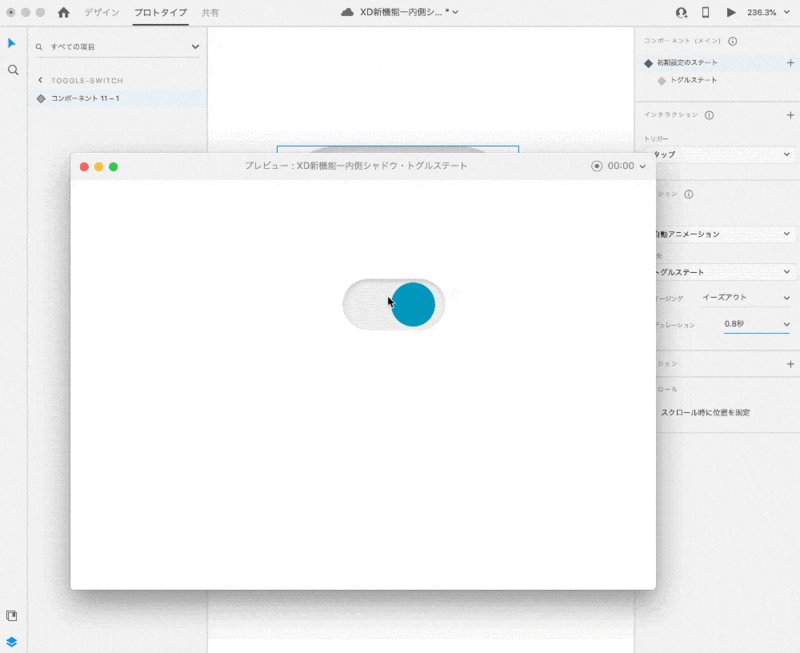
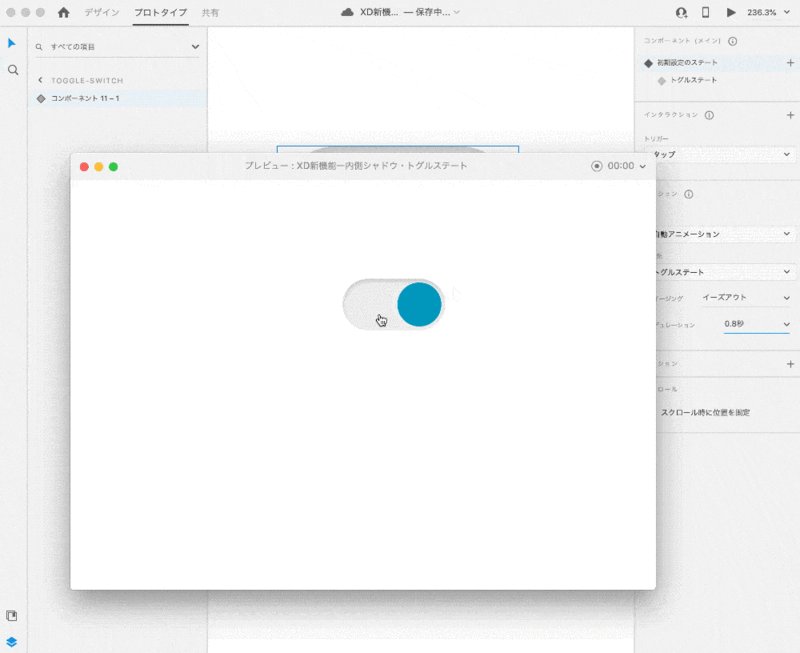
今回は初期設定は右側に丸い部分があるオンの状態とします。

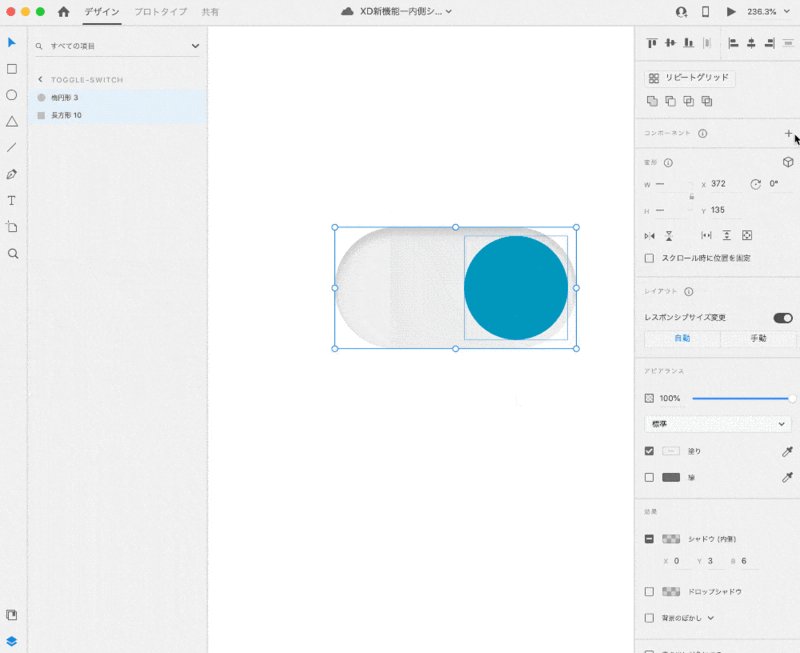
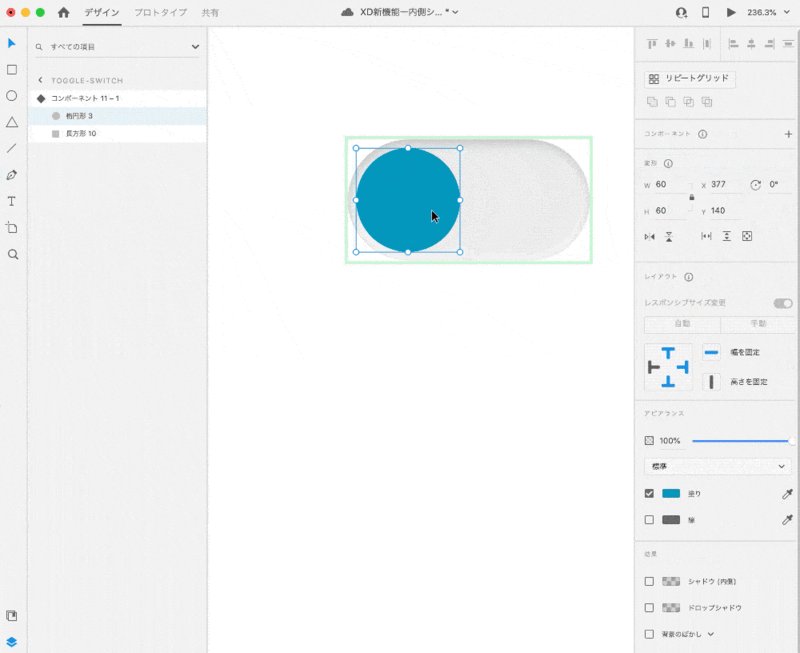
トグルステートを設定します。
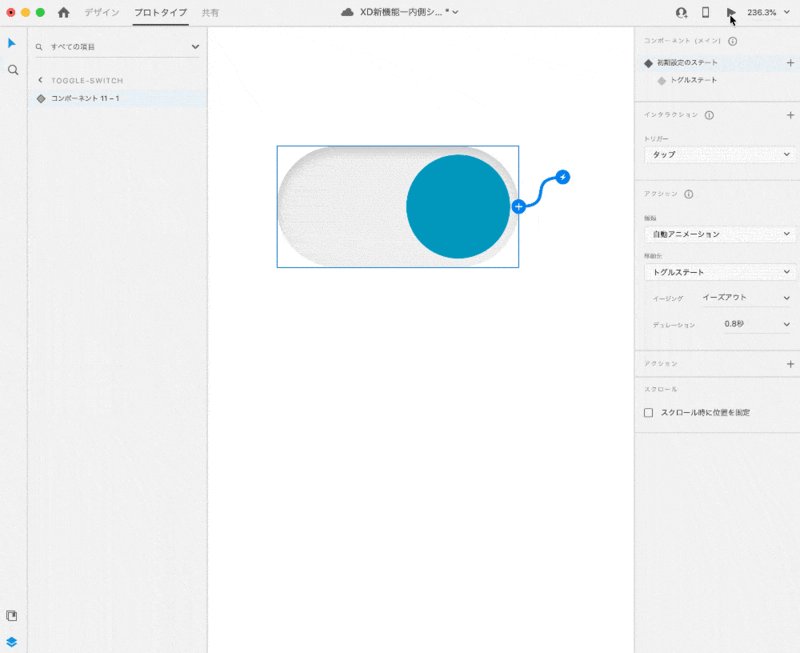
初期設定のステート横の[+]アイコンをクリックし[トグルステート]を追加します。
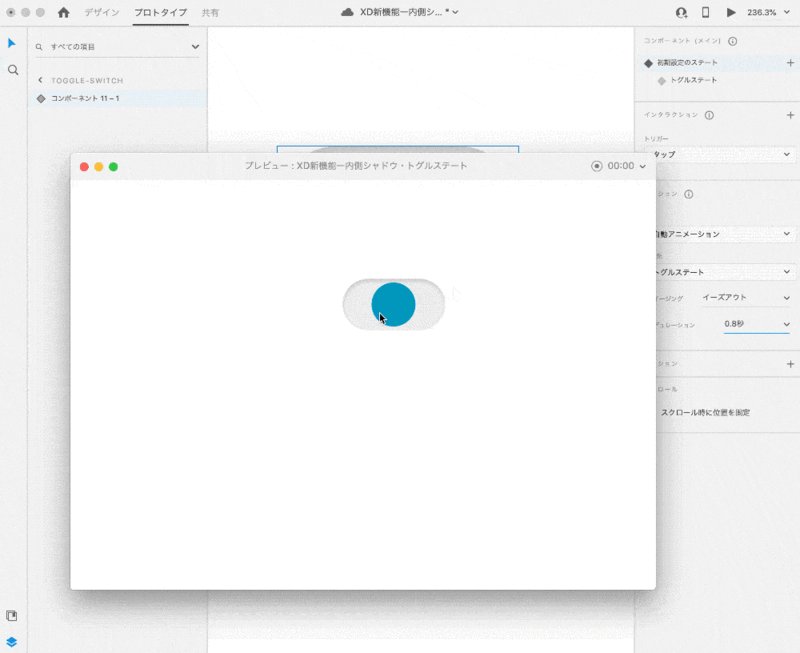
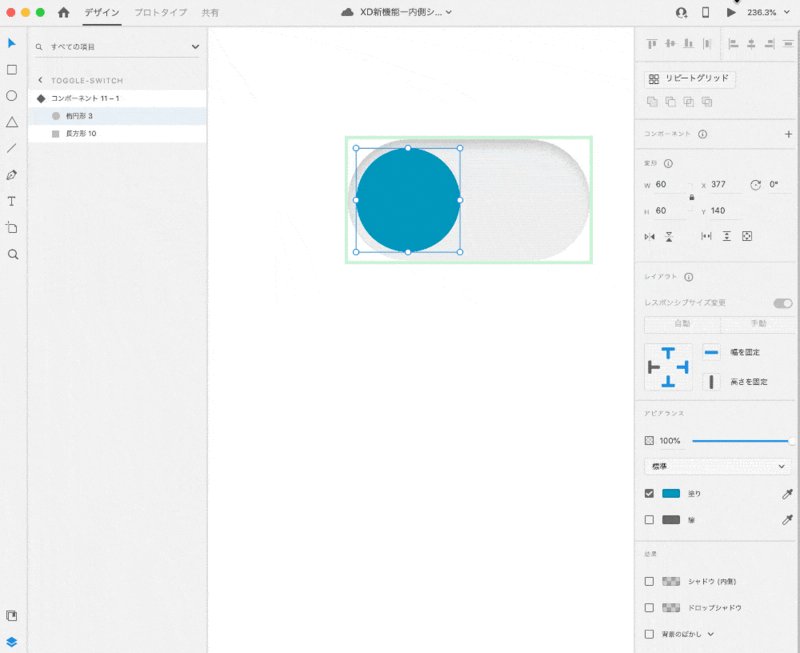
トグルステートを選択していることを確認し、スイッチの丸い部分を左に移動します。

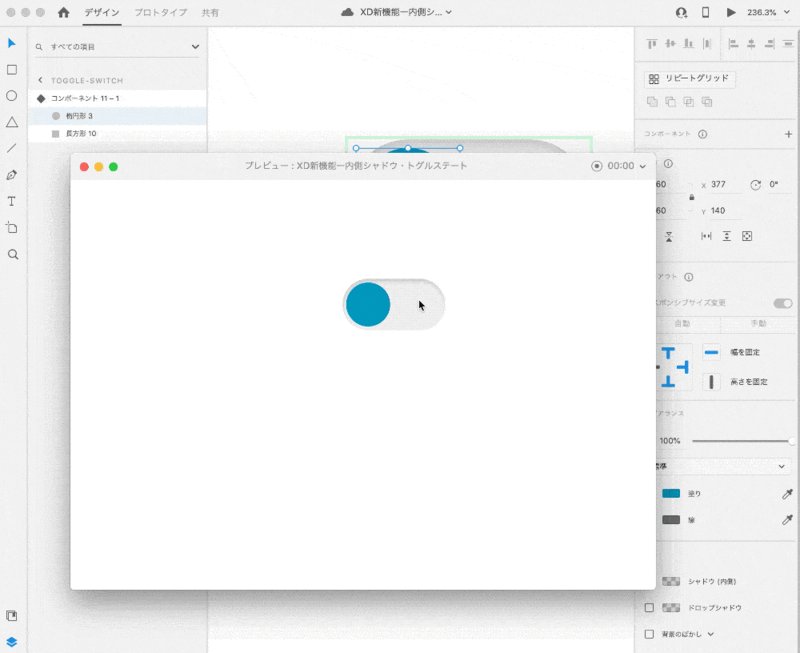
デスクトッププレビューで確認します。

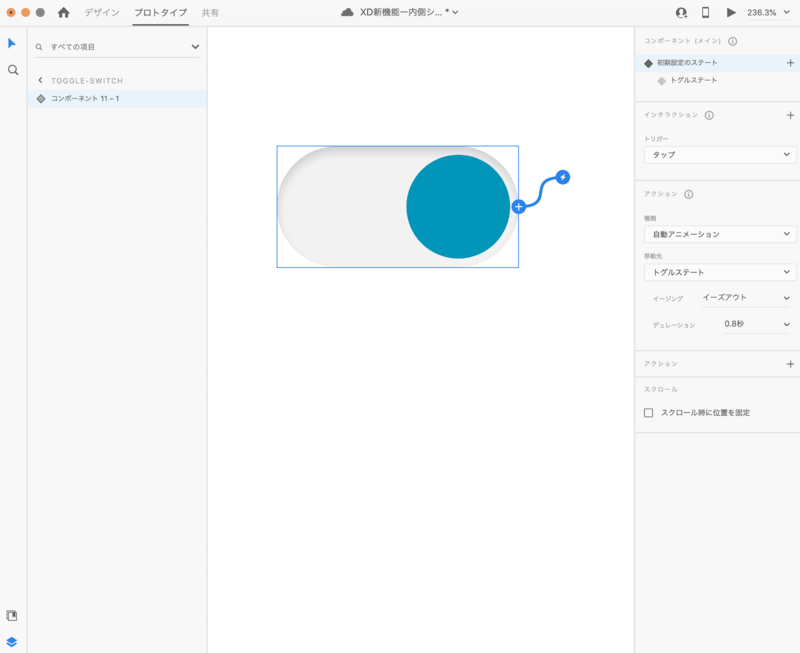
プロトタイプの設定で初期設定のステートを選択し、スイッチの部分のデュレーション(右から左に移動する時間)を0.8秒と変更します。
するとゆっくりスイッチが移動するようになります。デュレーションの値は数値が大きくなるほどにゆっくりと移動するようになります。
コンポーネント:初期設定のステート
トリガー:タップ
種類:自動アニメーション
移動先:トグルステート
イージング:イーズアウト
デュレーション:0.8秒

デスクトッププレビューで確認します。
すると、初期状態の時からトグルステートに切り替わる時のスピードがゆっくりとなります。