1.スタックとは
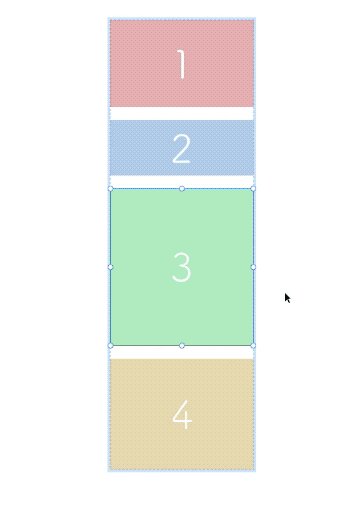
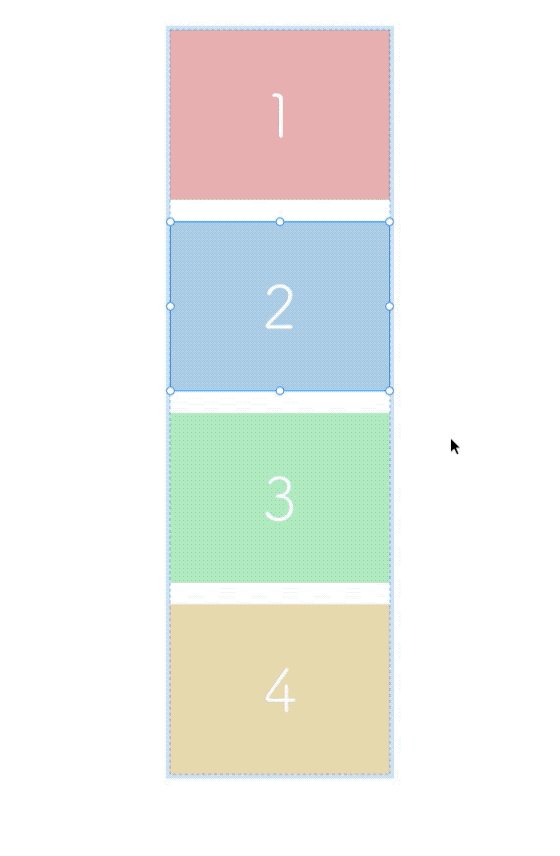
スタックは縦や横に並んだオブジェクトを集合させたものです。その集合した中のオブジェクトの拡大縮小・追加削除に合わせ他のオブジェクトの配置・間隔を維持することができます。
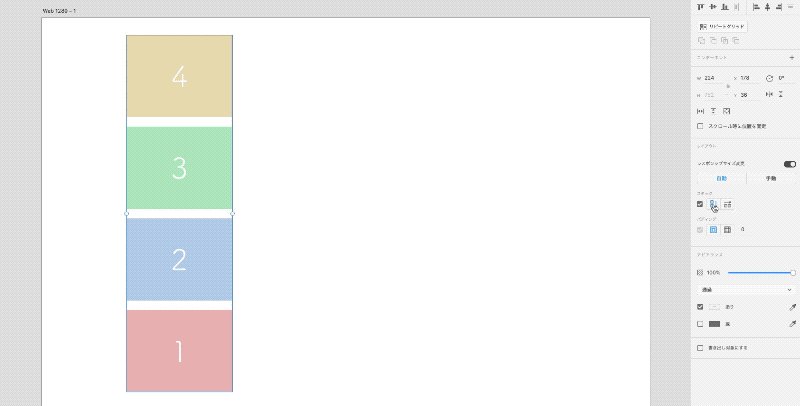
2.スタックの適用
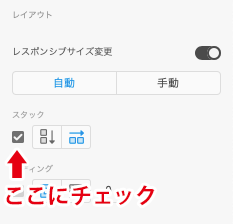
スタックを適用したいオブジェクトを選択してグループ化します。そしてプロパティインスペクター内のスタックの項目にチェックを入れます。すると縦か横かのレイアウトを自動的に読み取りスタックが適用されます。

3.オブジェクトの配置の変更
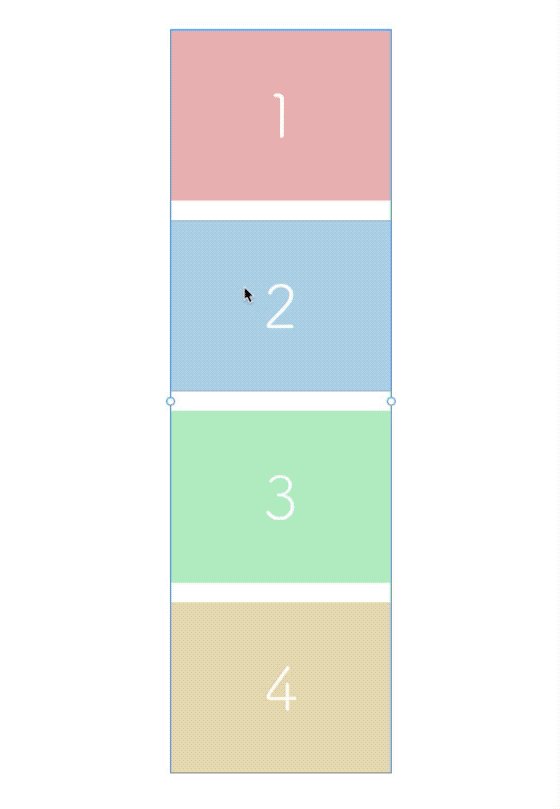
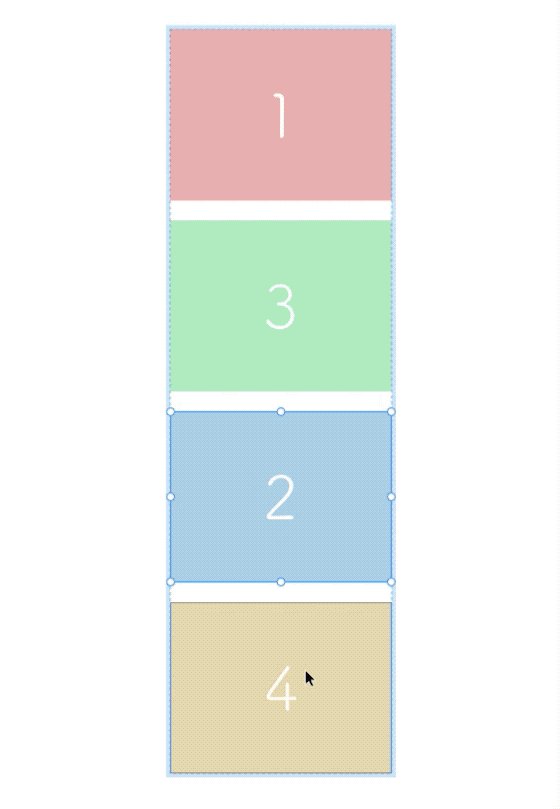
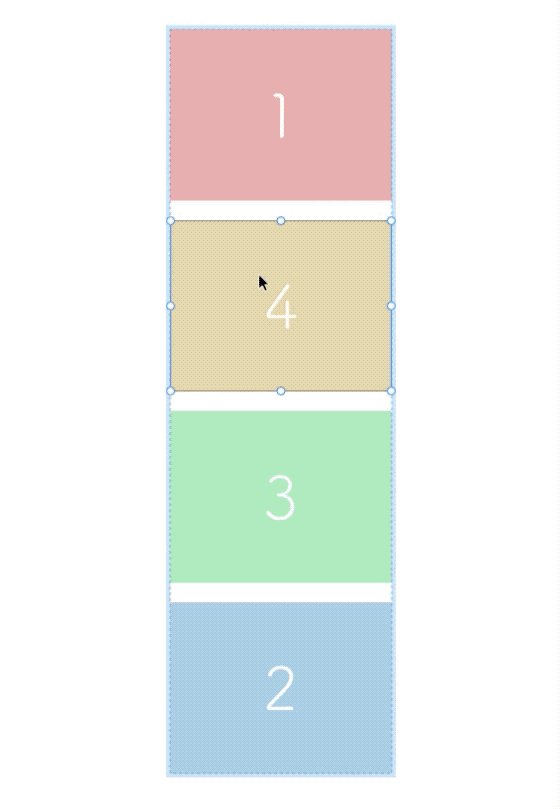
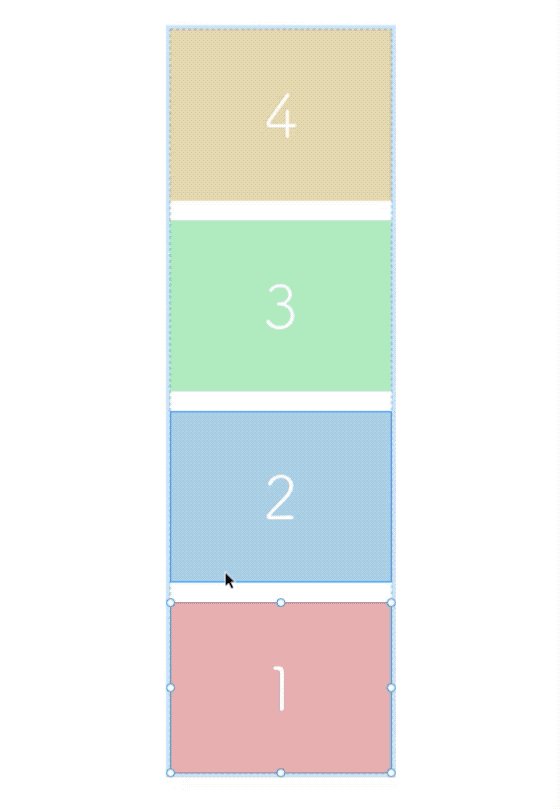
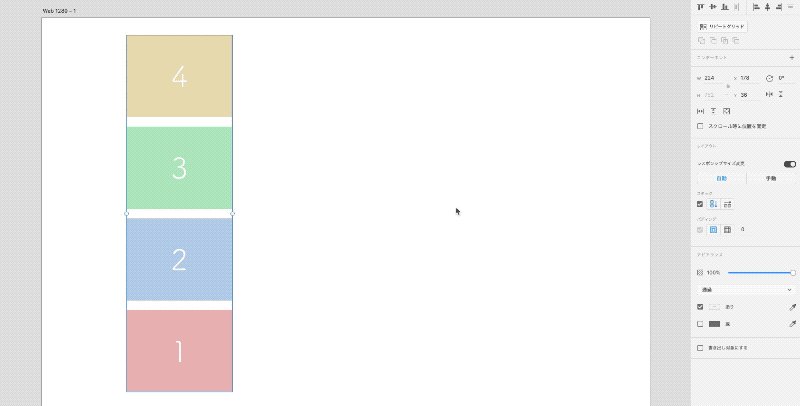
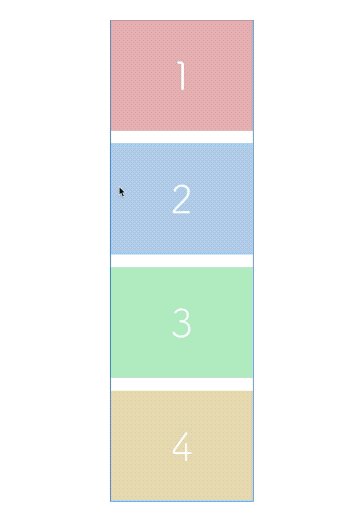
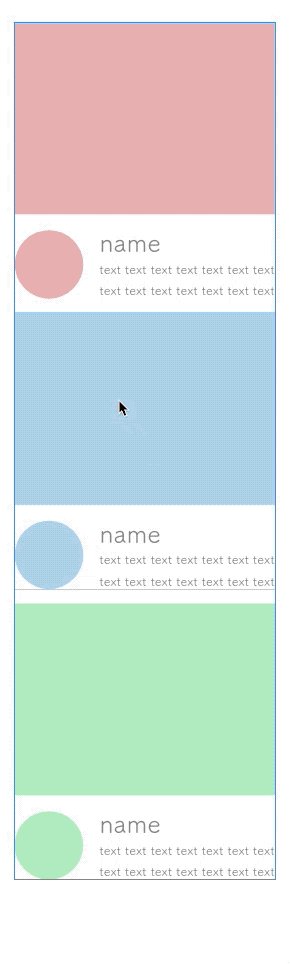
スタックでは中のオブジェクトの配置を変更することができます。
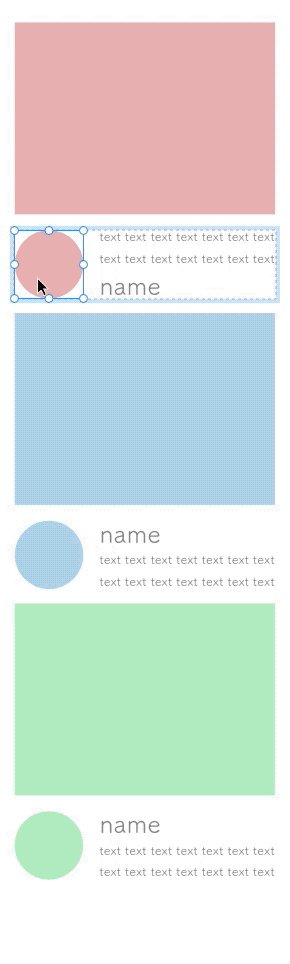
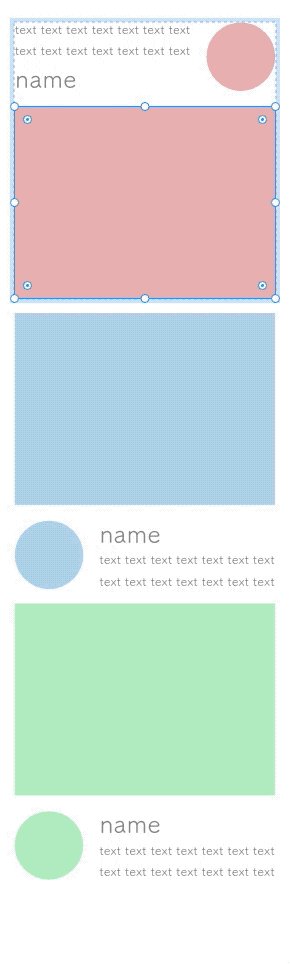
スタック内のオブジェクトを選択し、ドラッグすることで他のオブジェクトと入れ替えを行うことができます。

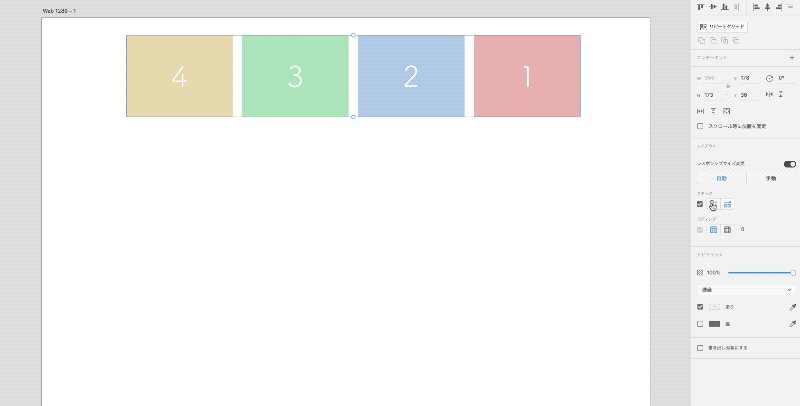
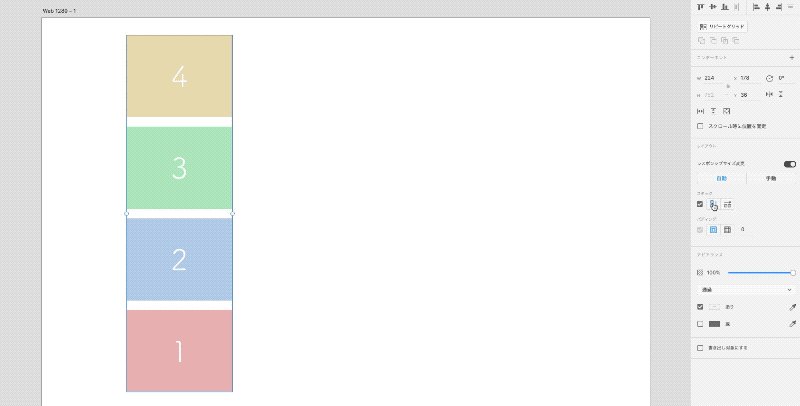
またプロパティインスペクター内のスタックの項目で、並びを縦から横、横から縦へと変更することもできます。

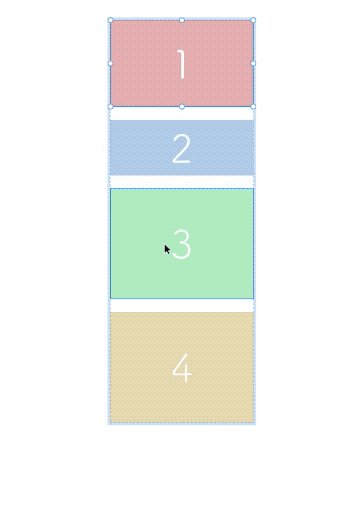
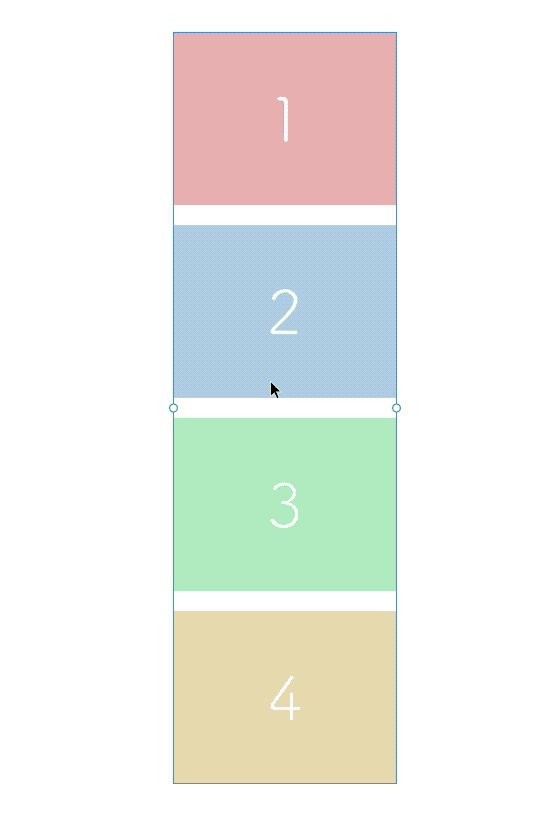
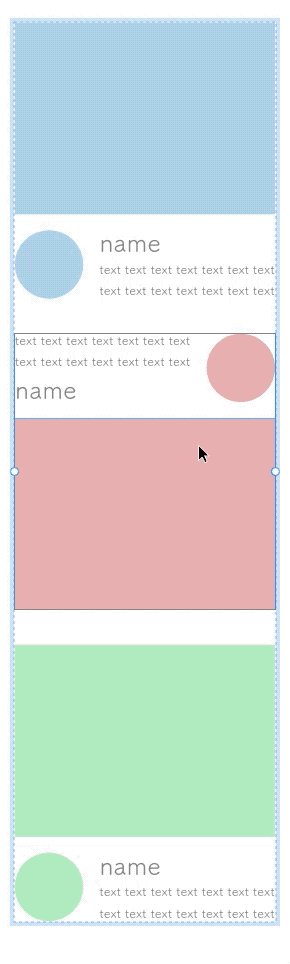
4.オブジェクトのサイズの変更
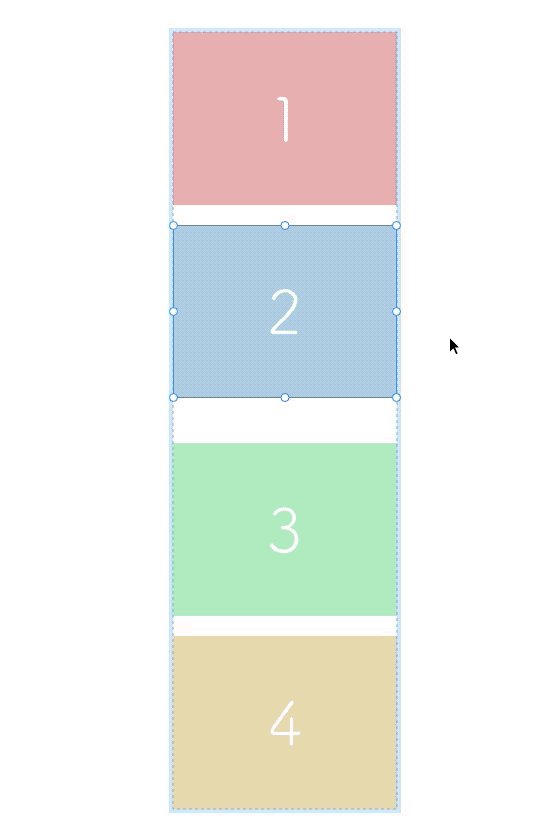
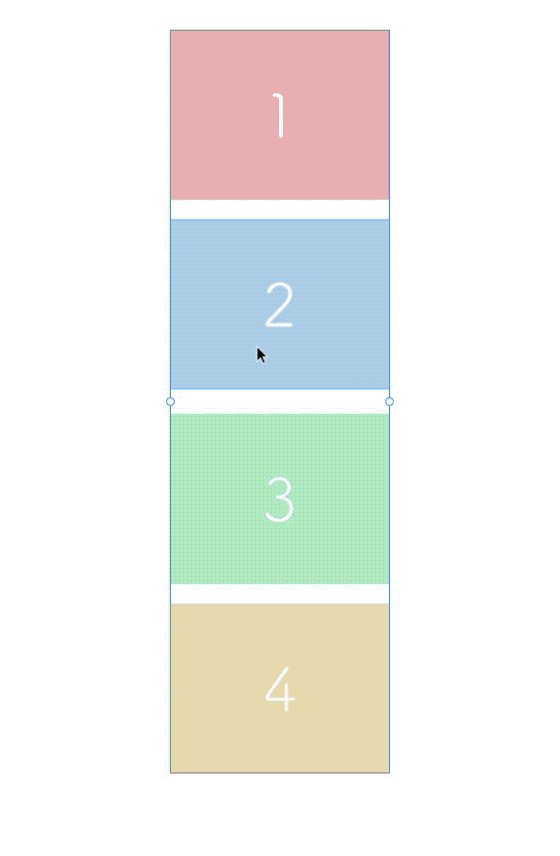
スタックでは中のオブジェクトのサイズが変更でき、その際、オブジェクトの間隔は保持されます。

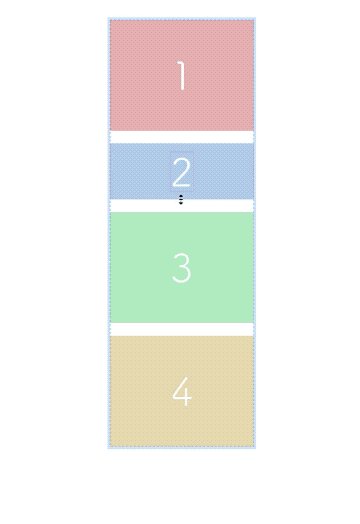
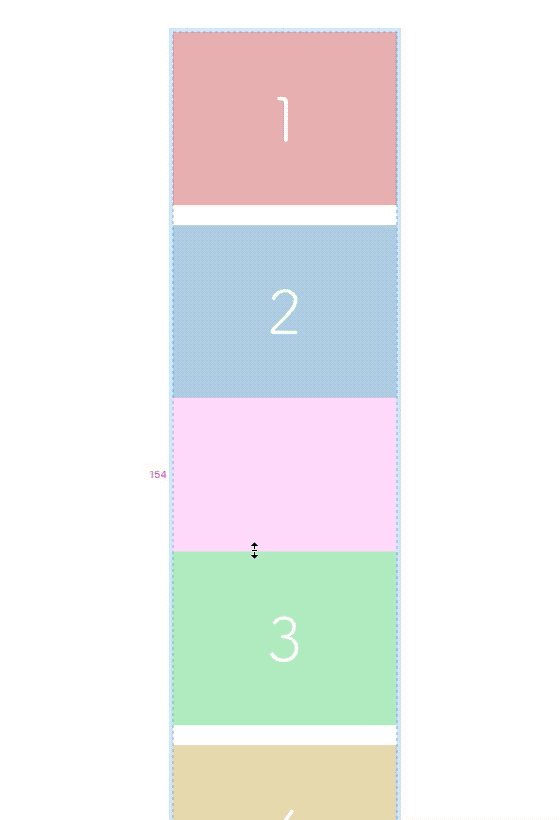
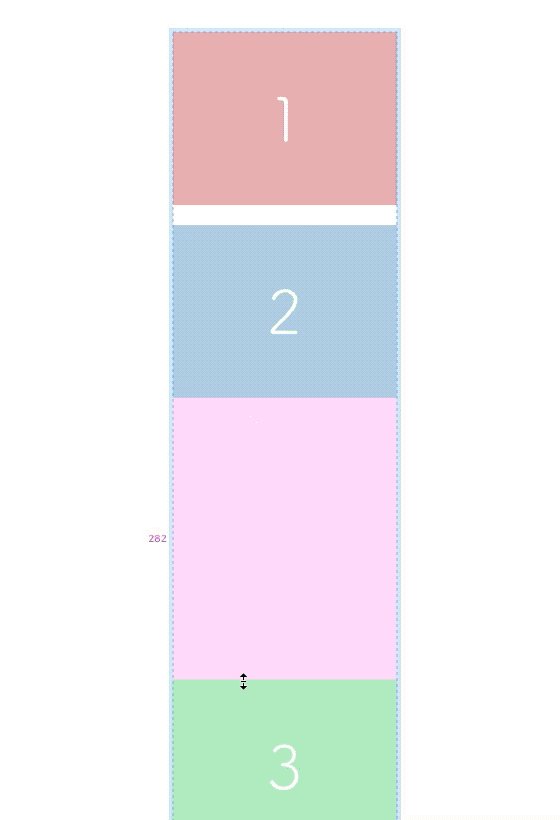
5.オブジェクトの間隔の変更
スタックでは中のオブジェクトの間隔を変更することができます。
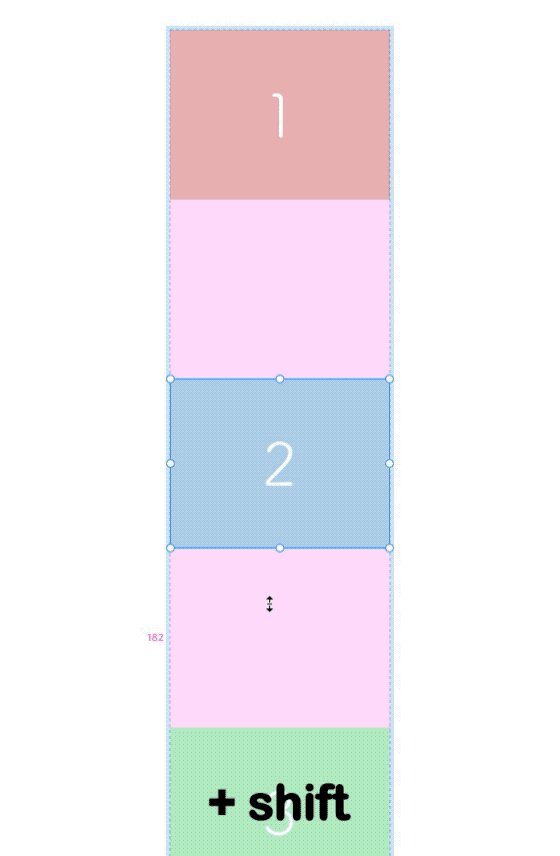
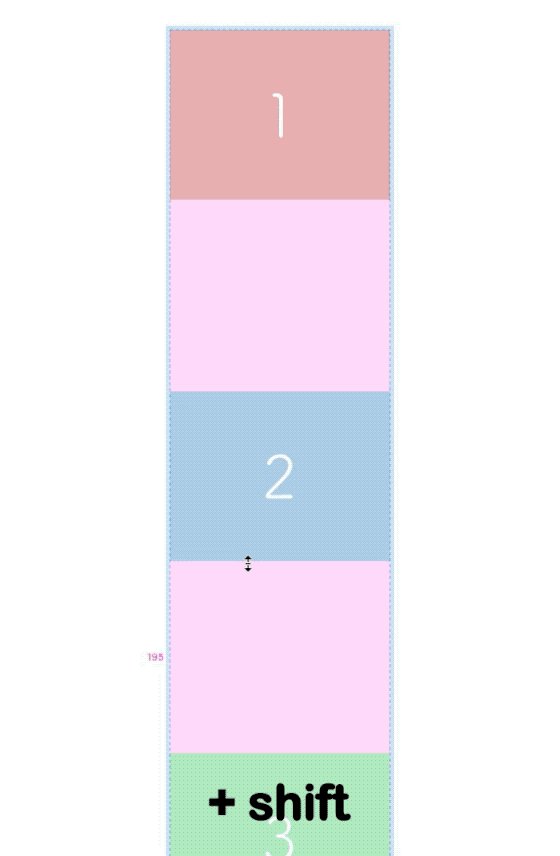
スタック内のオブジェクトを選択し、オブジェクト間の余白にカーソルを持っていくと二重矢印へとカーソルが変化するので、その状態でドラッグして間隔を調整することができます。

また、この際shiftを押しながら行うことで他のオブジェクトの間隔も同間隔にすることができます。

6.スタックを入れ子にする(ネスト)
スタックを適用したグループ(またはコンポーネント)を内包するグループ(またはコンポーネント)にスタックを適用するなど、入れ子構造にすることができます。これにより可変性の高いレイアウトが可能になります。

7.まとめ
スタックを利用することによりレイアウトの変更がしやすいデータの作成が可能になります。また、多用するパーツをコンポーネント化し、その上でスタックを利用することでより変更に対応しやすいデータを作成することができます。是非利用して効率的なデザイン作業を行いましょう。



