1.背景のぼかし
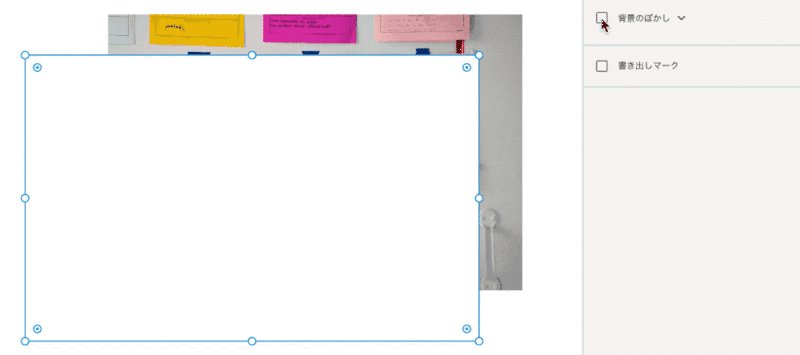
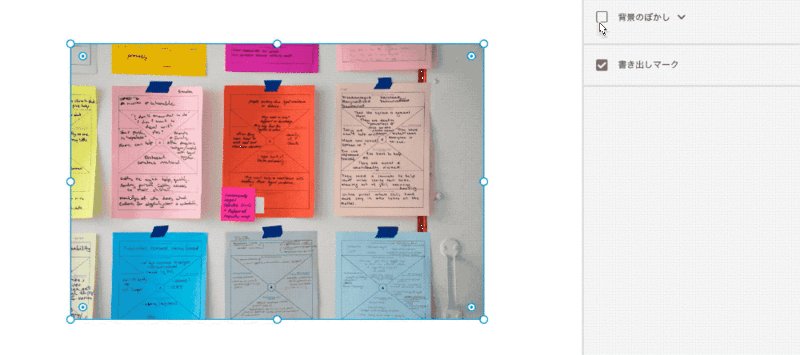
「背景のぼかし」は、それを設定したオブジェクトの背景要素をぼかす機能です。

オブジェクトそのものをぼかす機能ではないことに注意してください。
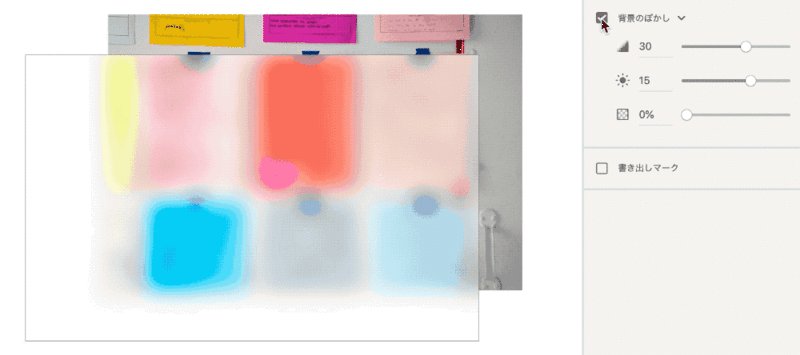
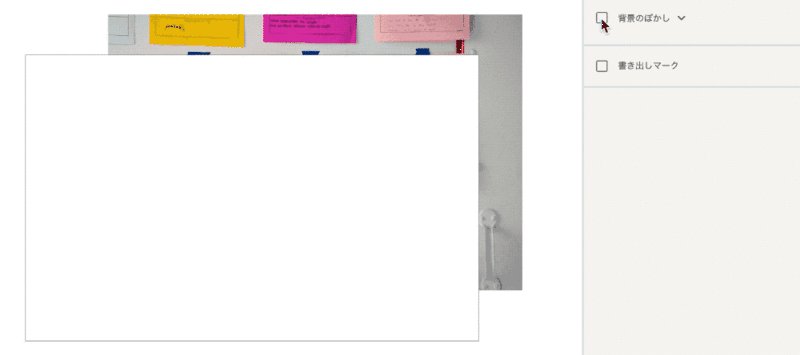
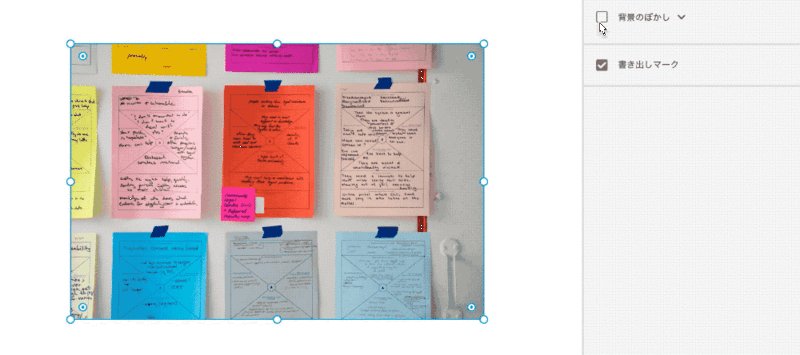
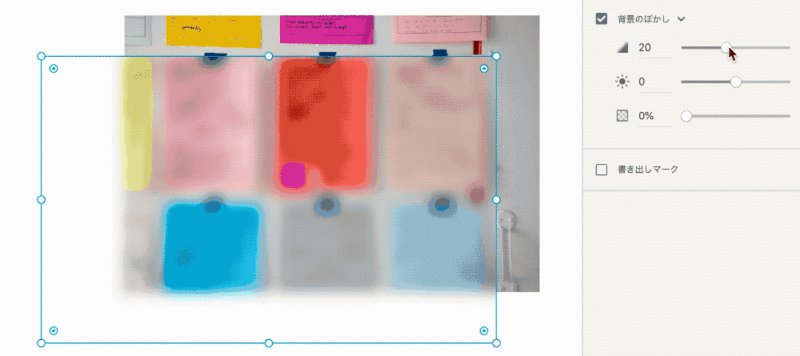
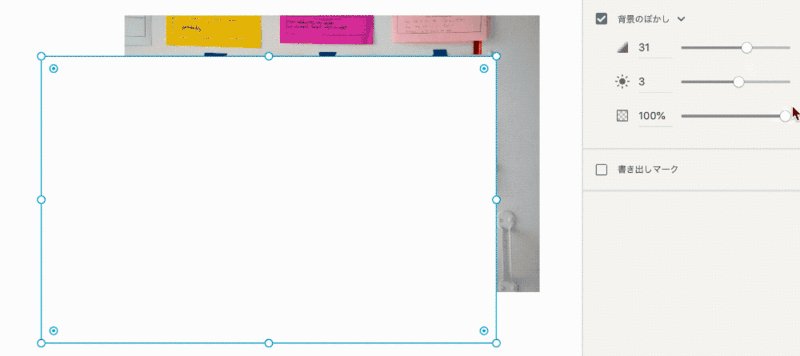
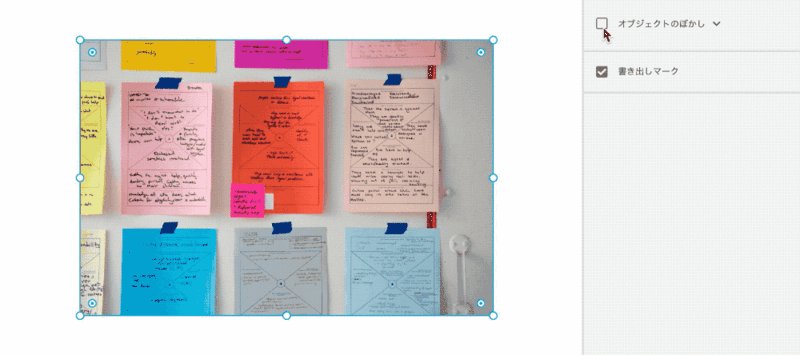
例えば、画像に「背景のぼかし」を設定すると、初期値では、このように画像の内容自体は無視され、シェイプに設定したのと同等な外観になります。

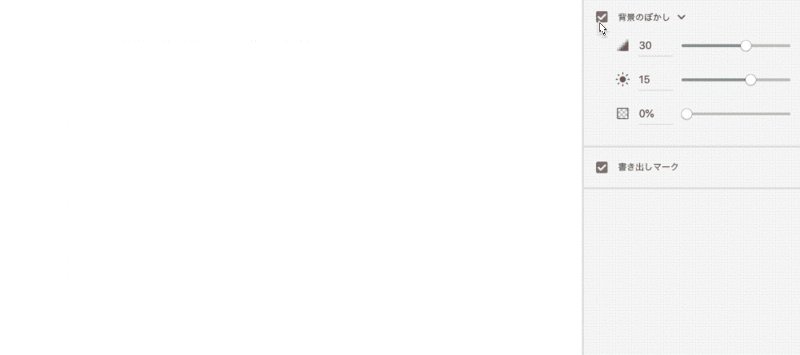
「背景のぼかし」には、次の3種類の設定があります。
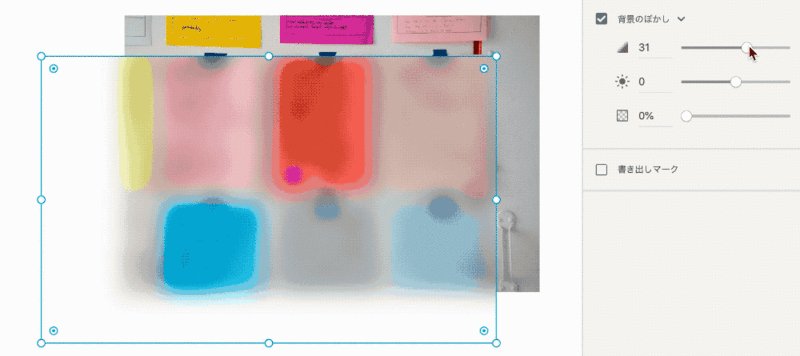
- ぼかし量(0〜50) ... 値を大きくするほど、背景のオブジェクトが大きくぼけます。
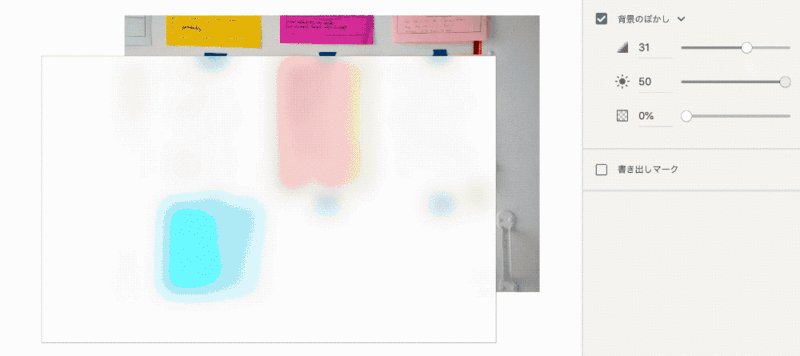
- 明るさ(-50〜50) ... 設定したオブジェクトの背景を、0を基準として-50に近づくほど暗く、50に近づくほど明るくします。
- 効果の不透明度(0%〜100%) ... 100%に近づけるほど、オブジェクトそのものの不透明度が高くなります。

初期値は「ぼかし量: 30」「明るさ: 0」「効果の不透明度: 0%」です。
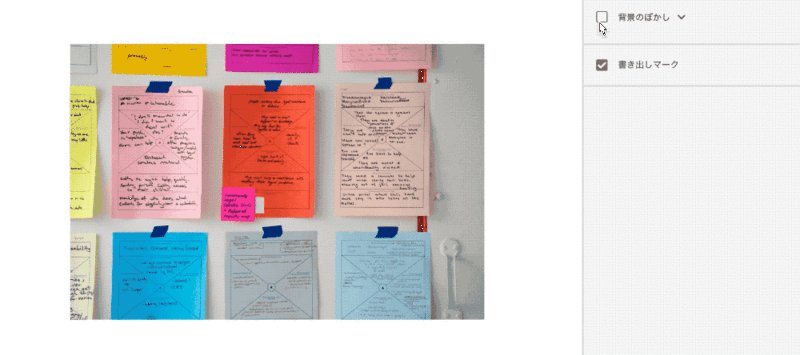
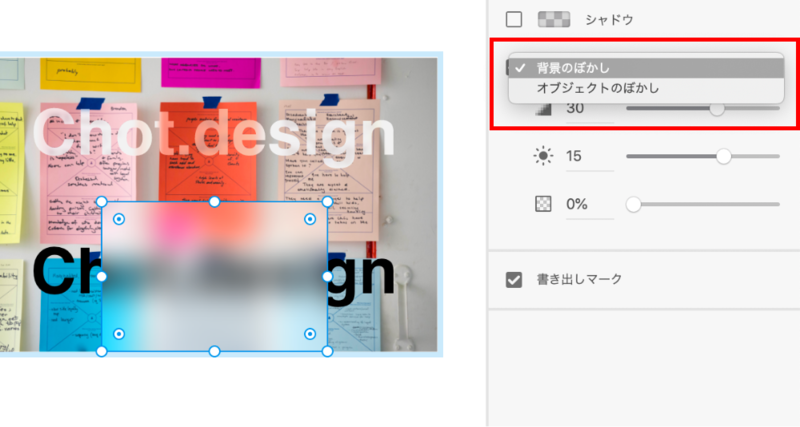
先程例に上げた画像では、効果の不透明度を100%にするともとの画像の内容が表示されます。

2.オブジェクトのぼかし
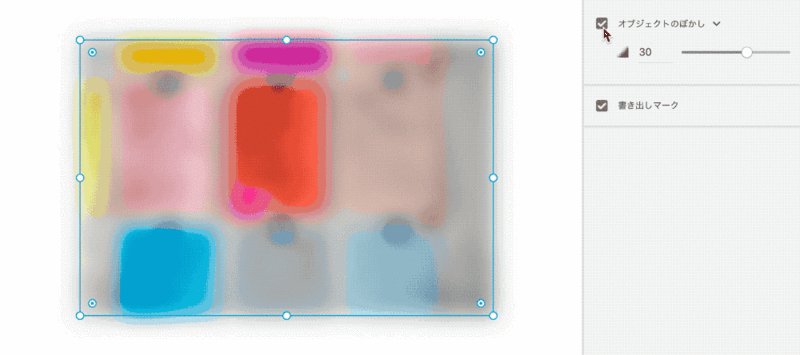
アピアランス「背景のぼかし」のところをクリックすると、「オブジェクトのぼかし」機能に切り替えることができます。

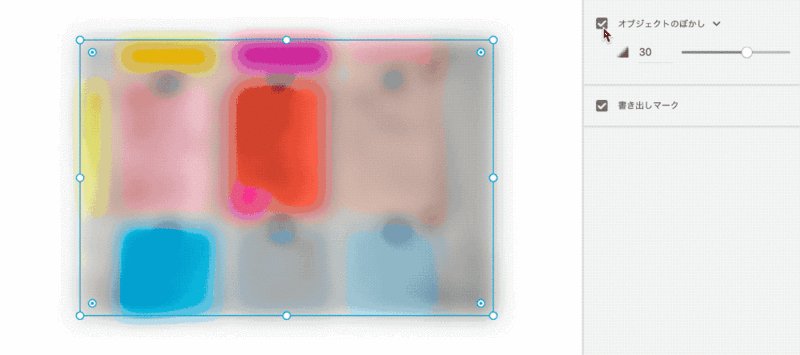
オブジェクト自体をぼかします。変更できるのはぼかしの量のみです。

3.ぼかし機能の特徴・工夫
ぼかし機能は、アートボードやグループ化されたオブジェクトには設定できません。
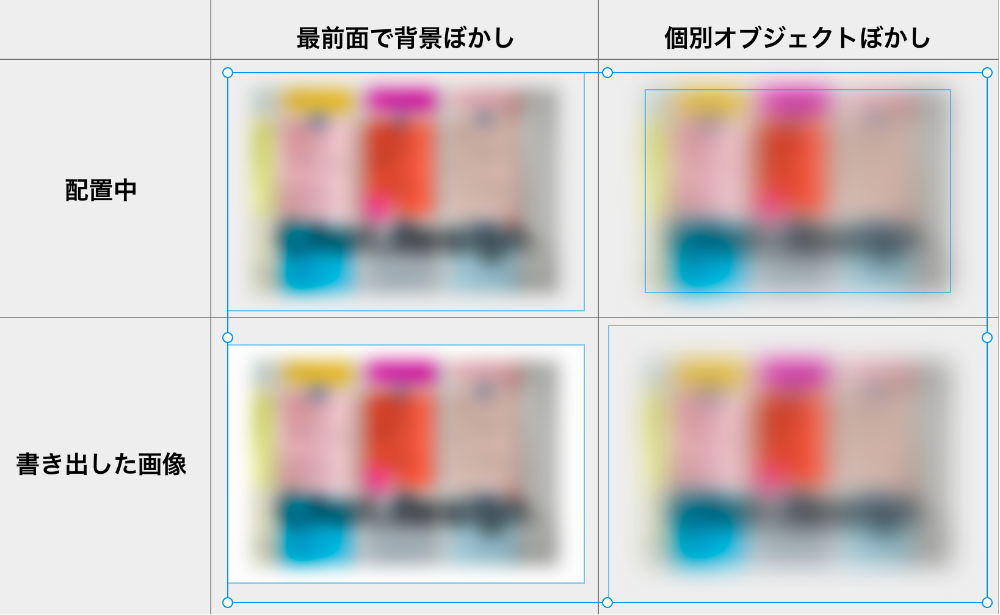
もし複数のオブジェクトをまとめてぼかしたい時は、最前面に「背景ぼかし」用のオブジェクトを配置してぼかしを表現するか、ぼかしたいオブジェクトをすべて選択してまとめて「オブジェクトのぼかし」を設定します。

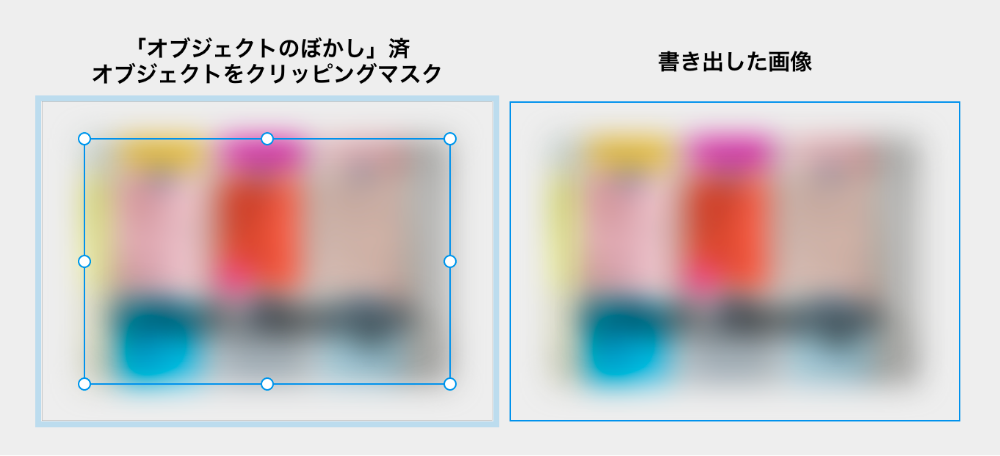
それぞれ、画像の書き出し方に特徴があります。「最前面で背景ぼかし」では、PNGにしても背景色を透過できません。「個別オブジェクトのぼかし」では、ボケた部分が透過されますが、ぼかしのサイズ分大きい画像となって書き出されます。

ぼかしサイズ分の領域を確保したオブジェクト(シェイプなど)でクリッピングマスクしてから書き出すと、意図通りのサイズで書き出すことができます。