1.プロトタイプとは
Webサイト・アプリなどの制作において、実装に入る前の段階で、仮説したユーザー体験や設計を検証するために実装されたかのような画面設計・インタラクションを再現した資料がプロトタイプです。それを活用した手法や検証工程はプロトタイピングと呼ばれます。
Adobe XDでは、デザインモードで作成したUIデザインの各オブジェクトに対し、プロトタイプモードでインタラクションを設定して、ユーザーが実際に触れられるプロトタイプをコードを一切書かずにつくることができます。そして、ユーザーによる一連の操作を録画し開発者間で共有できる機能、デザインやインタラクションに関してオンライン上でコミュニケーションができるコメント機能など、プロトタイピングがよりスムーズになる機能が備わっています。
2.プロトタイプモードの表示
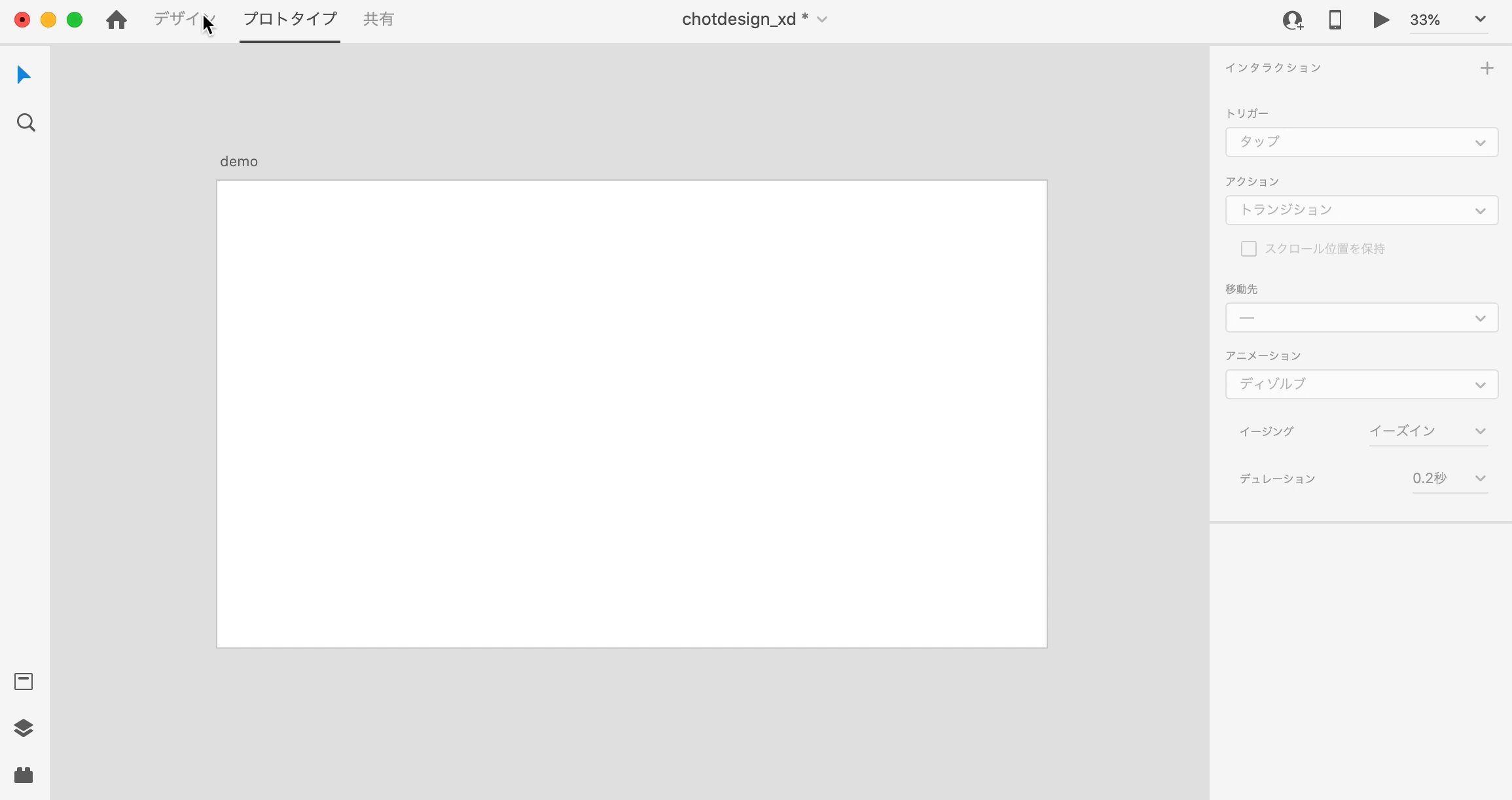
上部メニューにあるタブをクリックして「プロトタイプ」モードに切り替えます。

ショートカット `control + tab` で切り替えることもできます。
3.インタラクションの設定
アートボードまたはオブジェクト毎に、いずれかの方法でインタラクションを設定できます。
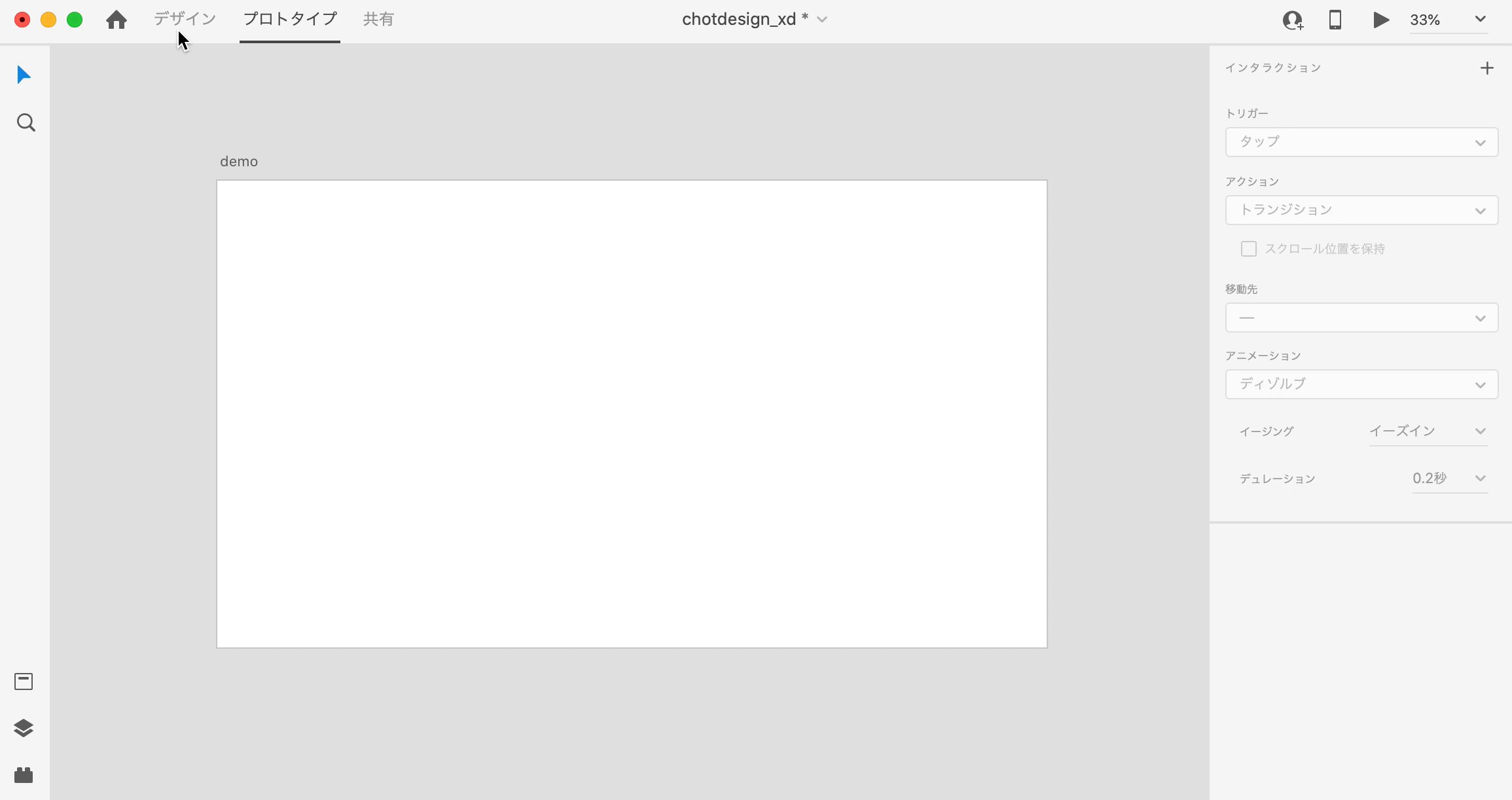
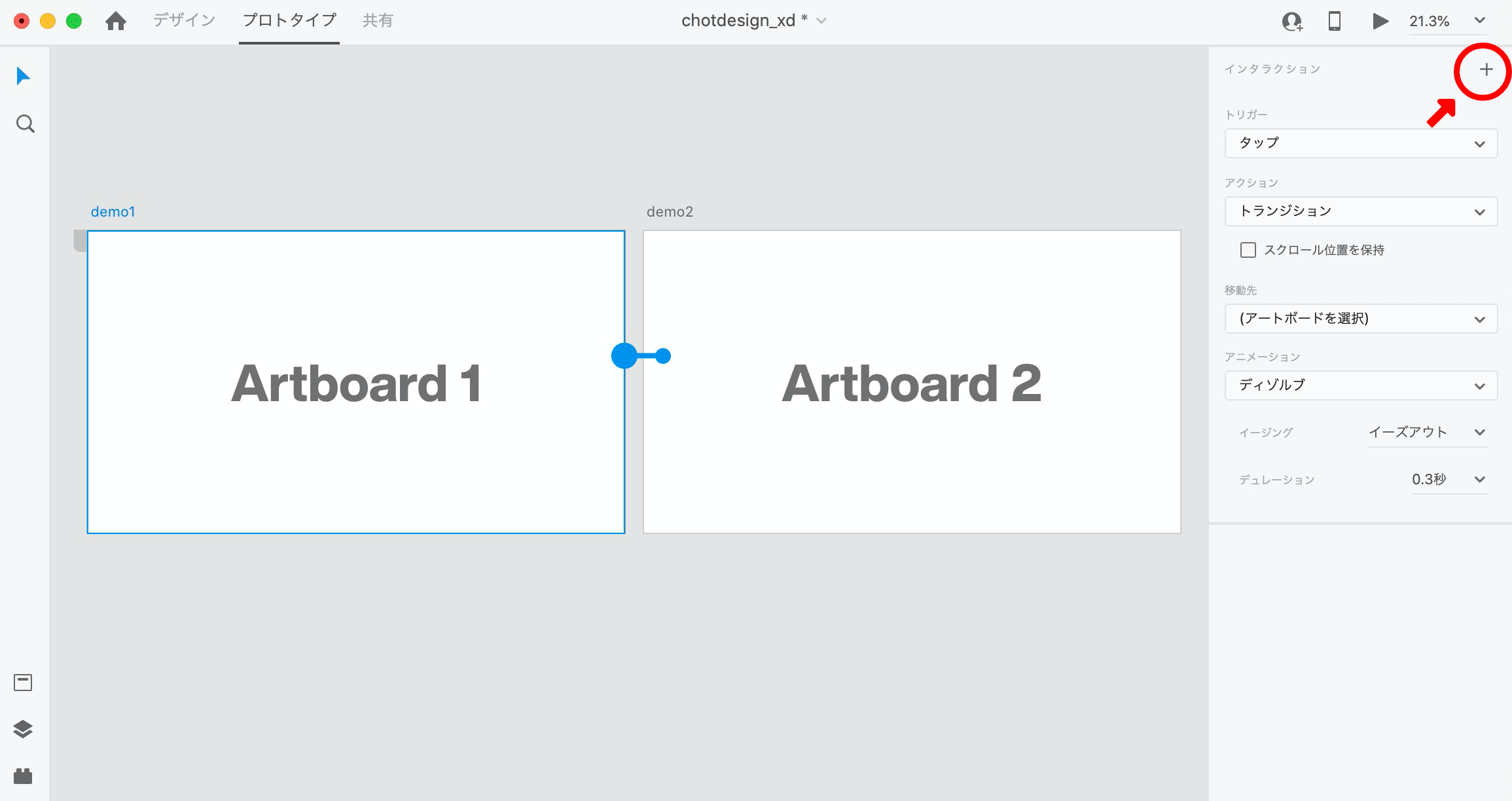
(1) アートボードまたはオブジェクトを選択し、プロパティパネルの「+」をクリックしてトリガー、アクションなどを設定

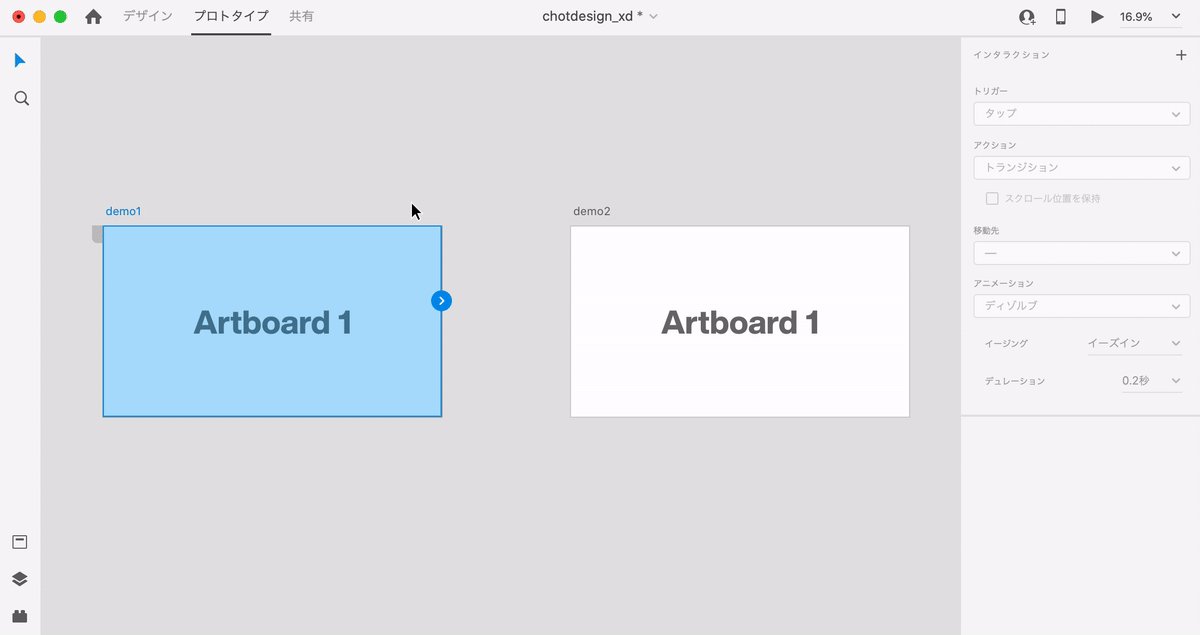
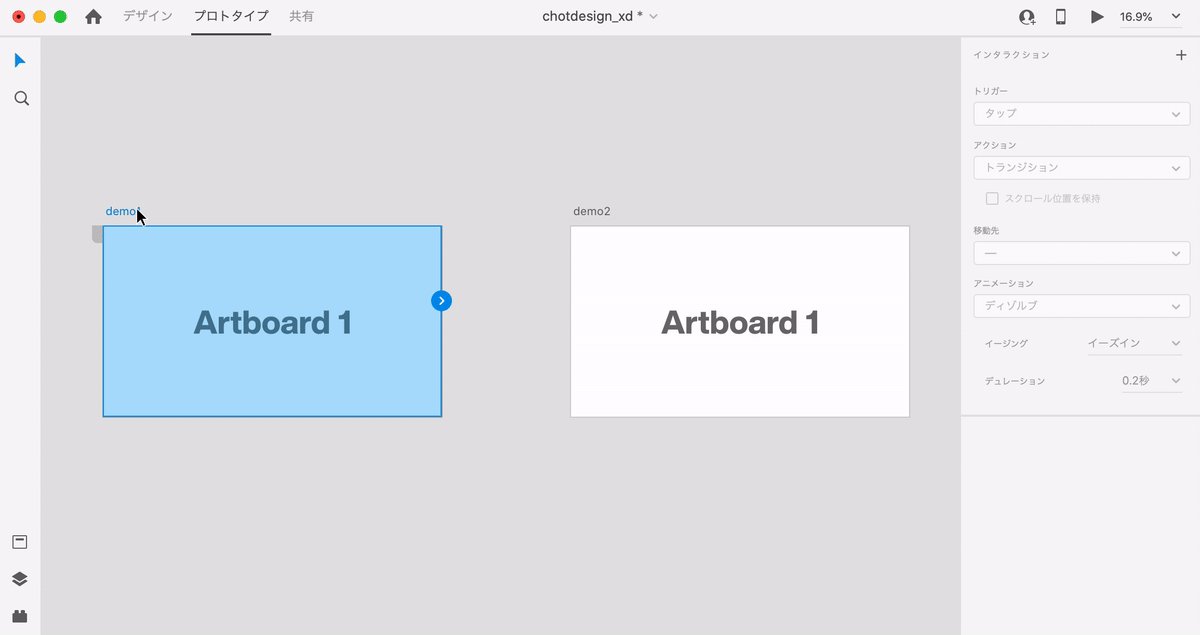
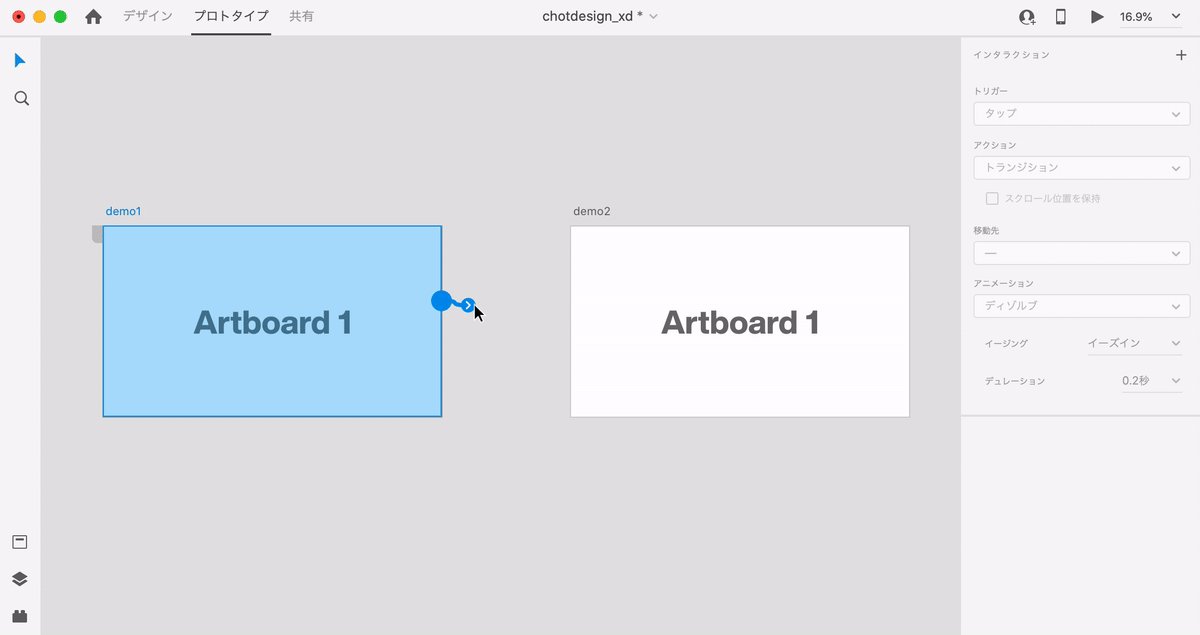
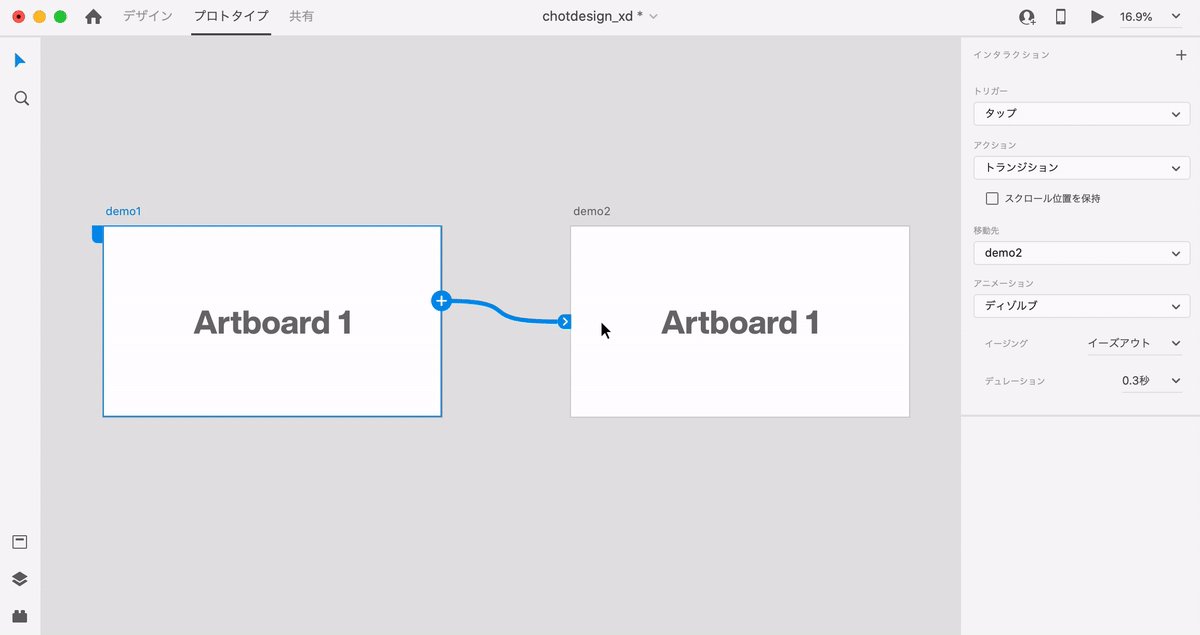
(2) アートボードまたはオブジェクトを選択し、表示されるコネクタ(青い矢印のアイコン)を画面遷移先とするアートボードまでドラッグして離す
※画面遷移を伴わない、音声再生などのアクションは1の方法でしか設定できません。

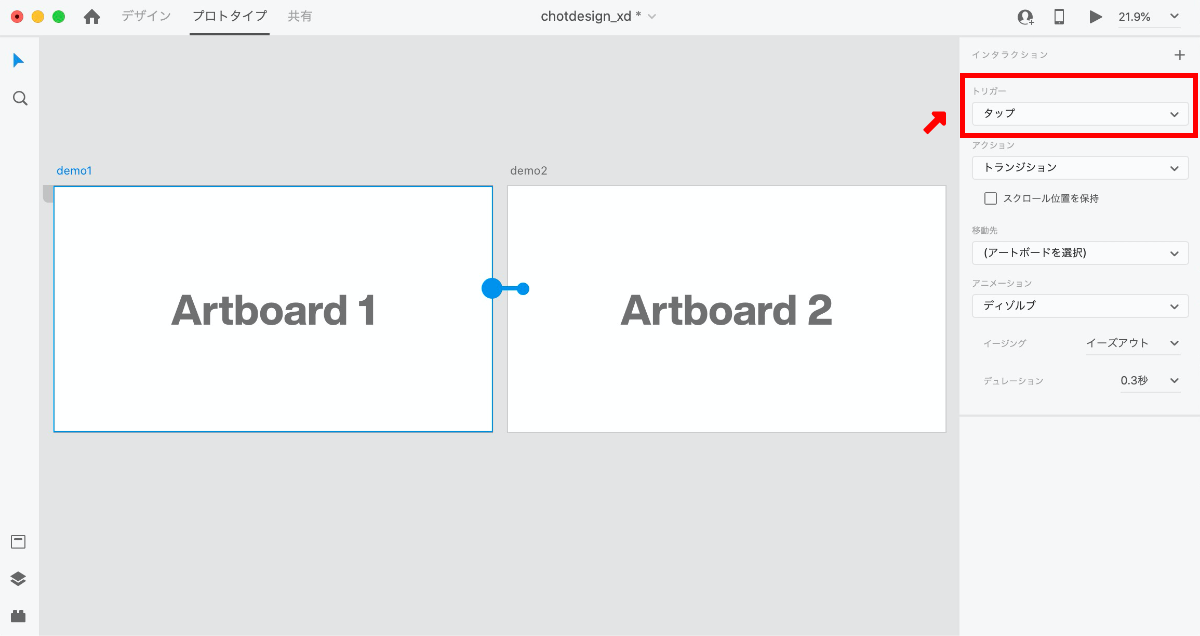
トリガー

インタラクションを発動させる方法を選択します。次の種類があります。
- タップ ... タップ、またはクリックで発動。
- ドラッグ ... 左右・上下などにドラッグしたら発動。
- 時間 ... 一定時間経過で発動(0.01〜5秒の間で指定可)。
- キーとゲームパッド ... キーボードまたはゲームパッド上の任意のキーを押したら発動(音量調整、電源などシステムレベルキーは選択不可)。
- 音声 ... スペースキーを入力しながら、コマンドとして設定した言葉を話しかけると発動。
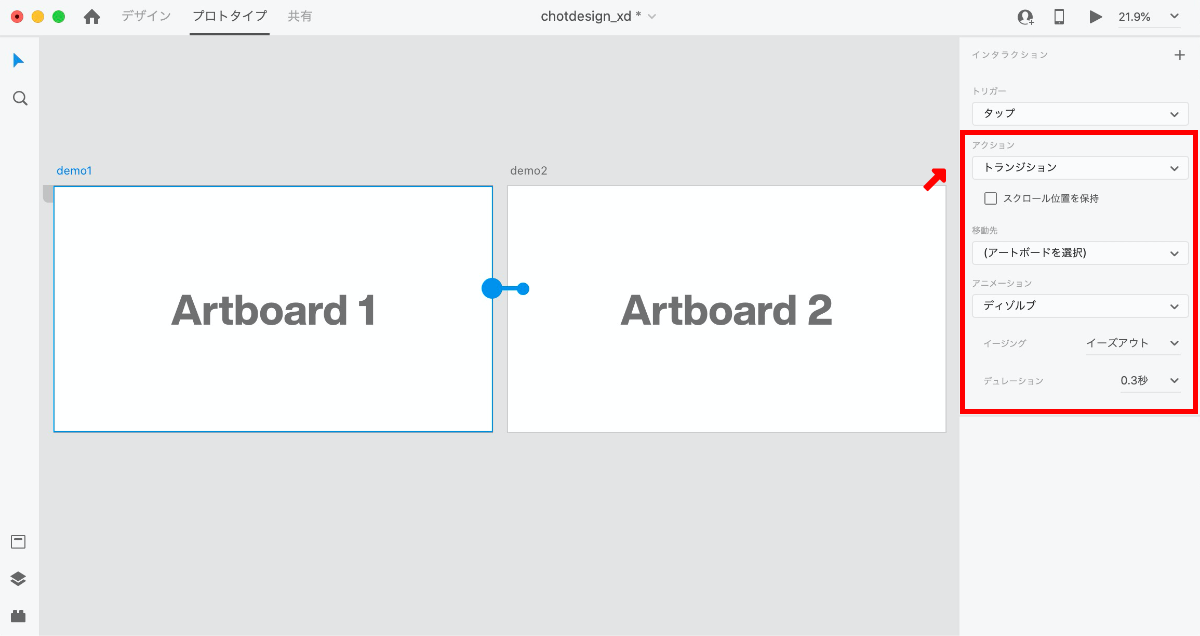
アクション

発動して実行される内容を選択します。次の種類があります。
- トランジション ... 選択した移動先へ遷移。イージング、デュレーションに加えアニメーションの種類を手動で調整します。
- 自動アニメーション ... 選択した移動先へ遷移。同じレイヤー名のオブジェクトの変化に応じて、自動でアニメーションが設定されます。イージング、デュレーションは手動調整可。
- オーバーレイ ... 指定したアートボードを、現在表示している画面に重ねて表示します。モーダルウィンドウの表現などで活用。
- 音声を再生 ... 入力したテキストを機械音声で読み上げます。
- ひとつ前のアートボード ... 「ブラウザで戻る」のような挙動をします。
アクションの種類によって選択できるオプションも変わります。詳しくは別のレッスンで詳説します。


