1.シェイプ・パスの編集
パスの編集
シェイプの編集を行なうにはシェイプをダブルクリックすることにより、編集することができます。
※このとき、シェイプ編集を一回でも行なうと、角丸編集ができなるので、注意してください。(図1)

パス編集モードを終了する
パス編集モードを終了するには、Escキーを押し、選択モードに戻ります。(図2)

2.曲線ハンドルの操作
1.ペンツールを選択します。
ショートカットキー : P
ペンツールは、自由度の高いオブジェクトを作ることが出来るツールの一つです。これを利用することにより、UIのアイコンや複雑なオブジェクトを作ることが出来ます。
また、曲線を作成するときに、アンカーポイントの数を少なくすると、曲線の編集が行いやすくなります。アンカーポイントが多すぎると、拡大したときに、凹凸ができていたりするので、アンカーポイントの間隔広くとり作成していきましょう。
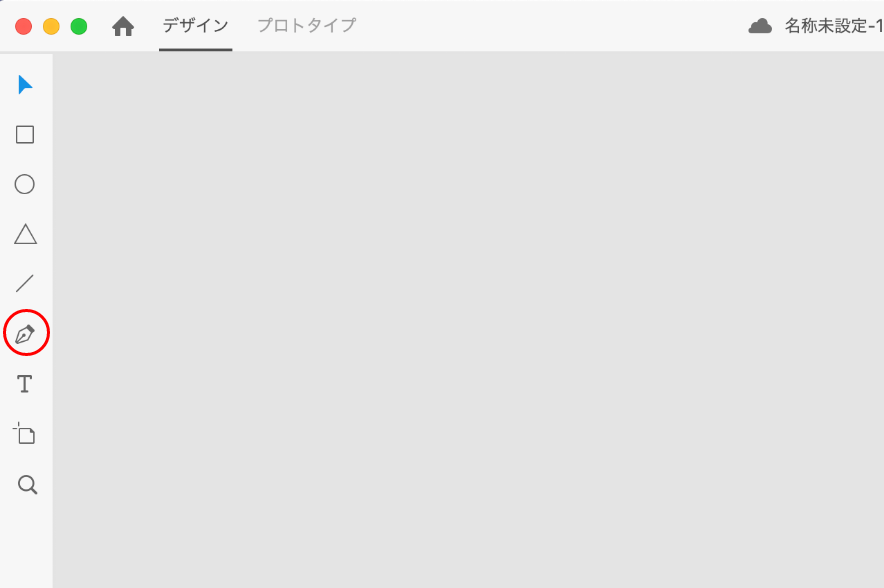
ペンツールを使用するには、ショートカットキー : Pを押すか、図1の左ツールバーから上から6番目の万年筆のようなアイコンをクリックしましょう。(図3)

2.曲線を描く
曲線の描き方を習得することで、イメージした線を描けるようになります。
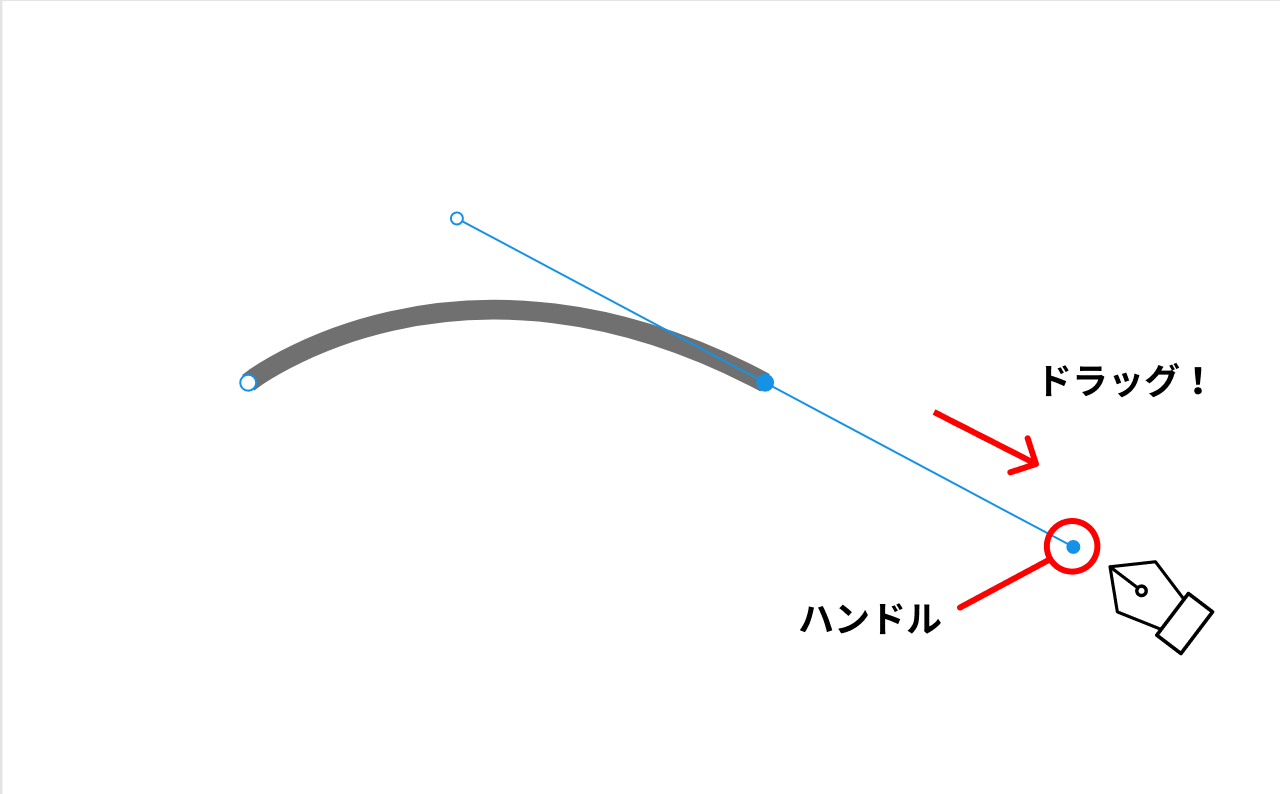
ドラッグした際に見える線がハンドルと言われる方向線を示すものです。方向線は角度や、長さによって曲線を変えることが出来ます。
- 向き : カーブの方向を決める
- 長さ : カーブの強さを決める
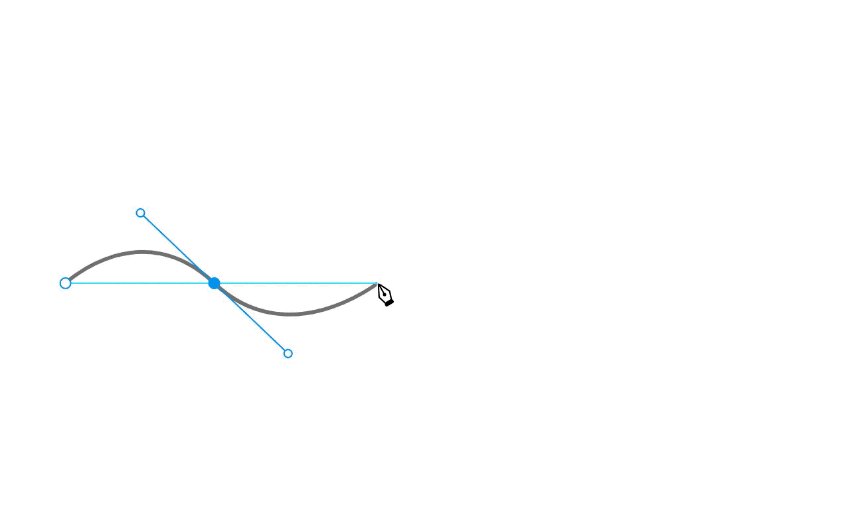
実際にやってみましょう。(図4)
- 開始する始点をアートボード上で、クリックします。
-
終点をクリックし、マウスボタンを押したままにしてドラッグします。
-
次にドラッグして、作成中の曲線の弧を設定し、マウスボタンを放します
このステップを踏むことで、図4のように曲線を描く事が出来たと思います。

3.S字曲線を描く(応用)
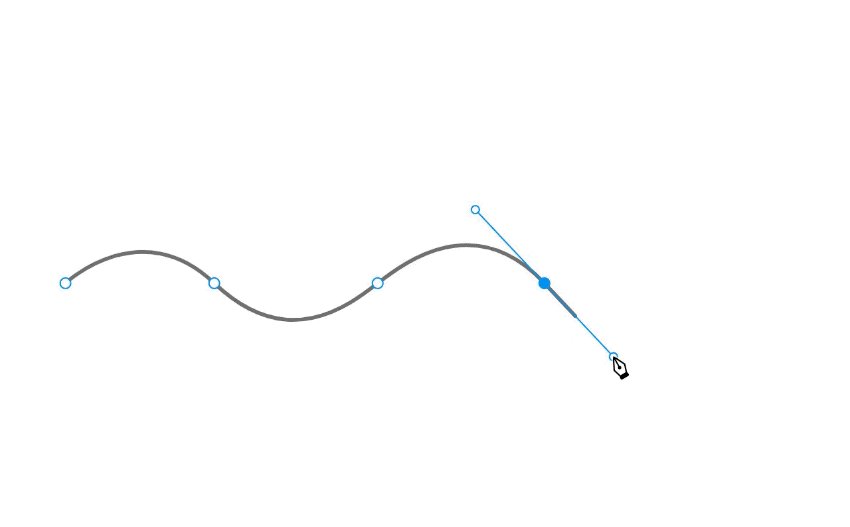
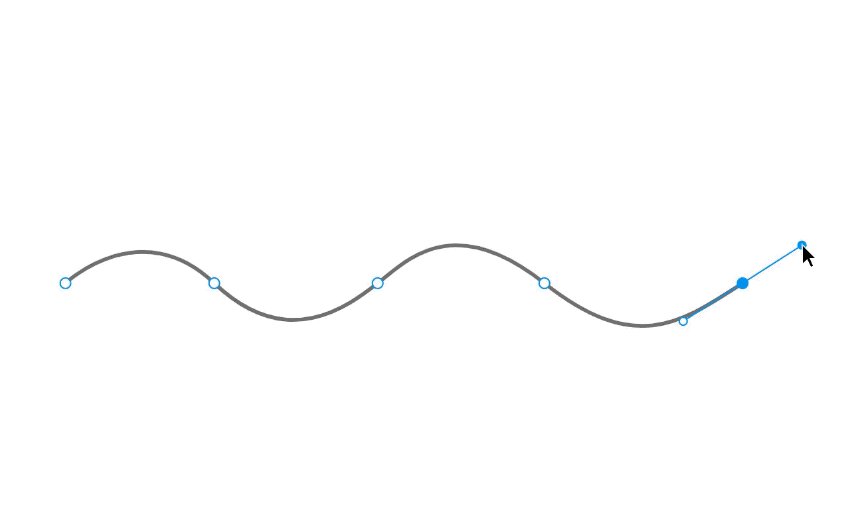
先程の応用でS字曲線を描いてみましょう。(図5)
- S字曲線を作成する場合は、前の方向線と同じ方向にドラッグします。
- 次に、マウスボタンを放すことで作成することができます。
S字曲線を描くことが出来たでしょうか?ハンドル操作は慣れるまで時間がかかると思うので、練習しましょう。