1.画像を配置する
XD対応している画像形式は以下の5つが対応しています。
- JPG
- TIFF
- PNG
- GIF
- SVG
画像配置を行なうには、2つの方法があります。
1つ目は、Finderからドラッグ&ドロップする方法。(図1)

2つ目は、サイトやブラウザから画像をドラッグ&ドロップです。(図2)

2.マスク機能
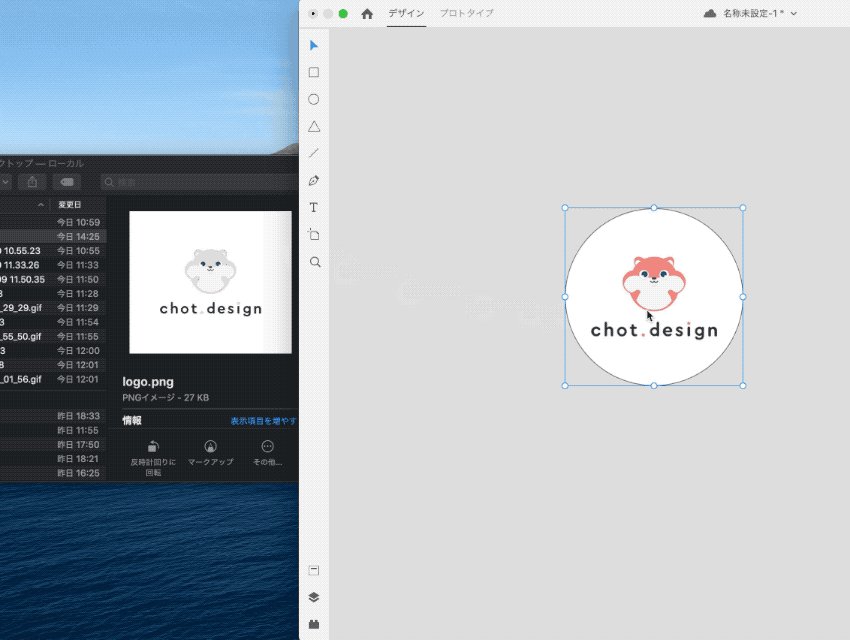
レッスン3-11でマスク機能については解説しましたが、用意しておいたシェイプに画像配置を行うこともできます。(図4)
Finderもしくはブラウザからシェイプにドラッグ&ドロップすることで、画像がシェイプに合わせてサイズ調整されます。

3.マスクの編集
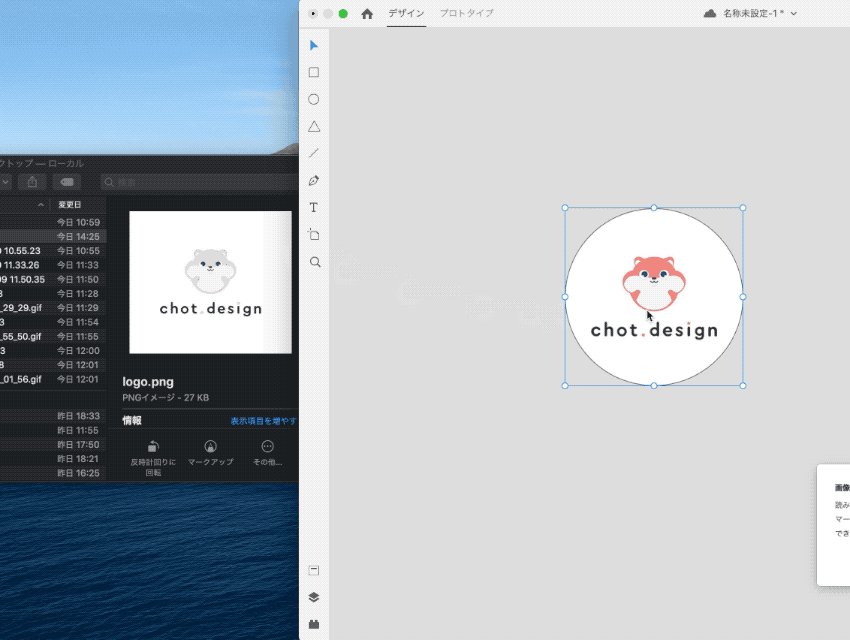
先ほど配置した画像の表示される場所やサイズを変更するには、画像をダブルクリックすると、周囲に点が表示されます。
シェイプ内の画像を移動した場合は、画像をドラックし、画像の縮尺した場合は、画像の端をドラックすることで、縮尺することができます。(図4)