1.アセットとは
アセットとは色や文字スタイル、そしてオブジェクトやグループを管理できる機能です。色・文字スタイルなどを管理することにより、後から修正が入った時に一括で色や文字スタイル、オブジェクトの構成を変更することができます。
アセットは画面左下にあるアセットボタンを押すことでアセットパネルが表示されます。

2.アセットのカラーの使い方
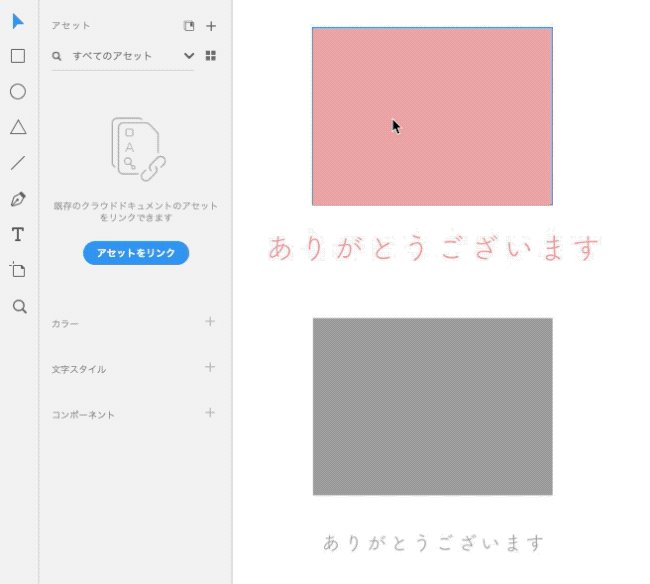
アセット内のカラーはオブジェクトが持つ色の要素を管理するものです。
アセットにカラーを追加する
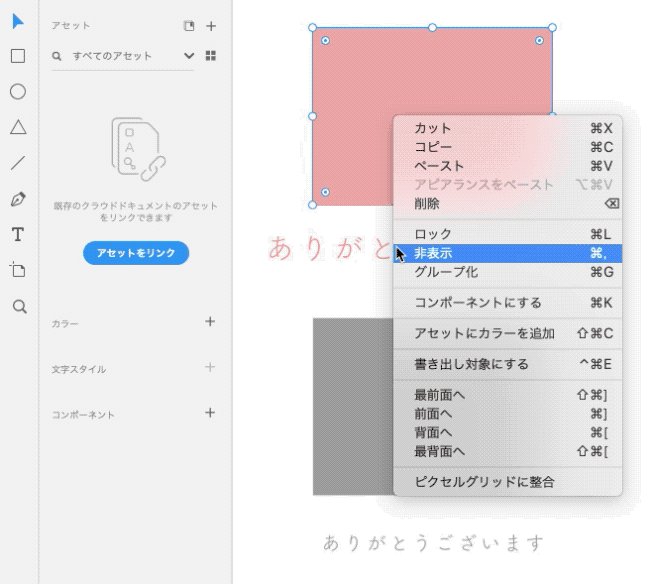
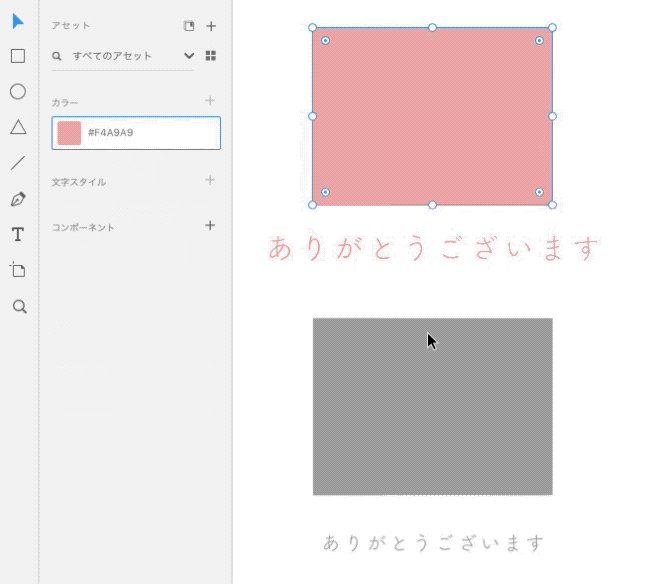
管理したいカラーを持つオブジェクトを選択します。オブジェクト上を右クリックし、「アセットにカラーを追加」を押すとアセットパネル内のカラーの項目にカラーが追加されます。

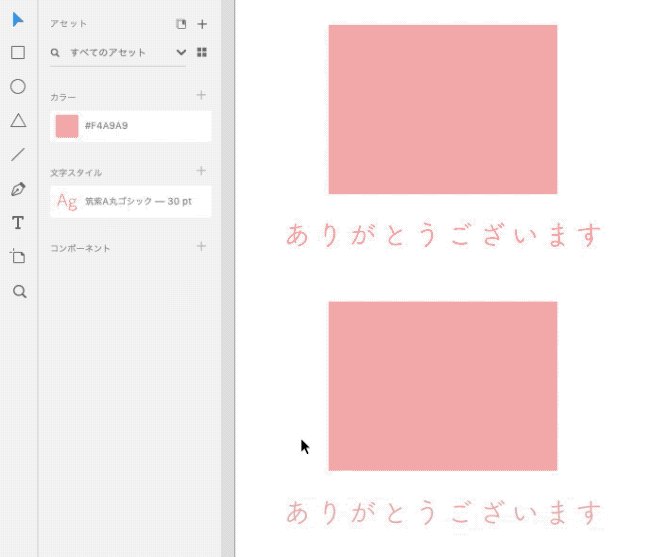
アセット内のカラーを適用する
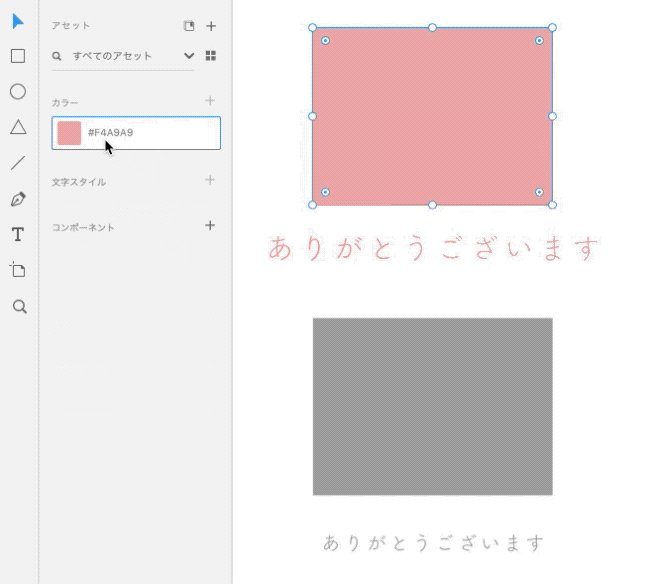
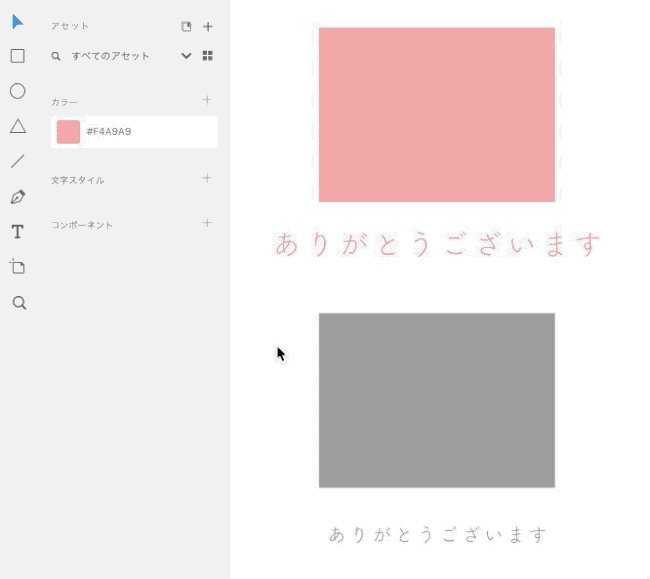
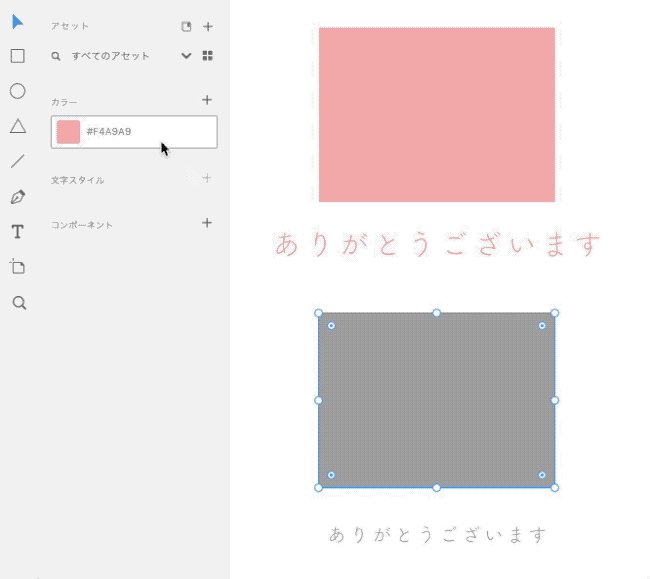
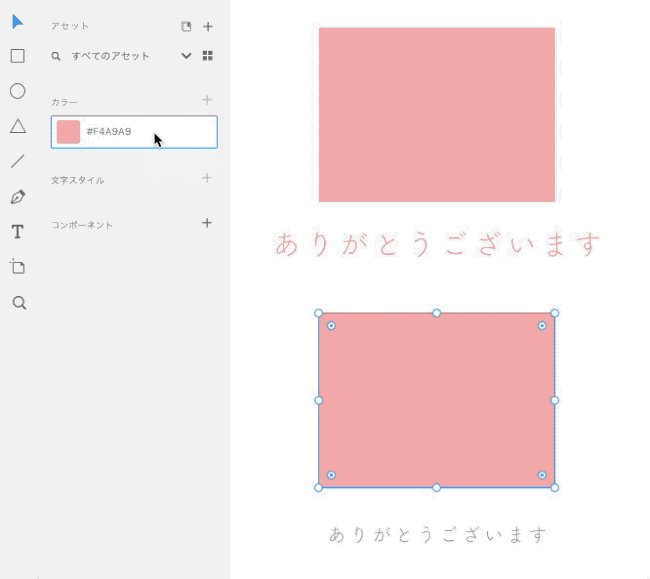
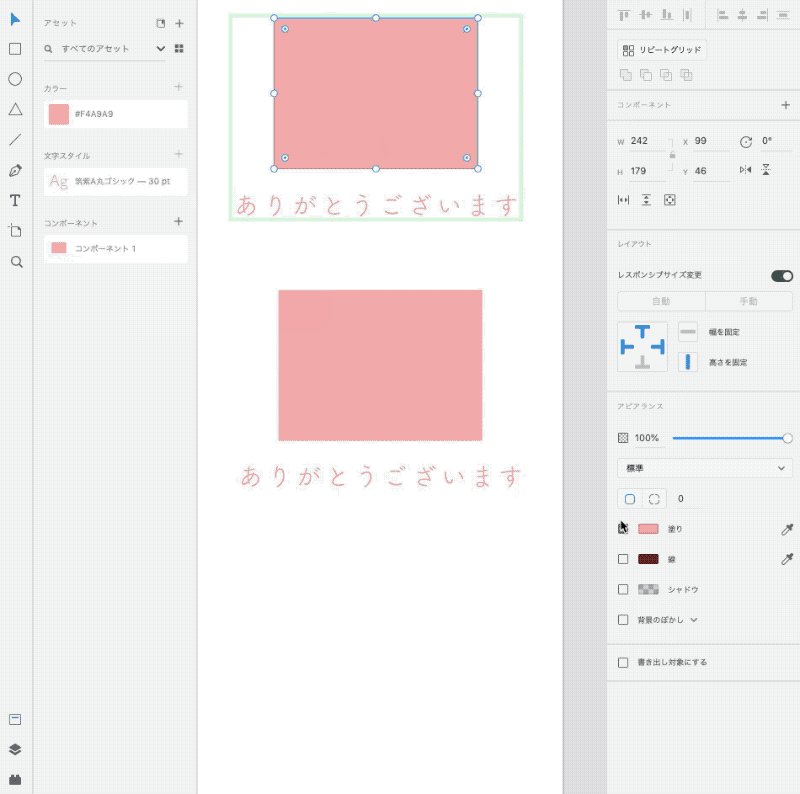
カラーを適用したいオブジェクトを選択します。アセットパネルの内の適用したいカラーを押すと、オブジェクトに色が反映されます。線や塗りなどの場所を指定してカラーを適用したい場合、アセット内の適用したいカラーを右クリックして「塗に適用」や「線に適用」を選択することで可能になります。

3.アセットの文字スタイルの使い方
アセット内の文字スタイルは文字色やフォント、文字の間隔などの情報を管理するものです。
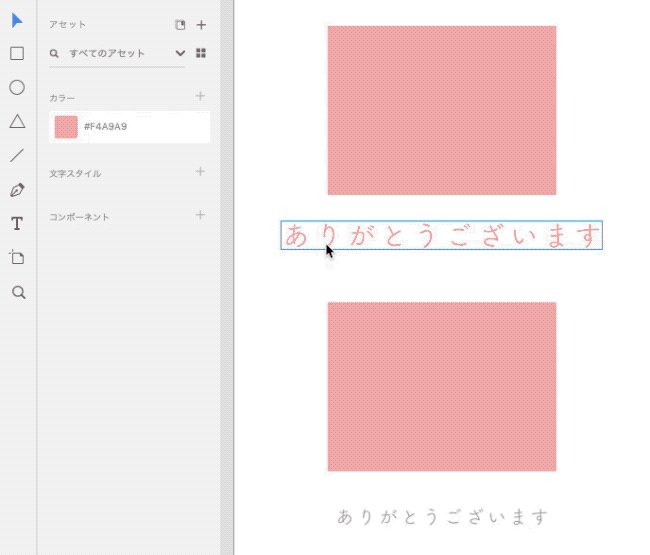
アセットに文字スタイルを追加する
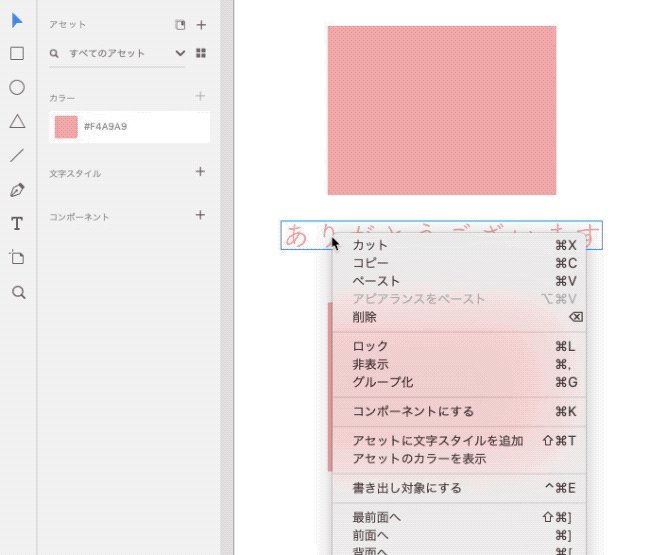
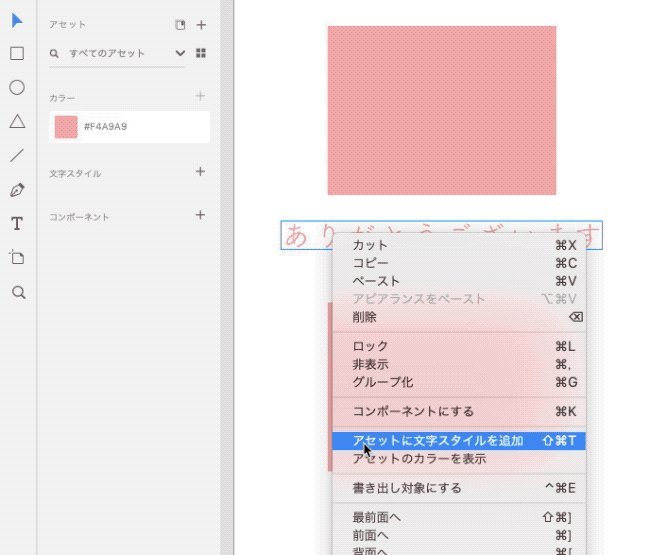
管理したい文字スタイルを持つテキストオブジェクトを選択します。テキストオブジェクト上を右クリックし、「アセットに文字スタイルを追加」を押すとアセットパネル内の文字スタイルの項目に文字スタイルが追加されます。

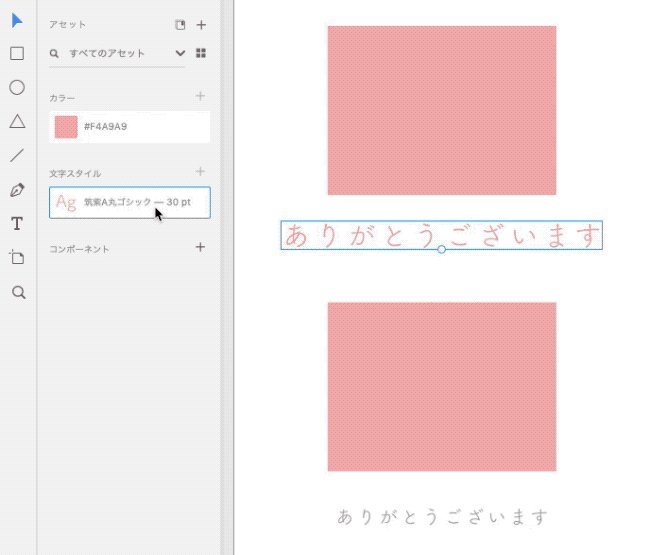
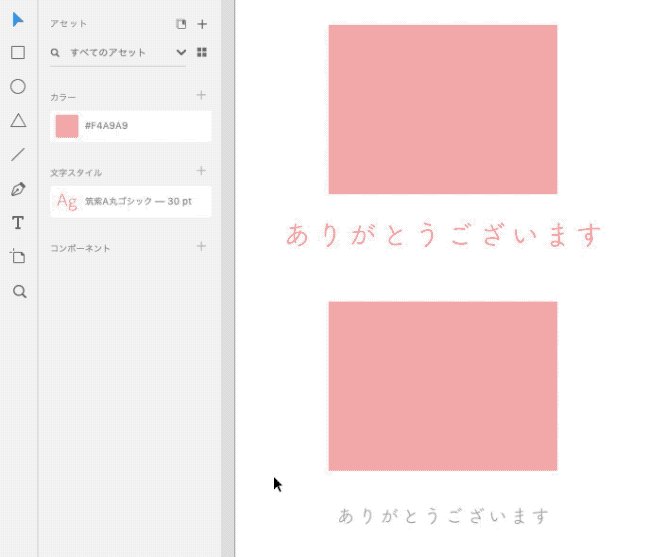
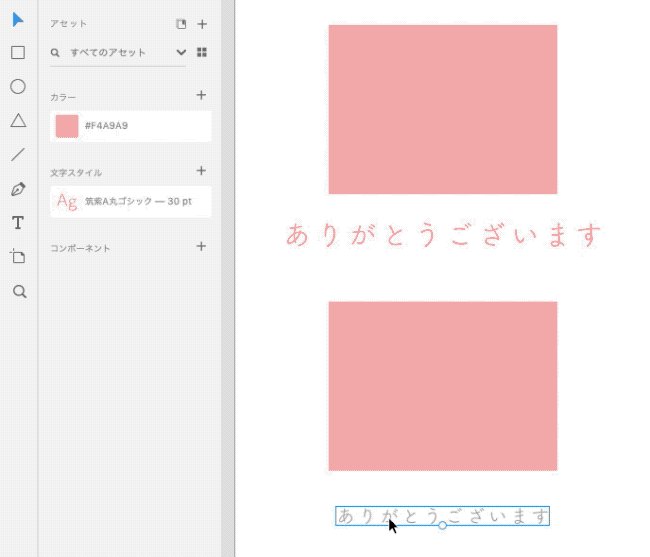
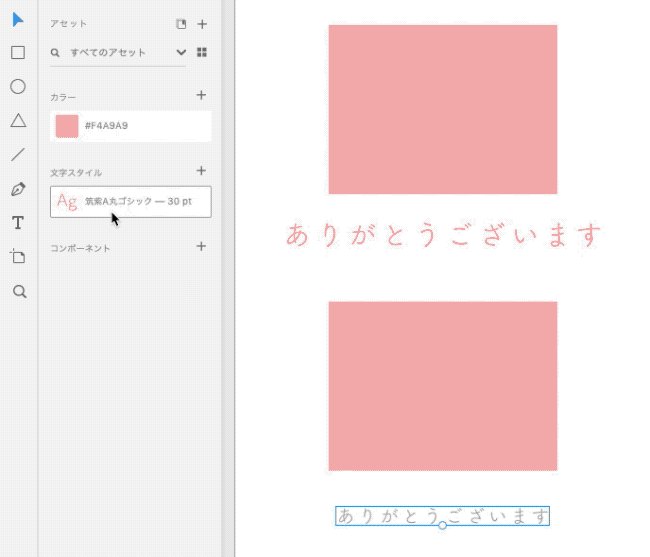
アセット内の文字スタイルを適用する
文字スタイルを適用したいテキストオブジェクトを選択します。アセットパネル内の適用したい文字スタイルを押すと、テキストオブジェクトに文字スタイルを適用することができます。

4.アセットのコンポーネントの使い方
コンポーネントとは繰り返し使用されるオブジェクトやグループを指します。
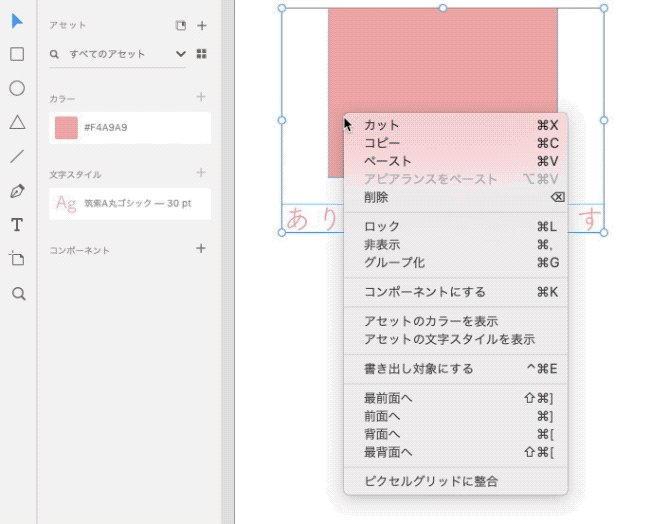
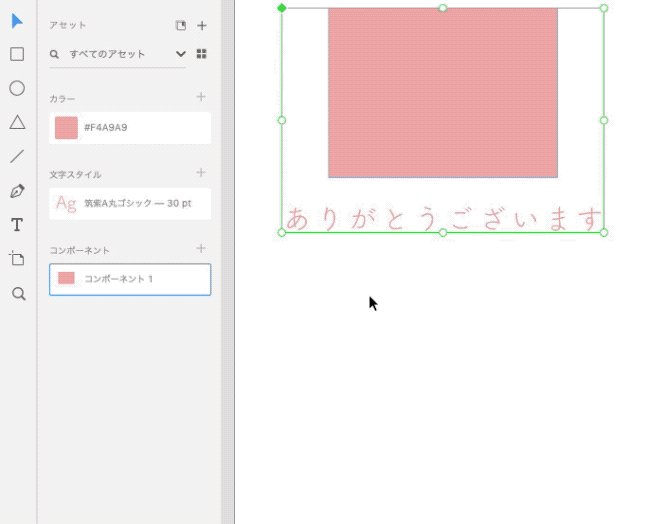
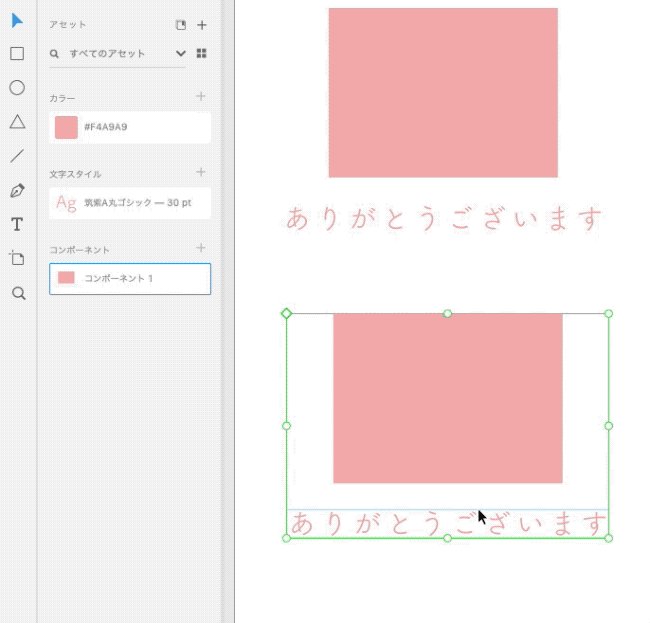
オブジェクトをコンポーネント化する
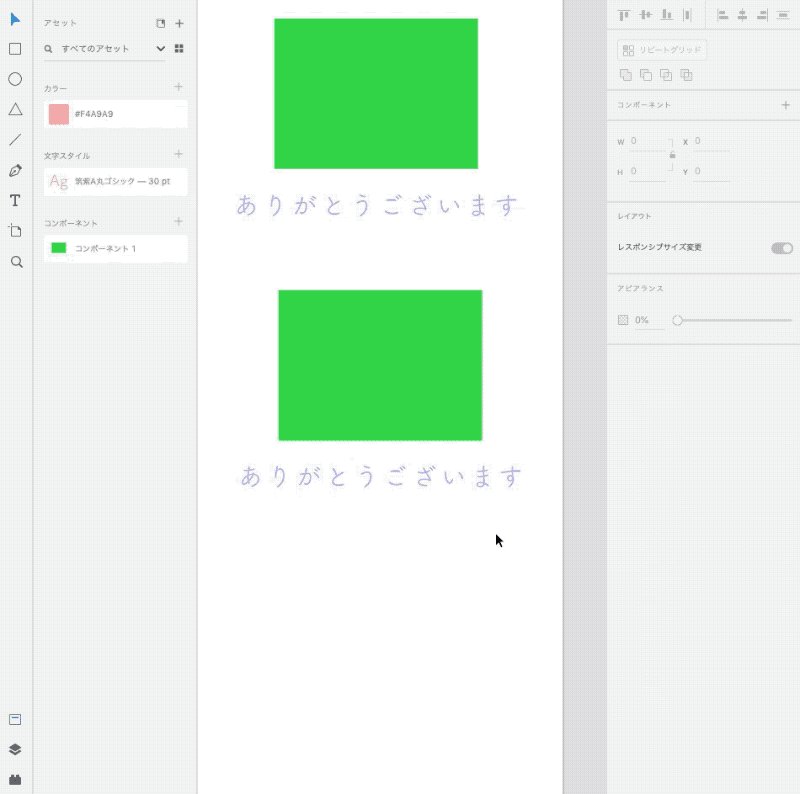
コンポーネント化したいオブジェクトを選択します。右クリックをして「コンポーネントにする」を選択すると、アセットパネルのコンポーネントライブラリに作成したコンポーネントが追加されます。

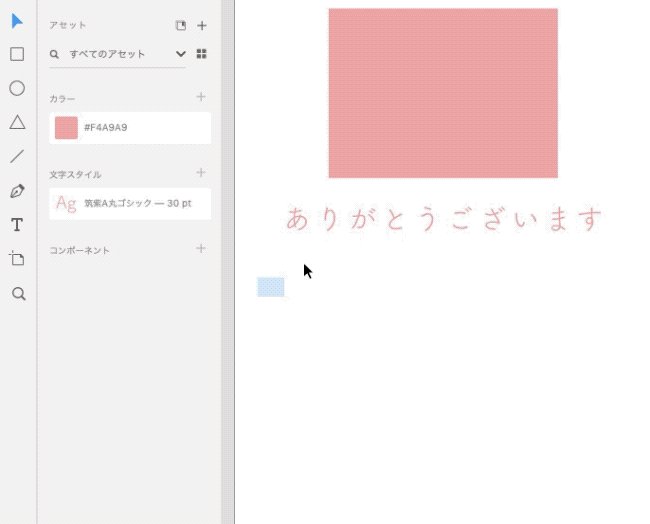
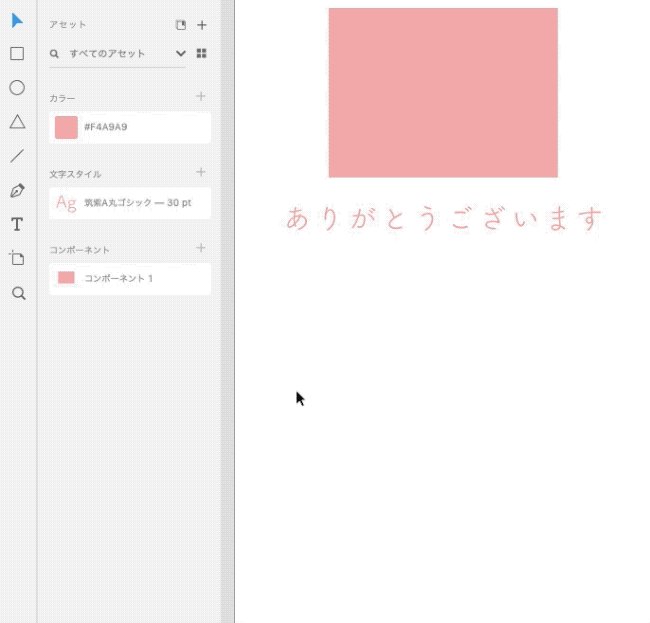
コンポーネントを利用する
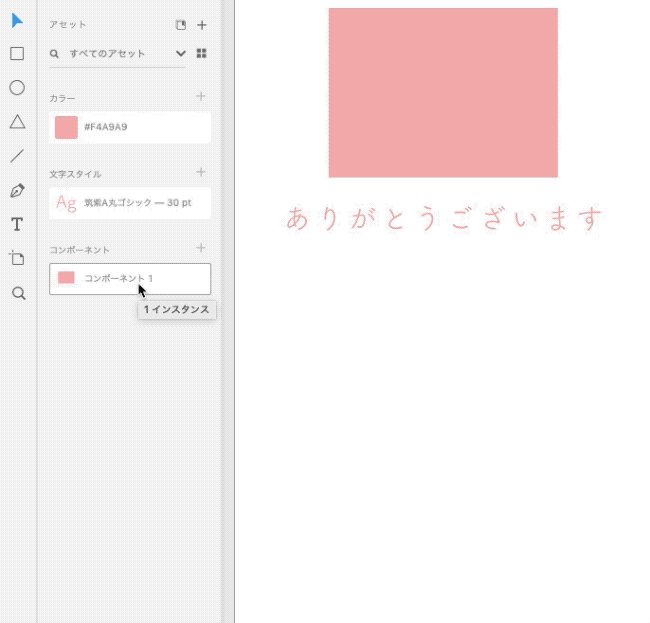
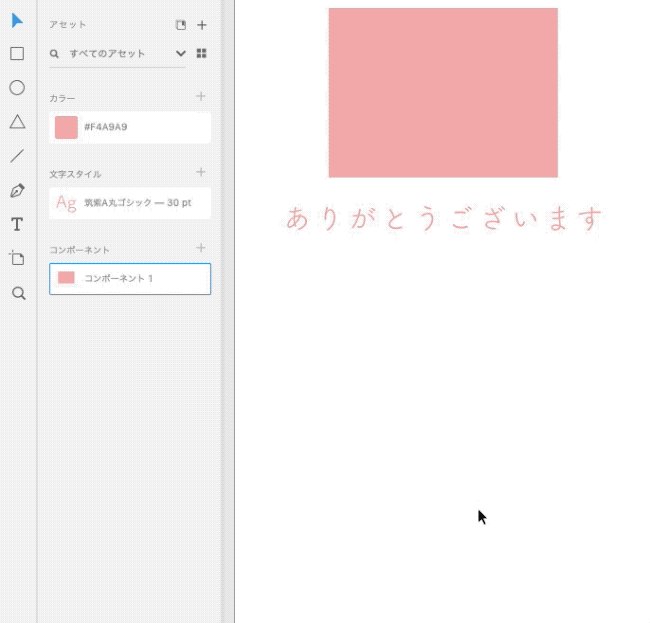
アセットパネルのコンポーネントライブラリから使用したいコンポーネントをアートボード上にドラッグするとコンポーネントをコピーすることができます。

このコピーしたものを「インスタンス」と呼びます。
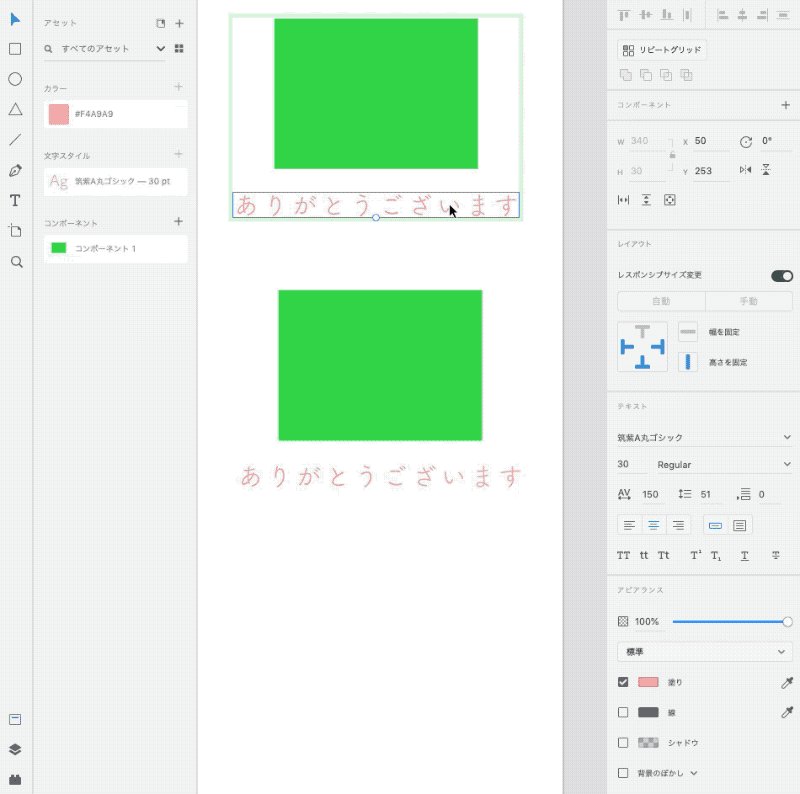
インスタンスはコピー元であるマスターコンポーネントの構成や属性を引き継ぐため、マスターコンポーネントが修正された場合、インスタンスも変更されます。

5.まとめ
アセットを利用することで、繰り返し使用される要素を管理することができ、変更に対応しやすくなります。特に数多くの画面を作成する時に力を発揮する機能ですので、是非使ってみてください。



