1.Photoshop(.psd)データの読み込み
いくつか方法があり、用途に応じて使い分けます。
PSDデータ自体をXDで開く
いずれかの方法でPSD(Photoshop Document)データ自体をXDで開き、XD上で編集することができます。
- PSDデータをDockのXDアイコンにドラッグする
- 「ファイル > 開く > ローカルコンピューター」でPSDデータを選択
- PSDデータを右クリックし、「このアプリケーションで開く > Adobe XD」を選択
こうして編集したデータをPSDデータで保存し直すことはできません。過去にPhotoshopで作成したWeb・アプリのデザインデータをXDに変換するために使うと良いでしょう。
なお、一部の機能はXDに対応しておらず、表示が変わることがあります。Adobe公式のヘルプ記事でまとめられているので詳しくはそちらをご確認ください。
PSDに配置している一部の要素をXDデータ内へ配置する

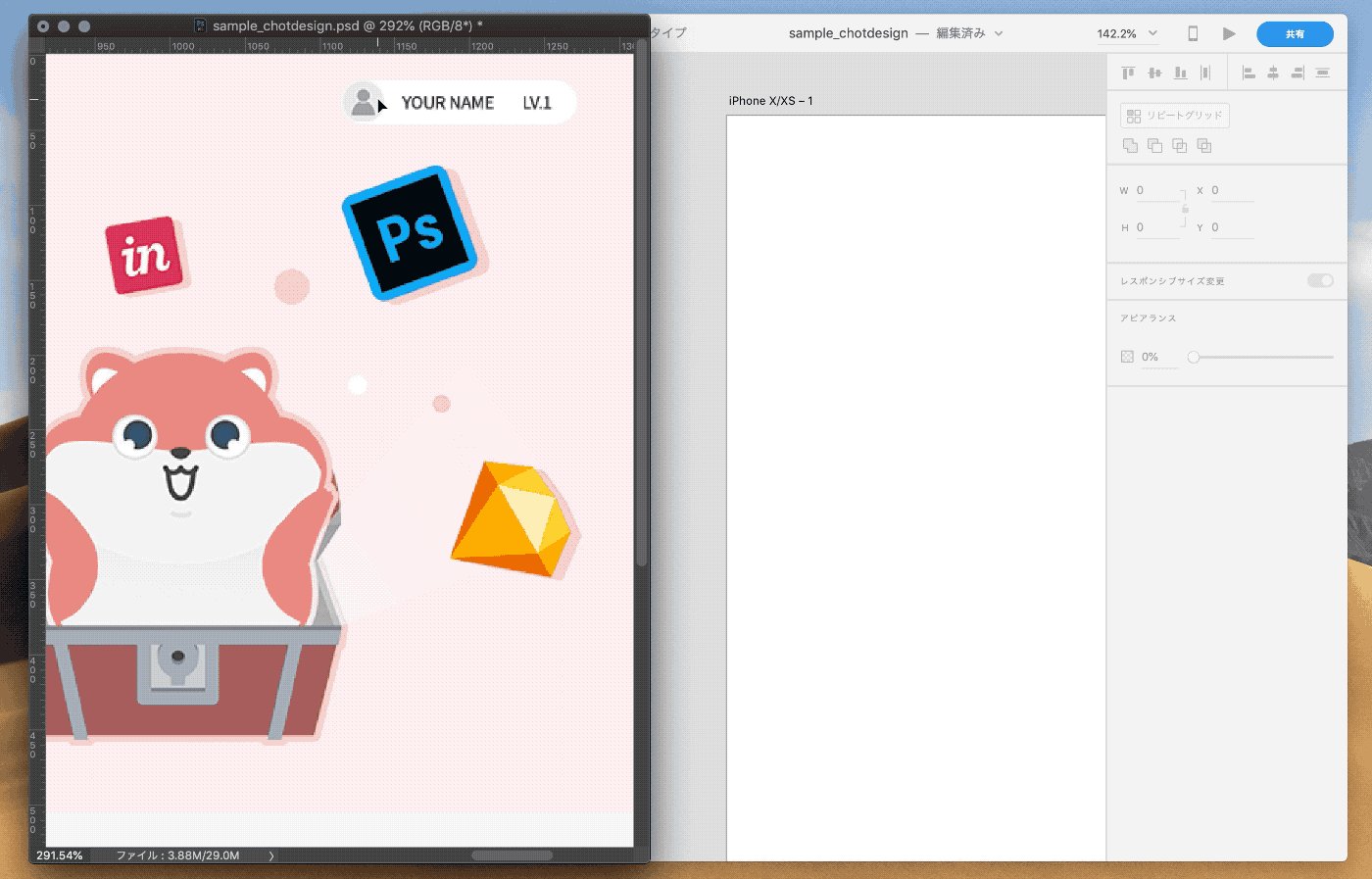
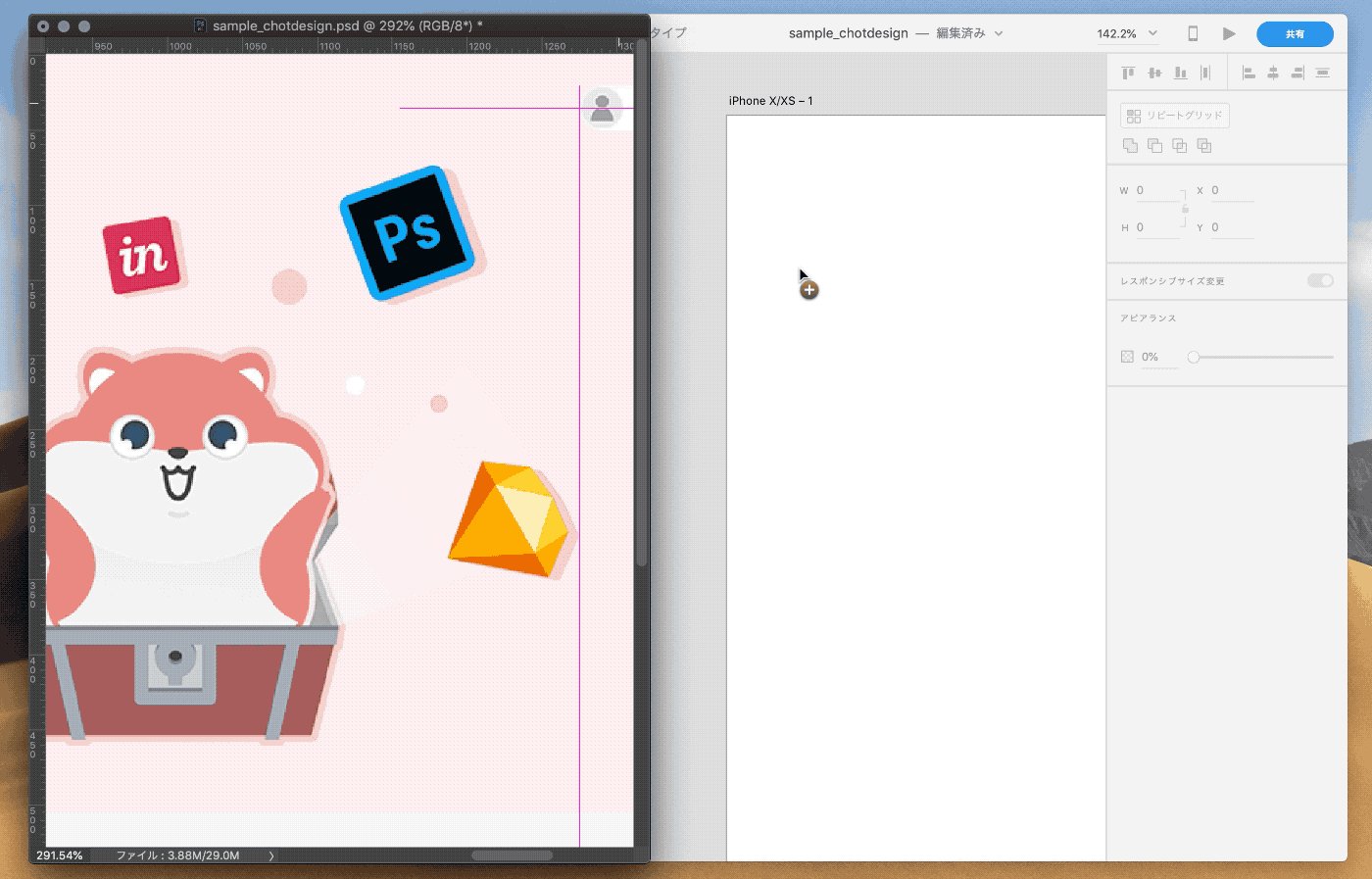
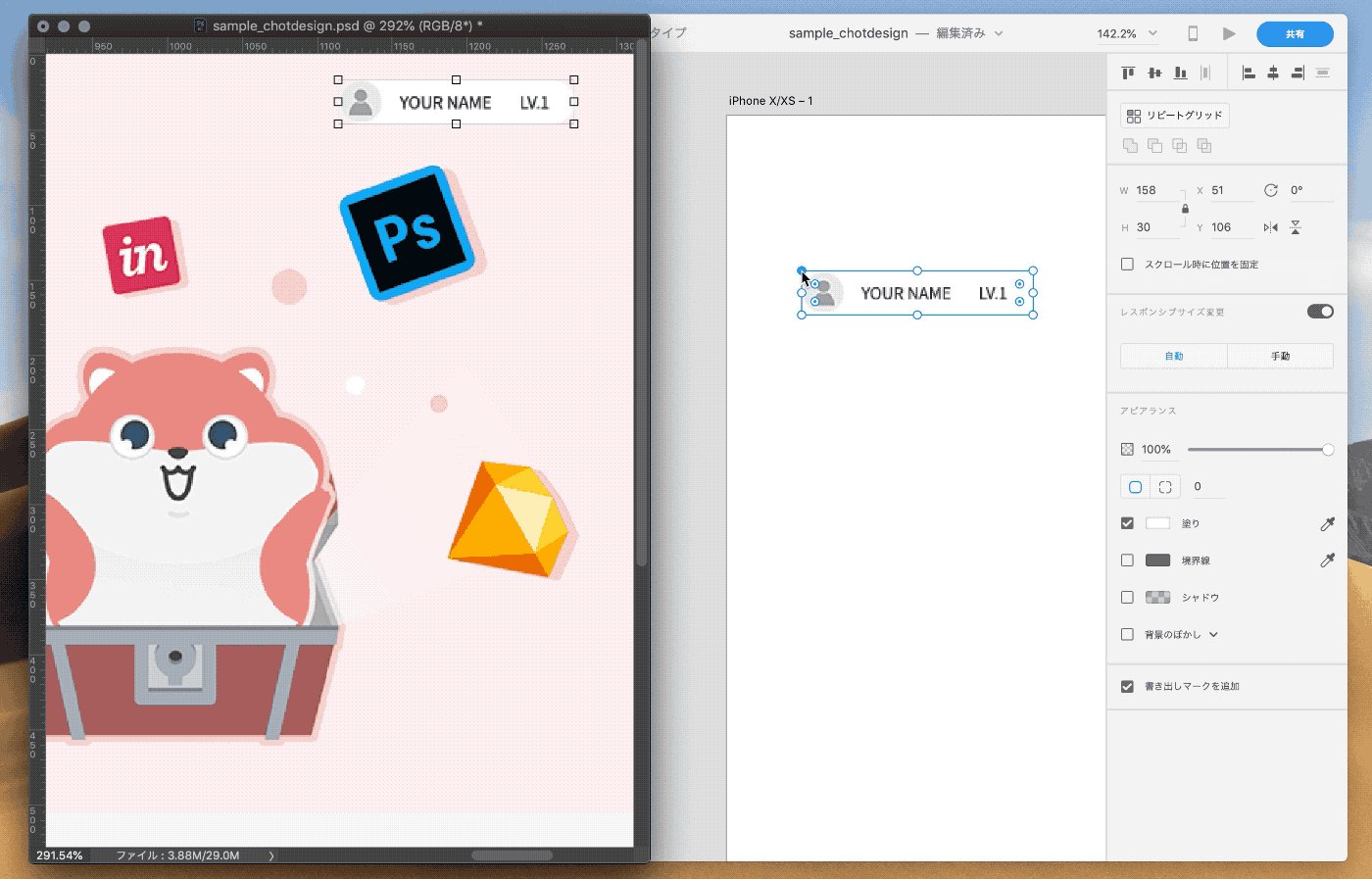
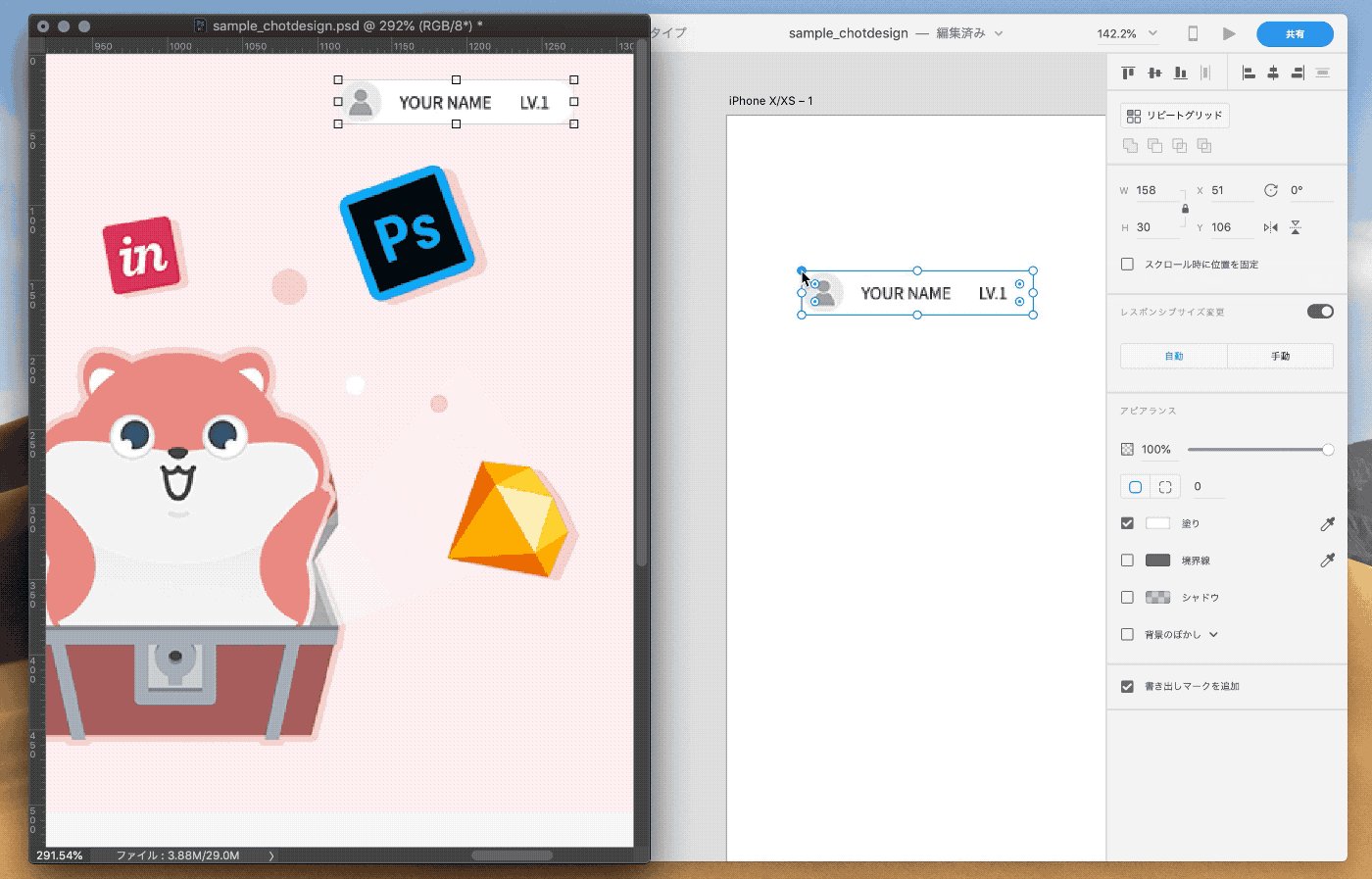
PSD内のレイヤーを選択し、XDの画面にドラッグ&ドロップすると画像として貼り付けることができます。
選択していたレイヤーがシェイプ・パスであればベクター画像に、それ以外(ラスタライズされた画像、テキストなど)であればビットマップ画像になります。
一部の機能はXDに対応しておらず、表示が変わることがあります。Adobe公式のヘルプ記事でまとめられているので詳しくはそちらをご確認ください。
CC Library に登録したPSDデータをXDデータ内へ配置する
PSDデータをCreative Cloud ライブラリに登録し、XDの画面上に配置することができます。
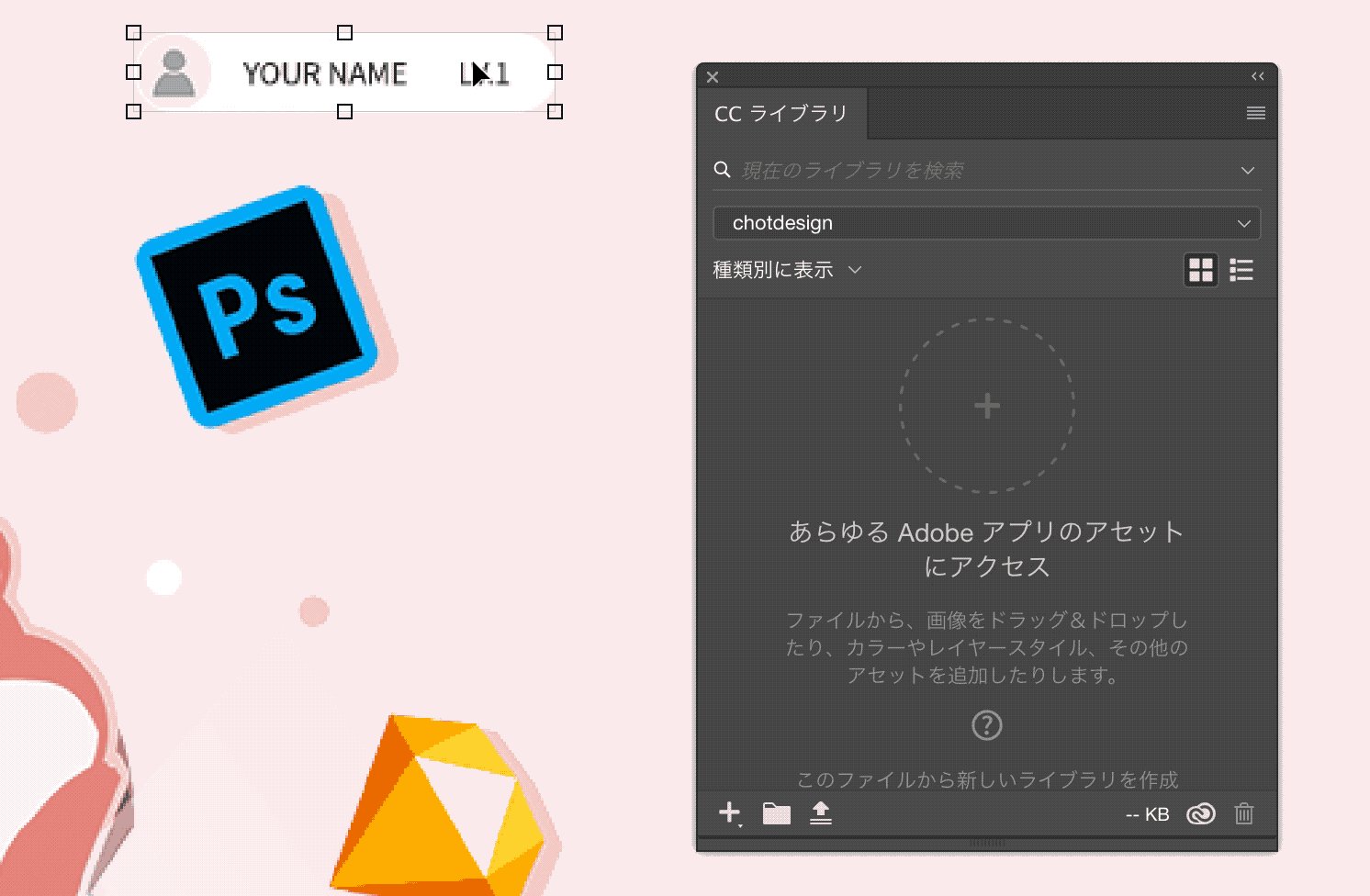
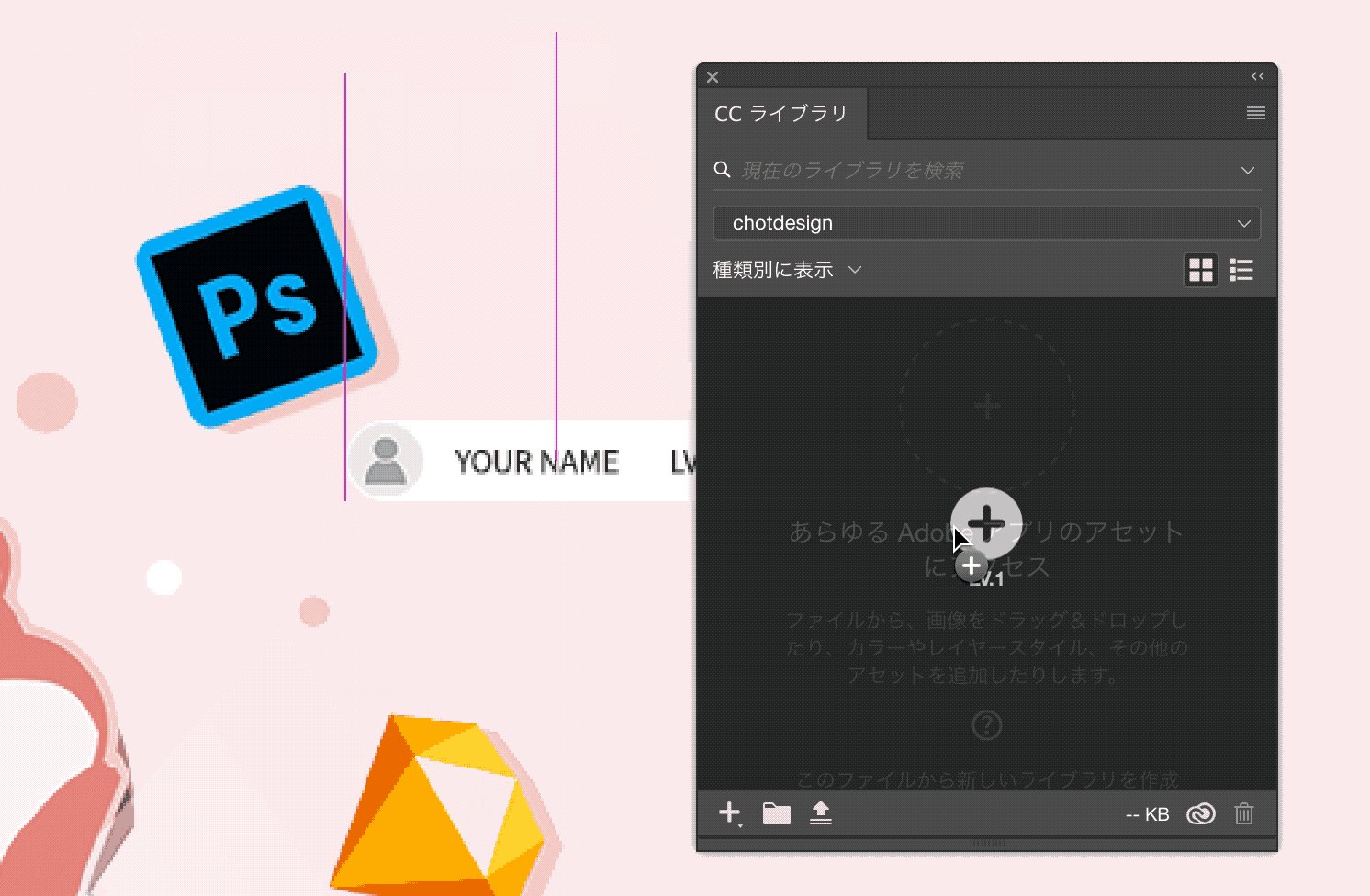
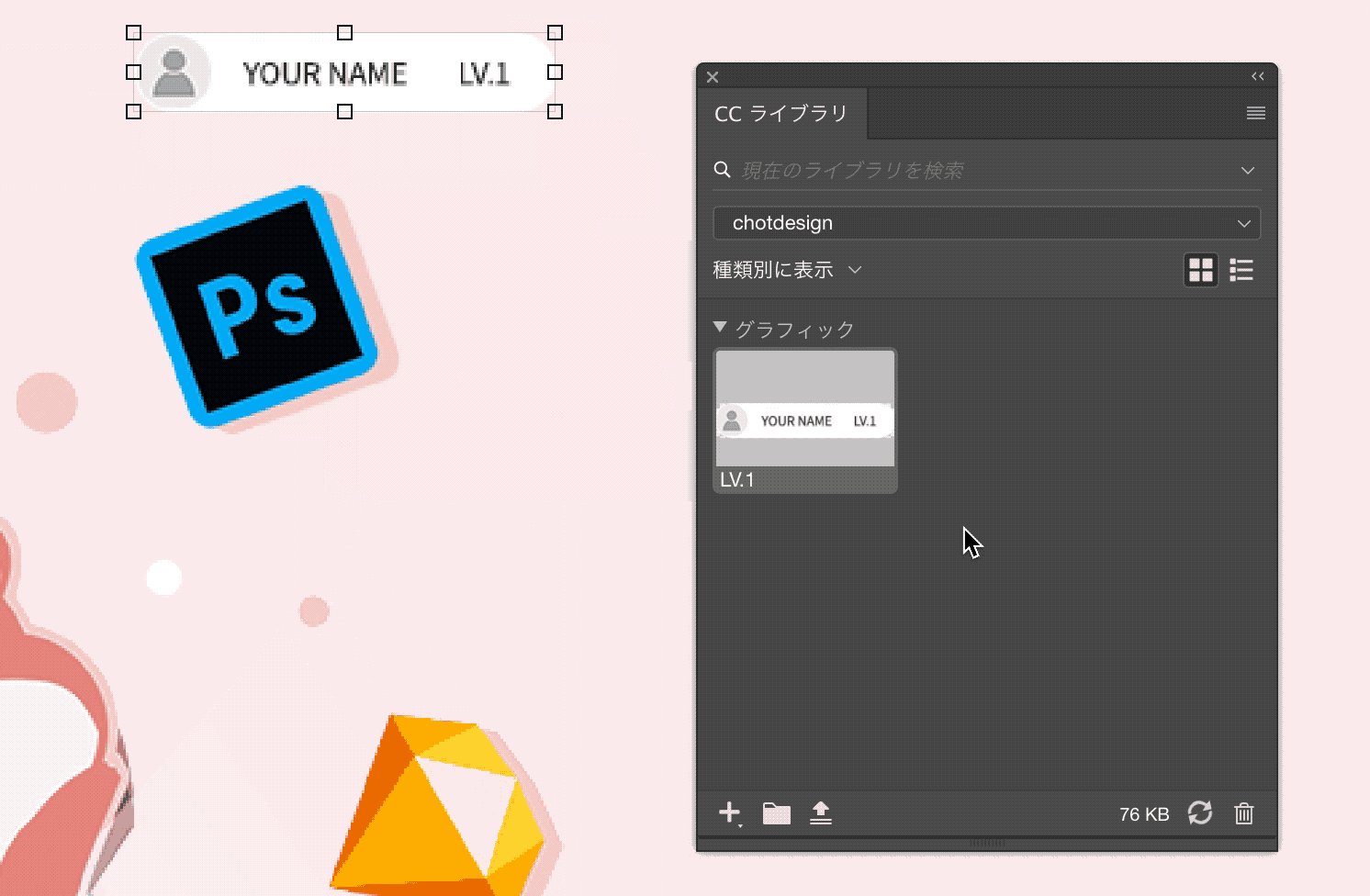
まず、Photoshopの「CCライブラリ」パネルに選択したレイヤーをドラッグ&ドロップして、「グラフィック」コンテンツとしてデータを登録します。

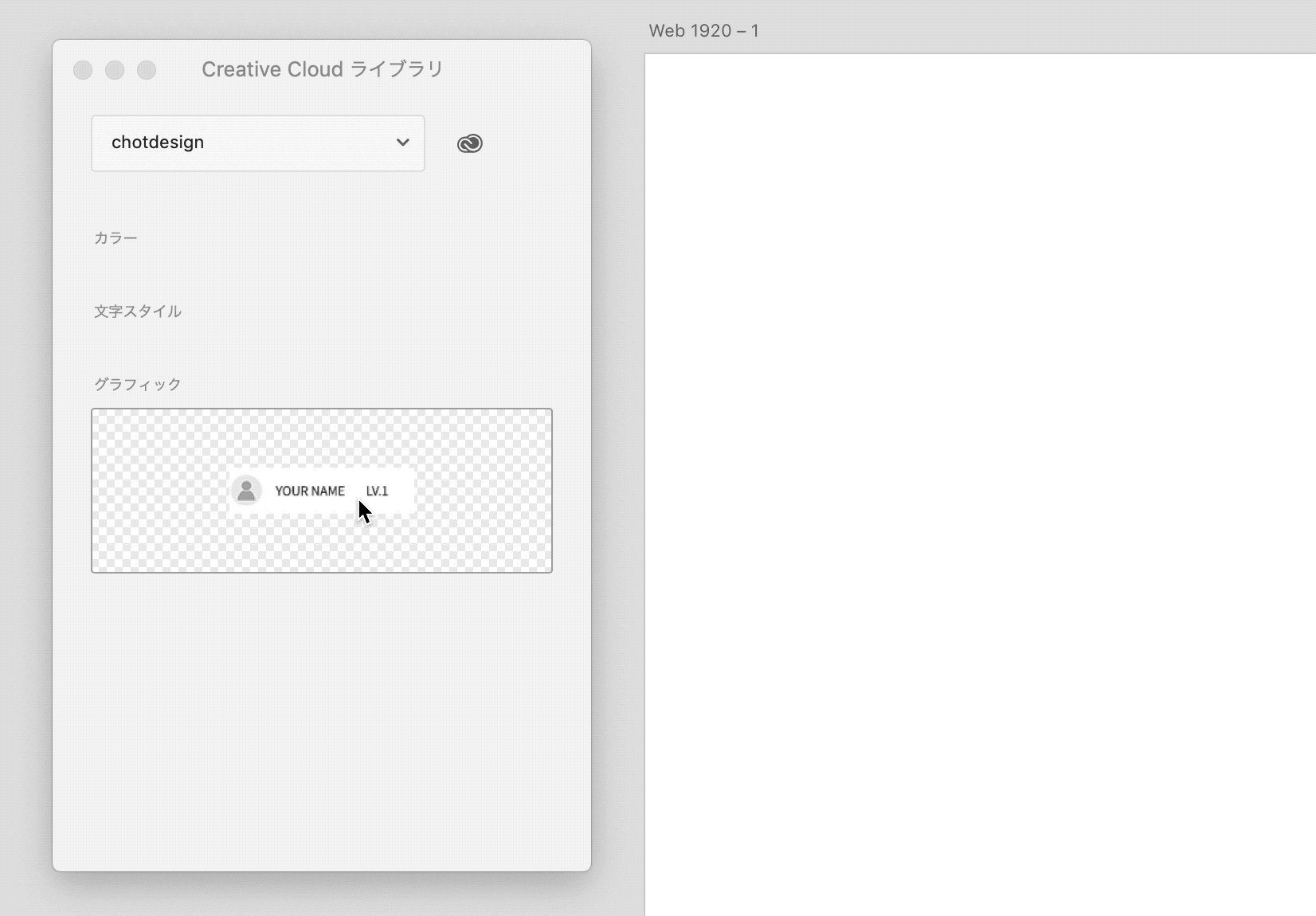
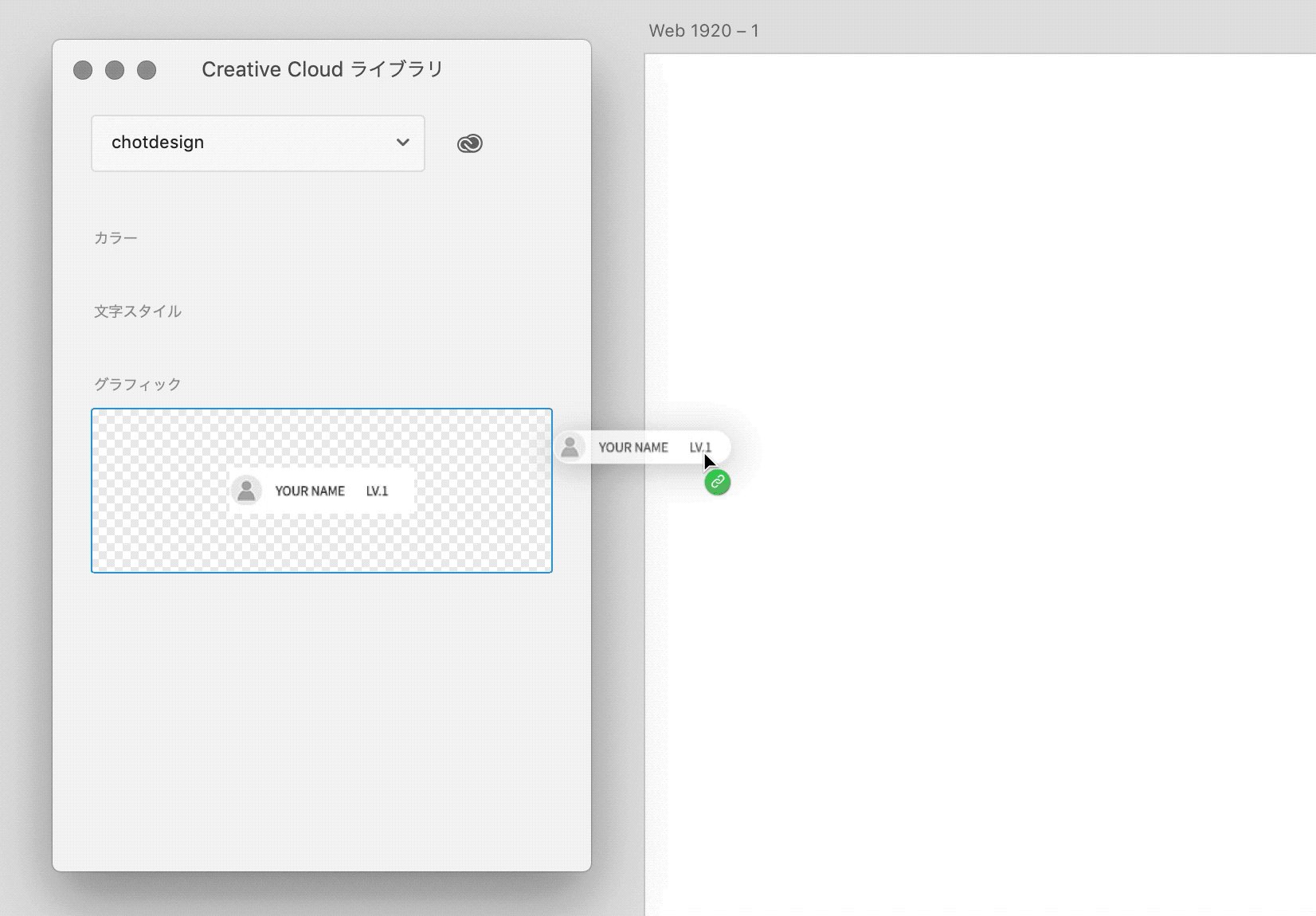
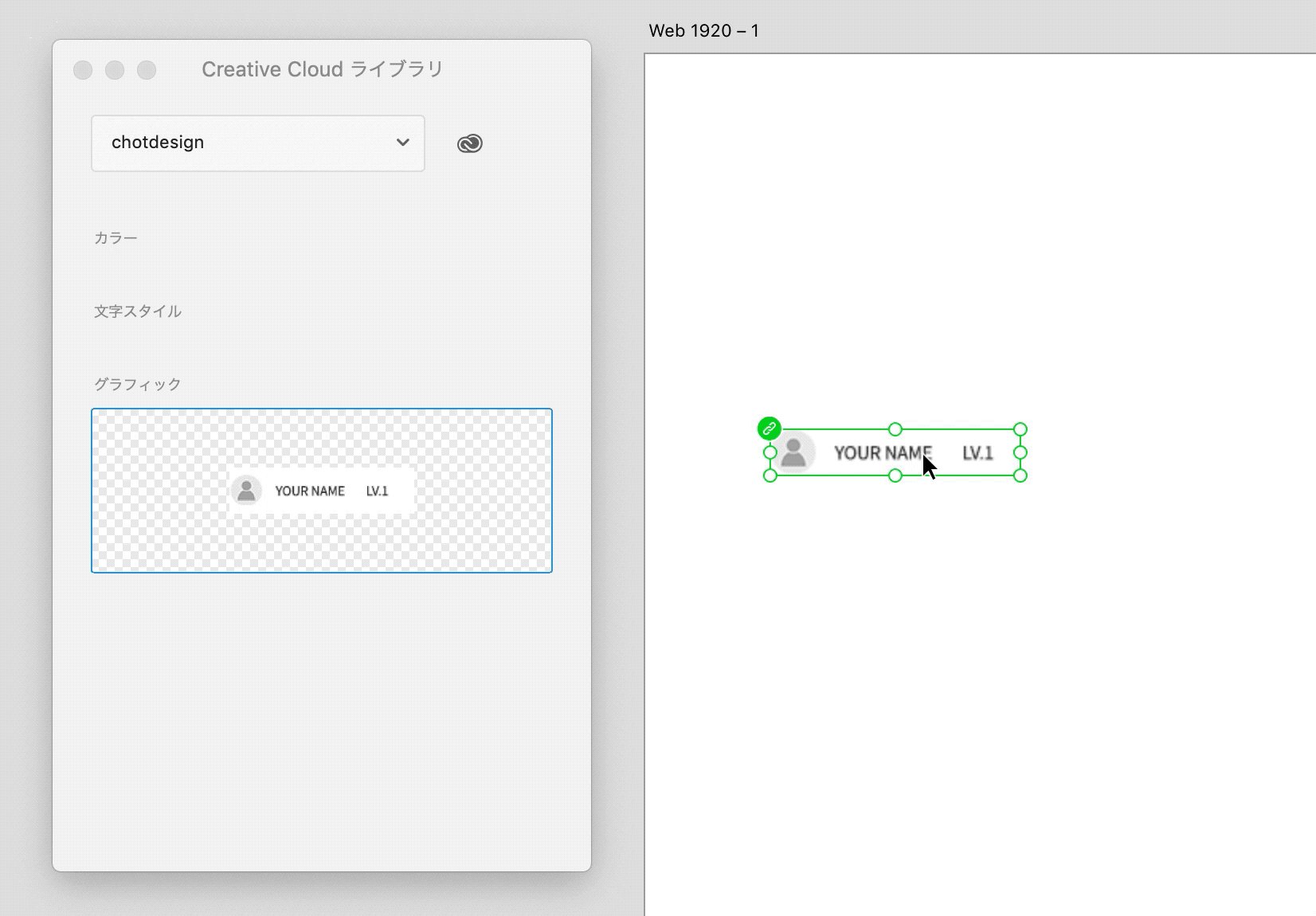
XDの画面で「Creative Cloud ライブラリ」パネルを開くと、先程登録したコンテンツが表示されるので、これをドラッグ&ドロップして配置します。

この配置したデータはそのままでは編集できませんが、Creative Cloud ライブラリパネルを通じてすぐにPhotoshopの編集画面へアクセスでき、その編集内容は保存するとすぐ同期されます。
2.Illustrator(.ai)データの読み込み
いくつか方法があり、用途に応じて使い分けます。
AIデータ自体をXDで開く
いずれかの方法でAI(Adobe Illustrator形式)データ自体をXDで開き、XD上で編集することができます。
- AIデータをDockのXDアイコンにドラッグする
- 「ファイル > 開く > ローカルコンピューター」でAIデータを選択
- AIデータを右クリックし、「このアプリケーションで開く > Adobe XD」を選択
編集したデータをAIデータとして保存し直すことはできません。この機能は、過去にIllustratorで作成したWeb・アプリのデザインデータをXDに変換するために使うと良いでしょう。
なお、一部の機能はXDに対応しておらず、表示が変わることがあります。Adobe公式のヘルプ記事でまとめられているので詳しくはそちらをご確認ください。
AIデータ内に配置している要素をXDデータ内へコピペする
AI内のレイヤーを選択・コピーし、XDの画面にペーストすると、編集可能な状態を維持したまま配置できます。
ただし、アートボードはコピー&ペーストできません。
テキストは、フォント・サイズ・字送りなどのスタイルを引き継ぎ、テキスト内容の編集も可能です。カーニング(自動・オプティカル)に関しては、XDにまだその機能自体ないため引き継がれず、見た目が変わるので注意が必要です。
「リンク画像」または「配置」したAI、PSDをコピー・ペーストすると画像として配置されます。リンクは破棄され、再編集もできません。
このように、一部の機能はXDに対応しておらず、表示が変わることがあります。Adobe公式のヘルプ記事でまとめられているので詳しくはそちらをご確認ください。
CC Library に登録したAIデータをXDデータ内へ配置する
AIデータをCreative Cloud ライブラリに登録し、XDの画面上に配置することができます。
Illustratorの「CCライブラリ」パネルに要素をドラッグ&ドロップして、「グラフィック」コンテンツとして登録します。
XDの画面で「Creative Cloud ライブラリ」パネルを開くと、先程登録したコンテンツが表示されるので、これをドラッグ&ドロップして配置します。
この配置したデータはそのままでは編集できませんが、Creative Cloud ライブラリパネルを通じてすぐにIllustratorの編集画面へアクセスできます。また、編集した内容はクラウド上で同期され、保存するとXDの画面にもすぐ反映されます。
3.Sketch(.sketch)データの読み込み
いくつか方法があり、用途に応じて使い分けます。
Sketchデータ自体をXDで開く
いずれかの方法でSketchデータ自体をXDで開き、XD上で編集することができます。
- SketchデータをDockのXDアイコンにドラッグする
- 「ファイル > 開く > ローカルコンピューター」でSketchデータを選択
- Sketchデータを右クリックし、「このアプリケーションで開く > Adobe XD」を選択
こうして編集したデータをSketchデータで保存し直すことはできません。過去にSketchで作成したWeb・アプリのデザインデータをXDに変換するために使うと良いでしょう。
Sketch内に配置している一部の要素をXDデータ内へコピペする
Sketch内のレイヤーを選択・コピーし、XDの画面にペーストすると、編集可能な状態を維持したまま配置できます。ただし、そのままではうまくペーストできません。
まず、コピペしたいレイヤーまたはグループを選択し、「書き出し可能にする」をクリックします。形式として SVG を選択し、Sketch から XD にレイヤーをドラッグ&ドロップ、またはコピペできるようになります。
4.画像(PNG、JPG、TIFF、GIF、SVG)の読み込み
XDでは、単体の画像(PNG、JPG、TIFF、GIF、SVG)データを個別に開く機能はありませんが、作成中のデータ内にそれぞれ配置することはできます。
いずれかの方法で配置します。
- 画像データをXDの画面内へドラッグ&ドロップする
- 「ファイル > 読み込み」で画像データを選択
- Finderなどでクリップボードにコピーし、XDの画面内へペーストする


