1.デザインレビュー
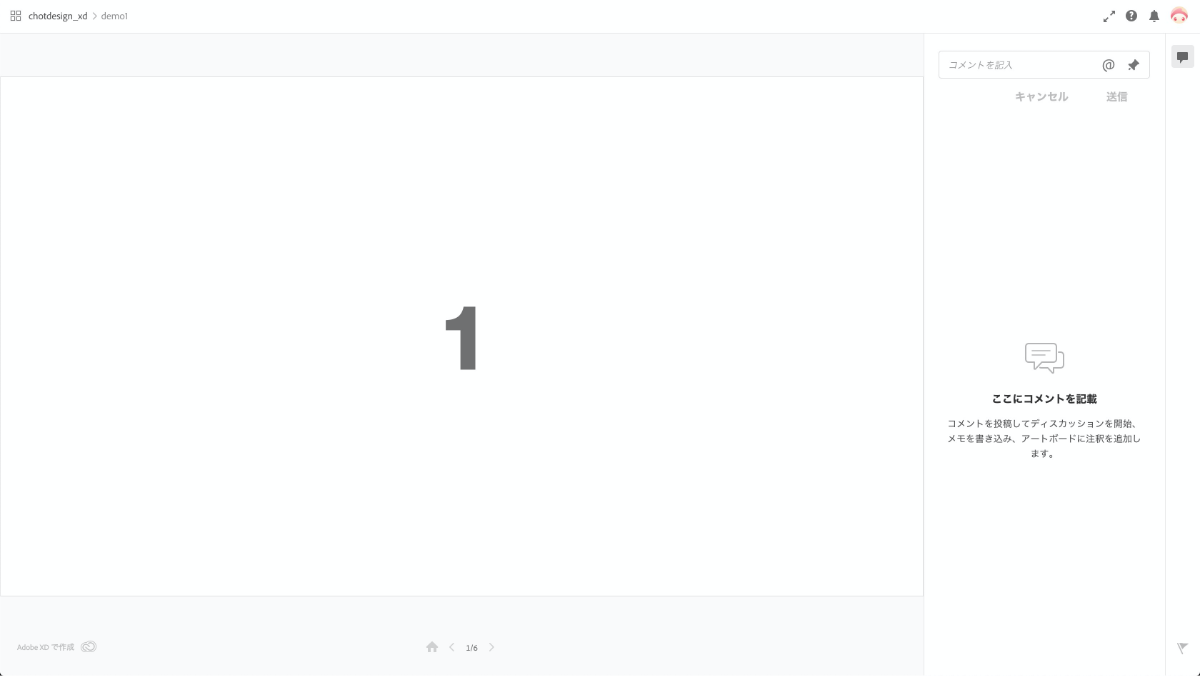
デザインやプロトタイプに関するフィードバックを収集するために使います。共有相手にデザイン・プロトタイプを確認してもらいつつ、必要に応じて直接コメントしてもらいフィードバックを直接得られます。
次の機能が選択されています。
- ホットスポットのヒント
- コメント
- ナビゲーション制御

2.開発
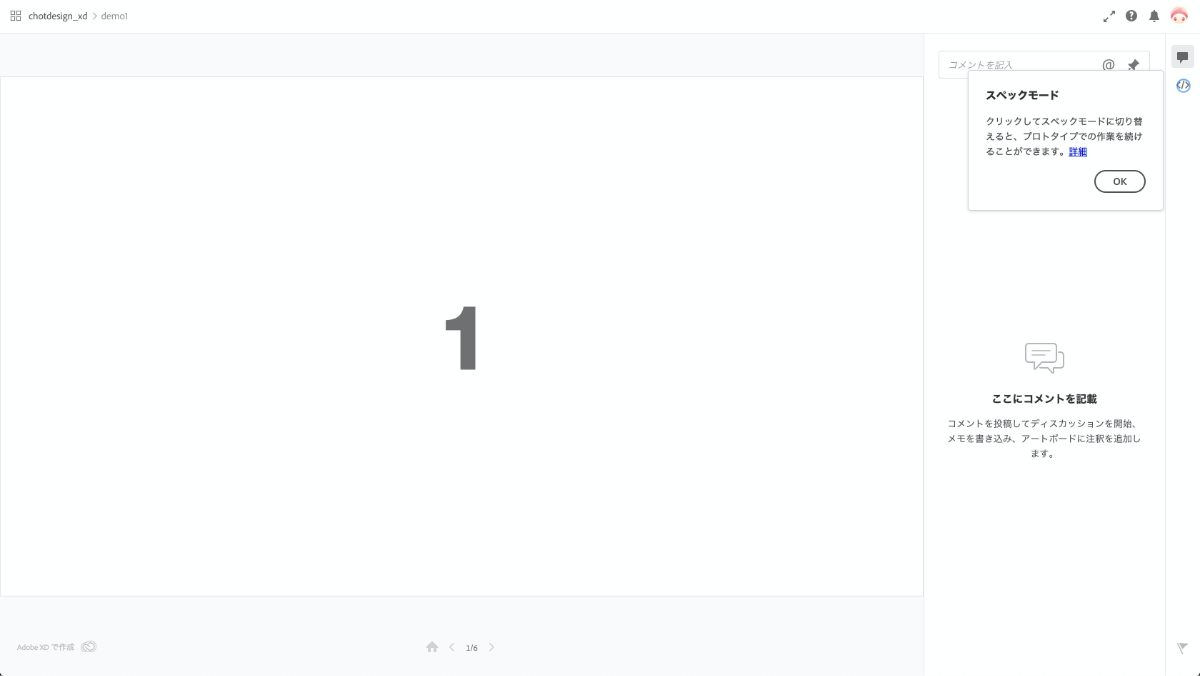
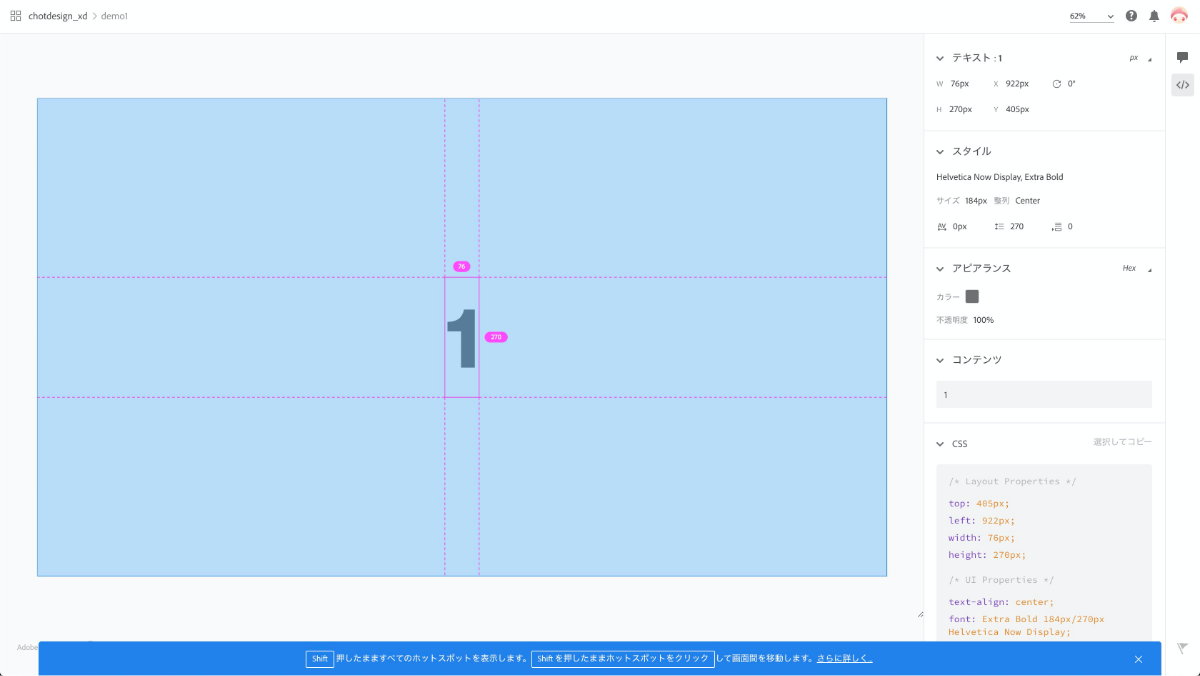
開発者とデザインスペックを共有するために使います。スペックモードを選択・表示できる唯一のプリセットです。
デザインスペックは、閲覧者がアートボード内の様々なオブジェクトの色、テキスト、座標など様々な数値を取得し、CSSコードの表示・コピーまでできます。
共有リンクとしては次の機能が選択されています。
- コメント
- ホットスポットのヒント
- ナビゲーション制御
- デザインスペック


3.プレゼンテーション
共同開発者やステークホルダーなどにデザイン・プロトタイプを説明する時に適しています。
- ホットスポットのヒント
- ナビゲーション制御
- 全画面表示
コメントはつけられず、全画面表示がデフォルトとなっていますが、escキーで解除できます。
共有リンクと一緒に解説文を同時に送ったり、その場で口頭で説明するときなどに役立つでしょう。

4.ユーザーテスト
実際にユーザーにプロトタイプを操作してもらい、それを記録して開発者が情報を収集したい時に適しています。共有リンクではホットスポット表示もナビゲーション制御もできません。このため、共有リンクを開いたユーザーは誤動作することなく、事前の説明を踏まえて目の前の画面を操作することだけに集中できます。

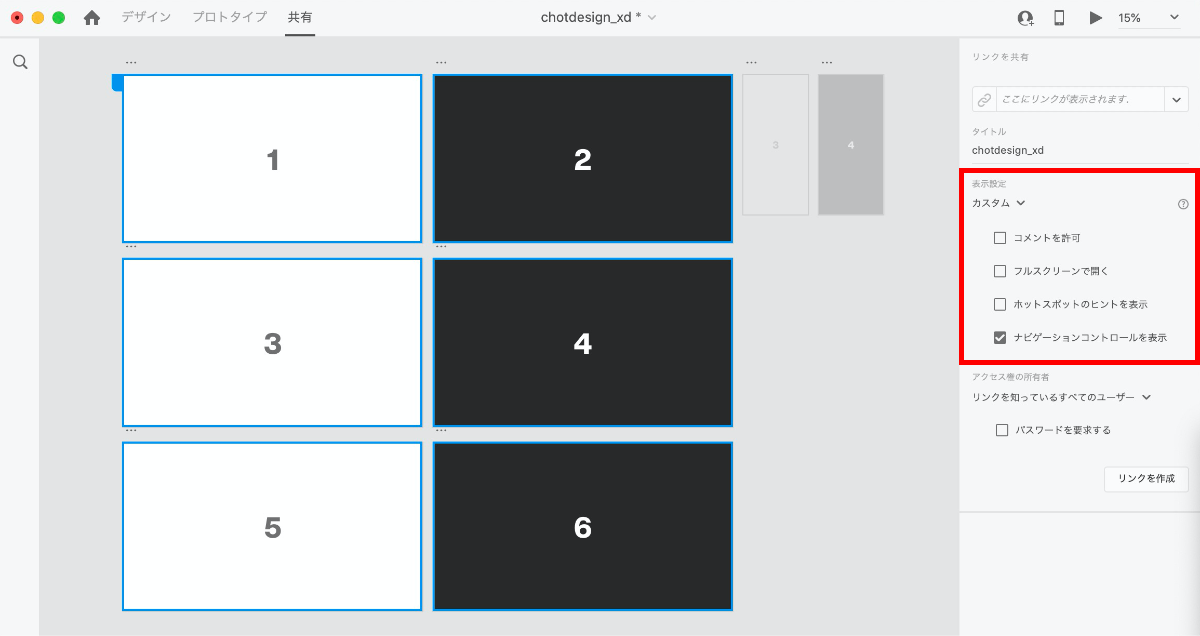
5.カスタム
以上のプリセットで活用されてきたような次の設定を、好みに応じて設定した共有リンクを作成できます。
- コメント
- ホットスポットのヒント
- ナビゲーション制御
- 全画面表示
※現時点で「カスタム」からはデザインスペックの選択はできません。