1.UIキットとは
Adobe XD にはワイヤーフレームやデザインをサクサク作るために UIキットが提供されています。
UIキットは最新のApple製品をはじめ、Google、Microsoft デバイスのような頻繁に必要となるUIが無料で提供されているため、デザイン制作の効率があがります。
2.UI キットの取得

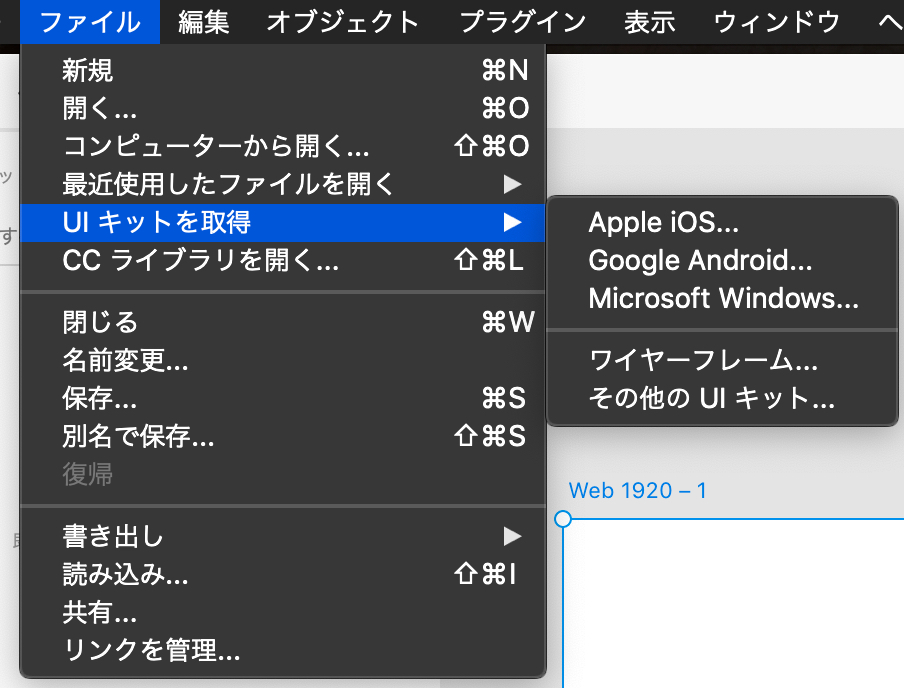
- Mac → ファイル > UI キットを取得
- Windows → アプリケーション左上の設定メニュー > UI キットを取得
3.UIキットの種類
2019年10月現在、UIキットは以下のラインナップです。
- Apple iOS, macOS, watchOS, tvOS
- Google Android
- Microsoft Windows
- ワイヤーフレーム
- その他
その他には
- Material Design
- Design Systems
- Amazon Alexa
- Auto-Animate UI Kit
- 日本語ワイヤーフレームキット Wires jp
- Dashboard
- Responsive Design
- Fantasy Sport
- Vido
- Design for Good
- Smartwatch
- E-Commerce
- Social Meetup
- クラウドファンディング企業
- Vault
- Movie Magic
- Tractiv
- Bauhaus-Inspired
- MentorMe
- Navigo
- Pawtastic
- Sky
- Cooin
- Designer Marketplace
があります。
デザインシステムやワイヤーフレームなどを1からデザインすると大変ですが、これらをうまく活用すればWebサイトやアプリケーションのUIをスピーディに開発できます。
4.UIキットの活用方法
ためしにiOSをダウンロードしてiPhone XのテンプレートをAdobe XDで開いてみましょう。
1. ファイル > UI キットを取得 > Apple iOS... を選択。
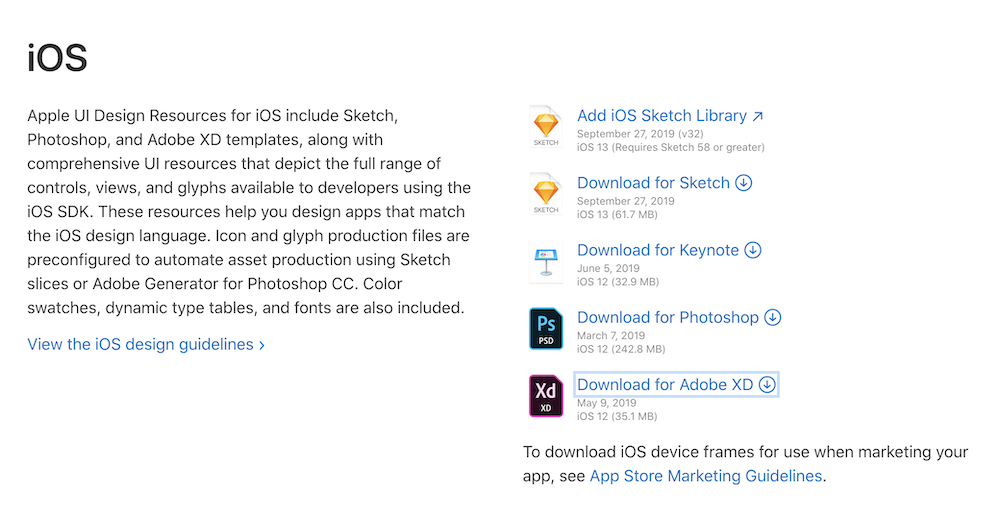
2. 開いたページから iOS > Download for Adobe XD をクリック

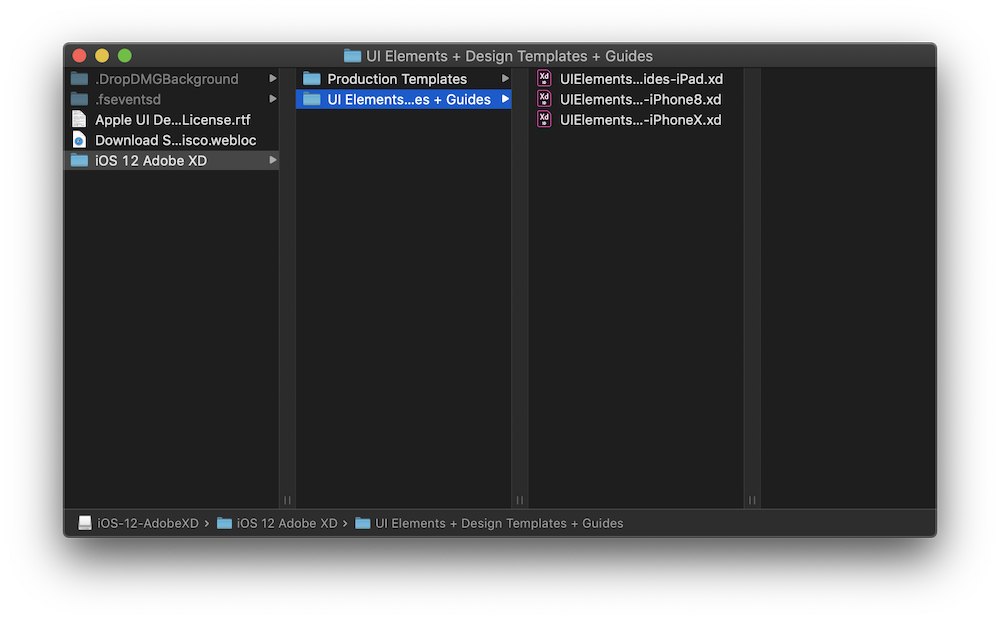
3. 端末にダウンロードしたファイルを実行し iOS > UI Elements + Design Templates + Guides > UIElemetnts+DesignTemplate+iPhoneX.xd を実行

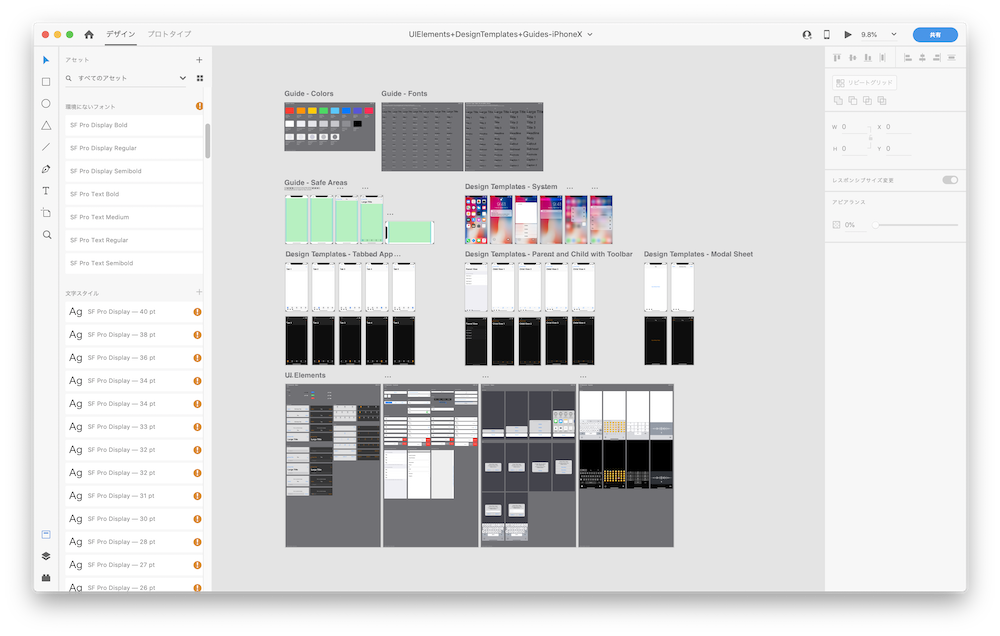
するとAdobe XD上でこのようにファイルが開きます。

ここに収録されているパーツから必要となるものをコピーし、ご自身がデザインするデザインデータにペーストすることで iPhone X 上での見た目を考慮しながらデザインワークが行なえます。



