1.シェイプ作成
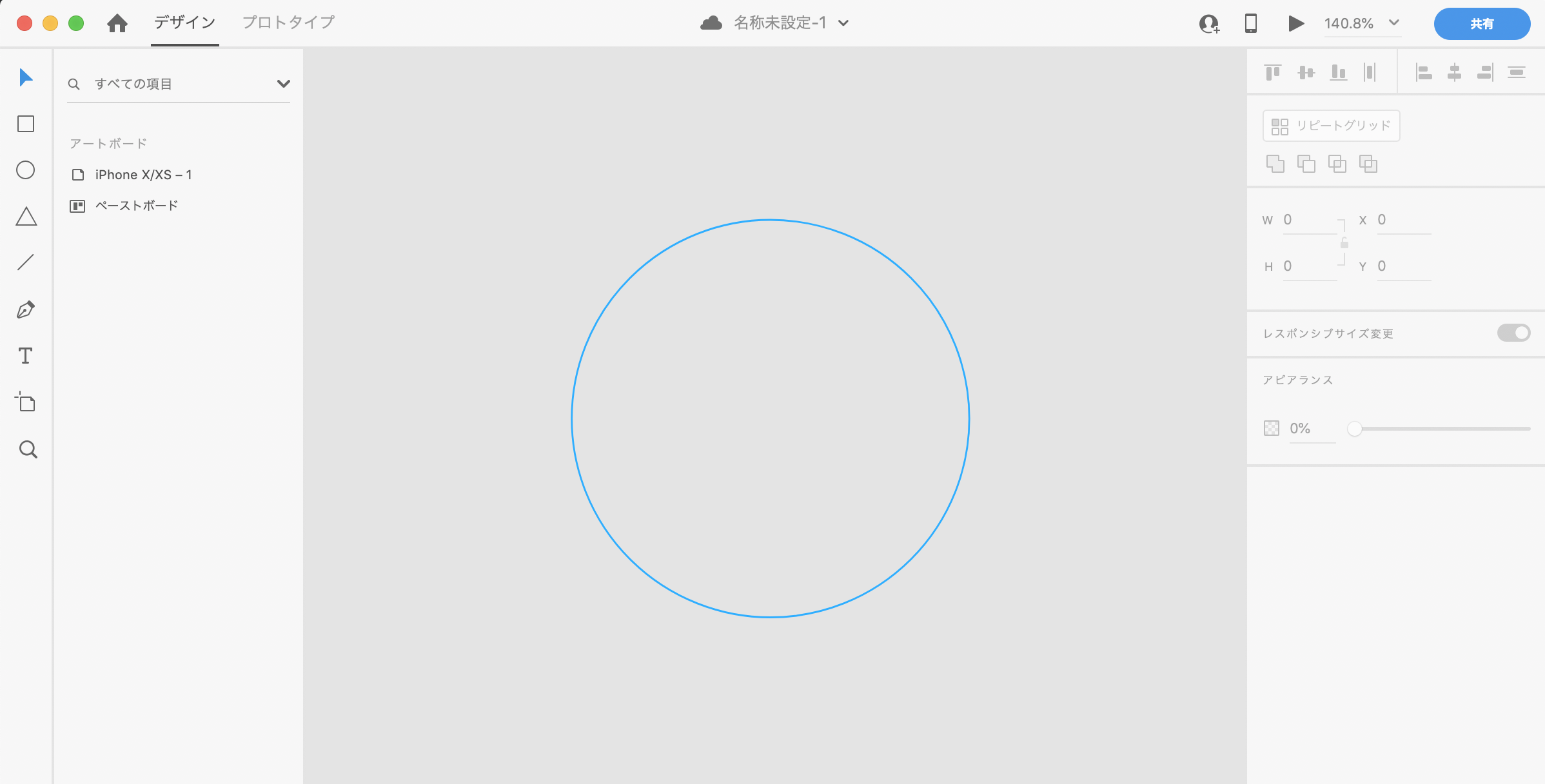
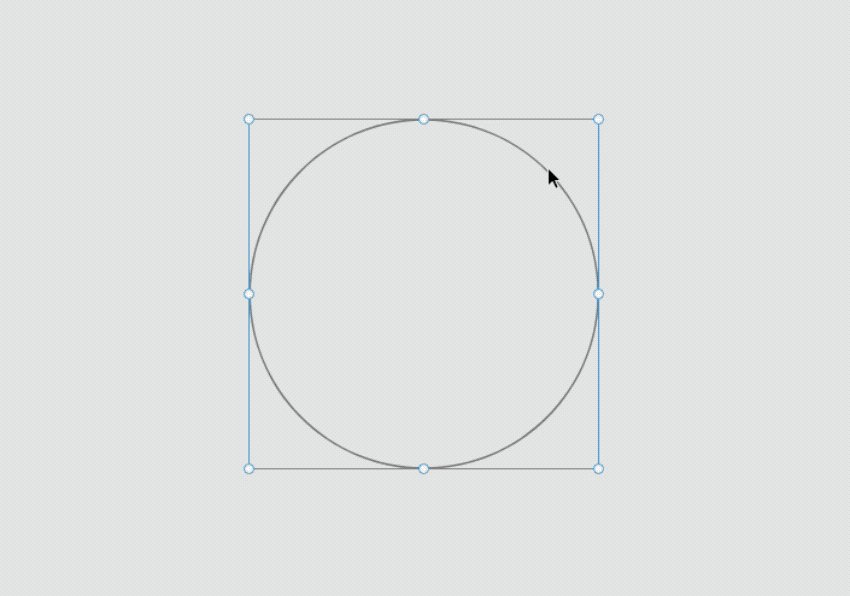
ペンツールを使用し、円シェイプを実際に作成します。初めに練習ですので、ガイドとなる円シェイプを作成します。(図1)
- ツールバーの円シェイプから円を作成します。
- 線の色をガイド線と同じような水色に変更します。
- レイヤーリストから円をロックレイヤーに変更します。

これで準備は整いました。
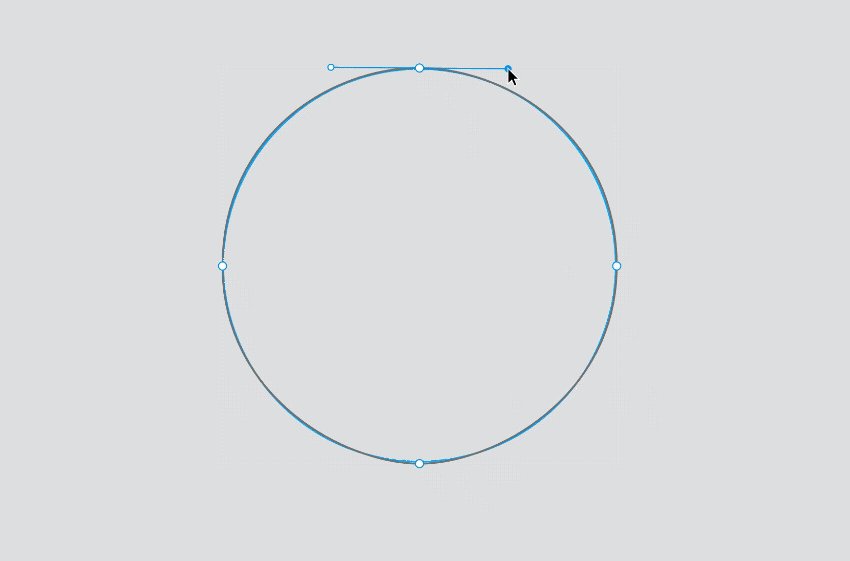
早速先程作成したガイドに合わせ円シェイプを作成していきましょう。
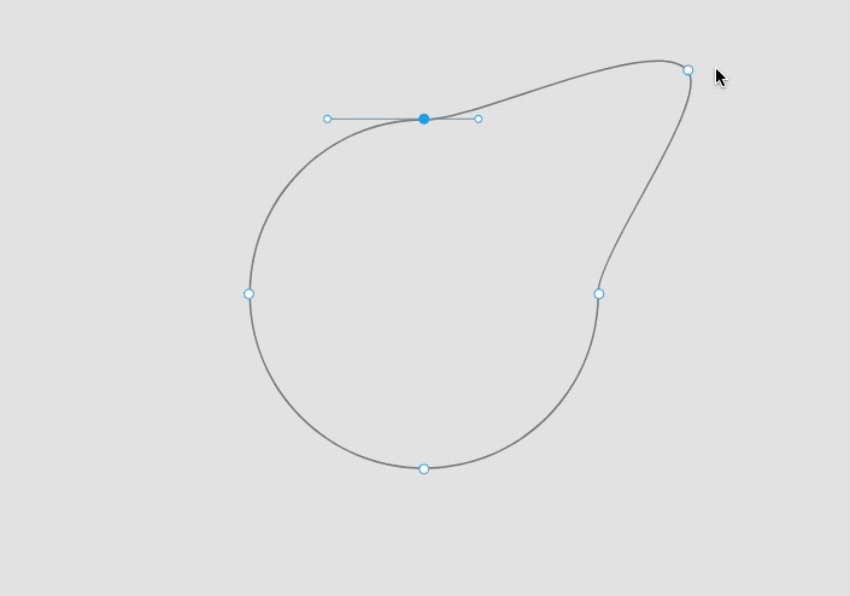
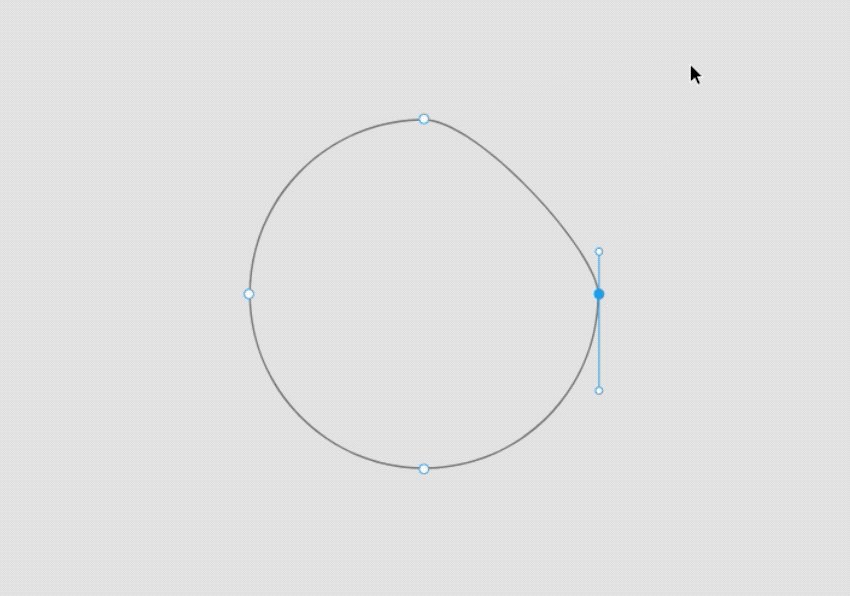
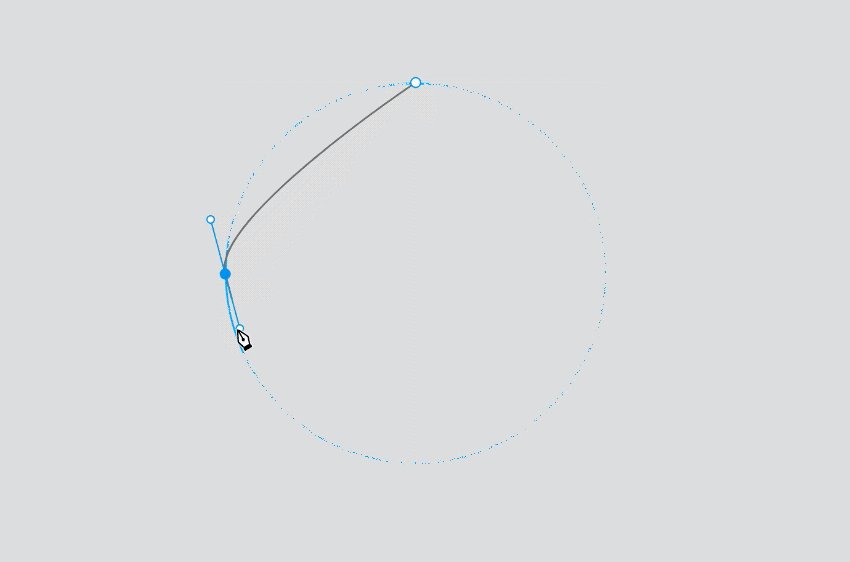
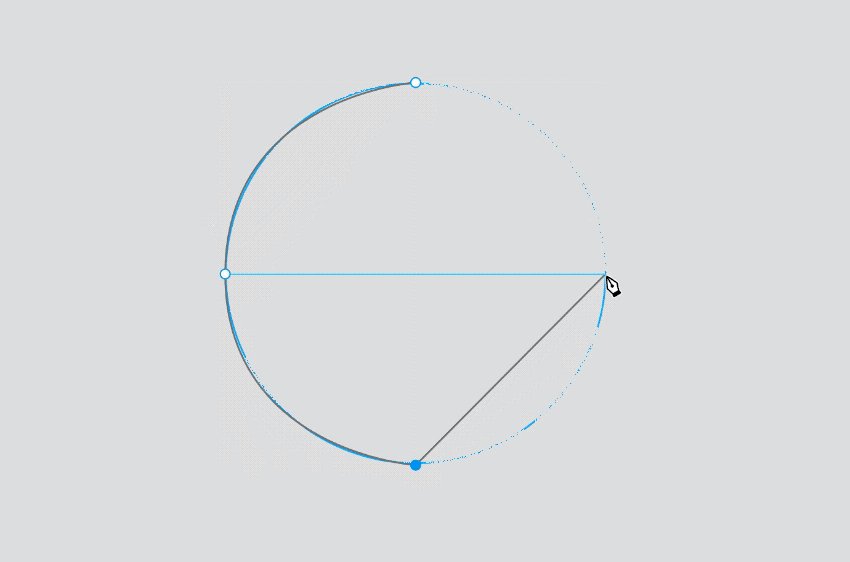
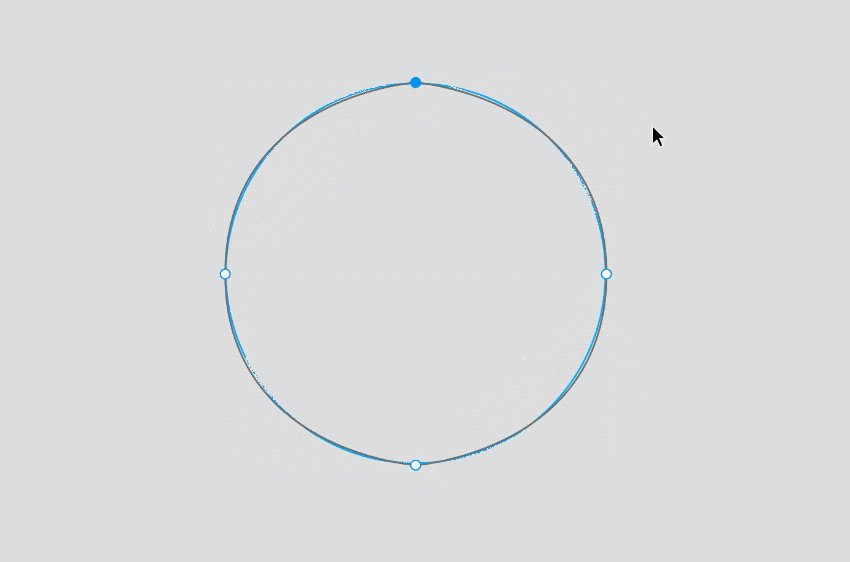
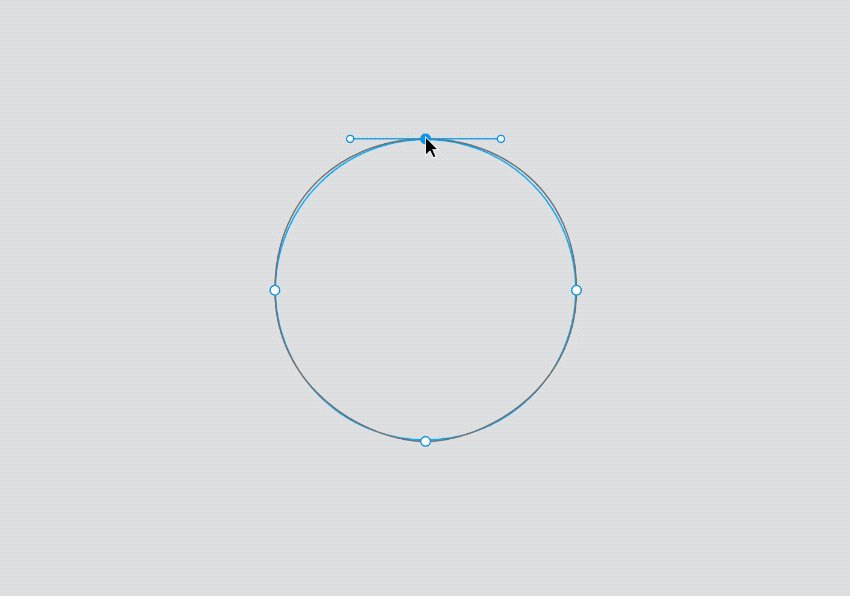
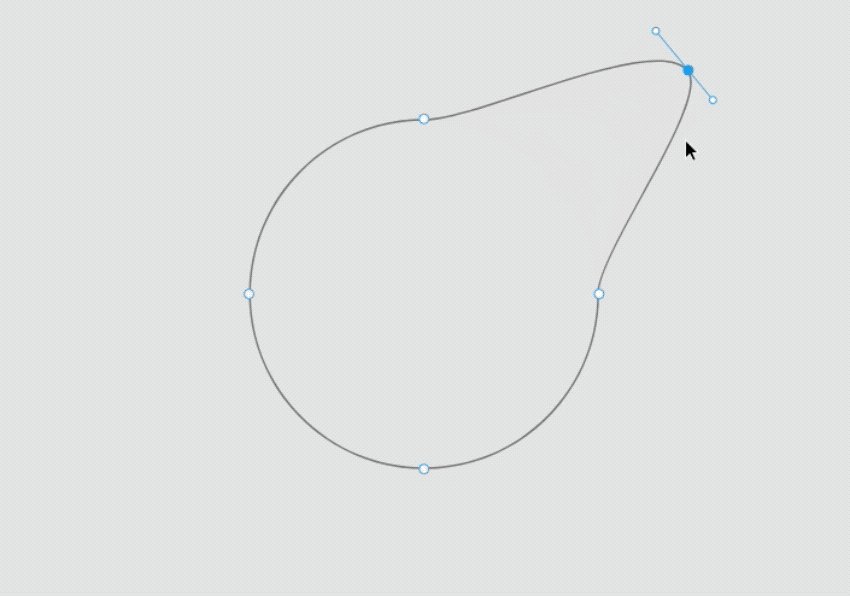
図2のように4点のアンカーポイントを打ち円シェイプを作成します。このとき、アンカーポイントからハンドルを引き出す際に、「Shift」を押しながら、ハンドルを操作すると、15度ずつ調整することが出来ます。(図2)

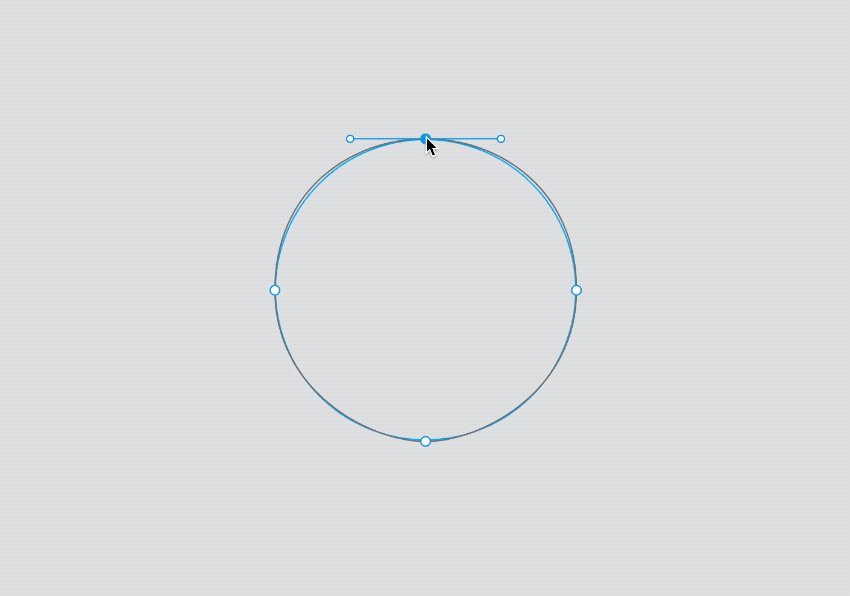
次に、作成したシェイプを調整していきます。
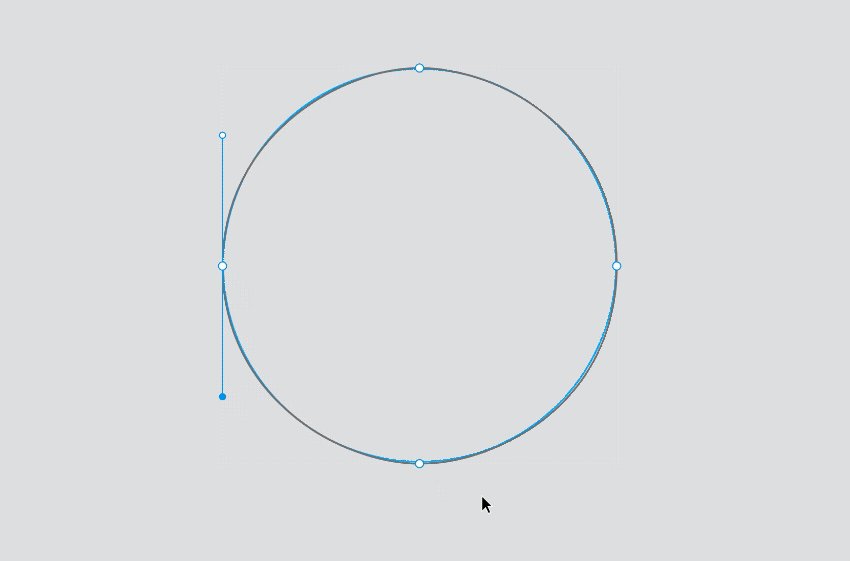
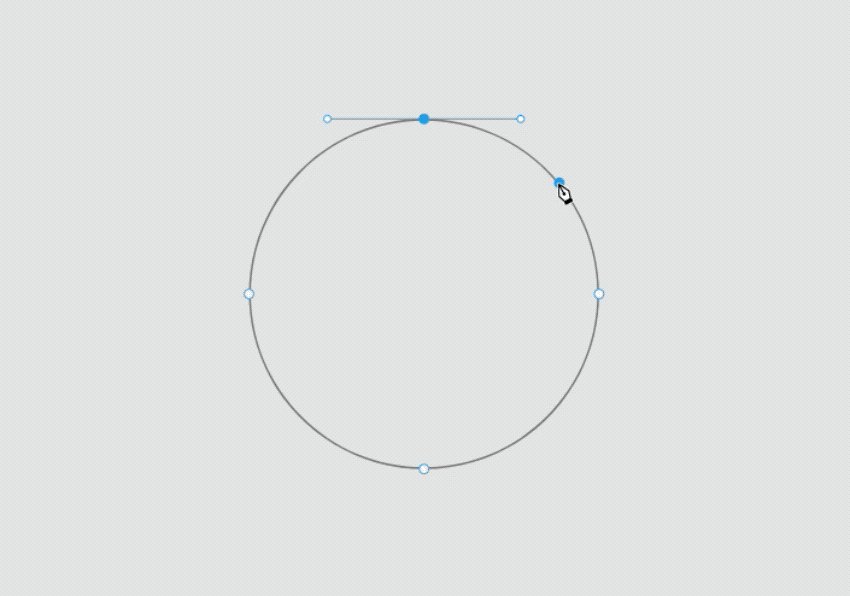
作成したシェイプをダブルクリックし、編集モードに入り、調整したいアンカーポイントをクリックします。
ガイドに合わせ微調整を行い完成です。(図3)

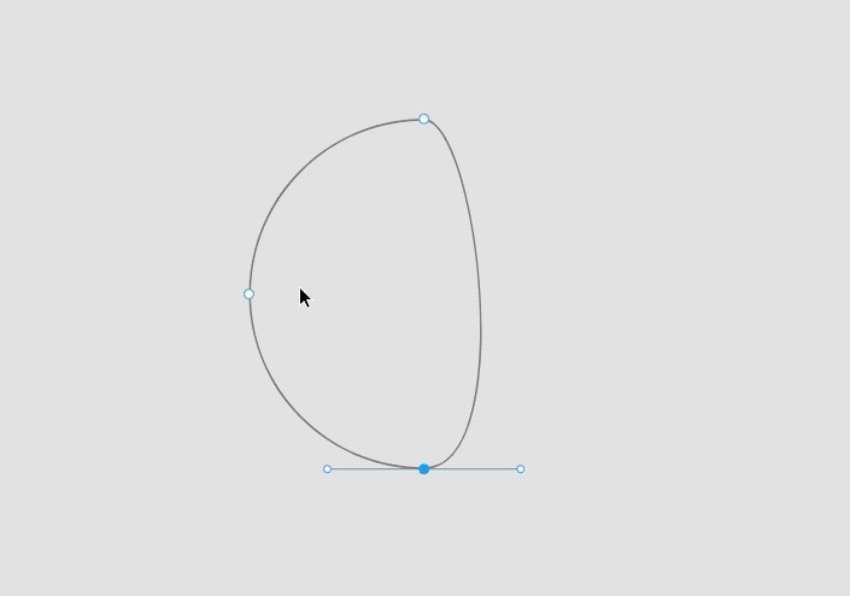
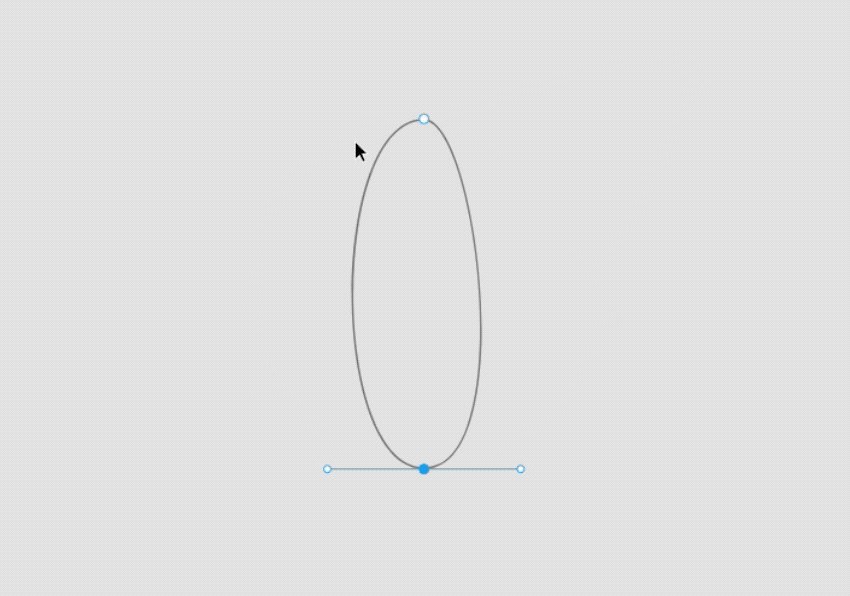
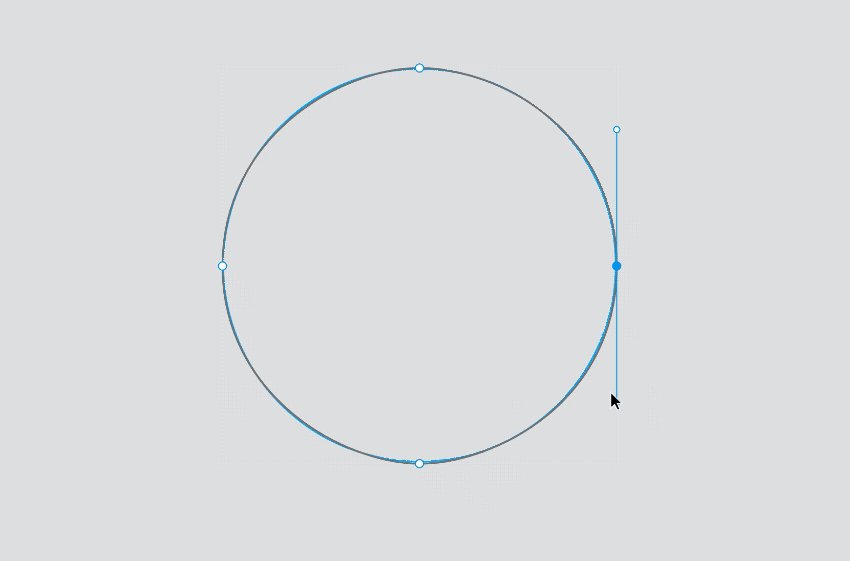
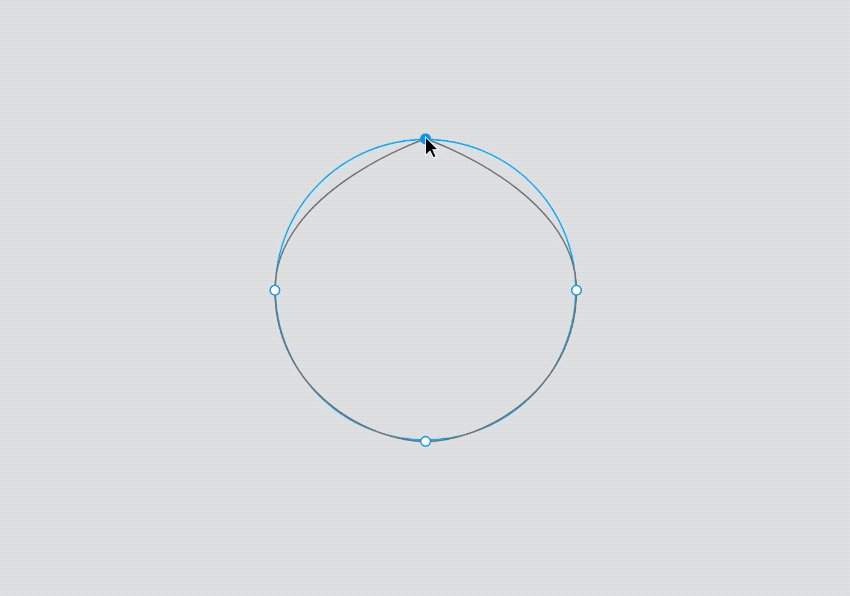
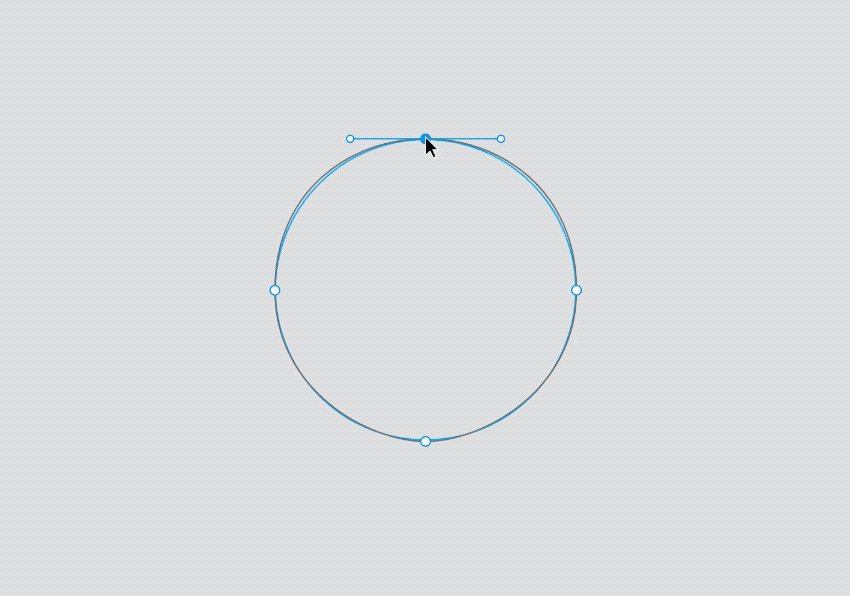
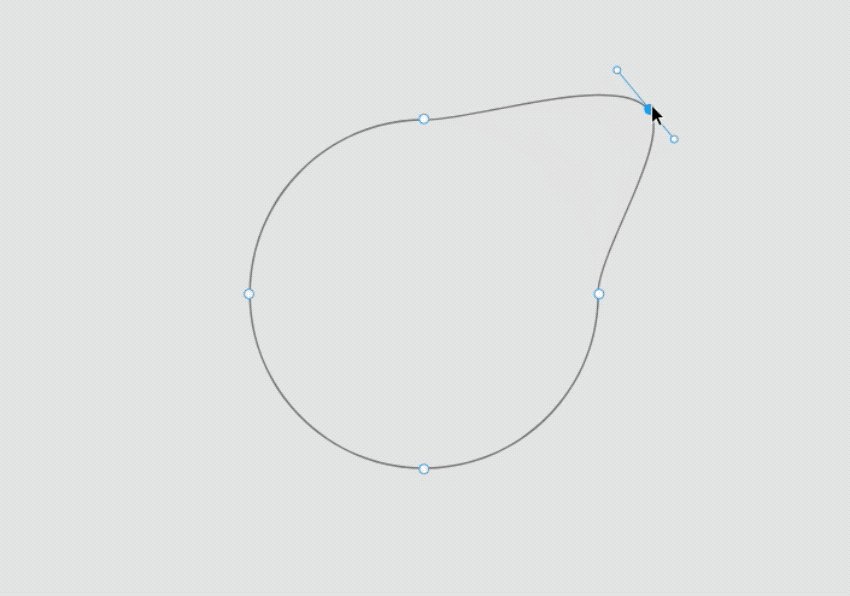
※アンカーポイントをダブルクリックするとコーナーポイント/スムーズポイントに切り替えることが出来ます。(図4)

図4 コーナーポイント/スムーズポイント
2.既存シェイプの編集(アンカーポイントの追加・削除)
既存シェイプにアンカーポイントを追加
既存のシェイプの編集を行なうには、シェイプをダブルクリックし編集モードに入ります。
アンカーポイントを追加するには、増やしたいパスの位置をクリックするとアンカーポイントを追加することができ、編集することが可能です。(図5)

アンカーポイントの消去
アンカーポイントの消去を行なうには、消去したいアンカーポイントを選択し、「Deleteキー」を押すことで消去することが可能です。(図6)