1.マスクを設定する
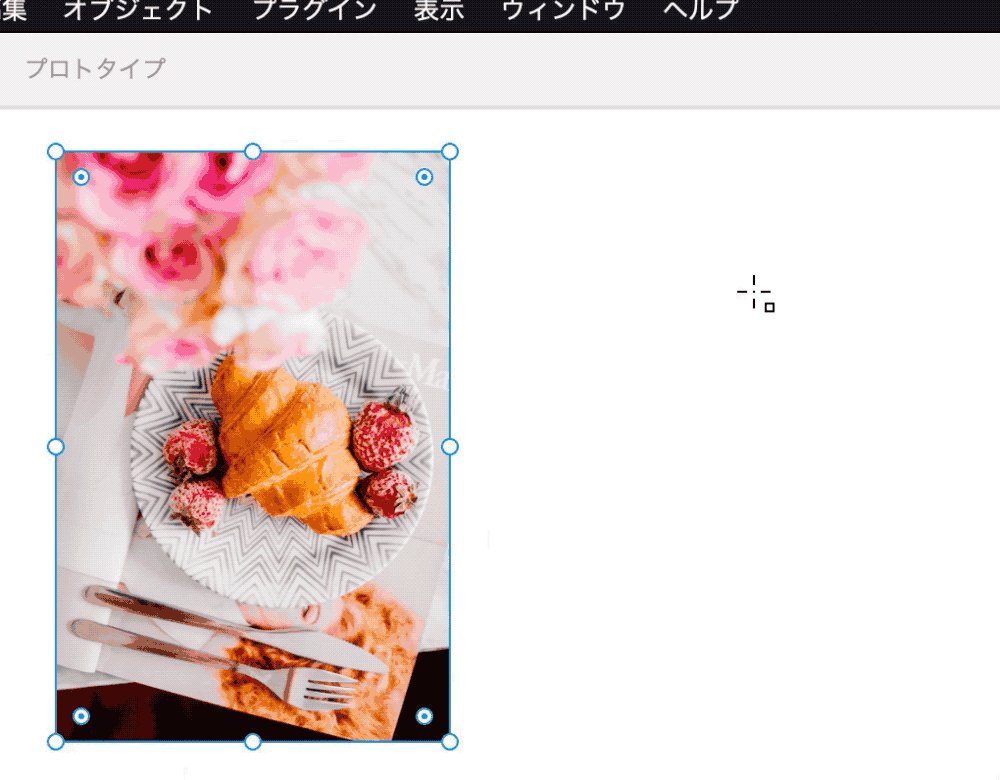
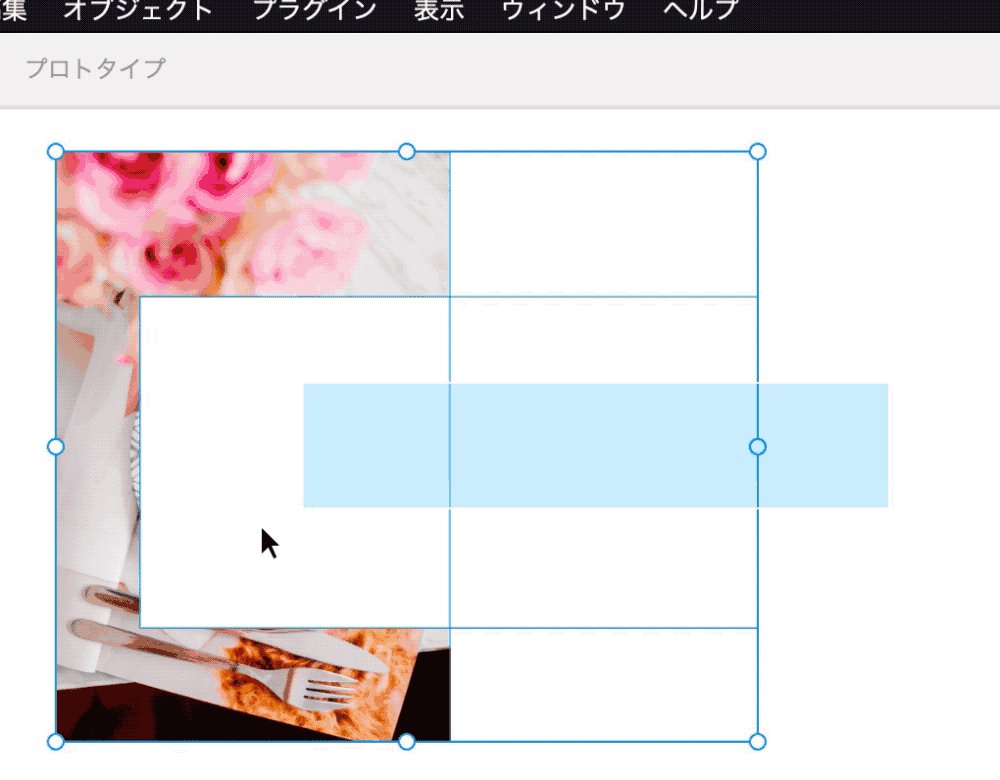
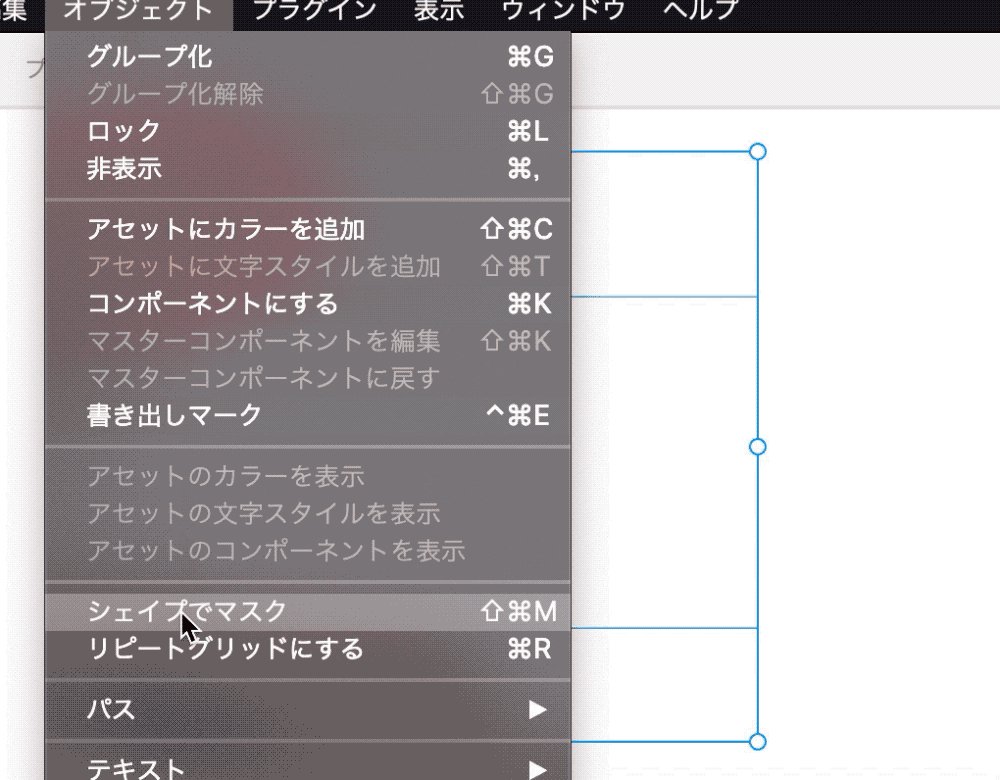
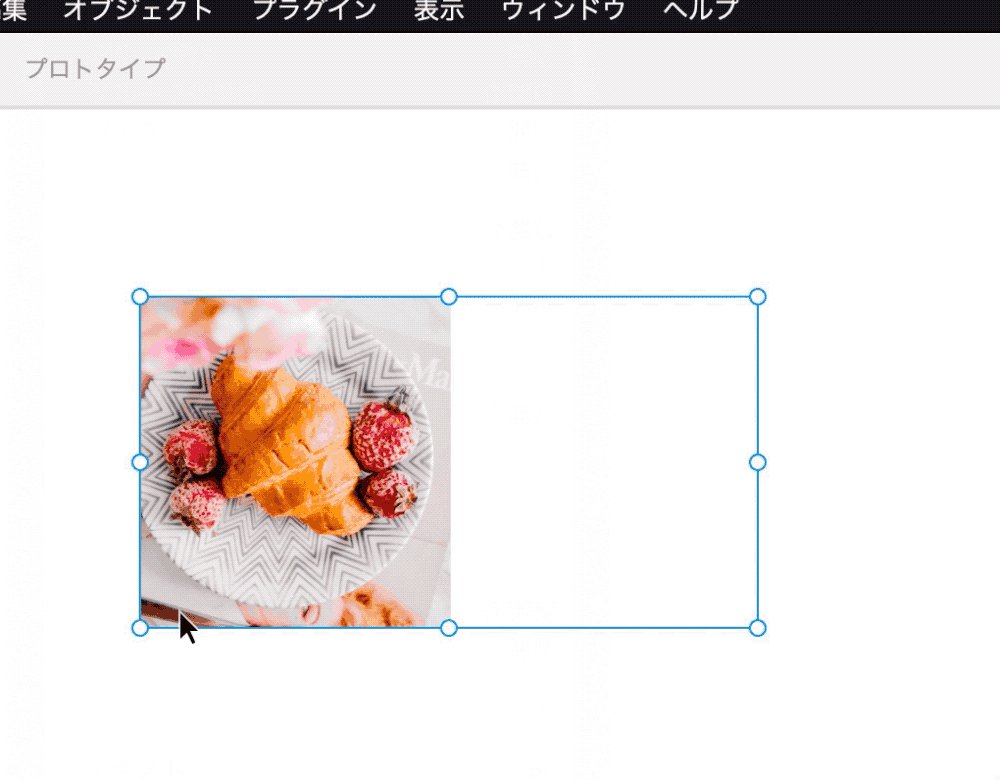
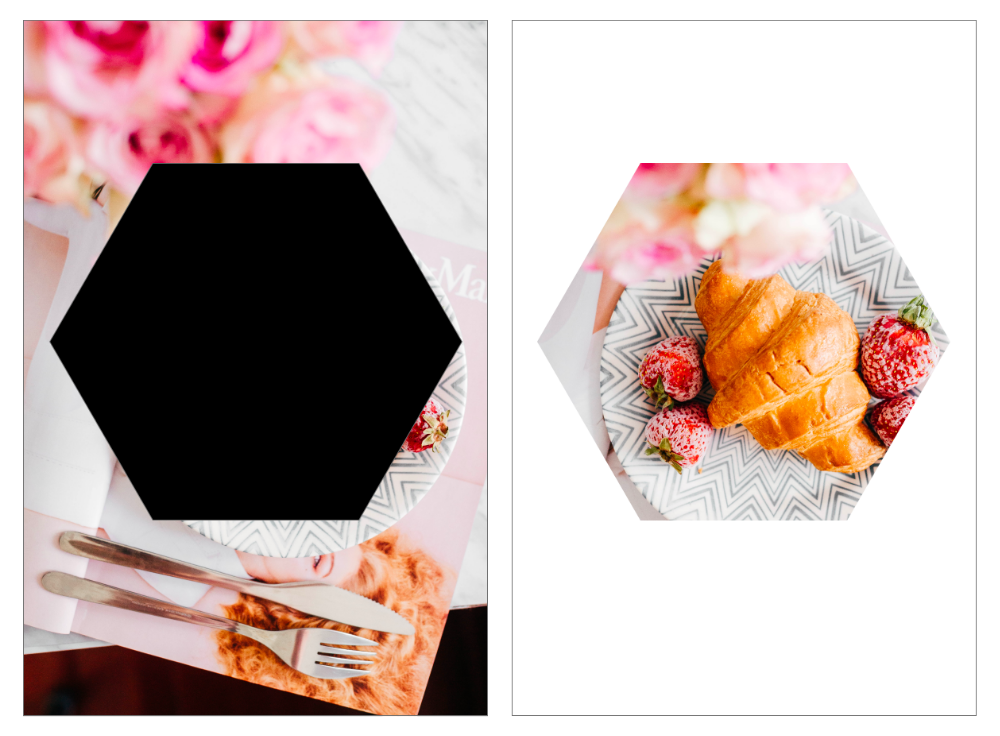
複数オブジェクトを選択した状態で、「シェイプでマスク(Shift + Command + M)」を選択すると、最前面のシェイプの形状でその下のオブジェクトをマスクできます。

※the sample photo by Alexandra Gorn on Unsplash
長方形・楕円形・多角形などのシェイプはもちろん使えます。

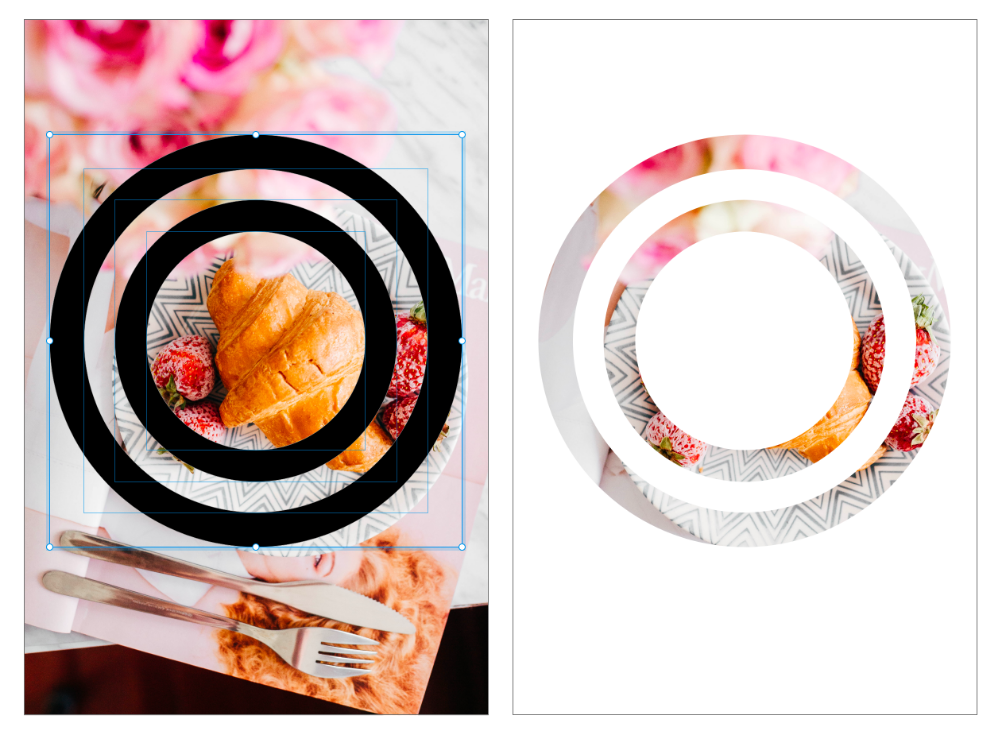
複合オブジェクトでのマスクも可能です。

画像でマスク
画像でマスクはできません。ただし、配置した画像の「塗り」を変更すると、長方形シェイプへと変換され、マスクできるようになります。
※一度塗りを設定した画像は、取り消し操作をするか、再びそのシェイプに画像をD&Dしない限りもとの表示に戻すことはできません。
テキストでマスク
テキストでマスクはできません。ただし、「パスに変換(Command + 8)」するとシェイプとして扱われ、マスクできるようになります。
※パスが複雑すぎるとマスクが機能しないため注意してください。

2.マスク可能なオブジェクト
アートボードを除き、基本的に全てのオブジェクトはマスクが可能です。
複数のオブジェクト
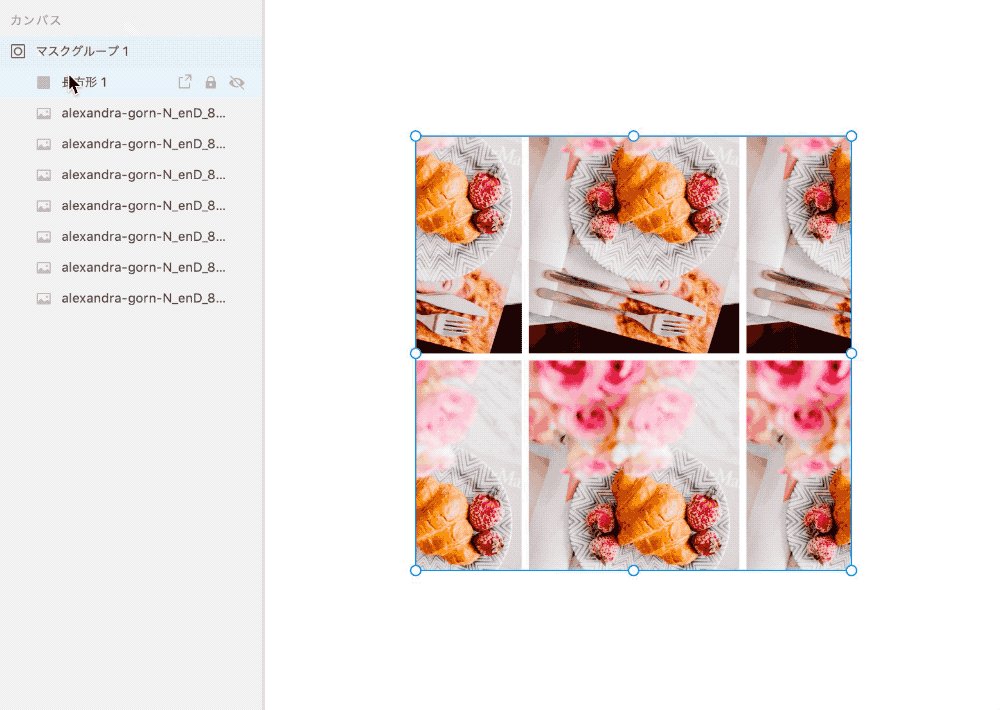
複数のオブジェクトを選択してマスクすると、レイヤーでは「マスクグループ」というグループになります。
マスクグループの中に別のグループやマスクグループなどを含めることもできます。

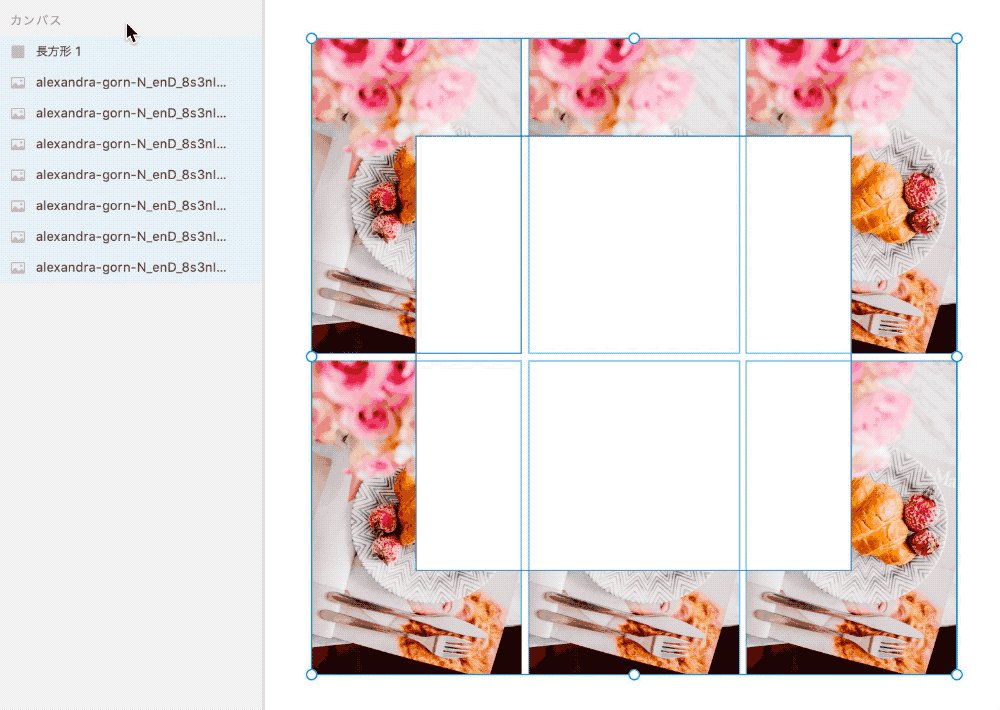
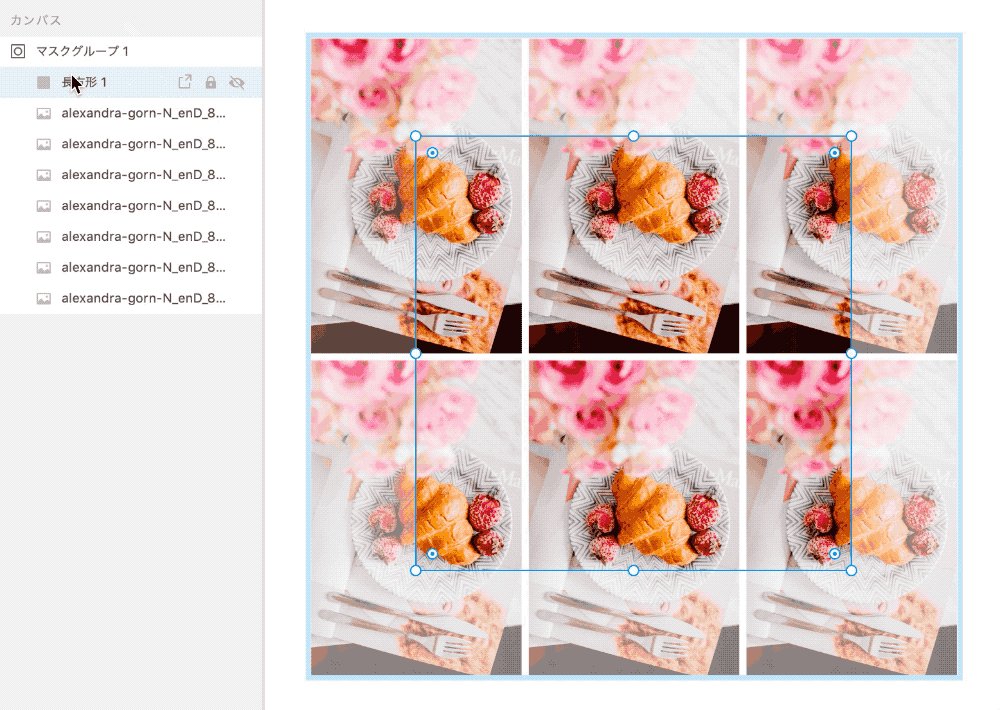
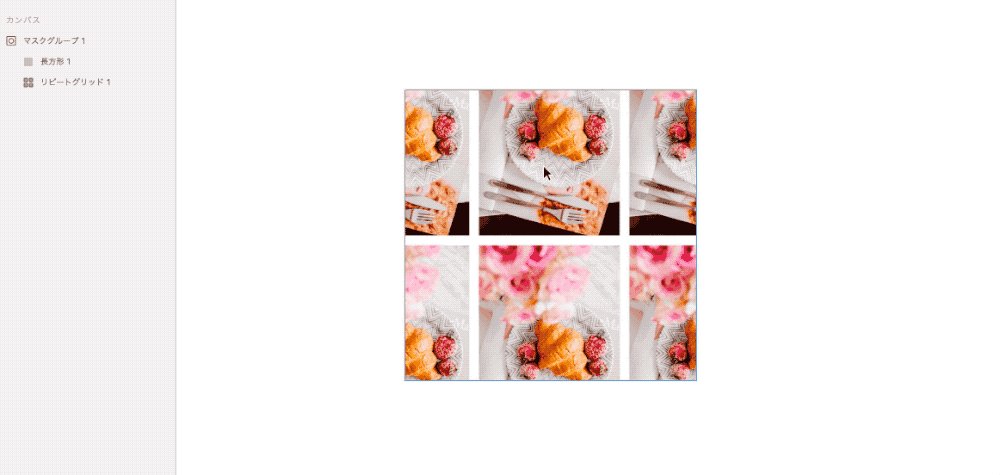
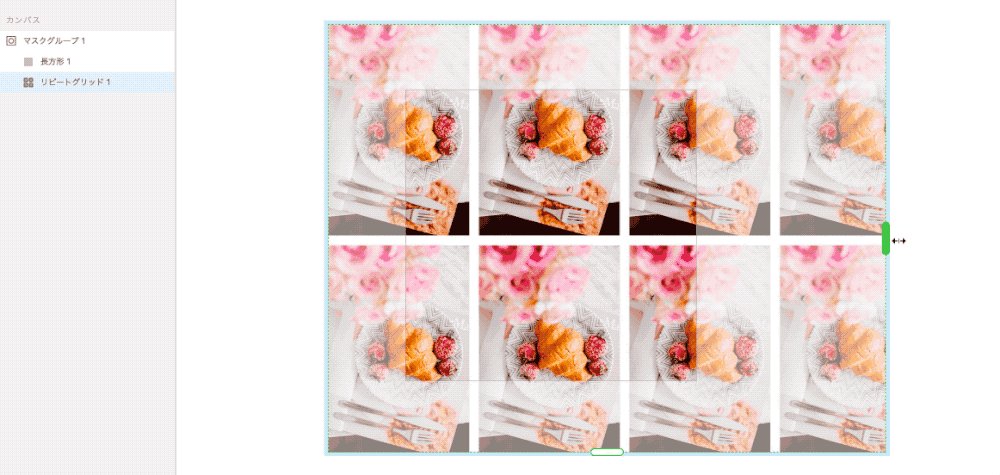
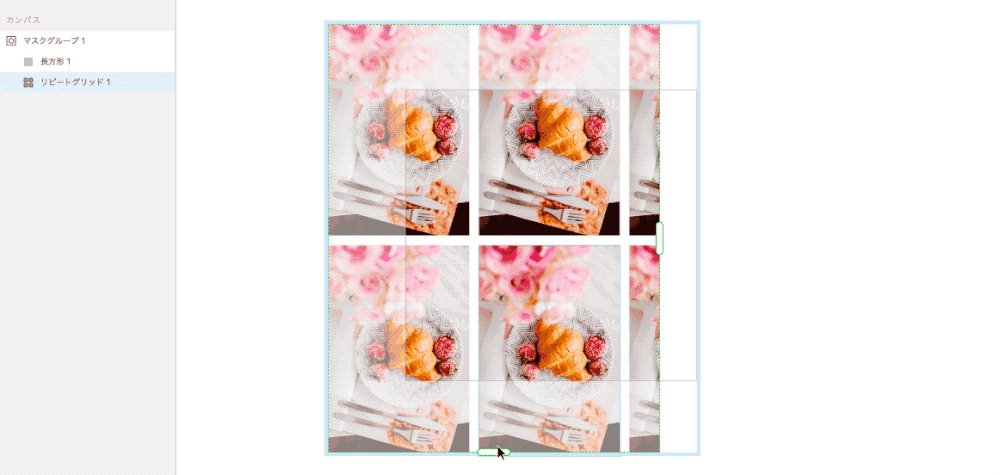
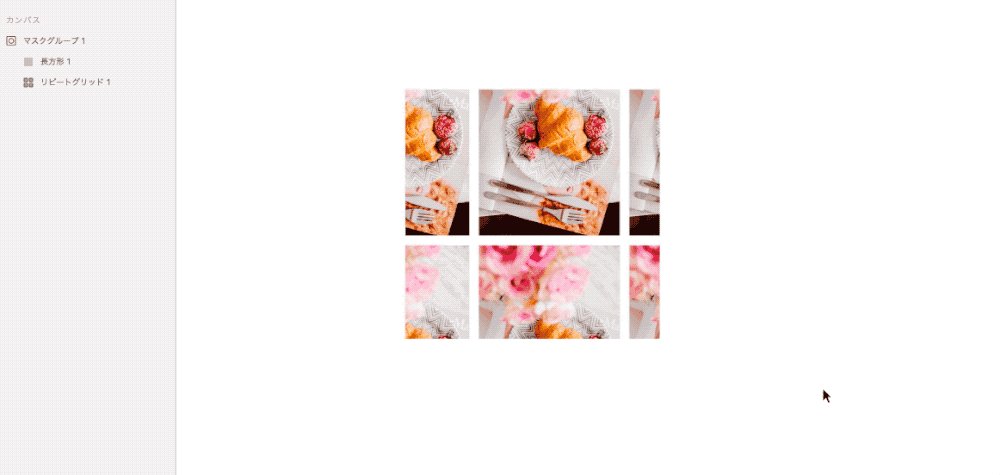
リピートグリッド
リピートグリッドをマスクしても、その編集機能は維持されます。

コンポーネント
コンポーネントをマスクしても、その編集機能は維持されます。
通常のコンポーネントとして個別にアピアランスや配置を変更できますし、マスターコンポーネントの変更も反映されます。

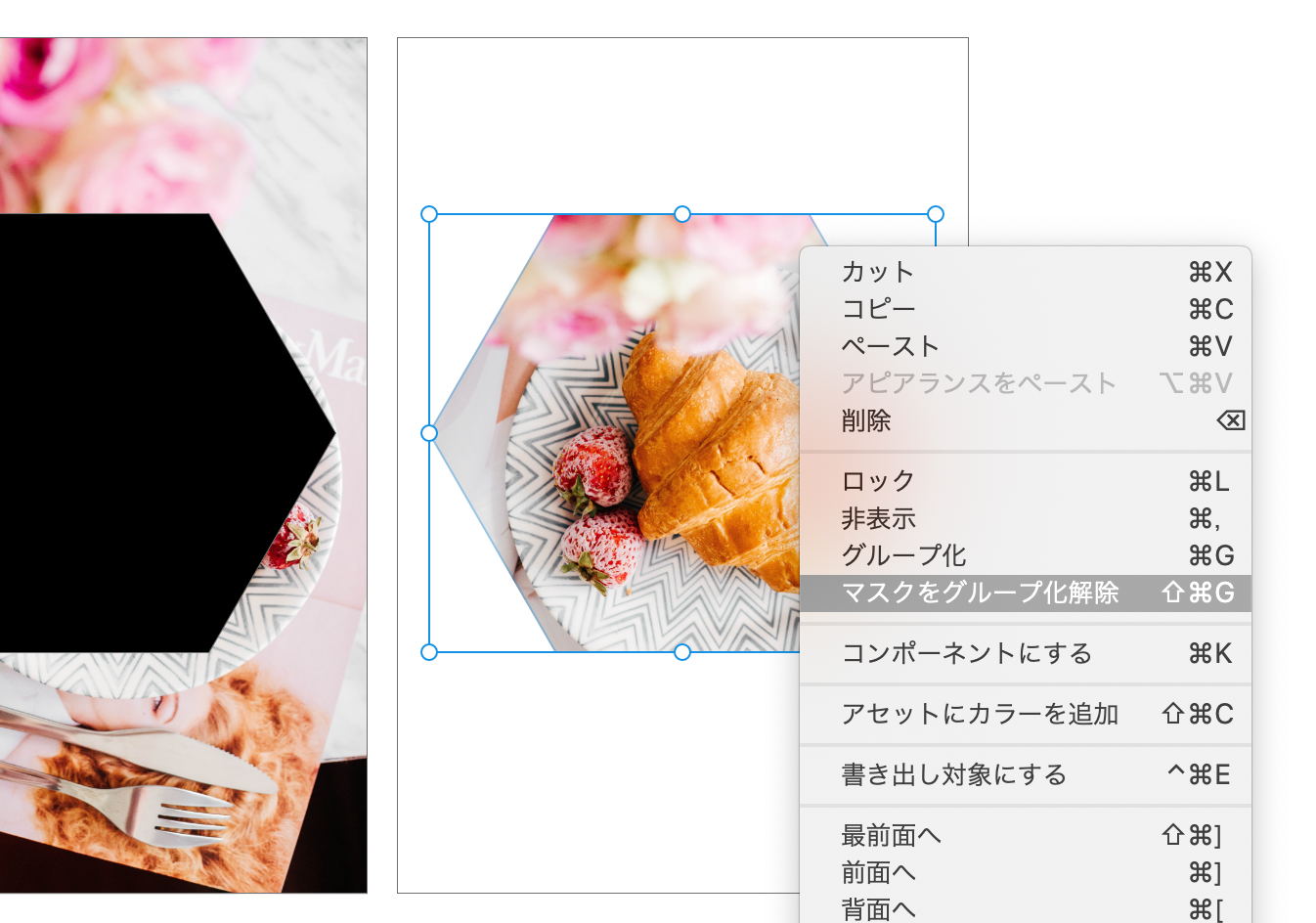
3.マスクを解除する
マスクを設定したオブジェクトを選択した状態で「マスクをグループ解除(Shift + Command + G)」すると解除できます。