1.Adobe XDって何?
Adobe XDはアドビシステムズが提供している、WebサイトやモバイルアプリのUI/UXデザインに特化したツールです。デザインだけでなく、プロトタイプの作成や、チーム内での共有などの機能も充実しており、Adobeは「アイデアからエクスペリエンスまでを作成できる最速のアプリ」というふうに打ち出しています。
2015年のAdobe Maxで「Project Comet」というコードネームでお披露目され、2016年にXD β版がリリース。そしてユーザーからの要望を組み込みながらバージョンアップを続け、2017年10月のAdobe Maxで正式リリースされました。
Adobe製品の中では比較的歴史の浅いツールですが、毎月のようにアップデートが繰り返されており、新しい機能が次々に追加されています。

2.Adobe XDで何ができるのか?
デザインを作成する
編集画面上にページを作成し、その上に図形やテキストを並べたり、イラスト・写真を追加したりして、Webサイトやモバイルアプリの画面デザインを作ることができます。こういったことはPhotoshop・Illustratorでも出来ますが、XDでは印刷よりもプログラムで表示することを意識した画面デザインを行うことが出来るので、開発者への受け渡しがスムーズです。

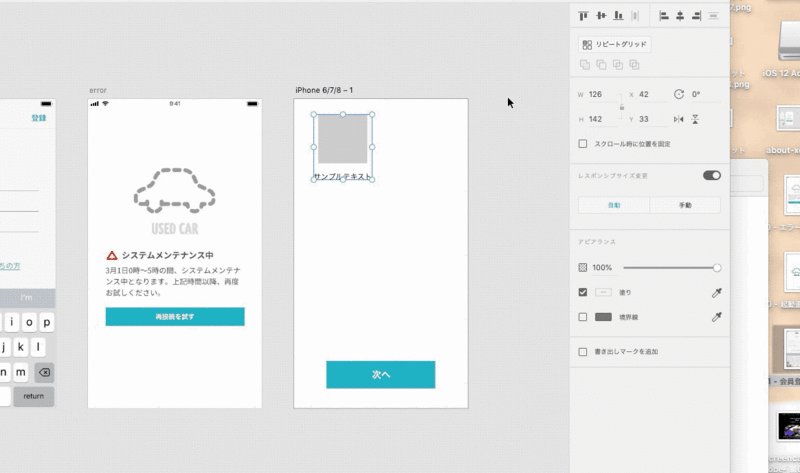
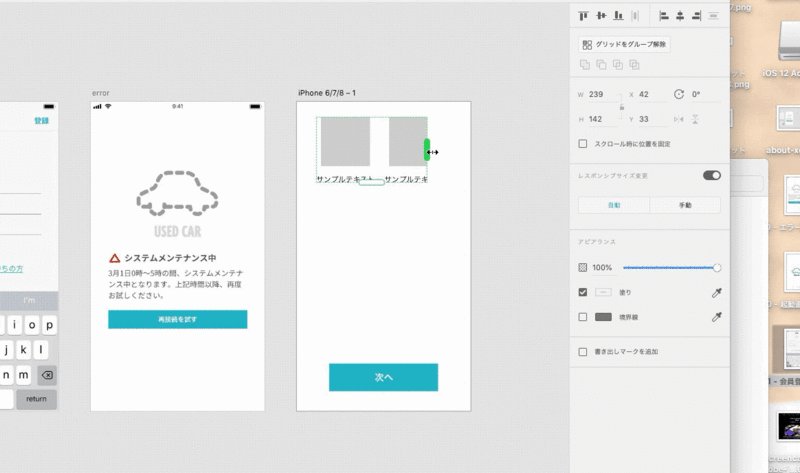
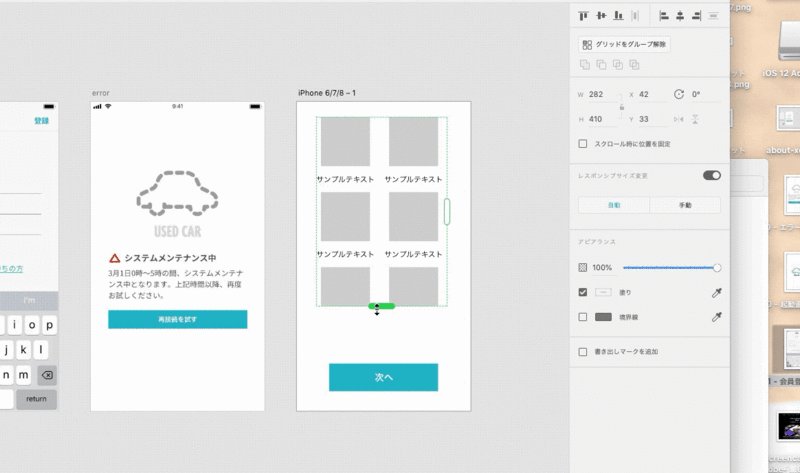
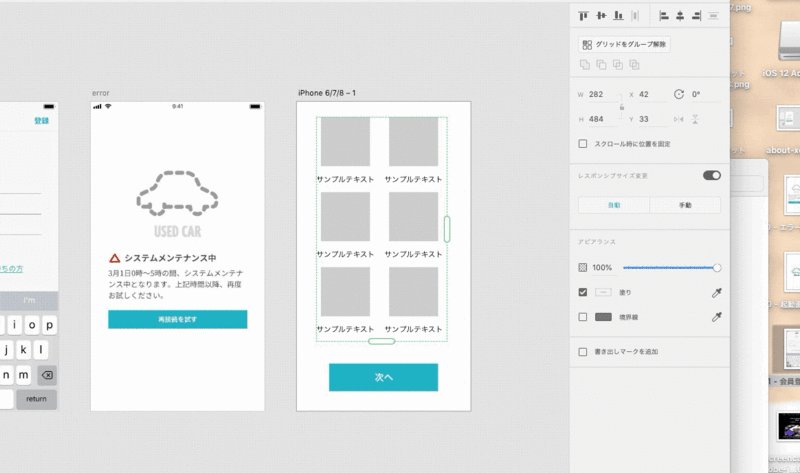
一覧や表組みのデザインを作るときは「リピートグリッド」という機能を使えば、簡単に繰り返し表示を作成することができます。

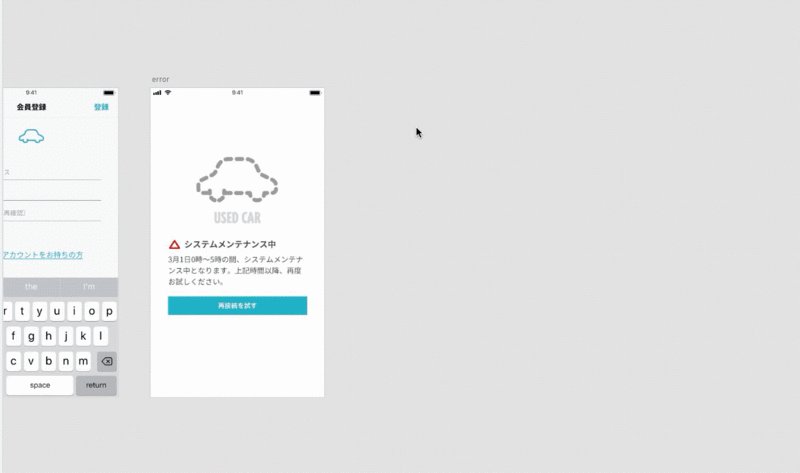
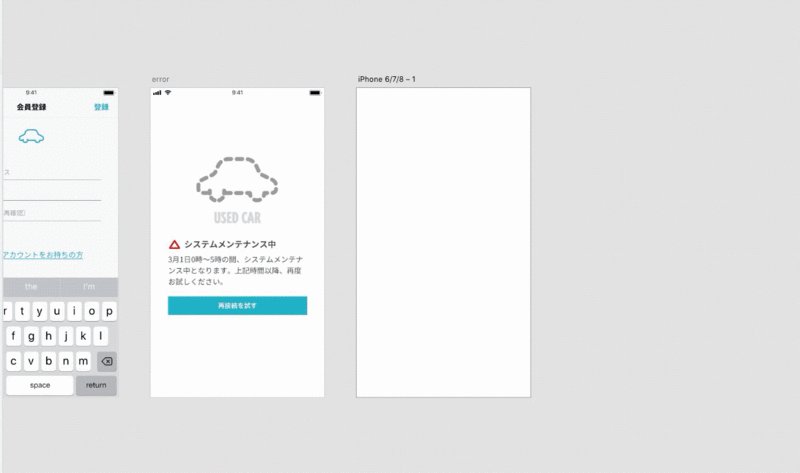
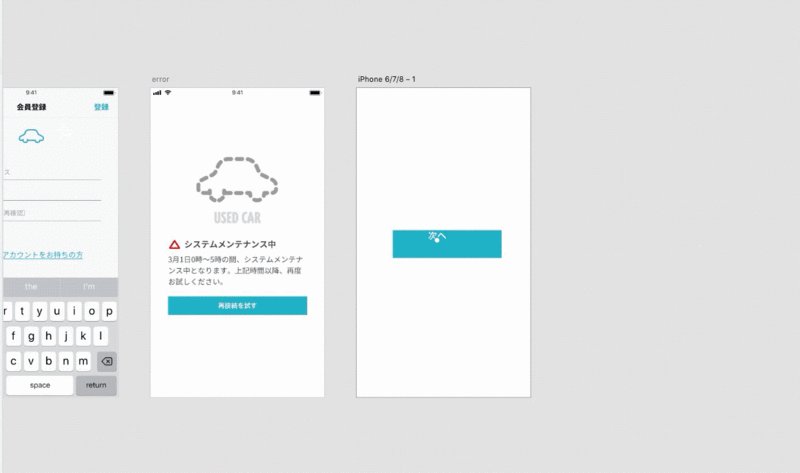
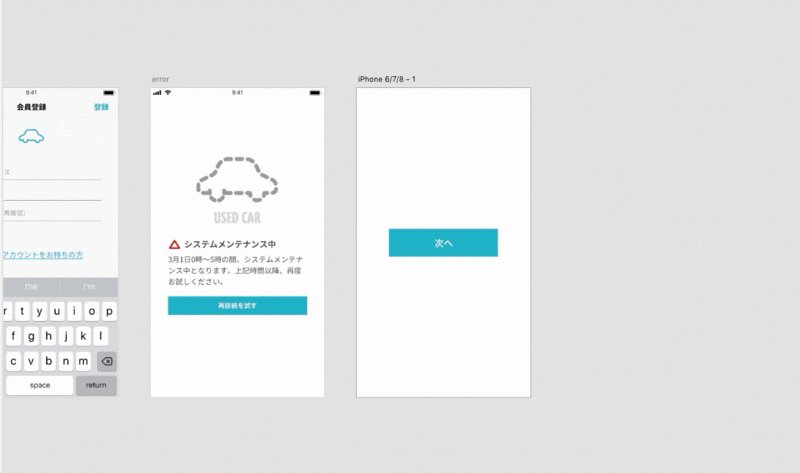
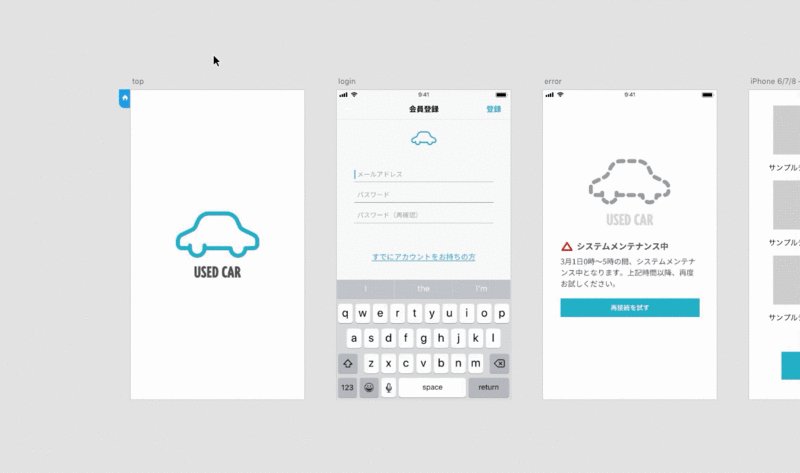
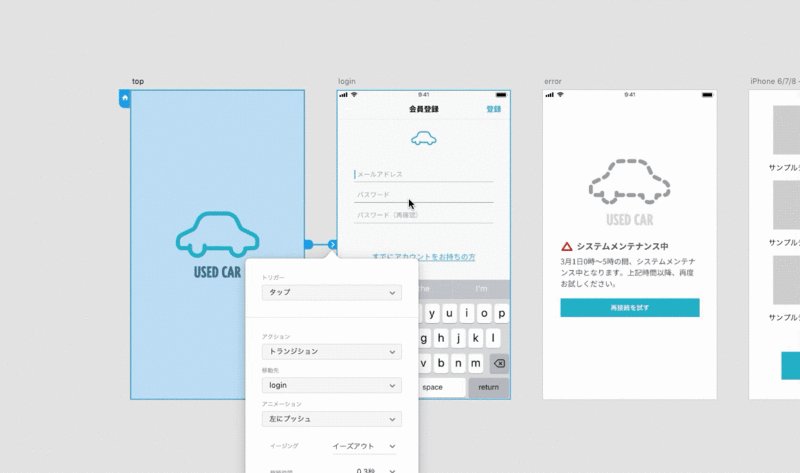
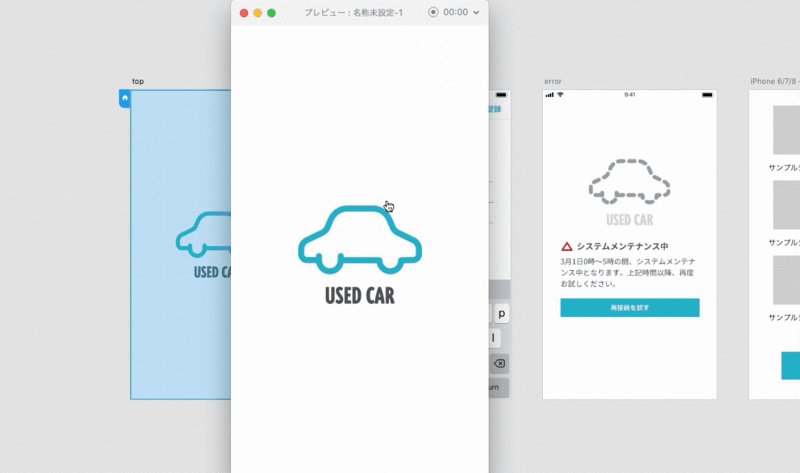
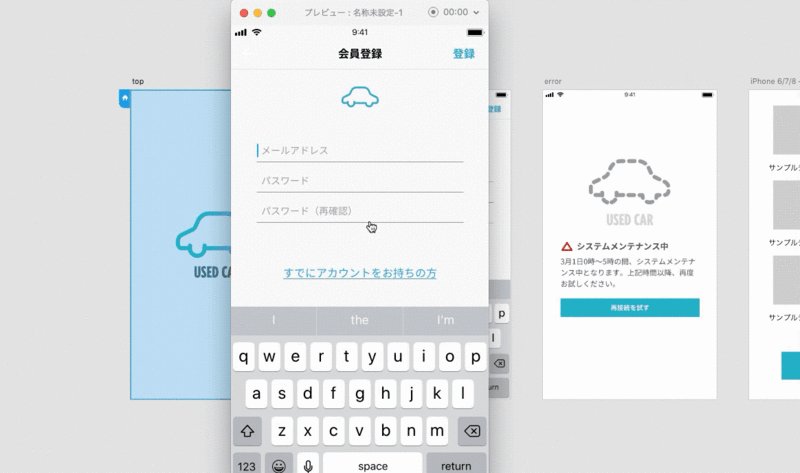
プロトタイプを作成する
リンクを設定して、ページ遷移が再現できる「プロトタイプ」を作ることが出来ます。ページが切り替わる際にトランジション(フェードイン・フェードアウトのような切り替え効果)を設定することもできます。

固定ヘッダーのような動きや、自動アニメーションというオブジェクトの動きをなめらかに見せる機能もあります。

メンバーに共有する
作ったデザイン・プロトタイプを、共有して他の人が見れるようにできます。気になった箇所にコメントをしたり、開発者用に素材の受け渡しができます。
モバイルアプリでプレビューする
Adobe XDにはiOS版とAndroid版のアプリがあります。スマホとPCをUSBケーブルを繋いでリアルタイムでプレビューしたり、クラウドからXDのファイルを開くことができます。
iOS版
https://itunes.apple.com/jp/app/adobe-xd/id1146597773?mt=8
Android版
https://play.google.com/store/apps/details?id=com.adobe.sparklerandroid&hl=ja
3.Adobe XDと他のソフトとの違い
Photoshop
PhotoshopといえばこれまでWebデザインの大定番ツールでしたが、XDの登場で徐々に移り変わりつつあります。画像の加工機能についてはPhotoshopのほうが当然充実していますが、プロトタイピング機能と共有機能はXDにしかありません。Adobeとしても、PhotoshopにおけるWeb用の機能の開発よりも、XDの機能開発を優先していくでしょう。
もちろんPhotoshopからの移行についてもきっちりとサポートされており、psdファイルをXDで読み込んだり、ソフトウェア間の連携などもできるようになっています。
Sketch・InVision Studio・Figma
Adobe XDは、UI/UXデザインツールとしては後発の製品です。もっとも先行しているのはSketchですが、プロトタイプや共有機能はあとから付いた機能のため、そこまで充実してはいません。InVision StudioやFigmaはXDと同じようにデザイン・プロトタイプ・共有まで1つのソフトウェア内で出来るようになっているため、非常に似通った設計になっています。
ここに上げた3つは英語版しか提供されていないため、英語のUIが苦手な方は自然とXDという選択肢になってくるかもしれません。
音声UIのプロトタイピングも
XDでは音声認識による動作を組み込んだプロトタイプを作ることができます。これは他のソフトウェアにはない機能です。AlexaやGoogle Homeのような音声認識のAIを組み込んだソフトウェア開発の際には、XDが使われる機会が増えてくるかもしれません。


