1.ポイントテキストの使い方
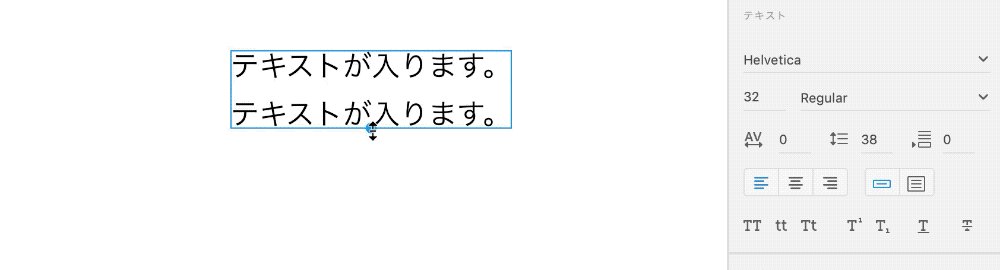
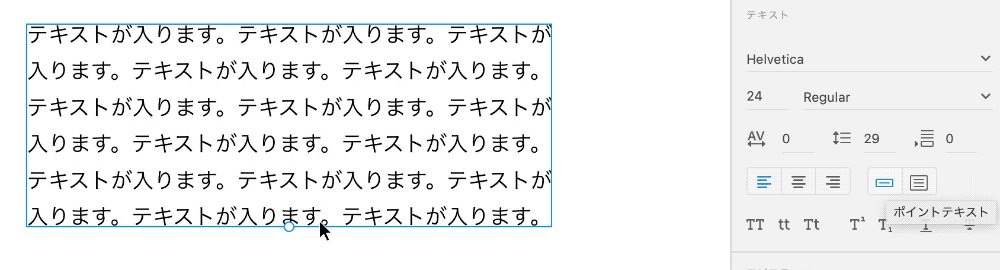
テキストツールにて、カンバス・アートボード上で「クリック」してテキスト入力を開始すると、ポイントテキストになります。

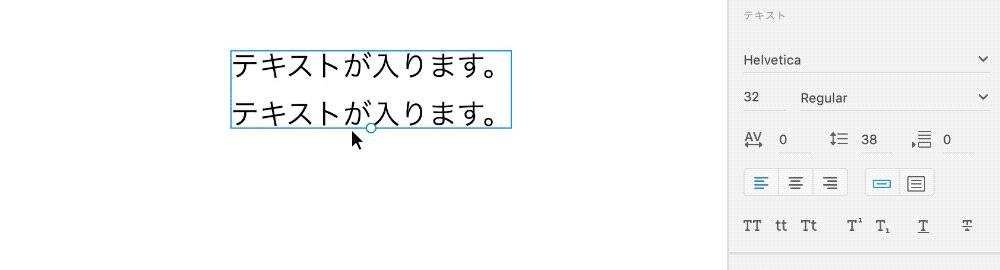
自動で改行されることはなく、文字を入力するほど行は長くなっていきます。
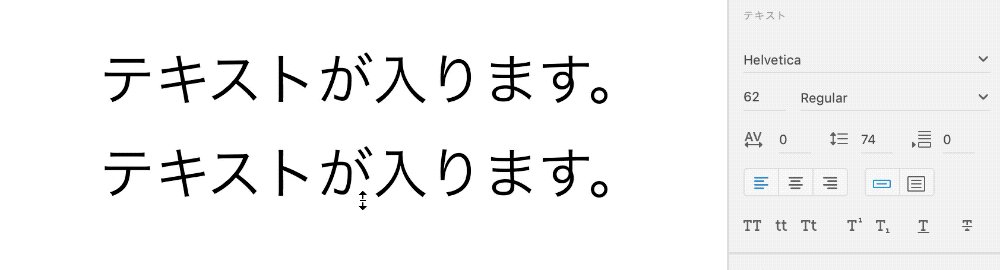
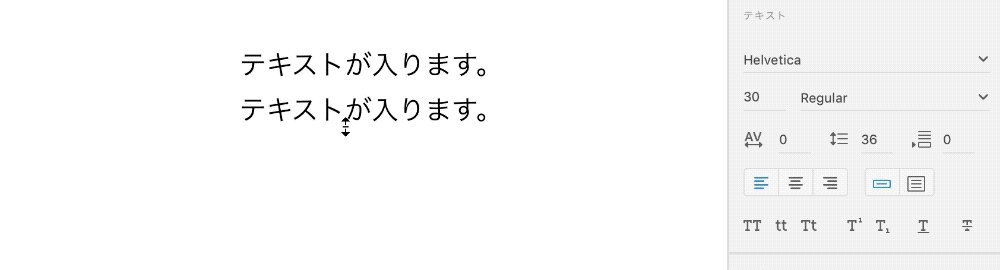
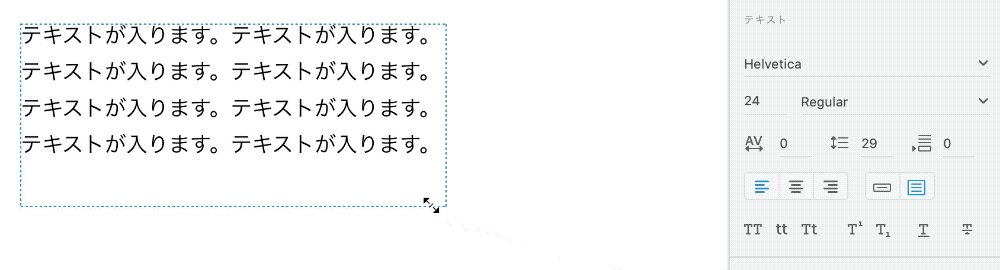
下部のハンドルを上下すると、文字サイズを拡大・縮小できます。この時、行送りも自動で調整されます。

キャッチコピー、キャプションなどの短い文字列を配置するのに適しています。
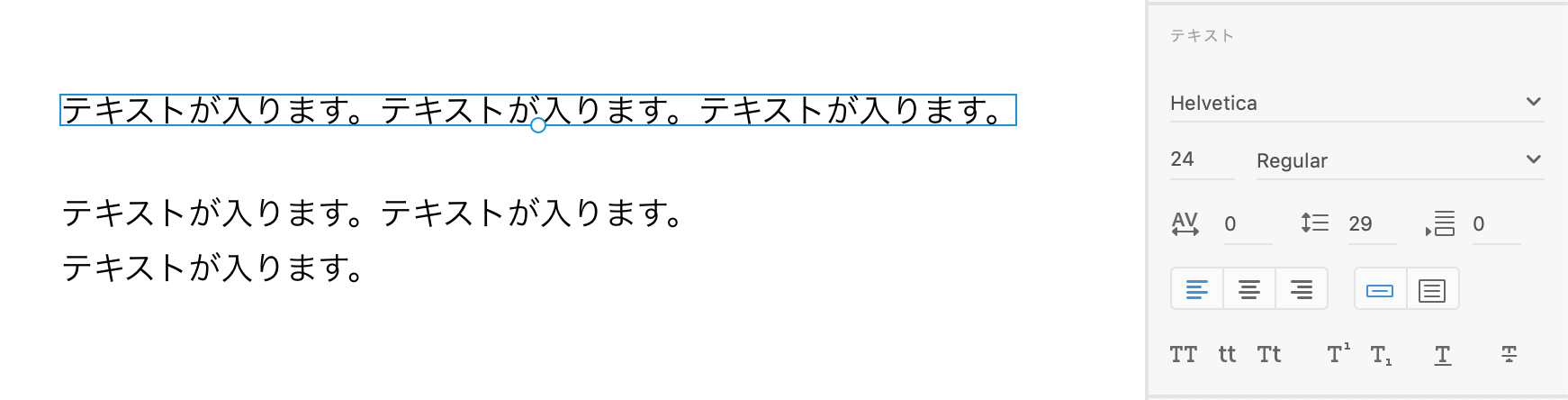
2.エリア内テキストの使い方
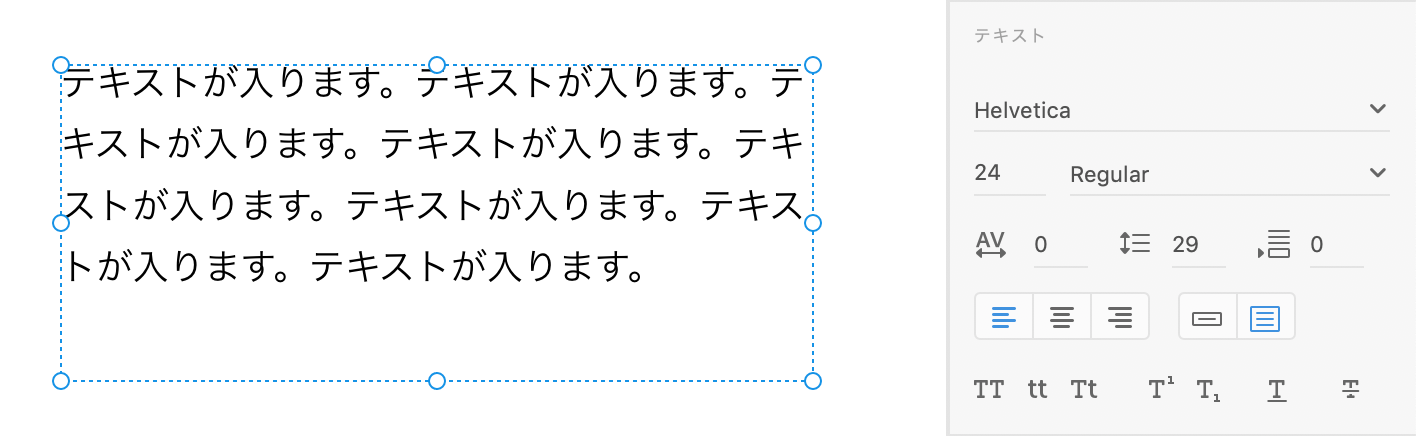
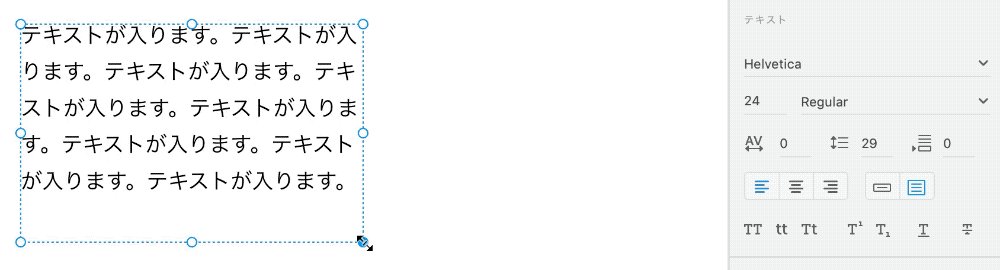
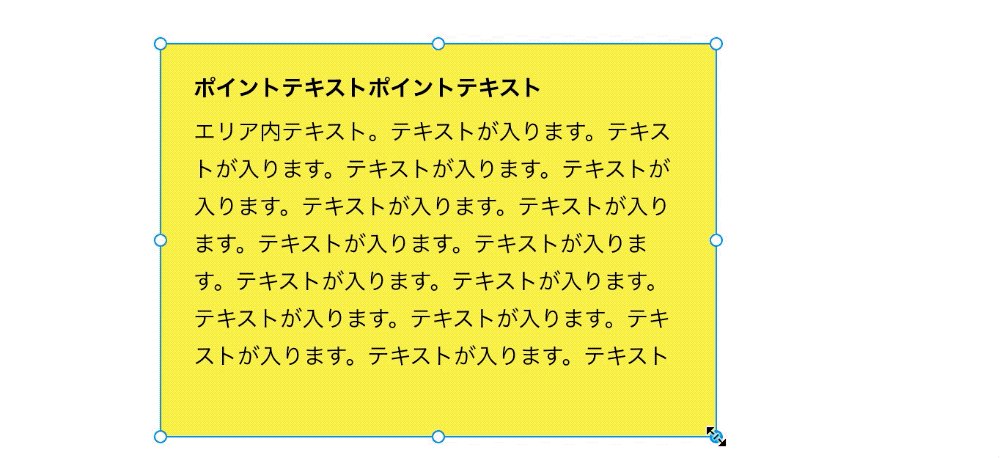
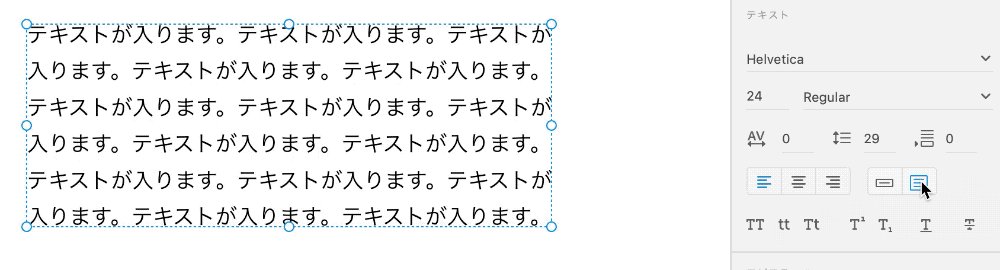
テキストツールにて、カンバス・アートボード上でカーソルをドラッグし範囲を指定すると、エリア内テキストになります。

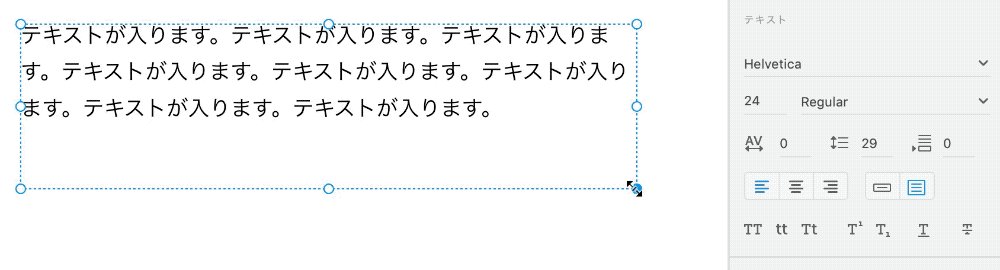
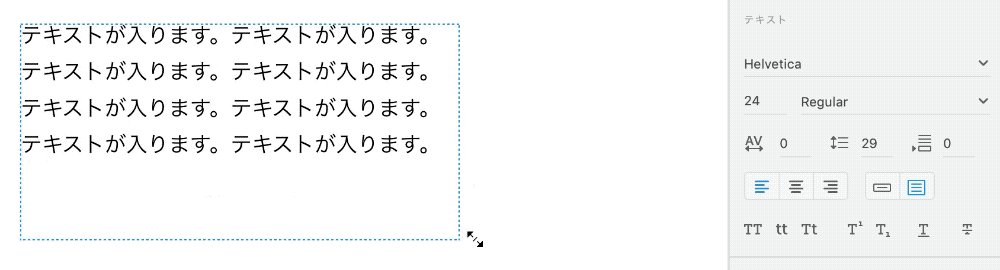
ハンドルを操作すると、エリアのサイズを変更できます。入力したテキストのサイズは一切替わらず、エリアのサイズに応じて自動的に改行され、はみ出た分の文字は非表示になります。

長文であっても自動で改行されること、幅・高さの指定ができレイアウト(配置)に便利であることから、本文・段落として配置するのに適しています。
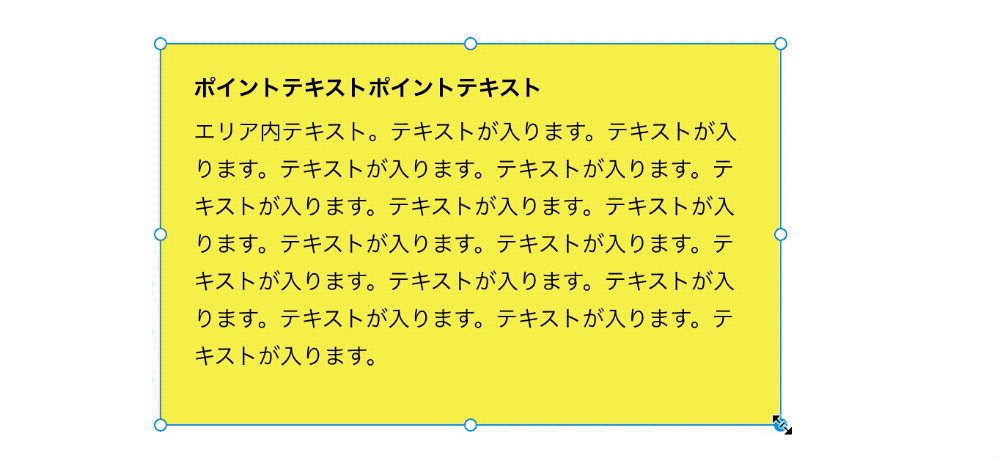
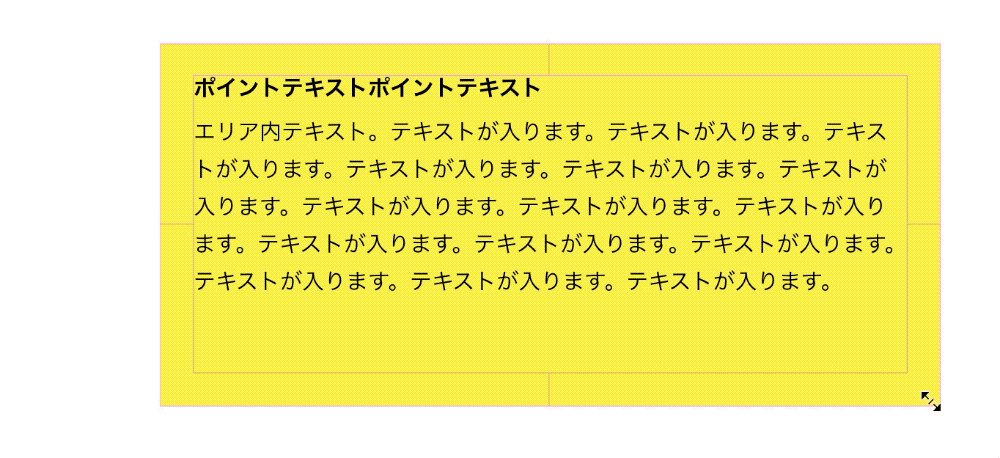
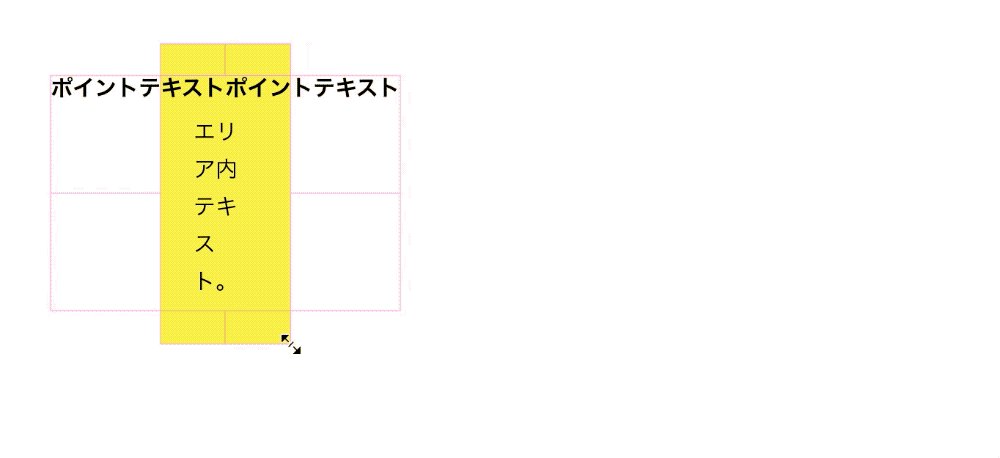
また、「はみ出た文字が自動で非表示」になる機能は、グループやコンポーネントでテキストを扱う時に便利です。次の例は、ポイントテキストとエリア内テキストをグループ化、レスポンシブサイズ設定したものです。グループ自体が小さくなった時に、ポイントテキストはサイズをはみ出るとそのまま突き抜けてしまいます。

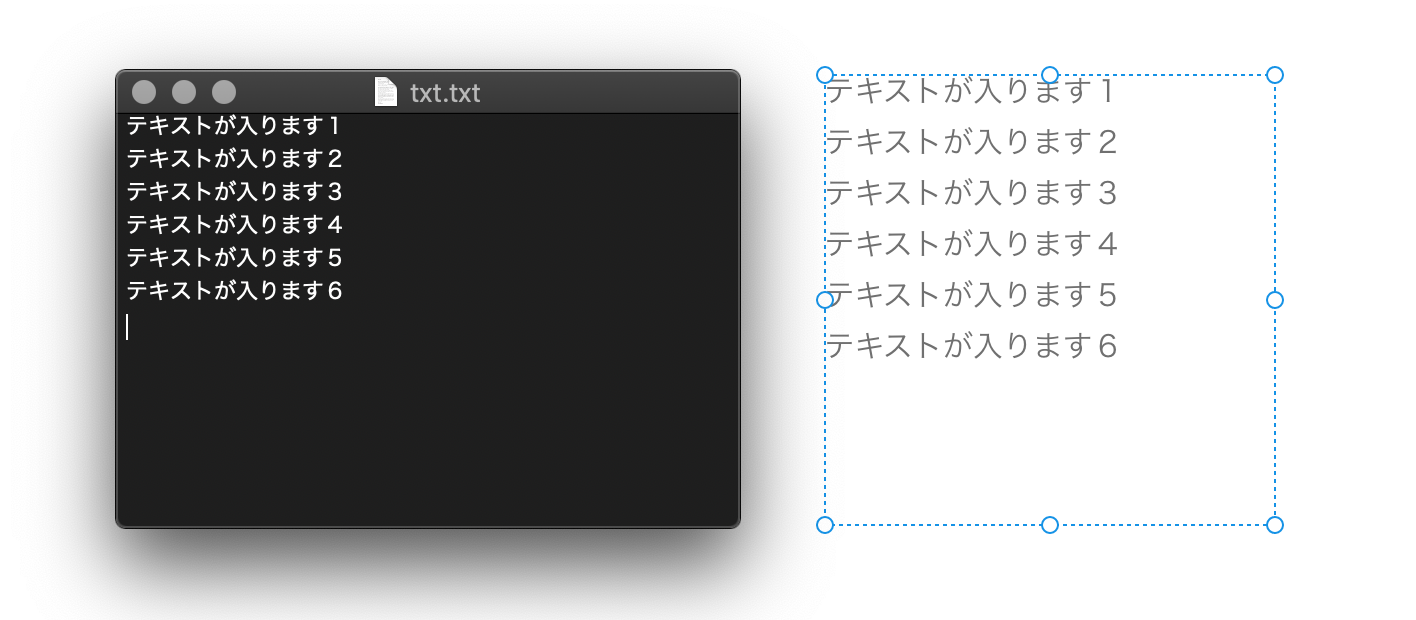
ちなみに、テキストファイルをアートボード上にドラッグして配置すると、初期設定でエリア内テキストになっています。

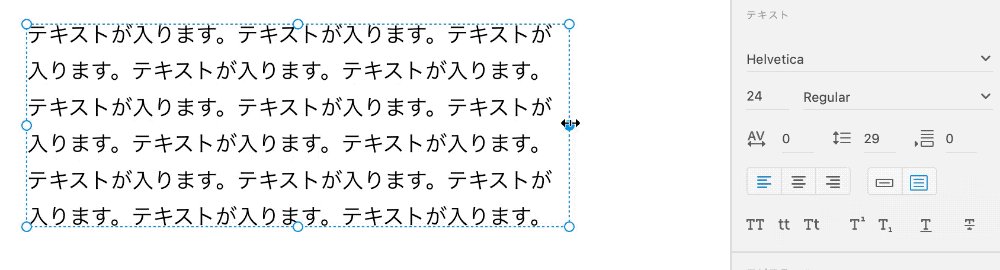
3.ポイントテキストとエリア内テキストの切り替え
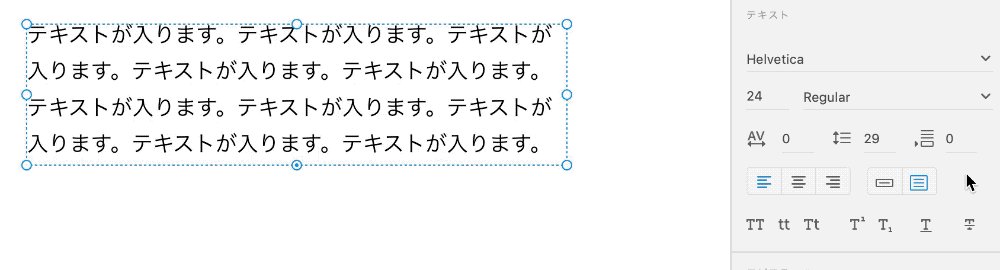
プロパティインスペクターのボタンから、選択したテキストをポイントテキストまたはエリア内テキストへと切り替えることができます。
ポイントテキストからエリア内テキストへ切り替えた時、改行はそのまま残るため、必要に応じて手動で改行を削除します。
エリア内テキストからポイントテキストへ切り替えた時、はみ出て非表示になっていた文字は強制的に表示されます。また、エリアサイズによる改行がそのまま残るため、必要に応じて手動で改行を調整します。

このような注意点があり、調整で手間がかかる場面が多いため、意図無く頻繁に相互に切り替えるのは避けるべきです。データの最終整理など、ここぞという時に活用しましょう。


