1.CCライブラリとは
CCライブラリとは、adobeが提供をしているデザインアセットを管理する機能です。CCライブラリを使用することで、画像や、色、テキストスタイルなどをCCライブラリに登録することで、どこからでもよく使う素材にアクセス管理することができます。
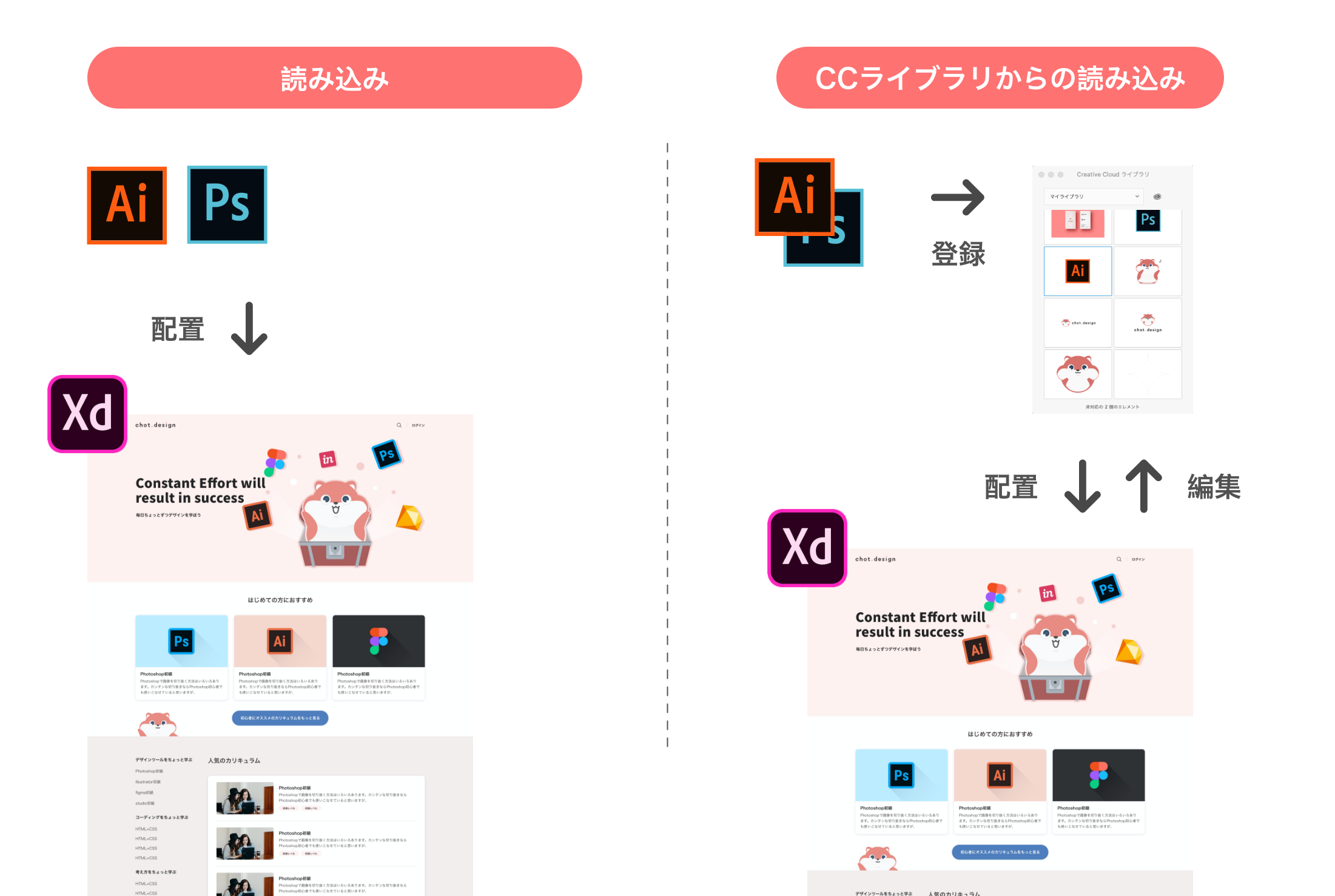
例えば従来では、図1のようにイラストレーターやフォトショップで書き出したデータをXDで読み込み配置していましたが、CCライブラリを使用することで、XDのCCライブラリから配置することができ、またai、psdファイルとリンクしているため、ファイルの編集を行なうと、XDで配置したオブジェクトも変更内容が同期されます。(図1)
※対応アプリケーションは、Adobeの主要なアプリで使用することが出来ます。

2.IllustratorでCCライブラリに登録する。
イラストレーターでCCライブラリに登録する方法を解説します。
イラストレーターでは、コピー&ペーストでXDに貼り付けることが出来ますが、データ変更の可能性が高い場合は、CCライブラリに登録しておくとリンクされているので、便利になります。
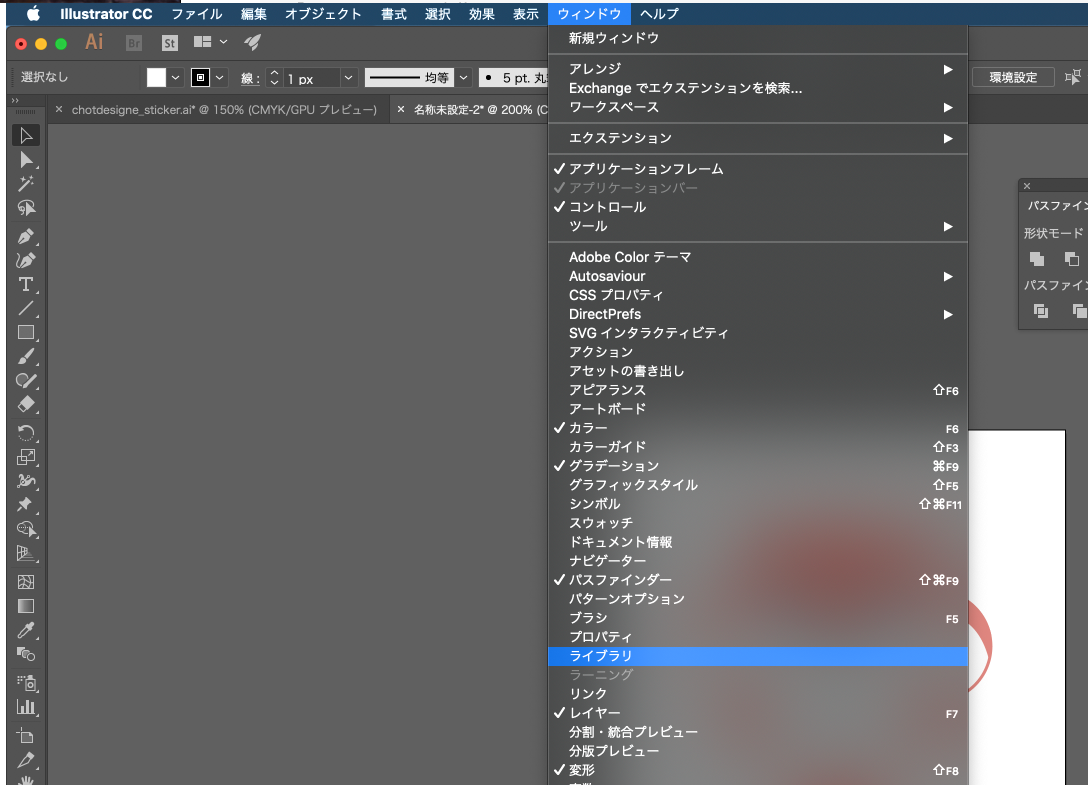
登録を行なうにはイラストレーターを起動します。Creative Cloud ライブラリパネルを開くには、ウィンドウ>ライブラリをクリックします。(図2)

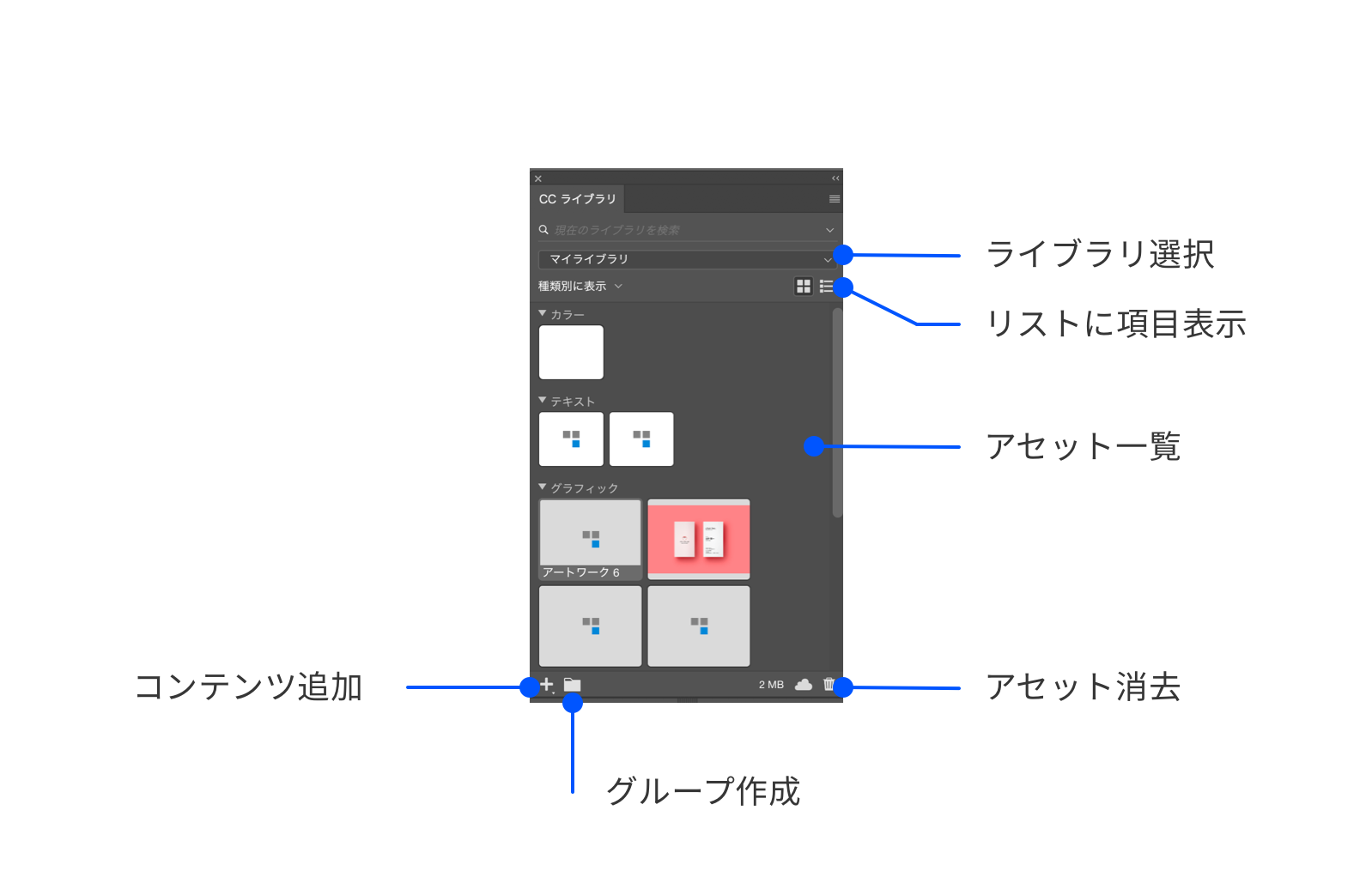
CCライブラリのライブラリパネルの概要は、以下のようになります。(図3)

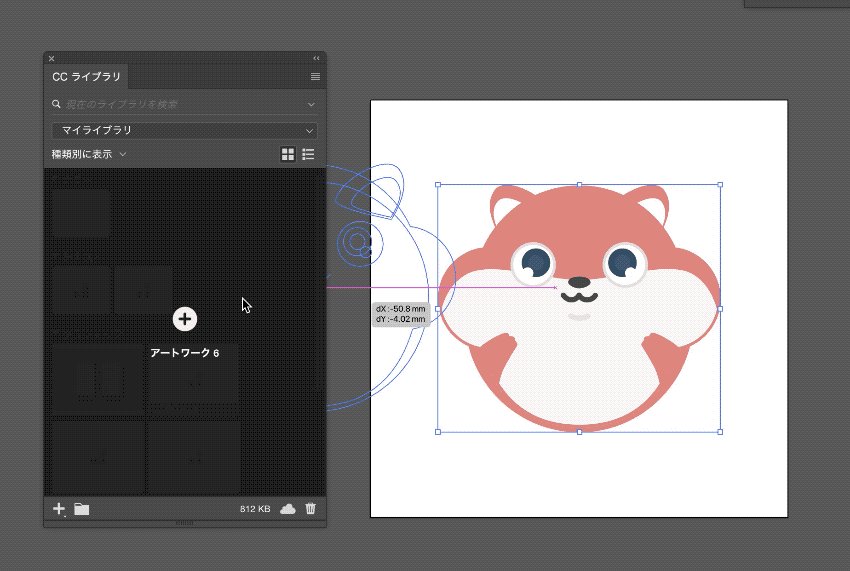
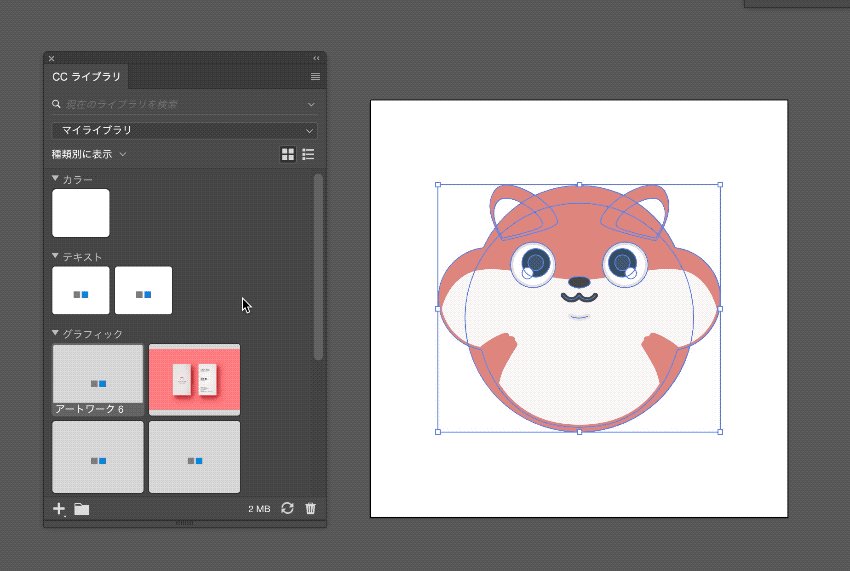
イラストレーターのCCライブラリに登録を行なうには、ライブラリパネルにオブジェクトをドラッグ&ドロップします。(図4)
または、オブジェクトを選択し、ライブラリパネル追加アイコンをクリックし、ドロップダウンメニューからグラフィックを選択します。
※文字やカラーの場合は、「テキスト」や、「塗り」を選択しましょう。

3.PhotoshopでCCライブラリに登録する。
PhotoshopでCCライブラリを追加する方法はいくつかの方法がありますが、今回はpsdファイルを書き出し、CCライブラリに登録する方法を解説します。
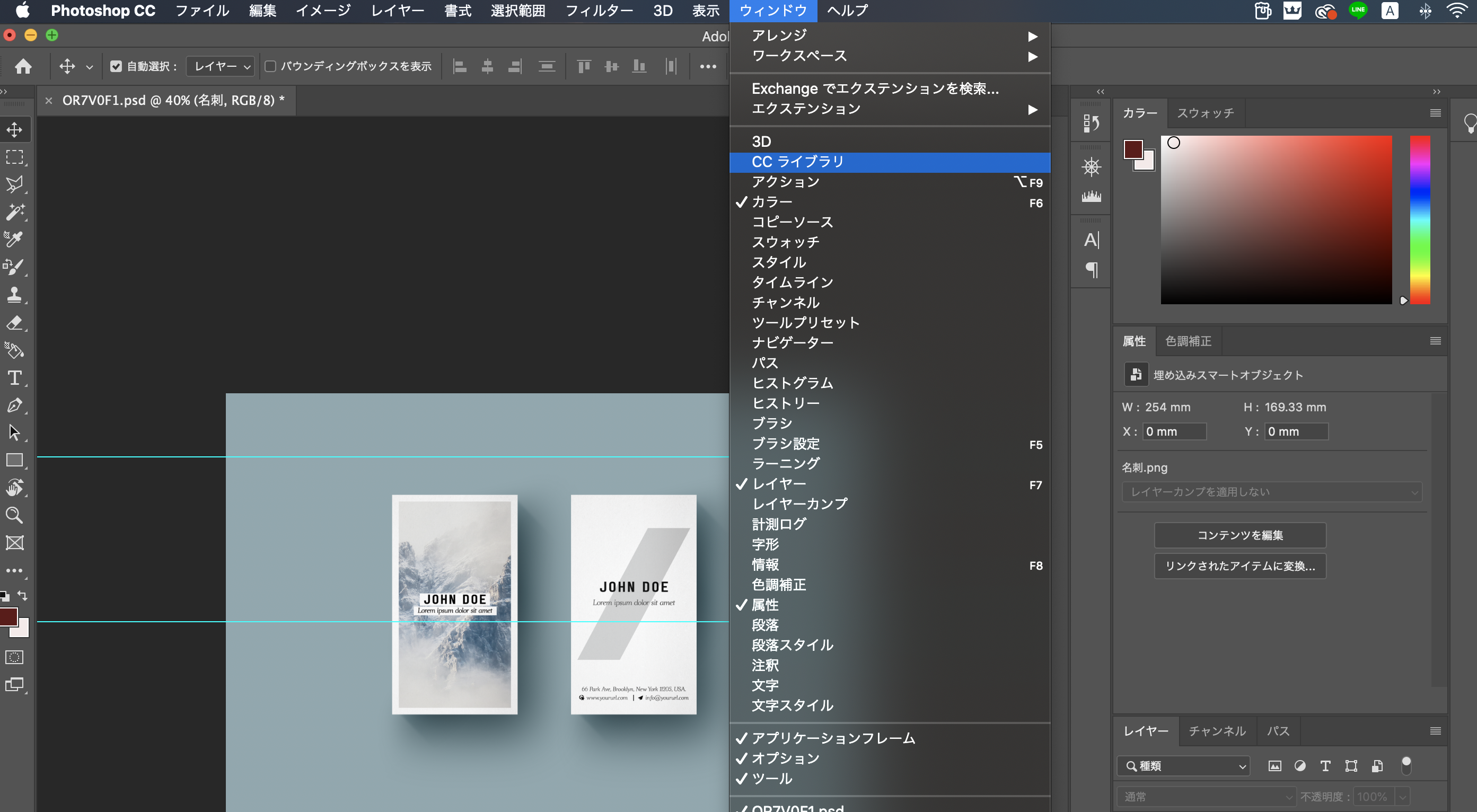
フォトショップを起動し、ウィンドウ>CCライブラリをクリックします。(図5)

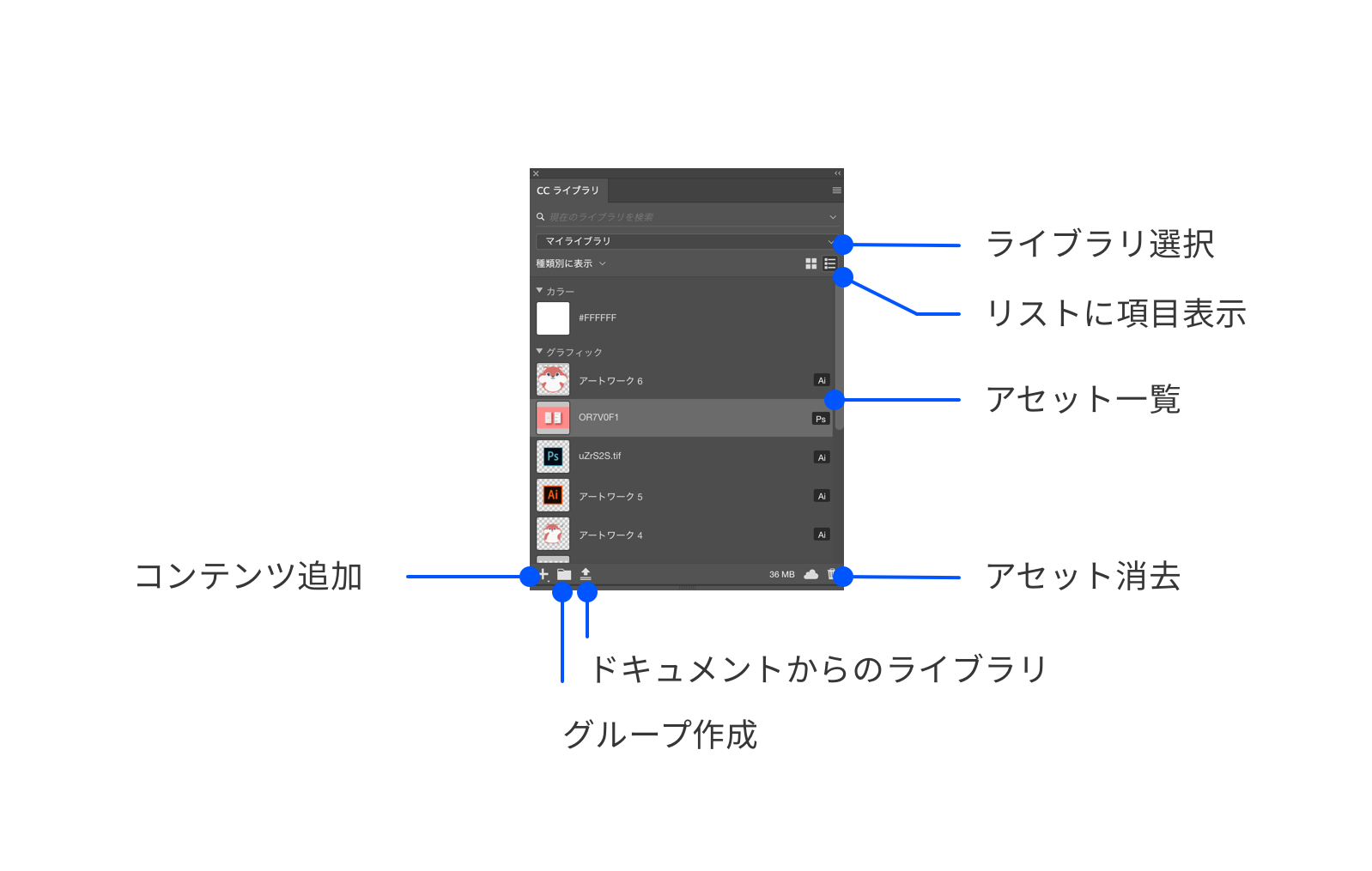
CCライブラリのライブラリパネルの概要は、以下のようになります。(図6)

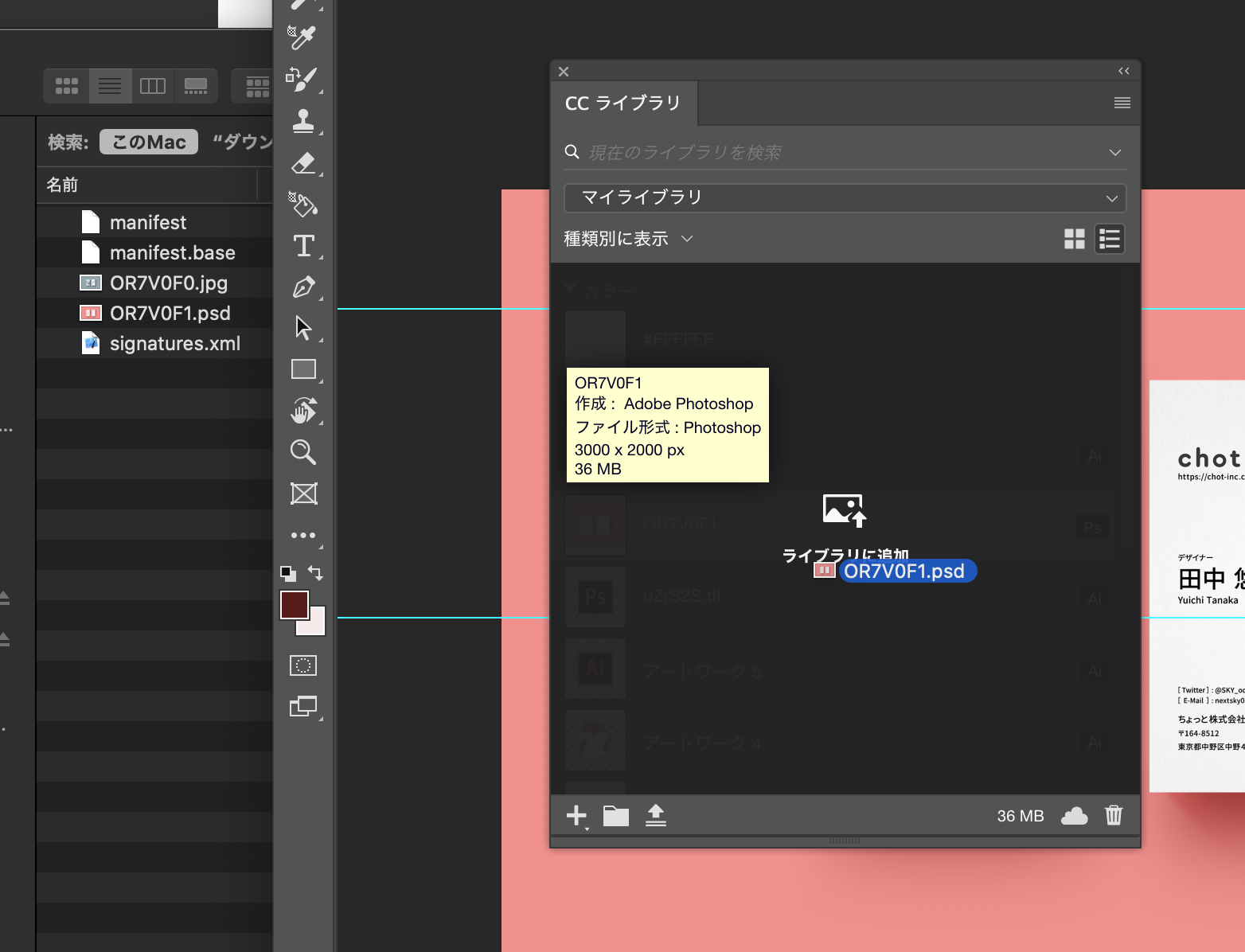
フォトショップのCCライブラリにpsdファイルをドラッグ&ドロップします。(図7)

4.XDで画像(外部アセット)の配置、編集
イラストレーターとフォトショップでのCCライブラリの追加方法については理解出来たでしょうか。
次はCCライブラリに登録したアセットをXDで配置、編集をします。
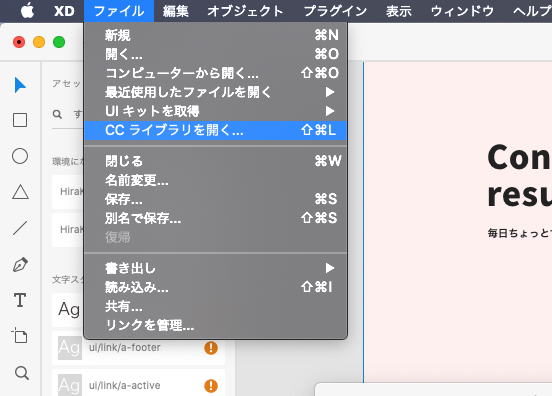
XDを起動し、ファイル>CCライブラリを開くをクリックします。(図8)

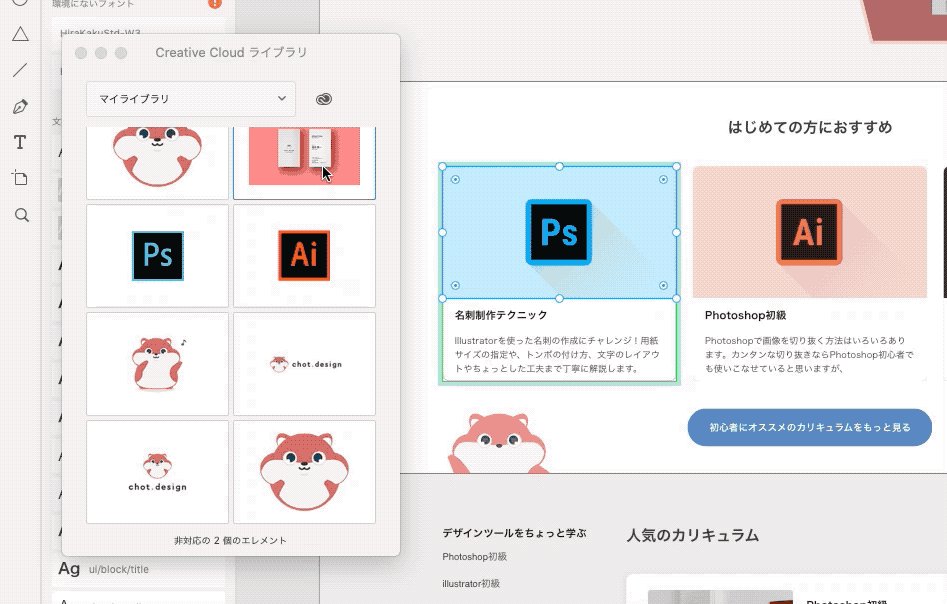
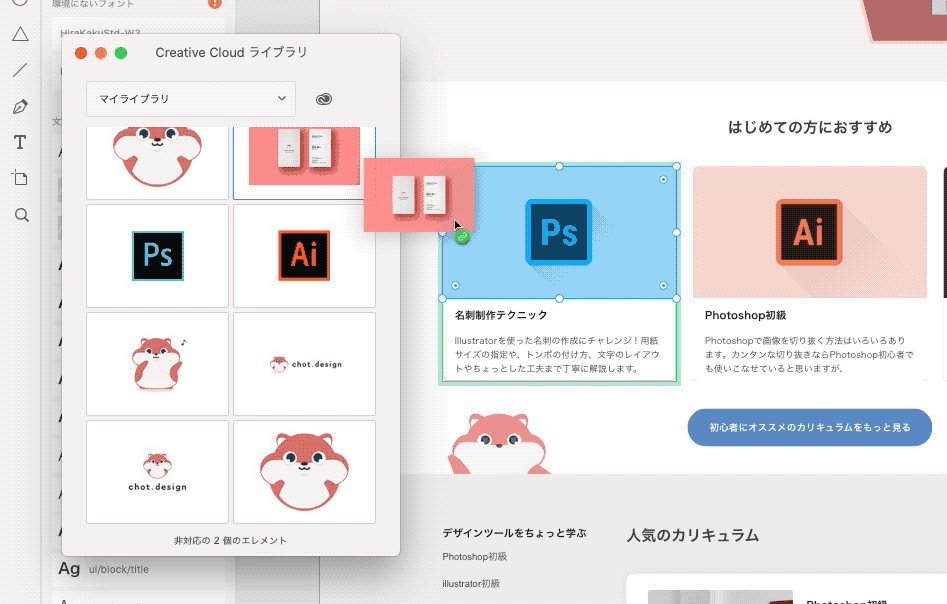
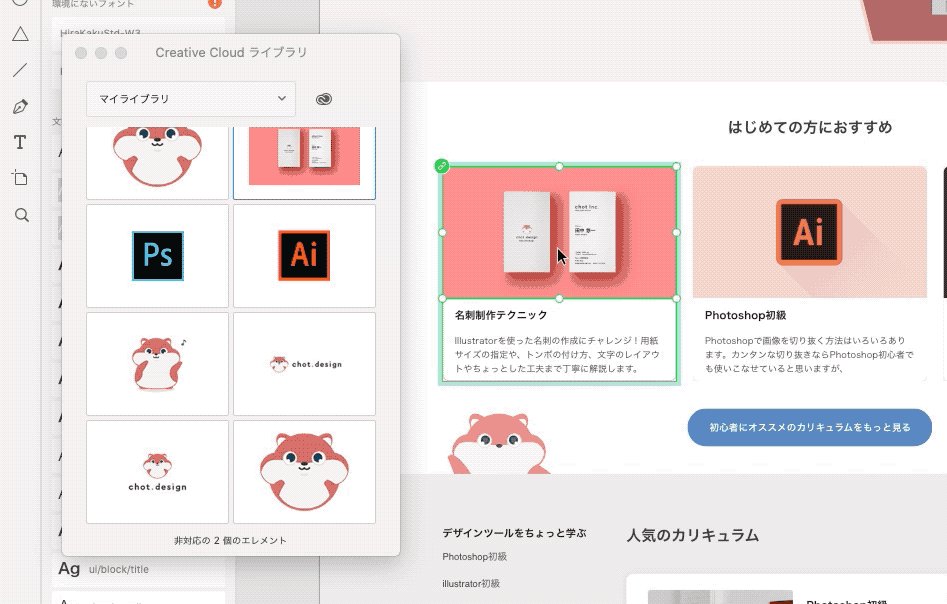
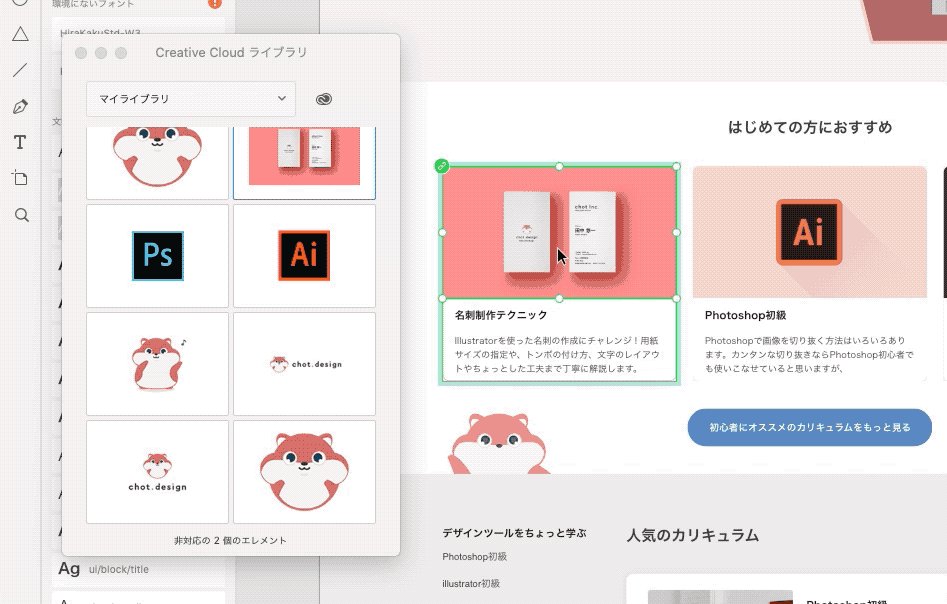
CCライブラリから配置を行いたいグラフィックやテキスト等をドラッグ&ドロップし、配置します。(図9)

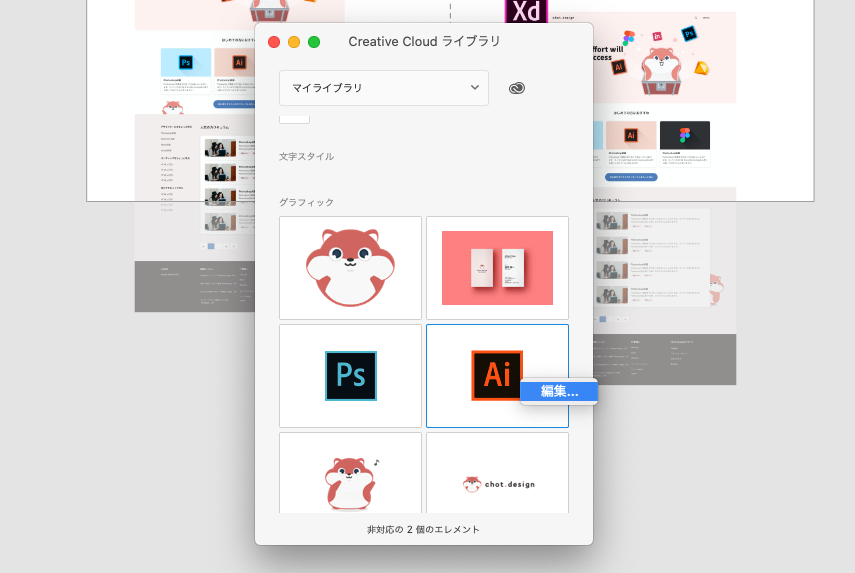
編集を行いたい場合は、CCライブラリから編集を行いたいオブジェクトを、選択右クリックし編集をクリックします。(図10)

編集をクリックすると、作成したアプリケーションが起動し編集を行うことが出来ます。このとき注意したいのは、CCライブラリに登録したときのファイルではなく、別ファイルになっているところです。変更後、保存するとXDで配置したオブジェクトを同期されます。(図11)