1.デザインアセットとアートボードの書き出し
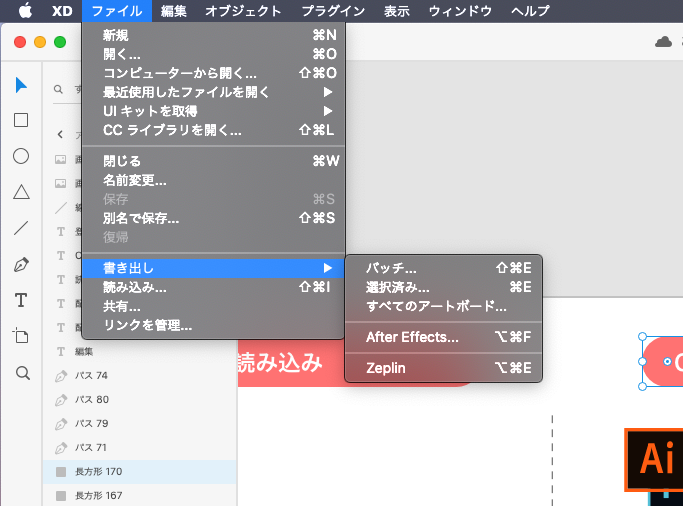
デザインアセットとアートボードに書き出すには、「ファイル」>「書き出し」>「バッチ、選択済み、すべてのアートボード」を選択し書き出す事ができます。(図1)
- バッチ:「書き出しマークを追加」オプションを使用してマークされたアセットを書き出す事ができます。
- 選択済み:選択されたアセットを書き出す事ができます。
- すべてのアートボード:プロジェクトファイル内の全てのアートボードが書き出されます。

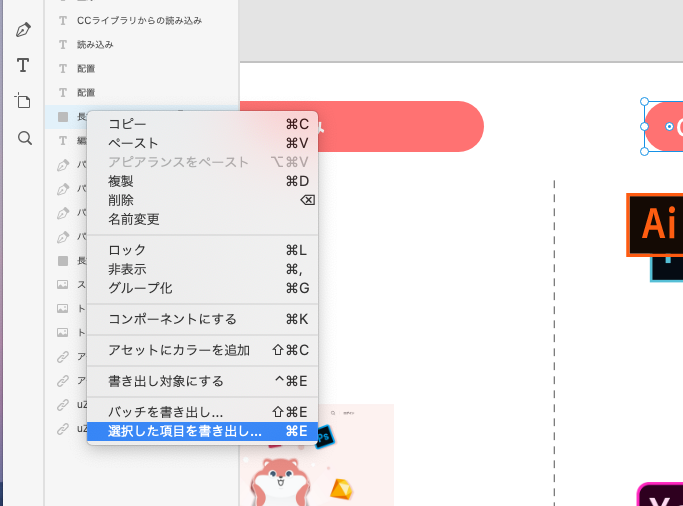
または、レイヤーリストから右クリックして、書き出すことも可能です。(図2)

2.デザインアセットを PNG に書き出し
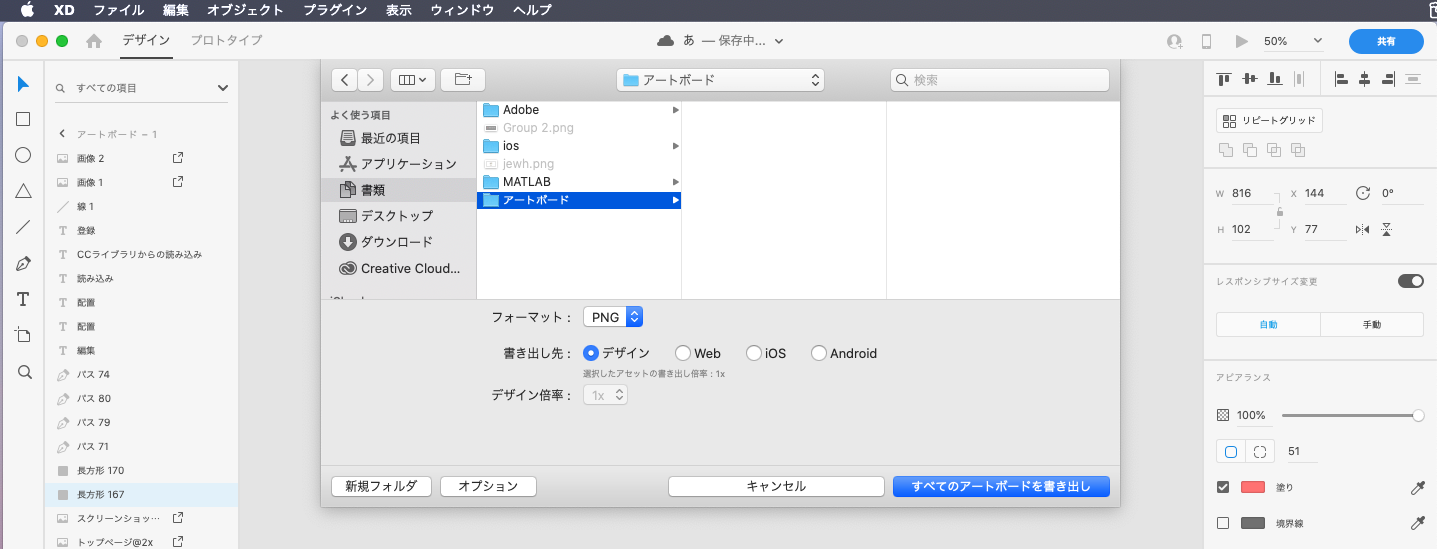
- 上記の書き出し方法から書き出しオプションを表示し、フォーマットからPNGを選択します。(図3)
- 書き出す対象のプラットフォームを選択し、「書き出し」をクリックし書き出します。

3.デザインアセットを SVG で書き出し
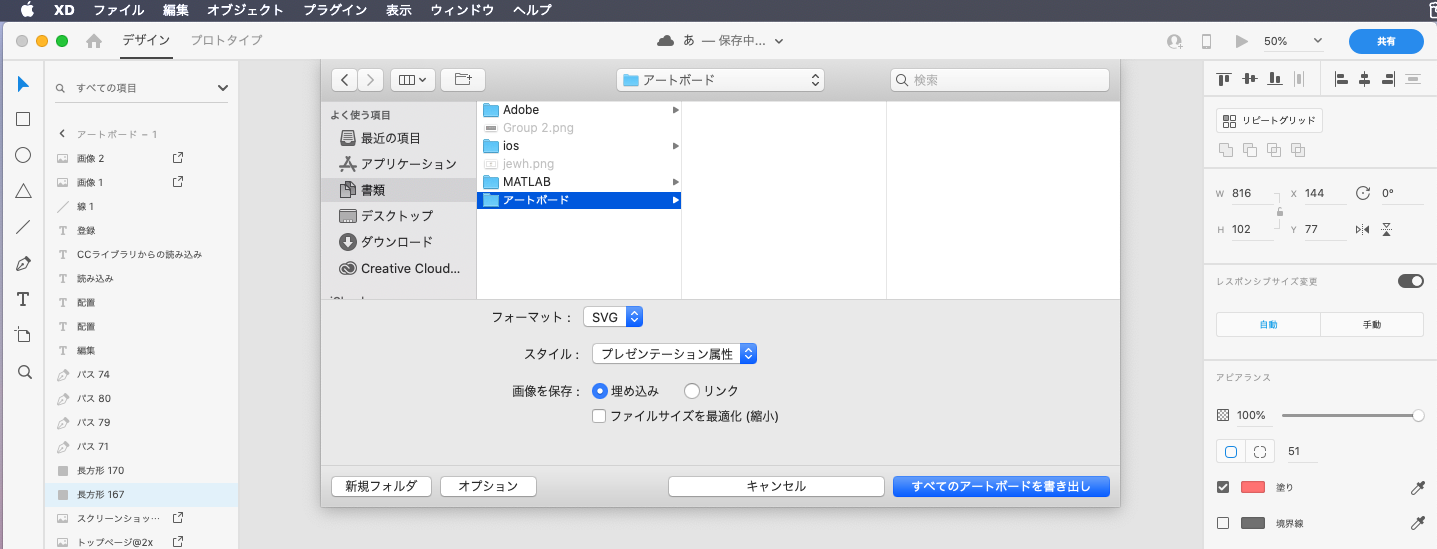
- 上記の書き出し方法から書き出しオプションを表示し、フォーマットからSVGを選択します。(図4)
- 「スタイル」オプションを設定します。
- 「画像を保存」オプションを選択します。埋め込み画像または、リンク画像として保存します。
・埋め込み:ビットマップ画像はSVGファイルとしてエンコードされます。
・リンク:ビットマップ画像は、SVGファイルの参照とは別に保存されます。 - 書き出す対象のプラットフォームを選択し、「書き出し」をクリックし書き出します。
※アセットを最適化したい場合、ファイルサイズを最適化 (縮小)にチェックマークを入れます。

4.デザインアセットを PDF で書き出し
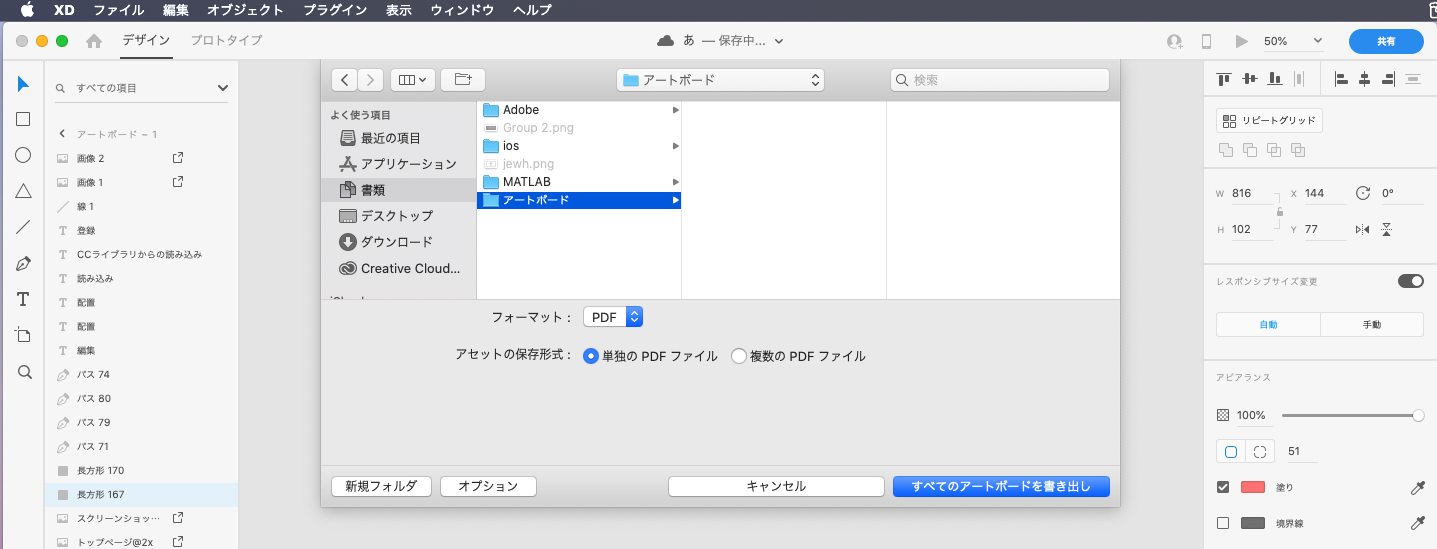
- 上記の書き出し方法から書き出しオプションを表示し、フォーマットからPDFを選択します。(図5)
- 「アセットの保存形式」オプションを設定します。
オプションから単一か複数のPDFを選択することが出来ます。 - 書き出す対象のプラットフォームを選択し、「書き出し」をクリックし書き出します。

5.デザインアセットを JPG に書き出し
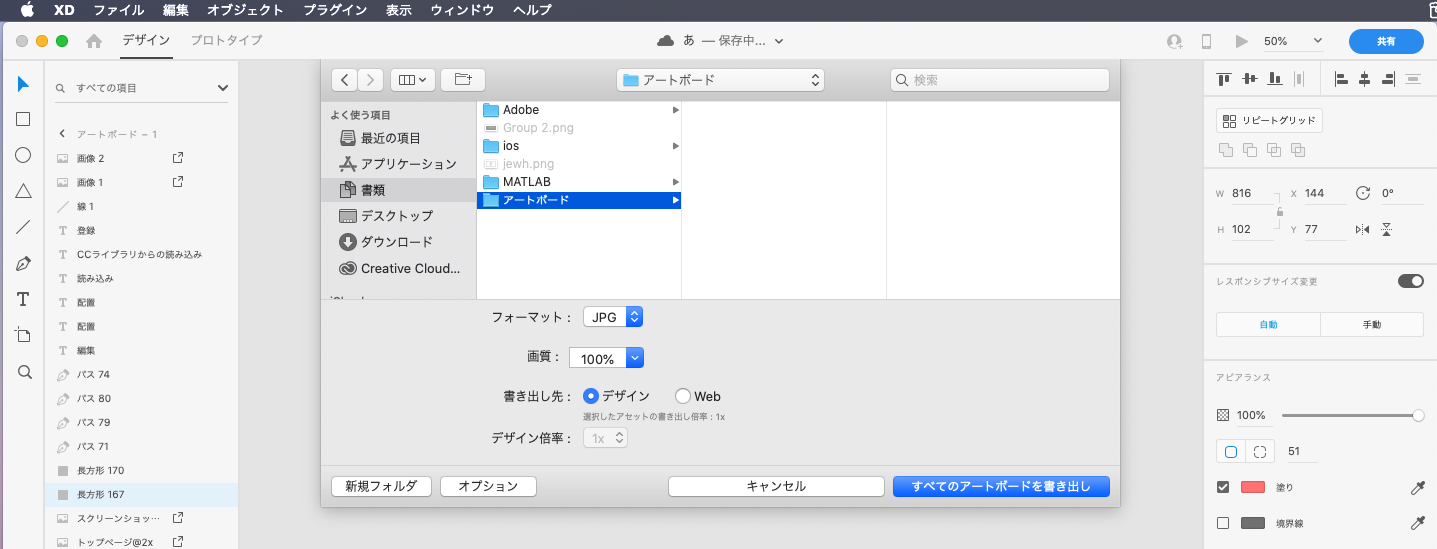
- 上記の書き出し方法から書き出しオプションを表示し、フォーマットからJPGを選択します。(図6)
- 「画質」オプションを設定します。
ドロップダウンメニューから書き出されるJPG画像の画質レベルを設定スルことが出来ます。 - 書き出す対象のプラットフォームを選択し、「書き出し」をクリックし書き出します。