1.スターターキットとは

Adobe公式サイトで配布されている、初学者向けの無料学習用データです。現在、「基礎編」「中級編」の2ファイルが同梱されています。
XDはほぼ毎月アップデートが更新されていますが、それに合わせてこのスターターキットも随時更新されています。
最新のXDの機能を、実際にデータを触りながら学ぶには最も有効な方法です。ぜひ試してみてください。
それでもわからない点は、このchot.designのカリキュラムはもちろん、Adobe XDの公式ヘルプ、参加自由のユーザーグループ(Facebook)などで情報を探したり質問してみると良いでしょう。
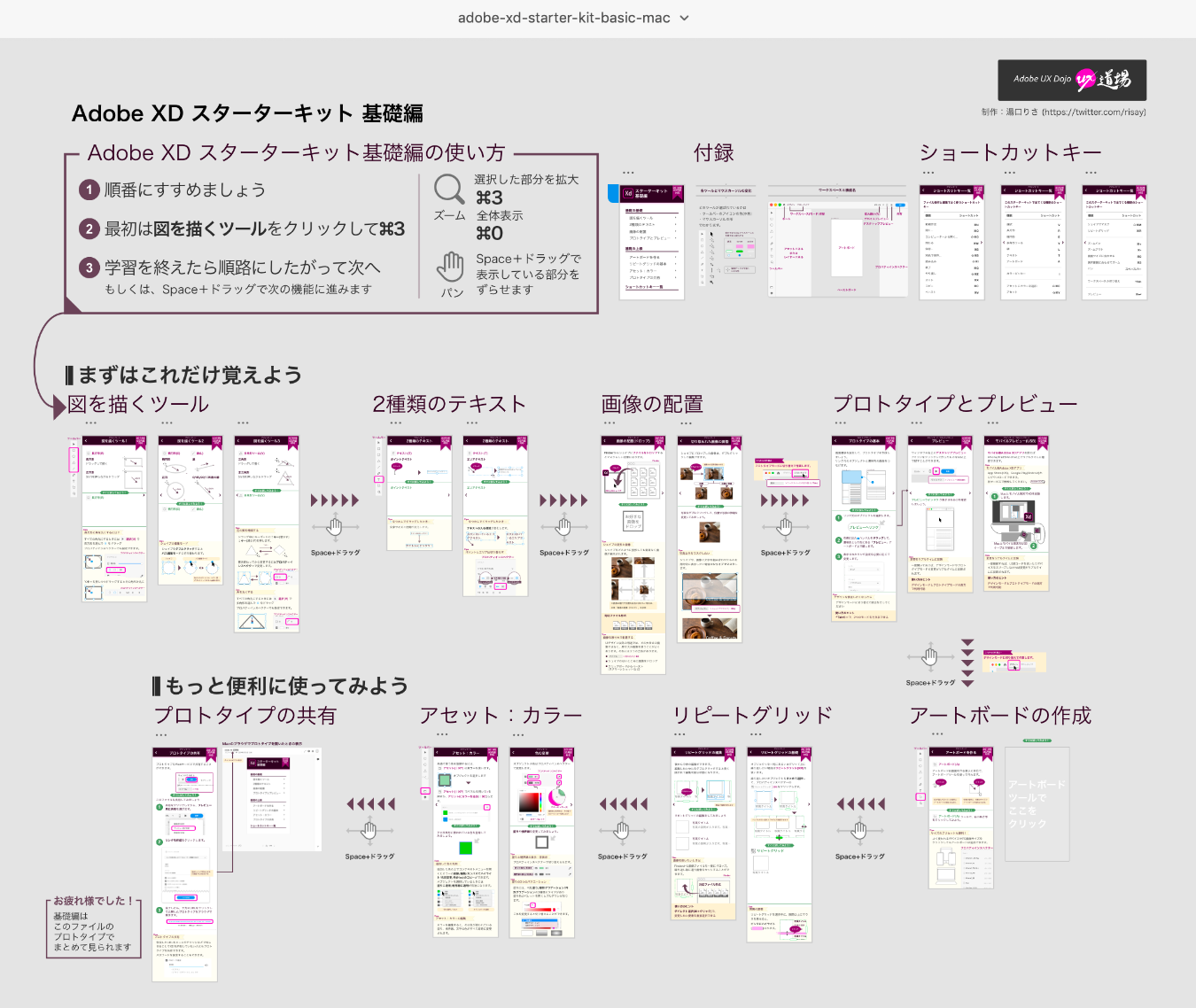
2.基礎編の内容

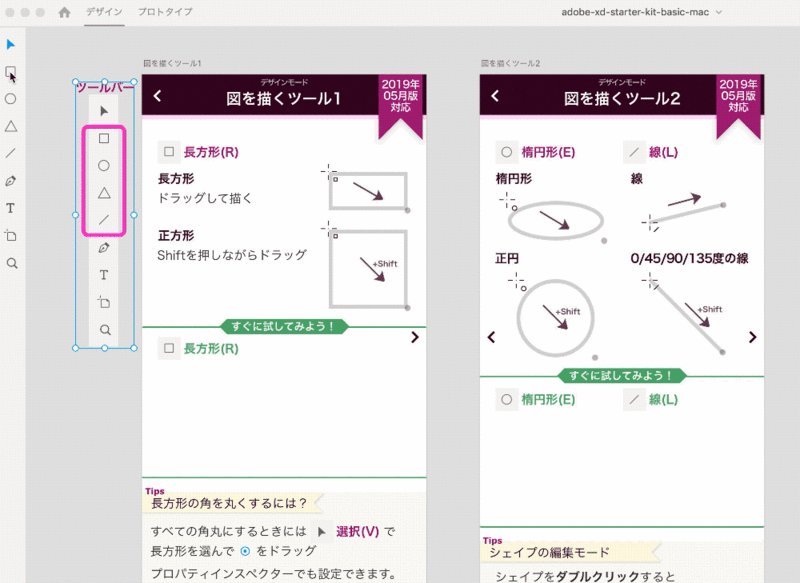
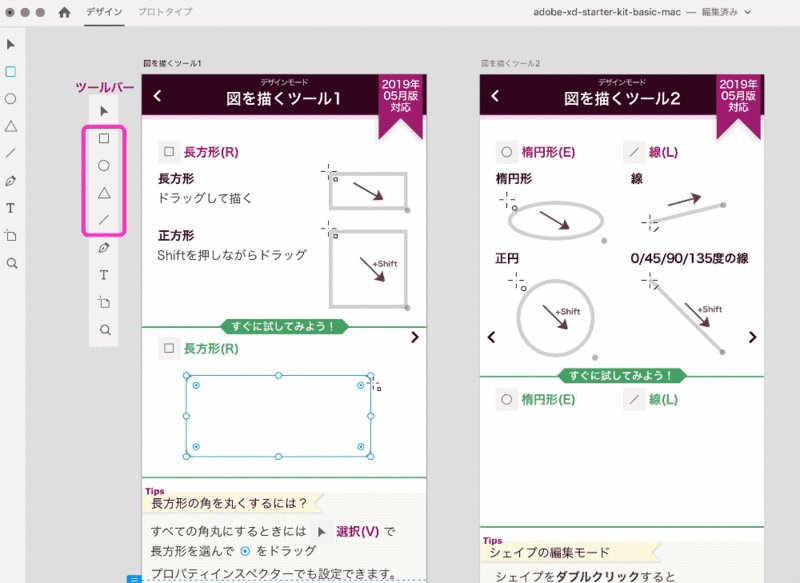
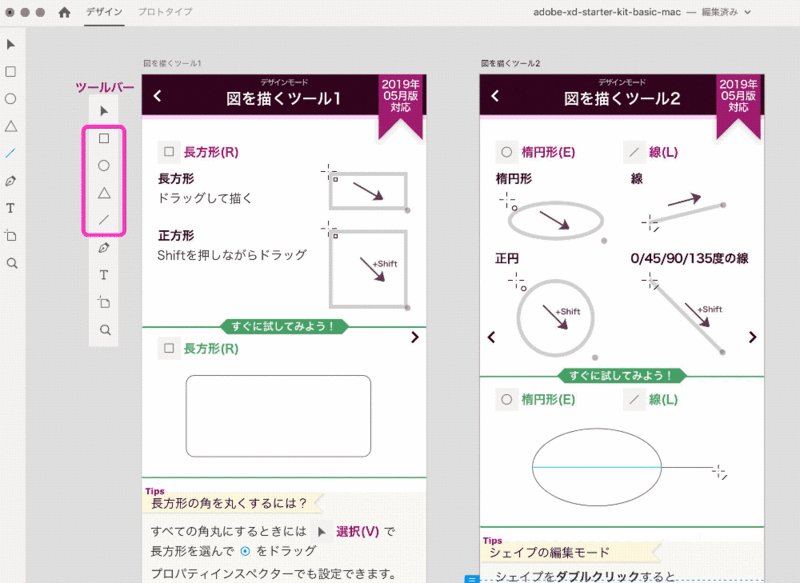
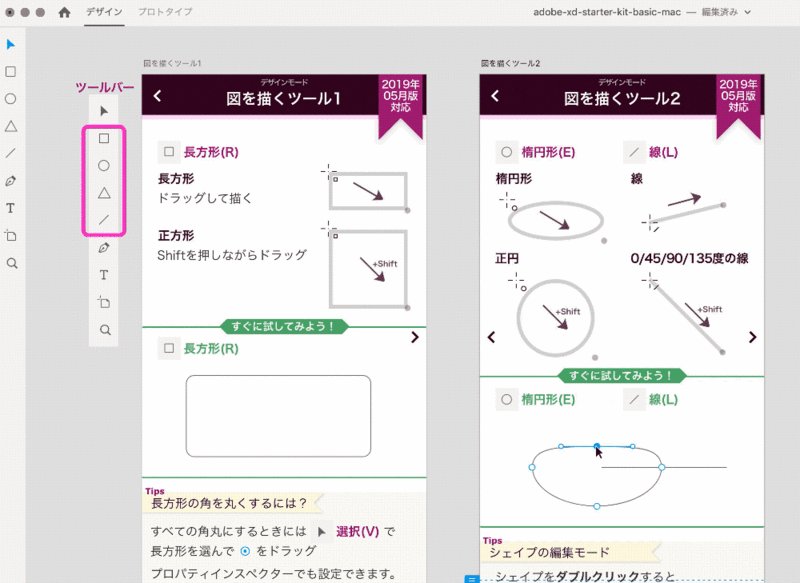
図形・テキストツールの使い方、要素の移動・配置、プレビュー、アートボードの作成、共有リンク発行…と、一連の基本操作について解説されています。
作成企画・営業・ディレクター職の方であっても、この基礎編をマスターすれば、スピーディにワイヤーフレームや簡単な資料を作成できるようになるのではないでしょうか。

このように、手順に従って進めていくことで、自然とXDの基本的な使い方や機能を学ぶことができます。
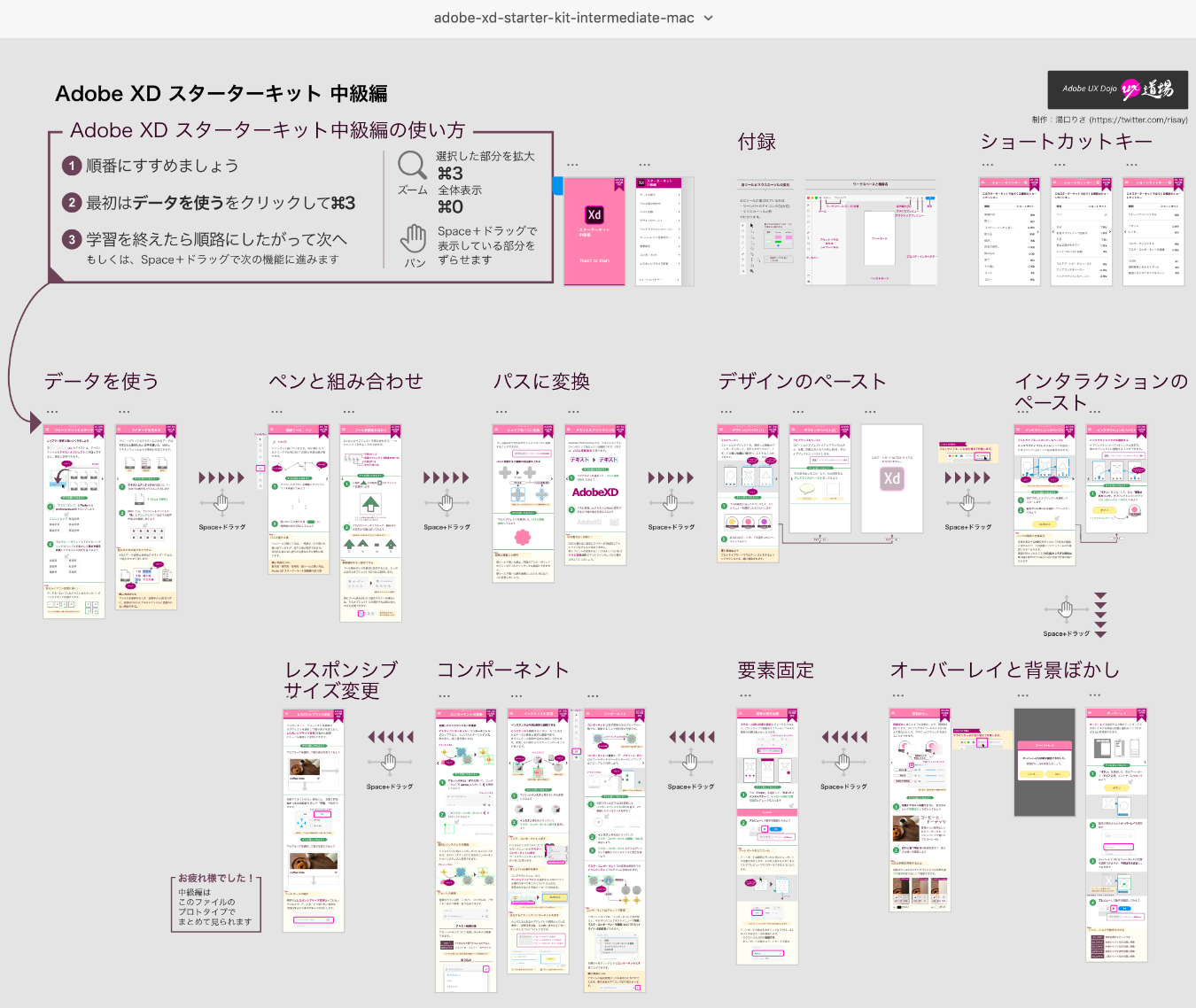
3.中級編の内容

基礎編に比べると、デザインのプロセスをより効率化したり、精度を高めるための高度な機能を取り扱っています。
データの流し込みやコンポーネントなどの機能を活用すれば、あとからの変更にも強く、すばやく更新できるデザインデータを作成できます。
パスの扱い、オーバーレイと背景ぼかし、レスポンシブデザインなどを使いこなせば、モバイルファーストな昨今のトレンドに最適化したデザインを忠実に表現できます。
要素の固定、インタラクション関連を活用すれば、プロトタイピングの精度を格段に高め、より質の高いフィードバックを得られるようになります。
デザイナーとしてUIを作り込む上で役立つ機能のことを直感的に学べるので、Webデザイナー、UIデザイナーの方に特にオススメです。
※スターターキットは頻繁にアップデートされるため、上記のイメージと違うことがあります。


